*경고 01:23 — 이 부분은 시각적으로 민감한 개인에게 영향을 미칠 수 있습니다. 시청자의 재량권을 권장합니다.
요소에 배경을 설정하여 모양과 가독성을 제어합니다. 내 디자인 요소 섹션 사용자 정의 설정를 사용하면 대부분의 구성 요소(비디오 및 사진과 같은 미디어 구성 요소 제외)에 배경 이미지, 그라데이션 또는 색상을 통합할 수 있습니다.

배울 내용은 다음과 같습니다.
- 배경막 그늘
- 배경화면 예술작품
- 혼합하다
- 그늘 오버레이
- 배경막 영화
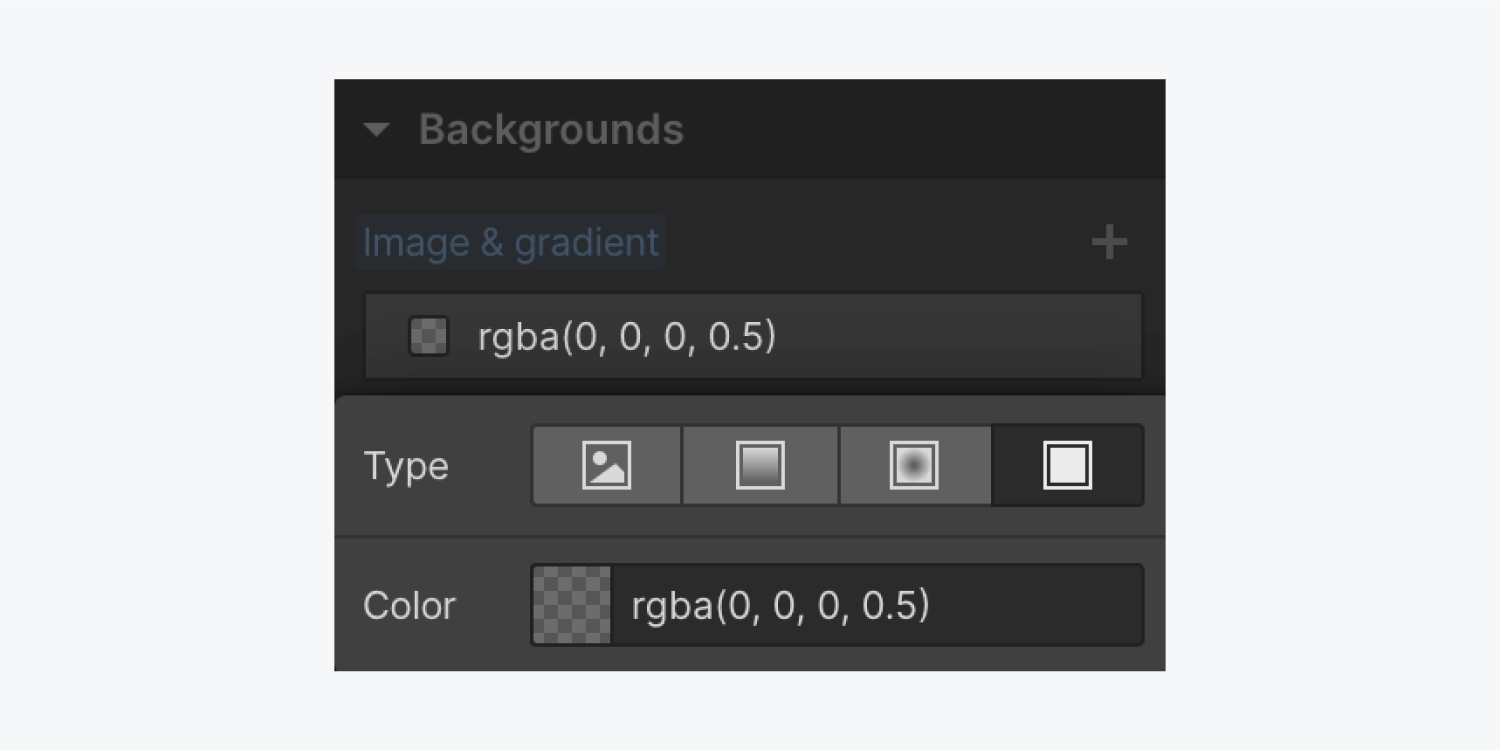
배경막 그늘
아트워크와 필름을 제외한 모든 구성요소에 배경막 음영을 적용할 수 있는 옵션이 있습니다(아트워크와 필름을 배경화면으로 활용할 수도 있음). 음영 값(예: 16진수, rgba 또는 색상 제목)을 제출하거나 음영 선택기를 사용하여 음영을 선택하여 모든 구성요소에 배경화면 음영을 구현할 수 있습니다. 배경막 음영은 텍스트 구성 요소 또는 텍스트 구성 요소 내의 특정 텍스트 세부 정보에 통합될 수도 있습니다.
때로는 사이트 전체에서 일관된 배경색을 선호할 수도 있습니다. 이곳은 본문 섹션(모든 페이지) 라벨이 유익한 것으로 판명되었습니다.

당신은 디자인할 수 있습니다 본문 섹션(모든 페이지) 2가지 방법으로 라벨링:
- Body 구성 요소를 선택하고 본문 섹션(모든 페이지) 선택기 필드 드롭다운의 라벨 디자인 설정
- 구성 요소를 선택하고 본문 섹션(모든 페이지) 상속 메뉴의 라벨 - 모든 구성 요소는 본문 섹션(모든 페이지) 상표
배경을 결정한 후 본문 섹션(모든 페이지), 소개하는 모든 구성요소는 기본적으로 이 배경화면 디자인으로 설정됩니다. 또한 배경색 음영뿐만 아니라 모든 디자인 특성을 수정할 수 있습니다. HTML 레이블에 대한 튜토리얼에서 레이블 구성요소 사용자 정의에 대해 자세히 알아보세요.
대부분의 구성 요소에는 기본적으로 반투명 배경이 있습니다. 슬라이더 단위와 같은 일부 구성요소에는 기본 슬라이더 구성요소에 배경화면 음영을 제출하여 재정의할 수 있는 기본 배경화면 음영이 함께 제공됩니다.
배경화면 예술작품
Webflow는 배경 아트워크를 수정하기 위한 다양한 선택 사항을 제공합니다.

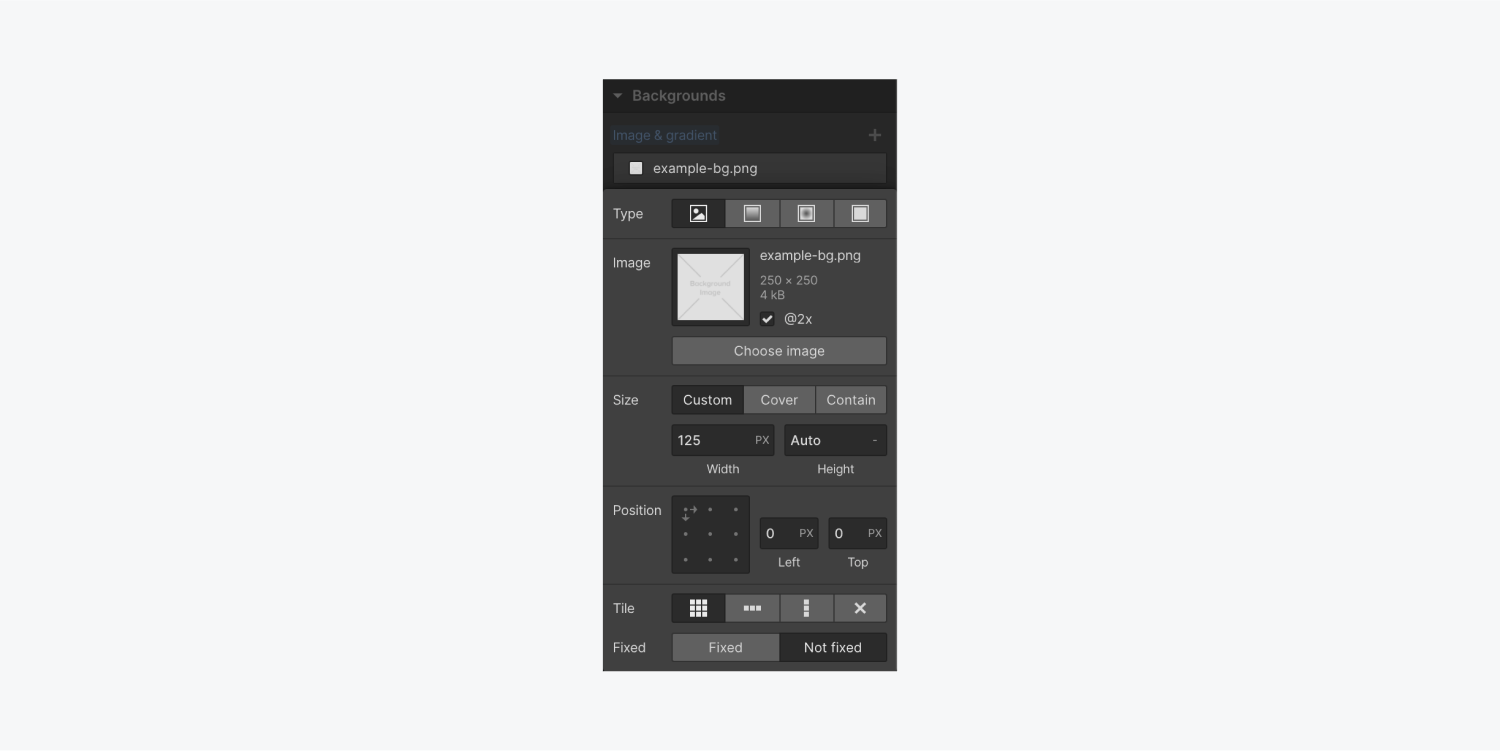
배경 아트워크를 도입하거나 변경하려면 다음 단계를 따르세요.
- 이동 디자인 요소 에서 디자인 설정
- 때리다 작품 선택 리소스 패널에서 아트웍을 선택합니다.
- @2x 상자를 선택합니다(HiDPI 장치에서 선명한 렌더링을 위해 아트워크 너비를 원래 크기의 절반으로 설정).
대신 배경막 필름을 활용하려면 구성요소를 배경막 필름 구성요소로 대체하세요. 패널 추가.
배경화면 아트워크 크기

배경화면 아트워크의 크기를 정의하려면 사용자 정의된 크기나 다음 사전 설정 중 하나를 활용하세요.
- 관습 배경화면 아트웍의 너비 및/또는 높이를 결정합니다. 백분율 값도 활용할 수 있습니다. 배경 아트웍의 크기가 단위보다 크게 조정되도록 조정하려면 100%보다 큰 백분율을 사용하십시오.
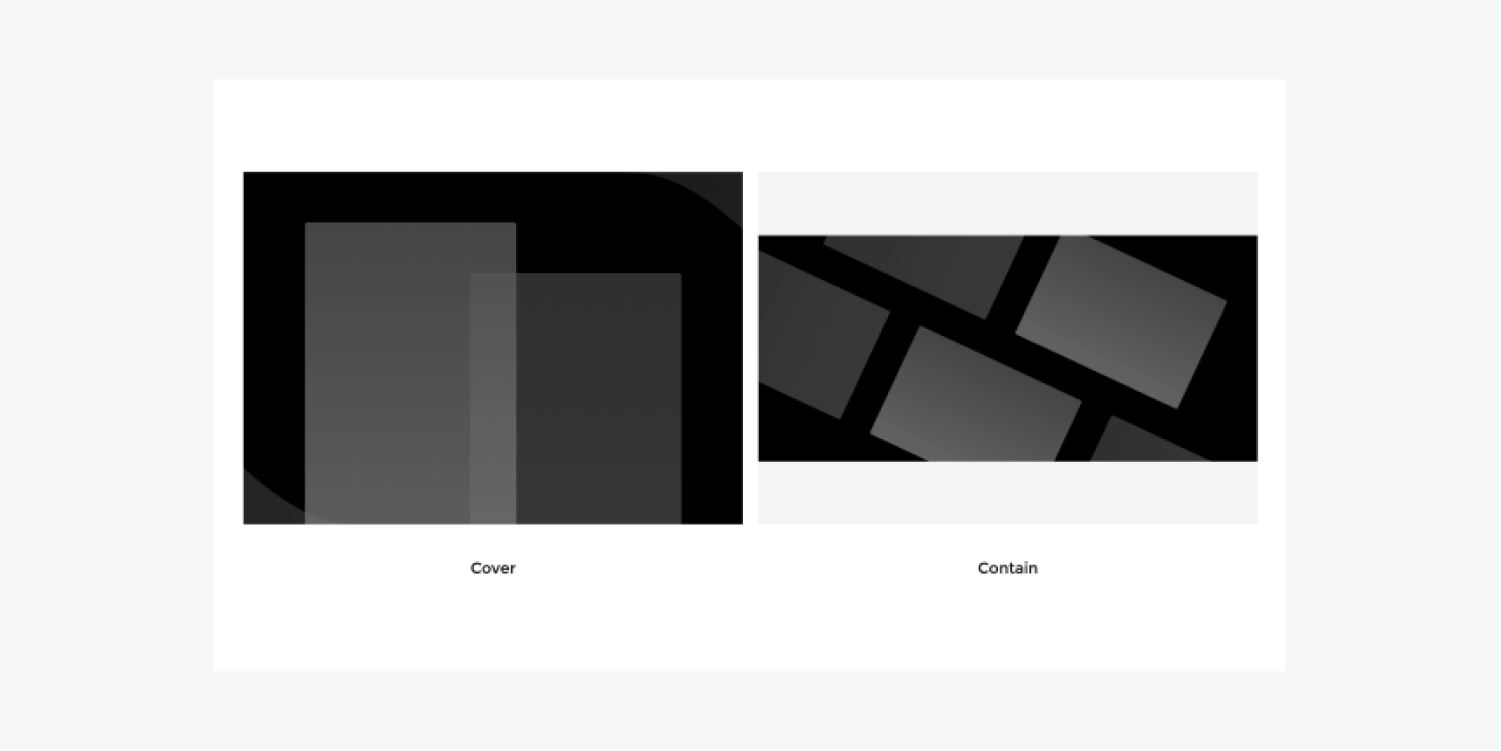
- 씌우다 지정된 너비와 높이를 재정의하여 구성 요소의 전체 배경을 채우고 덮도록 아트웍의 크기를 조정합니다. 아트워크는 구성 요소의 종횡비, 화면 크기 및 아트워크에 따라 잘릴 수 있습니다.
- 포함하다 구성요소 내에 포함되도록 배경화면 아트웍의 크기를 조정합니다. 이 값은 지정된 너비와 높이도 재정의합니다.

배경화면 아트워크 위치
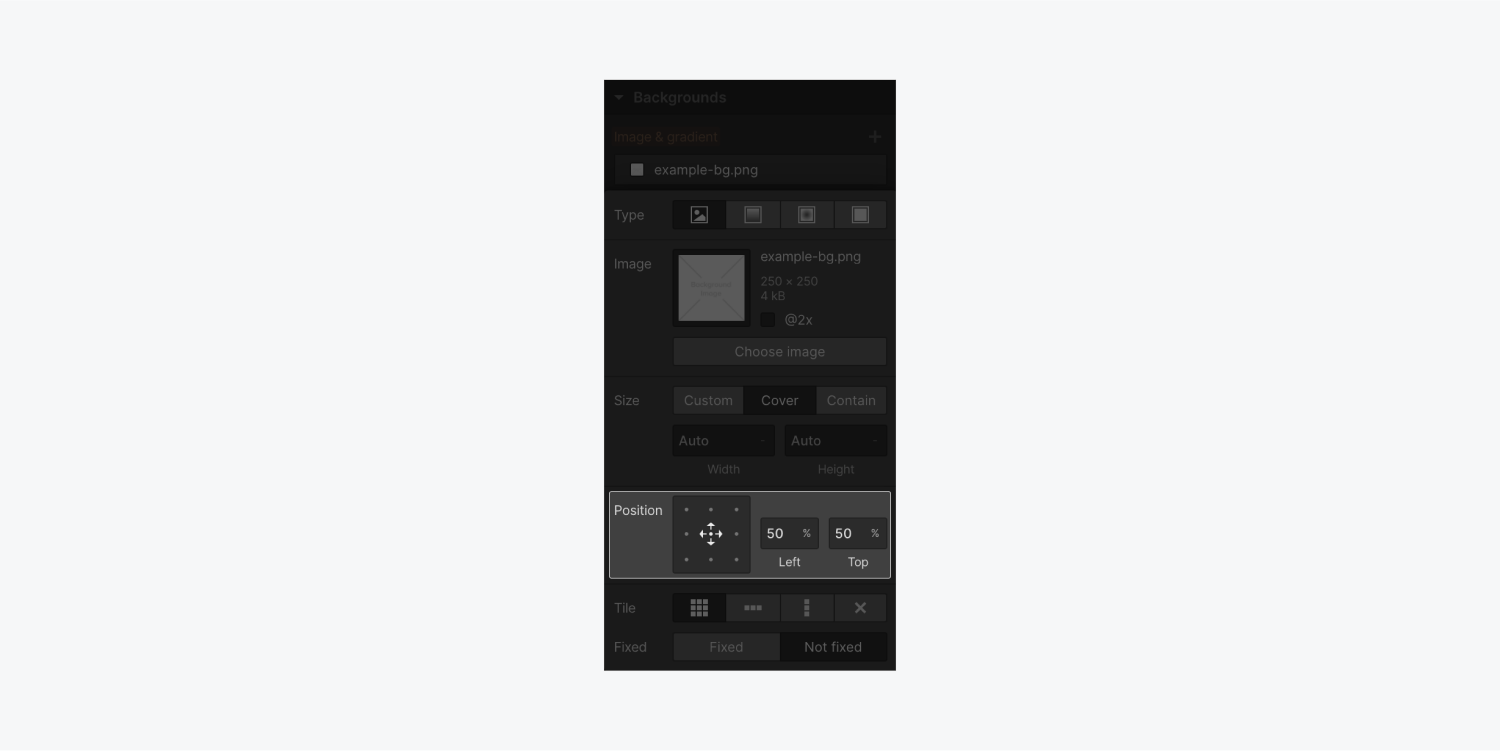
기본적으로 배경 아트워크는 구성 요소의 왼쪽 상단에 위치합니다. 다양한 화면 크기에 걸쳐 아트워크가 표시되는 방식을 수정하려면 배경의 위치를 조정하세요.
아트웍을 수직 및 수평으로 정렬할 수 있습니다.

배경 이미지의 위치를 수동으로 변경하려면 가로 위치(왼쪽)와 세로 위치(위)에 대한 값을 입력하면 됩니다. px, %(기본값), VW 및 VH 사이의 값 단위를 조정할 수 있는 옵션이 있습니다.
타일
기본적으로 배경 이미지는 수직 및 수평으로 모두 복제됩니다.

배경을 수평, 수직 또는 전혀 반복하지 않도록 선택할 수 있습니다.

고정 또는 스크롤
에서 배경 설정에서 스크롤 시 배경 이미지의 동작을 선택할 수 있습니다.
- 수정되지 않음: 이미지가 페이지와 함께 스크롤됩니다.
- 결정된: 스크롤하는 동안 이미지는 그대로 유지됩니다.
모든 배경 이미지는 기본적으로 수정되지 않음. 고르는 결정된 이미지 너비가 요소 경계가 아닌 뷰포트에 의해 제한되는지 확인합니다.
그라데이션
그라데이션은 독립적으로 적용하거나 기존 배경색이나 이미지 위에 겹쳐서 적용할 수 있습니다.

그라데이션에는 두 가지 유형이 있습니다.
- 선형 그래디언트
- 방사형 그래디언트
두 가지 그라데이션 종류 모두 색상이 서로 전환되는 그라데이션을 따라 중단점(또는 점)이 있습니다.

메모: Safari는 투명도가 있는 그라디언트를 "투명 검정색"으로 해석하고 보간합니다. 따라서 Safari 사용자에게는 투명한 색상이 검정색으로 나타날 수 있습니다.
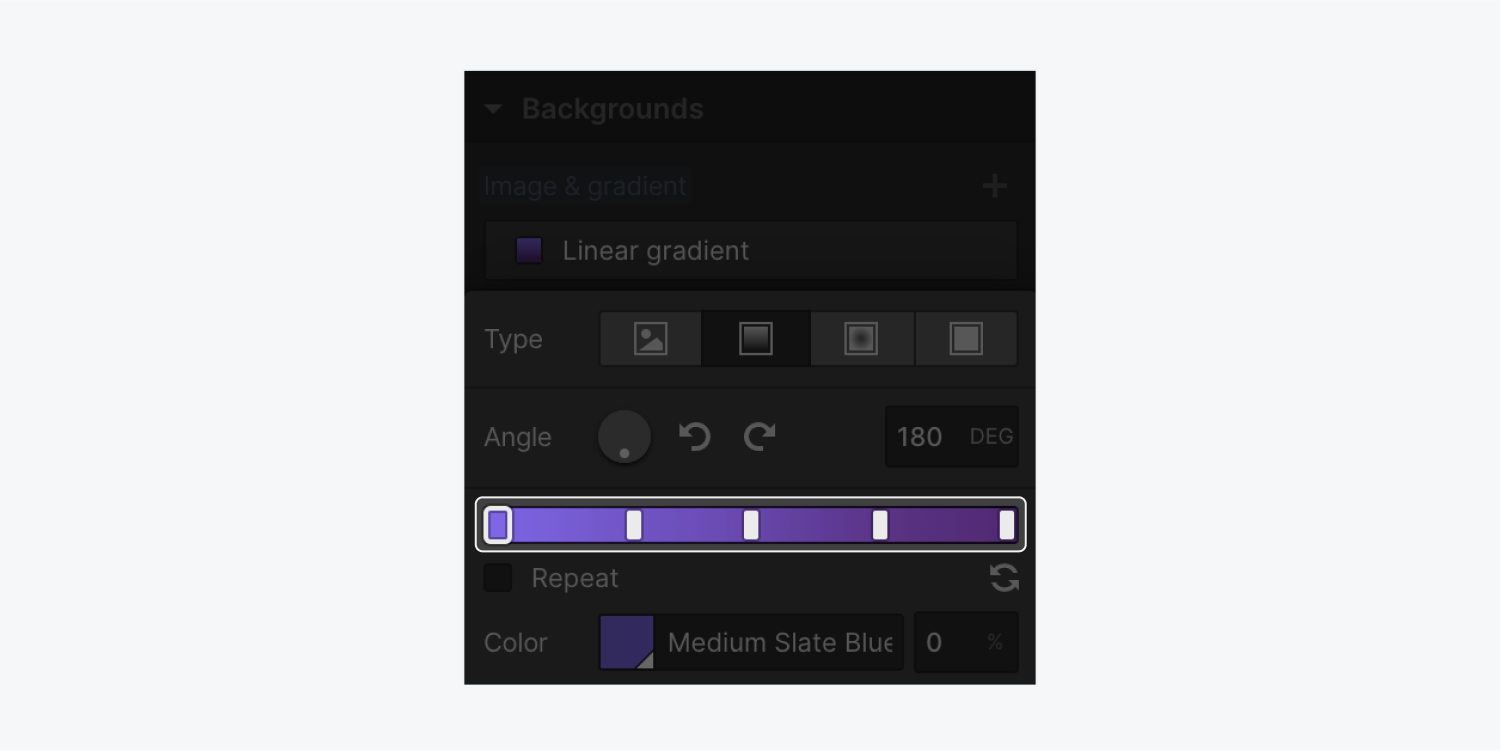
선형 그래디언트
선형 그래디언트는 각도에 따라 제어되는 한 방향으로 색상이 지정된 그래디언트를 생성합니다. 다음과 같이 그라데이션 각도를 수정할 수 있습니다.
- 방향 다이얼의 점을 클릭하여 드래그하거나 다이얼의 아무 곳이나 클릭하여 각도 위치를 설정합니다.
- 화살표를 클릭하면 각도가 45도씩 회전됩니다.
- 입력란에 원하는 각도 입력

그라데이션 정지점
그라데이션 중지점을 사용하면 그라데이션 막대에서 중지점을 선택하여 그라데이션의 색상과 불투명도를 조정할 수 있습니다. 기본 배경 이미지 레이어가 있는 경우 불투명도가 줄어들면 표시됩니다.
그라디언트에 더 많은 색상을 적용하려면 그라디언트 막대에 정지점을 추가하세요. 그라데이션 막대의 아무 곳이나 클릭하여 여러 중지점을 포함할 수 있습니다.

그라데이션 바를 따라 드래그하여 정지 위치를 조정할 수 있습니다.
경유지를 제거하려면:
- 정류장을 길게 탭하세요.
- 정지점 가장자리가 투명해질 때까지 그라데이션 막대 밖으로 정지점을 드래그합니다.
- 정류장을 삭제하려면 손을 떼세요.
반복하다
활성화 반복하다 기존 그래디언트의 위치와 각도를 반복합니다.

이는 첫 번째 정류장과 마지막 정류장의 위치에 따라 결정됩니다. 더욱 뚜렷한 반복 그라데이션을 만들려면 첫 번째 또는 마지막 정지점을 그라데이션 막대 가장자리에서 멀리 이동하세요.
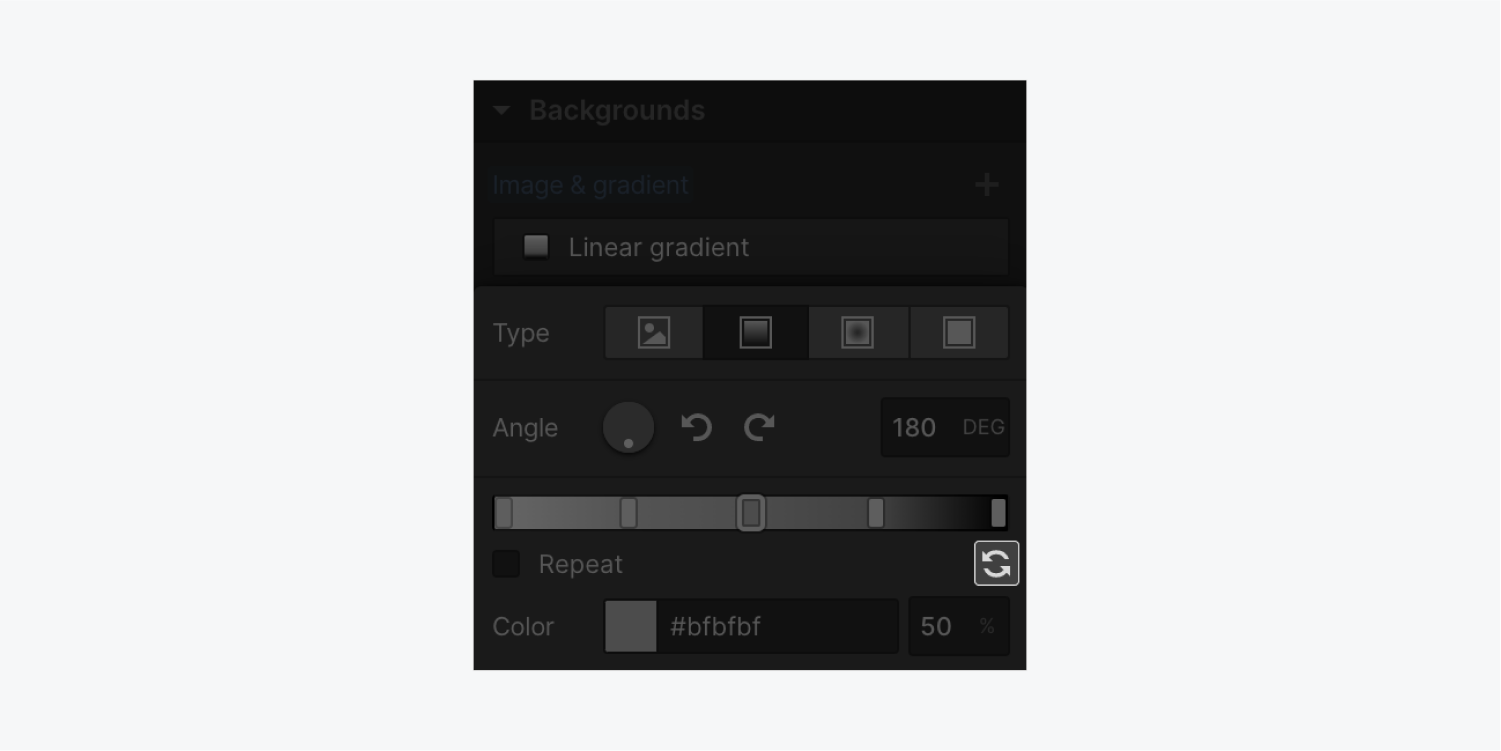
뒤집다
역방향 아이콘은 정지 위치를 뒤집습니다.

동심 그라데이션
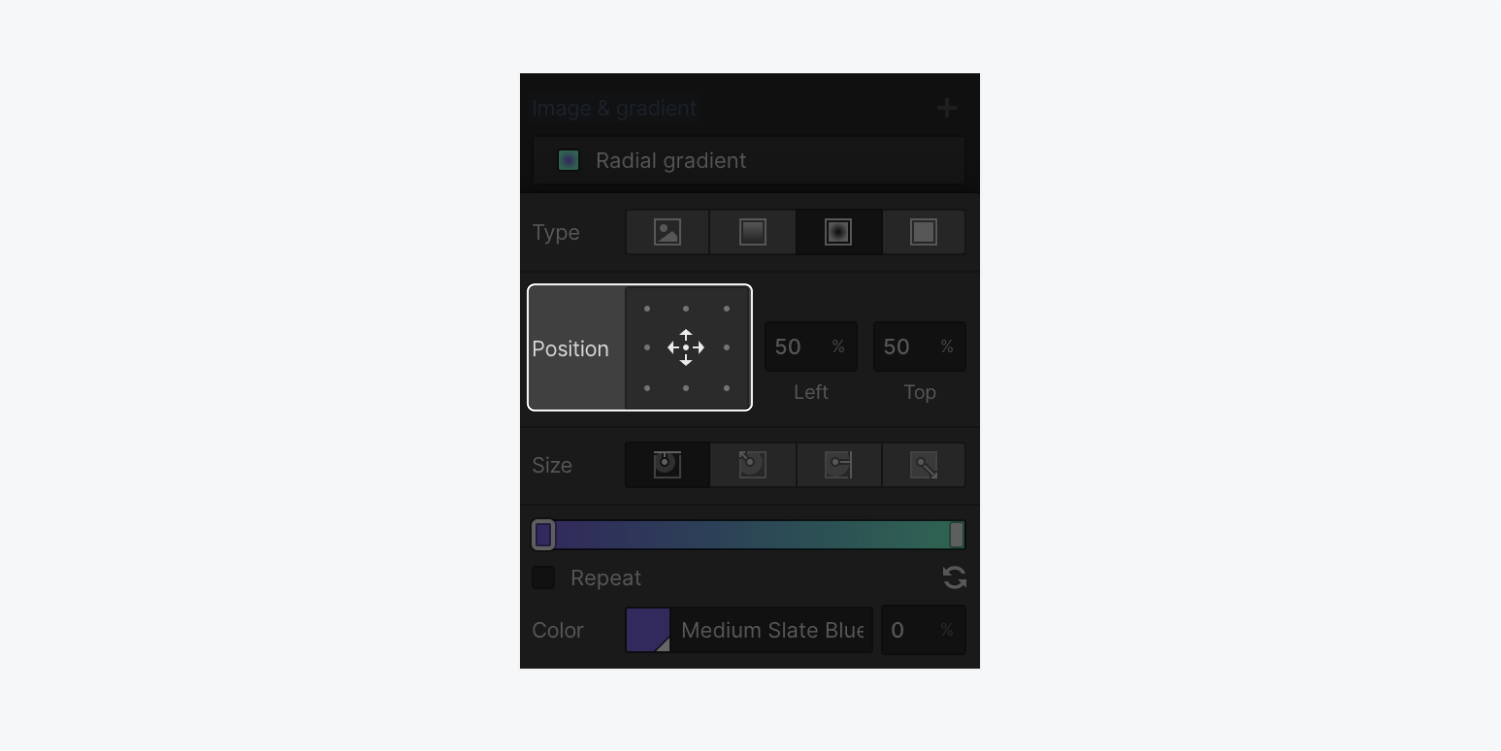
동심 그라데이션은 원형 패턴의 그라데이션을 형성합니다.

왼쪽의 색상 중단점은 동심 그라데이션의 핵심에 표시되는 색상을 나타냅니다.
조정
정렬 컨트롤러의 점 중 하나를 선택하여 그라디언트의 중심점을 설정할 수 있습니다. 예를 들어 중앙 점을 눌러 이미지 내용을 정렬할 수 있습니다.

수평 위치(왼쪽) 및 수직 위치(상단)에 대한 값을 입력하여 정렬을 수동으로 수정할 수도 있습니다. px, %(기본값), vw, vh 사이의 값 단위를 변경할 수도 있습니다.
치수
요소 테두리와 관련된 그라데이션 동작은 미리 설정된 크기에 따라 결정됩니다. 사전 설정에는 다음이 포함됩니다.
- 가까운 쪽: 그래디언트는 코어 포인트에서 가장 가까운 쪽을 향해 시작됩니다.
- 가까운 코너: Gradient는 중심점에서 가장 가까운 모서리까지 시작됩니다.
- 가장 먼 쪽: 그래디언트는 중심점에서 시작하여 가장 먼 면에 도달할 때까지 확장됩니다.
- 가장 먼 코너: 기본 설정입니다. 그라데이션은 핵심 지점에서 시작하여 가장 먼 모서리에 도달할 때까지 확장됩니다.
색상 색조
배경에 색상 색조를 추가할 수 있습니다. 색상 선택기를 사용하여 색상을 지정한 다음 불투명도 수준을 정의합니다.

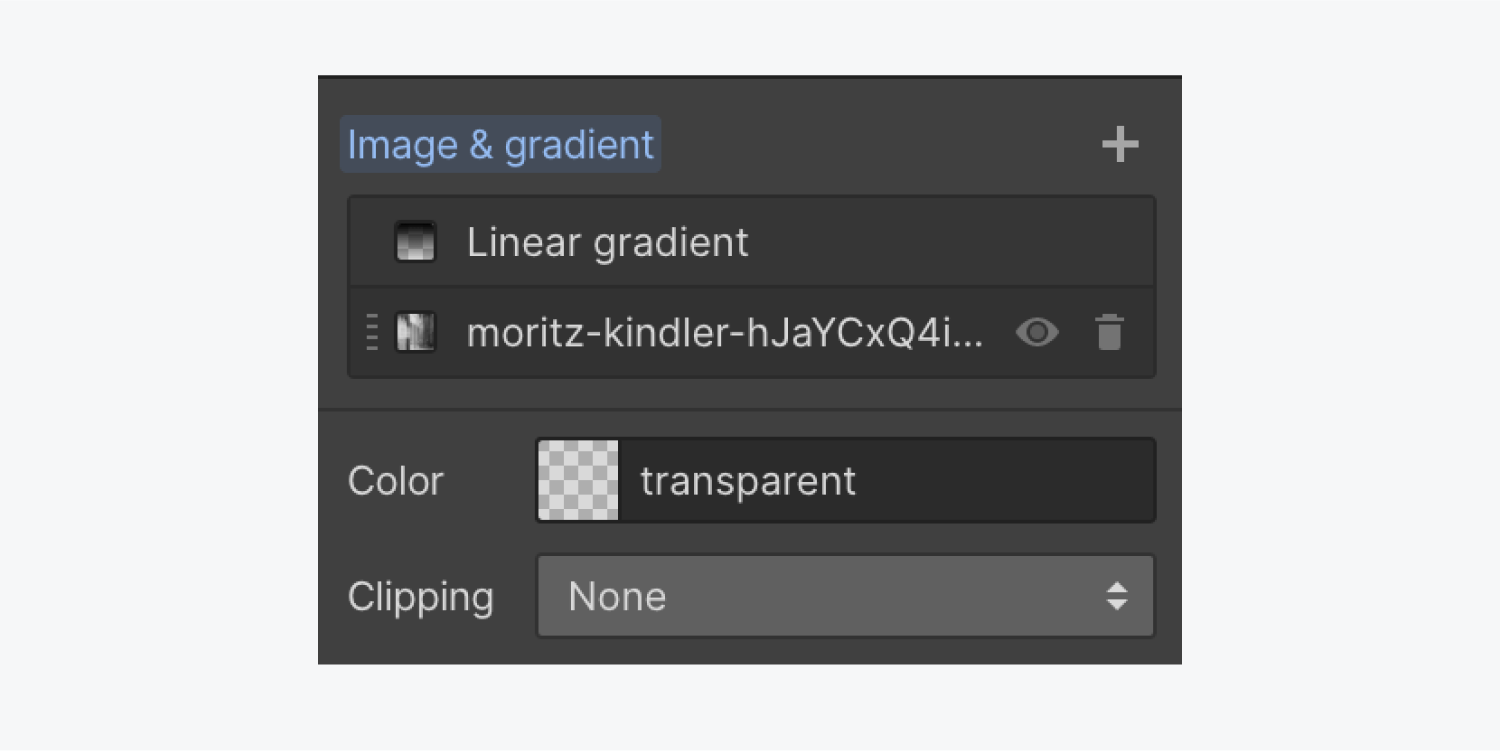
그림 및 그라디언트 레이어링
여러 배경 이미지, 그라디언트 및 색상 색조를 통합하고 쌓아서 계층화된 효과를 만듭니다. 배경 레이어를 재정렬하려면 레이어 위에 마우스를 놓고 왼쪽에 있는 수직 점선을 탭하세요.
레이어의 가시성을 전환하려면 눈 기호를 탭하세요. 레이어를 제거하려면 휴지통 '을 클릭하세요.삭제” 아이콘입니다.

배경화면 동영상
배경화면 동영상은 특정 콘텐츠 세그먼트의 배경화면 역할을 하는 무소음의 반복 동영상입니다. 이는 웹 사이트 방문자의 관심을 끌고 관심을 끌거나 웹 사이트에 영화 같은 느낌을 추가하는 데 도움이 될 수 있습니다.
그럼에도 불구하고 자동 재생 및 반복되는 배경 동영상은 인지 장애, 전정 질환 또는 운동 불내증이 있는 개인에게 방해가 될 수 있으며 장애가 될 수 있다는 점을 인정하는 것이 중요합니다. 사이트에서 배경화면 비디오를 선택하는 경우 사이트 방문자가 배경화면 비디오 재생을 자동으로 일시중지할 수 있는 제어 기능을 제공하는 것이 중요합니다.
필수 정보: Webflow에는 접근성을 향상하고 사이트 방문자가 배경 비디오 콘텐츠를 일시 중지하거나 재생하는 데 필요한 제어권을 제공할 수 있도록 기본적으로 배경 비디오에 대한 고유한 재생/일시 중지 버튼이 통합되어 있습니다. 또한 다음과 같은 사이트 방문자에게는 배경화면 동영상이 자동으로 재생되지 않습니다. 움직임 감소를 원함 시스템 설정에서 설정하세요.

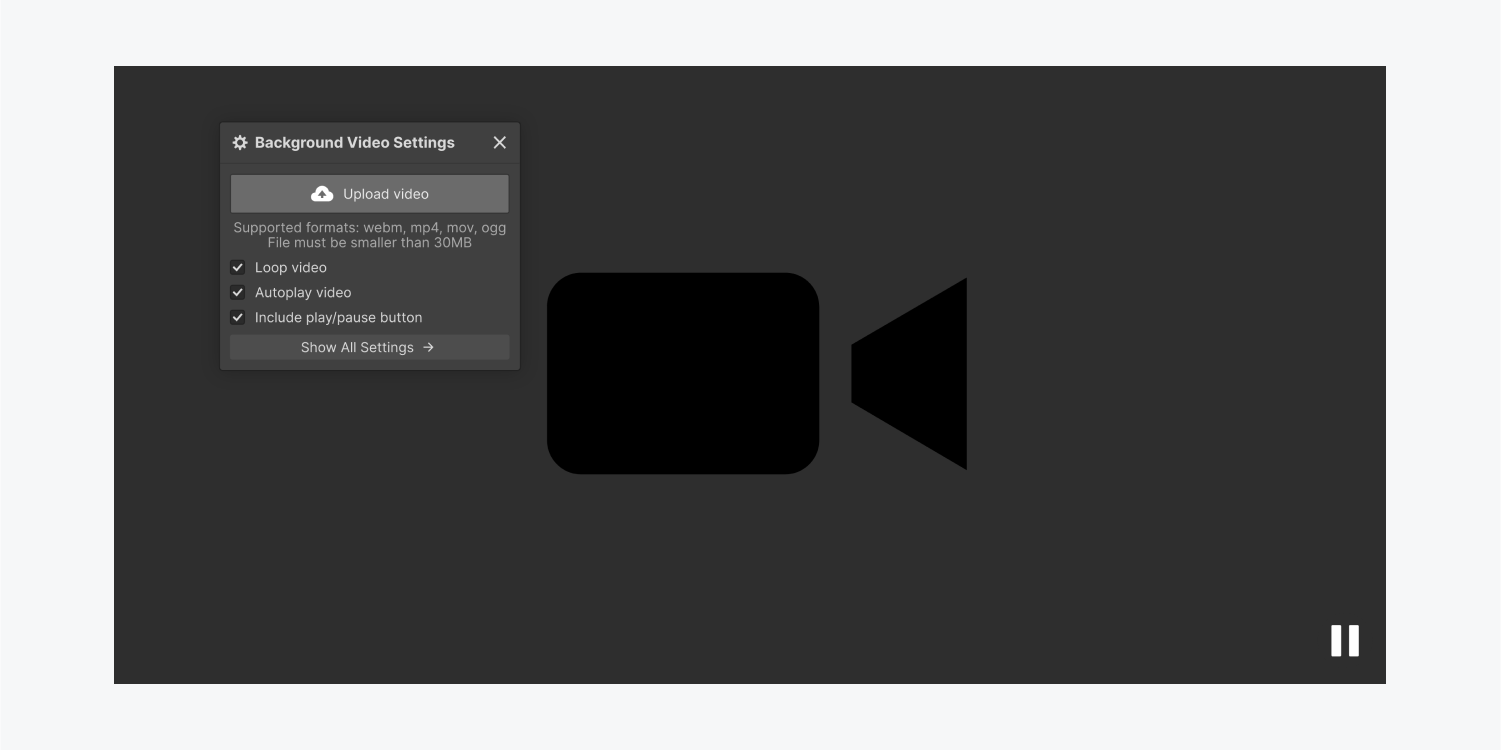
통합 배경화면 동영상 빠른 찾기(CMD/CTRL+E)를 사용하거나 추가하다패널 > 구성요소 부분. 배경화면 비디오를 캔버스에 배치한 후 즉시 비디오를 업로드하라는 메시지가 표시됩니다.

그런 다음 장치에서 비디오를 추가하십시오.
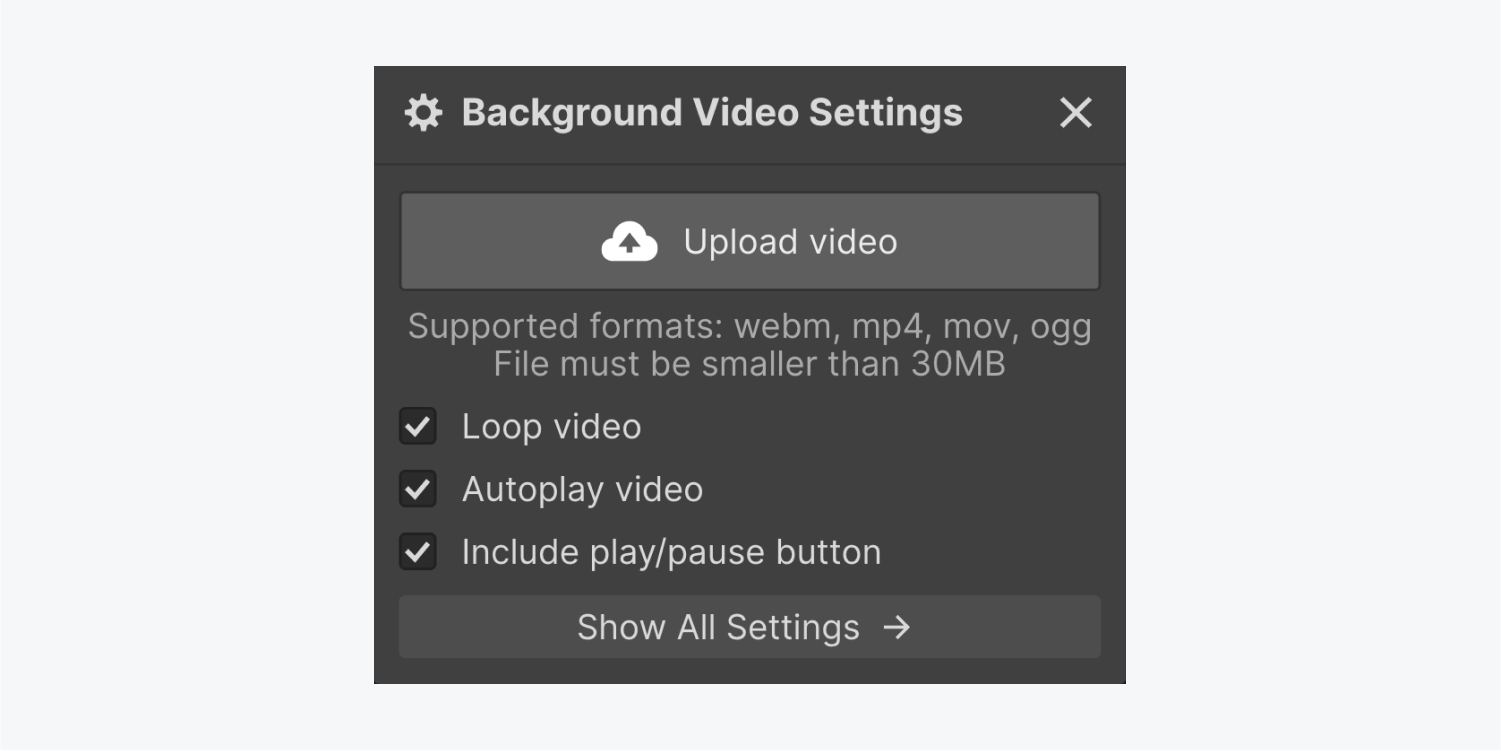
비디오 구성
배경 비디오 모듈에는 기본적으로 세 가지 활성 설정이 있습니다. 반복 영상, 비디오 자동재생, 그리고 재생/일시 정지 버튼 포함. checkboxes를 전환하여 이러한 각 설정을 비활성화할 수 있는 옵션이 있습니다.

반복 영상
활성화되면, 반복 영상 기능을 사용하면 배경 비디오가 계속 반복됩니다.
필수적인: WCAG 성공 기준 2.2.2: 일시 중지, 중지, 숨기기 자동으로 움직이거나 깜박이거나 스크롤하는 콘텐츠가 5초 이상 지속되는 경우 사용자에게 모션을 일시 중지, 중지 또는 숨길 수 있는 제어 기능을 제공해야 함을 명시합니다. 활성화한 경우 반복 영상 기능도 보장합니다. 재생/일시 정지 버튼 포함 활성화되어 방문자에게 접근 가능한 경험을 제공합니다.
비디오 자동재생
활성화되면 비디오 자동재생 기능은 페이지가 로드되면 배경 비디오를 시작합니다.
필수적인: WCAG 성공 기준 2.2.2: 일시 중지, 중지, 숨기기 자동으로 움직이거나 깜박이거나 스크롤하는 콘텐츠가 5초 이상 지속되는 경우 컨트롤이 필요함을 강조합니다. 따라서 비디오 자동재생 설정, 확인하세요 재생/일시 정지 버튼 포함 접근 가능한 경험을 제공할 수도 있습니다.
재생/일시 정지 버튼 포함
활성화 재생/일시 정지 버튼 포함 기능은 방문자가 비디오를 시작하거나 중지하는 데 사용할 수 있도록 배경 비디오에 내장된 재생/일시 정지 버튼을 추가합니다. 방문자가 움직임이 적은 것을 선호합니다 옵션에 관계없이 OS에서 활성화된 옵션 재생/일시 정지 버튼 포함 상태.
중요한: 비활성화하는 경우 재생/일시 정지 버튼 포함, 방문자 움직임이 적은 것을 선호합니다 해당 OS에서는 배경 비디오를 재생할 수 없습니다.
유용한 팁: 명확한 일시중지 옵션이 없는 자동재생 동영상은 사이트 이탈률이 높습니다. 시각적인 비디오 컨트롤을 제공하면 사이트 이탈률을 줄일 수 있습니다.
재생/일시 정지 버튼의 디자인을 원하는 대로 맞춤 설정할 수도 있습니다. 자세한 내용은 배경 비디오의 재생/일시 중지 컨트롤 관리에 대한 튜토리얼을 참조하세요.
지원되는 비디오 파일 형식
그만큼 배경 비디오 장치는 webm, mp4, mov, ogg 형식의 30MB 미만 비디오 파일을 허용합니다.
알림: 배경 동영상 파일명에 특수 문자(대시 제외)나 공백을 사용하지 말고, 동영상을 웹용으로 최적화하여 성능을 향상하세요.
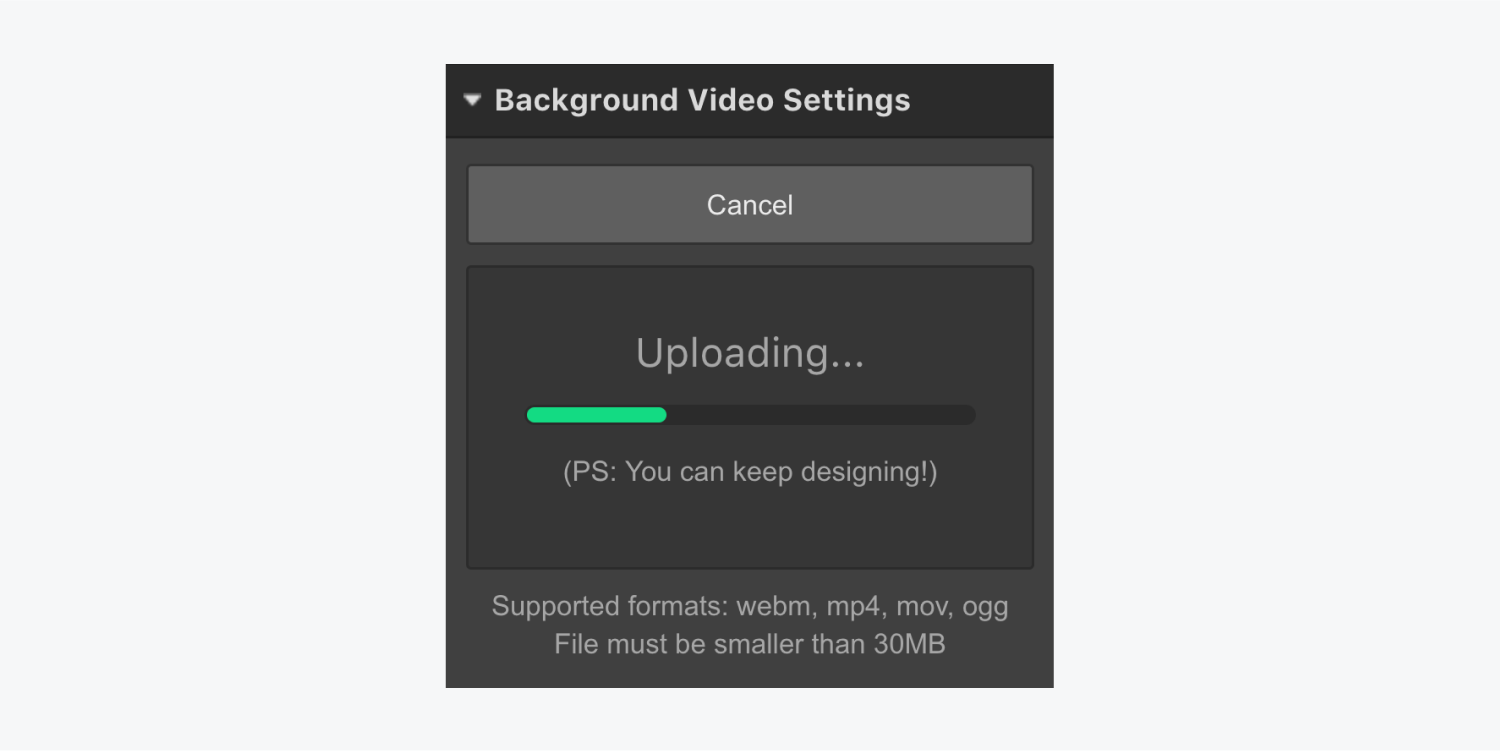
비디오 트랜스코딩

업로드 시 비디오 파일은 광범위한 브라우저 호환성을 위해 다른 형식(mp4 및 webm)으로 트랜스코딩됩니다. 이 시간을 활용하여 Designer 작업 공간에서 계속 디자인하세요.
배경 비디오 미리보기
다음 방법 중 하나를 사용하여 비디오를 미리 볼 수 있습니다.
- 배경 비디오 설정에서 비디오 썸네일 위로 마우스를 가져가세요.
- 새 탭 미리보기를 보려면 비디오 파일 이름 옆에 있는 새 탭에서 열기 아이콘을 클릭하세요.
- 배경 비디오 레이아웃을 시각화하려면 상단 표시줄에서 미리보기 아이콘을 클릭하세요.
배경 영상 교체하기
교환하려면 배경 비디오, 액세스 배경 비디오 비디오를 두 번 클릭하거나 설정패널.
당신은 또한 확인할 수 있습니다배경 비디오 조정 요소를 선택하고 누르는 것으로 만들 수 있습니다 입력하다. 간단히 클릭하세요 비디오 교체 설정 창에서 새 비디오를 업로드하고 변환하세요.
세그먼트의 배경 비디오 활용
활용 배경 비디오 세그먼트로. 안에 내용을 삽입하세요. 배경 비디오 요소. 세그먼트 내의 콘텐츠 배치 및 스타일링은 다른 요소와 유사합니다. 모든 스타일링 옵션은 스타일 패널.
팁: 사용자가 데이터 절약 모드나 저전력 모드를 활성화한 경우 터치 기기에서 배경 동영상이 자동으로 시작되지 않을 수 있습니다.
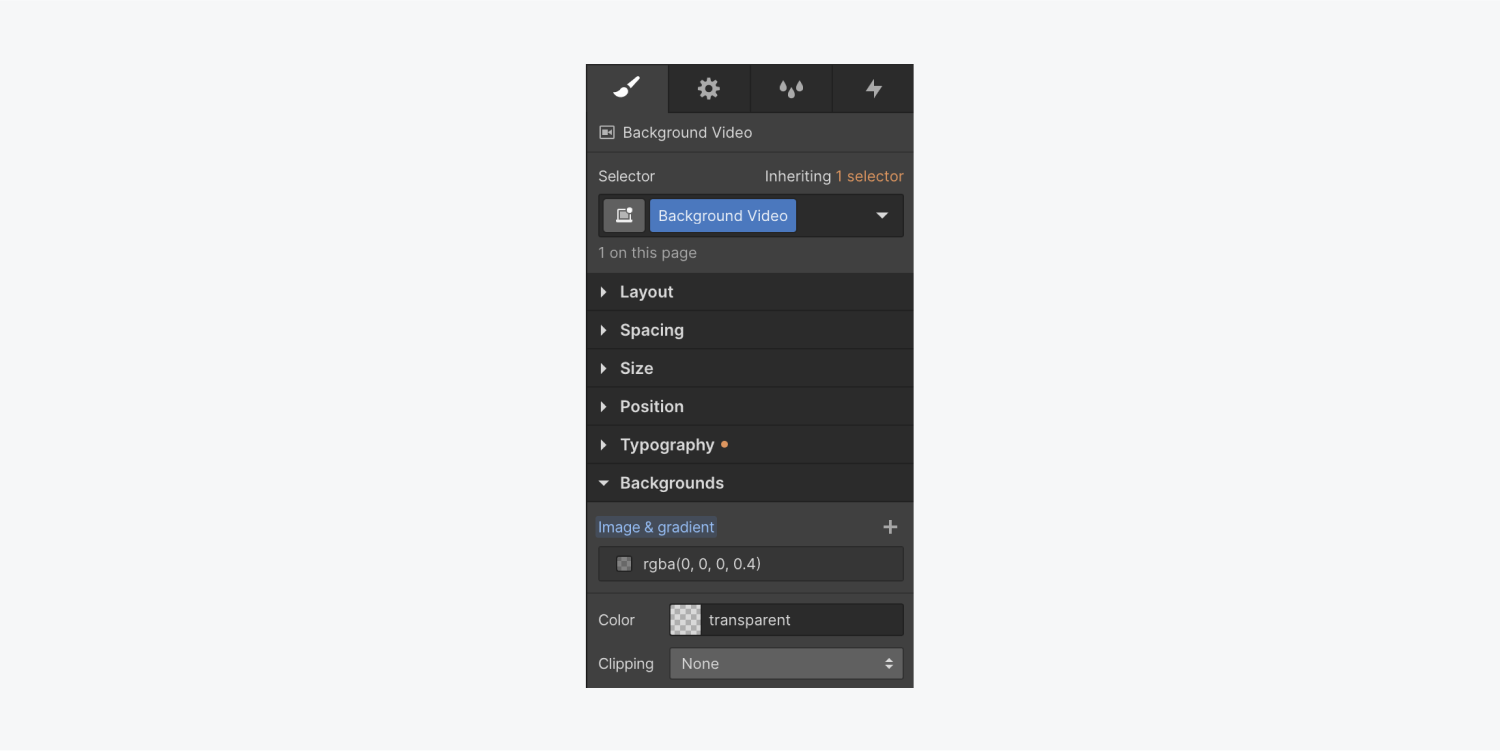
배경 비디오 오버레이

그라데이션이나 단색 오버레이를 추가하여 프레젠테이션을 향상할 수 있습니다. 배경 비디오. 사용하여 색상 선택기에서 원하는 색상을 선택하고 더 나은 가시성을 위해 불투명도를 조정하세요. 오버레이는 배경 비디오 하지만 세그먼트 내용 아래에 있습니다.

이것이 Webflow에서 배경이 작동하는 방식입니다!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
