Webflow 디자이너를 사용하면 사이트 프레임워크를 구성하고, 사이트의 모양과 분위기를 개념화하고, 콘텐츠, 상호 작용, 애니메이션 및 사용자 정의 코드를 포함하여 완전히 작동하는 웹 사이트, 랜딩 페이지, 프로토타입, 프레젠테이션 등을 제작할 수 있습니다.
Designer 내에서는 코드를 작성할 필요 없이 HTML 요소를 처리하고, CSS 스타일을 정의하고, 상호 작용을 설정할 수 있습니다. 웹 사이트를 구축하는 동안 디자이너는 웹 브라우저가 사이트를 소개하는 데 사용할 원래의 의미 체계를 갖춘 웹에 최적화된 코드를 생성합니다. 또한 Designer의 코드를 다른 애플리케이션으로 내보낼 수도 있습니다.
이 튜토리얼에서는 다음을 다룹니다.
- Designer 액세스 지침
- Designer 구조 개요
- 여러 사용자 간의 협업
- Designer가 온라인 애플리케이션인 이유

디자이너에게 다가가기
디자이너에 접근하려면:
- 액세스하여 계기반 사이트 썸네일을 클릭하면
- ~을 통해 사이트 설정 선택하여 디자이너 상단 툴바에서
- 통해 편집자 선택함으로써 디자이너 클릭한 후 메뉴 버튼 왼쪽 하단에
디자이너 전제 조건: 호환 가능한 웹 브라우저
Webflow는 Chrome, Edge, Firefox 및 Safari를 포함한 모든 최신 브라우저의 최신 세 가지 주요 버전에서 Designer를 공식적으로 지원합니다.
브라우저 호환성 정도는 활용되는 기능에 따라 다릅니다(예: Edge에서는 필터가 부분적으로 지원됨). 특정 브라우저에서 지원이 제한된 기능에 대한 자세한 내용은 해당 문서에서 확인할 수 있습니다.
- CSS는 3D를 변환합니다 – 상호작용에 사용
- CSS 전환 – 상호작용에 활용
- CSS 가변상자 – 재직 중 스타일 패널 > 공들여 나열한 것
- CSS 필터 – 상호작용에 적용
- CSS 그리드 – 활용 스타일 패널 > 공들여 나열한 것
Webflow는 Internet Explorer를 지원하지 않습니다. Webflow에서 만든 사이트는 최신 웹 브라우저에서 지원되는 모든 표준 기능을 계속 지원하지만 Internet Explorer와의 호환성은 보장되지 않습니다. Internet Explorer 지원 중단에 대해 자세히 알아보세요.
내부자 팁: 다음을 방문하여 브라우저와 OS 버전을 확인할 수 있습니다. 내 브라우저는 무엇입니까.
디자이너 전제 조건: 호환 가능한 디스플레이 해상도
디자이너에는 화면 너비가 다음과 같은 마우스와 키보드가 있는 장치(예: 데스크탑 또는 노트북)가 필요합니다. 최소 1268px. 이 너비는 왼쪽 사이드바, Designer 캔버스 및 오른쪽 사이드바를 모두 합친 것입니다.
디자이너의 구조
Designer에는 기본 캔버스 도구 모음과 패널 모음이 있습니다. 다음 내용의 요약을 계속 읽으세요.
- 왼쪽 도구 모음 및 패널
- 캔버스
- 상단 바
- 하단 탐색 탐색경로 막대
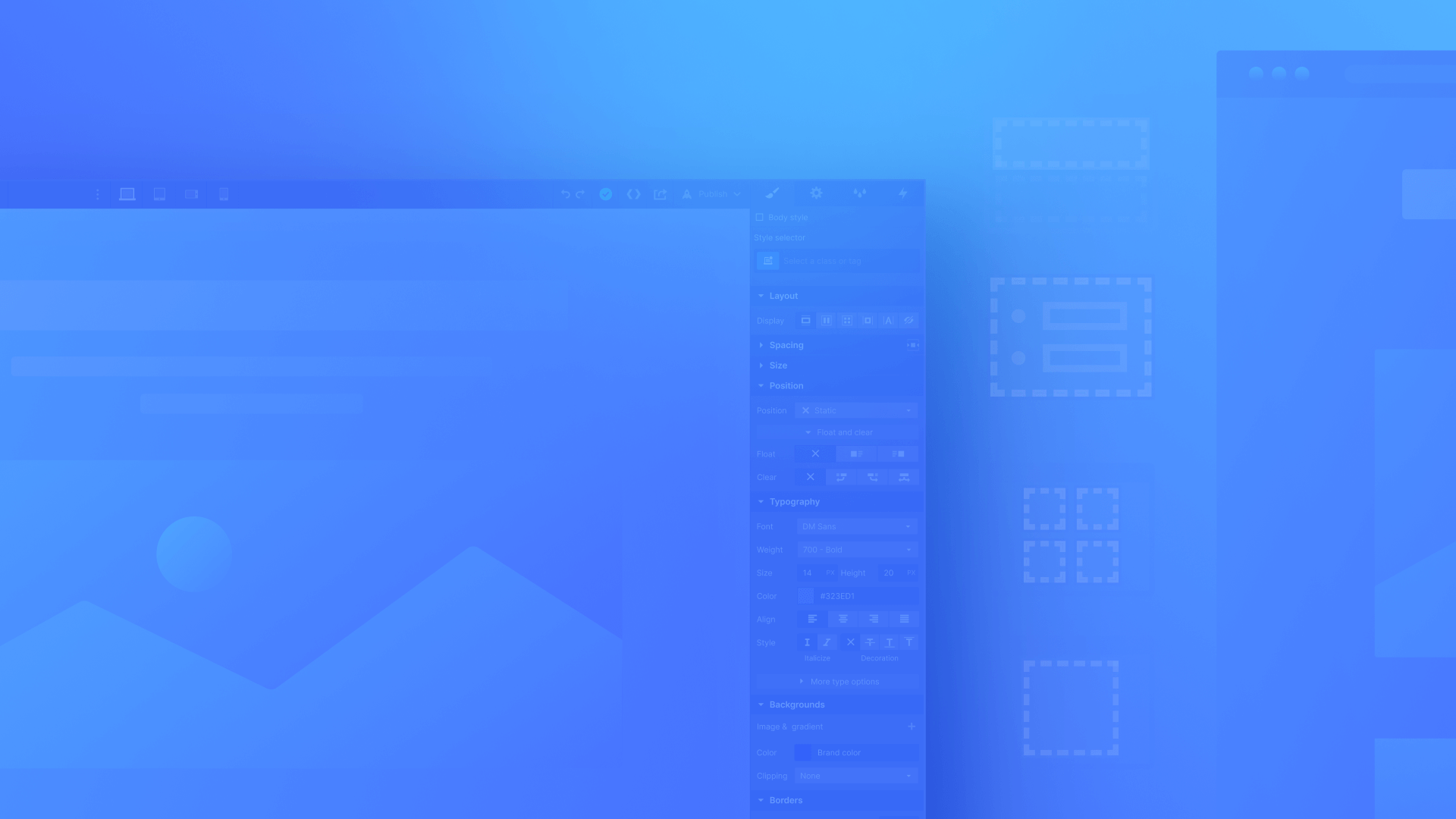
- 올바른 패널
왼쪽 도구 모음 및 패널
왼쪽 도구 모음에는 웹 사이트를 구성할 수 있는 다양한 링크와 도구가 표시됩니다. 왼쪽 도구 모음 상단에 있는 아이콘은 클릭하면 확장되는 대부분의 디자이너 패널을 숨길 수 있습니다.
- 메인 메뉴
- 패널 추가
- 페이지 패널
- 네비게이터 패널
- 구성요소 패널
- 변수 패널
- 스타일 선택기 패널
- 자산 패널
- CMS 패널
- 로직 패널
- 사용자 패널
- 전자상거래 패널
- 앱 패널
- 사이트 활동 로그
- 설정 패널
- 도움말 설정
- 감사 패널
- 빠른 찾기
- 비디오 튜토리얼 패널
메인 메뉴 — Webflow 로고
Webflow 아이콘을 선택하면 대시보드, 현재 표시된 사이트에 대한 사이트 설정 또는 편집기로 이동할 수 있는 드롭다운 메뉴가 나타납니다. 또한 기본 메뉴는 다음을 제공합니다.
- 액세스 빠른 찾기
- 마지막 작업 취소 중
- 마지막 작업을 다시 실행 중
- 코드 내보내기
- 키보드 단축키 보기
- 활성화 CSS 미리보기
- 도움을 받거나 피드백을 제공하기
패널 추가 — 바로가기: A
그만큼 패널 추가 의 요소를 통합할 수 있습니다. 강요 탭 또는 미리 작성된 레이아웃 레이아웃 탭.