카테고리 연결 또는 마커 링크를 사용하면 웹 사이트의 특정 세그먼트 또는 구성 요소와 연결할 수 있습니다. category에 대한 마커 링크를 생성하려면 먼저 해당 category에 요소 ID를 설정해야 합니다.
주목: 요소 ID는 스타일 시트의 스타일을 나타내거나 JavaScript로 특정 구성 요소를 작동하기 위해 개인화된 코드에서 활용될 수도 있습니다. 그럼에도 불구하고 ID의 가장 빈번한 활용은 category 연결이나 페이지의 다양한 부문에 대한 마커 링크입니다.
이 세션에서는 다음 내용을 이해하게 됩니다.
- 요소 ID를 할당하는 방법
- category 연결을 설정하는 방법
- 별도의 페이지에서 category에 연결하는 방법
- 첫 페이지에서 category에 연결하는 방법
요소 ID를 할당하는 방법
선택한 요소에 ID를 지정할 수 있습니다.
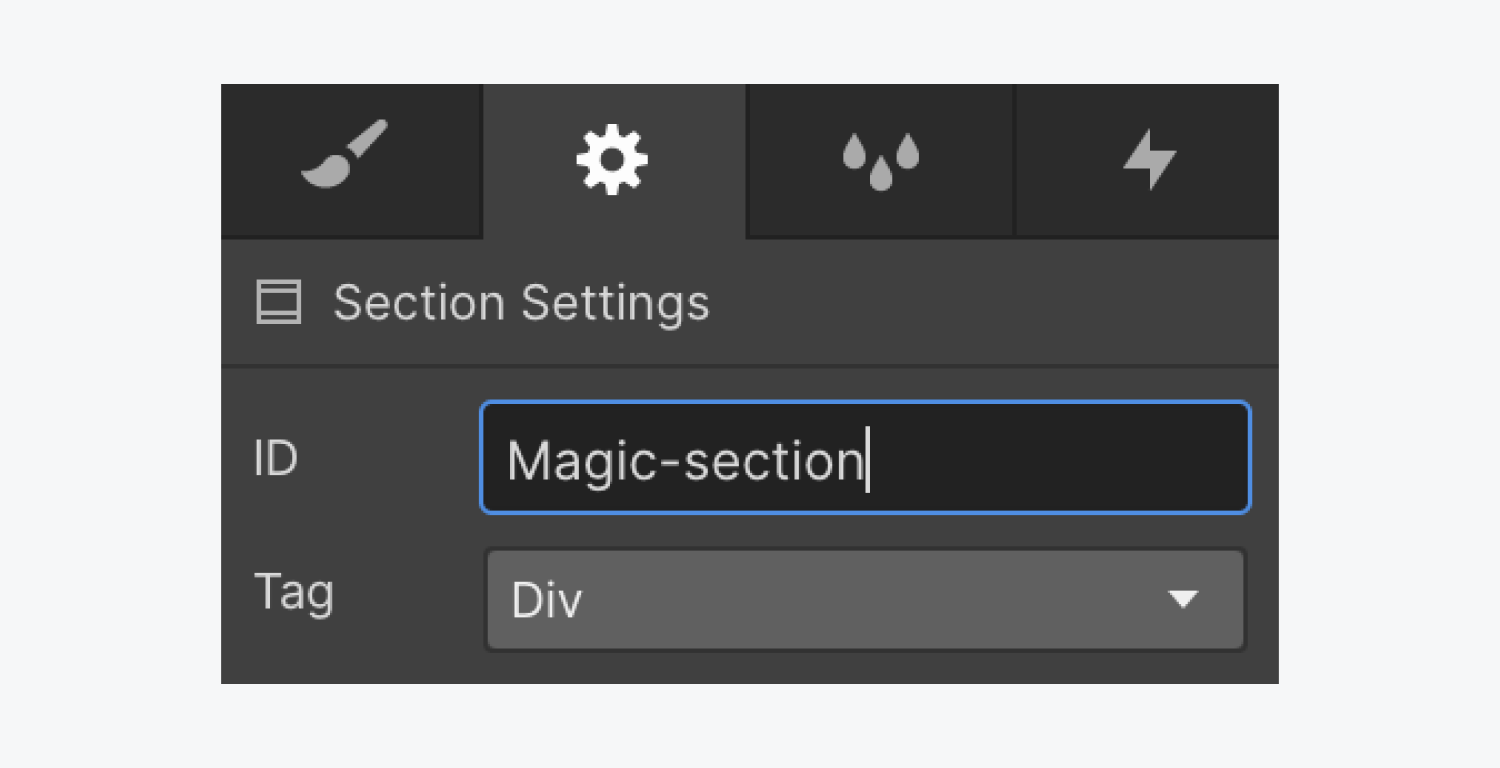
- ID를 할당해야 하는 요소를 선택하세요.
- 확장하다 요소 설정 패널 그리고 고유 ID를 입력하세요. ID 필드
주목: 요소 ID는 하나 이상의 문자로 구성되어야 하며 공백 문자를 포함할 수 없습니다. 또한 요소 ID는 각 요소마다 고유해야 합니다. 중복 요소 ID 수정에 대해 자세히 알아보세요.

category 연결을 설정하는 방법
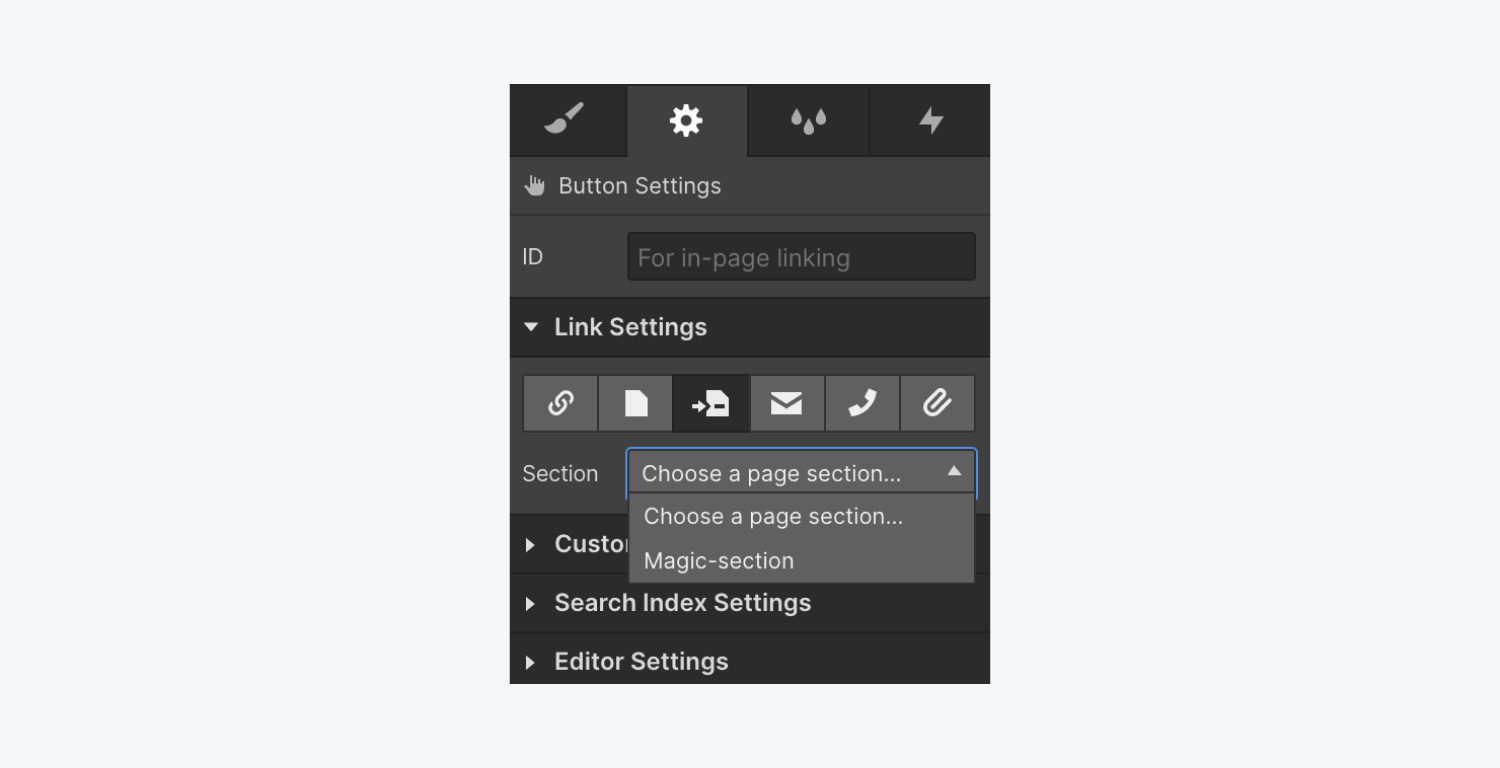
- 페이지의 섹션으로 안내하려는 연결 요소를 선택하세요.
- 확장하다 요소설정 패널 > 링크 설정
- 선택 페이지 섹션 단추
- 다음을 선택하세요. 부분 드롭다운 메뉴에서 최근에 설정한 ID(예: "Magic-section")를 선택하세요.

별도의 페이지에서 category에 연결하는 방법
버튼과 같은 링크 요소를 다른 페이지(첫 페이지 제외)의 category로 연결하려는 경우:
- 확장하다 요소 설정 패널 > 링크 설정
- 다음을 선택하세요. URL 링크 스타일
- category가 존재하는 페이지의 URL 뒤에 “를 입력하세요.#” 및 해당 category에 지정한 요소 ID
마커 링크는 다음과 같이 표시됩니다.
- 진행 중인 사이트의 페이지: site.com/page#section-ID
- 페이지가 디렉토리에 중첩되어 있는 경우: site.com/folder/page#section-ID
- 다른 웹페이지의 마커 링크: site.com/folder/page#section-id
- 첫 페이지 마커 링크는 다음과 같습니다: site.com/#section-id
일러스트레이션
이 페이지에는 이 페이지의 4개 기사 구분에 연결되는 4개의 category 연결이 있습니다.
- 요소 ID를 할당하는 방법
- category 연결을 설정하는 방법
- 별도의 페이지에서 category에 연결하는 방법
- 첫 페이지에서 category에 연결하는 방법
이 페이지의 결론 섹션을 안내하기 위한 URL은 다음과 같습니다: https://university.webflow.com/lesson/section-link1TP39홈페이지 섹션 링크 방법

첫 페이지에서 category에 연결하는 방법
첫 페이지에 category를 연결하려면 마커 링크 URL에 페이지 제목이 필수가 아닙니다. 대신 첫 페이지 도메인, “#”, category ID를 차례로 삽입하세요. (예: 첫 페이지 마커 링크는 다음과 같습니다. site.com/#section-id)
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일