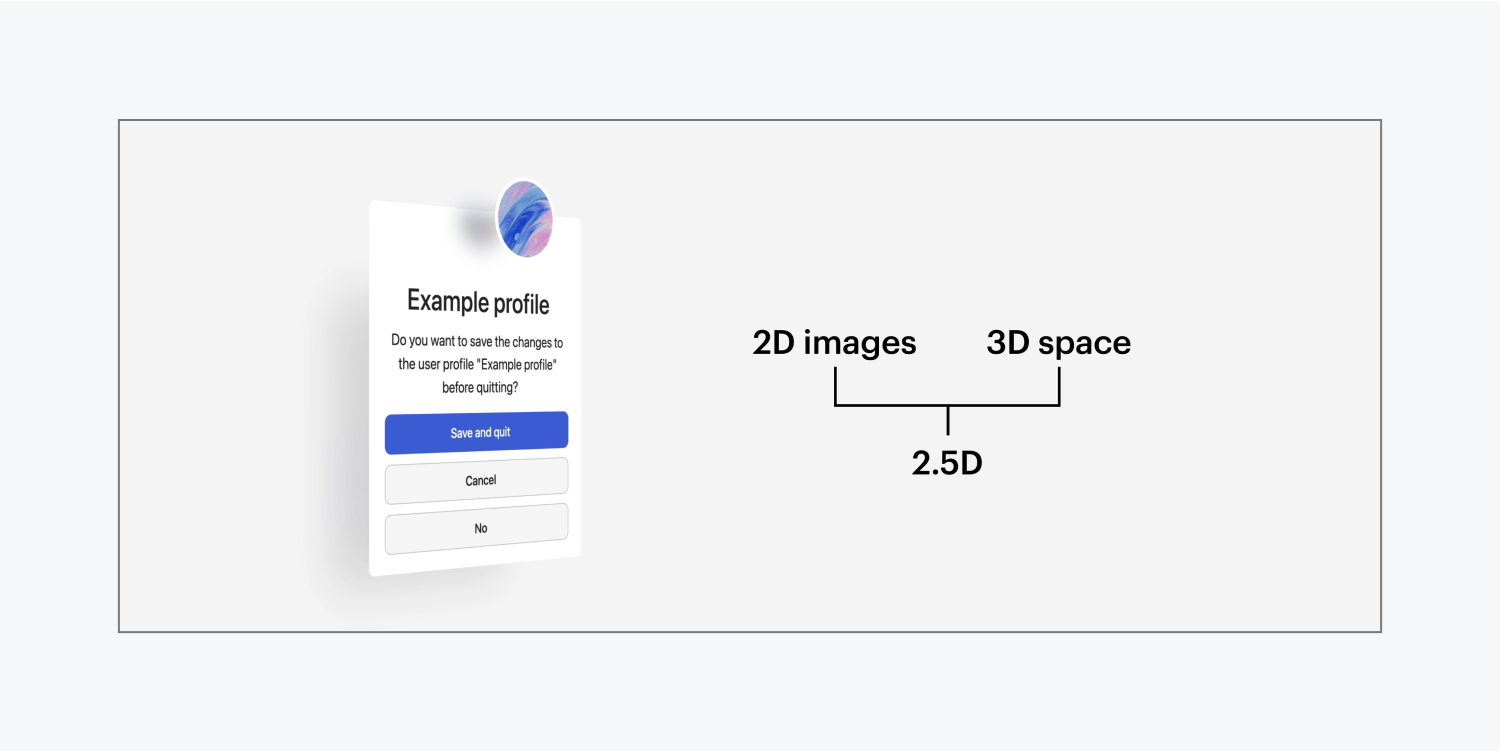
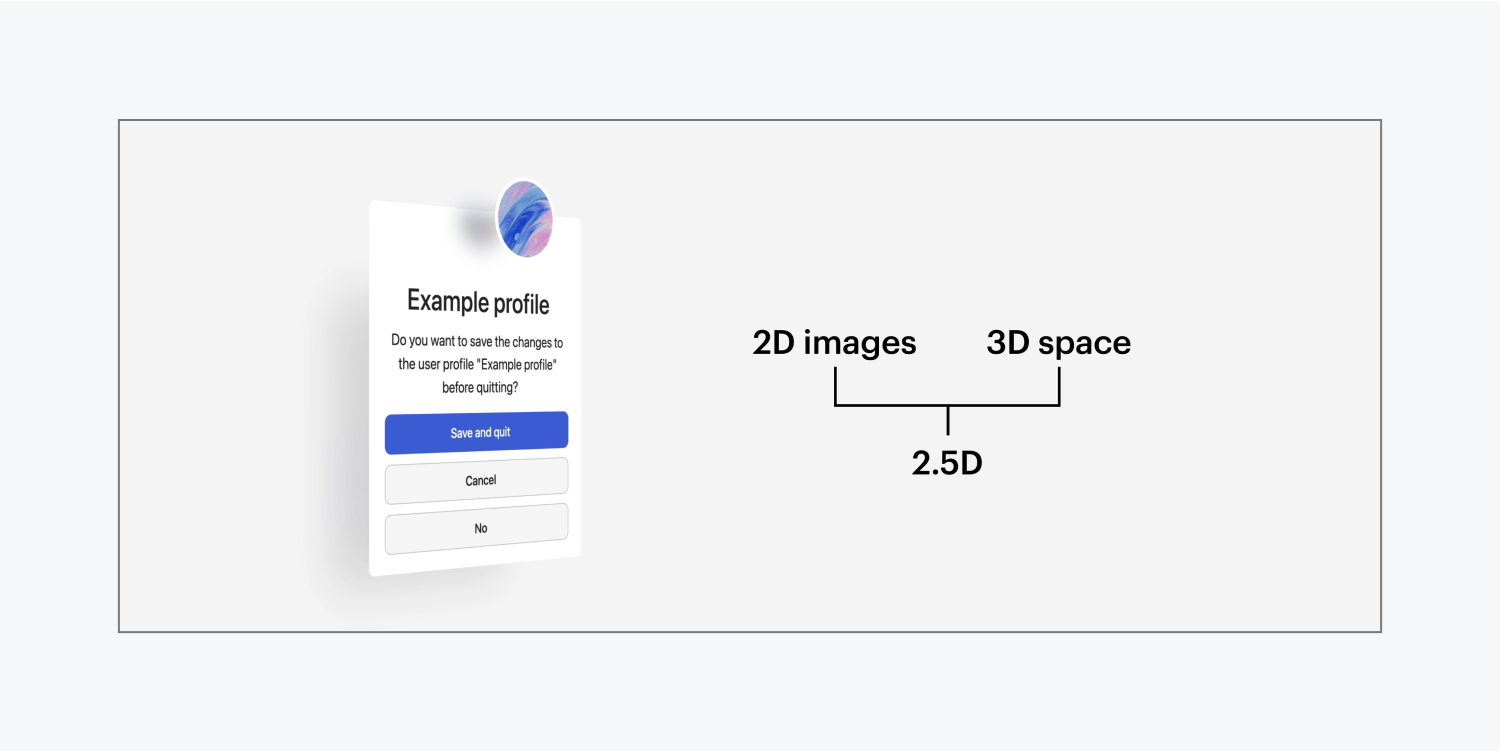
다음 차원 또는 반차원으로 들어가 Webflow Designer를 사용하여 3D 환경에서 2D 일러스트레이션을 쌓는 기술을 파악하십시오. 프로젝트 내의 요소에 차원을 도입하여 2.5D의 느낌을 생성하는 변경 사항을 적용하겠습니다.

이 튜토리얼을 통해 당신은 다음을 이해하게 될 것입니다:
- 섹션을 카메라로 변환하는 방법
- 물체를 입체적으로 만드는 기술
- 객체에 차원을 부여하는 방법
섹션을 카메라로 변환
변형하자 부분 그 안에 있는 모든 하위 요소에 대한 2.5D 결과를 관찰할 수 있도록 카메라에 추가합니다.
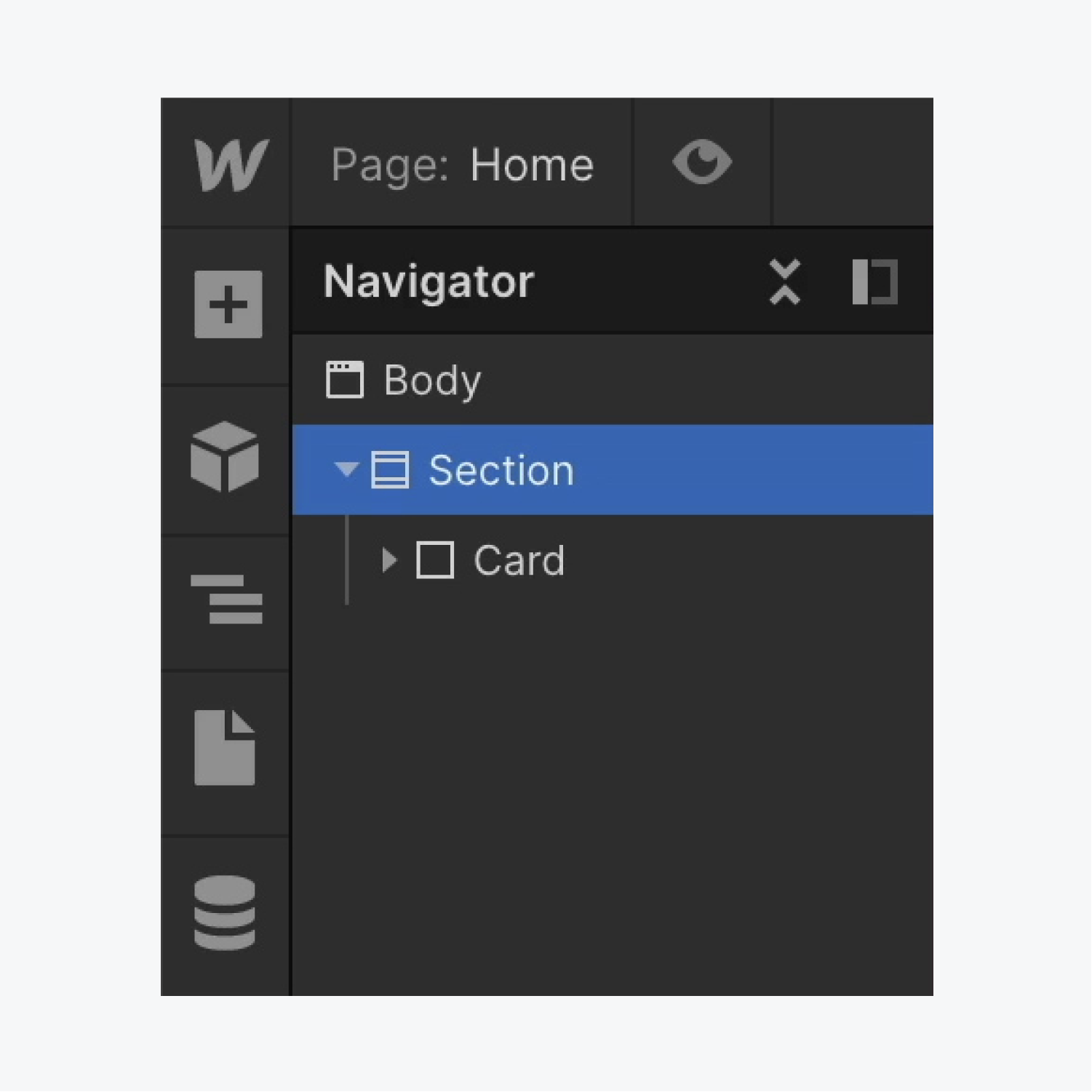
- 당신의 선택 부분
- 입장 스타일 패널 > 효과
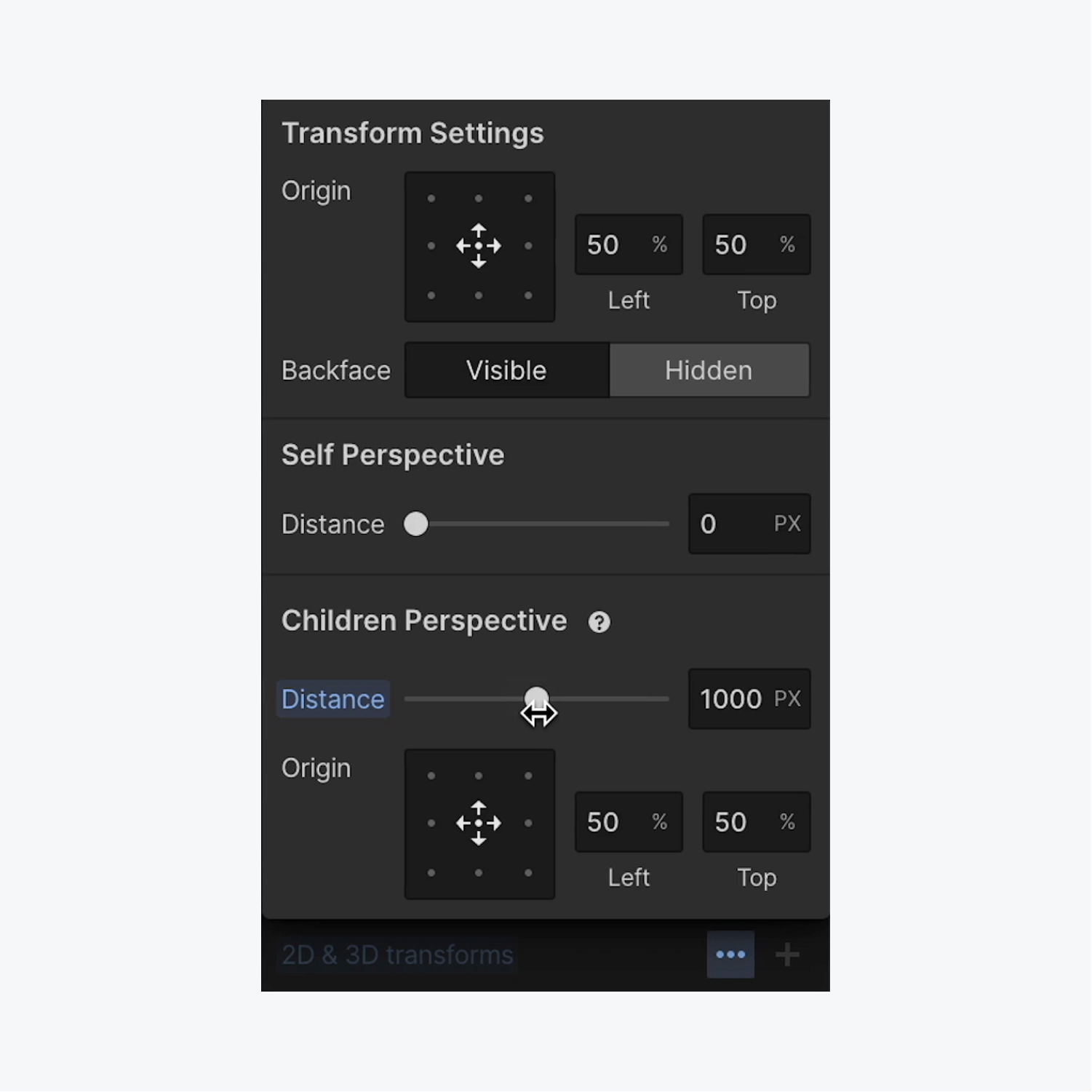
- 누르다 2D 및 3D 변환 공개 점 공개 변환 설정
- 통합 어린이 관점 지정하여 거리 (예: 1000픽셀)


물체를 입체적으로 만드는 방법
이제 우리의 부분 그 안에 있는 모든 요소에 대한 카메라 역할을 하며, 요소에 대한 3차원 효과를 향상시킵니다. 부분:
- 내에서 요소를 선택하세요. 부분 (예: '카드' Div 블록)
- 입장 스타일 패널 > 효과
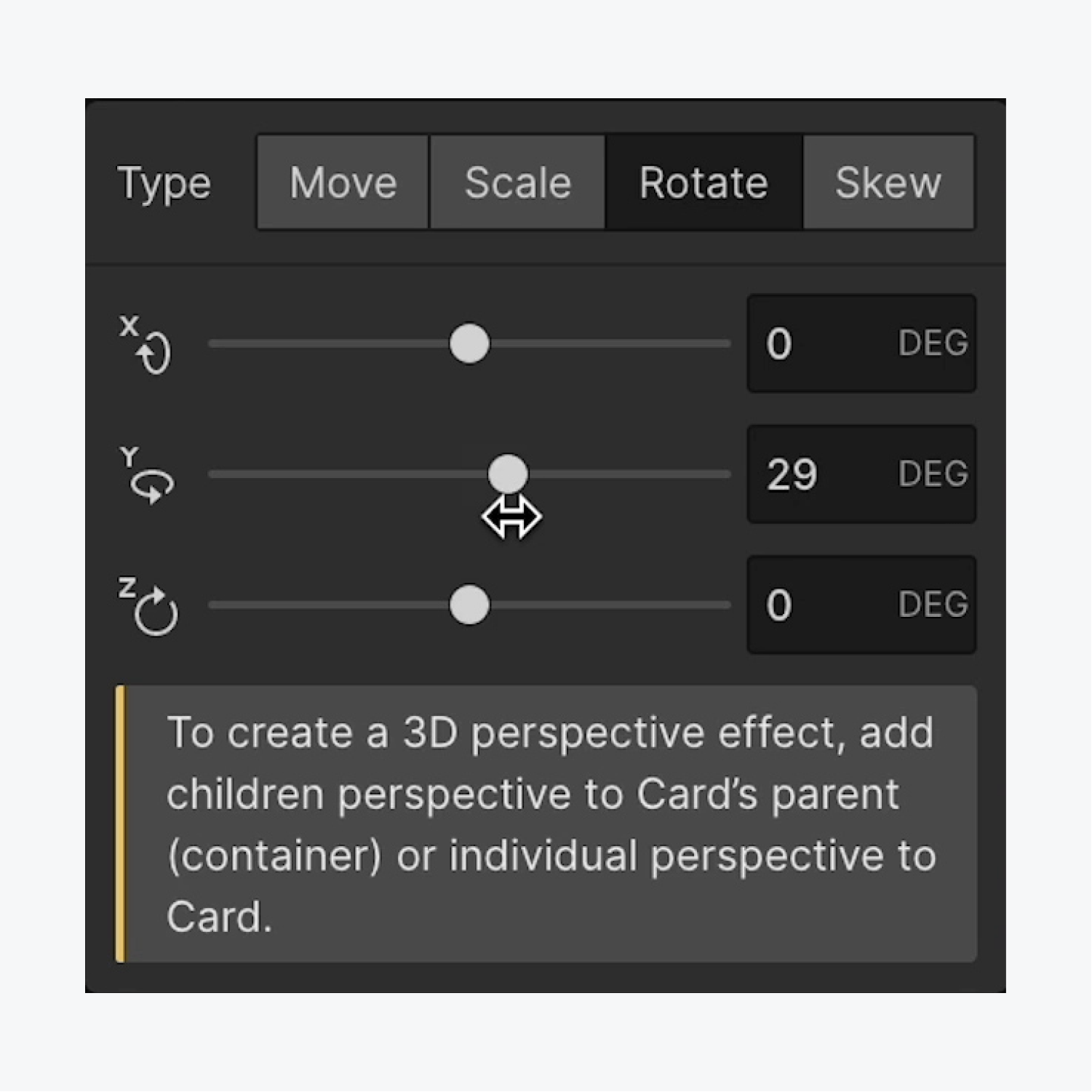
- 다음을 탭하세요. 2D 및 3D 변환 액세스할 수 있는 추가 아이콘 변환 설정
- 선택하다 회전 스타일로 요소를 Y축(예: 29도)으로 피벗합니다.


물체에 입체감을 부여하는 기술
“카드”의 하위 오브젝트에 깊이감을 부여하여 2.5D 효과를 부여해 보겠습니다. Div 블록:
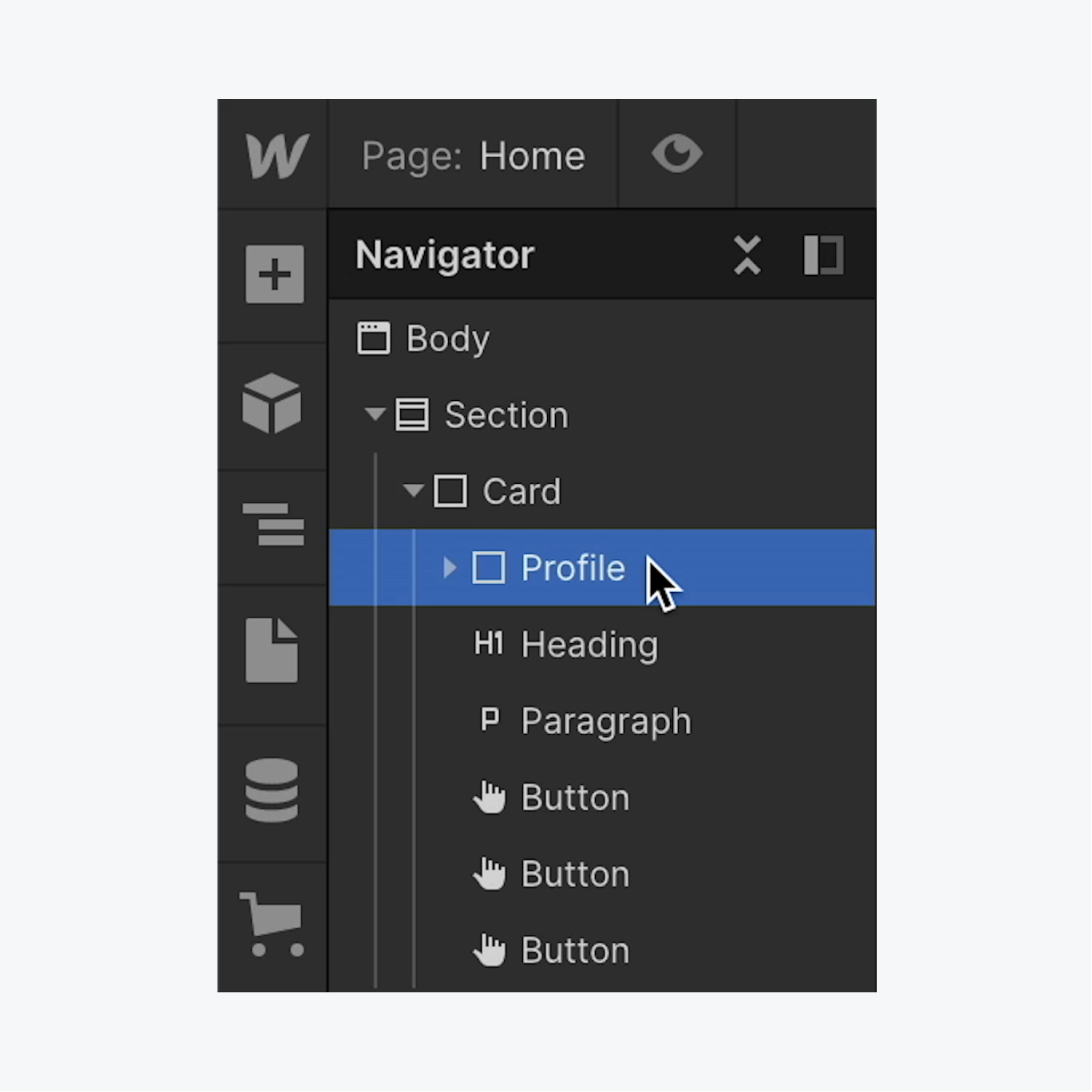
- '카드' 내에서 요소를 선택하세요. Div 블록 (예: '프로필' Div 블록)
- 입장 스타일 패널 > 효과
- 다음을 탭하세요. 2D 및 3D 변환 액세스할 수 있는 추가 아이콘 변환 설정
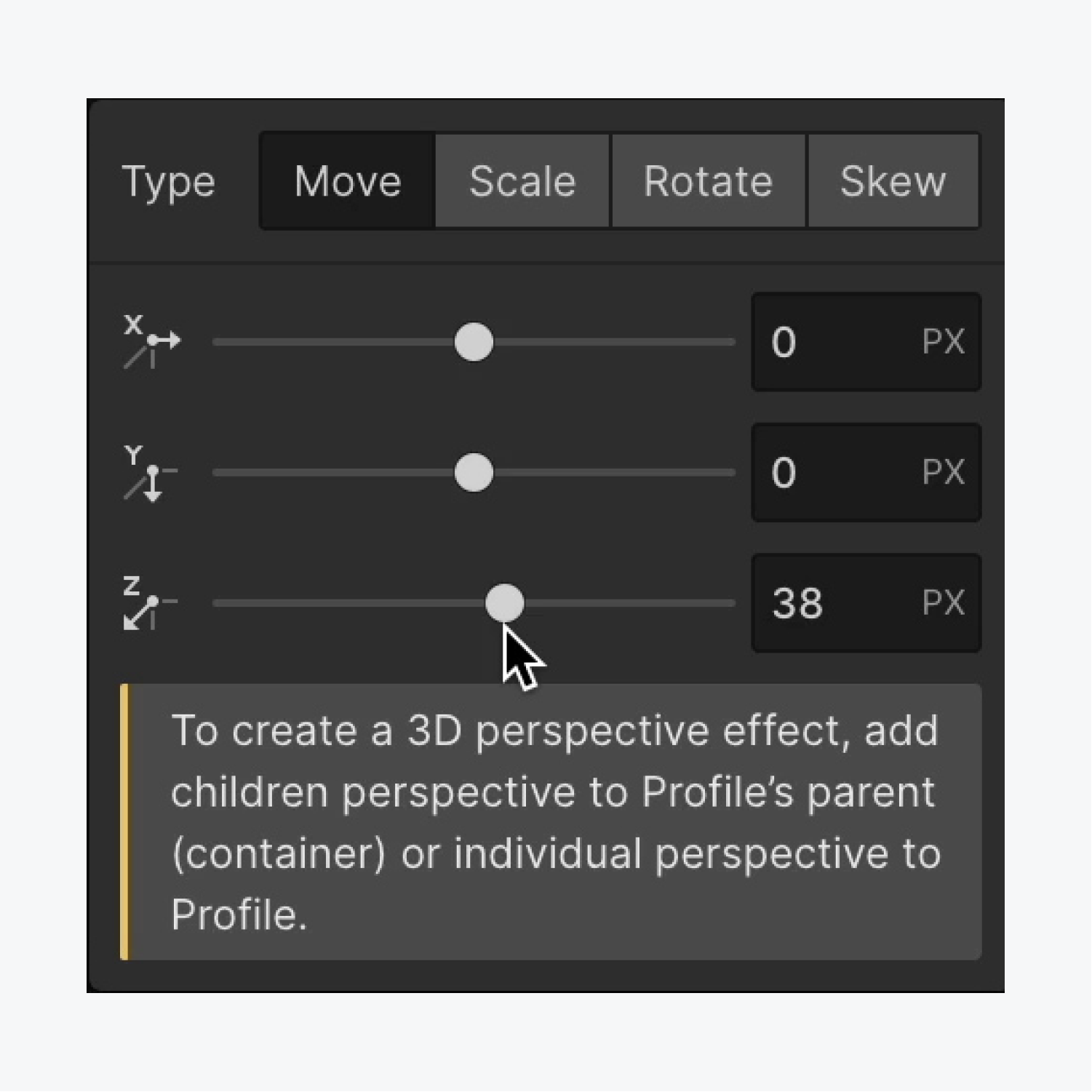
- 선택하다 이동하다 스타일로 설정하고 "프로필"을 조정합니다. Div 블록 Z축을 따라(예: 38픽셀)
- '카드'를 다시 선택하세요. Div 블록
- 입장 스타일 패널 > 효과
- 에 명중 2D 및 3D 변환 이전에 구현된 회전 스타일
- 회전 최근 제작된 2.5D 깊이 효과를 나타내기 위해 원하는 대로 X축과 Y축을 따라 요소를 추가합니다.


거기에 있습니다. 당신은 후속 차원을 탐구했습니다!

신용 카드 데모와 스크롤 가능한 산 기능을 사용하여 더욱 매력적인 상호 작용을 만들어 보세요. 또는 학습 수준을 높이고 포괄적인 상호 작용 및 애니메이션 과정에 참여하세요.
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

