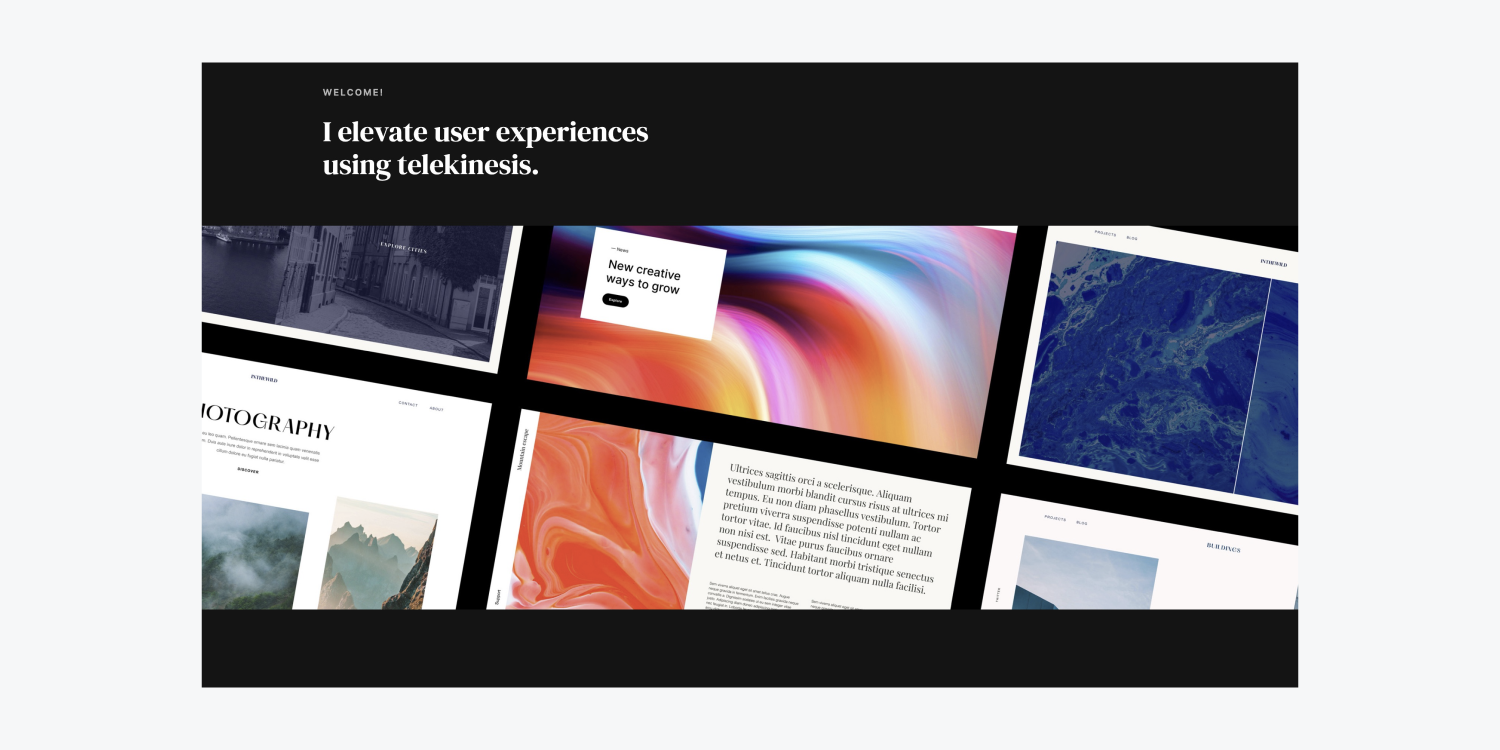
메인 섹션을 인기 소설의 첫 페이지로 생각하십시오. 강력한 텍스트와 매력적인 시각적 요소로 방문자의 관심을 사로잡아 방문자가 귀하의 고유한 브랜드에 대해 더 많이 발견하도록 유도하십시오.

이 튜토리얼에서는 다음 단계를 사용하여 메인 섹션을 만드는 방법을 알아봅니다.
- 메인 섹션 정리
- 텍스트 구성요소 통합
- 본문(모든 페이지) 태그 수정
- 메인 비주얼을 소개합니다
통과하고 자원을 잡아라 이 튜토리얼에서는.
메인 섹션 정리
페이지에 요소를 추가하기 전에 리소스(이미지 파일)를 자산 패널:
- 머신에서 리소스를 선택하세요.
- 리소스를 프로젝트로 직접 드래그하세요(해당 리소스는 자동으로 자산 패널)
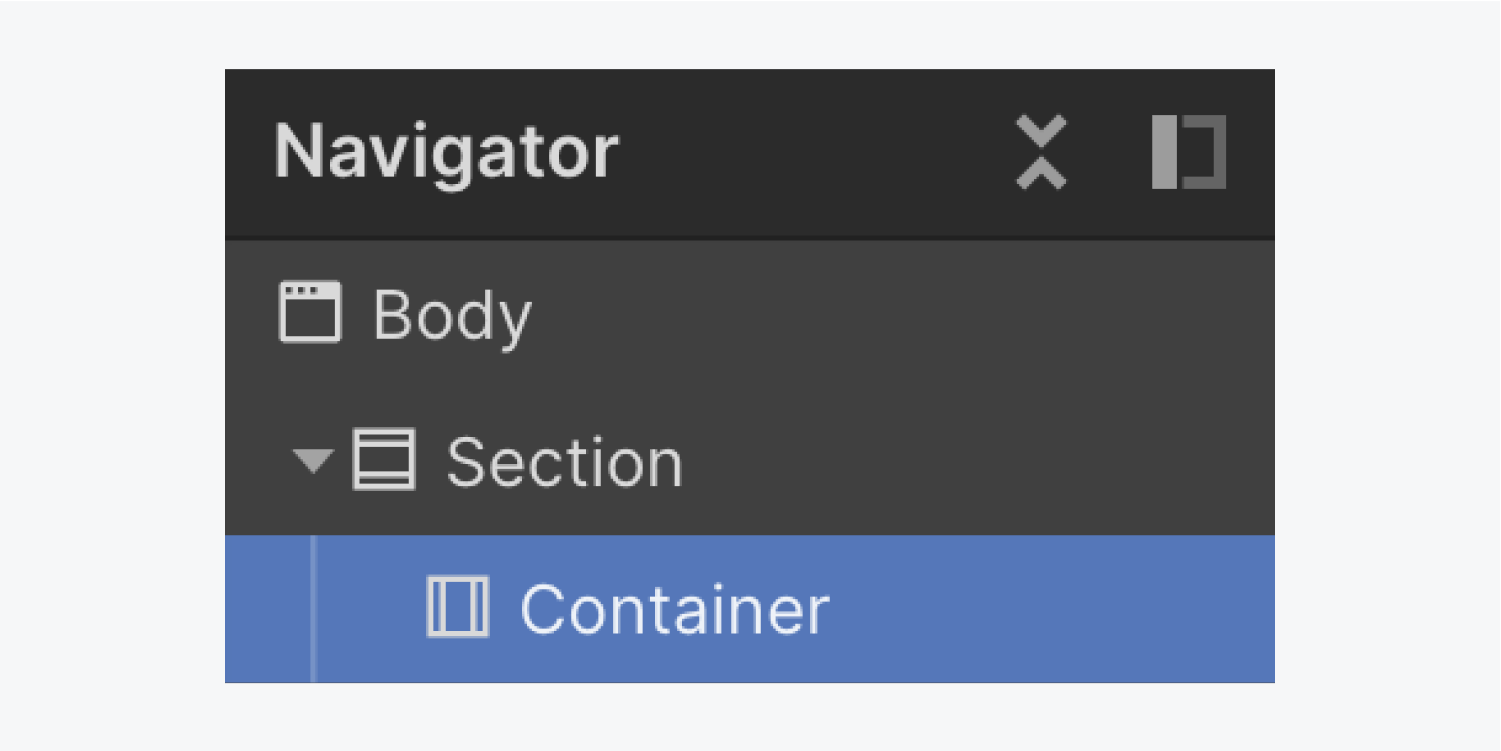
메인 섹션의 기본 레이아웃을 설정해 보겠습니다. 컨테이너 ~ 이내에 부분:
- 드롭 부분 의 구성 요소 패널 추가 페이지에 ( 부분 기본 너비는 100%입니다)
- 삽입하다 컨테이너 로 부분

그만큼 컨테이너 그 안에 포함된 모든 콘텐츠를 깔끔하게 유지합니다. 부분, 따라서 추가된 많은 요소를 해당 항목으로 드래그하게 됩니다. 컨테이너.
텍스트 구성요소 통합
초기 텍스트 요소를 통합해 보겠습니다.
- 드래그 텍스트 블록 ~로부터 패널 추가 로 컨테이너
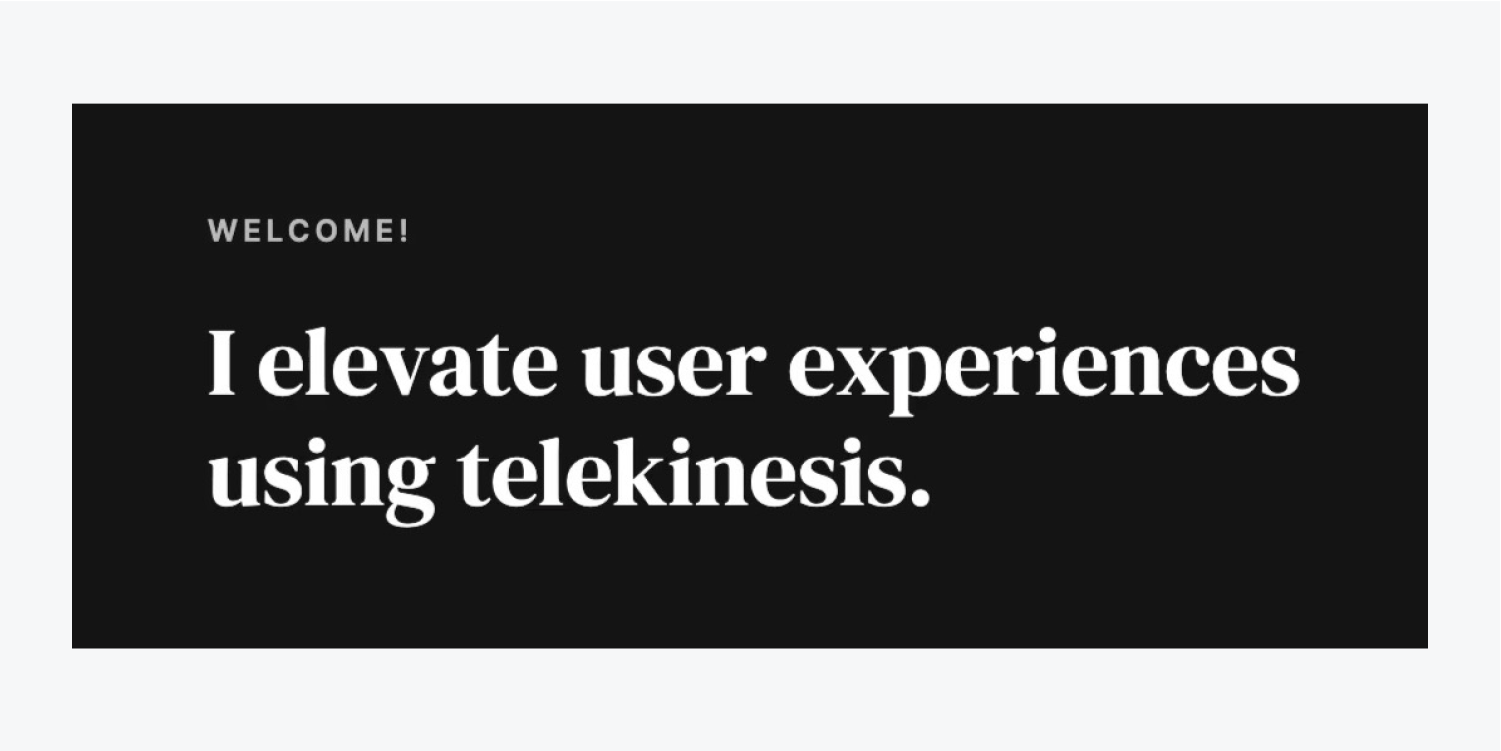
- 기본 텍스트를 두 번 탭하여 변경하세요(예: "환영합니다!")
두 번째 텍스트 구성 요소를 추가해 보겠습니다.
- 당겨 표제 ~로부터 패널 추가 로 컨테이너 아래 텍스트 블록
- 두 번 클릭하여 기본 텍스트를 업데이트합니다(예: "염동력을 통해 사용자 경험을 향상합니다.")
적용한 텍스트 구성 요소 컨테이너 높이에 영향을 준다 컨테이너, 결과적으로 높이에 영향을 미칩니다. 부분.
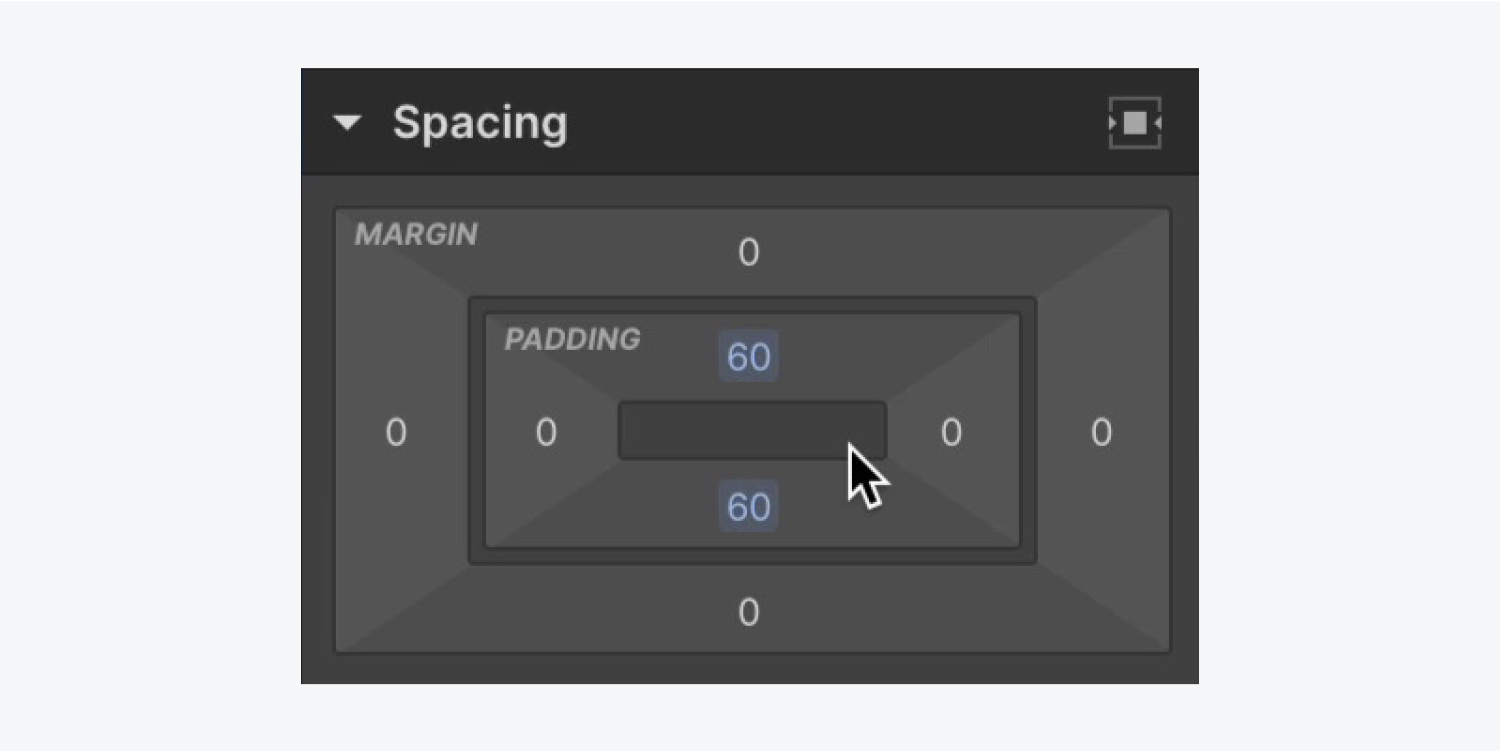
다음을 선택하면 부분 그리고 그것을 관찰 간격 에서 스타일 패널 오른쪽에는 기본적으로 패딩(요소 경계 내부의 공간)이 부족합니다. 그리고 요소 경계 외부의 공간인 여백도 부족합니다. 텍스트가 가장자리에 접해 있습니다. 부분.
주변 공간을 조절할 수 있습니다. 부분 여백과 패딩을 사용하여 부분 그리고 그 내용은 더 많은 호흡 공간을 제공합니다.
기본값을 변경하여 시작 간격 가치 부분 통합하다 심 상단과 하단에:
- 선택 부분
- 입장 스타일 패널 > 간격
- 상단 및 하단 포함 심 60픽셀 중

메모: 요소의 반대쪽에 여백이나 패딩을 빠르게 적용하려면 옵션 (Mac의 경우) 또는 Alt (Windows의 경우) 다음 중 하나를 조정합니다. 여유 또는 심 통제 수단.
본문(모든 페이지) 태그 수정
수정 본문(모든 페이지) 태그 프로젝트 전체에 상속될 기본 스타일을 설정할 수 있습니다. 예를 들어 기본 글꼴을 정의하고 새 글꼴을 도입하는 등의 작업을 수행할 수 있습니다.
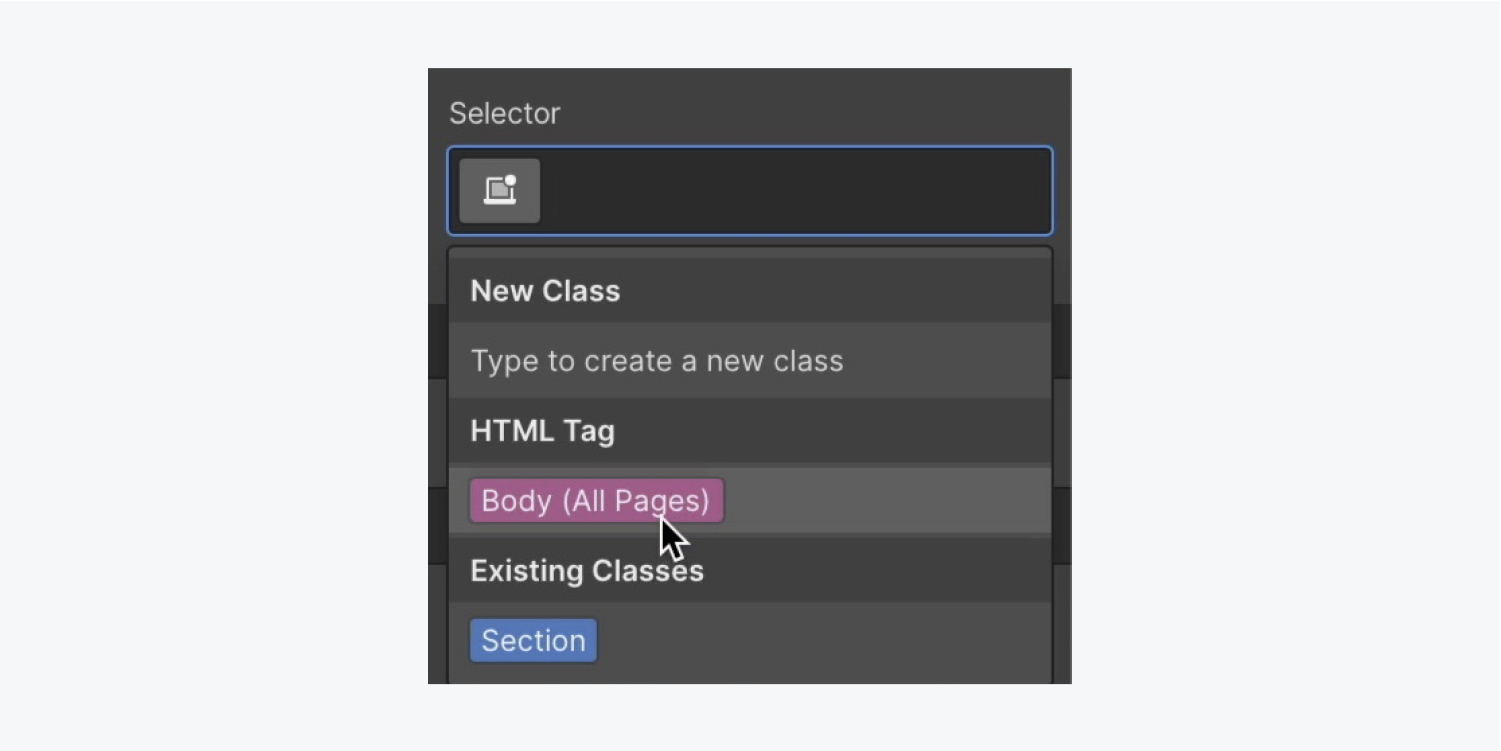
다음을 선택하여 시작합니다. 본문(모든 페이지) 태그 업데이트를 위해:
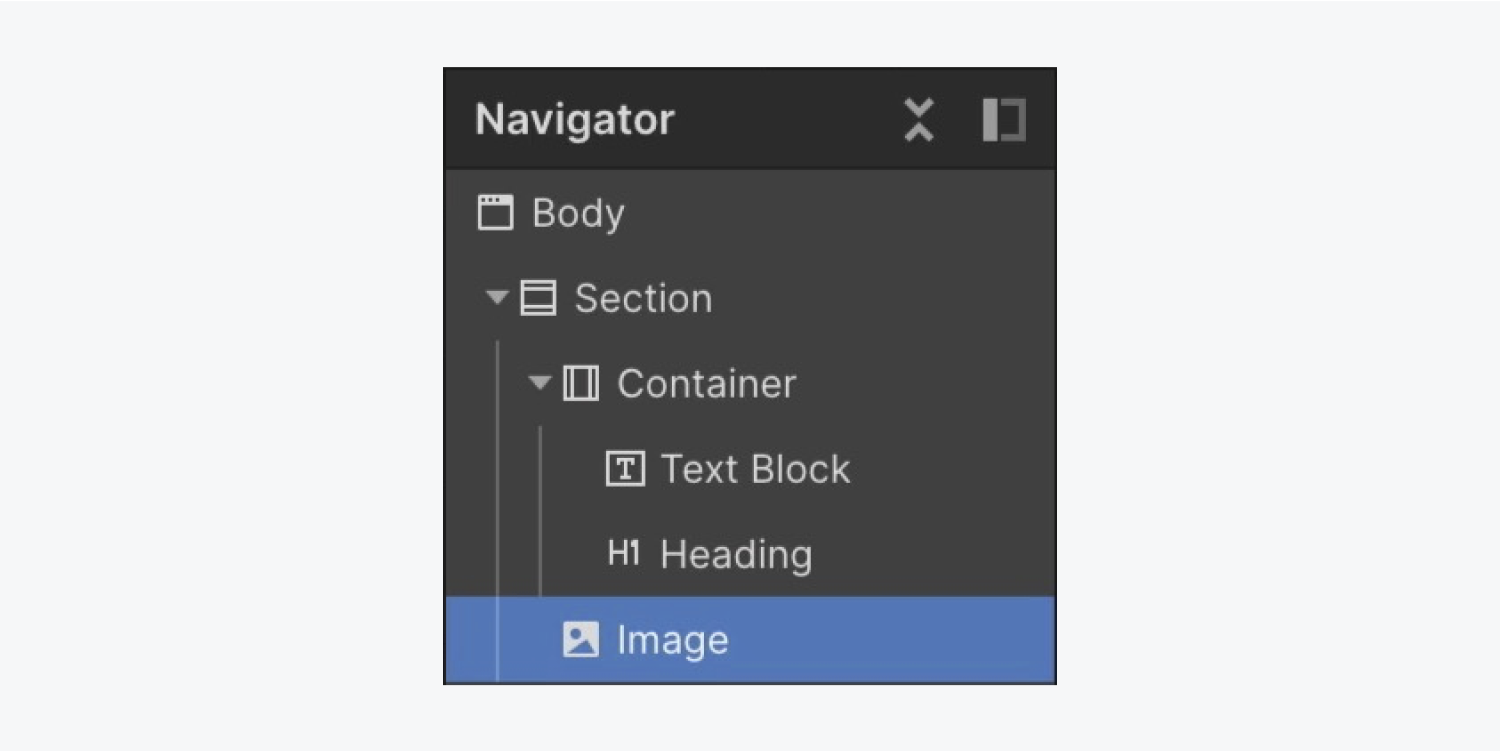
- 다음을 선택하세요. 몸 의 요소 항해자
- 들어가다 선택자 필드의 스타일 패널
- 다음을 선택하세요. 본문(모든 페이지)꼬리표 드롭다운에서

프로젝트에 몇 가지 새로운 글꼴을 추가해 보겠습니다.
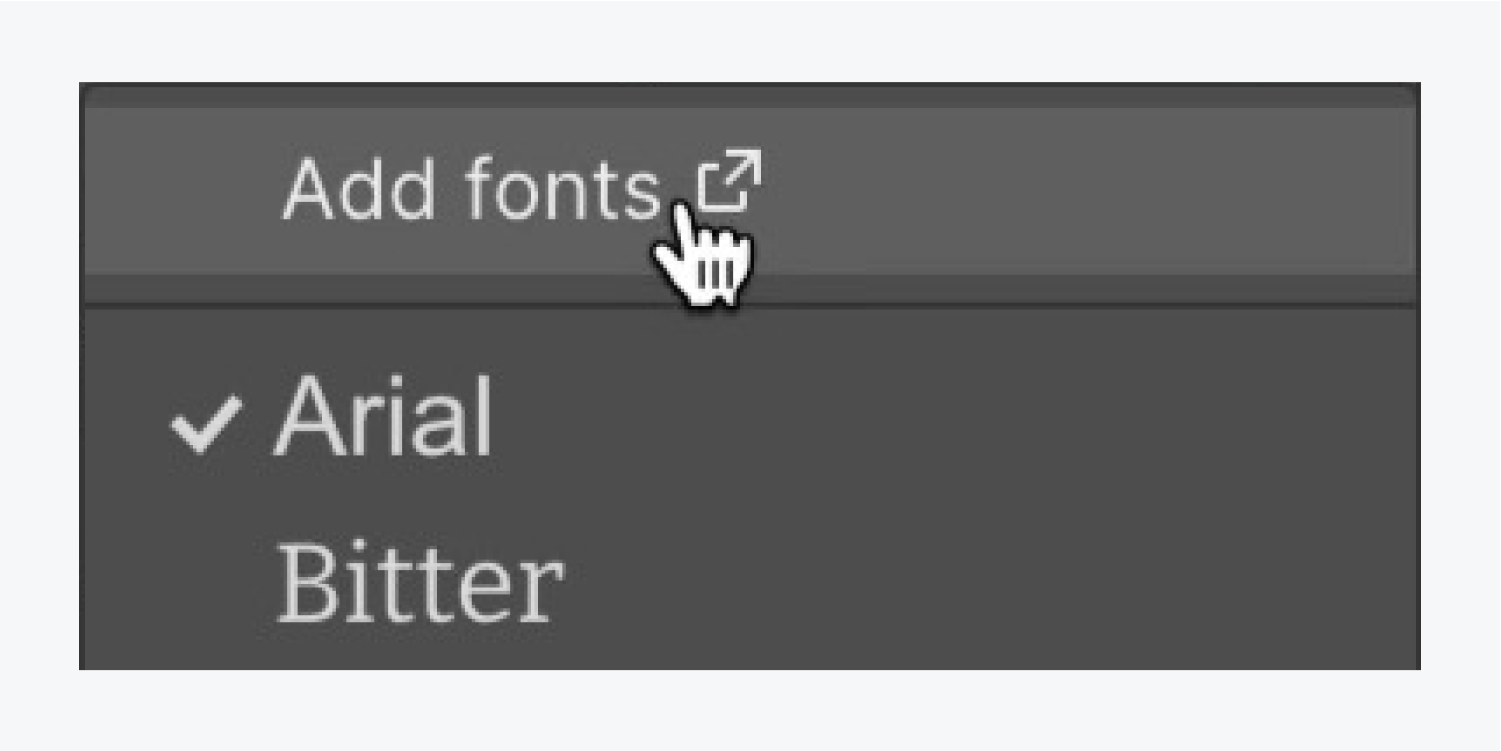
- 이동 스타일 패널 > 타이포그래피 현재 글꼴을 클릭하면 글꼴 메뉴
- 선택하다 글꼴 추가

프로젝트에 도입하려는 글꼴 2개를 선택하세요.
- 포함하다 인테르 Google 글꼴 선택에서
- 진드기 정기적인 그리고 600 추가할 변형으로
- 딸깍 하는 소리서체 포함
두 번째 스타일을 벤처에 통합하기 위해 앞서 언급한 프로세스를 요약하면, DM 세리프 디스플레이 ~와 함께 정기적인 분류로는.
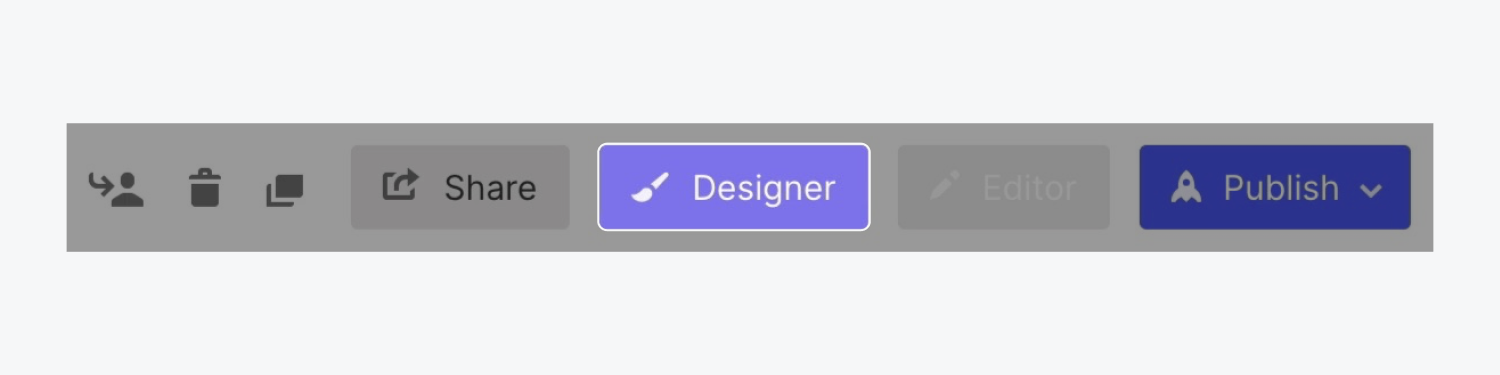
다음을 클릭하세요. 창조자 프로젝트로 돌아가려면 제어판의 탭을 탭하세요.

이제 다시 돌아왔으니 창조자, 다시 선택 몸 요소를 찾아내고 본문(모든 페이지) 태그 에서 선택기 막대 벤처의 기본 디자인 스타일을 계속해서 조정합니다.
기본 프로젝트 서체를 최근 통합된 서체로 업데이트하세요.
- 공개하다 디자인 패널 > 타이포그래피
- 기존 서체를 탭하여 탐색해 보세요. 글꼴 선택
- 새로운 서체를 선택하세요(예: "Inter")
또한 배경색 색조를 수정해 보겠습니다.
- 액세스 디자인 패널 > 배경
- 표준 색상 팔레트를 활성화하여 색상 선택기를 표시하세요.
- 색상을 어두운 회색 음영으로 조정합니다(예: “#141414”)
기본 텍스트 색상도 어두운 회색이므로 어두운 회색 배경 위의 현재 텍스트를 쉽게 읽을 수 없습니다. 유지하면서 본문(모든 페이지) 태그 선택했으면 기본 텍스트 색상을 더 읽기 쉬운 옵션으로 전환하겠습니다.
- 열기 디자인 패널 > 타이포그래피
- 표준 색상 팔레트를 클릭하면 색상 선택기가 표시됩니다.
- 더 밝은 텍스트 색상(예: '흰색')을 선택하여 배경 색상과 텍스트 색상 간의 대비를 높입니다.
이제 일부 기능을 개선했으므로 본문(모든 페이지) 태그 벤처 전반에 걸쳐 확산될 기본 스타일을 사용하면 도입한 일부 고유 구성 요소의 스타일 지정을 시작할 수 있습니다.
구체화하자 제목 대체 서체 사용:
- 선택하세요 제목
- 노출하다 디자인 패널 > 타이포그래피
- 새로운 것을 선택하세요 서체 (예: "DM Serif 디스플레이")
- 선택 두께 400개 중
또한, 최대 너비를 규정해 보겠습니다. 제목:
- 선택하세요 제목
- 액세스 디자인 패널 > 크기
- 조정하다 맥스 W (최대 너비) ~ 450픽셀
메모: 요소의 너비나 높이 크기를 조정할 때 를 눌러 10픽셀씩 빠르게 위나 아래로 이동할 수 있습니다. 옮기다 와 함께 위로 또는 아래에 화살표.
또한, 서체 스타일을 변형해 보겠습니다. 텍스트 블록 우리의 디자인 위에:
- 선택하세요 텍스트 블록
- 액세스 디자인 패널 > 타이포그래피
- 선택하세요 두께 600개 중
- "추가 타이포그래피 옵션" 표시 버튼을 누르고 선택 대문자로 표기
- 구성 문자 간격 2픽셀까지
- 감소 치수 12픽셀까지
- 기본 색상 팔레트를 눌러 색상 선택기를 표시하세요.
- 감소 투명도 (알파) ~ 70

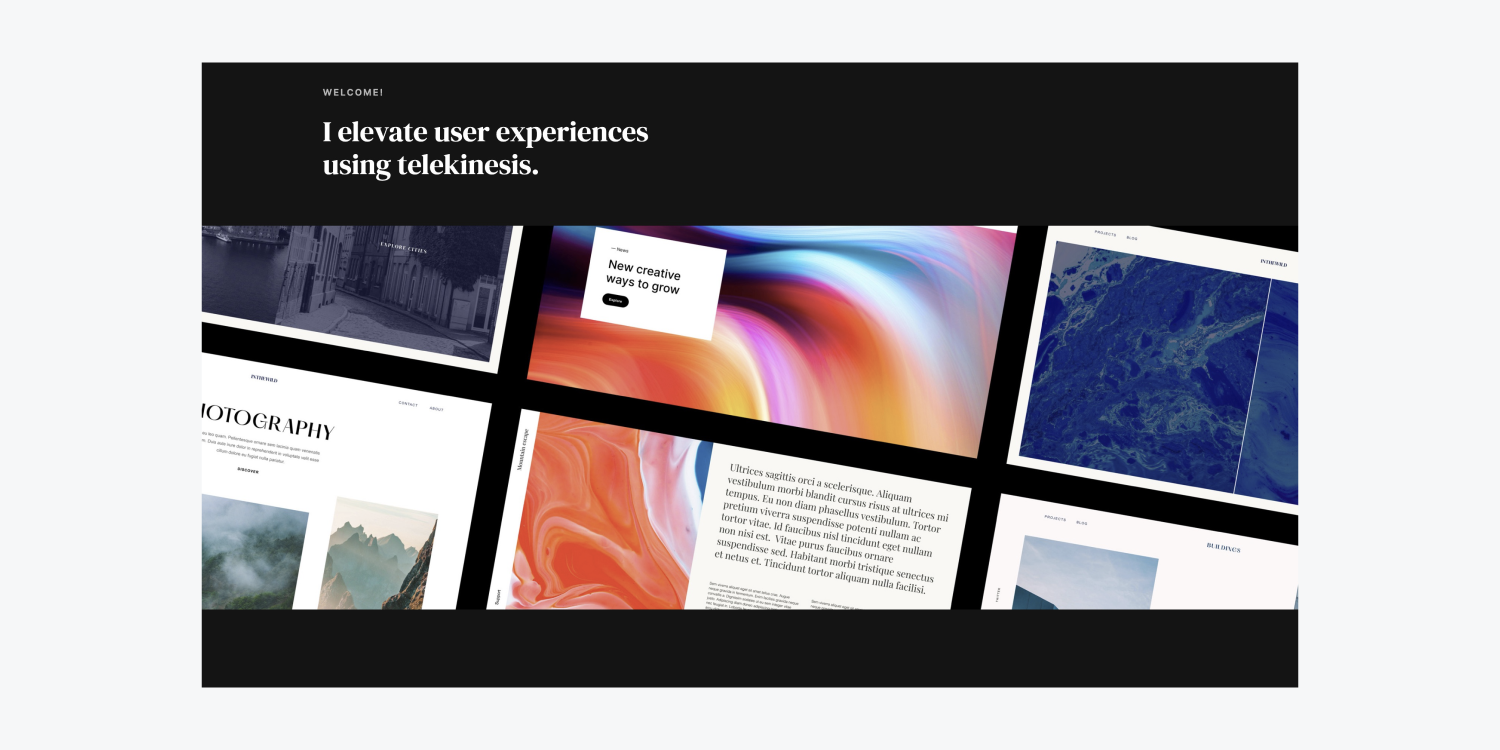
주인공 비주얼 구축
주인공의 비주얼을 우리의 벤처에 통합해 봅시다:
- 열기 자산 패널
- 주인공 비주얼을 울로 둘러싼 땅 텍스트 아래
최대 너비를 조정해 보겠습니다. 울로 둘러싼 땅 페이지 콘텐츠의 모양을 향상하려면 다음을 수행하세요.
- 선택 울로 둘러싼 땅
- 열려 있는 디자인 패널 > 크기
- 구성 맥스 W (최대 너비) ~ 1200픽셀
우리의 주인공 비주얼이 울로 둘러싼 땅, 너비에 의해 제한됩니다. 울로 둘러싼 땅. 주인공 비주얼이 브라우저의 전체 너비를 차지하도록 하려면 주인공 비주얼을 브라우저 밖으로 이동해 보겠습니다. 울로 둘러싼 땅 그리고 안으로 분절:
- 주인공 비주얼을 선택하세요
- 시각적 개체를 분절

메모: 캔버스의 가장자리를 잡고 왼쪽이나 오른쪽으로 크기를 조정하여 다양한 화면 너비에서 디자인을 미리 볼 수 있습니다.
사이의 간격을 조정해 봅시다. 제목 그리고 숨을 쉴 수 있는 공간을 제공하는 주인공 비주얼:
- 선택하세요 제목
- 바닥을 통합하다 여유 60픽셀 중

이제 섹션의 기본 프레임워크를 성공적으로 배치했습니다! 잘 했어!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일