이 튜토리얼에서는:
- 웹상의 공정성을 위한 기반 마련
- 명확하고 상세하며 순차적인 제목을 활용하세요.
- 제안된 색상 명암비 구현
- 명확하고 눈에 띄는 양식 필드 라벨과 지원 텍스트를 활용하세요.
- 의미 있는 버튼과 하이퍼링크 이름을 활용하세요
- 의도적인 모션과 애니메이션 통합
- 고유한 요소 ID 활용
- 반응형 텍스트 크기 활용
- 중요한 이미지마다 대체 텍스트를 제공하세요.
- 접근성을 집단적 우선순위로 설정
인터넷은 모든 사람이 접속할 수 있어야 합니다. 특히 시각 장애, 저시력, 시각 장애, 청각 장애, 난청이 있거나 인지 장애, 교육 장애, 이동 장애가 있는 개인에게는 그렇지 않은 경우가 많습니다.
전 세계 인구 중 약 15%가 장애를 갖고 있습니다. 10억 명의 개인 디자인이 접근성을 다루지 않을 때 부정적인 사용자 경험에 직면하게 됩니다.
웹에서 접근성이 떨어지는 것은 장애나 도구 부족으로 인한 것이 아니라 보조 기술(AT)을 방해하는 설계로 인해 발생합니다. AT에는 사람들이 온라인 세계와 상호 작용하는 데 도움이 되는 설정과 장치가 포함됩니다.
AT의 예시는 다음과 같습니다.
- 스크린 리더: 시각 장애, 청각 장애, 저시력, 인지 또는 교육 장애가 있는 개인을 위해 텍스트, 버튼, 이미지 및 기타 페이지 요소를 음성 또는 점자로 변환합니다.
- 확대: 저시력자를 위해 화면 항목의 크기를 확대합니다.
- 키보드: 이동이 제한된 개인을 위해 키보드 명령(마우스 대신)을 활용합니다.
- 음성 받아쓰기: 이동이 제한된 개인을 위해 음성(마우스 및 키보드 대신)을 활용하여 웹을 탐색합니다.
우수한 디자인 + 보조기술을 통한 웹상의 형평성 확립
Webflow는 더 나은, 더 접근하기 쉬운 웹을 구축하겠다고 약속했습니다., 그리고 이러한 노력은 모범 사례, 특히 웹 콘텐츠 접근성 지침(WCAG).
WebAIM은 100만 개의 홈페이지를 분석했습니다. 98%에 피할 수 있는 접근성 장애물이 포함되어 있음을 확인했습니다. 우리는 최근에 구현했습니다. 상자에서 꺼내서 상단 구성 요소에 더 쉽게 접근할 수 있도록 수정. 우리는 귀하가 즉시 시작하여 장벽 제거에 참여하도록 권장하고 싶습니다. 지금 바로!
모든 사람이 웹사이트와 웹에 더 쉽게 접근할 수 있도록 만드는 데 크게 기여할 수 있는 몇 가지 변경 사항을 살펴보겠습니다.
명확하고 상세하며 순차적인 제목을 활용하세요.
정리되지 않은 웹 콘텐츠는 모든 사용자, 특히 인지 장애가 있는 개인과 화면 판독기에 의존하는 개인에게 부담스럽고 사용할 수 없습니다. 제목은 콘텐츠를 구성하고 사용자를 사이트로 안내합니다.
제목은 페이지를 쉽게 스캔할 수 있어야 하며 본문을 읽지 않고도 명확한 목적과 내용 요약을 제공해야 합니다.
삼가하다:
- 시각적 구별을 위해서만 제목 수준 적용
- 순전히 규정 준수를 위해 제목 텍스트를 활용 - 작동하는지 확인
대신에:
- 목적을 정의하는 페이지당 하나의 H1을 사용하십시오(또는 페이지가 실제로 두 가지 이상의 목적을 제공하는 경우에만 여러 H1을 활용하십시오).
- 제목을 계층적으로 정렬합니다(예: H2 아래의 H3).
제목을 사용하여 콘텐츠를 구성하는 것의 중요성과 Webflow에서 제목 스타일을 지정하는 방법에 대해 더 자세히 알아보려면 고급 웹 타이포그래피에 대한 Webflow 대학의 교육 비디오에서 제목에 대한 이 섹션을 살펴보세요.
WCAG 참조:성공 기준 2.4.6: 제목과 레이블
제안된 색상 명암비 적용
텍스트와 배경 사이의 적절한 색상 대비는 모든 사용자, 특히 시각 장애가 있는 개인의 사이트 경험과 가독성을 향상시킵니다. WCAG는 권장 비율을 제공합니다. 텍스트 크기에 따른 최적의 대비를 위해. 대비는 두 색상 사이의 밝기(또는 휘도) 차이를 의미하며 범위는 1:1(예: 흰색 배경에 흰색 텍스트)부터 21:1(예: 흰색 배경에 검정색 텍스트)입니다.
색상 대비 AA 지침(최소)
- 텍스트와 이미지의 비율은 4.5:1을 준수해야 합니다.
- 더 큰 텍스트(18포인트 또는 14포인트 굵은 글꼴)에는 3:1 비율이 필요합니다.
색상 대비 AAA 지침(향상됨)
- 텍스트와 이미지의 비율은 7:1이어야 합니다.
- 더 큰 텍스트(굵게 18포인트 또는 14포인트)에는 4.5:1의 비율이 필요합니다.
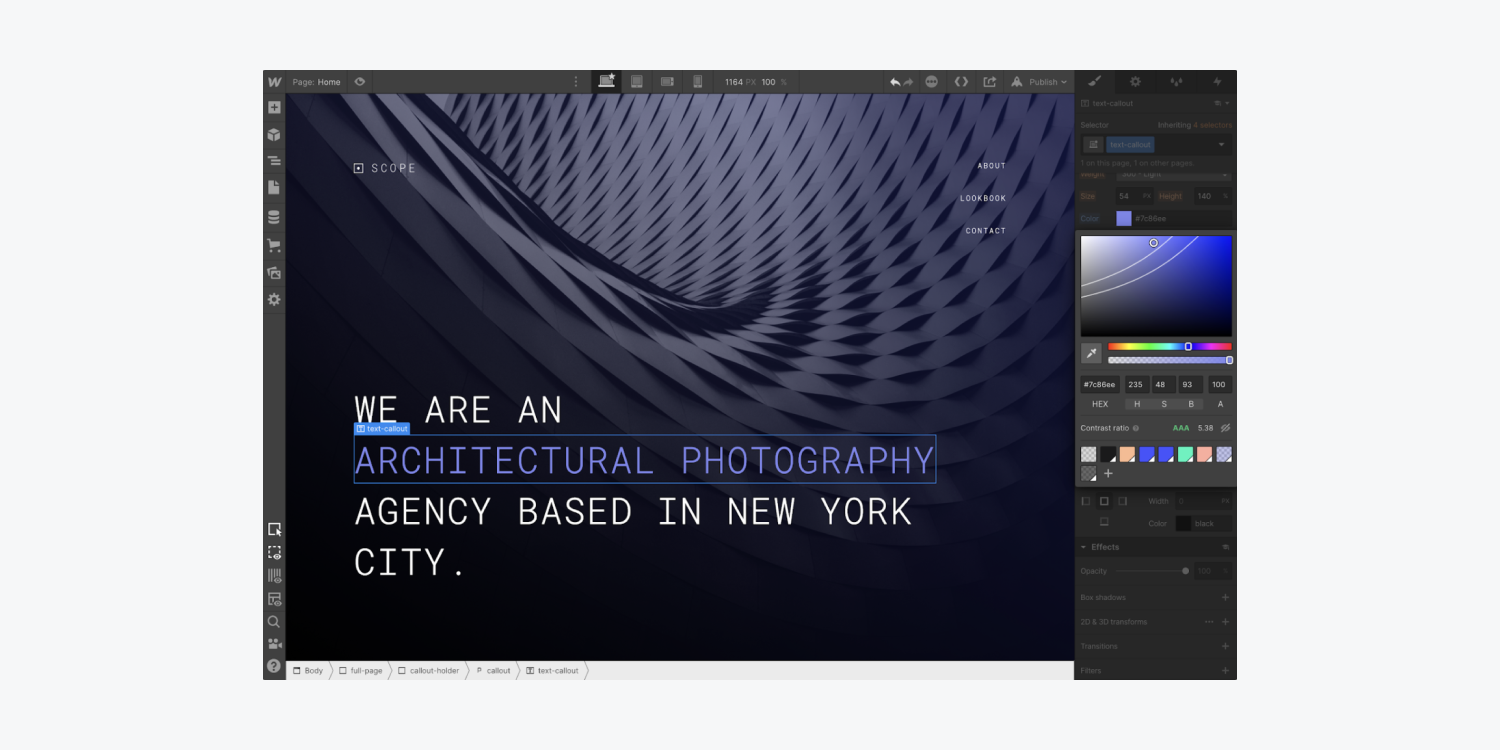
Webflow의 통합 색상 대비 분석기
Webflow의 색상 선택기에서 직접 웹 사이트의 텍스트 명암비를 확인할 수 있습니다. 이는 텍스트의 명암비를 표시할 뿐만 아니라 해당 명암비에 해당하는 WCAG 수준 등급도 나타냅니다.

명암비 곡선의 패턴
오른쪽 팔레트 아래에 있는 미리보기 아이콘(눈)을 전환하여 WCAG의 AA, AAA 및 실패 등급에 대한 곡선 패턴을 관찰할 수 있습니다. 비율에 대한 곡선 패턴은 색조와 불투명도에 대한 채도와 밝기의 모든 혼합을 테스트하여 파생됩니다. 색조나 불투명도를 조정하면서 움직이는 곡선을 관찰하세요. 어두운 배경의 밝은 텍스트는 팔레트 왼쪽 상단에 AAA 등급을 표시하고 오른쪽 하단에는 실패를 표시합니다. 반면 밝은 배경에 어두운 텍스트는 그 반대입니다.
매력적인: 색상 대비 분석기는 알고리즘을 사용하여 두 색상 간의 광도 차이(대비)를 계산하고 이를 텍스트 크기에 대한 WCAG 지침과 비교하여 평가합니다. 굵은 텍스트가 더 작아도 여전히 읽기 쉬울 수 있으므로 알고리즘은 글꼴 두께를 조정합니다. 작은 텍스트는 가독성을 위해 더 높은 광도 차이가 필요합니다.
WCAG 레벨 등급은 배경색과 글꼴의 크기, 두께, 색상에 의해 영향을 받으며, "물음표" 아이콘을 클릭하면 공개되는 보조 텍스트를 통해 설명됩니다. (이 명암비 세그먼트는 텍스트 요소의 타이포그래피 색상을 수정하는 경우에만 표시됩니다.)
알림: WCAG 명암비 지침은 이미지(로고 포함)에는 적용되지 않지만, 텍스트가 눈에 띄는 이미지에는 4.5:1 비율을 준수하는 것이 좋습니다. 그러나 텍스트가 포함된 이미지는 시각 장애가 있는 방문자가 이해하기 어렵고 종종 불가능할 수 있다는 점을 명심하십시오. 가능할 때마다 스타일이 지정된 텍스트를 사용하십시오.
고급 웹 타이포그래피에 대한 Webflow 대학의 비디오 강의에서 색상 대비의 중요성에 대해 자세히 알아보세요.
WCAG 참고자료: 성공 기준 1.4.3: 대비(최소), 성공 기준 1.4.6: 대비(향상), 성공 기준 1.4.5: 텍스트 이미지
Webflow의 통합 Vision 미리보기.
인구의 상당 부분이 시력 장애로 인해 영향을 받습니다. 그럼에도 불구하고, 자신에게 그러한 장애가 없다면 시각 장애가 있는 사람이 디자인에 대한 인식을 이해하는 것이 어려울 수 있습니다.
Webflow의 경우 비전 미리보기을 사용하면 웹사이트에 액세스할 때 시각 장애가 있는 개인의 관점을 복제할 수 있습니다. 디자인 프로세스의 초기 단계에서 이 기능을 활용하여 디자인의 중요한 정보가 색상에만 의존하지 않도록 하세요.
명심하세요: 활용 비전 미리보기 시각 장애에 대한 대략적인 설명을 제공합니다. 개인의 시력, 조명 조건, 화면 보정, 운영 체제 기본 설정 등의 변수가 모두 이러한 미리 보기의 정확성에 영향을 미칠 수 있습니다.
다양한 접근을 위해서는 비전 미리보기 대안을 찾으려면 다음을 클릭하세요. 캔버스 설정 가장 윗부분에 위치한 디자이너.

하단에서 미리 보고 싶은 시각 장애 유형을 선택할 수 있는 옵션이 있습니다. 캔버스 설정 팝업 메뉴.

선택할 수 있는 시력 장애는 다음과 같습니다.
- 적록색약(녹색 약함, 녹색 맹인, 빨간색 약함, 빨간색 맹인에 대한 미리 보기)
- 청황색약(청색약 및 청맹에 대한 미리보기)
- 완전 색약(색상약 및 흑백 미리보기)
- 초점 장애(흐릿한 시야 미리보기)

선택한 시각 장애는 오른쪽에 아이콘으로 표시됩니다. 캔버스 설정 상호 작용.

시각 장애가 있는 관점에서 디자인을 보는 것을 중단하려면 다음을 클릭하세요. 캔버스 설정 다시 전환하고 비전 미리보기 돌아가다 없음.
메모: Safari의 문제로 인해 다음을 사용할 수 없습니다. 비전 미리보기 Apple의 브라우저에서. 문제는 특히 Safari가 url() 값이 포함된 CSS 필터를 iframe에 적용할 수 없는 것과 관련이 있습니다. Webflow는 Apple에 이 버그를 알렸지만 추적 번호가 제공되지 않았습니다. 또는 다음을 사용할 수 있습니다. 비전 미리보기 Firefox 및 Chrome 브라우저를 사용합니다.
명확하고 눈에 띄는 양식 필드 라벨과 지원 텍스트를 사용하세요.
양식 필드 레이블은 양식 필드의 기능이나 목적을 설명하는 역할을 하며 양식의 액세스 가능한 탐색을 촉진하는 데 필수적입니다. 사용자 상호 작용 시 사라지는 필드 내의 자리 표시자 텍스트가 있는 양식 구성 요소는 인지 장애가 있는 개인(심지어 장애가 없는 개인도 포함)이 의도한 입력을 기억하는 것을 부담스럽게 만듭니다. 직접적인 해결방법은 언제나 눈에 보이는 양식 라벨과 지원 텍스트를 유지합니다.

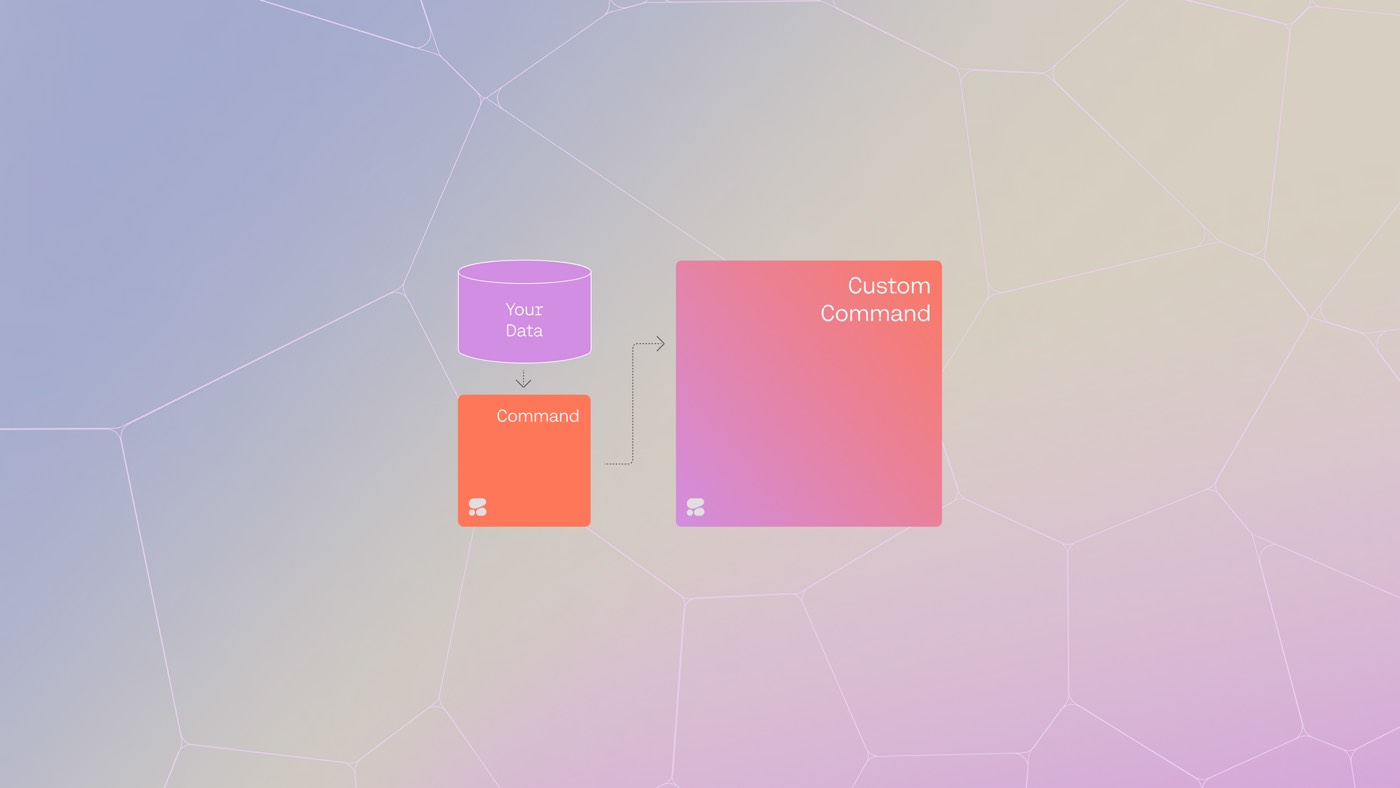
Webflow에서 완벽하게 액세스 가능한 양식을 구축하려면 현재 맞춤형 접근 방식이 필요합니다. 귀하는 다음을 고용할 수 있습니다. 상표 ID 및 사용자 정의 속성과 함께 Designer의 구성 요소를 사용하여 레이블이 적절하게 그룹화되고 해당 양식 필드에 연결되도록 보장합니다.
접근 가능한 양식 레이블을 만들려면 다음을 수행합니다.
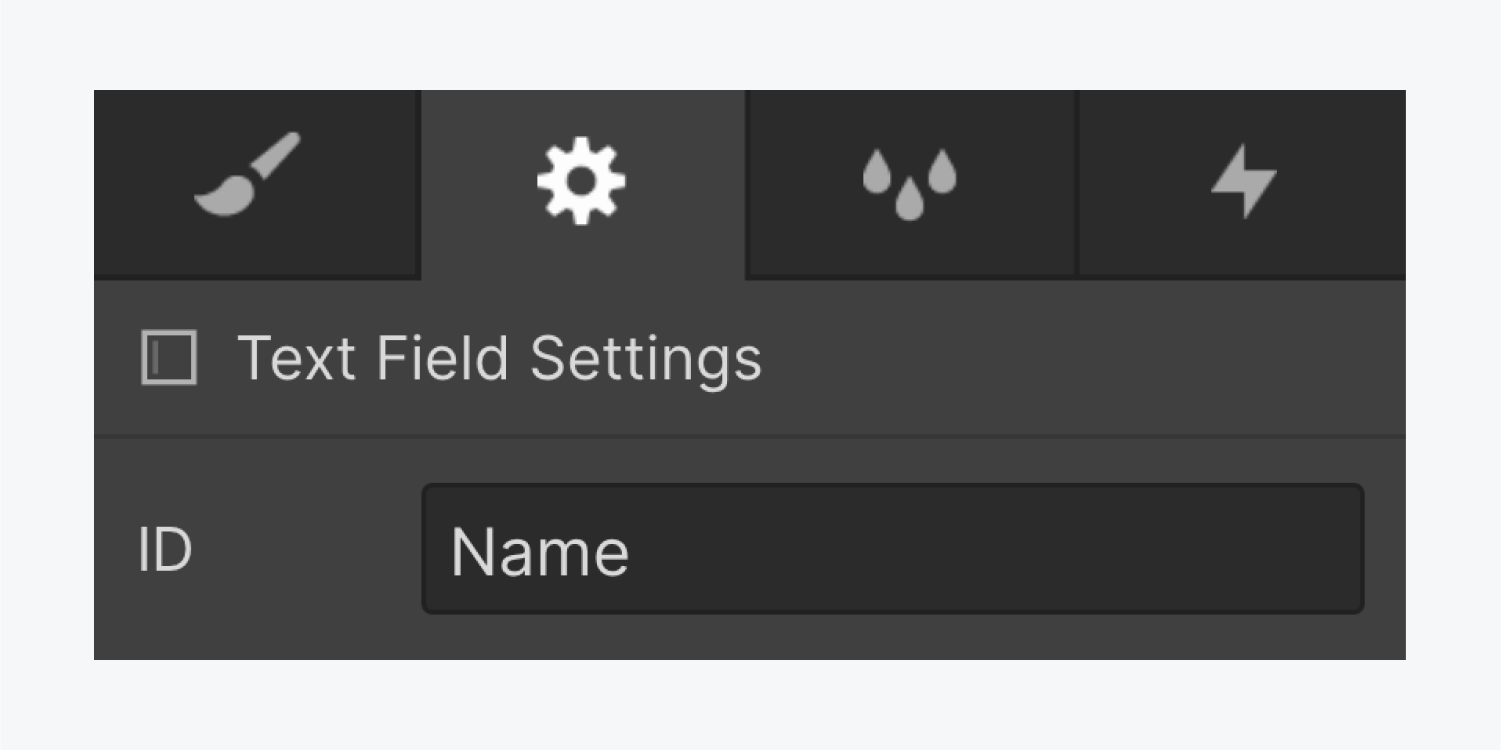
- 양식 필드를 선택합니다(예: 입력, 텍스트 영역, 선택 등).
- 입장 요소 설정 (때려서 디 키보드에서)
- 고유한 할당 ID 양식 필드에
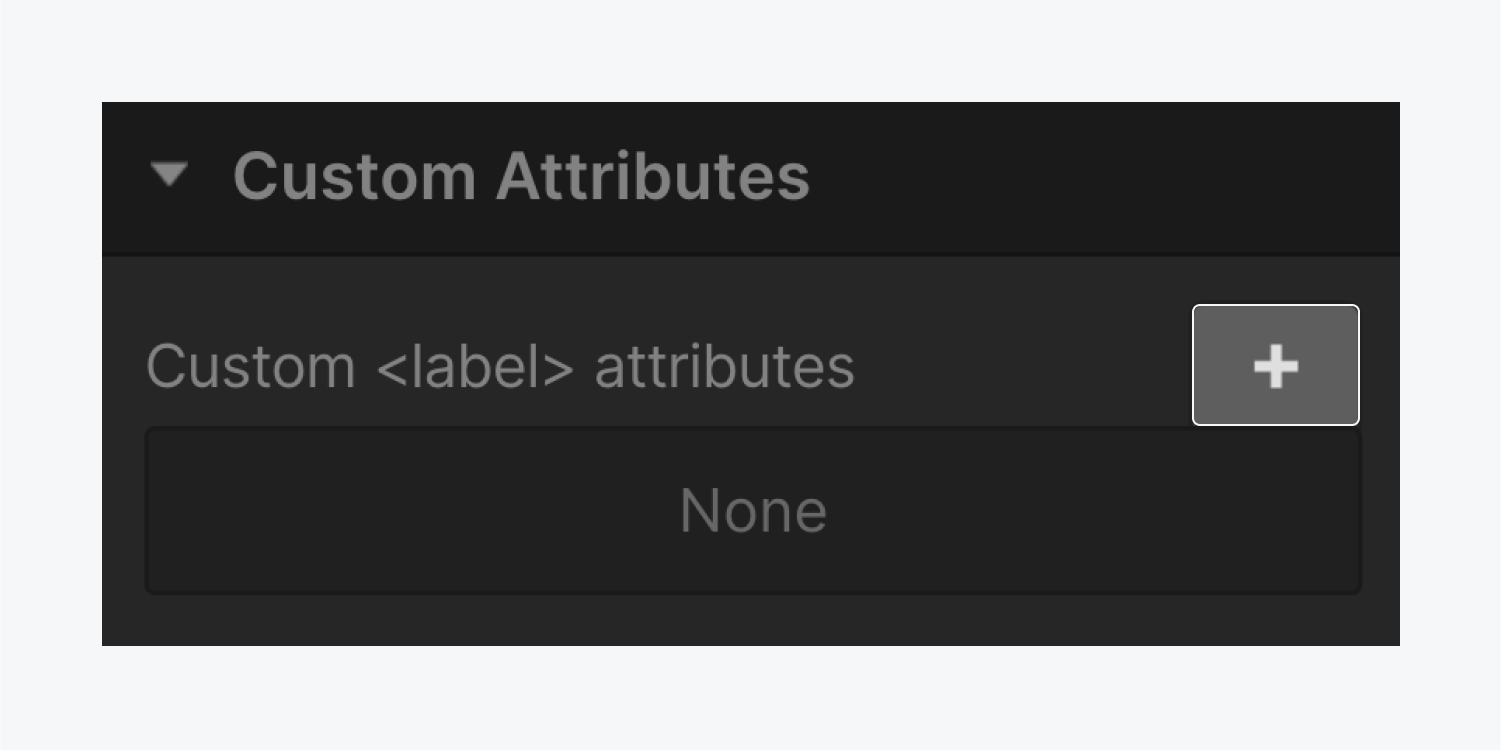
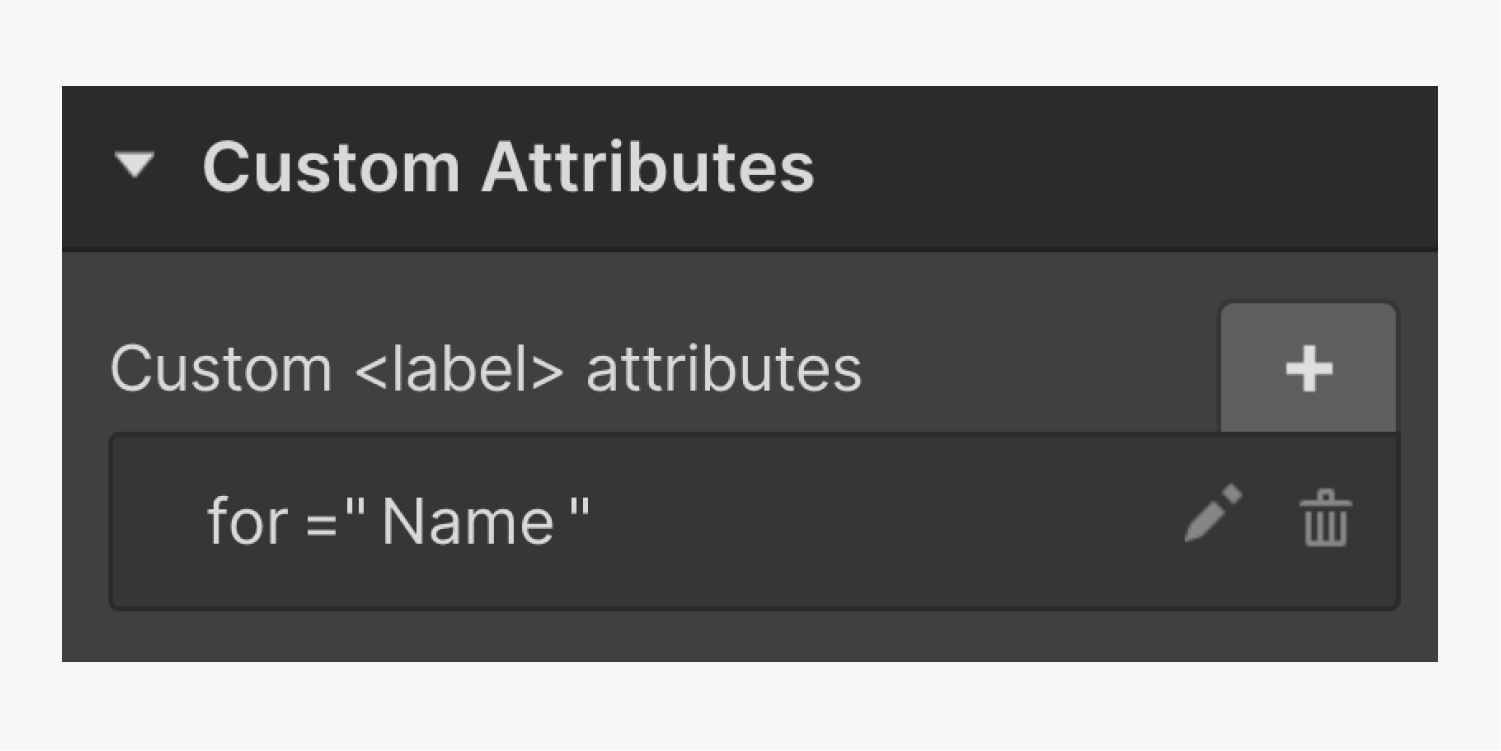
- 선택하세요 상표 및 액세스 요소 설정 > 맞춤 속성
- “를 클릭하세요....을 더한" 아이콘
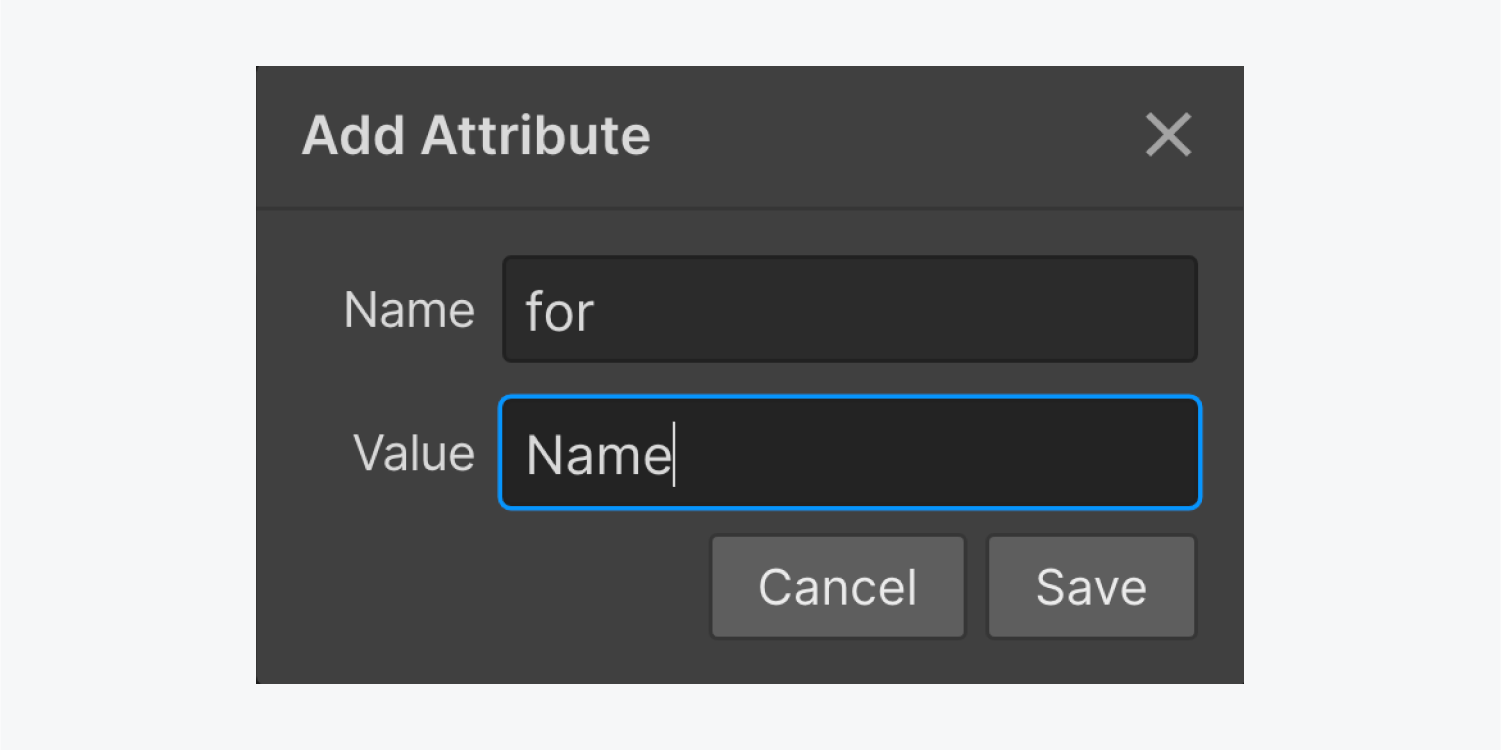
- 귀하의 상표 '라는 맞춤 속성을 사용하여~을 위한"와 같은 값을 포함하고 있습니다. ID 양식 필드에 할당됨
- 변경 사항 저장
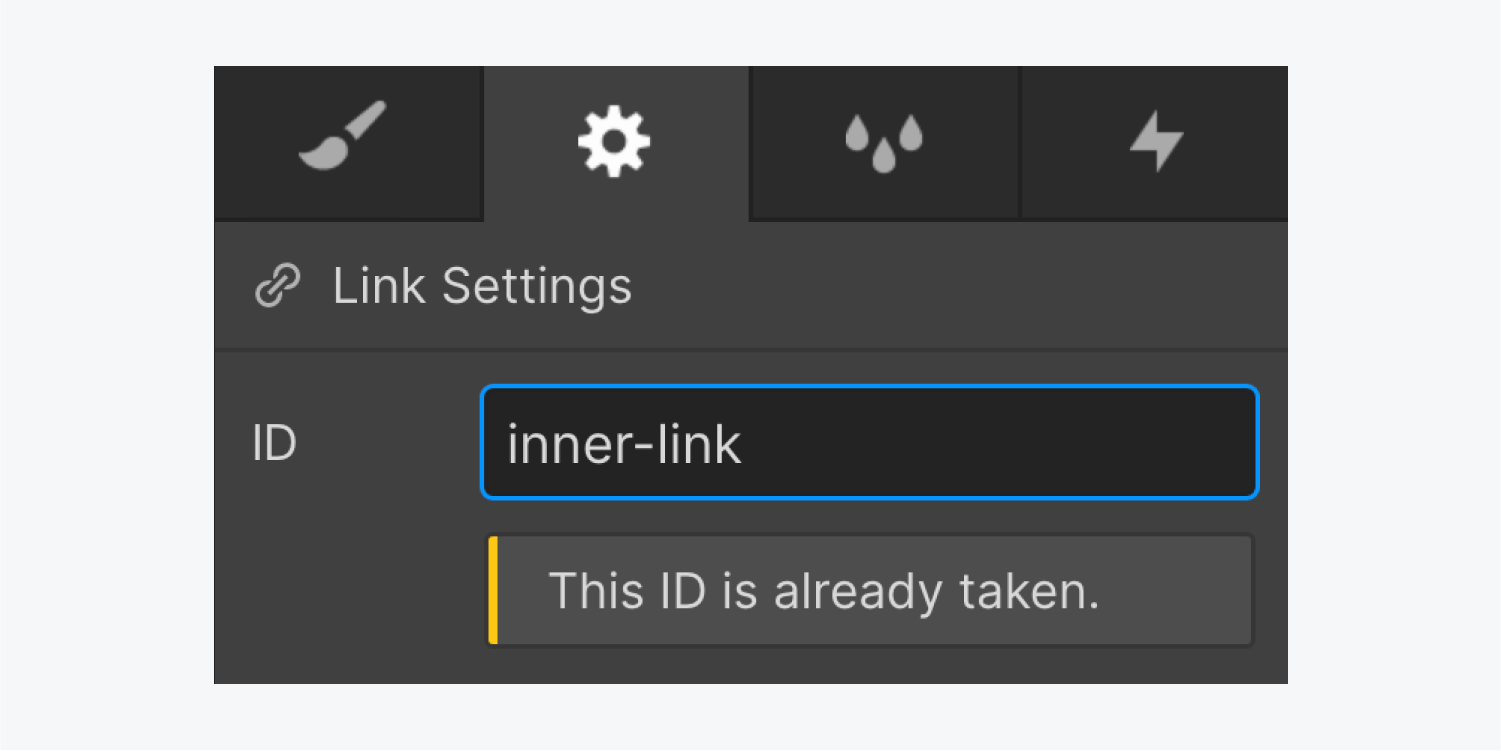
필수적인: 양식 필드 ID가 고유하고 여러 요소 간에 공유되지 않는지 확인하세요.




또한 관련 태그와 영역을 함께 정렬하여 형식 구성 요소를 재활용할 수 있는 옵션도 있습니다.
Webflow에서 태그와 영역을 통합하려면:
- 시작하다 섹션 포함 (수도꼭지 나 키보드에서)
- 드롭 블록 분할 형식 요소에
- 관련 라벨과 영역을 블록 분할 (레이블이 영역 요소 앞에 있는지 확인)
현재는 블록 분할 (명령 + 씨 Mac에서 또는 Ctrl 키 + 씨 Windows의 경우)를 삽입하고(명령 + V Mac에서 또는 Ctrl 키 + V Windows의 경우)을 양식에 추가하세요. 양식 영역을 새로 할당해야 합니다. 신원 그리고 라벨을 수정하세요 맞춤 속성 재사용합니다.
유형 영역 외부의 명확한 레이블은 웹 사이트 사용자가 필드의 목적을 기억하는 데 도움이 될 뿐만 아니라 시각 장애가 있는 웹 사이트 사용자를 위한 색상 비교 설정도 준수합니다(자리 표시자 텍스트가 대개 옅기 때문에). 또한 화면 판독기에게 공지할 적절한 레이블에 대한 액세스 권한을 부여합니다.
WCAG 언급: 성공 기준 2.4.6: 제목과 레이블
의미 있는 버튼과 링크 제목을 사용하세요.
화면 판독기는 사용자에게 페이지의 모든 연결에 대한 개요를 제공할 수 있습니다. 목록에서 컨텍스트 없이 링크를 읽을 때 독자에게 전달하는 것이 중요합니다.
- 연결이 무엇입니까?
- 그것이 어디로 이어지는가
피하다
- '자세히', '이 페이지' 또는 '여기를 선택하세요'와 같은 일반적인 용어로 연결을 삽입하세요.
- 원시 URL을 웹 링크로 활용
참여하다
- 개인에게 링크의 목적지와 그곳에 가고 싶어하는 이유를 알려주는 명확하고 정확한 언어로 연결을 삽입하세요.
- 링크가 연결된 텍스트 내에서 PDF 또는 비디오와 같은 고대역폭 미디어를 공개하는지 표시
웹페이지의 도움이 되지 않는 링크를 알리는 화면 판독기의 예를 보려면 Webflow 대학의 고급 웹 타이포그래피 교육 세션에서 링크 부문을 살펴보세요.
이상, 연결에 관한 WebAIM의 기사를 살펴보십시오..
WCAG 참조:성공 기준 2.4.4: 링크 목적(컨텍스트 내), 성공 기준 2.4.9: 링크 목적(링크만)
배려 있는 활동과 움직임을 활용하라
특정 웹페이지 애니메이션과 깜박이는 콘텐츠는 전정 및 감광성 합병증이 있는 개인의 건강에 해로운 영향을 미칠 수 있습니다. 여기에는 멀미와 발작을 유발하는 것도 포함됩니다. 디자인을 만들 때 처음부터 접근성을 고려하고 갑작스럽거나 과도한 움직임이나 깜박임으로 인해 해를 끼치지 않는 안전한 애니메이션을 형성하는 것이 가장 좋습니다.
피하다:
- 빠르거나 예상치 못한 움직임으로 구성
- 모션을 활용하여 중요하거나 가치 있는 데이터 전달
공연하다:
- 유해한 깜박이는 콘텐츠를 제거하세요
- 애니메이션이 사용성에 긍정적인 이점을 제공하는지 확인하세요(예: 애니메이션은 사용자에게 필수 콘텐츠로 안내). 또한 애니메이션을 제거하거나 줄이기로 선택한 사용자를 위한 대체물도 제공합니다(예: 움직이는 이미지 대신 정적 이미지 활용).
- 모션을 비활성화하기로 선택한 방문자에 대해 필수 데이터가 누락되지 않았는지 확인하세요.
- 다른 콘텐츠(예: 슬라이드 캐러셀)와 함께 자동으로 시작되고 5초 이상 계속되는 이동 또는 깜박이는 요소를 중지 및/또는 중지하는 제어 기능을 제공하고 표시합니다.
Webflow의 배경 비디오용 통합 재생/일시 정지 메커니즘
배경 비디오는 주의를 끌거나 사이트 방문자를 참여시키는 데 도움이 될 수 있지만 인지 장애, 멀미 또는 전정 장애가 있는 개인에게는 불안하거나 심지어 해로울 수도 있습니다. 이를 염두에 두고 배경 비디오에 Webflow에 통합된 재생/일시 중지 버튼 메커니즘을 사용하면 사이트 방문자가 배경 비디오 콘텐츠를 일시 중지하거나 재생하는 데 필요한 제어 기능을 보유하도록 보장할 수 있습니다.
전환할 수 있습니다. 재생/일시 정지 버튼 통합 당신의 배경 비디오 설정 이 속성을 활성화하고 재생/일시 정지 버튼의 모양을 조정합니다. 자세한 내용은 배경 비디오 재생/일시 중지 전환에 대한 가이드를 살펴보세요.
디자인을 검토하세요
WCAG 참조: 성공 기준 2.2.2: 일시 중지, 중지, 숨기기, 성공 기준 2.3.3: 상호 작용의 애니메이션
고유한 요소 ID 사용
디자이너와 개발자는 고유 식별자(ID)를 활용하여 접근성을 위해 사이트를 최적화하고 사용자 지정 코드로 사이트 기능을 확장합니다. ID는 연결, 스크립팅 또는 스타일 지정(CSS 사용)에 유용할 수 있습니다.

중복 요소 ID를 인식하고 해결하는 방법에 대한 지침은 감사 패널 소개 강의의 중복 요소 ID 세그먼트를 참조하세요.
WCAG 참조: 성공 기준 4.1.1: 구문 분석
반응형 텍스트 크기 사용
웹 브라우저는 사용자가 웹사이트의 기본 텍스트 크기를 수정하고, 콘텐츠를 확대하고, 사이트를 확장하여 보다 즐거운 시청 환경을 제공할 수 있는 고유한 방법을 제공합니다. 그럼에도 불구하고, 픽셀(px) 단위로 스타일이 지정된 텍스트는 브라우저의 텍스트 크기 설정을 무시하므로 사용자가 읽기 편한 텍스트를 확대하는 데 방해가 되고 만족스럽지 못한 사용자 인터페이스가 생성됩니다. "user-scalable=no" 또는 "maximum-scale=1.0" 속성과 함께 "viewport" 메타 태그를 포함하면 사용자가 콘텐츠를 검사하기 위해 확대하는 것을 제한할 수도 있습니다.
접근 가능한 읽기 환경을 보장하려면 텍스트 크기에 루트 em(rem) 단위를 활용하세요. Rems는 사용자가 선택한 기본 텍스트 크기에 비례하며 사용자의 브라우저 기본 설정을 고려합니다.
피하다:
- 픽셀(px) 단위로 텍스트 크기 스타일링
- '사용자 확장 가능' 또는 '최대 확장' 값을 '뷰포트' 메타 태그에 통합
구현하다:
- rem 단위로 텍스트 크기 장식
Webflow에 내장된 텍스트 줌 미리보기
Webflow의 텍스트 줌 미리보기를 사용하면 텍스트 줌을 활용하는 사용자에게 디자인이 어떻게 표시되는지 모방할 수 있습니다.
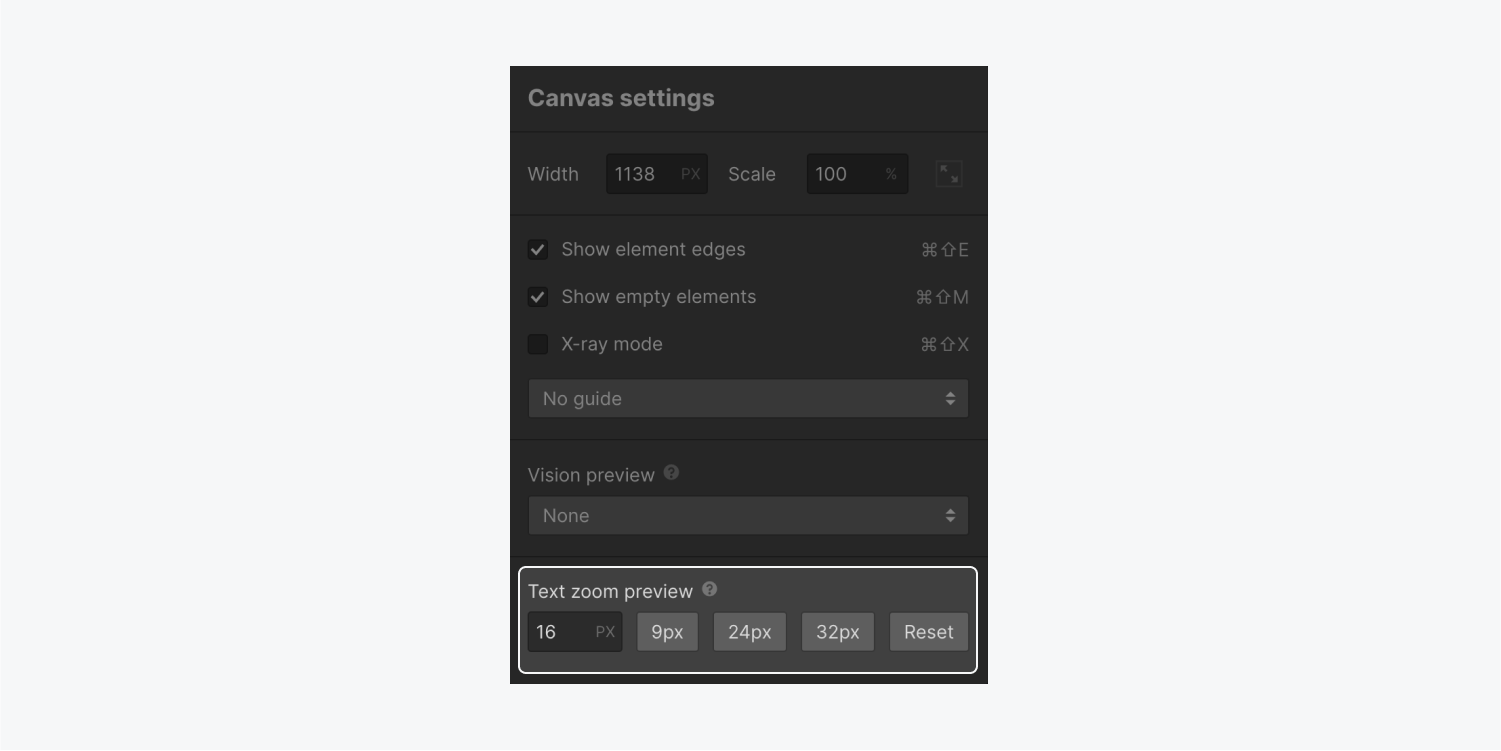
당신은 텍스트 확대 미리보기 선택하여 캔버스 설정 정점에 디자이너.

미리 결정된 텍스트 크기를 선택합니다(예: 9px, 24px, 또는 32px) 또는 둘 사이를 전환하세요. 다른 텍스트 크기를 상상하려면 입력과 상호작용하거나 입력에 집중하고 위로 그리고 아래에 화살표 키.

텍스트 확대/축소로 디자인 미리보기를 중지하려면 다음을 실행하세요. 캔버스 설정 다시 한 번 누르고 초기화.
메모: 텍스트 확대/축소 미리보기는 다음과 같은 경우에는 작동하지 않습니다. 글꼴 크기 재산이 고용되었습니다. HTML 사용자 정의 코드를 활용하는 태그. 임시 해결책으로 다음을 포함할 수 있습니다. 글꼴 크기 ~로 본문(모든 페이지) 대신 태그를 지정하세요. HTML 태그를 사용한 디자인에 대해 자세히 알아보세요.
WCAG 참조: 성공 기준 1.4.4: 텍스트 크기 조정
모든 핵심 이미지에 대체 텍스트를 통합하세요.
대체 텍스트(또는 대체 텍스트)는 소리내어 읽거나 이미지 대신 표시되는 이미지를 간결하게 묘사한 것으로, 이미지를 시각화하는 것이 불가능할 때 사이트 방문자가 해당 이미지를 이해하는 데 도움이 됩니다. 대체 텍스트를 사용하면 시각 장애가 있거나 시각 장애가 있는 사이트 방문자가 이미지 콘텐츠를 이해할 수 있습니다. 이미지 파일을 로드할 수 없거나 사용자가 이미지를 보지 않기로 선택한 경우에도 이미지 대신 표시됩니다.
이미지에 대체 텍스트를 첨부하려면:
- 액세스 자산 패널 (누르다 제이 키보드에서)
- 설정을 클릭하세요.장부대체 텍스트가 필요한 이미지 위로 마우스를 가져가면 나타나는 아이콘
- 에 묘사를 입력하세요. 설명 필드

이 대체 텍스트는 기본적으로 사이트에서 이 자산이 사용될 때마다 적용됩니다.
또한 순전히 장식용 이미지(예: 특별한 목적을 제공하지 않고 웹페이지의 어떤 측면에도 정보나 맥락을 제공하지 않는 이미지)를 장식용으로 표시하여 화면 판독기에서 무시되도록 할 수도 있습니다.
이미지에 장식용 라벨을 지정하려면 다음 단계를 따르세요.
- 열기 자산 패널 (누르다 제이 키보드에서)
- 설정을 클릭하세요.장부대체 텍스트가 필요한 이미지 위로 마우스를 가져가면 나타나는 아이콘
- 딸깍 하는 소리 장식적인

대체 텍스트에 대한 일반 지침:
- 업로드하는 모든 주요 이미지(로고 포함)에 대체 텍스트를 제공하세요.
- 중요한 시각적 요소를 강조하는 간단한 설명을 제공하세요.
- 이미 존재하는 중복 텍스트 방지
- '이미지' 또는 '그림'이라는 용어를 제외하세요.
- 화면 판독기에서 이를 알리지 않도록 순전히 장식용 이미지의 경우 대체 필드에 공백을 삽입하세요.
예를 들어 다음은 '의 대체 텍스트 사진작가입니다.장애인과 여기” 스톡 사진 제공
단단한 벽 앞에 전시된 유색인종 장애인 6명은 미소를 지으며 포즈를 취하고 있습니다. 다섯 명이 뒤쪽에 서 있고, 가운데 흑인 여성이 "disabled and here(장애인 및 여기)"라고 적힌 chalkboard 표지판을 표시하고 있습니다. 전경에는 휠체어를 탄 남아시아인이 있습니다.
다음 항목에 대체 텍스트를 입력했는지 확인하세요. 자산 관리자 컬렉션 목록과 같은 대화형 이미지에 텍스트가 항상 존재하도록 보장합니다. 또한 특정 시나리오에 대해 이미지의 컨텍스트가 다른 경우 프로젝트에 이미지를 삽입할 때 대체 텍스트를 첨부할 수 있습니다.
추가 지침과 통찰력을 얻으려면 효과적인 대체 텍스트 작성에 관한 WebAIM의 기사를 참조하십시오..
WCAG 참조: 성공 기준 1.1.1: 텍스트가 아닌 콘텐츠
접근성을 집단적 우선순위로 수용
Webflow는 튜토리얼, 소프트웨어 개선 및 향후 감사 도구를 통해 귀하의 접근성 노력을 지속적으로 지원할 것입니다. 곧 출시될 수많은 흥미로운 프로젝트가 있습니다. 우리가 탐구하고, 발전하고, 창조하는 동안 아래 리소스를 통해 교육을 계속할 수 있습니다. 이 기세를 유지하자!
추가 학습을 위한 추가 리소스:
- 그만큼 웹 접근성 소개 World Wide Web 컨소시엄의 강좌
- 웹 콘텐츠 접근성 지침(WCAG) 빠른 참조
- 마이크로소프트 포괄 디자인
- 헤이든 피커링(Heydon Pickering)의 탐험 포함된 구성 요소
- WebAIM 방문
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일