Core, Growth, Agency 또는 Freelancer Workspace가 있거나 웹 사이트에 활성 사이트 계획이 있는 경우 전체 웹 사이트 또는 특정 페이지에 적용되는 고유 코드 및 스크립트를 통합할 수 있습니다. 이는 추가 HTML, CSS 및 JavaScript를 포함하는 데 도움이 될 수 있습니다.
또한 Embed 요소를 활용하여 개인화된 HTML 코드 블록을 웹 사이트 디자인이나 서식 있는 텍스트 요소에 통합할 수 있는 옵션도 있습니다.
이 튜토리얼에서는 다음 주제를 다룹니다.
- 지원되는 코드
- 사이트 설정의 개인화된 코드
- 페이지 설정의 개인화된 코드
- FAQ 및 문제 해결 팁
중요한: 개인화된 코드에는 Webflow의 기본 기능과 충돌할 수 있는 고급 수정이 포함됩니다. 따라서 Webflow는 개인화된 코드의 기능이나 완전한 호환성을 보장할 수 없습니다. 마찬가지로, 당사 지원팀은 개인화된 코드 설정 또는 문제 해결에 대한 직접적인 지원을 제공할 수 없습니다. 이러한 문제는 고객 지원 정책 범위를 벗어나기 때문입니다. 개인화된 코드에 문제가 있는 경우, 친절하게 저희에게 알려주십시오. Webflow 포럼, 전체 Webflow 커뮤니티(직원 포함)가 추가 지원과 리소스를 제공할 수 있습니다.
지원되는 코드
사이트 및 페이지 설정 내의 개인화된 코드 영역은 다음을 독점적으로 지원합니다. HTML, CSS, 그리고 JS. 서버측 언어(예: Perl, PHP, Python 또는 Ruby)는 모든 코드 섹션과 호환되지 않습니다.
꼭 알아야 할 사항: 사이트 설정의 머리글 코드 및 바닥글 코드 섹션은 각각 최대 20,000자를 허용할 수 있지만 <head> 태그와 그 앞에 </body> 페이지 설정의 태그는 각각 최대 10,000자까지 수용할 수 있습니다. 원하는 코드가 이러한 제한을 초과하는 경우 다른 서버에 저장하고 개인화된 코드에서 스크립트를 참조할 수 있습니다. 타사 도구를 활용하면 개인화된 코드를 압축할 수도 있습니다.</head>
태그
중요한: 개인화된 코드에 열기 및/또는 닫기 태그가 포함된 경우 적절한 기능을 유지하려면 해당 태그를 포함해야 합니다. 또한 포함을 자제하세요. <html>, <body>, 또는 <head> 개인화된 코드에 태그를 추가하면 웹사이트/레이아웃이 중단될 수 있습니다.
링크 태그:
그만큼 꼬리표 document와 외부 리소스 간의 연결을 설정하며 항상 코드 섹션.
Meta 태그:
그만큼 꼬리표 사이트에 대한 메타데이터를 제공하며 항상 코드 섹션.
스타일 태그:
그만큼 꼬리표 사이트에 대한 추가 CSS 스타일을 정의하며 항상 코드 섹션.
스크립트 태그:
그만큼 꼬리표 귀하의 사이트에 JavaScript를 삽입할 수 있으며 다음 중 하나에 포함될 수 있습니다. <head> 코드 섹션 또는 닫기 전 </body> 태그(즉,</head> 바닥글 코드 부분). 그럼에도 불구하고 귀하의 위치를 정하는 것은 <script></script> 닫기 직전의 태그 </body> 태그는 JavaScript가 실행되기 전에 사이트 페이지가 모든 콘텐츠를 로드하도록 하여 페이지 로드 속도를 높이고 사용자 경험을 향상시킵니다.
중요한: 2020년 8월부터 새로 게시된 Webflow 사이트에는 다음이 포함됩니다. jQuery v3.5.1. 개인화된 코드를 사용하여 다른 버전의 jQuery를 가져오면 사이트에서 충돌이 발생하고 예상치 못한 동작이 발생할 수 있습니다.
사이트 설정의 개인화된 코드
헤드 코드
개인화된 코드가 입력되었습니다. 헤드 코드 섹션이 닫히기 전에 나타납니다. 웹사이트의 HTML 마크업에 태그를 추가하고 전체 사이트에 적용합니다. 그만큼 헤드 코드 섹션을 사용하면 외부 리소스를 연결하고, 메타데이터를 포함하고, 개인화된 스타일을 활용할 수 있습니다.
알아두면 유용한 정보: 외부 포함 tags in the of your site may delay page loading speed. Consider adding the “async” or “defer” attribute in the tag to boost performance.
Head 태그에 개인화된 코드를 통합하려면:
- 이동 사이트 설정 > 맞춤 코드 탭
- 개인화된 코드를 헤드 코드 부분
- 클릭 변경 사항을 저장하다
바닥글 코드
에 입력된 코드 바닥글 코드 섹션이 닫히기 전에 나타납니다. </body> 웹사이트의 HTML 마크업에 태그를 추가하고 전체 사이트에 적용합니다.
Head 태그에 개인화된 코드를 삽입하려면:
- 귀하의 사이트 설정 > 맞춤 코드 탭
- 개인화된 코드를 바닥글 코드 부분
- 클릭 변경 사항을 저장하다
중요한: 개인화된 스크립트는 게시된 사이트에서만 볼 수 있습니다.
페이지 설정의 개인화된 코드
모든 페이지의 개인화된 코드 섹션에 포함된 코드는 독점적으로 해당 페이지와 관련되어 있으며 웹사이트의 HTML 마크업에서 사이트 전체의 개인화된 코드 뒤에 표시됩니다.
에서 꼬리표
<link>, <meta>, 그리고 <style></style> 태그는 항상 <head> 꼬리표. <script></script> 태그는 <head> 태그이지만 닫기 전에 스크립트 위치를 지정합니다. </body> 태그는 일반적으로 사이트 성능을 향상시키고 사이트 방문자에게 더 나은 경험을 제공합니다.</head>
알아두면 유용한 정보: 외부 포함 tags in the of your site may slow down page loading. Consider adding the “async” or “defer” attribute in the tag to enhance performance.
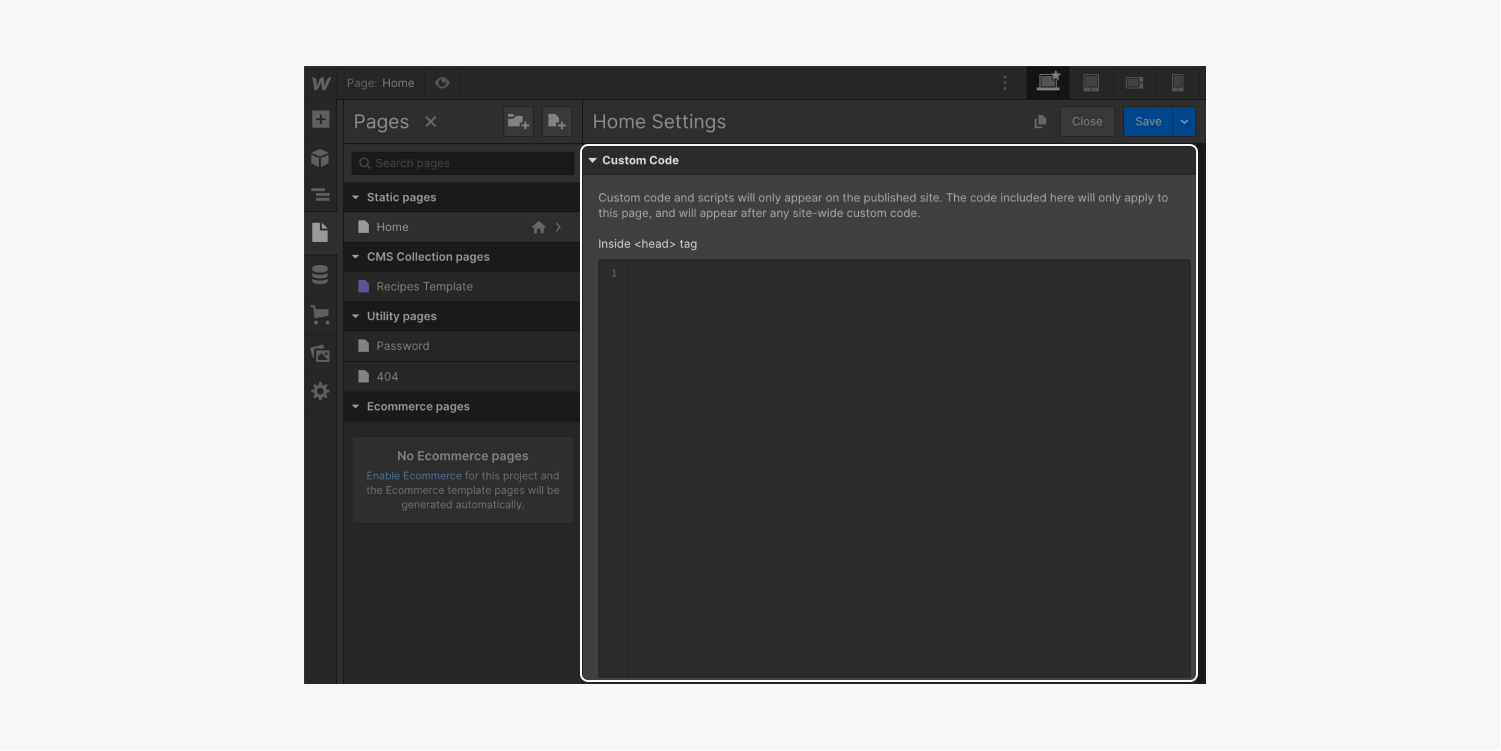
개인화된 코드를 추가하려면 개별 페이지의 태그:
- Designer에서 사이트 실행
- 입장 페이지 설정 코드를 통합하려는 페이지
- 개인화된 코드를 내부에 꼬리표 섹션 아래 맞춤 코드
- 수정사항 저장

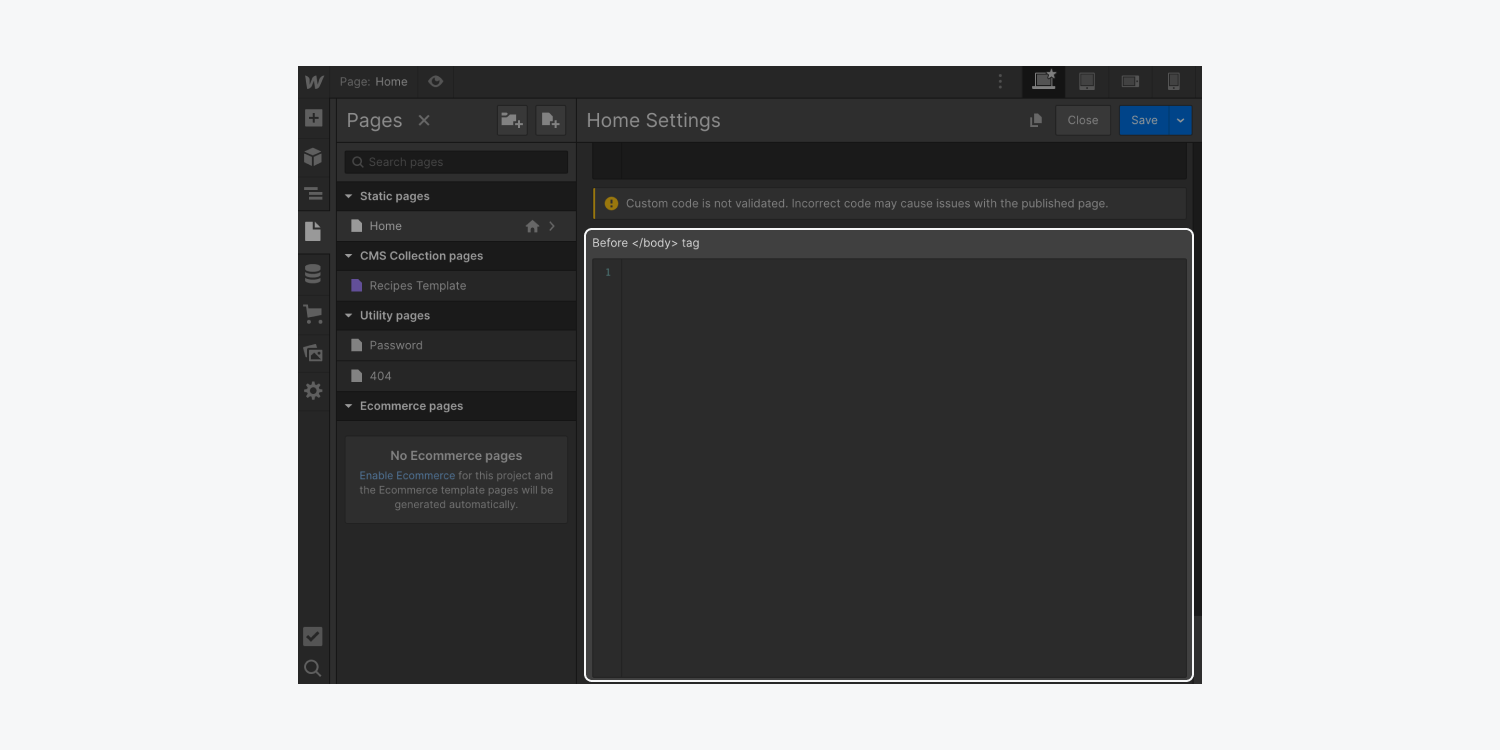
이전 </body> 꼬리표
레이블은 일반적으로 이 섹션에 속합니다.
마감 직전에 개인화된 코드를 삽입하고 싶을 때 </body> 특정 페이지의 태그:
- Designer에서 웹사이트에 액세스하세요.
- 다음으로 이동하세요. 페이지 설정 원하는 페이지에 코드를 삽입하려면
- 개인화된 코드를 전에 </body> 꼬리표 아래 지역 맞춤 코드
- 수정사항 저장

메모: 개인화된 스크립트는 게시된 웹사이트에서만 볼 수 있습니다.
FAQ 및 해결 문제
내 웹사이트나 페이지 수준 맞춤형 코드에서 서버측 언어를 활용할 수 있나요?
맞춤형 코드를 통해 서버 측 언어(예: Perl, PHP, Python, Ruby)를 통합할 수 없습니다. 사이트 및 페이지 설정의 사용자 정의 코드는 독점적으로 지원됩니다. HTML, CSS ~에 labels, and JS ~에 labels.
맞춤형 코드의 최대 글자수 제한을 연장할 수 있나요?
사이트 설정의 머리글 코드 및 바닥글 코드 영역은 각각 최대 20,000자를 처리할 수 있으며, <head> 태그와 그 앞에 </body> 페이지 설정의 태그는 각각 최대 10,000자를 처리할 수 있습니다. 원하는 코드가 이 길이를 초과하는 경우 대체 서버에 저장하고 맞춤형 코드 내에서 스크립트를 참조할 수 있습니다. 타사 도구를 사용하여 맞춤형 코드를 압축할 수도 있습니다.</head>
내 맞춤형 코드가 Designer에 영향을 주지 않는 이유는 무엇입니까?
사용자 정의 스크립트는 독점적으로 게시된 웹사이트에 표시됩니다. 예상치 못한 동작을 방지하기 위해 디자이너에서는 이러한 기능이 비활성화되어 있습니다.
맞춤형 코드 기능 문제에 대한 지원이 필요합니다!
코드에 적절한 열기 및/또는 닫기 태그가 포함되어 있는지 다시 확인하세요. <html>, <body>, 또는 <head> 태그.
2020년 8월 현재 새로 출시된 Webflow 사이트에는 jQuery v3.5.1이 함께 제공됩니다. 맞춤형 코드가 포함된 다른 jQuery 버전을 가져오면 웹 사이트에서 충돌이 발생하거나 예상치 못한 동작이 발생할 수 있습니다. onClick, onHover 등과 같은 DOM 이벤트에 영향을 미치는 스크립트로 인해 예상치 못한 동작이 발생할 수도 있습니다.
맞춤형 코드는 Webflow의 기본 작업과 충돌할 수 있는 고급 수정이라는 점을 기억하세요. 따라서 Webflow는 맞춤형 코드의 기능이나 완전한 호환성을 보장할 수 없습니다.
당사의 고객 서비스 팀은 맞춤형 코드 설정이나 문제 해결을 직접적으로 지원할 수 없습니다. 이러한 문제는 당사의 고객 서비스 지침에 속하지 않기 때문입니다. 맞춤형 코드에 문제가 있는 경우 다음 페이지로 알려주시기 바랍니다. Webflow 포럼, 전체 Webflow 커뮤니티(직원 포함)가 추가 지원과 리소스를 제공할 수 있습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일