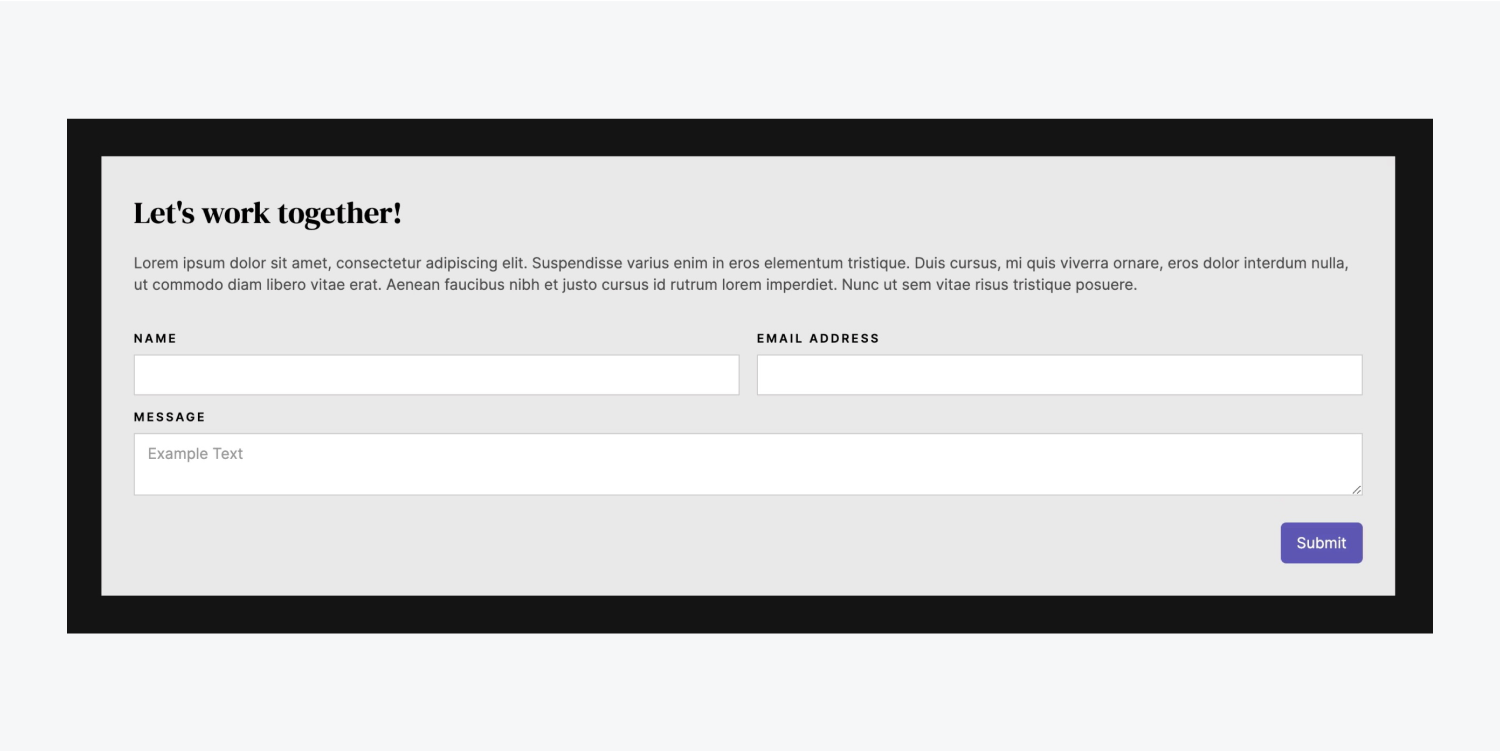
귀하의 놀라운 작업을 모두 표시하는 미학적으로 만족스러운 사이트는 고객이 귀하에게 연락하는 데 도움이 되지 않는다면 그다지 가치가 없습니다. 해결책? 고객이 귀하의 서비스에 참여하도록 동기를 부여하는 홈페이지에 눈에 띄게 배치된 문의 양식을 통한 영향력 있는 행동 촉구입니다. 또한 재사용을 위해 문의 양식을 기호로 변환하세요.

이 튜토리얼에서는 다음 단계를 완료하여 문의 양식을 프로젝트에 통합하는 방법을 알아봅니다.
- 양식 통합
- 양식 설정
- 양식 디자인
- 기호로 변환
다음 단계를 따르세요. 리소스에 액세스 이 튜토리얼에서는.
양식 통합
추가 항목을 추가하여 시작하세요. 부분 홈페이지로:
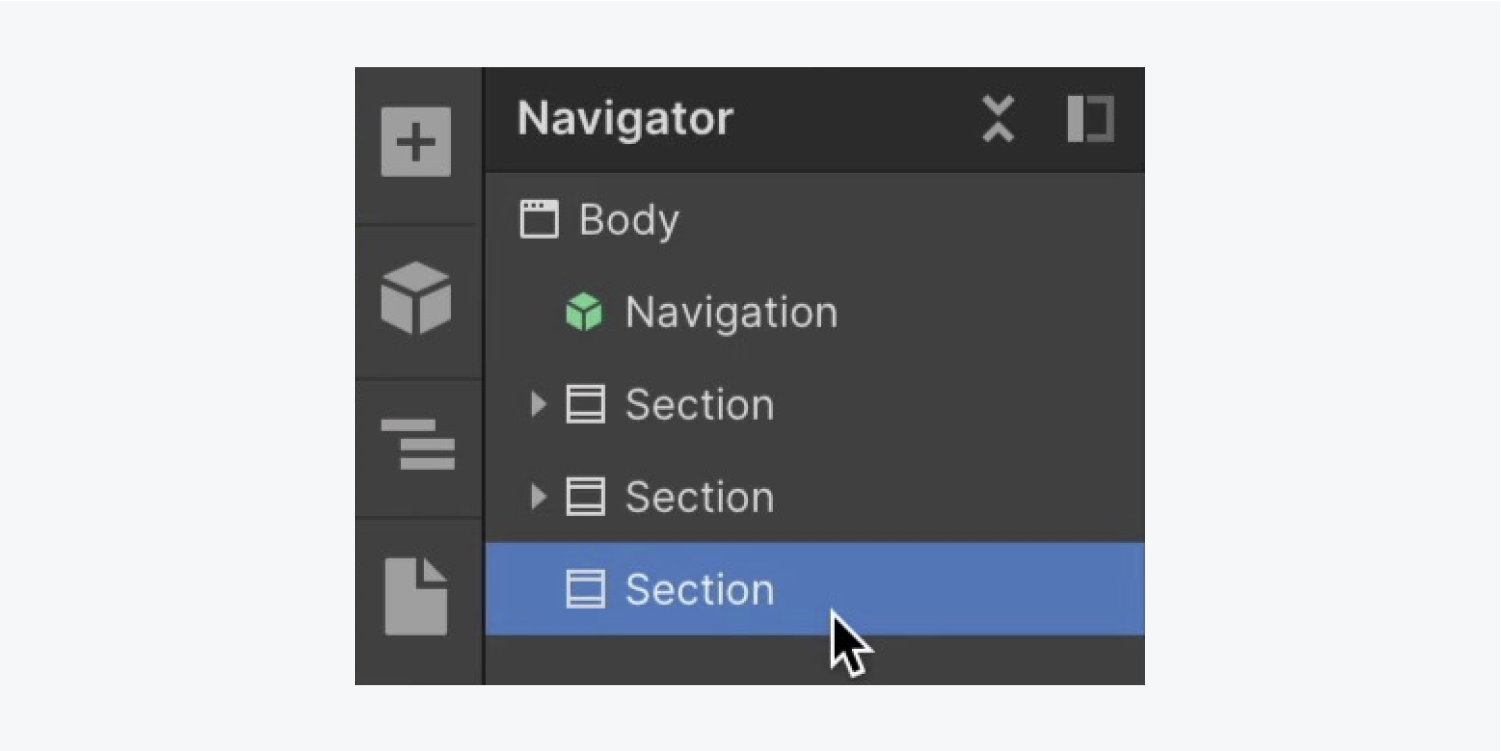
- 실행 항해자
- 액세스 패널 추가
- 드래그 부분 로 항해자 기존 2 아래에 배치합니다. 섹션

"Section" 클래스를 새로운 클래스에 다시 적용합니다. 부분 이전에 설정한 60픽셀의 상단 및 하단 패딩을 유지하려면 다음을 수행합니다.
- 액세스 스타일 패널
- 다음을 클릭하세요. 선택기 필드
- 에서 "섹션"을 선택하세요. 기존 수업
을 추가하다 컨테이너 새로운 것에 부분 요소가 잘 포함되어 있는지 확인하려면 다음을 수행하세요.
- 액세스 패널 추가
- 드래그 컨테이너 새로운 것 속으로 부분
- 선택 컨테이너 그리고 선택기 필드
- '컨테이너'를 선택하세요. 기존 수업
계속해서 양식 블록 내 컨테이너:
- 액세스 패널 추가
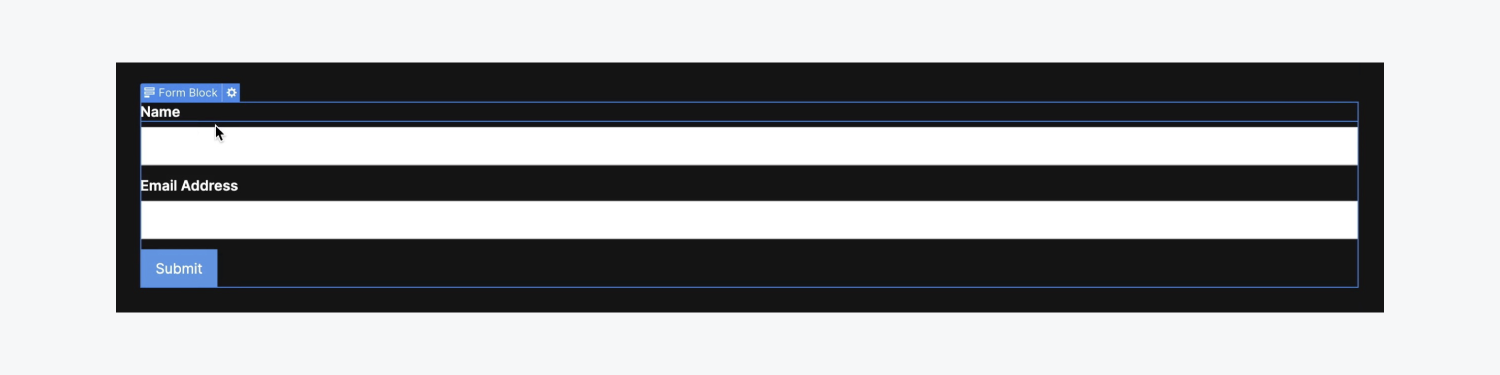
- 드래그 양식 블록 로 컨테이너

양식 설정
처음에는 양식 블록 "이름"과 "이메일 주소" 필드라는 2개의 구성요소가 함께 제공됩니다. 해당 라벨과 함께 세 번째 필드를 추가해 보겠습니다.
- 액세스 패널 추가
- 드래그 텍스트 영역 로 형태 (방문자가 메시지를 삽입할 수 있도록 하기 위해)
- 액세스 패널 추가
- 드래그 상표 로 형태 위에 위치 텍스트 영역 필드
- 기본값을 두 번 클릭하세요. 상표 텍스트를 입력하고 수정합니다(예: '메시지').
우리의 사용자 정의 필드 라벨:
- "이름"을 선택하세요. 필드 라벨
- 액세스 스타일 패널 > 타이포그래피
- 입장 추가 유형 옵션 그리고 선택 대문자로 표기
- 설정 문자 간격 2픽셀까지
- 감소시키다 폰트 크기 12픽셀까지
위의 스타일 변경을 구현할 때 "필드 레이블" 클래스가 자동으로 생성되었습니다. 변경 사항을 나머지 항목에 적용해 보겠습니다. 필드 라벨 우리의 형태:
- "이메일 주소"를 선택하세요 필드 라벨
- 액세스 스타일 패널
- 다음을 클릭하세요. 선택기 필드
- '필드 라벨'을 선택하세요. 기존 수업
다른 항목에 대해 이전 단계를 반복합니다. 필드 라벨 (예: “메시지”).
메모: 빠르게 접속하실 수 있습니다 선택기 필드 내 스타일 패널 요소를 선택하고 명령 + Enter (맥) 또는 컨트롤 + Enter (윈도우).
이제 "필드 레이블" 클래스가 모든 항목에 적용되었습니다. 필드 라벨 우리 안에서 형태, 조정해 봅시다 글꼴 크기 (동일한 적용 클래스가 있는 모든 요소에 영향을 미침):
- '필드 라벨'을 선택하세요. 형태
- 액세스 스타일 패널 > 타이포그래피
- 감소시키다 폰트 크기 11픽셀까지
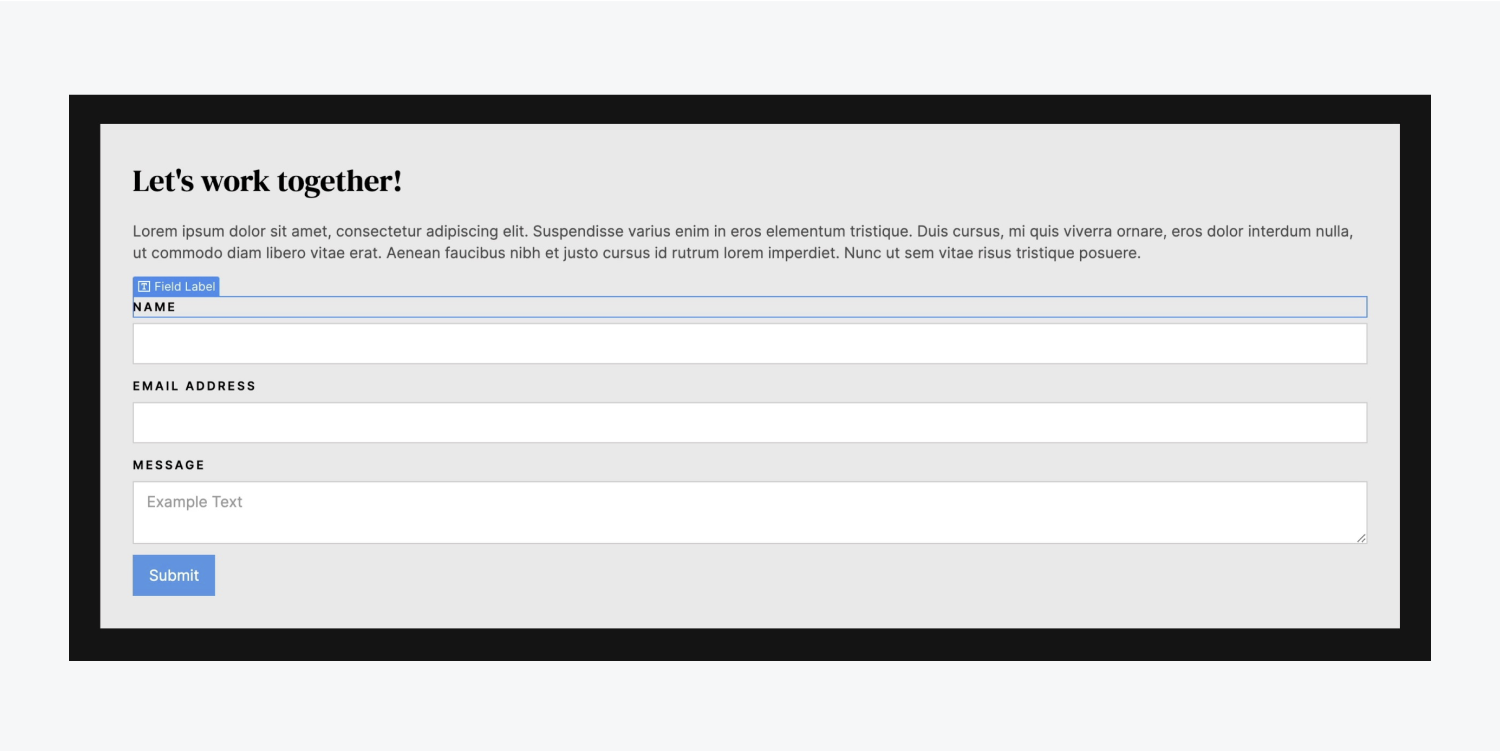
양식 디자인
선택 양식 블록 스타일링을 위해:
다양화 글꼴 색상 양식 블록 중:
- 액세스 스타일 패널 > 타이포그래피
- 다음을 클릭하세요. 색상 선택기 그리고 조정 글꼴 색상 검은색으로
조정하다 글꼴 크기 와 함께 줄 높이 양식의 가독성을 높이기 위해. 또한 일관되고 시각적으로 매력적인 사용자 경험을 보장하기 위해 다양한 양식 요소를 수정합니다.
배경색 수정 텍스트를 쉽게 읽을 수 있도록 하려면:
- 액세스 스타일 패널 그리고 다음으로 이동하세요 배경
- 다음을 선택하세요. 색상 선택기 밝은 회색 음영으로 조정합니다(예: “#e9e9e9”).
이제 몇 가지를 포함해 보겠습니다. 심:
- 로 이동 스타일 패널 그리고를 클릭하세요 간격
- 30픽셀을 추가합니다. 심 사방에서
중요한: 요소의 모든 측면에 여백이나 패딩을 효율적으로 추가하려면 옮기다 중 하나를 드래그하는 동안 여유 또는 심 통제 수단.
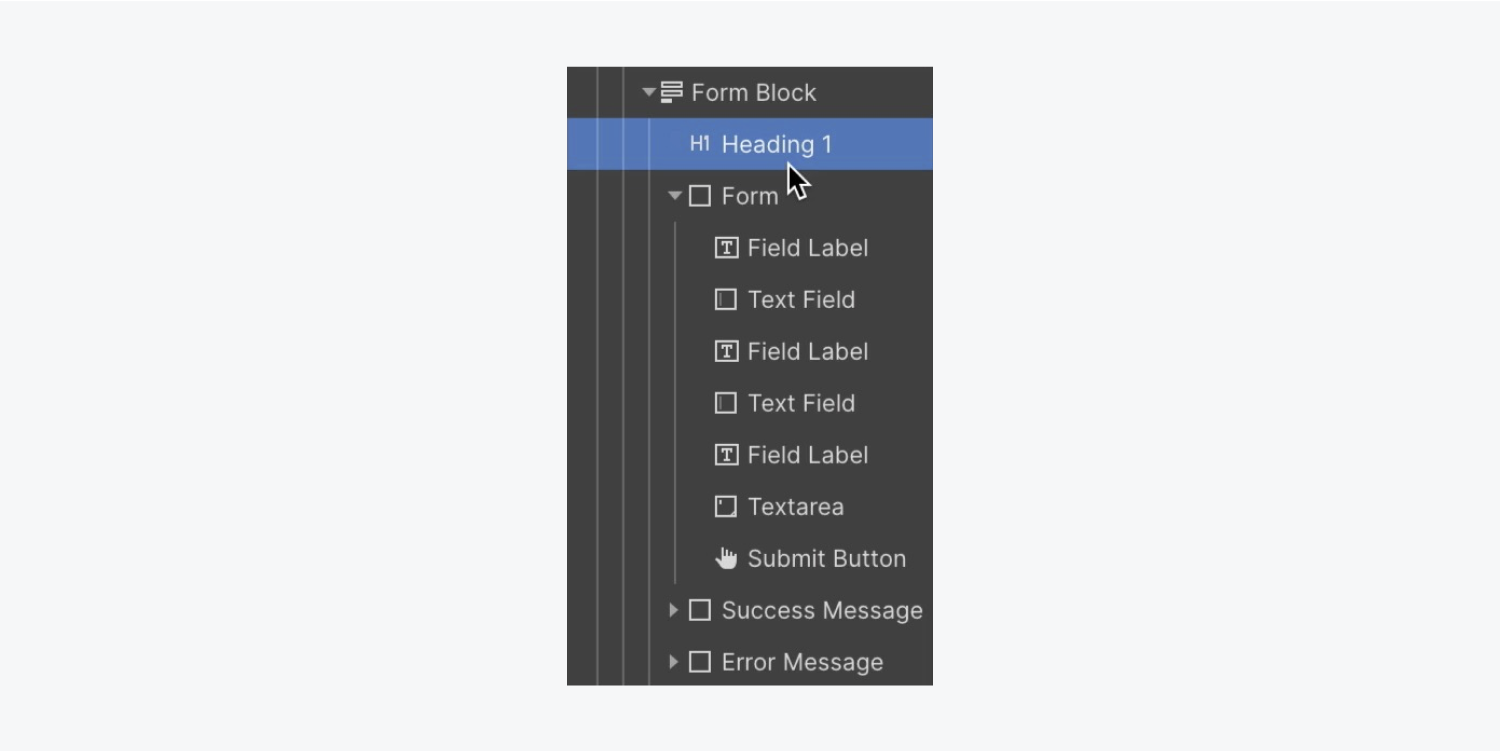
우리는 또한 표제 우리 안에서 양식 블록 사이트 방문자가 당사에 연락하도록 장려하기 위해:
- 액세스 항해자
- 열기 패널 추가
- 드래그 표제 로 항해자 그리고 제일 윗부분에 놓아주세요 양식 블록
- 다음을 두 번 클릭합니다. 표제 기본 텍스트 수정(예: "협력하자!")

이미 "두 번째 제목" 클래스를 설정했으므로 동일한 클래스를 표제 우리 안에서 형태:
- 선택 표제 에서 형태
- 액세스 선택기 필드
- 목록에서 '보조 제목'을 선택하세요. 기존 수업
추가 정보: 홈페이지의 원래 '보조 제목'은 상위 요소인 '제목'에서 색상(흰색)을 가져옵니다. 본문(모든 페이지 태그). "두 번째 제목"은 형태 부모로부터 색상(검은색)을 상속받습니다. 양식 블록.
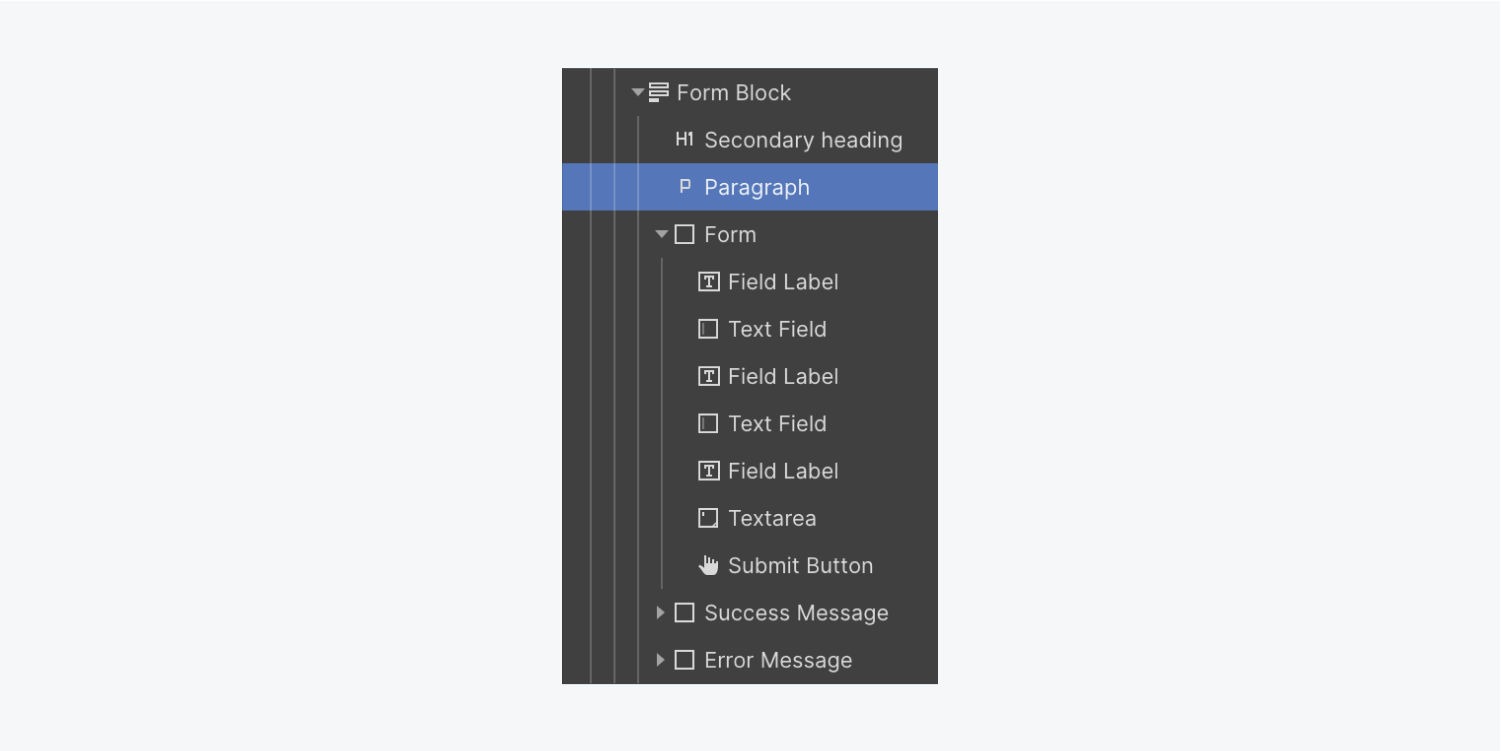
다음을 삽입해 보겠습니다. 절 로 양식 블록:
- 액세스 항해자
- 열기 패널 추가
- 드래그 절 로 항해자 그리고 그것을 양식 블록, '보조 제목' 다음에

연락처 양식에 적합한 미리 정의된 단락 스타일이 없으므로 이 단락을 디자인하고 이에 대한 새 클래스를 설정해 보겠습니다.
- 선택 절 당신의 양식 블록
- 액세스 스타일 패널 그리고 다음으로 이동하세요 타이포그래피
- 다음을 선택하세요. 색상 선택기 그리고 조정 불투명 68까지
- 다음을 클릭하세요. 선택기 필드 기본 클래스의 이름을 바꿉니다(예: "어두운 단락").
- 액세스 스타일 패널 그리고 진행 간격, 그런 다음 아래쪽 여백 30픽셀까지

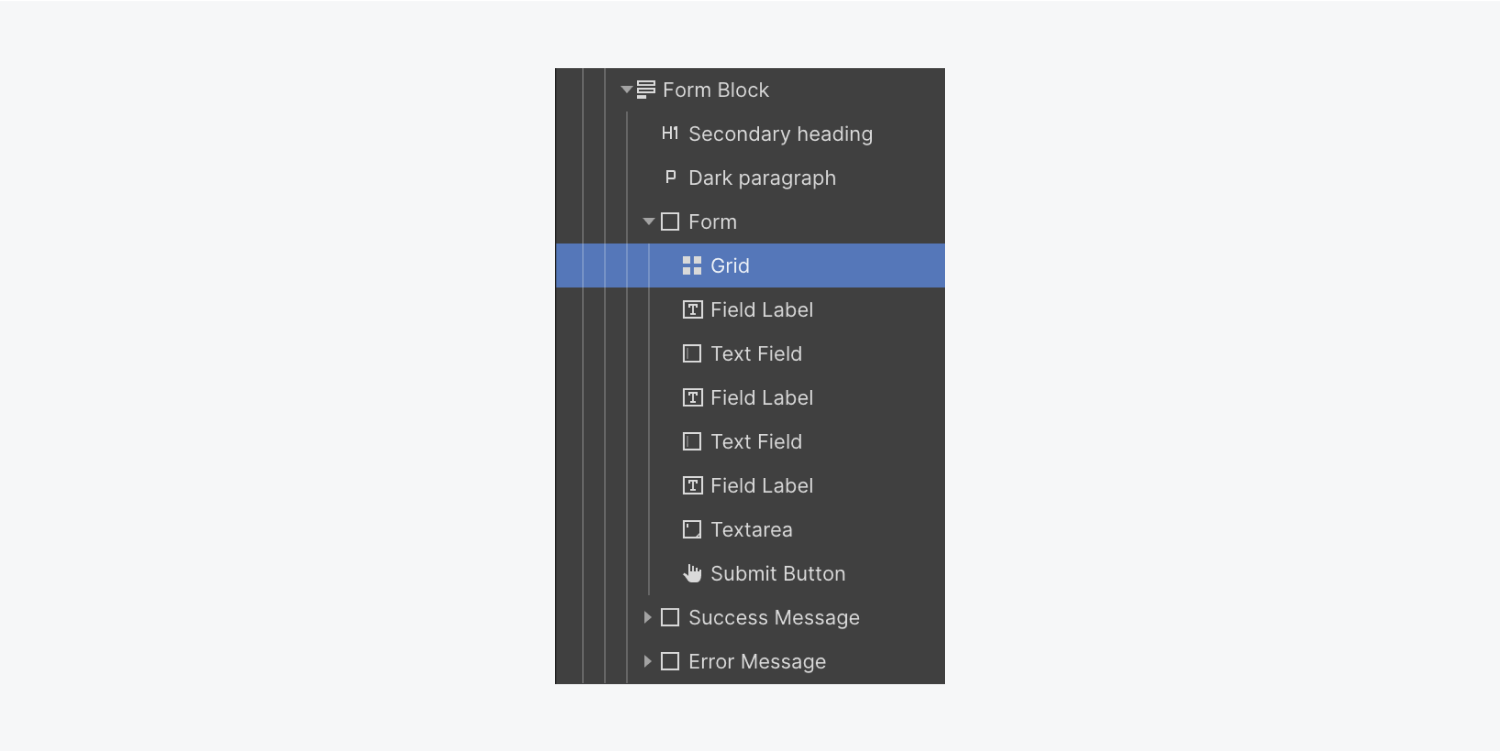
한 가지를 소개해보자 그리드 우리의 형태 필드를 나란히 정렬하려면 다음을 수행하세요.
- 잡아 그리드 ~로부터 패널 추가 그리고 상단에 위치를 잡아주세요 형태
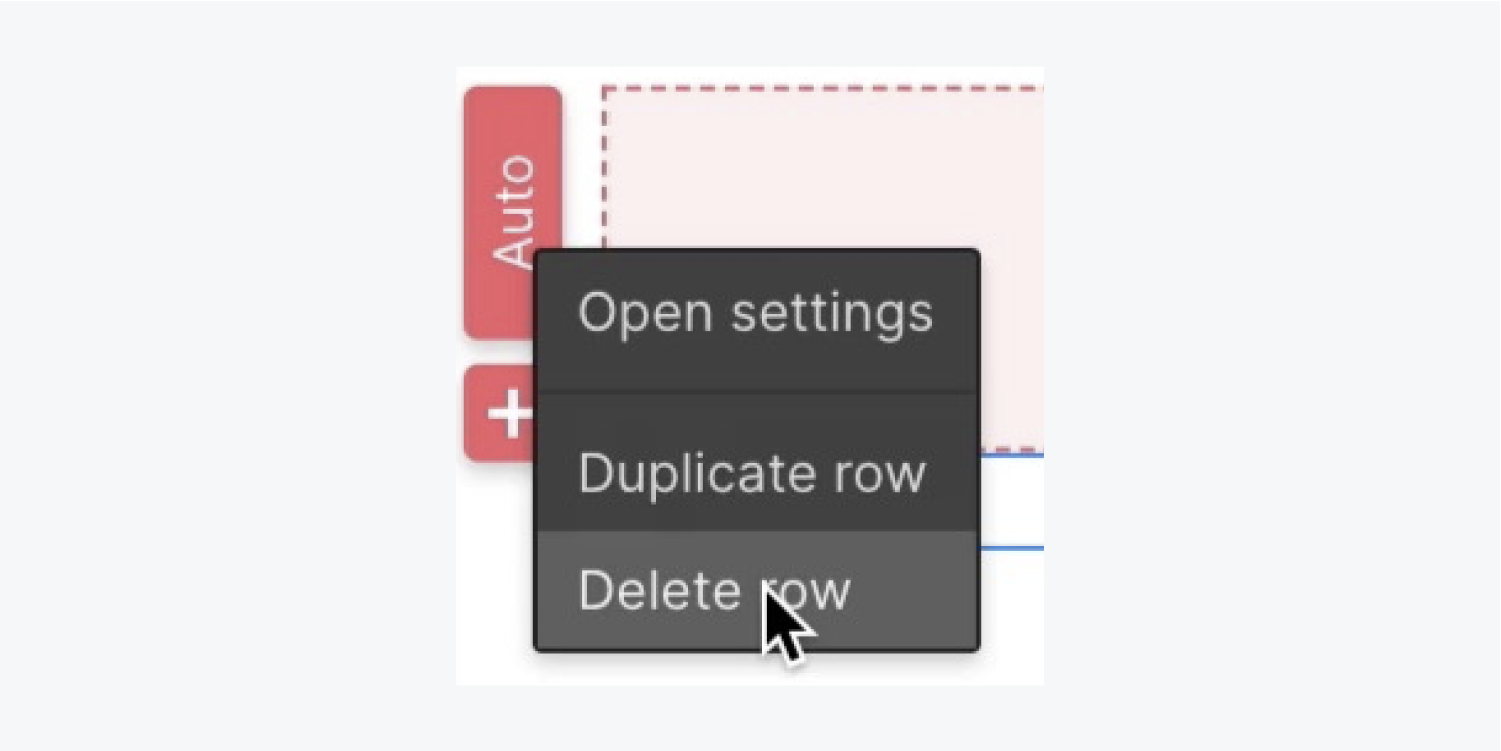
- 두 번째 행을 마우스 오른쪽 버튼으로 클릭합니다. 그리드 설정 메뉴에서 '행 삭제'를 선택하세요.


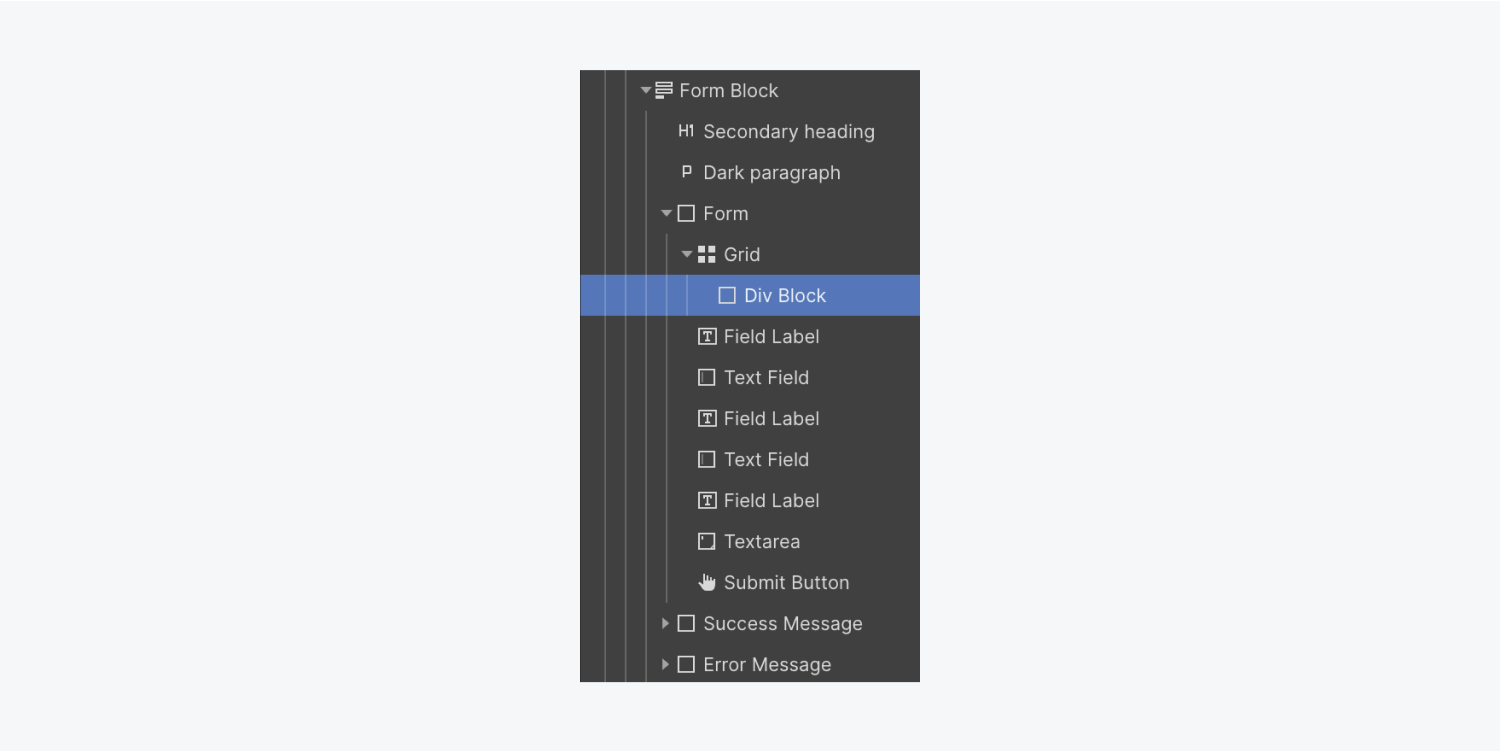
다음을 포함시키자 Div 블록 내 그리드 우리의 일부를 호스팅하기 위해 형태 강요:
- 액세스 항해자
- 열기 패널 추가
- 드래그 Div 블록 로 항해자 그리고 안쪽에 위치를 잡아주세요 그리드

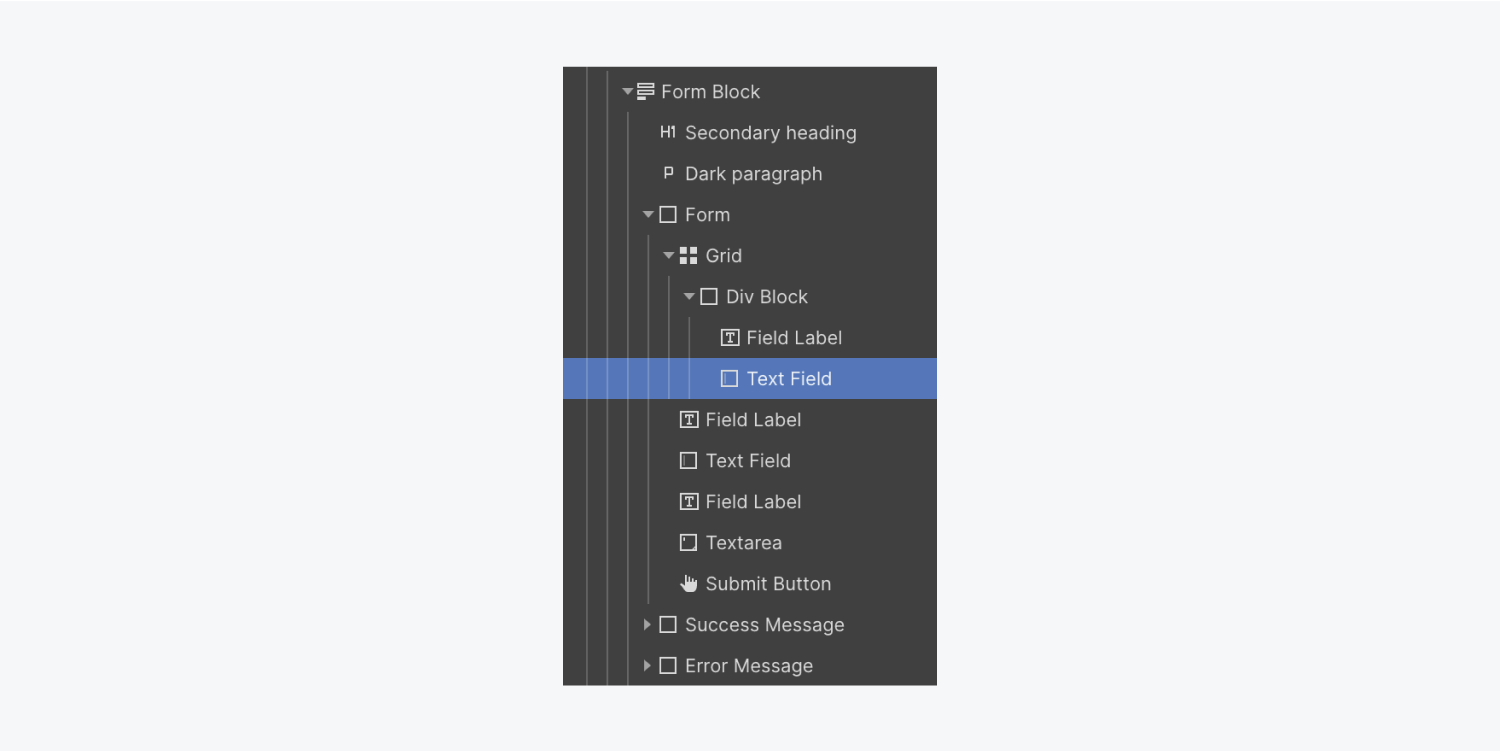
"이름"을 선택하고 이동하세요. 필드 라벨 그에 상응하는 텍스트 필드 로 Div 블록.

새로운 것을 포함하자 Div 블록 두 번째 셀의 두 번째 셀에 그리드 그래서 우리는 나머지를 배치할 수 있습니다 형태 그 안에 있는 요소들:
- 액세스 항해자
- 열기 패널 추가
- 드래그 Div 블록 로 항해자 그리고 그것을 그리드초기 아래 부분
"이메일 주소"를 선택하고 이동하세요. 상표 그리고 그에 상응하는 텍스트 상자 다음으로 부분.
이동하자 보내기 버튼 오른쪽에 제출 양식. 이를 달성하기 위해 먼저 다음을 구성합니다. 형태 으로 플렉스 형식:
- 다음을 클릭하세요. 제출 양식
- 액세스 스타일링 패널 > 레이아웃 설정
- 조정하다 표시하다 옵션 몸을 풀다 그리고 방향 에게 수직의
우리는 보내기 버튼 수정하고 배경음:
- 다음을 선택하세요. 보내기 버튼
- 액세스 스타일 패널 > 플렉스 컨트롤 > 정렬 및 배열
- 선택하다 오른쪽조정
- 로 이동 배경 설정 및 활용 색상 팔레트 도구
- 기본값을 조정하세요 색 구성표 (예: “#6057c3”)
다른 요소에 이 색상을 재사용하기 위해 변수를 생성할 수도 있습니다.
이제 곡률을 추가해 보겠습니다. 보내기 버튼:
- 액세스 스타일 패널 > 테두리 설정
- 설정 곡선 크기 5픽셀까지
버튼 주위에 공간을 제공하려면 버튼 위의 양식 구성요소에서 약간 멀리 이동하세요.
- 로 이동 스타일 패널 > 간격
- 상단을 조정하세요 간격 15픽셀까지
기호로 변환
마지막으로 양식 세그먼트 으로 상징 프로젝트 내에서 반복적으로 사용하려면:
- 선택 양식 세그먼트
- 마우스 오른쪽 버튼을 클릭하세요. 양식 세그먼트의 꼬리표
- 드롭다운에서 "심볼 생성"을 선택하고 이름을 지정합니다(예: "문의 양식")
모든 준비가 완료되었습니다. 문의 양식이 새로운 제출을 기다립니다!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일