기본적으로 "Crafted with Webflow" 엠블럼과 같은 Webflow ID 표시가 게시된 사이트에 표시됩니다. Webflow에 대한 다른 언급은 사이트의 소스 코드(HTML)에서도 찾을 수 있습니다.
이 튜토리얼에서는 다음을 발견하게 됩니다:
- 게시된 사이트에서 Webflow 신원을 숨기는 기술
- Webflow 브랜드 수동 삭제/수정 지침

게시된 사이트에서 Webflow 신원을 숨기는 방법
Webflow ID를 비활성화할 수 있습니다. 설정 이내에 사이트 설정 > 일반적인 탭> Webflow 아이덴티티. 그 후에는 다음을 확인하세요. 보존하다 수정 사항 및 출판하다 사이트.
주목: Webflow ID 구성에 대한 수정 사항은 사이트가 게시될 때까지 적용되지 않습니다.
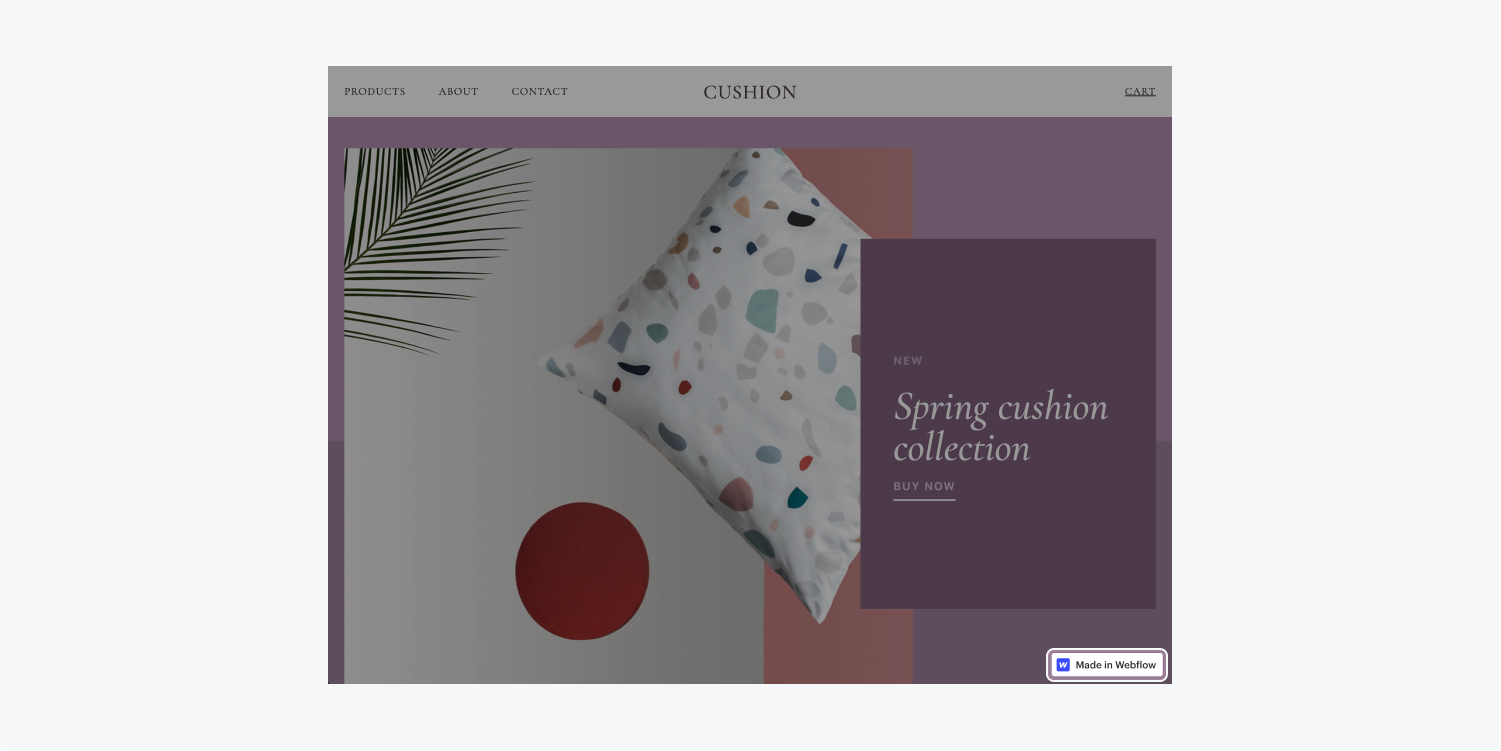
"Webflow로 제작됨" 배지 표시
기본적으로 이 기능은 활성화됨 Growth, Agency 및 Enterprise 요금제를 제외한 모든 Workspace 구독에서 새 사이트를 시작할 때. 이 기능으로 켜졌다, 배지는 게시된 사이트, 즉 Webflow 스테이징 하위 도메인(예: yoursite.webflow.io)과 사용자 정의 도메인(예: www.yourwebsite.com) 모두에 표시됩니다.
Growth, Agency, Enterprise Workspace 요금제 또는 유료 사이트 요금제의 경우 배지를 숨길 수 있습니다. 사이트를 만들 때 이러한 계획 중 하나를 사용하고 있다면 이 기능은 다음과 같습니다. 장애가 있는 기본적으로.
중요한: Webflow ID를 제거하려면 유료 사이트 요금제 또는 Growth, Agency 또는 Enterprise Workspace가 필요합니다. Webflow가 아닌 웹사이트(예: WordPress용 페이지 확장 또는 역방향 프록시 서버 구성)에 대해 Webflow 스테이징 하위 도메인(예: yoursite.webflow.io)을 활용하는 경우 사이트 계획을 확보하고 사용자 정의 도메인을 연결하거나 하위 도메인을 사이트에 추가하고 역방향 프록시 또는 플러그인 구성에 해당 사용자 정의 도메인을 배포하여 "Crafted with Webflow" 배지를 제거하세요.
HTML로 Webflow ID 표시
이 기능은 기본적으로 활성화되어 소스 코드에 Webflow에 대한 언급이 포함된다는 것을 의미합니다. Growth, Agency 또는 Enterprise Workspace를 구독하고 있거나 유료 사이트 플랜을 보유하고 있는 경우 이 기능을 꺼서 이러한 언급을 숨길 수 있습니다.
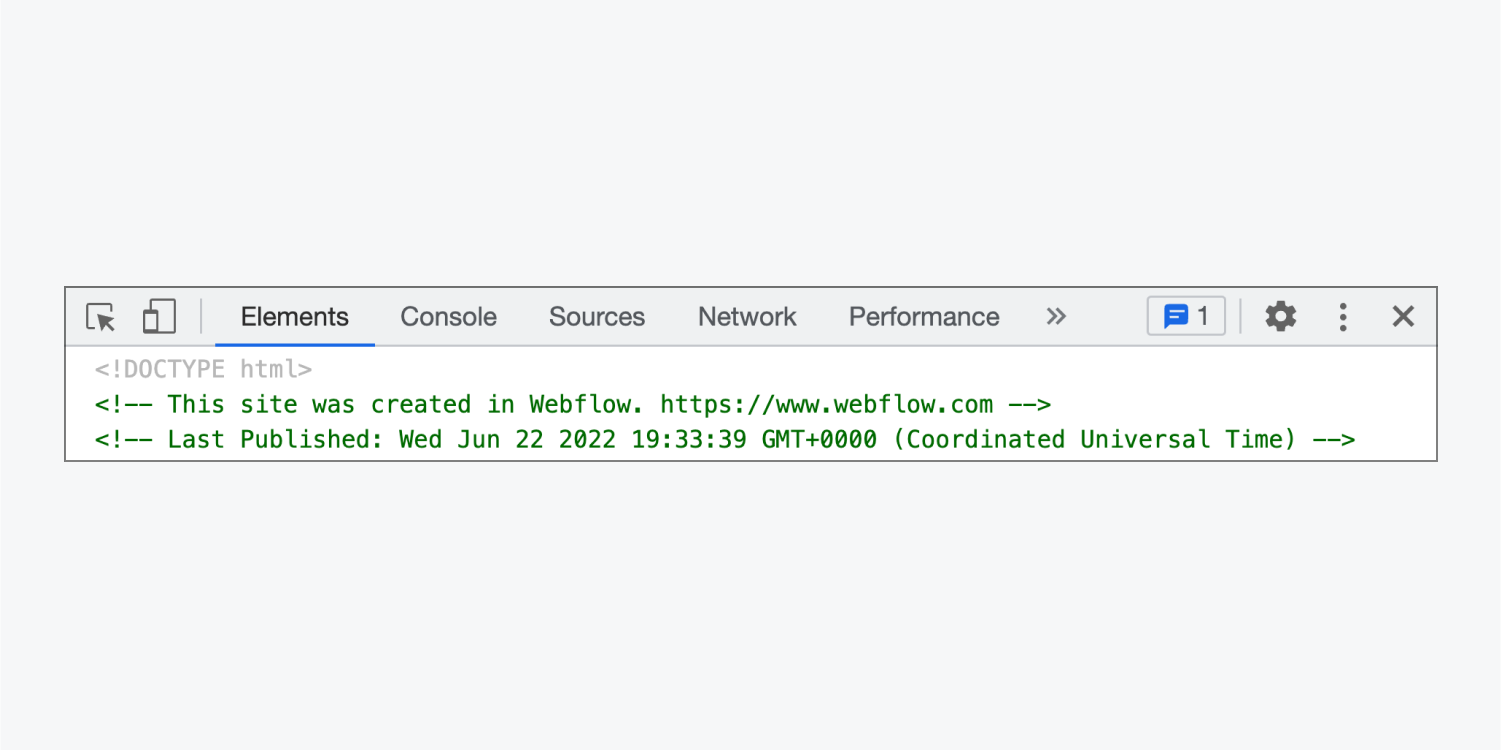
이 기능을 비활성화하면 사이트 HTML 시작 부분에 있는 다음 설명이 자동으로 제거됩니다.
<!– This site was formed in Webflow. https://www.webflow.com — >

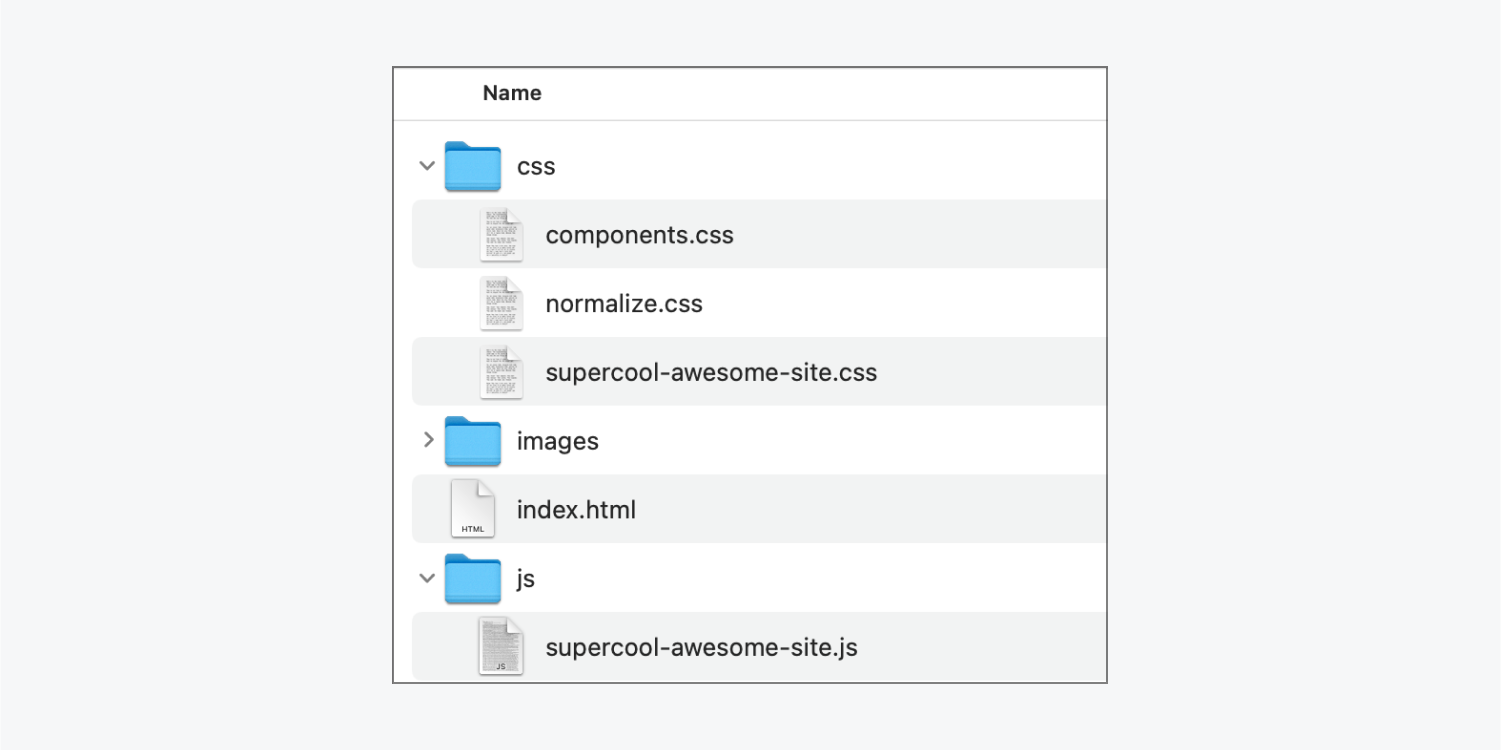
또한 Webflow ID를 비활성화한 후 사이트를 내보내면 내보낸 파일의 이름이 다음과 같이 변경됩니다.
- webflow.js -> 사이트 이름.js
- webflow.css -> 구성요소.css
코드 내보내기에 대해 자세히 알아보세요.

주목: 비활성화 중 끄다 HTML의 Webflow ID는 사이트 코드의 모든 Webflow 관련 용어 및 참조를 제거하지 않습니다. 일부 참조는 수동으로 제거해야 할 수도 있습니다.
Webflow 브랜딩을 수동으로 근절/수정하기 위한 지침
중요한: Webflow ID를 제거하려면 유료 사이트 요금제 또는 Growth, Agency 또는 Enterprise Workspace가 필요합니다. Webflow 외부 웹사이트(예: WordPress용 페이지 확장 또는 역방향 프록시 서버 구성)에 대해 Webflow 스테이징 하위 도메인(예: yoursite.webflow.io)을 활용하는 경우 다음을 포함하는 사이트 계획을 확보해야 합니다. 사용자 정의 도메인 또는 하위 도메인을 사이트에 추가하고 역방향 프록시 또는 플러그인 설정에 해당 사용자 정의 도메인을 배포하여 "Crafted with Webflow" 배지를 제거하세요.
Webflow 사이트를 내보낼 때 Growth, Agency 또는 Enterprise Workspace를 사용하더라도 사이트 코드에는 접두사 "w-"가 붙은 클래스 이름과 같은 Webflow 관련 용어 및 참조가 여전히 있을 수 있습니다.
코드에서 후속 참조를 수동으로 제거할 수 있습니다.
- 클래스 이름(예: "w-slider"는 "ys-slider"로 변경 가능)
- Meta데이터
- 사이트 및 페이지 식별자
중요한: 내보낸 Webflow 코드에 대한 모든 변경 사항은 전적으로 귀하의 책임이며 Webflow 지원 범위를 벗어납니다. 커스텀코드 관련 문의사항은 Webflow 포럼에 게시물을 작성해주세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일