이 교육 세션에서 다루는 내용은 다음과 같습니다.
- 메뉴 포함
- 메뉴 사용자 정의
- 메뉴의 드롭다운 버튼 이해하기
- 여러 페이지에서 메뉴 활용
- 페이지 상단에 메뉴 붙이기
- 메뉴에 드롭다운 통합
메뉴 포함
메뉴를 삽입하려면:
- 실행 패널 삽입 > 강요
- 드래그 메뉴 ~로부터 고급의 Webflow 캔버스에 category
웹 사이트에서 원하는 위치에 메뉴를 유연하게 배치할 수 있습니다. 이를 수행하는 데 있어 옳고 그른 방법은 없습니다. 메뉴는 독립적이므로 필요에 따라 재배치할 수 있습니다.
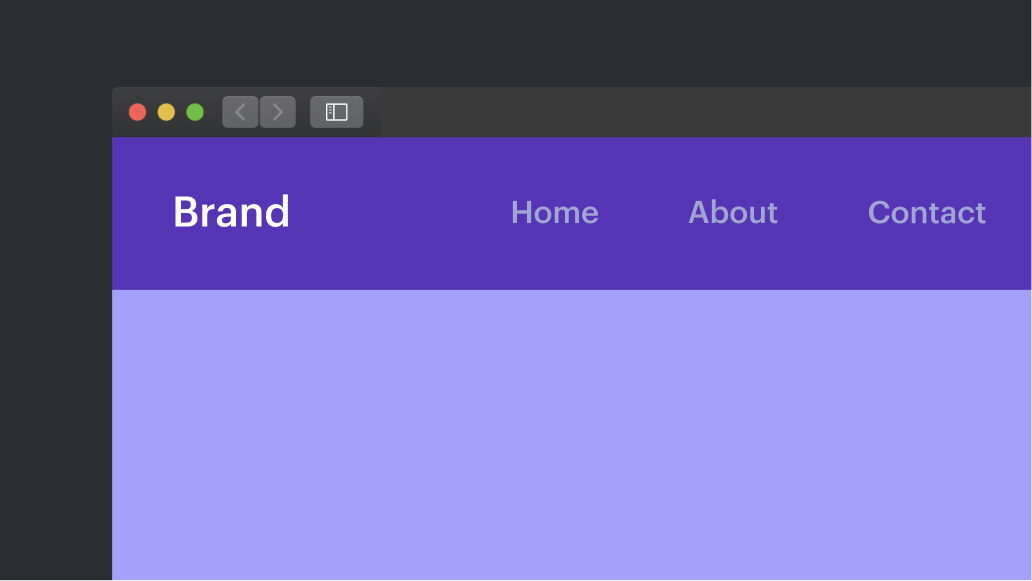
메뉴는 페이지의 요소 모음을 중앙에 정렬하는 컨테이너 역할을 합니다.
- 상표: 브랜드 자리 표시자는 메뉴 왼쪽에 있는 링크 블록입니다. 여기에 로고, 텍스트 또는 기타 브랜드 기호를 삽입할 수 있습니다.
- 탐색 메뉴: 탐색 메뉴는 메뉴 오른쪽에 위치합니다. 모든 탐색 링크를 포함하는 상위 요소 역할을 합니다.
- 탐색 링크: 이는 사전 정의된 패딩 및 기타 스타일이 포함된 텍스트 링크입니다. 일반적으로 웹사이트의 다양한 페이지나 섹션에 링크되어 있습니다.
- 드롭다운 버튼: 처음에는 데스크탑 보기에서 숨겨져 있었지만 드롭다운 버튼은 태블릿 중단점 및 그 아래에 표시됩니다. 모바일 장치와 같이 수평 공간이 제한되어 있는 경우 탐색 메뉴(및 탐색 링크)에 대한 액세스 권한을 부여합니다. 메뉴 드롭다운 버튼에 대해 자세히 알아보세요..
브랜드 로고 구성
메뉴에 로고를 포함시켜 보겠습니다.
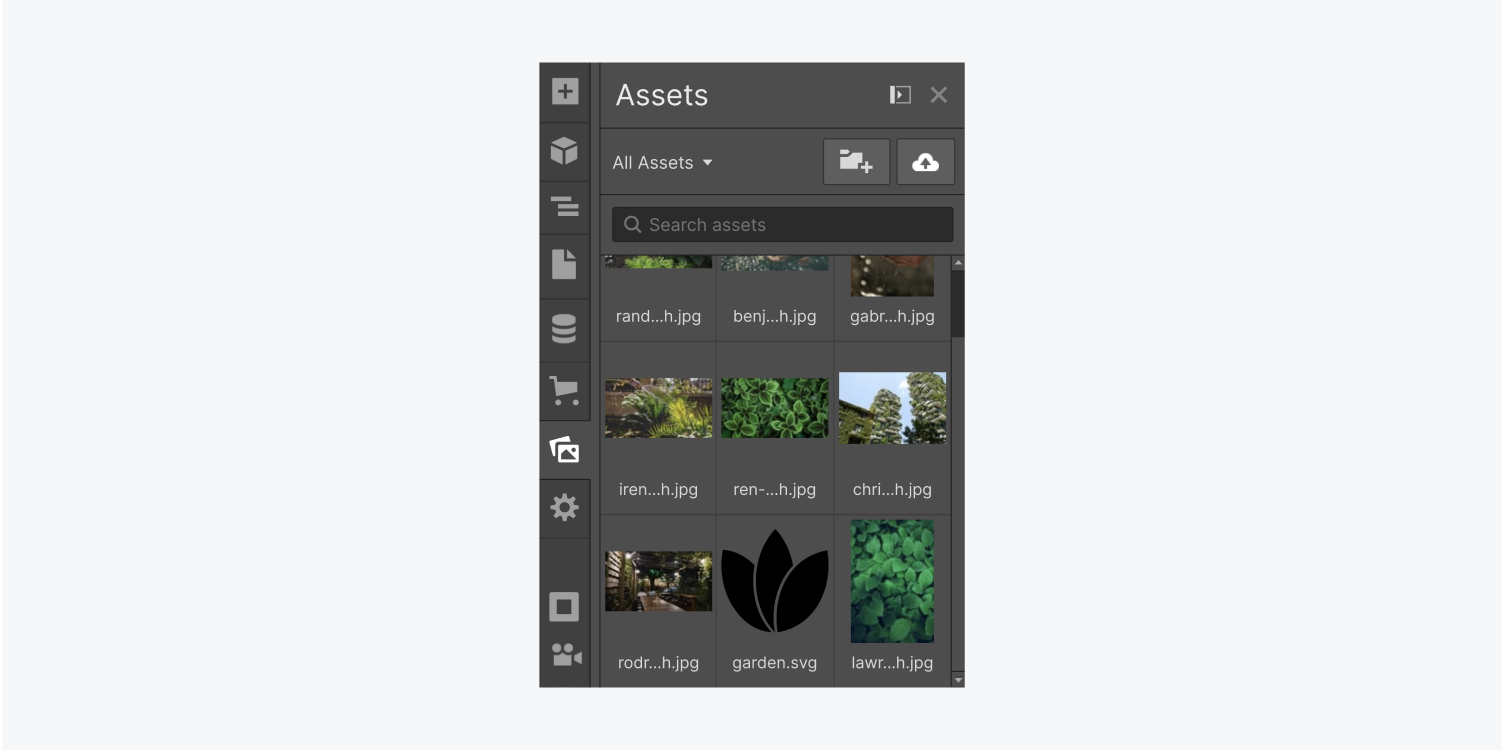
왼쪽 사이드바에 있는 자산 패널로 이동합니다. 디자이너 자산을 업로드하고 관리할 수 있는 영역입니다. “를 클릭하세요.구름오른쪽 상단에 있는 ' 아이콘을 클릭하고 업로드할 파일을 선택하세요. 그런 다음 로고 이미지를 브랜드 링크.

브랜드 로고를 홈페이지에 연결
브랜드 이미지나 로고가 홈페이지로 다시 연결되는 것이 일반적입니다. 이를 달성하려면:
- 다음을 선택하세요. 브랜드 링크
- 액세스 요소 설정 패널 > 링크 설정
- 선택하다 페이지 링크 유형으로
- 확장 페이지 드롭다운 메뉴에서 '홈'을 선택하세요.”
또한 화면 판독기나 기타 보조 기술을 사용하여 탐색하는 웹 사이트 방문자에게 링크의 목적을 설명하려면 로고 링크에 역할과 aria-label을 할당해야 합니다.
- 선택 브랜드 링크
- 액세스 요소 설정 패널 > 맞춤 속성
- “를 클릭하세요....을 더한" 아이콘
- '역할'을 입력하세요. 이름 필드 및 "탐색" 값 필드
- “를 클릭하세요....을 더한" 아이콘
- 'aria-label'을 입력하세요. 이름 필드와 로고 링크 목적에 대한 설명 값(예: "홈페이지로 돌아가기", "메인으로 돌아가기" 등) 값 필드
사용자 정의 속성 생성에 대해 자세히 알아보세요.
탐색 링크 통합
메뉴의 두 번째 요소는 탐색 메뉴입니다. 이 요소에는 탐색 링크가 포함되어 있습니다. 기본적으로 메뉴에는 수정, 제거 또는 추가 가능한 3개의 탐색 링크 자리 표시자가 포함되어 있습니다.
추가 탐색 링크를 소개하려면:
- 내의 요소를 선택하십시오. 메뉴
- 액세스 요소 설정 패널 > 메뉴 설정
- 딸깍 하는 소리 링크 추가

탐색 링크를 삽입하는 또 다른 방법은 이미 클래스가 할당되어 있는 탐색 링크를 복제하여 붙여넣는 것입니다. 이는 여러 탐색 링크의 스타일을 지정할 때 시간을 절약해 주는 환상적인 접근 방식입니다. 다음과 같이하세요:
- 하나의 탐색 링크만 남기고 모두 지우기
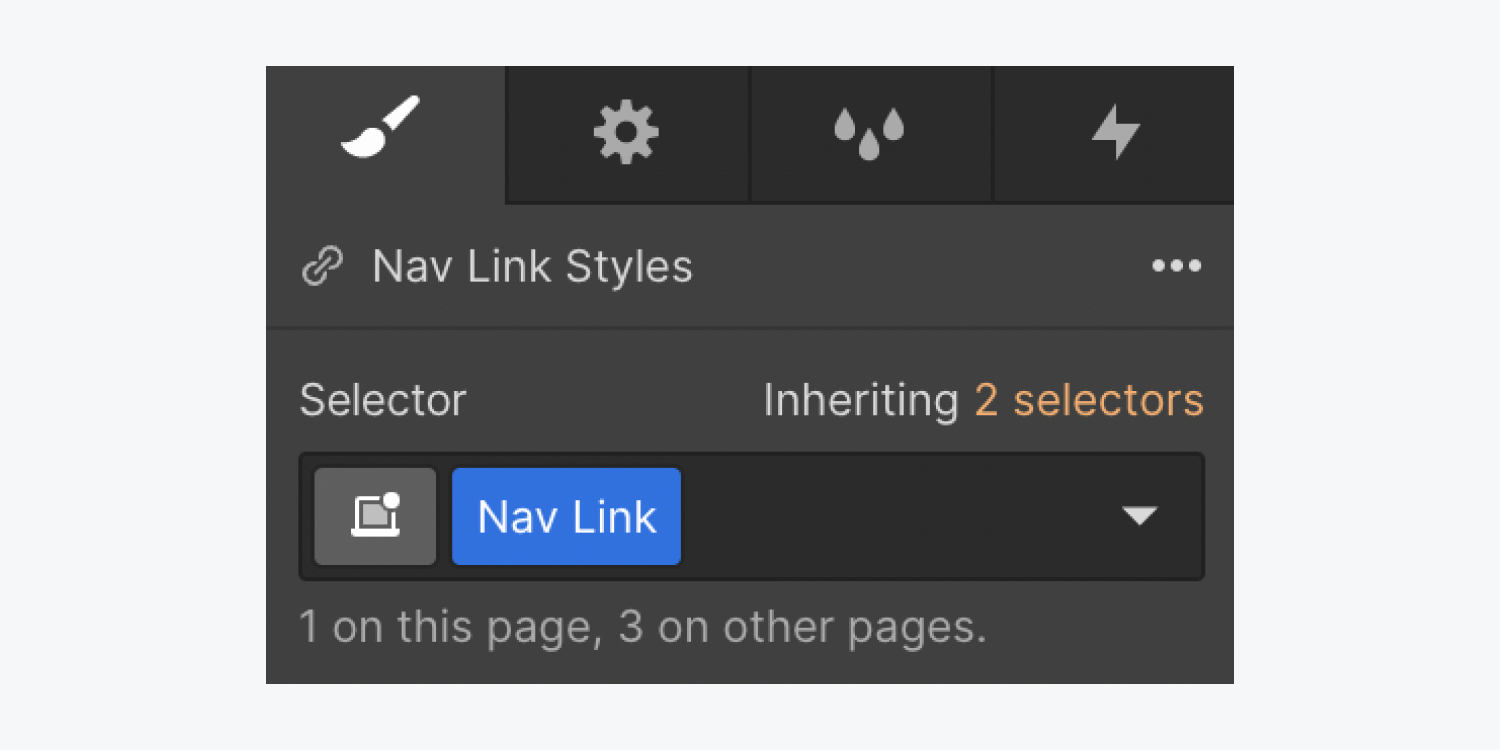
- 액세스 스타일 패널 > 선택기 필드 탐색 링크에 클래스를 첨부합니다.
- 필요에 따라 탐색 링크를 복제하여 붙여넣습니다.
이 탐색 링크를 복제하면 붙여넣은 각 새 인스턴스에 클래스가 자동으로 적용됩니다. 탐색 링크를 두 번 클릭하면 탐색 링크 내부의 텍스트를 수정할 수 있습니다.

탐색 링크 연결
각 탐색 링크를 고유한 대상에 연결하려면 다음을 수행하세요.
- 다음을 선택하세요. 네비게이션 링크
- 액세스 요소 설정 패널 > 링크 설정
- 링크 유형 선택
중요한: 파일 링크 유형은 일부 프리미엄 Workspace 또는 사이트 플랜에서만 액세스할 수 있습니다.
상단 탐색 모음 디자인
상단 탐색 모음 구성 요소는 사용자 정의를 위한 충분한 유연성을 제공합니다.
이 부문에서는 외관 관리에 힘을 실어주는 세 가지 주요 측면을 강조하겠습니다.
- 탐색 표시줄 및 메뉴의 크기
- 탐색 링크 사용자 정의
- 탐색 링크 상태
탐색 표시줄 및 메뉴의 크기
탐색 모음에는 너비나 높이에 대해 미리 정의된 측정값이 없습니다. 이러한 매개변수는 스타일 패널 내에서 변경할 수 있습니다.
탐색 표시줄 너비
본문, 섹션 또는 다른 요소 내에 탐색 모음을 배치하면 둘러싸는 요소와 일치하도록 너비가 확장됩니다. 탐색 모음이 차지하는 수평 공간을 제한하려면 너비 직접 또는 다음을 사용하여 탐색 모음을 중앙에 배치하면서 상위 요소의 너비를 조정합니다. 자동 마진. 소개 여유 탐색 표시줄( 최대 너비 또는 자동 너비)는 인접한 요소와 관련하여 위치를 변경합니다.
네비게이션 바 높이
탐색 표시줄의 높이는 해당 콘텐츠(브랜드 로고의 높이 또는 탐색 링크의 높이)에 해당합니다. 탐색 모음 높이를 수정하는 방법은 다음과 같습니다.
- 할당 키 탐색 표시줄에 값
- 상단과 하단을 통합 심 네비게이션 바 자체에
- 상단과 하단을 통합 심 탐색 모음 내의 요소에
상단 및 하단 패딩 속성을 수정하여 탐색 링크의 패딩을 조정합니다. 링크와 탐색 표시줄의 크기가 그에 따라 조정됩니다. 마진을 도입하면 비슷한 효과를 얻을 수 있습니다.
또는 일관된 조정을 위해 탐색 모음의 패딩을 수정합니다. 보강 패딩은 탐색 표시줄과 해당 요소를 수용하는 컨테이너 사이에 추가 공간을 삽입하여 높이를 높입니다.
유용한 팁: 요소의 해당 측면에서 여백이나 패딩을 동시에 조정하려면 다음을 활용하세요. 옵션 + 드래그(Mac) 또는 Alt + 드래그(Windows). 여백 및 패딩에 대해 자세히 알아보세요.
탐색 표시줄의 메뉴 높이
더 작은 중단점에서 탐색 메뉴를 선택할 때 나타나는 드롭다운 메뉴에도 유사한 수정을 적용할 수 있습니다. 태블릿 보기에서 탐색 표시줄을 선택하고 다음을 선택하여 드롭다운 메뉴에 액세스합니다. 메뉴 > 보여주다 내 요소 설정 패널.
터치 지원 장치에서 탐색 링크 높이를 조정하면 손가락 끝 상호 작용에 적합한 탭 대상 크기가 보장됩니다. 탐색 표시줄의 메뉴 버튼을 더 자세히 살펴보세요.
탐색 링크 사용자 정의
클래스를 활용하면 사용자 정의 프로세스가 단순화됩니다. 클래스는 사이트 전체의 수많은 요소에 적용할 수 있는 스타일 세부 정보를 저장합니다. 스타일 지정을 시작하면 클래스가 자동으로 생성되어 선택한 요소에 적용되며 모든 스타일 조정이 유지됩니다. 또는 스타일을 적용하지 않고 클래스 이름을 선택기 필드 내 스타일 패널.
액세스 선택기 필드 세 가지 방법을 통해:
- 선택 선택기 필드 내 스타일 패널
- 누르다 명령 + 반품 (맥) 또는 제어 + 입력하다 (윈도우)
- 요소를 마우스 오른쪽 버튼으로 클릭하고 선택하십시오. 수업 추가 컨텍스트 메뉴에서
모든 탐색 링크에 동일한 클래스를 적용하면 전체 탐색 모음에서 일관된 스타일 수정이 보장됩니다.
탐색 링크 상태
기본 및 호버 상태와 같은 다양한 상태의 모양 변경과 같은 시각적 신호를 통해 탐색 링크의 상호 작용 상태를 차별화합니다. 액세스하려면 상태 메뉴에서 탐색 링크를 선택하고 스타일 패널 > 선택기 필드을 클릭하고 드롭다운 메뉴를 클릭합니다(클래스가 이미 탐색 링크에 할당된 경우 사용 가능). 상태에 대해 자세히 알아보세요.
탐색 링크에 마우스를 올리면 상태를 나타내는 간단한 방법은 마우스를 올리면 배경색이나 텍스트 색상을 변경하는 것입니다. 탐색 링크에 배경색을 추가하려면 다음 단계를 따르세요. 호버 상태:
- 액세스 스타일 패널 > 선택기 필드
- 아직 적용되지 않은 경우 탐색 링크에 클래스를 할당합니다.
- 열기 선택기 필드 쓰러지 다
- 선택하다 호버
- 로 이동 스타일 패널 > 배경 색상 견본을 클릭하여 배경색을 설정합니다.
사용자가 탐색 링크 위에 마우스를 올리면 정의된 배경색이 표시됩니다.
탐색 모음 내의 모든 링크에 대한 변경 사항을 동기화하려면 모든 탐색 링크에 동일한 클래스를 구현합니다.
탐색 표시줄 내 메뉴 버튼의 기능 설명
그만큼 메뉴 버튼 탐색 표시줄 내에 상주하며 공간이 제한된 경우 일반적으로 모바일 장치에서 탐색 링크를 구성하며 햄버거 메뉴라고도 합니다. 이 요소와 해당 기능은 탐색 모음의 필수 구성 요소이며 다양한 방식으로 구성할 수 있습니다.
기본적으로 탐색 메뉴 버튼은 태블릿 중단점과 그 아래에 나타납니다. 미리보기 모드에서 이러한 장치로 전환하면 탐색 모음 내의 메뉴를 관찰하세요. 메뉴 버튼을 클릭하면 탐색 메뉴를 확장할 수 있습니다. 메뉴 토글을 다시 한 번 클릭하면 탐색 메뉴가 축소됩니다.
데스크톱 중단점 내에서 탐색 링크가 탐색 메뉴 요소 내에 중첩되어 있음을 확인할 수 있습니다. 이 특정 탐색 메뉴 요소는 동일한 방식으로 작동하여 더 작은 중단점에서 메뉴 토글이 활성화되면 탐색 링크를 수직 형식으로 표시합니다.
디자이너 내에서 메뉴 시작
디자이너 내에서 탐색 메뉴를 표시하려면 다음 단계를 따르세요.
- 다음을 선택하세요. Navbar 또는 그 안에 포함된 모든 요소
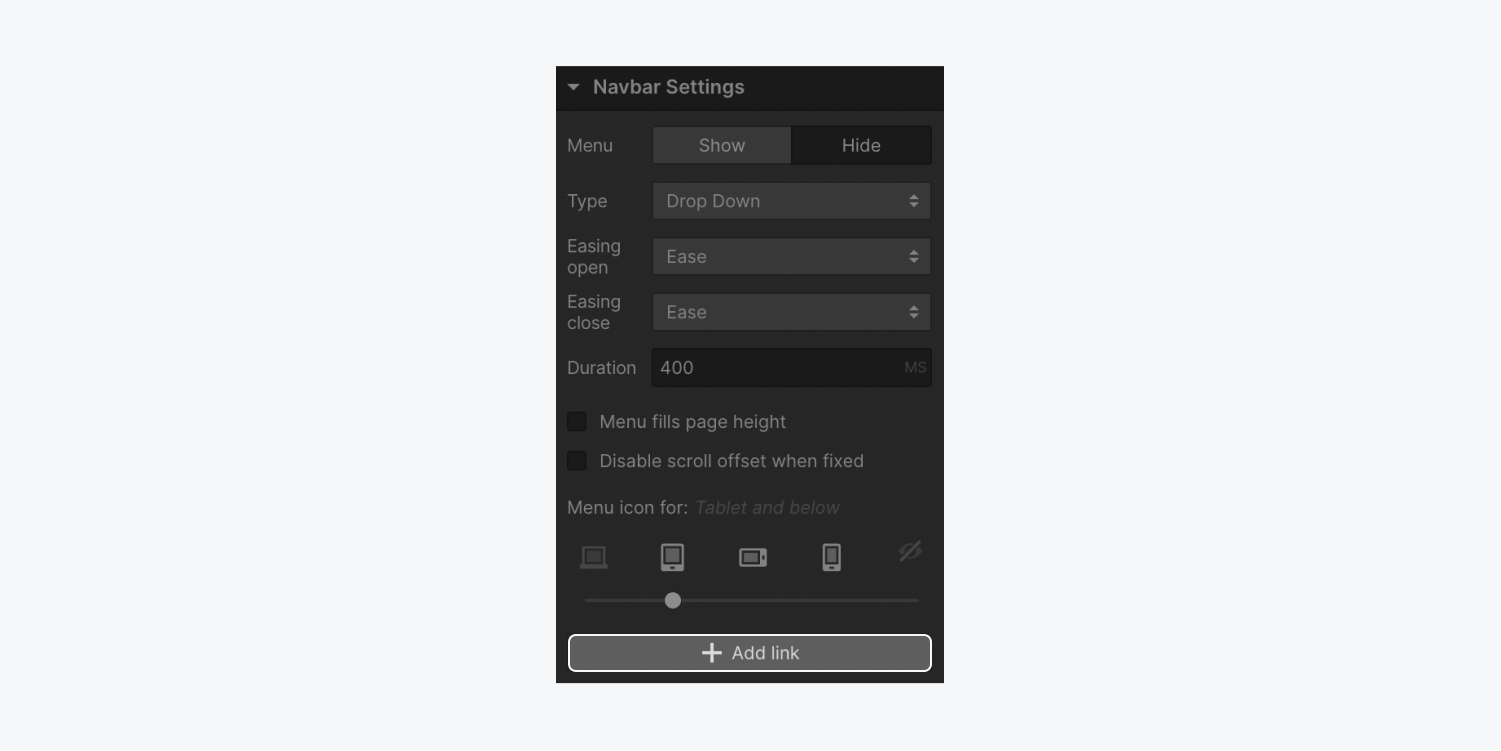
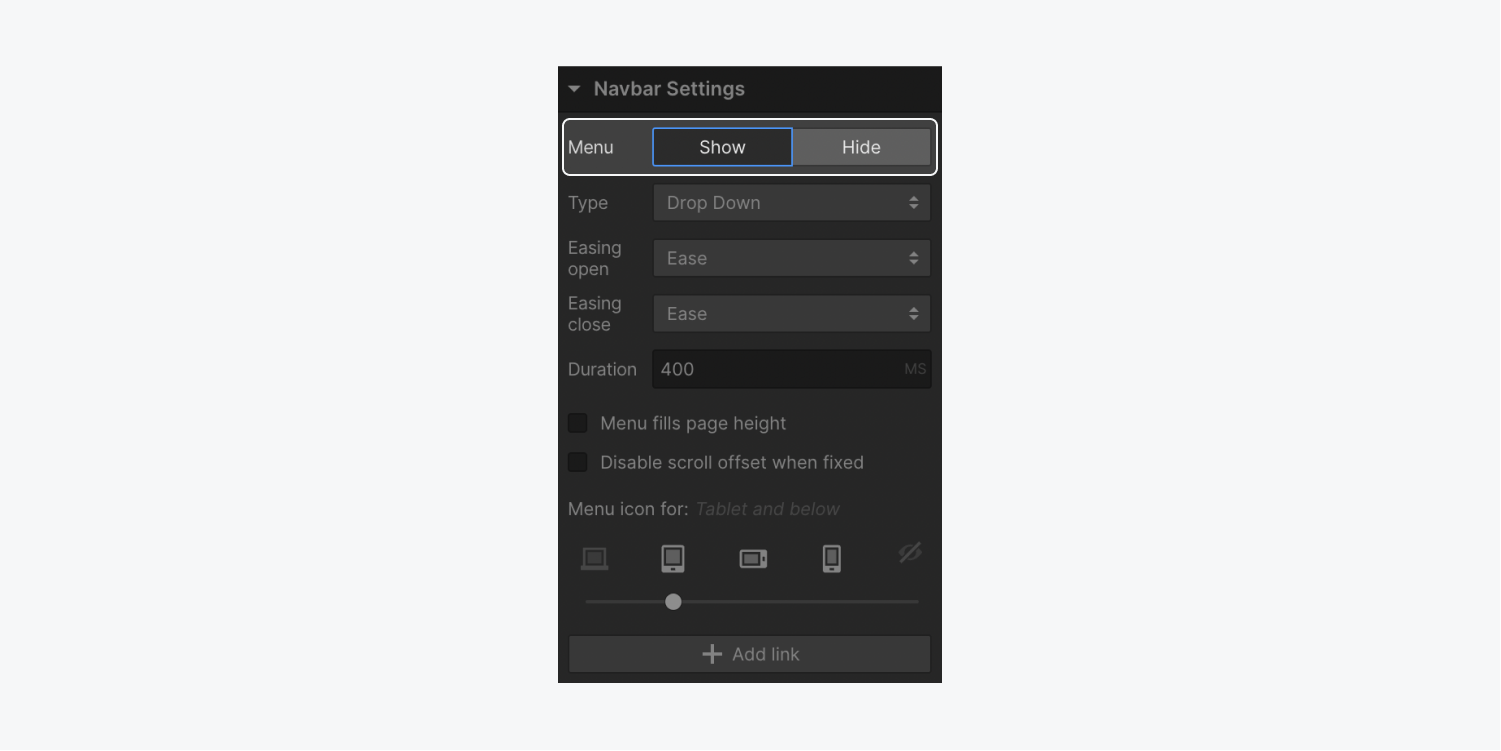
- 입장 요소 설정 패널 > 탐색바 설정
- 선택하다 메뉴 > 보여주다
디자이너는 자동으로 태블릿 중단점으로 전환하여 탐색 메뉴를 표시합니다.

고유한 중단점에 대한 버튼 가시성을 수정합니다.
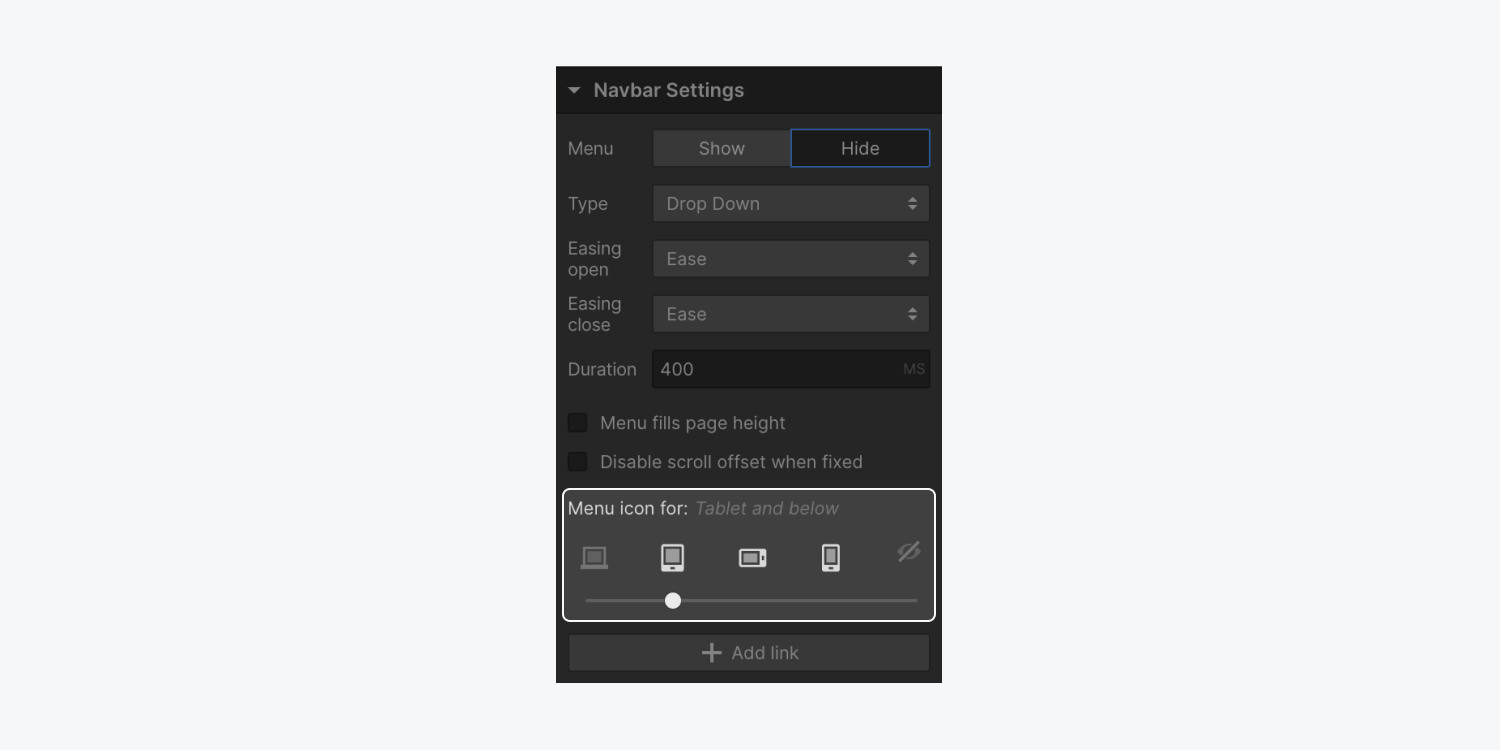
처음에는 탐색 모음 메뉴 버튼이 태블릿 중단점 내에 표시되지만 이 동작을 변경하여 버튼이 모든 중단점에 표시되거나 전혀 표시되지 않도록 할 수 있습니다.
- 다음을 클릭하세요. Navbar 또는 포함된 요소
- 입장 요소 설정 패널 > 탐색바 설정
- 장치 옵션 슬라이더를 활용하여 언제 메뉴 버튼 처음에 표시됩니다

여러 페이지에서 탐색 모음을 재사용합니다.
navbar를 구성 요소로 변환하면 다양한 페이지에서 동일한 navbar 디자인을 사용할 수 있으므로 유리합니다. 탐색 모음을 구성 요소로 변환하면 탐색 모음의 모든 인스턴스를 효율적으로 재사용하고 수정할 수 있습니다.
navbar 구성요소를 생성하려면:
- 선택 Navbar 캔버스에
- 마우스 오른쪽 버튼을 클릭하세요. Navbar 그리고 선택 구성 요소 만들기
- 구성 요소에 이름을 지정하고 "만들다”
구성 요소가 설정되면 기본 구성 요소에 대한 편집 모드로 이동됩니다. 기본 구성 요소에 대한 모든 변경 사항은 해당 구성 요소의 모든 인스턴스에 자동으로 반영됩니다. 기본 구성 요소를 사용자 정의하려면 구성 요소 인스턴스를 두 번 클릭합니다. 구성 요소에 대한 자세한 내용을 찾아보세요.
탐색바 디자인 재사용
이제 navbar가 구성 요소로 존재하므로 사이트의 모든 섹션에서 navbar 디자인을 재사용하는 것이 가능해졌습니다.
처음에는 구성 요소 패널에 액세스한 다음 탐색 모음 구성 요소를 사이트 내의 페이지로 끌어다 놓습니다. 다른 요소와 마찬가지로 정확한 배치를 위해 캔버스에 직접 구성 요소를 배치하거나 탐색기 내에서 구성 요소를 배치할 수 있습니다.
구성 요소의 인스턴스를 선택하면 해당 구성 요소가 강조 표시되고 녹색으로 표시됩니다. 다음으로 이동하세요. 구성요소 패널 웹 사이트 내에서 navbar 구성 요소가 활용된 총 횟수를 추적합니다.
페이지 상단에 탐색바 부착
첫 번째 단계는 navbar가 body 요소의 직계 하위 요소인지 확인하는 것입니다. 이 접근 방식을 사용하면 스크롤하는 동안 탐색 표시줄이 상단에 고정된 상태로 유지됩니다. 고정 위치 지정을 사용하면 다른 콘텐츠가 스크롤될 때 탐색 모음이 상단에 고정된 상태로 유지되며, 다시 상단으로 스크롤하면 탐색 모음이 페이지 상단의 원래 위치로 되돌아갑니다.
탐색 모음에 대한 고정 위치 지정을 구현하려면 다음을 수행하십시오.
- 다음을 선택하세요. Navbar
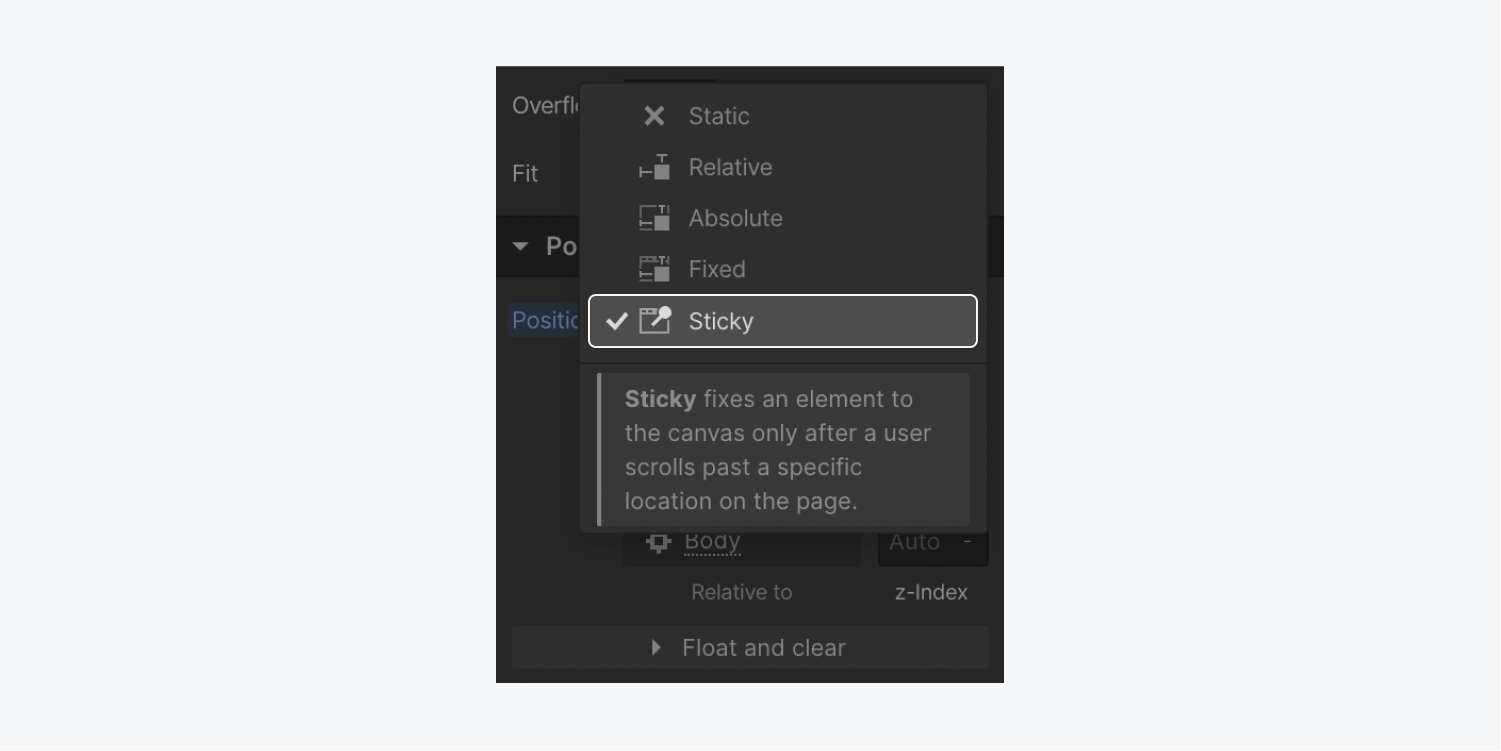
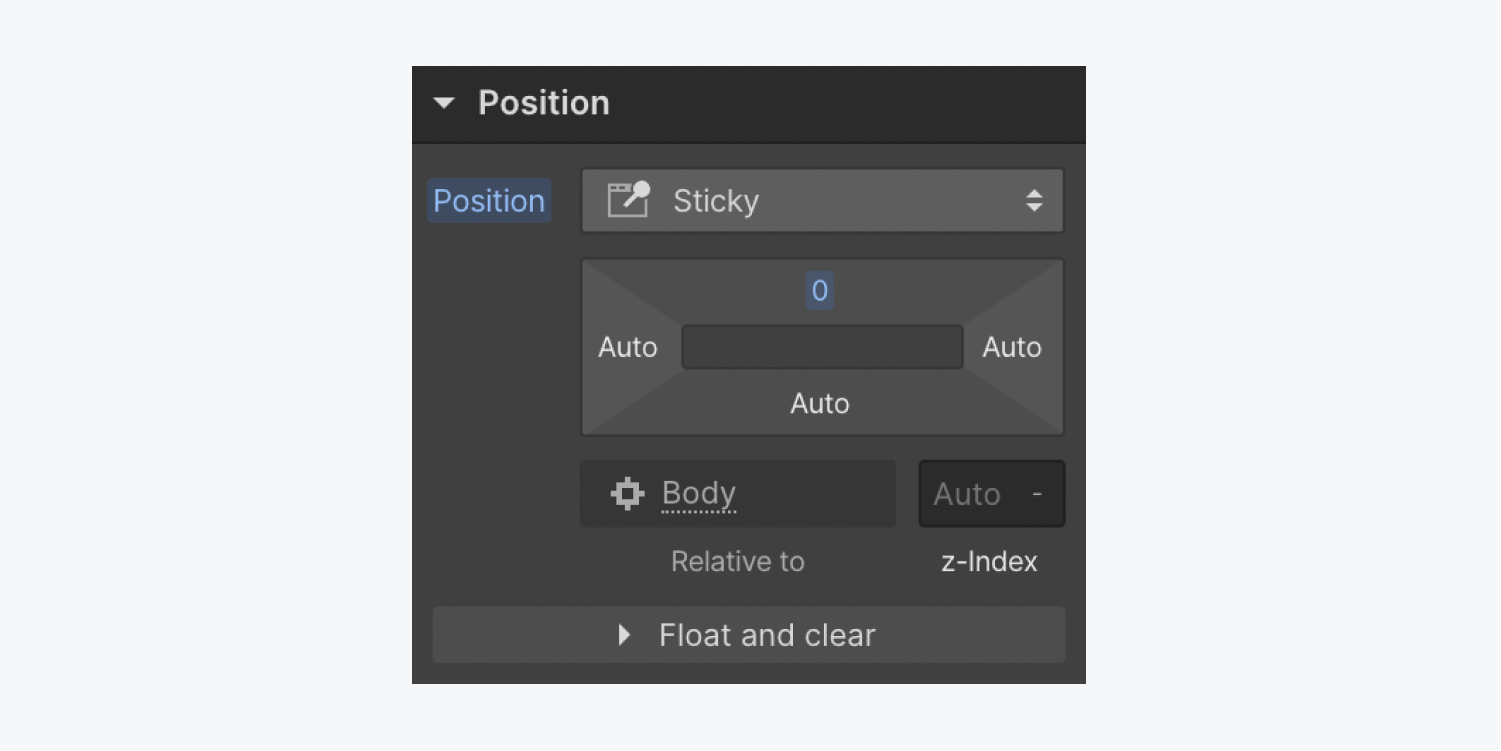
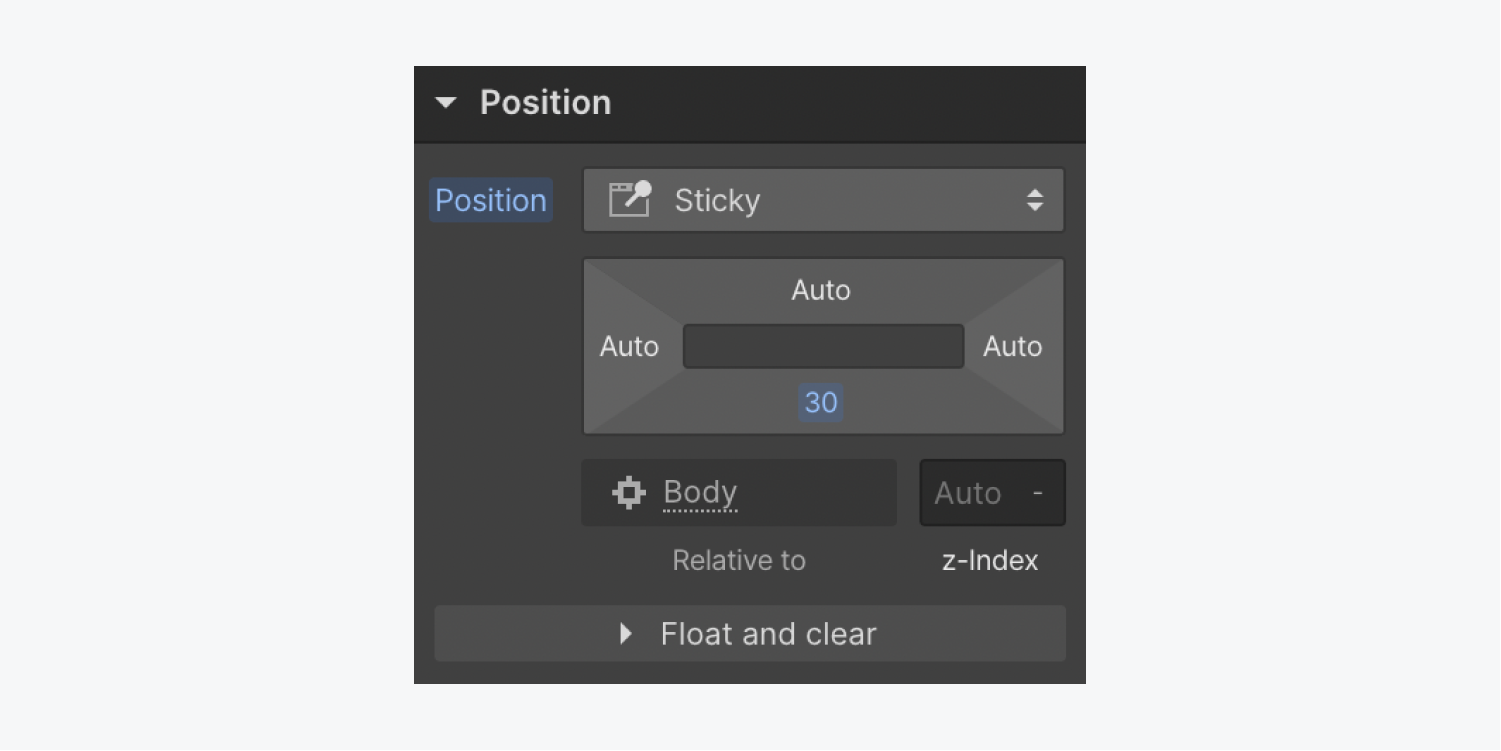
- 입장 스타일 패널 > 위치
- 선택하다 어려운 ~로부터 위치 쓰러지 다
- 스크롤하는 동안 탐색 모음의 고정 위치를 상단에 유지하려면 상단 값 0픽셀을 지정합니다.
- 더 높은 것을 포함시키다 Z-색인 값(예: 2147483647, 일반적으로 대부분의 브라우저에서 지원하는 가장 높은 Z-색인 값으로 인식됨)

메모: 접착 위치 지정이 제대로 작동하도록 하려면 접착 요소의 적어도 한쪽 면에 지정된 값이 있는지 확인하십시오.

고정된 위치와 고정된 위치를 구별합니다.
위치 고정은 문서 흐름에서 요소를 제거하여 탐색 모음이 전체 페이지 위로 이동하게 합니다. 탐색 모음이 원래 위치에 남아 있으면 다른 요소와 겹칠 수 있으므로 이 동작은 바람직하지 않습니다. 목표는 탐색 모음이 스크롤하는 동안에만 다른 요소 위에 고정된 상태로 유지되는 것입니다.
반대로, 위치 고정은 요소의 초기 위치가 보기 밖으로 스크롤되지 않는 한 문서 흐름 내에서 요소를 유지합니다. 결과적으로 navbar는 인접한 요소와 교차하지 않고 제자리에 유지되며 스크롤할 때 고정 위치로 전환됩니다.
위치 고정 관련 문제 해결
위치 고정을 고정으로 구성하고 요소의 한 면에 대한 거리 값을 지정한 후에도 위치 고정이 작동하지 않는 경우가 가끔 있습니다. 이 문제는 다양한 이유로 설명될 수 있습니다.
- 위치 고정 오버플로 속성이 숨김, 스크롤로 설정된 경우 제대로 작동하지 않을 수 있습니다.
- 요소의 조상에 대해 자동 또는 수동
- 상위 요소에 지정된 높이가 있는 경우 고정 위치 지정이 제대로 작동하지 않을 수 있습니다.
- 입장: 많은 브라우저에서는 여전히 끈적끈적한 기능을 지원하지 않습니다. 어떤 브라우저가 position:sticky를 지원하는지 확인하세요.
스크롤의 영향을 받지 않는 쪽에 위치의 거리 값을 설정하면 고정 위치 지정이 예상대로 작동하지 않을 수 있습니다. 예를 들어, 페이지를 수직으로 스크롤하는 동안 왼쪽이나 오른쪽에 거리를 설정하면 요소가 달라붙는 것을 방지할 수 있습니다.
마찬가지로 상단이 아닌 하단까지의 거리를 설정하면 특히 요소가 첫 번째 요소로 상위 컨테이너의 상단에 정렬되거나 Flex 또는 Grid 속성을 사용하여 정렬되는 경우 고정 기능이 방해받을 수 있습니다.

탐색 모음에 드롭다운 포함
드롭다운 메뉴는 웹 사이트의 거의 모든 섹션에 통합될 수 있는 미리 설계된 탐색 기능입니다. 일반적으로 드롭다운 구성 요소는 웹 사이트의 탐색 모음 내에 있습니다.
~ 안에 패널 추가 > 고급의, 필요에 따라 사이트에 드롭다운 기능을 배치할 수 있습니다.
드롭다운 구성
드롭다운 목록은 클릭하여 드롭다운이 활성화될 때까지 숨겨진 상태로 유지됩니다. 목록을 표시하려면 요소 설정 패널 그리고 선택 메뉴 > 보여주다. 드롭다운 기능에 대한 자세한 내용은 소스를 참조하세요.
기본적으로 토글을 클릭하면 드롭다운 목록이 표시되지만, 사용자가 클릭하면 목록이 표시되도록 이 동작을 수정할 수 있습니다. 호버링 토글을 활성화하여 마우스를 올리면 메뉴 열기 옵션. 또한, 마감 지연 기간(호버 후 목록이 취소되는 데 걸리는 시간)(밀리초)입니다.
이로써 드롭다운 메뉴가 포함된 탐색 모음 설정이 완료되었습니다. 잘 했어!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일