Webflow 로직을 활용하면 Webflow 디자이너 인터페이스를 통해 잠재 판매 잠재 고객을 수집 및 안내하고, 고객과 소통하고, 웹 사이트 콘텐츠를 감독하는 등의 자동화된 시퀀스("흐름"이라고 함)를 구축 및 실행할 수 있습니다.
이 튜토리얼에서는 다음 내용을 다룹니다.
- 로직에 접근하기
- 흐름 생성 및 구성
- 대체 구현
- 흐름 테스트
- 출판 흐름
- 흐름 이름 바꾸기, 복제 및 삭제
- FAQ 및 문제 해결 제안
로직에 접근하기
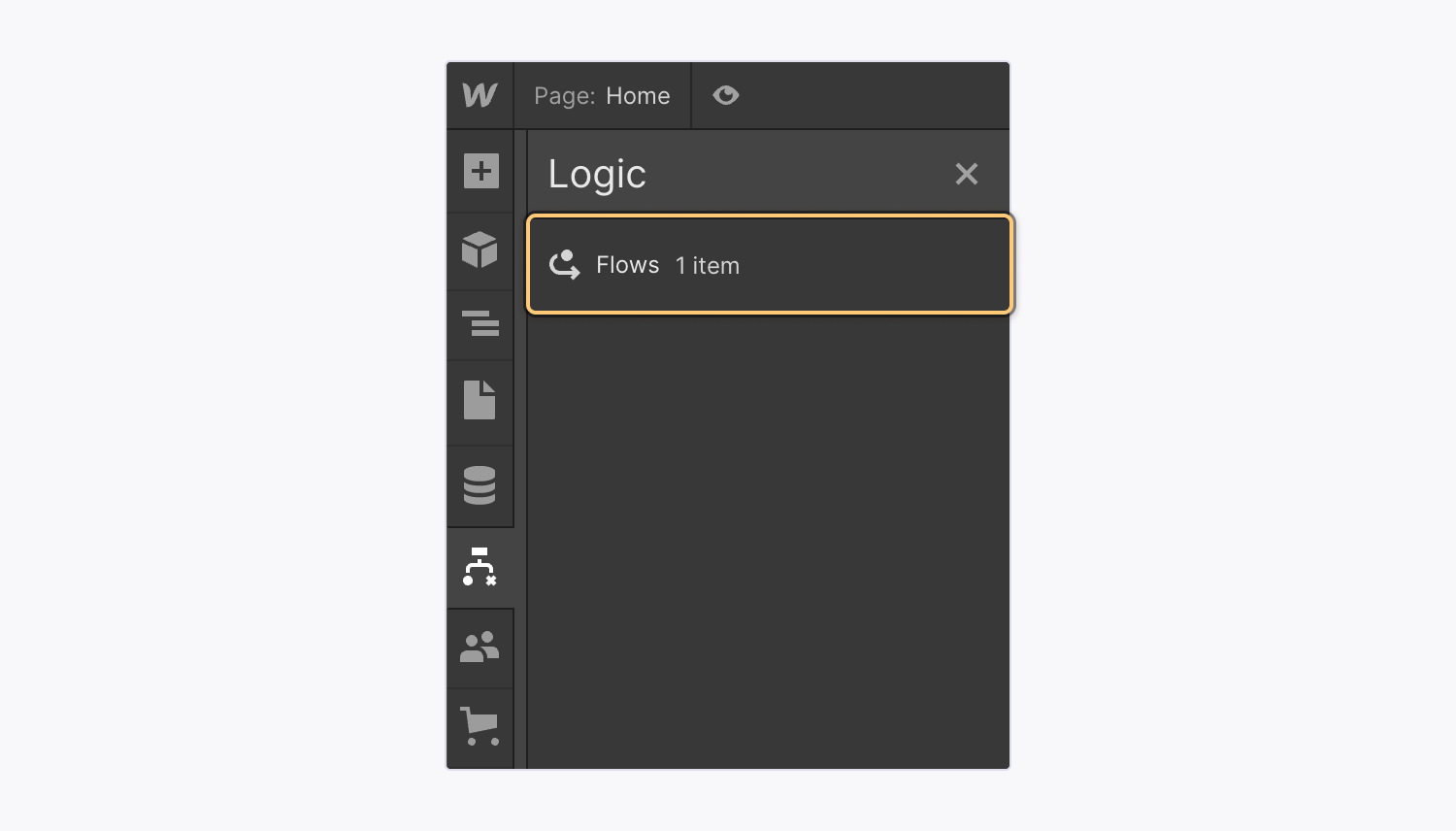
Webflow Logic을 시작하려면 간단히 논리 왼쪽 사이드바에 있는 아이콘을 통해 로직 패널. 거기서 다음으로 이동하세요. 흐름 탭을 클릭하여 흐름에 대한 일반적인 세부 정보(예: 흐름 이름, 트리거, 트리거 소스, 상태 등)를 검토하고 흐름 편집기 흐름을 구성, 관리 및 테스트하는 데 사용됩니다.

흐름 생성 및 구성
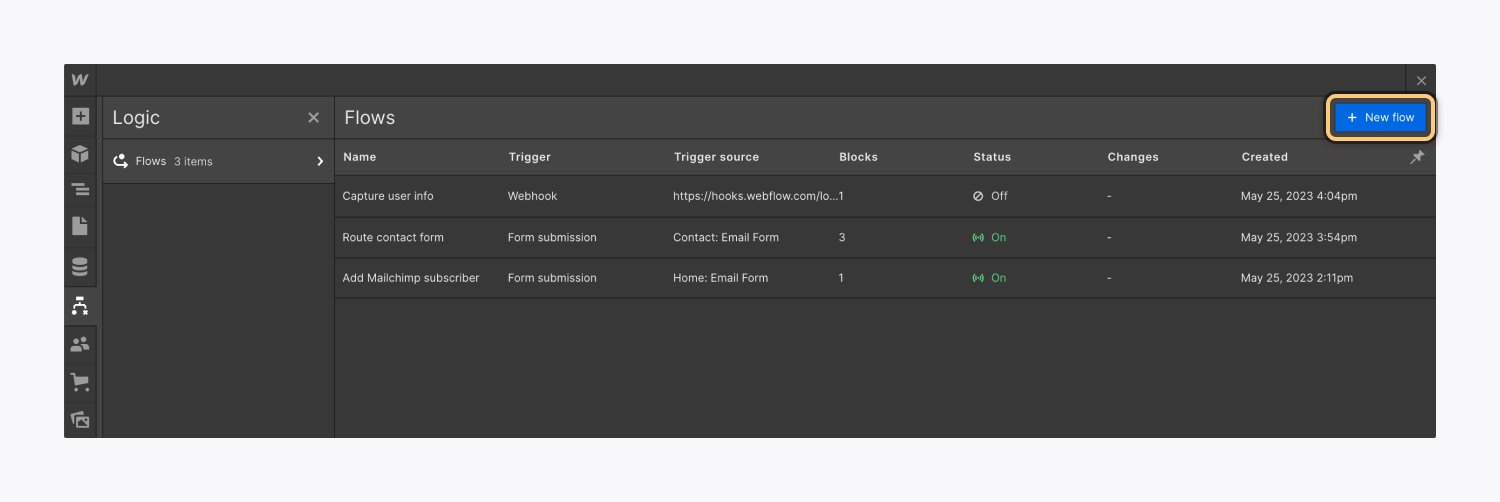
흐름은 트리거, 작업, 조건이라는 세 가지 주요 구성 요소로 구성됩니다. 다음에 액세스하여 새로운 흐름 만들기를 시작하세요. 로직 패널 > 흐름 탭하고 누르기 새로운 흐름 들어가다 흐름 편집기.

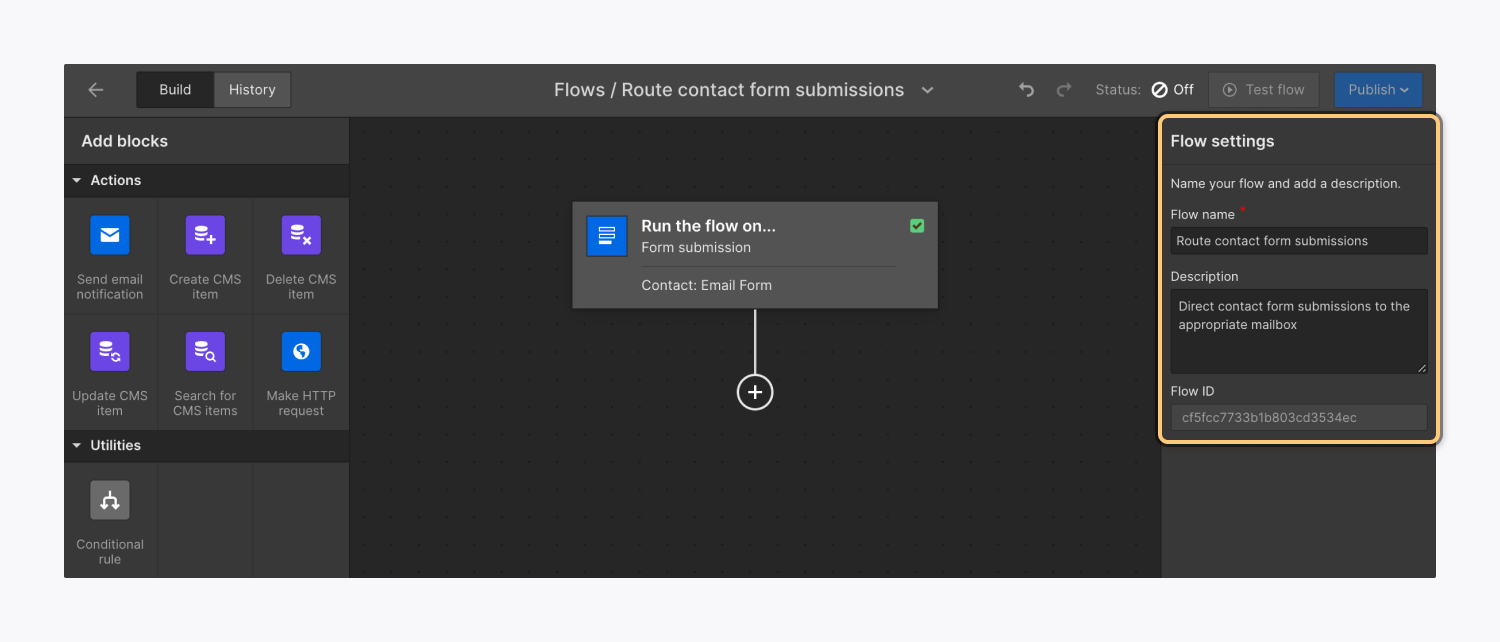
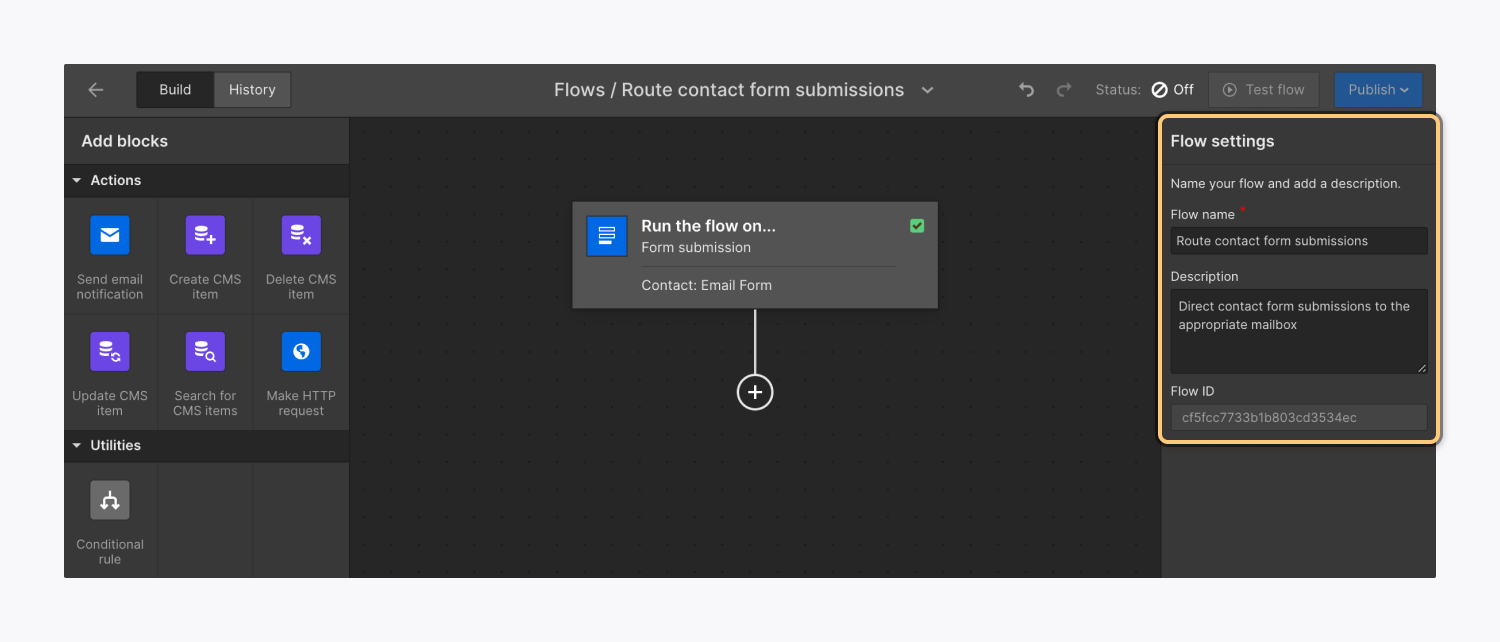
에서 흐름 설정 섹션을 할당하고 제목 그리고 설명 명확성과 구별을 위해 새로운 흐름에 추가하세요. 여기에서 귀하의 신원도 확인하게 됩니다. 흐름 ID, 문제 해결을 위해 흐름 식별자 역할을 합니다.

트리거를 선택하여 흐름 구조화를 진행한 다음 작업과 도구를 흐름 편집기 캔버스.
필수적인: 흐름을 구축하는 동안 노란색 “렌치설정이 구성될 때까지 각 블록에 ' 아이콘이 표시됩니다. 구성되면 노란색 "렌치"가 녹색 "으로 바뀌었습니다.체크 표시” 아이콘입니다.
참고 사항: 떠나는 것 흐름 편집기 저장하지 않으면 수정 사항이 유지된 상태로 흐름이 초안 모드로 유지됩니다.
흐름 내에서 블록을 다른 연결 지점으로 끌어서 놓아 블록을 재정렬할 수 있습니다. 마우스 오른쪽 버튼을 클릭하고 선택하여 흐름에서 블록을 제거할 수도 있습니다. 블록 제거, 또는 선택하고 누르는 방법으로 삭제 키보드에서.
트리거
각 흐름은 사이트 내에서(예: 양식 제출) 또는 외부에서(예: 웹훅 이벤트) 발생하여 흐름을 시작하는 트리거로 시작됩니다.
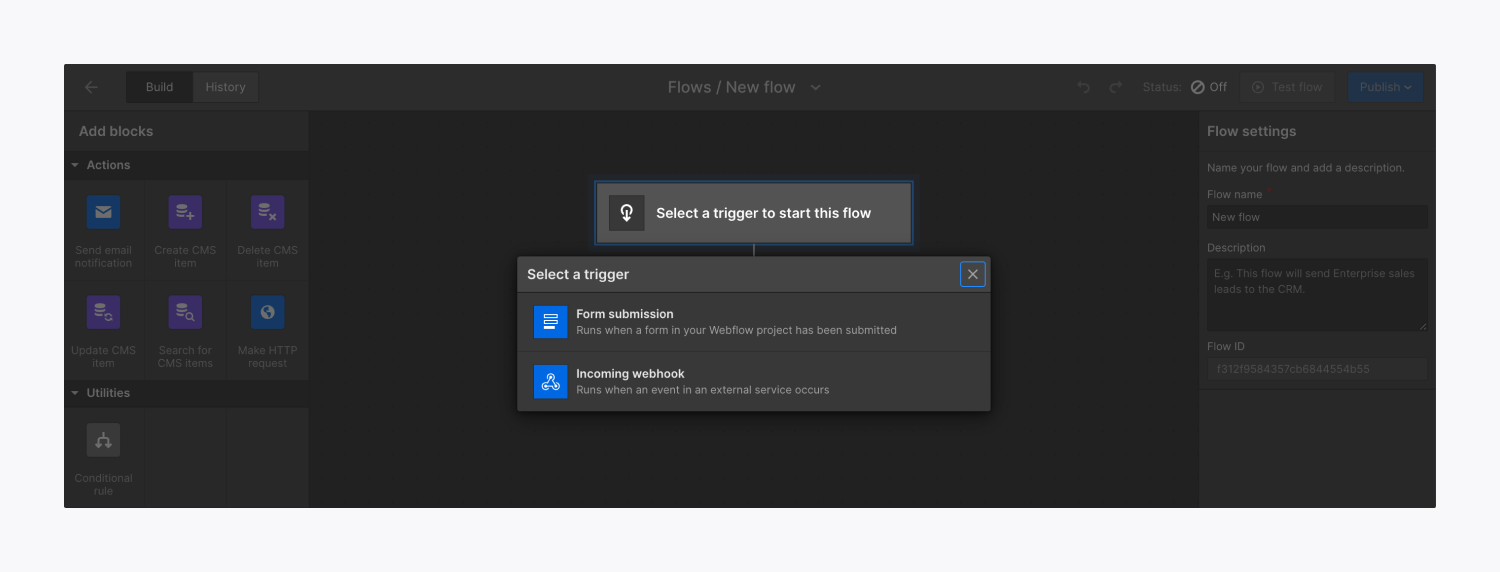
트리거를 흐름에 통합하려면 다음을 클릭하세요. 이 흐름을 시작하는 트리거를 선택하세요. 원하는 트리거를 선택하세요. 두 가지 트리거 선택 사항이 있습니다.
- 양식 제출 – Webflow 사이트에 양식을 제출하면 활성화됩니다.
- 수신 웹훅 – 외부 플랫폼의 이벤트에 의해 트리거됨

알림: 각 흐름에는 트리거가 하나만 있을 수 있습니다.
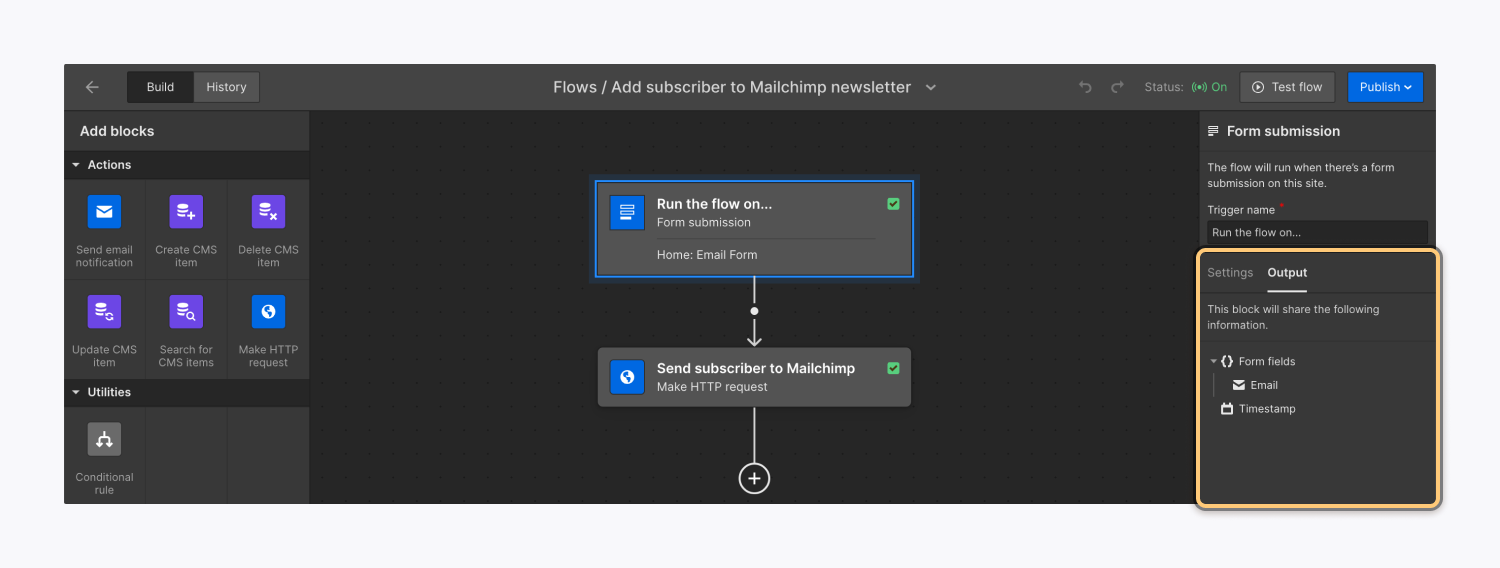
트리거를 추가한 후 캔버스에서 트리거 블록을 선택하고 아래에 이름을 입력합니다. 트리거 이름을 클릭하고 해당 유형(예: 양식 제출 또는 수신 웹훅)에 따라 트리거 설정을 구성합니다.
흐름에서 트리거를 교체하거나 제거하려면 트리거를 마우스 오른쪽 버튼으로 클릭하고 트리거 제거, 또는 선택하고 삭제 키보드에서.
다음에서 트리거 출력(즉, 후속 블록과 공유되는 데이터)을 검사합니다. 트리거 설정 > 산출 탭.

트리거 후에는 작업(예: 이메일 알림 보내기, CMS 항목 만들기, 사용자 초대 등)을 실행하거나 도구를 사용하여 조건을 설정할 수 있습니다.
양식 제출
양식 제출 트리거를 사용하는 경우 사이트에 양식을 추가하여 시작하세요. 흐름의 트리거를 지정된 양식에 연결하여 사용자 양식 제출 시 흐름이 참여하도록 합니다.
중요한: 각 양식은 하나의 흐름에 대한 트리거 역할만 할 수 있습니다. 여러 논리 흐름에 사용할 수 없습니다.
양식을 흐름에 연결하려면:
- 열기 흐름 편집기
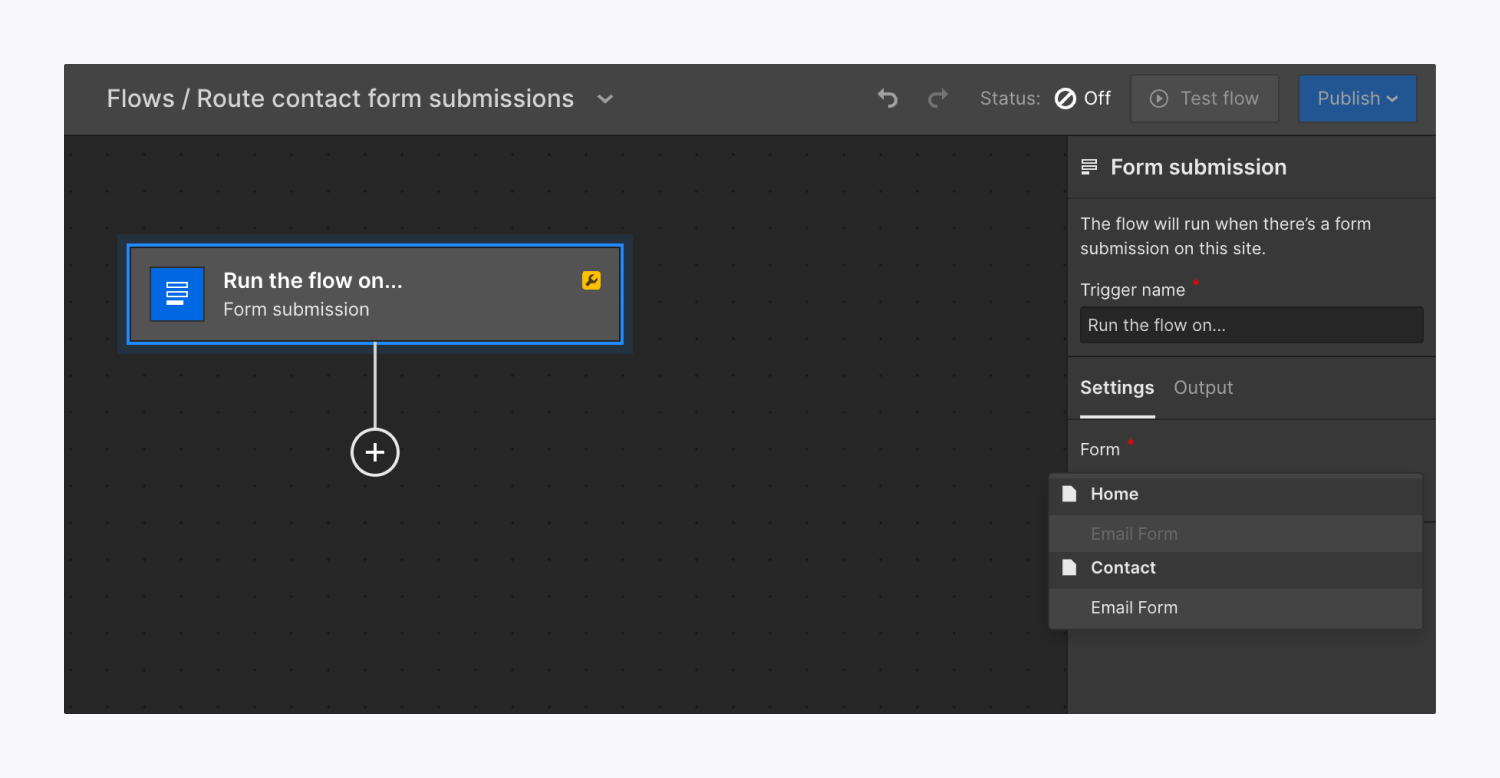
- 선택 양식 제출 트리거 공개 차단 트리거 설정
- 드롭다운 메뉴에서 양식을 선택하세요.

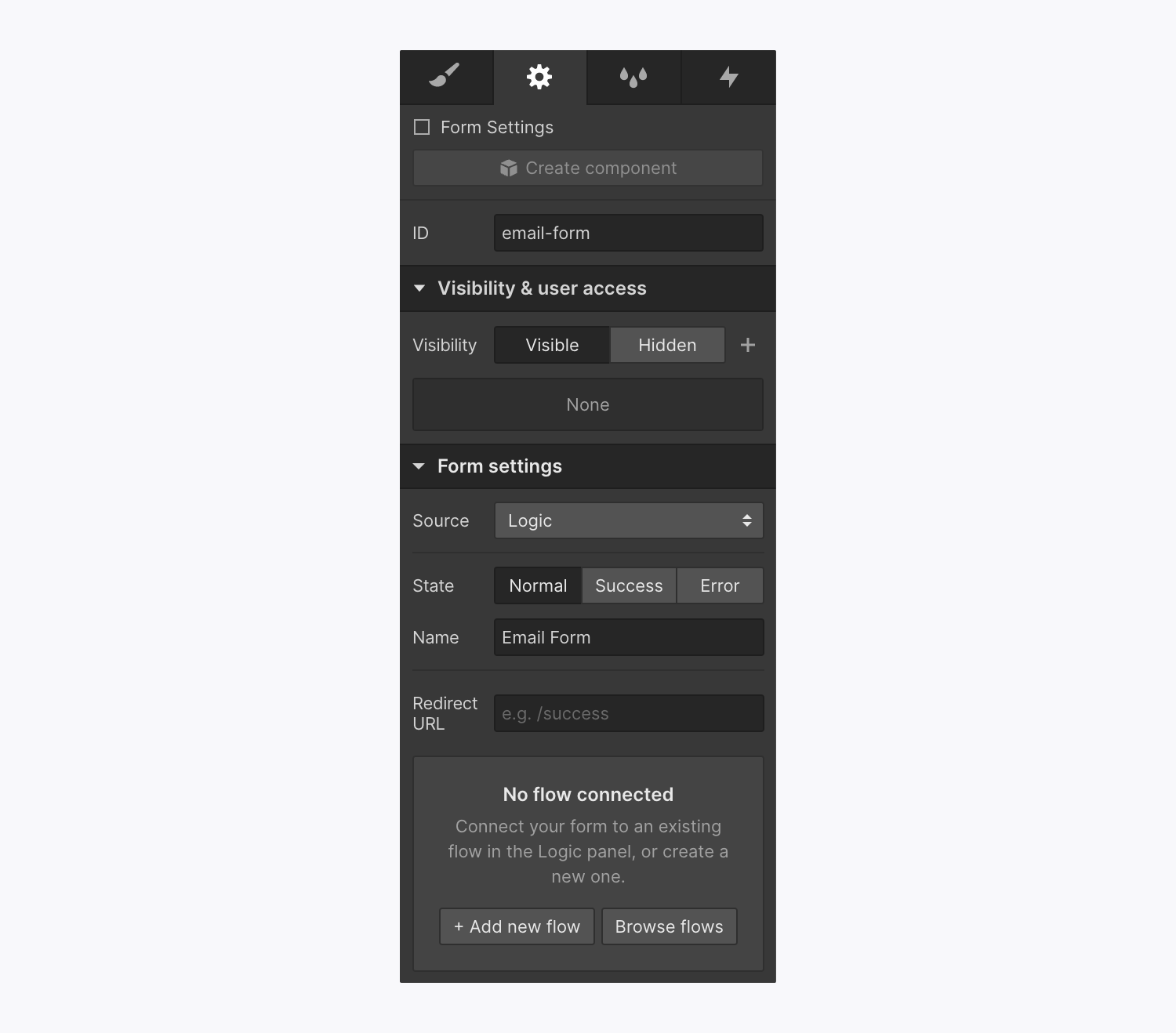
디자이너 캔버스에서 양식 제출 트리거를 통합하려면 양식을 선택하고 액세스하세요. 요소 설정 패널 > 양식 설정 > 원천, 변화 원천 에게 논리, 다음 중 하나를 선택하세요. 새 흐름 추가 또는 흐름 찾아보기 양식을 새 흐름이나 기존 흐름에 연결합니다.

양식 제출 트리거에서 양식을 분리하려면 흐름 편집기, ...그리고 다음으로 진행합니다. 설정 활성화 > 형태 드롭다운을 탭하고 양식 연결 해제.
중요한: 원하는 경우 웹사이트에서 스팸 필터링을 활성화하여 스팸에 대한 양식 항목을 차단할 수 있습니다. 스팸 필터링에 대해 자세히 알아보세요.
웹훅 수신 중
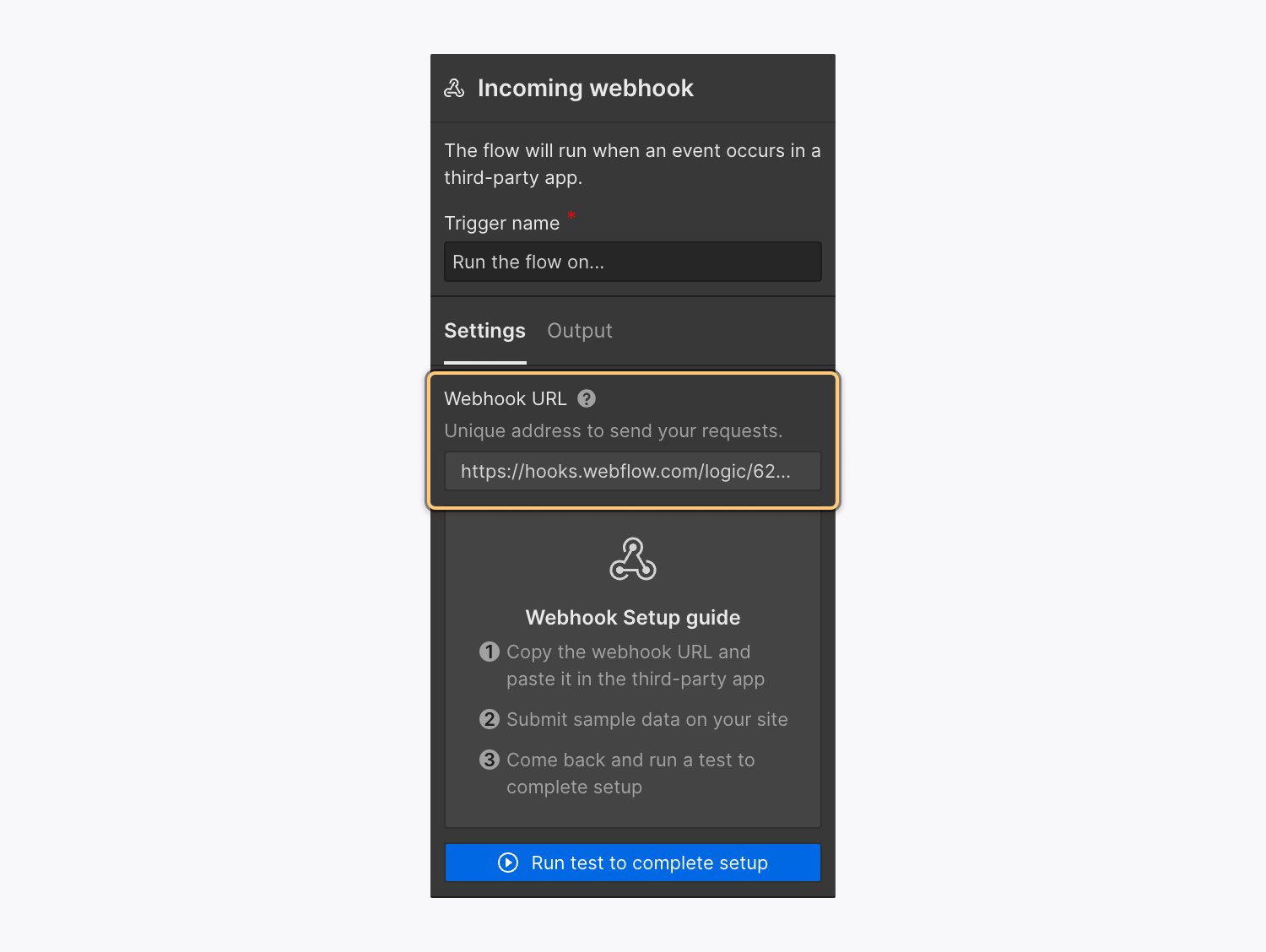
웹훅 수신 스위치를 사용하면 외부 애플리케이션(예: Airtable, Make, Twilio 등)의 실시간 데이터를 JSON 형식의 흐름으로 전송할 수 있습니다. 기본적으로 웹훅 수신 스위치는 외부 앱이 흐름과 통신할 수 있도록 지원합니다.
수신 웹훅 스위치를 사용하려면 웹훅 URL 스위치 설정에서 요청을 이 웹훅으로 전달하는 타사 애플리케이션에 삽입하세요. 예를 들어 Mailchimp에서 웹후크를 보내면 논리 흐름이 시작됩니다.

중요한: 웹훅 스위치를 수신하려면 웹훅과 통신하기 위해 외부 타사 유틸리티를 활용해야 합니다. 지원이나 기능 관련 문의 사항은 타사 유틸리티에 직접 문의하시기 바랍니다.
활동
활동 블록 흐름이 수행할 작업을 지정할 수 있습니다. 선택적으로 입력 데이터를 수신하고, 추론 세그먼트를 실행하고, 항상 출력 데이터(즉, 후속 블록과 공유될 정보)를 생성할 수 있습니다.
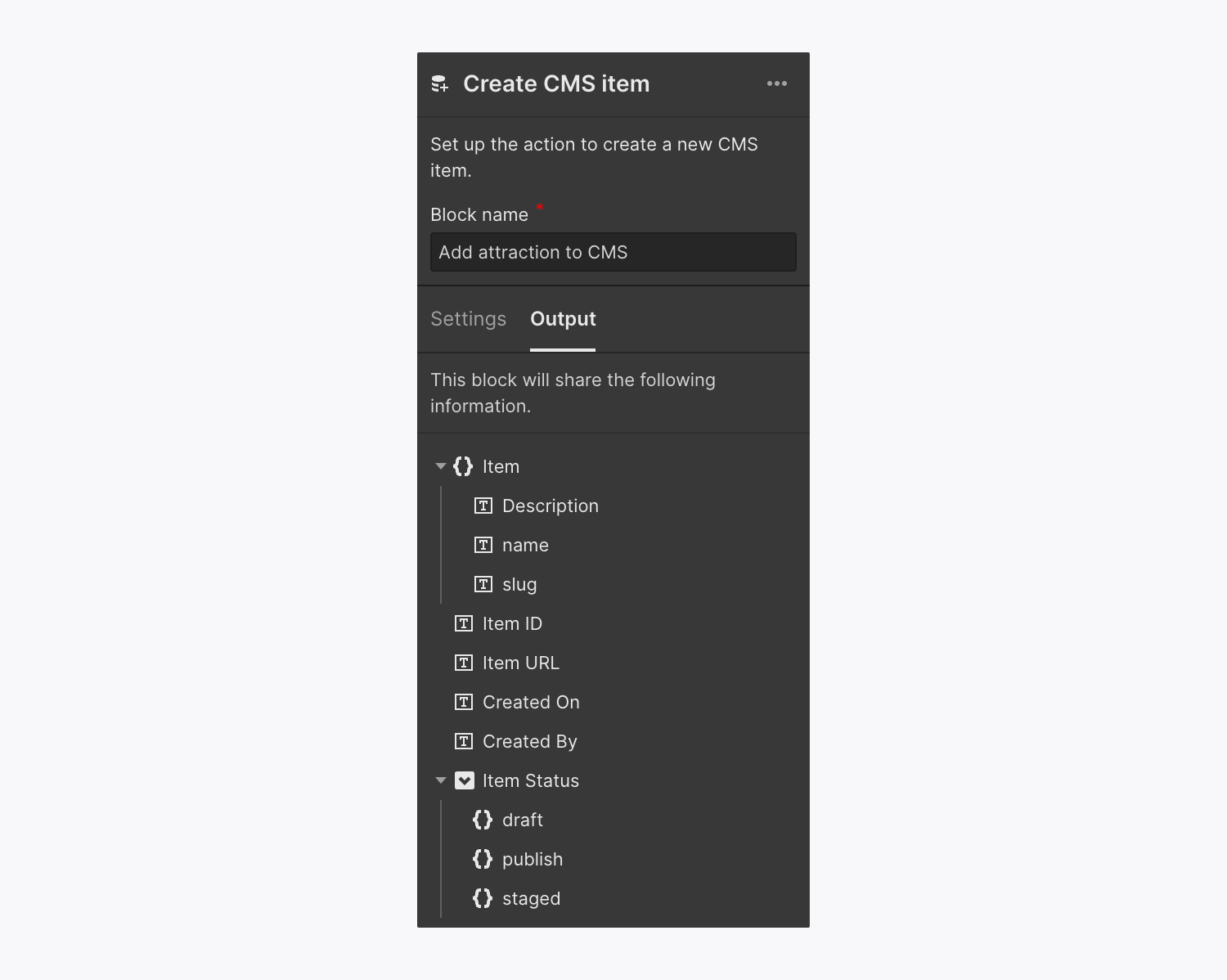
출력 데이터(즉, 블록이 흐름의 연속 블록과 공유하는 정보)를 면밀히 조사할 수 있습니다. 활동 블록 ~에 블록 설정 > 산출 탭.

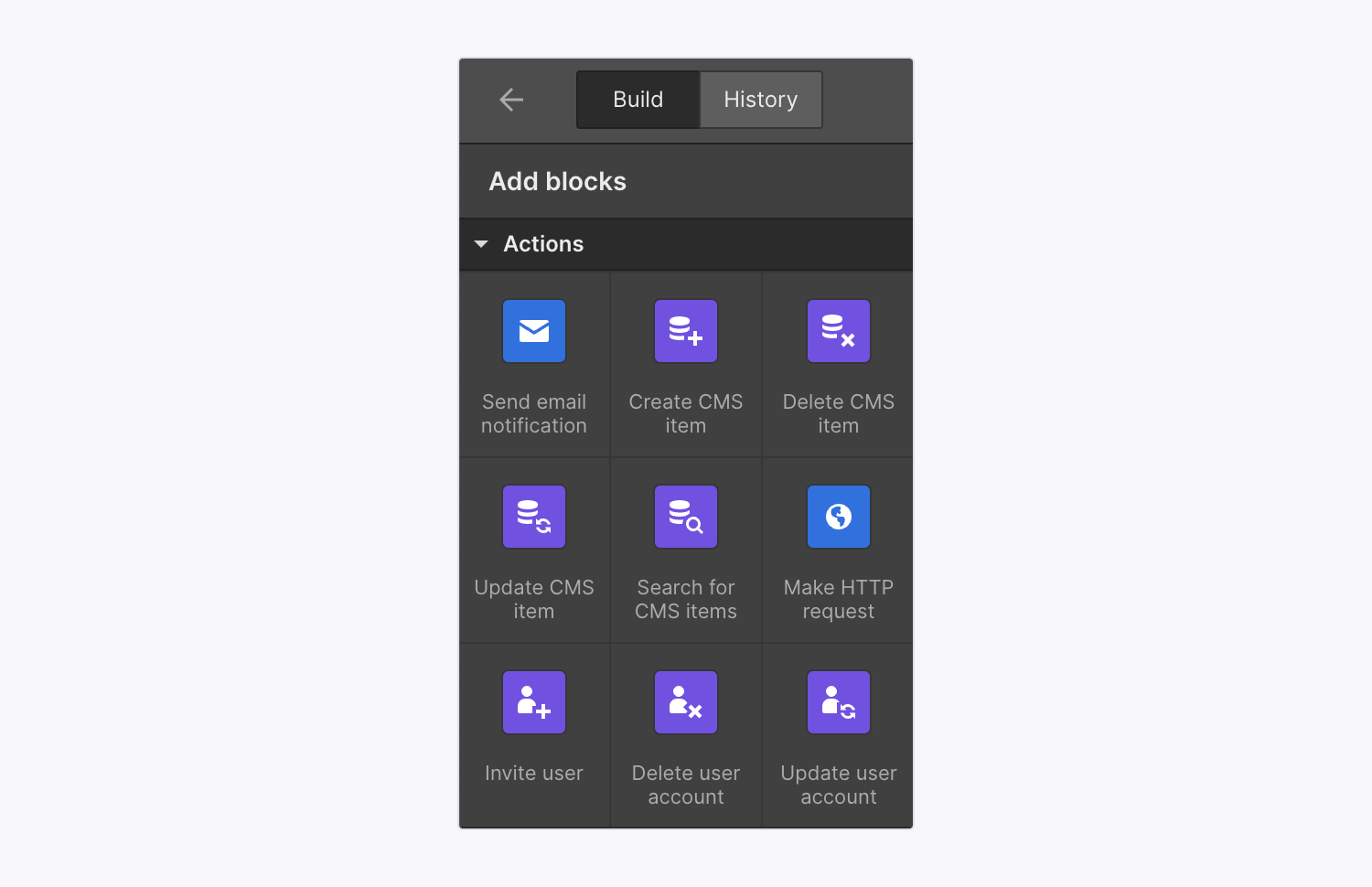
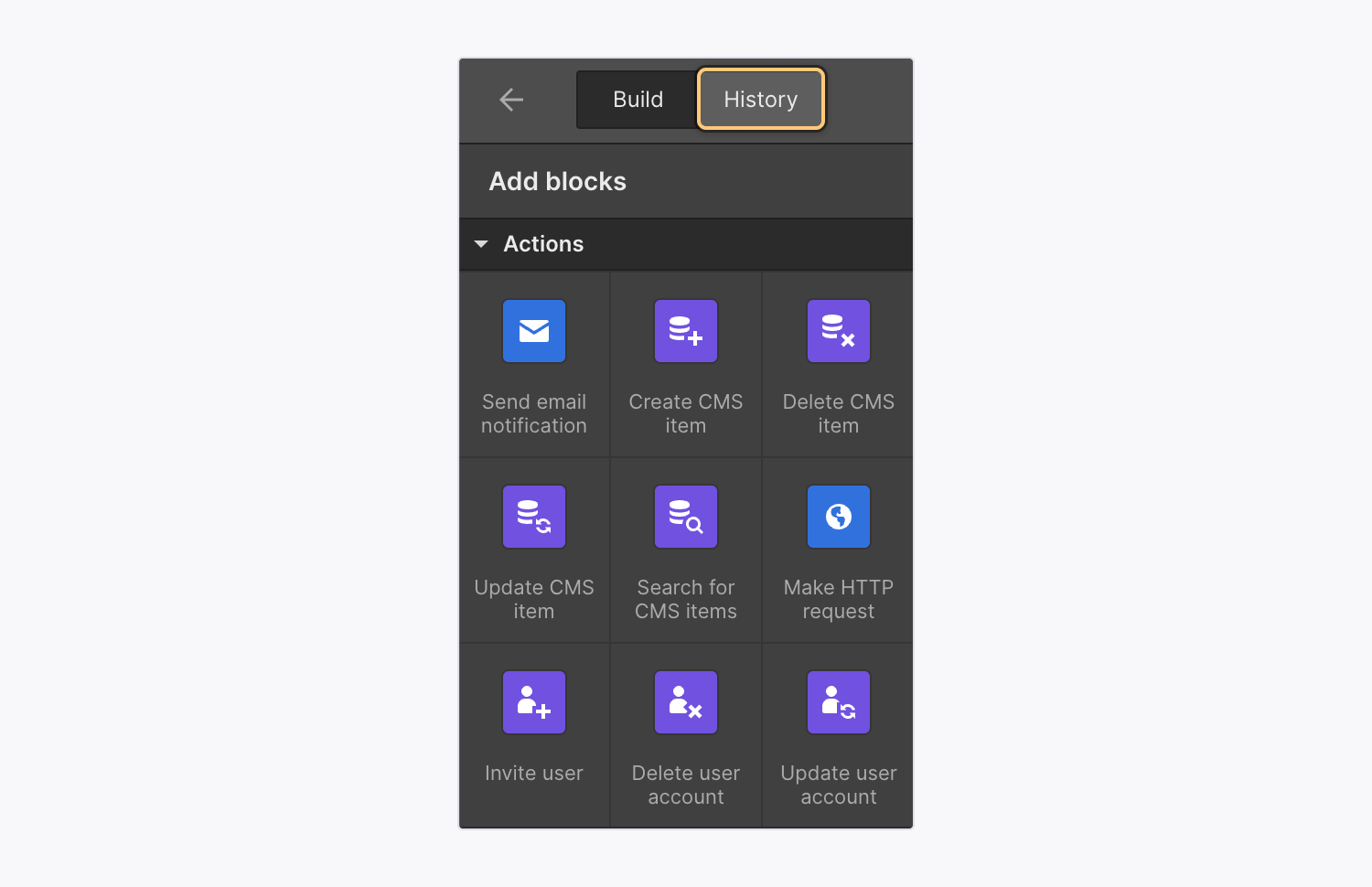
얻을 수 있는 것을 탐색해보자 활동 블록:
- 이메일 알림 배포
- CMS 요소 생성
- CMS 요소 제거
- CMS 요소 수정
- CMS 요소 찾기
- HTTP 요청 시작
- 사용자 소환
- 사용자 기록 삭제
- 사용자 기록 수정

이메일 알림 배포
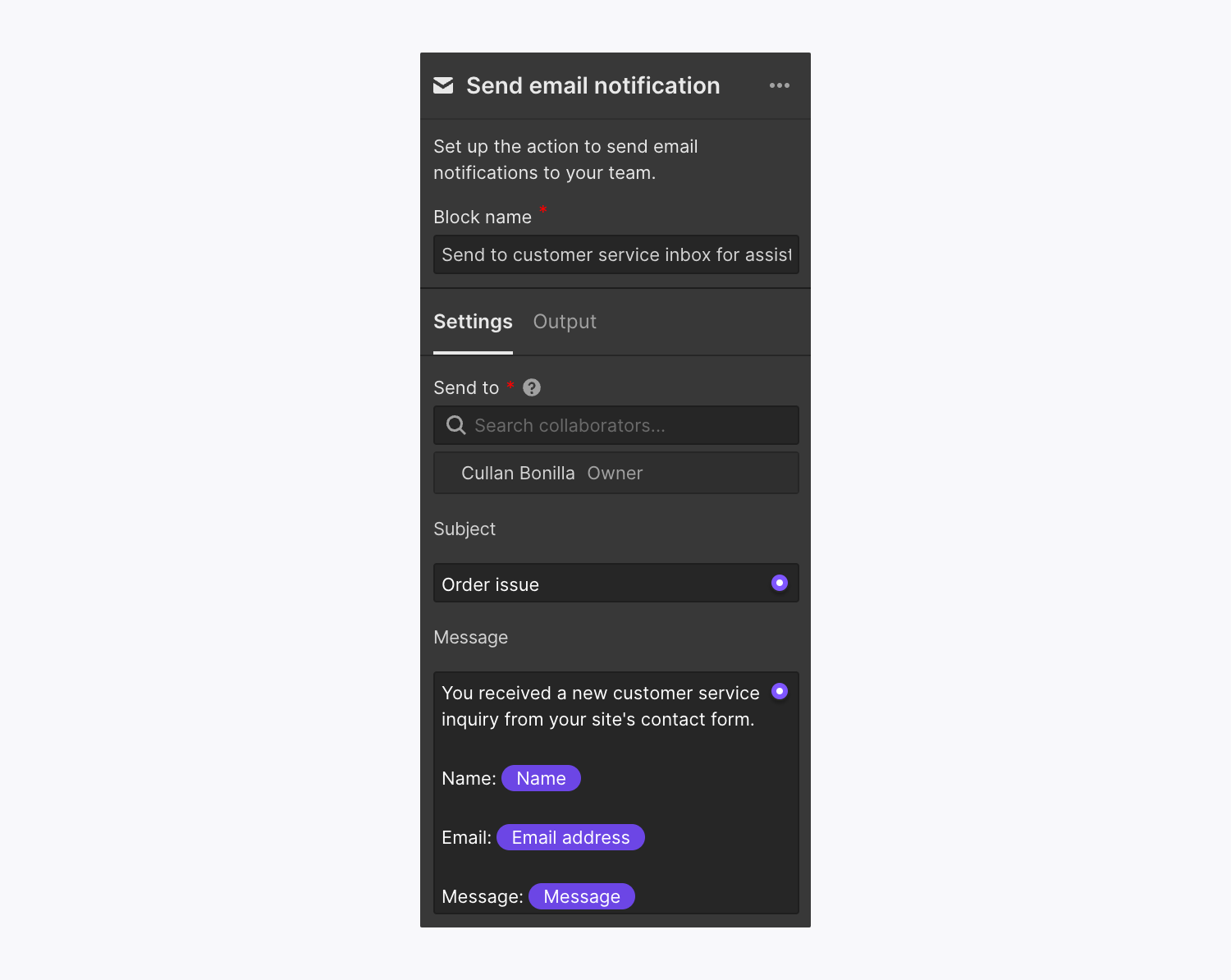
그만큼 이메일 알림 배포 차단을 사용하면 흐름이 트리거될 때 사이트의 콘텐츠 편집자나 작업공간의 개인에게 사용자 정의 이메일 알림을 보낼 수 있는 권한이 부여됩니다.
에서 블록을 선택하세요. 흐름 편집기 그리고 다음으로 이동하세요 이메일 알림 차단 설정 배포. 그런 다음 로 전송 필드를 사용하여 액세스 가능한 공동 작업자 풀에서 특정 공동 작업자를 선택하거나 모든 공동작업자 목록에 있는 모든 기여자에게 이메일 알림을 발송합니다.
중요한: Workspace의 구성원이 아닌 개인에게 이메일 알림을 발송하려면 해당 사람을 콘텐츠 편집자로 사이트에 통합하거나 HTTP 요청 시작 블록을 사용하여 외부 이메일 서비스로 데이터를 전달해야 합니다. 사이트에 콘텐츠 편집자를 초대하는 방법에 대해 자세히 알아보세요.
트리거의 다양한 데이터를 사용하여 이메일의 제목 줄과 메시지를 개인화할 수 있습니다. 다음 데이터 유형은 제목 및 메시지 필드에 사용될 수 있습니다.
- 똑바로
- 전자 우편
- 핸드폰
- 숫자
- 텍스트존
- 체크 표시
- 타임스탬프

이메일 알림 수신을 중단하려면 '쓰레기이름 옆에 ' 아이콘이 표시됩니다.
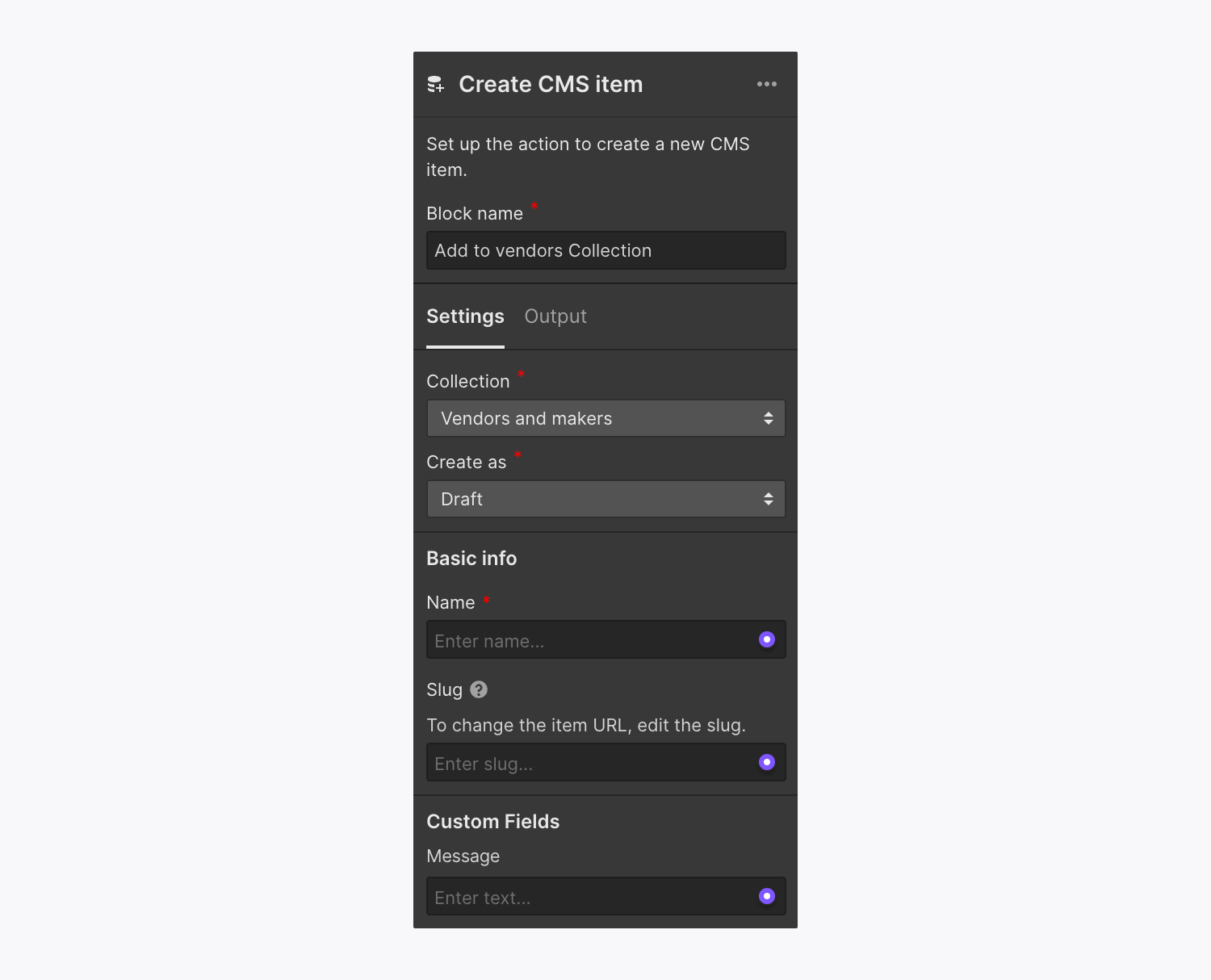
CMS 요소 생성
그만큼 CMS 요소 생성 블록을 사용하면 블록이 트리거될 때 편집 내에서 새로운 CMS 요소를 만들 수 있습니다. 블록 설정은 선택한 편집에 존재하는 필드를 표시합니다.
중요한: 첨부할 수 있는지 확인하기 위해 흐름을 구성하기 전에 CMS 편집을 설정했는지 확인하세요. CMS 요소 생성 편집을 차단합니다.

필수적인: CMS에 데이터를 통합할 때 개인정보 보호에 유의하시기 바랍니다. 예를 들어, 리드를 수집하고 해당 리드를 기반으로 CMS 요소를 설정하면 해당 항목이 사이트맵에 포함되며 사이트에 대한 읽기 전용 미리 보기 링크가 있는 사람은 누구나 해당 항목을 볼 수 있습니다. 사이트 방문자에게 표시되어서는 안 되고 검색 엔진에서 색인을 생성해서는 안 되는 동적 페이지는 색인을 생성하지 않아야 합니다. 검색 엔진 색인 생성 비활성화 및 개인 정보 보호를 위한 최적의 방법에 대해 자세히 알아보세요.
이 블록을 사용하면 고정 입력을 상호 연관시킬 수 있습니다. 또는 흐름의 동적 데이터(예: 양식 제출에서 데이터 트리거 또는 출력 데이터 차단)를 CMS 편집의 기본 정보 및 개인화된 필드에 직접 제공합니다. 유사한 데이터 종류만 상호 연관시킬 수 있습니다(예: 양식에 있는 일반 텍스트 필드의 데이터는 CMS의 일반 텍스트 필드에만 연관될 수 있습니다). 보조 바인딩은 다음을 포함합니다:
주목: 현재 우리는 CMS의 일반 텍스트 필드에서 링크 유형 필드로의 매핑을 보증하지 않습니다. 또한 사용자 정의 구성 요소를 사용하여 생성된 필드를 지원하지 않습니다.
중대한: 노란색 "렌치변수를 CMS 컬렉션 필드에 연결하면 변수 옆에 ' 아이콘이 나타납니다. 이것 "렌치변수 옆에 있는 ' 아이콘은 해당 변수에 대한 대체를 정의해야 함을 나타냅니다. 대체 활용에 대해 자세히 알아보세요.
CMS 항목을 초안 상태로 지정하거나, 게시를 위해 준비하거나, 흐름이 시작될 때 라이브 항목을 게시할 수도 있습니다. 출판 옵션에 대해 자세히 알아보세요.
CMS 항목 삭제
그만큼 CMS 항목 삭제 차단을 사용하면 차단이 활성화될 때 컬렉션 내의 CMS 항목을 제거할 수 있습니다. CMS 항목 ID로 삭제하거나 이름으로 CMS 항목을 선택할 수 있습니다.
주목: 흐름을 구성하기 전에 CMS 컬렉션과 샘플 항목을 구성했는지 유지하여 CMS 항목 삭제 컬렉션을 차단합니다.
CMS 항목 수정
그만큼 CMS 항목 업데이트 블록을 사용하면 정적 입력을 사용하여 CMS 항목 ID 또는 CMS 항목 이름별로 CMS 항목의 기본 정보 및 사용자 정의 필드를 수정할 수 있습니다. 또는 흐름의 동적 데이터(예: 양식 제출에서 데이터 트리거 또는 출력 데이터 차단)
주목: 흐름을 정렬하기 전에 CMS 컬렉션 및 컬렉션 항목을 생성했는지 확인하여 CMS 항목 업데이트 컬렉션을 차단합니다.
유사하다 CMS 항목 생성 블록을 사용하면 양식 데이터를 CMS 컬렉션의 기본 정보 및 사용자 정의 필드에 직접 연결할 수 있습니다. 유사한 데이터 유형만 함께 연결할 수 있습니다(예: 양식에 있는 일반 텍스트 필드의 데이터는 CMS의 일반 텍스트 필드에만 연결할 수 있습니다). 지원되는 연결에는 다음이 포함됩니다.
주목: 현재 CMS에서는 일반 텍스트 필드에서 링크 유형 필드로의 매핑을 지원하지 않습니다. 또한 사용자 정의 구성 요소를 사용하여 만든 필드를 보증하지 않습니다.
중대한: 노란색 "렌치변수를 CMS 컬렉션 필드에 연결하면 변수 옆에 ' 아이콘이 나타납니다. 이것 "렌치변수 이름 옆에 있는 ' 아이콘은 해당 변수에 대한 대체 설정이 필요함을 나타냅니다. 대체 활용에 대해 자세히 알아보세요.
변경 중인 CMS 항목의 현재 상태를 유지하거나 초안 상태로 설정하거나, 게시를 위해 준비하거나, 흐름이 시작될 때 라이브 항목을 게시할 수 있습니다. 출판 옵션에 대해 자세히 알아보세요.
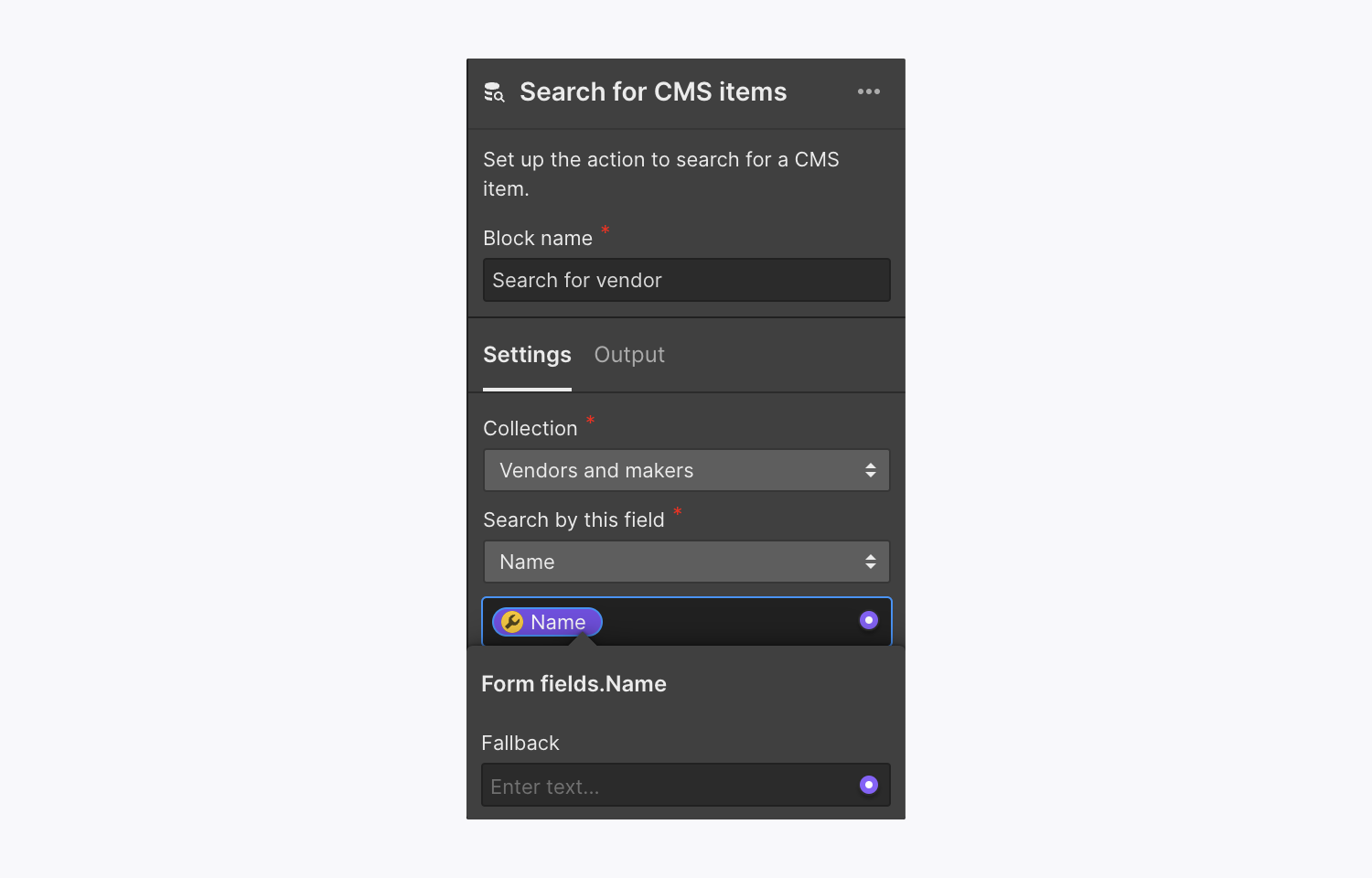
CMS 항목 찾기
주목: Logic에서 지원되지 않는 필수 필드가 포함된 컬렉션은 CMS 항목 검색 블록에서 사용할 수 없습니다.
그만큼 CMS 항목 검색 블록을 사용하면 CMS 항목 ID별로 또는 흐름의 데이터를 사용하여 이름별로 CMS 항목을 탐색할 수 있습니다. 이를 통해 나중에 흐름에서 검색된 CMS 항목의 데이터를 사용하여 작업을 실행할 수 있으며, 이는 사용자 생성 콘텐츠가 있는 사이트나 리드를 수집하는 마케팅 사이트에 유리할 수 있습니다.
예를 들어 사이트 방문자가 레시피를 제출할 수 있는 cookbook 사이트를 구축한 경우 양식 제출의 레시피 이름을 사용하여 CMS에서 레시피를 검색한 다음 조건부 규칙 유틸리티 블록 및 이메일 알림 보내기 차단하고 해당 이름의 기존 레시피가 발견되면 사이트 편집자에게 제출물을 보냅니다. 그런 다음 사이트 편집자는 동일한 레시피를 제거/결합할 수 있습니다.
중대한: CMS 항목 검색 블록과 조건부 규칙 유틸리티 블록에서 항목이 발굴되지 않으면 흐름은 CMS 항목 검색 블록에서 중단되고 후속 작업을 실행하지 않습니다.
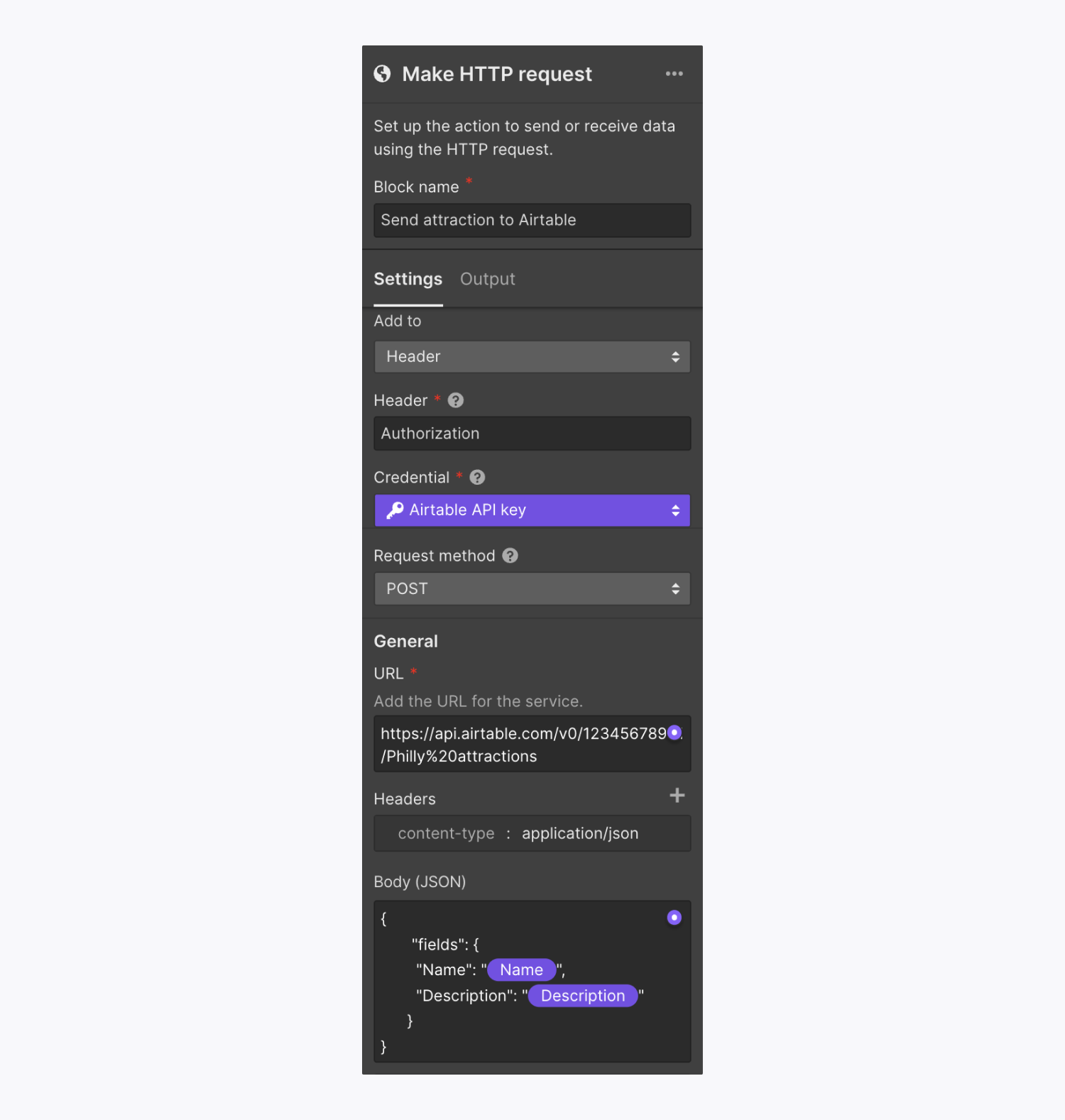
HTTP 요청하기
그만큼 HTTP 요청하기 블록은 모든 RESTful API 엔드포인트에 대한 HTTP 요청을 자동화할 수 있도록 하여 Webflow Logic과 외부 기술 스택(예: Mailchimp, Airtable 등)을 연결합니다. 그런 다음 나중에 흐름에서 응답 데이터를 사용하여 작업을 실행할 수 있습니다.
Make HTTP 요청 블록에 대해 자세히 알아보세요.

사용자 초대
그만큼 사용자 초대 차단을 사용하면 사용자 계정 사이트에 사용자를 초대하고 액세스 그룹에 할당하는 작업을 자동화할 수 있습니다. 예를 들어, 이 블록은 사이트 방문자가 사용자 계정에 대한 욕구를 표시할 수 있는 리드 생성 양식에 연결된 양식 제출 트리거와 함께 잘 작동합니다.
주목: 그만큼 사용자 초대 블록은 사용자 계정이 활성화된 사이트에서만 독점적으로 액세스할 수 있습니다. 사용자 계정에 대해 자세히 알아보세요.
사용자 계정 삭제
그만큼 사용자 계정 삭제 차단을 사용하면 사용자 ID 또는 사용자 이메일을 통해 사용자 계정 사이트에서 사용자를 자동으로 제거할 수 있습니다. 사이트에서 기존 사용자를 선택할 수도 있습니다.
주목: 그만큼 사용자 계정 삭제 차단은 사용자 계정이 활성화된 사이트에서만 사용할 수 있습니다. 사용자 계정에 대해 자세히 알아보세요.
사용자 계정 수정
그만큼 사용자 계정 업데이트 차단을 사용하면 사용자 ID 또는 사용자 이메일을 통해 사용자 기본 설정(예: 마케팅 커뮤니케이션) 및 액세스 그룹을 변경할 수 있습니다. 사이트의 기존 사용자를 선택하여 기본 설정을 조정할 수도 있습니다.
주목: 그만큼 사용자 계정 업데이트 차단은 사용자 계정이 활성화된 사이트에서만 액세스할 수 있습니다. 사용자 계정에 대해 자세히 알아보세요.
도구
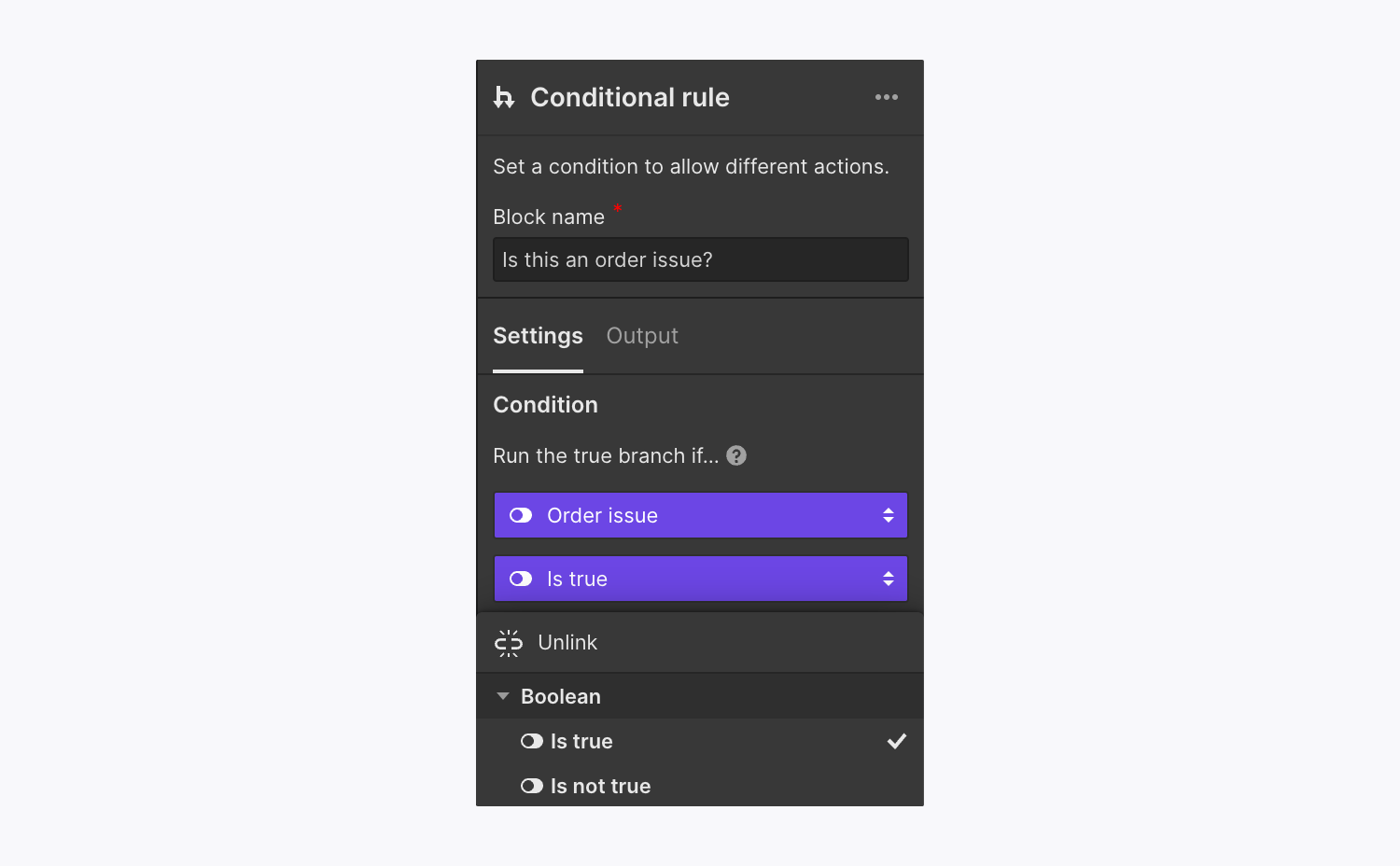
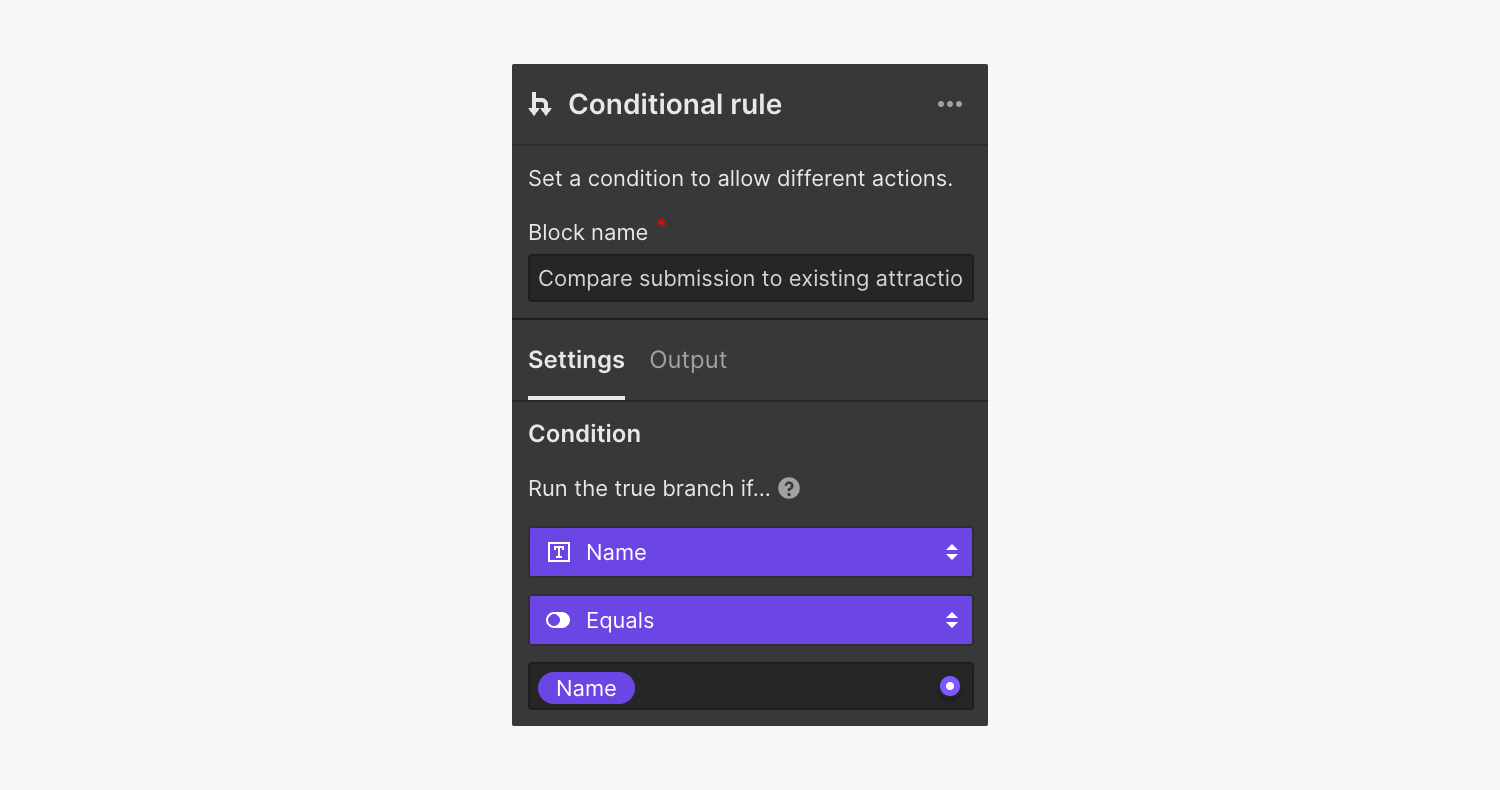
그만큼 조건부 규칙 유틸리티 블록을 사용하면 흐름의 후속 작업을 결정하는 조건을 설정할 수 있습니다. 조건 A이면 작업 B를 실행하고, 조건 C이면 작업 D를 수행합니다.
본질적으로 조건을 공식화하고 조건이 충족되면(즉, 작업이 "참" 경로에서 발생함), 조건이 만족되지 않으면(즉, "거짓" 경로에서 작업이 발생함) 발생할 작업을 지정할 수 있습니다. ). 이를 통해 흐름의 트리거 설정 또는 출력 데이터의 규칙을 기반으로 이메일 알림, HTTP 요청, CMS 컬렉션 항목 관리 등을 자동화할 수 있습니다.
예를 들어 조건부 규칙 유틸리티 블록을 사용하면 양식 제출의 출력 데이터(예: 이름, 이메일 등)를 기반으로 조건부 규칙을 설정할 수 있습니다. 이 그림을 더 자세히 살펴보기 위해 Mike Wazowski라는 사람이 양식을 제출하는 경우 흐름의 섹션을 트리거하는 규칙을 설정할 수 있습니다. Mike Wazowski가 양식을 제출하는 경우 흐름의 특정 부분이 실행되지만, 다른 사람(Mike Wazowski가 아닌)이 양식을 제출하면 흐름의 다른 부분이 실행됩니다.
메모: "true" 경로와 "false" 경로 모두에서 작업을 정의할 필요는 없습니다. 예를 들어, "이름" 필드가 지정된 양식을 제출할 때 CMS 항목을 생성하려면 CMS 항목 생성 "진정한" 경로에 대한 조치. "false" 경로("이름" 필드에 값 없이 양식이 제출될 때 실행됨)에는 작업이 없으며 유휴 상태로 유지됩니다.

다음의 출력 데이터를 기반으로 조건부 규칙을 생성할 수 있습니다. 모두 흐름의 이전 블록. 예를 들어, 양식 제출이 CMS 항목 검색 액션 블록, 당신의 조건부 규칙 유틸리티 블록은 양식 제출의 데이터를 통합할 수 있습니다. 그리고 CMS 항목의 데이터입니다.
이는 사용자 생성 콘텐츠가 있는 웹사이트나 리드를 수집하는 마케팅 사이트에 유리할 수 있습니다. 예를 들어 방문자가 레시피를 제출할 수 있도록 허용하는 요리 웹 사이트에서는 요리 유형에 따라 레시피 제출을 다른 컬렉션(예: "아침 식사", "에피타이저", "디저트")으로 리디렉션하는 조건부 규칙을 설정할 수 있습니다. 또는 판매 리드를 캡처하는 마케팅 웹 사이트에서 양식 제출의 회사 이름을 사용하여 CMS에서 기존 리드를 검색한 다음 회사 이름을 기반으로 CMS에서 리드를 생성하거나 업데이트할 수 있습니다.
구성하려면 조건부 규칙 유틸리티 블록에서 해당 블록을 선택한 다음 다음으로 이동합니다. 조건부 규칙 설정 > 상태. 다음에서 필드를 선택하세요. 분야 선택 드롭다운을 클릭한 다음 논리 선택 드롭다운(예: 설정됨, 비어 있음, 다음으로 끝남 등)
다음 필드 유형은 다음과 같은 분야에서 활용 가능합니다. 분야 선택 쓰러지 다:
- 일반 텍스트
- 이메일
- 핸드폰
- 숫자
- 텍스트 영역
- Checkbox
- 선택하다
- 라디오 버튼

비교(예: 같음, 포함, 다음으로 시작 등)가 필요한 논리 유형("연산자"라고도 함)을 선택한 경우 텍스트를 입력하세요 분야가 실현될 것입니다. 여기에서 원하는 텍스트를 입력하거나 보라색 "을 클릭하여 변수를 통합해야 합니다.점” 아이콘이 필드에 표시됩니다. Logic에서 사용 가능한 연산자에 대해 자세히 알아보세요.
이 필드에서 액세스할 수 있는 변수는 초기 필드(예: 데이터 유형) 및 선택한 논리 유형에 따라 달라집니다. 앞서 언급한 마케팅 사이트의 예에서는 양식의 "회사 이름"이 CMS 항목의 "이름"과 일치하거나 포함되어 있는지 확인하기 위해 비교를 구성합니다. 이 컨텍스트의 변수는 "회사 이름"과 "이름"입니다.
중요한: 모든 비교에서는 대소문자를 구분합니다. 예를 들어 조건이 "이름"인 경우 포함 G,” “Grímur”는 true를 반환하지만 “grímur”는 false를 반환합니다.

다음을 선택하여 언제든지 필드나 논리의 연결을 끊을 수 있습니다. 상태 드롭다운을 누른 다음 선택 풀리다.
사용 가능한 연산자
각 데이터 유형에 대해 사용 가능한 논리 유형 또는 "연산자"를 살펴보겠습니다.
관찰: 그만큼 설정됨 연산자는 변수(예: 양식 입력 값)가 존재하는지 확인합니다. 텍스트가 공백으로만 구성된 경우 "false"를 반환합니다. 그만큼 비었다 연산자는 변수(예: 양식 입력 값)에 비어 있지 않은 데이터가 포함되어 있는지 확인합니다. 변수에 데이터가 있거나 공백 문자만 있으면 "true"를 반환합니다. 방문자가 입력 필드(예: "이름" 필드)에 공백만 있는 양식을 제출하는 경우 다음을 사용하는 조건이 사용됩니다. 비었다 입력 필드에 대해 "true"를 반환하고 흐름의 "true" 분기를 실행하는 반면, 조건은 다음과 같습니다. 설정됨 "false"를 반환하고 흐름의 "false" 분기를 활성화합니다.
대체 사용
폴백은 변수에 액세스할 수 없는 경우 변수 대신 사용되는 기본값입니다. 수신 웹후크 트리거 또는 양식 필드 입력이 필수가 아닌 양식 제출 트리거의 데이터를 처리할 때 대체가 필요합니다. 변수 옆에 있는 노란색 "렌치" 기호는 대체가 필요함을 나타냅니다.
프로세스를 트리거하는 양식 제출의 데이터를 사용하여 CMS 항목을 생성하는 계획을 고안했다고 상상해 보십시오. 목표는 양식에 있는 "이름" 필드의 데이터를 기반으로 CMS 항목의 이름을 지정하는 것입니다. 이는 필수 사항은 아닙니다. 양식 제출 시 "이름" 필드가 비어 있는 경우 지정된 대체가 CMS 항목 이름을 지정하는 데 활용됩니다. 예를 들어, 대체를 "제공된 이름 없음"으로 설정하고 방문자가 "이름"을 입력하지 않고 양식을 제출하면 CMS 항목의 이름은 "제공된 이름 없음"으로 지정됩니다.
변수에 대한 대체를 설정하려면 다음 안내를 따르세요.
- 변수 이름 옆에 있는 노란색 "렌치" 기호를 탭하세요.
- 대체 값을 입력하거나 보라색 '점' 기호를 클릭하여 다른 변수를 대체 값으로 선택하세요.

변수에 대한 대체를 제거하려면 다음을 수행하십시오.
- 제외하려는 대체가 포함된 변수를 선택하세요.
- 대체 값을 삭제하세요. 대체 필드
흐름을 평가하는 방법
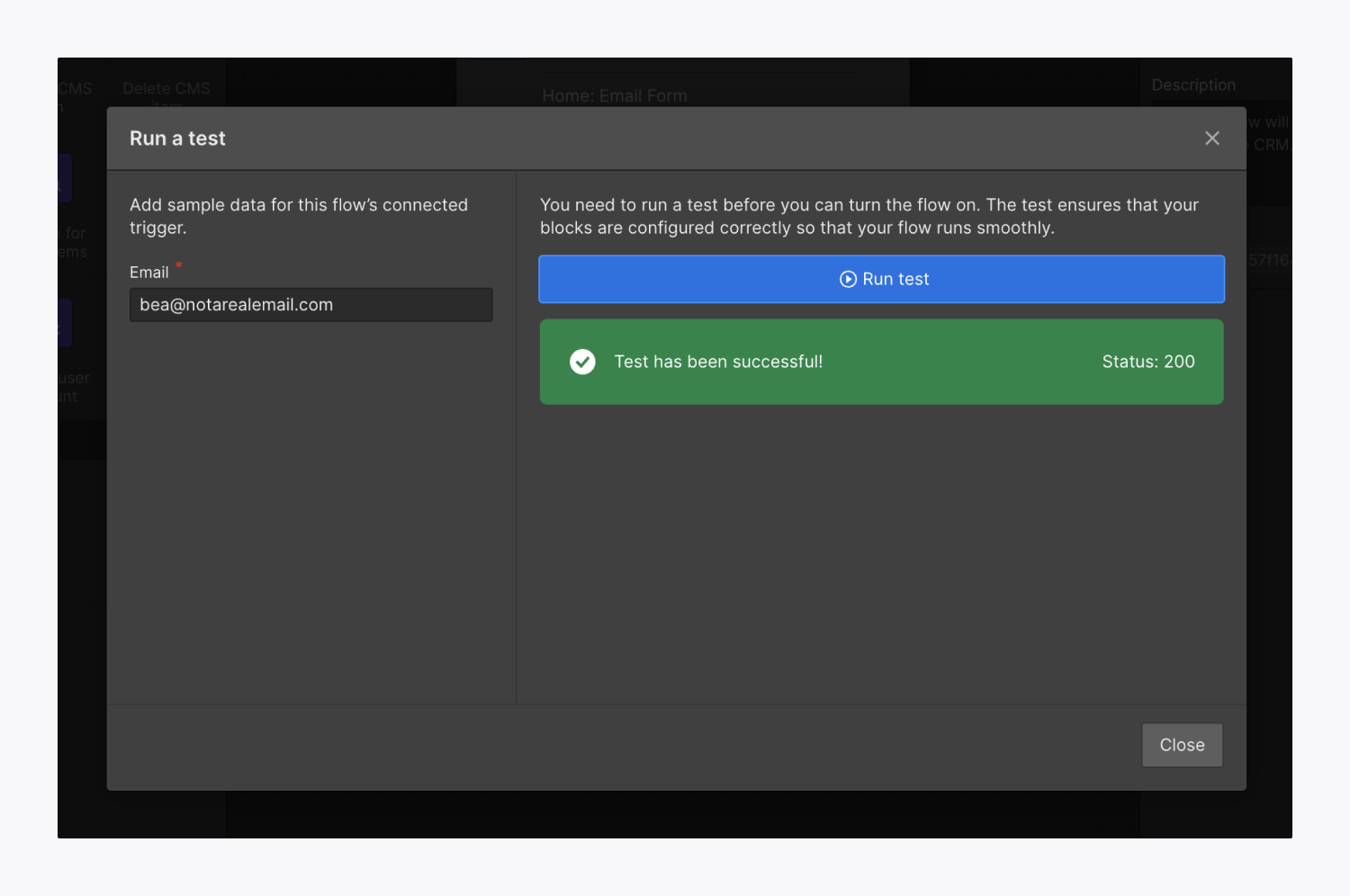
블록의 올바른 구성을 확인하고 원활한 흐름 실행을 보장하려면 흐름을 릴리스하기 전에 흐름을 평가하는 것이 좋습니다. 이 방법은 흐름 관련 문제를 해결하는 데도 도움이 됩니다.
흐름을 평가하려면 다음을 선택하세요. 시험흐름 오른쪽 상단 모서리에 흐름 편집기. 그러면 흐름을 실행하기 위해 연결된 트리거에 대한 샘플 데이터를 입력할 수 있는 모달 메뉴가 열립니다. 데이터를 입력한 후 클릭하세요. 테스트 실행 테스트 흐름을 시작합니다. 테스트 결과는 테스트 완료 후 모달 메뉴에 표시됩니다.

개별적으로 테스트할 수 있습니다. HTTP 요청하기 기본 흐름 외부를 차단합니다. 마우스 오른쪽 버튼을 클릭하세요. HTTP 요청하기 차단하고 선택하세요 이 작업을 테스트해 보세요, 또는 캔버스에서 블록을 선택하고 테스트 실행설정을 완료하려면 블록 설정 - 활용된 값에 대한 샘플 데이터를 입력하는 모달 메뉴로 연결됩니다.
데이터 입력 후 클릭 테스트 실행 이 블록에 대한 테스트를 실행합니다. 결과는 테스트 완료 후 모달 메뉴에 표시됩니다. 딸깍 하는 소리 데이터 적용 나머지 흐름을 평가하기 위해 테스트 응답을 활용합니다.
운영 이력
작업 기록은 이전 흐름 실행의 성공 및 실패 결과를 자세히 설명하는 로그를 제공합니다. 작업 기록에 액세스하려면 다음으로 이동하세요. 흐름 편집기 > 역사 탭. 작업 기록에서 타임스탬프를 클릭하면 해당 특정 흐름 실행을 트리거한 입력 데이터가 표시됩니다.

흐름을 마무리하는 단계
흐름을 마무리하는 절차는 흐름을 시작하는 데 사용된 트리거(예: 양식 제출 또는 수신 웹훅)에 따라 다릅니다. 흐름이 사이트 요소와 상호 작용하지 않는 경우 사이트 게시에서 흐름 마무리를 독립적으로 관리할 수 있습니다(양식 제출에 의해 트리거되는 흐름은 사이트 양식에 의존하므로 제외).
중요한: 단일 도메인에 흐름을 게시하는 것은 불가능합니다. 흐름은 사이트에 연결된 모든 도메인에 게시되어야 합니다.
필수적인: 흐름이 CMS 항목에 영향을 미치는 블록(예: CMS 항목 생성, CMS 항목 삭제 등)을 포함하고 CMS 컬렉션 스키마를 수정하는 경우(예: 컬렉션 필드 추가 또는 제거), 흐름을 재구성하고 게시를 위해 준비하는 것은 다음과 같습니다. 필요한.
양식 제출 흐름 마무리
양식 제출 트리거를 활용하여 흐름을 마무리하려면 먼저 다음에서 트리거 양식을 선택하세요. 형태 드롭다운 흐름 편집기. 다음 전체 사이트 릴리스 중에 흐름을 게시하려면 게시, 그 다음에 게시를 위한 단계 흐름.
필수적인: 양식 제출 트리거와 연결된 양식이 변경된 경우(예: 필드 추가 또는 제거), 수정된 양식을 흐름에서 사용할 수 있도록 보장하기 위해 사이트 게시를 다시 발행해야 합니다.
탭하여 라이브 사이트에서 흐름을 즉시 철회할 수도 있습니다. 게시 그런 다음 게시 취소 흐름.
흐름에 해결되지 않은 문제가 지속되는 동안 사이트를 게시하려고 하면 해결되지 않은 문제가 발생한 흐름을 나열하는 경고 모달이 나타납니다. 문제를 해결하지 않고 사이트를 게시하기로 결정하면 해결되지 않은 문제가 있는 모든 흐름이 비활성화됩니다.
Publishea 새로운 수신 웹훅 메커니즘
양식 제출 트리거를 활용하는 절차와 달리, 새로운 수신 웹훅 트리거를 활용하는 절차에서는 반드시 사이트를 게시해야 하는 것은 아닙니다.
새 수신 웹훅 트리거를 사용하는 프로시저를 전파하는 데는 두 가지 대안이 있습니다.
- 활성 사이트에서 즉시 절차를 활성화하려면 풀어 주다 그런 다음 지금 절차 배포
- 향후 전체 사이트 릴리스에서 절차를 공개하려는 경우 풀어 주다 그런 다음 석방 절차 마련
참여할 수 있습니다. 지금 절차 배포 에서 절차 편집자 언제든지 새로운 수정 사항을 프로시저에 실시간으로 전파하고 싶을 때마다 전체 사이트를 시작할 필요가 없습니다. 절차에 구현한 후속 변경 사항은 탭할 때까지 활성 사이트에 나타나지 않습니다. 지금 절차 배포.
또한 다음을 클릭하여 활성 사이트에서 즉시 절차를 취소할 수도 있습니다. 풀어 주다 그런 다음 절차 제거.
절차에 미해결 문제가 있는 동안 사이트를 게시하려고 하면 해결되지 않은 문제가 있는 절차 목록이 포함된 경고 대화 상자가 나타납니다. 사이트를 수정하지 않고 계속해서 개시할 경우 미해결 사항이 있는 모든 절차가 비활성화됩니다.
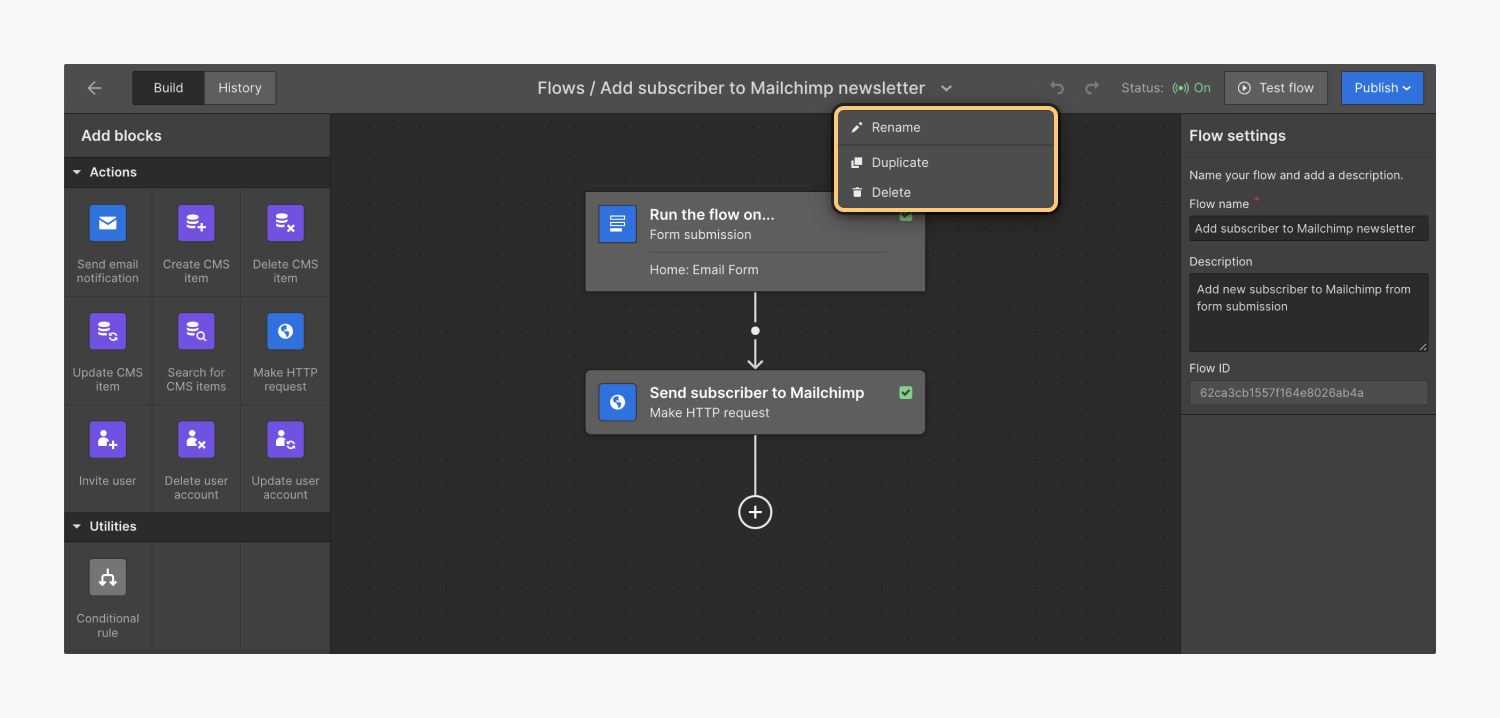
절차 수정, 복제 및 제거에 대한 팁
절차 제목 옆에 있는 드롭다운 화살표 메뉴에서 절차를 수정, 복제 및 삭제하기 위한 대안을 정확히 찾아낼 수 있습니다.

마찬가지로 다음을 대체하여 절차를 수정할 수도 있습니다. 절차 제목 ~에 시술 설정.
참고: 개별 블록의 이름을 바꾸려면 다음을 입력하거나 바꿀 수 있습니다. 블록 제목 ~에 블록 설정. 절차에서 개별 블록을 지우려면 해당 블록을 마우스 오른쪽 버튼으로 클릭하고 블록 삭제, 또는 블록을 강조 표시하고 삭제 키보드에서. 현재는 개별 블록을 복제할 수 없습니다.
자주 묻는 질문(FAQ) 및 문제 해결 힌트
내 사이트에 허용되는 최대 절차 수는 몇 개입니까?
성능 저하를 방지하기 위해 사이트당 프로시저 수가 20개로 제한됩니다. 사이트에 20개가 넘는 절차를 설정하려고 하면 처음에 절차를 제거하라는 메시지가 표시됩니다.
단일 프로시저에 몇 개의 조건부 지시문/작업 블록을 사용할 수 있습니까?
단일 절차로 최대 50개의 블록을 삽입할 수 있습니다. 이는 조건부 블록을 포함합니다. 임계값에 도달하면 "최대 50개 블록에 도달했습니다"라는 오류 메시지가 나타납니다.
내 사이트/작업 공간 배치에 추론이 포함됩니까?
추론을 사용하기 위해 사이트 또는 작업 공간 계획을 보유할 의무는 없지만, 사용 제한 또는 고안할 수 있는 절차 수를 늘리려면 사이트 또는 작업 공간 계획이 필요할 수 있습니다. Reasoning 사용 제약에 대한 통찰력은 플랜 및 가격 페이지를 참조하세요..
절차를 구성하고 감독할 권한이 있는 Workspace 기능은 무엇입니까?
모든 Workspace 기능은 절차를 구성하고 관리할 수 있는 권한을 갖습니다. 사이트 수준의 Workspace 회원은 디자인할 수 있다 또는 캔 디자인 (한정) 역할은 전체 사이트를 게시할 수 없으므로 이러한 Workspace 구성원은 사이트의 요소와 상호 작용하는 절차(예: 양식 제출 트리거를 사용하는 절차)를 게시하기 위해 다른 구성원의 도움이 필요할 수 있습니다. Workspace 기능 및 권한에 대해 자세히 알아보세요.
도움이 필요합니다! 내 절차를 변경할 수 없습니다!
양식 제출 트리거를 활용하는 경우 절차를 양식에 연결하거나 양식에 대한 변경 사항을 실행한 후에 사이트를 릴리스했는지 확인하세요. 사이트를 공개하면 다음을 클릭할 수 있습니다. 출시 준비 다음 전체 사이트 릴리스에서 절차에 대한 변경 사항을 구현합니다.
이 작업을 이미 완료했지만 여전히 절차를 변경할 수 없는 경우 모든 블록 설정이 올바르게 구성되었는지 확인하고 녹색 "체크 표시” 아이콘은 프로시저의 모든 블록에 표시됩니다. 만약 노란색 "렌치” 아이콘이 절차의 어느 곳에나 나타나면 이는 블록 설정에 여전히 구성이 필요함을 나타냅니다.
절차에 사용된 양식 필드가 수정되면 어떻게 됩니까?
라이브 절차의 작동이 중단됩니다. 양식 필드가 제거되거나 추가되거나 이름이 바뀌면 이러한 문제가 발생합니다. 절차를 재구성하고, 절차 공개를 준비하고, 사이트를 게시하여 라이브 절차를 수정해야 합니다.
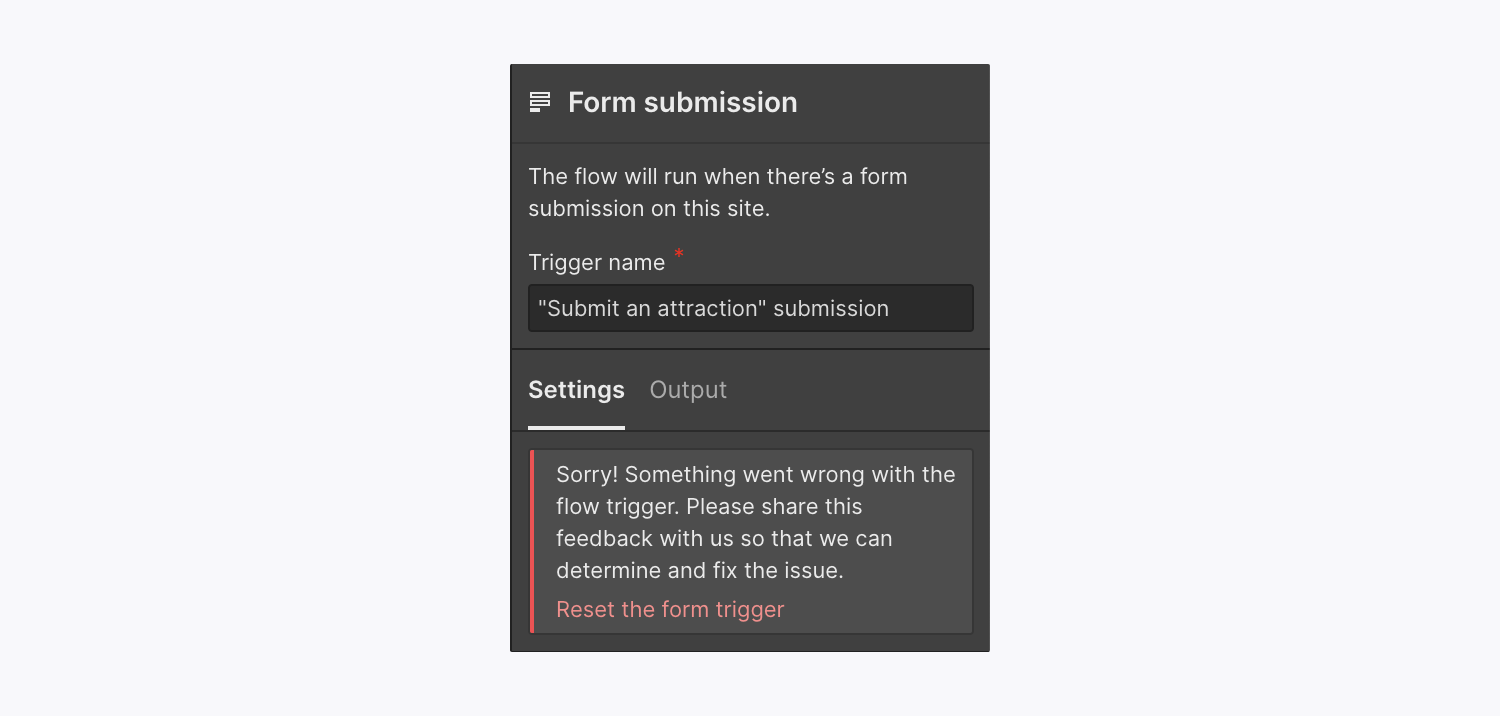
이전에는 내 프로시저가 작동했지만 현재 내 프로시저 트리거에 느낌표가 표시됩니다.
양식 트리거를 활용하고 양식을 변경한 경우(예: 양식 제목 변경, 양식 필드 추가 또는 제거 등) 절차를 재구성하려면 양식 트리거를 재설정해야 합니다. 이를 수행하려면 다음에서 트리거를 선택하세요. 절차 편집자, 로 이동 트리거 설정을 탭하고 양식 트리거 재설정.

내 액션 블록이 올바르게 작동하지 않습니다.
차단 설정이 올바르게 구성되었는지 다시 확인하세요. HTTP 요청 차단 상황에서는 HTTP 요청 및 차단 설정이 올바르게 구성되었는지 확인하세요. 모든 차단 설정이 적절하게 구성된 경우 사이트를 다시 게시하고 절차에 변경 사항을 적용해 보십시오.
사이트를 다시 게시해도 문제가 해결되지 않으면 화면을 녹화하고 Webflow 로직 버그 및 피드백 양식에 문제를 제출하세요.. 귀하의 프로시저 ID 귀하의 제출물과 함께.

협력자가 Dispatch 이메일 알림 블록에 추가된 후 사이트나 작업 공간에서 제거되면 어떻게 됩니까?
이전 협력자는 더 이상 발송 이메일 알림 블록에서 이메일을 받지 않습니다. 그럼에도 불구하고 발송 이메일 알림 차단 설정의 협력자 목록에서는 제거되지 않습니다. 수동 제거가 필요합니다.
내 사이트의 콘텐츠나 디자인을 변경하는 데 Logic을 사용할 수 있나요?
CMS 항목 생성 및 CMS 항목 업데이트 블록은 다음과 같은 경우 사이트의 콘텐츠를 수정하는 데 활용될 수 있습니다. 다음으로 생성 다음과 같이 정의됩니다. 살다. CMS 콘텐츠에 대한 실시간 수정 사항을 표시하려면 사이트를 새로 고쳐야 합니다.
그러나 CMS 관련 블록을 제외하고는 현재 사이트의 콘텐츠나 디자인을 변경하기 위해 Logic을 활용할 수 없습니다.

웹사이트를 내보낸 후에도 로직이 계속 작동하나요?
CMS 및 전자상거래 콘텐츠와 함께 논리 흐름은 내보낸 코드에 포함되지 않습니다. 논리 작업은 적절한 기능을 위해 호스팅에 의존합니다.
내가 입력한 개인 정보(제3자 API 키, 사용자 이름, 비밀번호 등)를 Workspace의 다른 구성원이 볼 수 있나요?
Workspace 구성원은 자격 증명에 액세스하고, 관리하고, 활용할 수 있습니다. 그럼에도 불구하고 자격 증명이 생성되면 원본 작성자를 포함한 누구도 Webflow UI에서 자격 증명의 실제 세부 정보를 볼 수 없습니다. 기본적으로 Workspace 구성원은 자격 증명에 할당된 사용자 정의 이름을 볼 수 있지만 실제 키나 토큰에 액세스할 수는 없습니다.
Webflow는 자격 증명을 어떻게 저장하고 관리합니까?
자격 증명은 안전하게 저장됩니다. 전송 중이나 저장 중에는 항상 암호화됩니다. 자격 증명이 설정된 후에는 작성자를 포함한 누구도 Webflow UI 내에서 자격 증명의 실제 내용을 볼 수 없습니다. 사용자는 생성된 자격 증명에 대해 사용자 정의 제목만 볼 수 있습니다.
Webflow에 의한 자격 증명의 안전한 저장에도 불구하고 논리 흐름을 활용하여 해당 자격 증명을 전송할 수 있는 서버나 외부 서비스에 대한 관할권은 없습니다.
사이트를 복제하거나 전송하는 동안 자격 증명은 어떻게 되나요?
사이트를 복제하거나 전송하는 동안 자격 증명은 유지되지 않습니다. 사이트가 복제되거나 전송되면 프로세스에 사용되는 모든 자격 증명을 새로 설정해야 합니다.
갤러리에서 사이트를 복제하면 흐름도 복사되나요? 복제 가능한 사이트를 통해 흐름을 공유할 수 있나요?
전적으로. 사이트를 복제하는 것은 사이트 전체를 복제하는 것과 같습니다. 자격 증명을 제외하고 흐름을 포함하여 사이트에 연결된 모든 요소가 복제됩니다. 프로세스에 통합된 모든 자격 증명은 복제 프로세스 후에 재구성이 필요합니다.
흐름이 있는 사이트를 다른 사용자에게 양도하면 양도된 사이트에 흐름이 유지됩니까?
물론. 자격 증명을 제외하고 흐름과 같이 사이트에 연결된 모든 구성 요소가 전송됩니다. 사이트가 이전된 후 프로세스에 사용되는 모든 자격 증명을 설정해야 합니다.
백업에서 사이트가 복구되면 흐름은 어떻게 되나요? 복원되나요, 아니면 변경되지 않은 상태로 유지되나요?
백업을 복원하면 백업 생성 당시의 상태로 흐름이 복원됩니다. 그러나 사이트 양식과 백업의 CMS 스키마 사이에 차이가 있을 수 있으므로 복구된 흐름으로 인해 게시된 프로세스가 잠재적으로 중단될 수 있습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일