Webflow의 After Effects와 Lottie에 대해 논의하는 시리즈의 일환으로 우리는 After Effects를 사용하여 애니메이션을 적용한 작은 판지 상자를 개발했습니다. 이 가이드에서는 보기로 스크롤할 때 상자를 열고 보기에서 스크롤할 때 닫는 방식으로 웹에서 상자가 애니메이션되도록 구성하겠습니다.
우리는 이를 세 가지 간단한 단계로 달성할 것입니다:
- 애니메이션 포함
- 트리거 설정
- 애니메이션 구성
애니메이션 포함
After Effects에서 Lottie 애니메이션을 내보내고 이를 Webflow 프로젝트로 가져와야 합니다. Bodymovin을 사용하여 상자를 내보냈습니다. 이 작업을 수행하는 방법에 대한 전체 연습을 보려면 포괄적인 튜토리얼의 3단계와 4단계를 따르십시오.
이 특정 프로젝트의 경우 두 개의 섹션을 만들어야 합니다. 섹션 튜토리얼을 참조하거나 프로젝트를 복제하다.
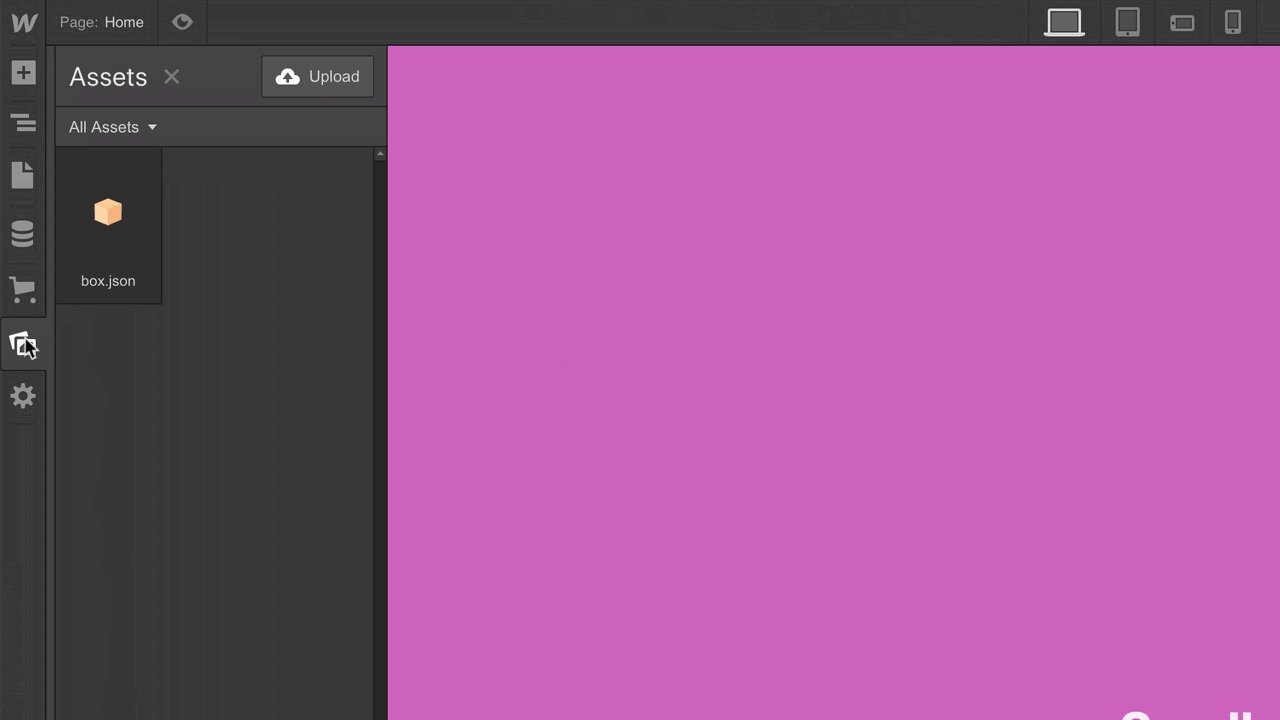
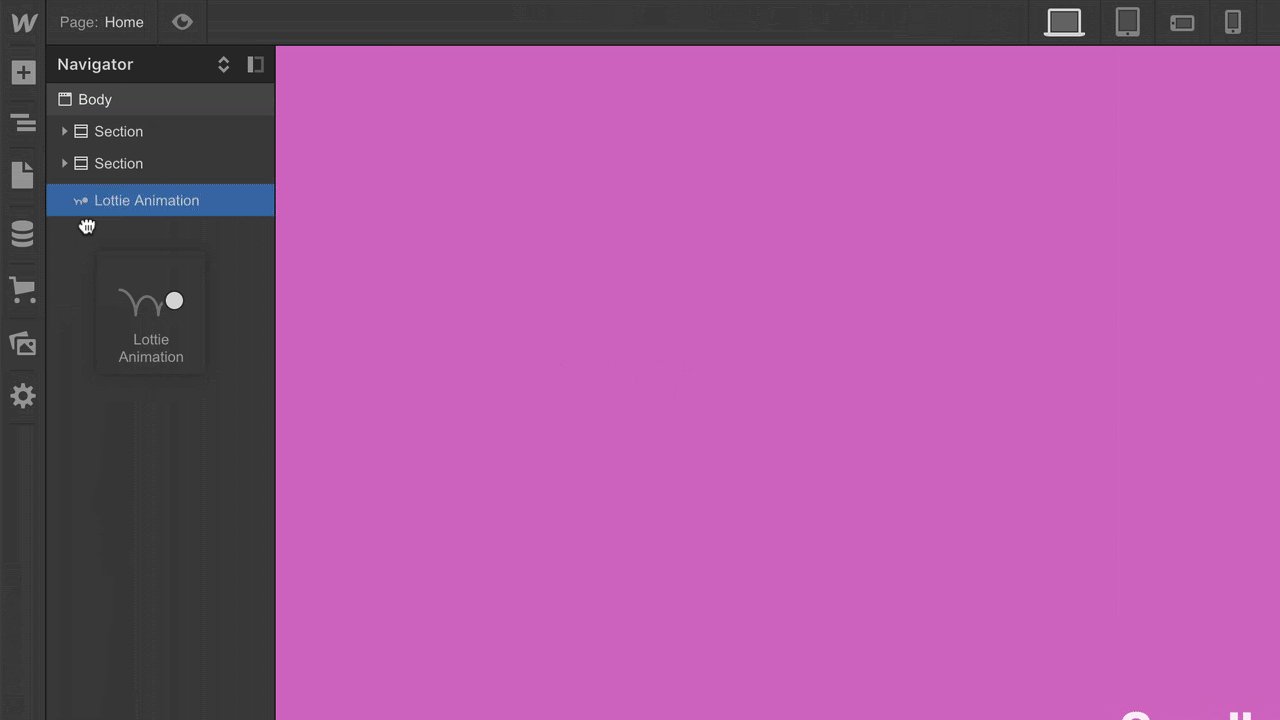
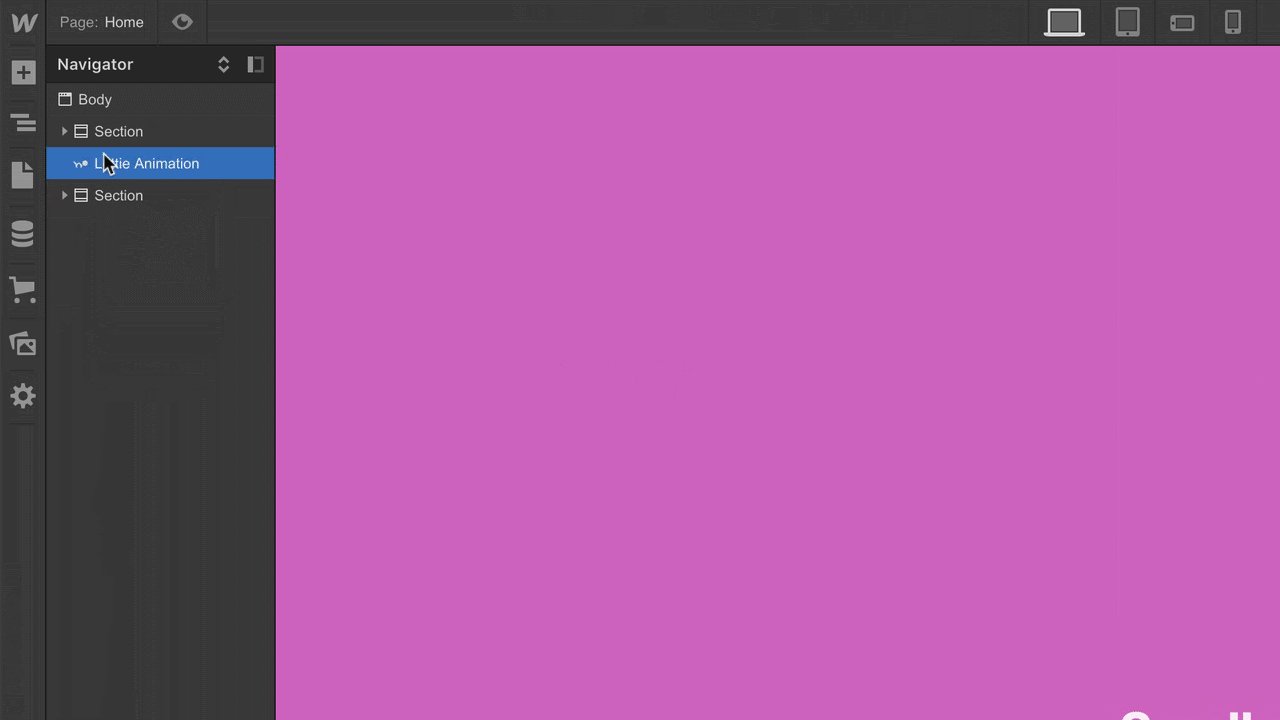
애니메이션을 찾아 삽입하려면 왼쪽 도구 모음에 있는 자산 패널의 이미지 아이콘을 활용하고 두 섹션 사이의 캔버스로 상자를 드래그합니다.

각 섹션의 높이가 뷰포트와 일치하므로 판지 상자의 크기를 아주 작게(약 100픽셀) 조정해 보겠습니다.

첫 번째 단계 완료! 트리거 설정으로 넘어 갑시다.
트리거 설정
트리거를 추가하기 전에 다른 요소가 아닌 애니메이션이 선택되었는지 확인해야 합니다.

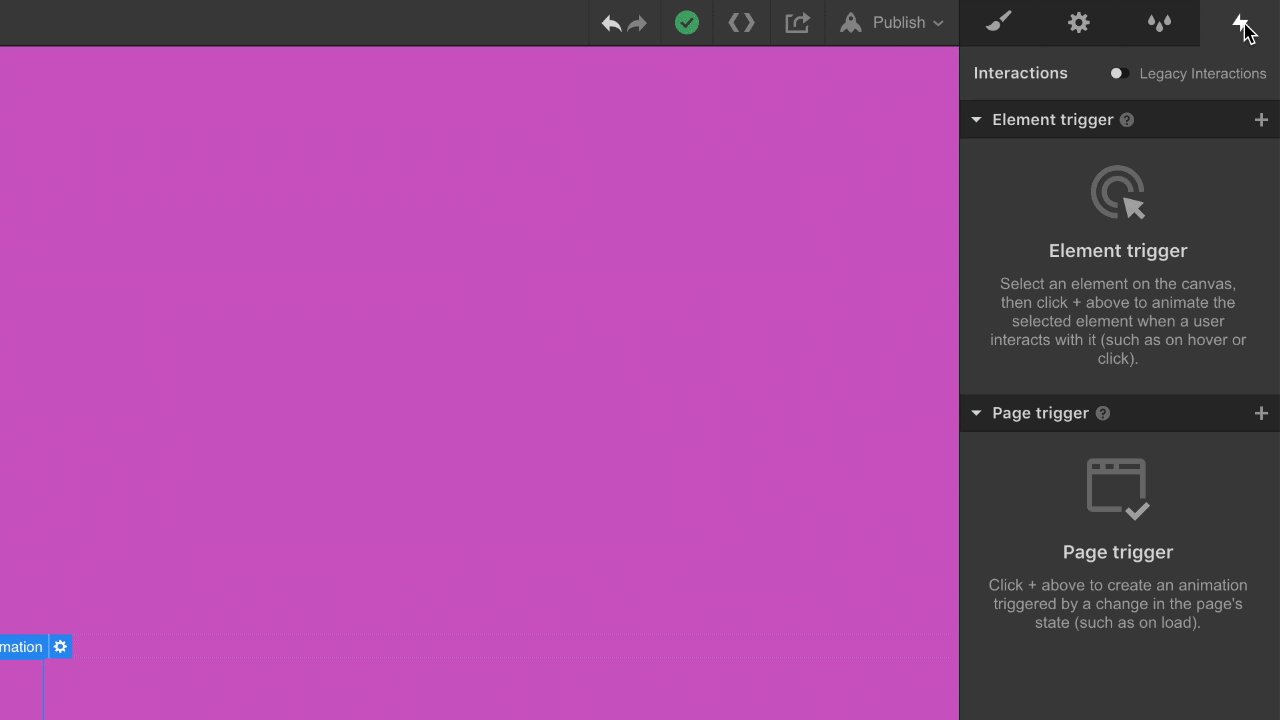
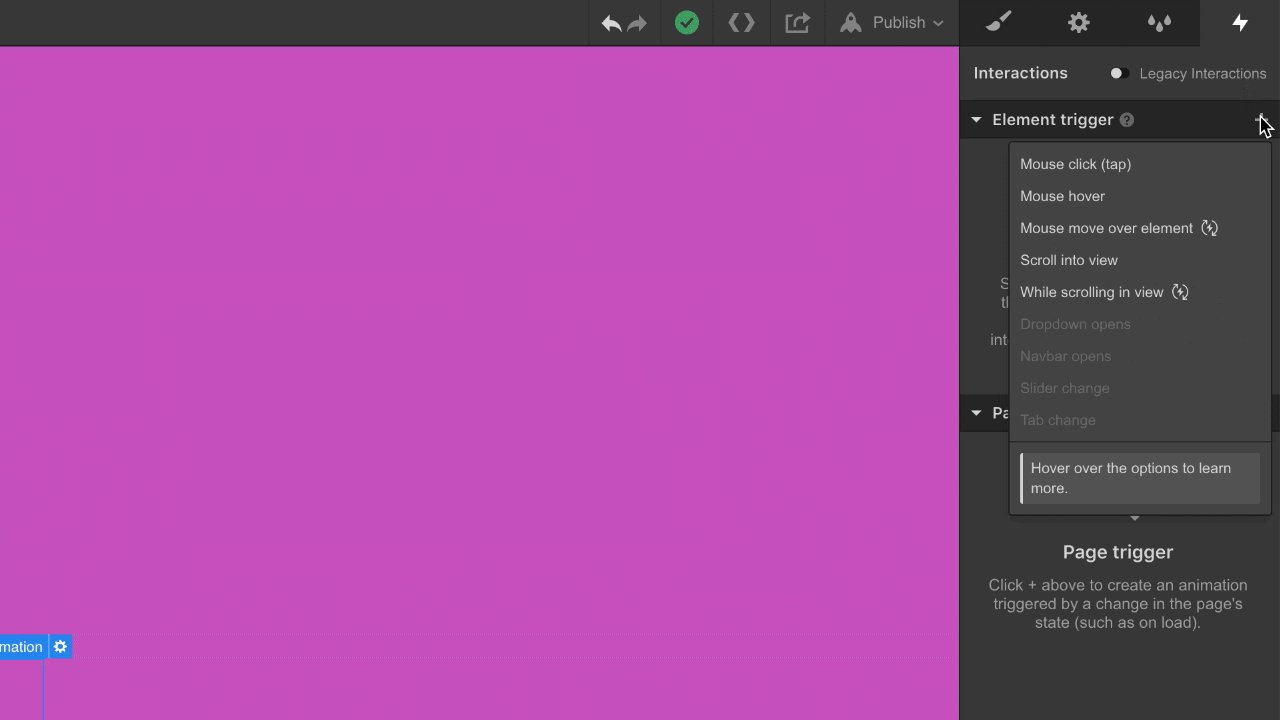
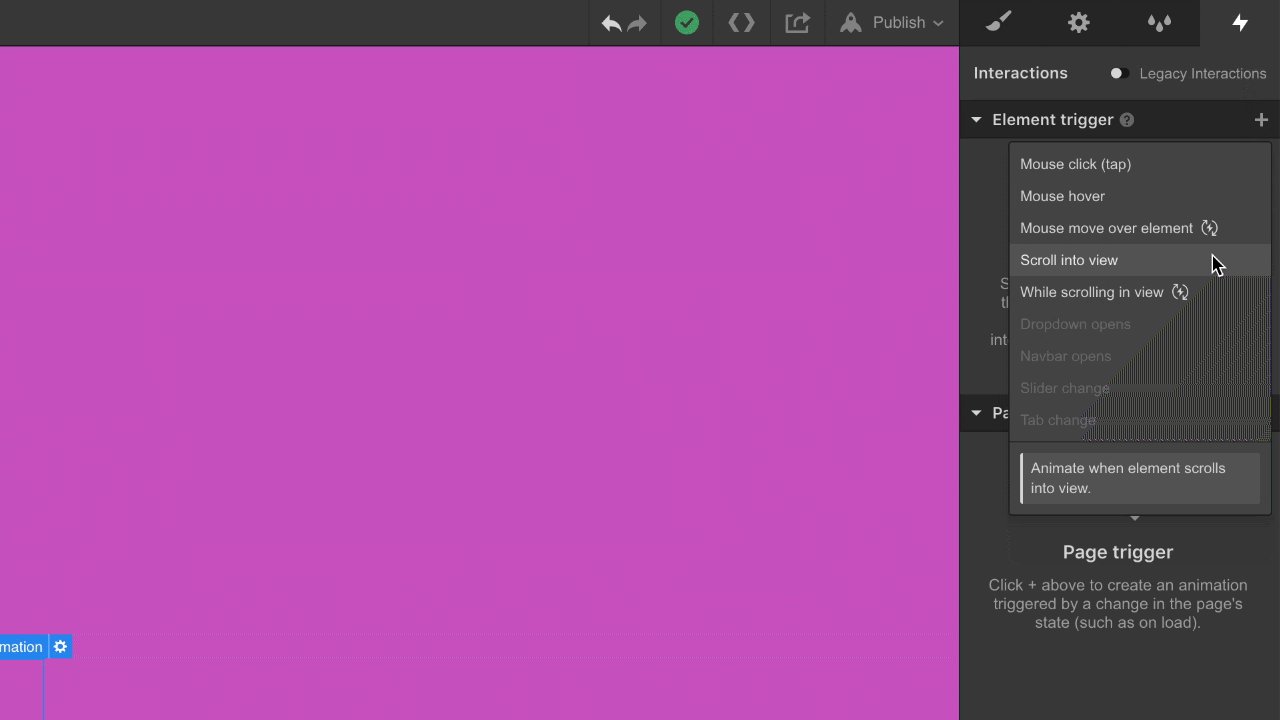
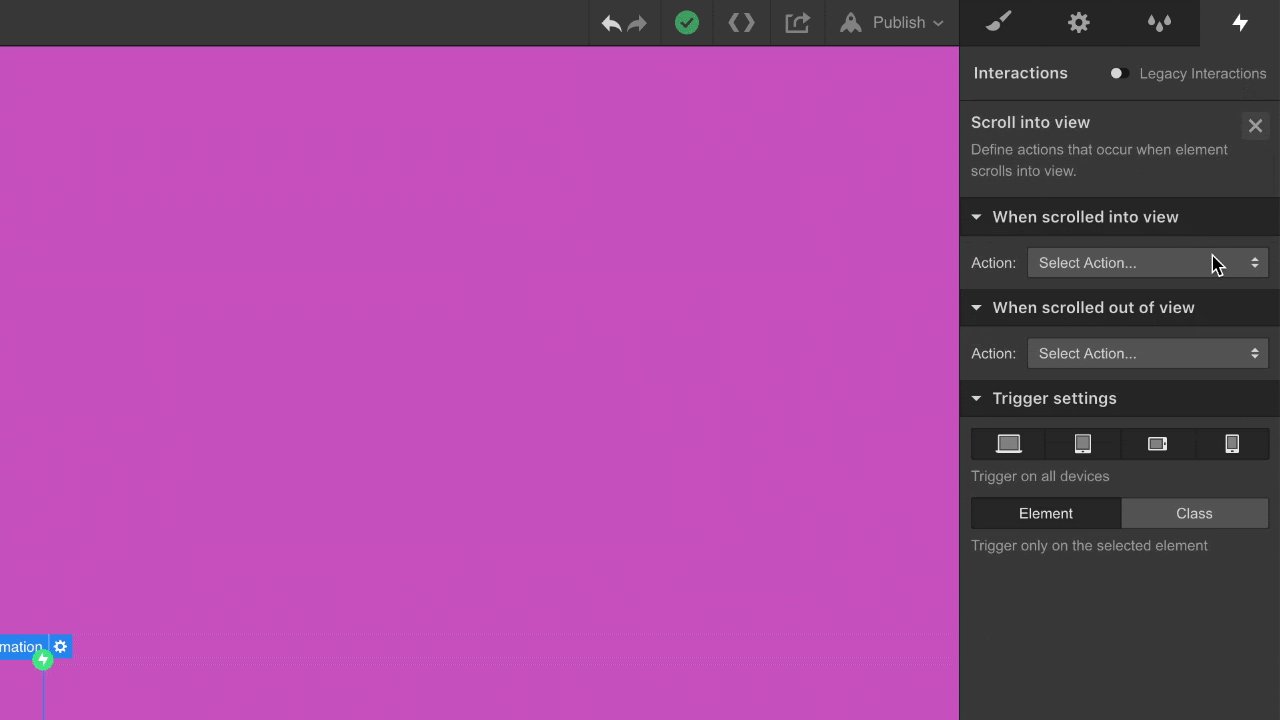
선택한 요소(Lottie 애니메이션, 상자)가 뷰포트에 들어갈 때 애니메이션이 활성화되기를 원합니다. 오른쪽 도구 모음의 상호 작용 패널 내에서 요소 트리거 메뉴를 열고 보기로 스크롤을 선택합니다.

마지막 단계에서 애니메이션을 구성하려면 상호 작용 패널에 남아 있습니다.
애니메이션 구성
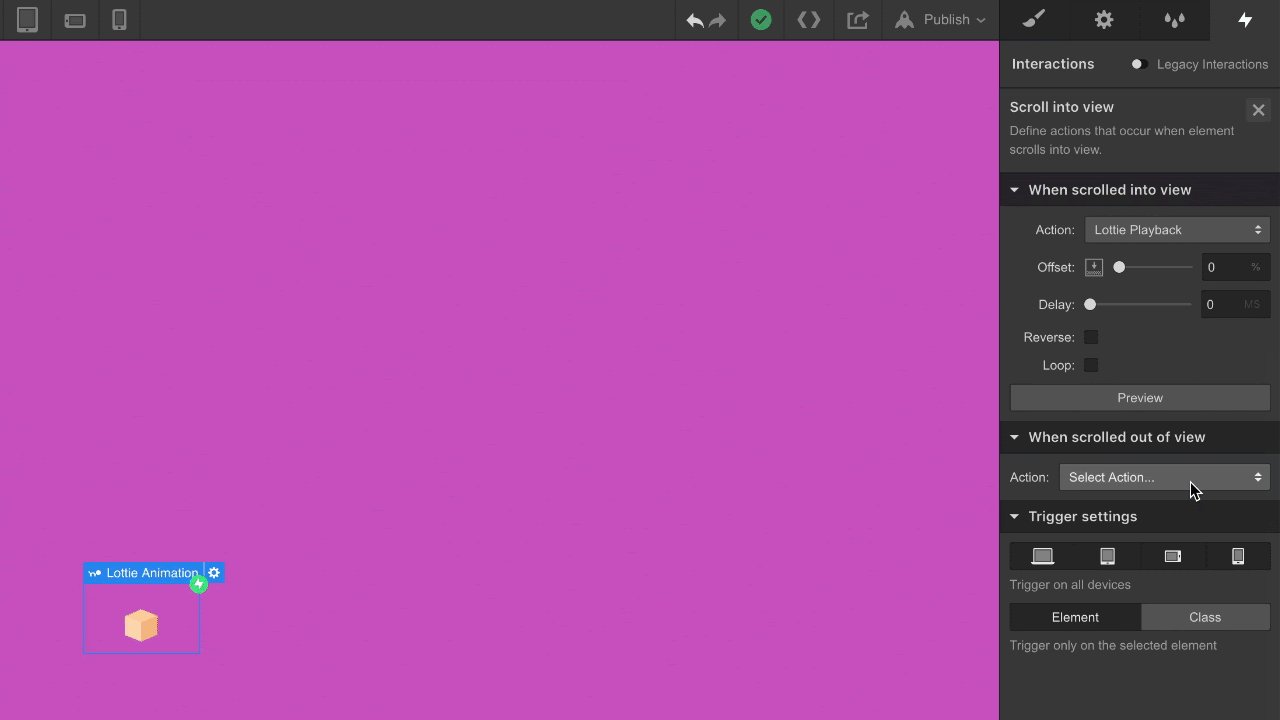
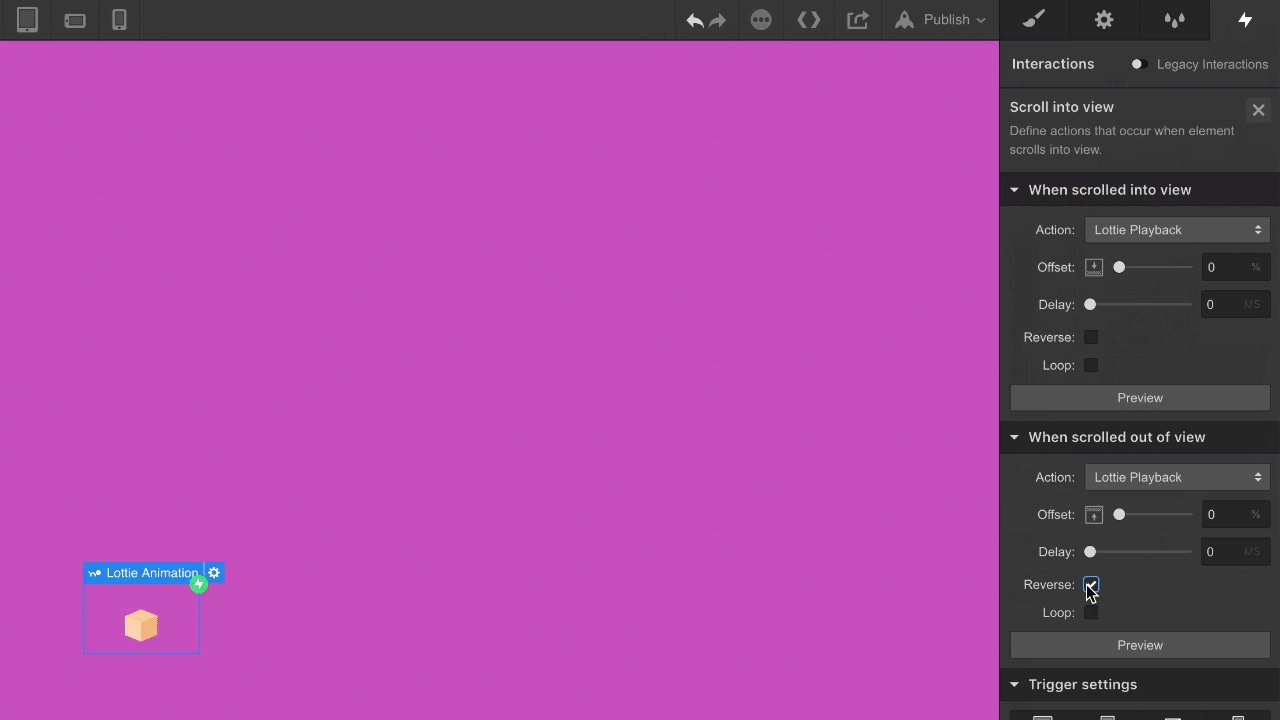
선택한 요소가 표시되면 Lottie 애니메이션이 재생되기 시작합니다.
스크롤하여 보기 아래의 상호 작용 패널에 있는 작업 메뉴에서 Lottie 재생을 선택합니다.

페이지 시작 부분으로 다시 스크롤하고 미리 보기(왼쪽 상단 모서리에 있는 눈 아이콘)를 클릭하면 예상대로 보기에 들어갈 때 판지 상자가 열리는 것을 볼 수 있습니다. 그러나 다시 위로 스크롤한 다음 아래로 스크롤하면 상자가 열린 상태로 유지됩니다.
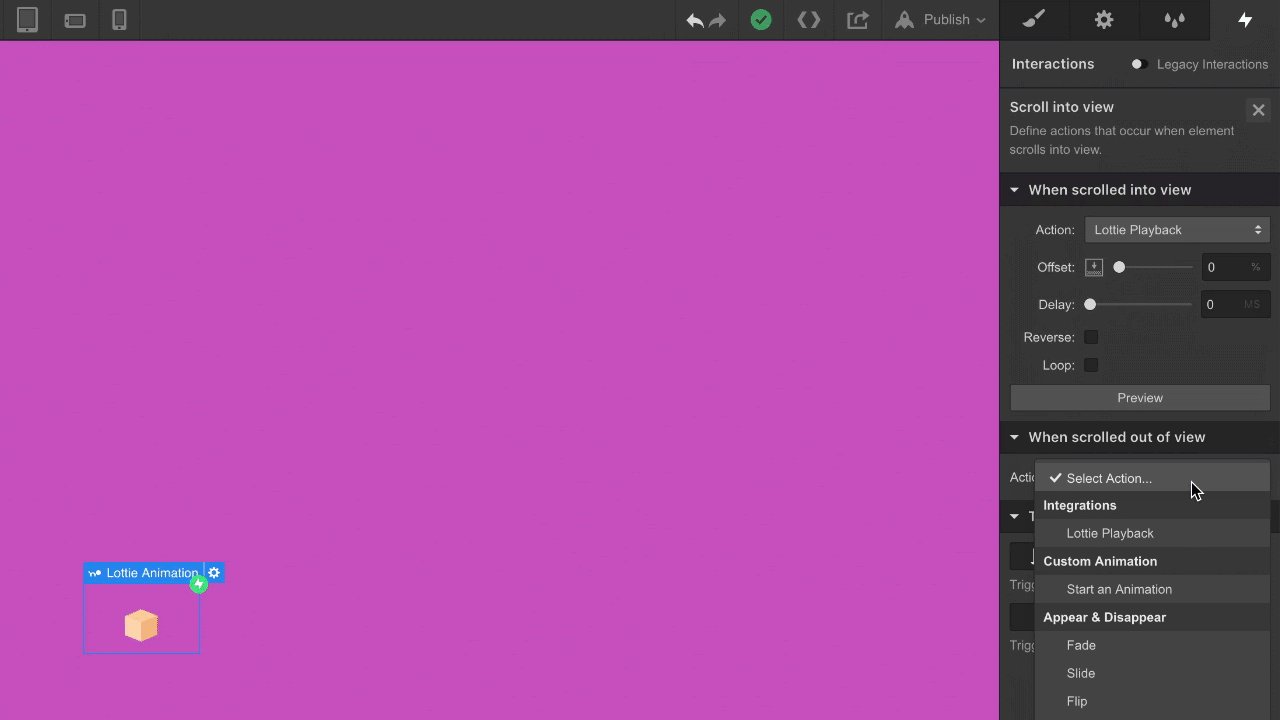
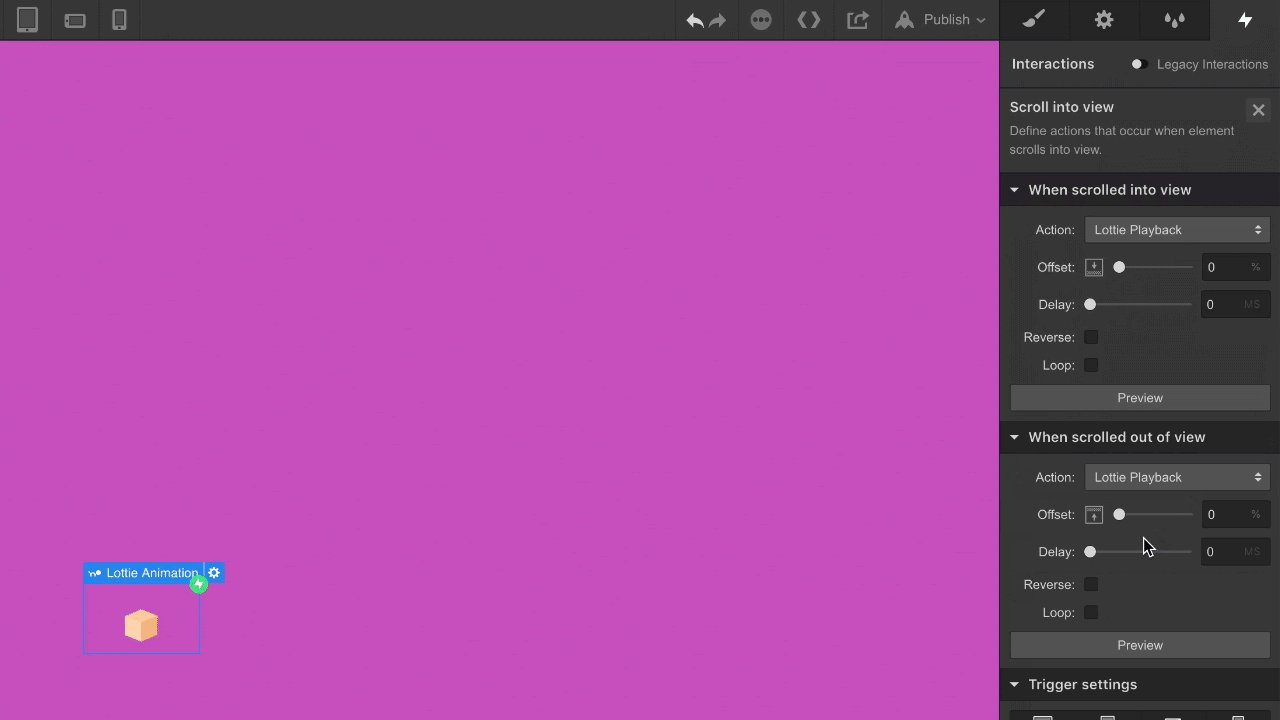
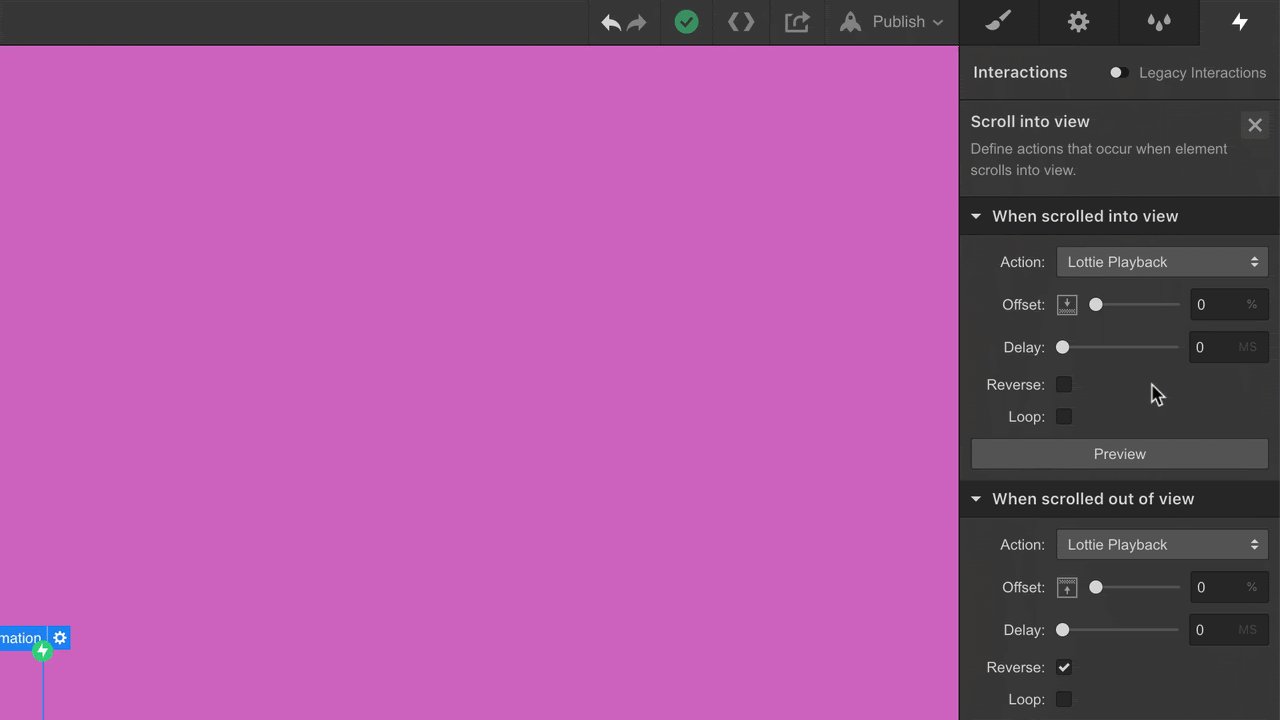
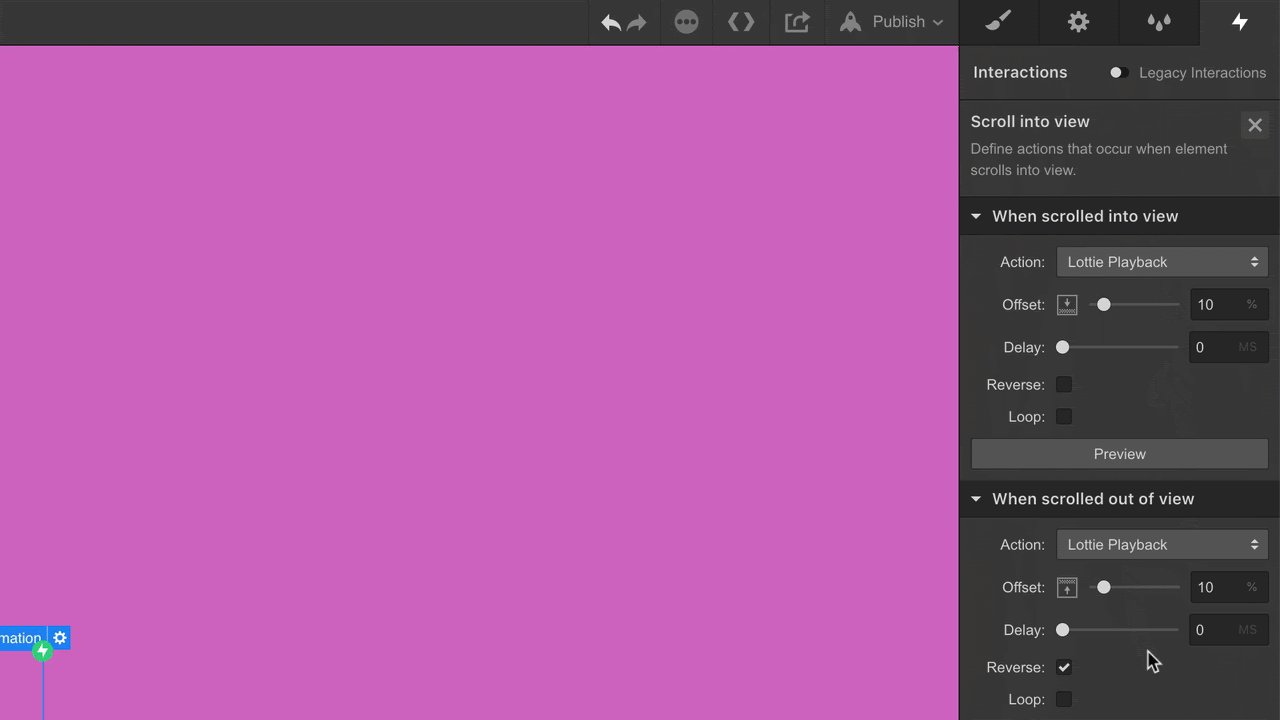
따라서 다음 단계에서는 상자가 보기 밖으로 다시 스크롤될 때 앞으로 재생된 다음 역방향으로 재생되도록(그래서 상자가 닫힌 상태로 되돌아가도록) Lottie 애니메이션을 구성하는 작업이 포함됩니다. 이를 수행하려면 보기 밖으로 스크롤할 때 아래의 상호 작용 패널에 있는 작업 메뉴에서 Lottie 재생을 선택합니다. 상자를 다시 닫힌 상태로 애니메이션하려면 반전을 선택합니다.

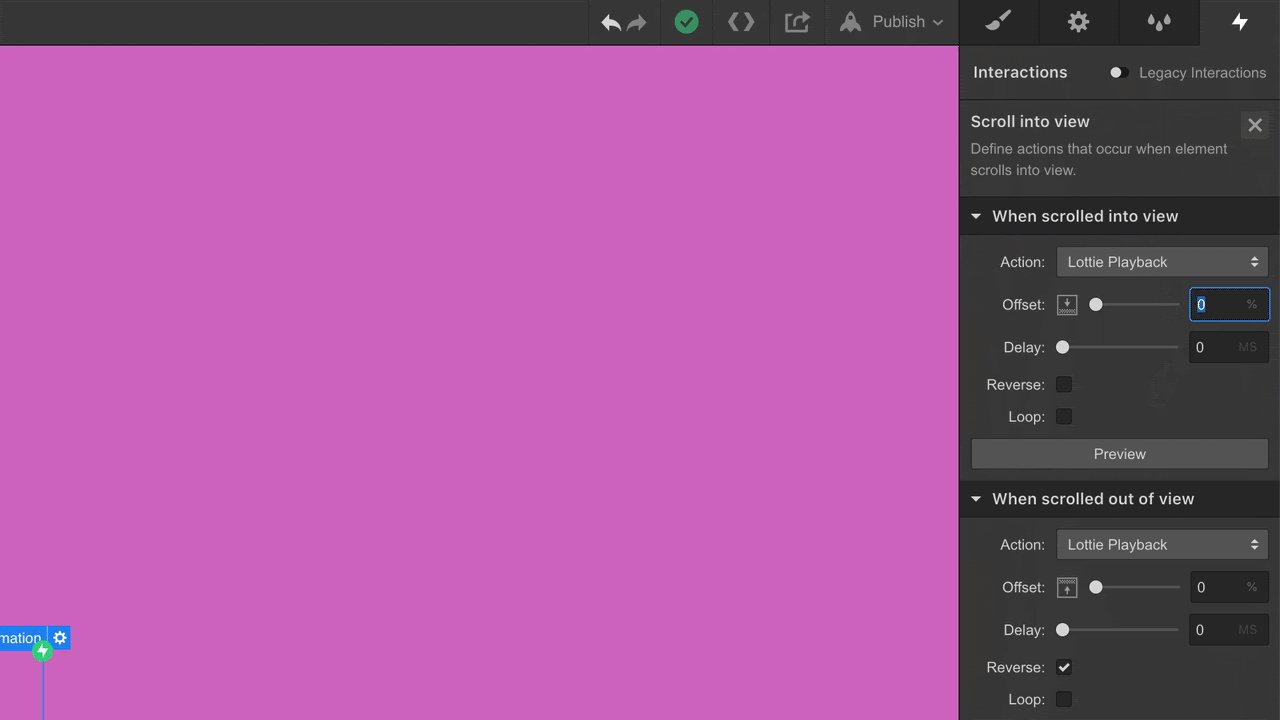
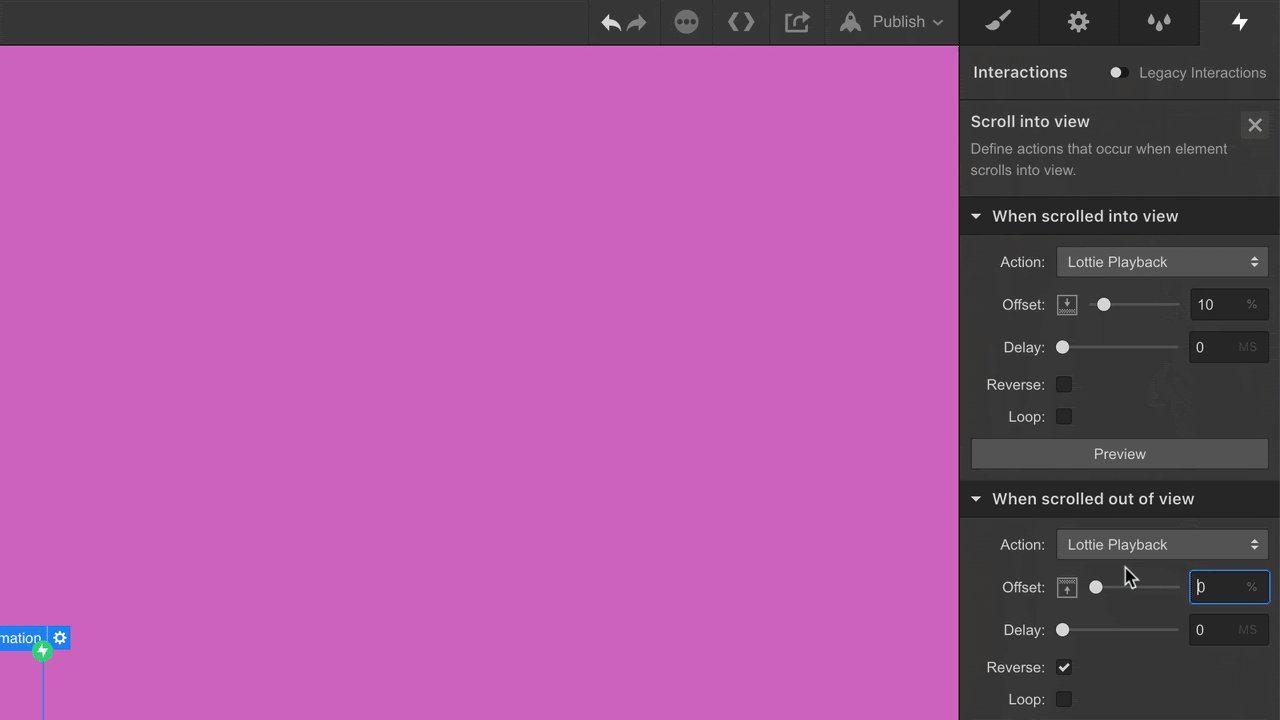
이 모든 노력을 다한 후에는 이 애니메이션이 눈에 띄지 않게 해야 합니다. 애니메이션이 페이지의 특정 지점에 도달할 때만 트리거되도록 오프셋을 도입해 보겠습니다. 상호 작용 패널 내에 있는 동안 두 가지 모두에 대해 10% 오프셋을 포함합니다. 스크롤해서 볼 때 그리고 스크롤하여 보기 밖으로 나갔을 때.

이제 미리보기를 누르면 위에서부터 시작하여 조금 스크롤하면 상자가 닫힌 상태로 유지되는 것을 볼 수 있습니다. 10% 임계값에 도달하여 열릴 때까지입니다. 또한, 시야에서 사라지는 지점으로 다시 스크롤하면 애니메이션이 지시한 대로 정확히 10% 표시에 도달한 후 역방향으로 재생됩니다. 잘하셨어요!
Lottie 애니메이션을 추가하고 스크롤 기반 트리거를 선택했으며 두 개의 애니메이션을 구성했습니다. 하나는 보기로 스크롤하고 다른 하나는 보기에서 스크롤하기 위한 것입니다. 이는 요소가 뷰에 들어오고 나갈 때 애니메이션을 적용할 요소를 성공적으로 설정했음을 의미합니다.
축하 시간!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일