경우에 따라 색상 선택기를 사용하면 작업할 색상을 선택하는 데 충분할 수 있습니다. 그러나 정확성을 위해서는 보다 구체적인 접근 방식이 필요합니다.
웹 색상은 세 가지 일반적인 방법으로 표현됩니다.
- 컬러 라벨
- 16진수 코드
- RGBA
컬러 라벨
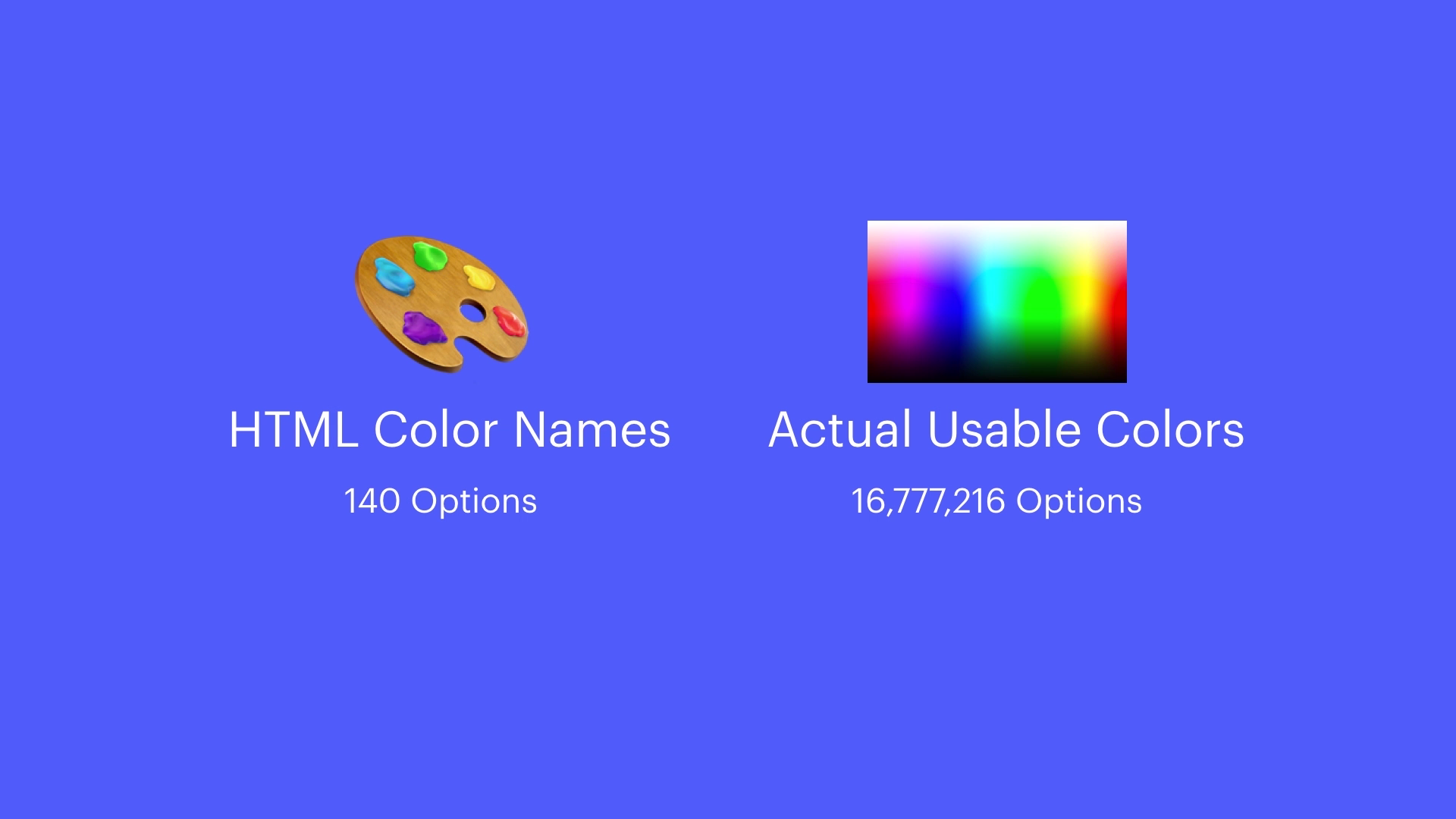
HTML 색상 레이블 최신 브라우저에서 지원되는 140가지 색상에 대한 친숙한 색상 라벨입니다.
#0000FF 대신 "Violet"을 기억하고 활용하는 것이 더 간단합니다. 그러나 이러한 라벨의 대부분은 LawnGreen, PeachPuff, BlancchedAlmond 등과 같이 상대적으로 무작위입니다.
또한 HTML 색상 레이블 목록은 잠재적인 웹 색상의 전체 범위를 포함하지 않습니다. 따라서 다양한 색상을 선택하려면 다른 형식을 고려하는 것이 좋습니다.

16진수 코드
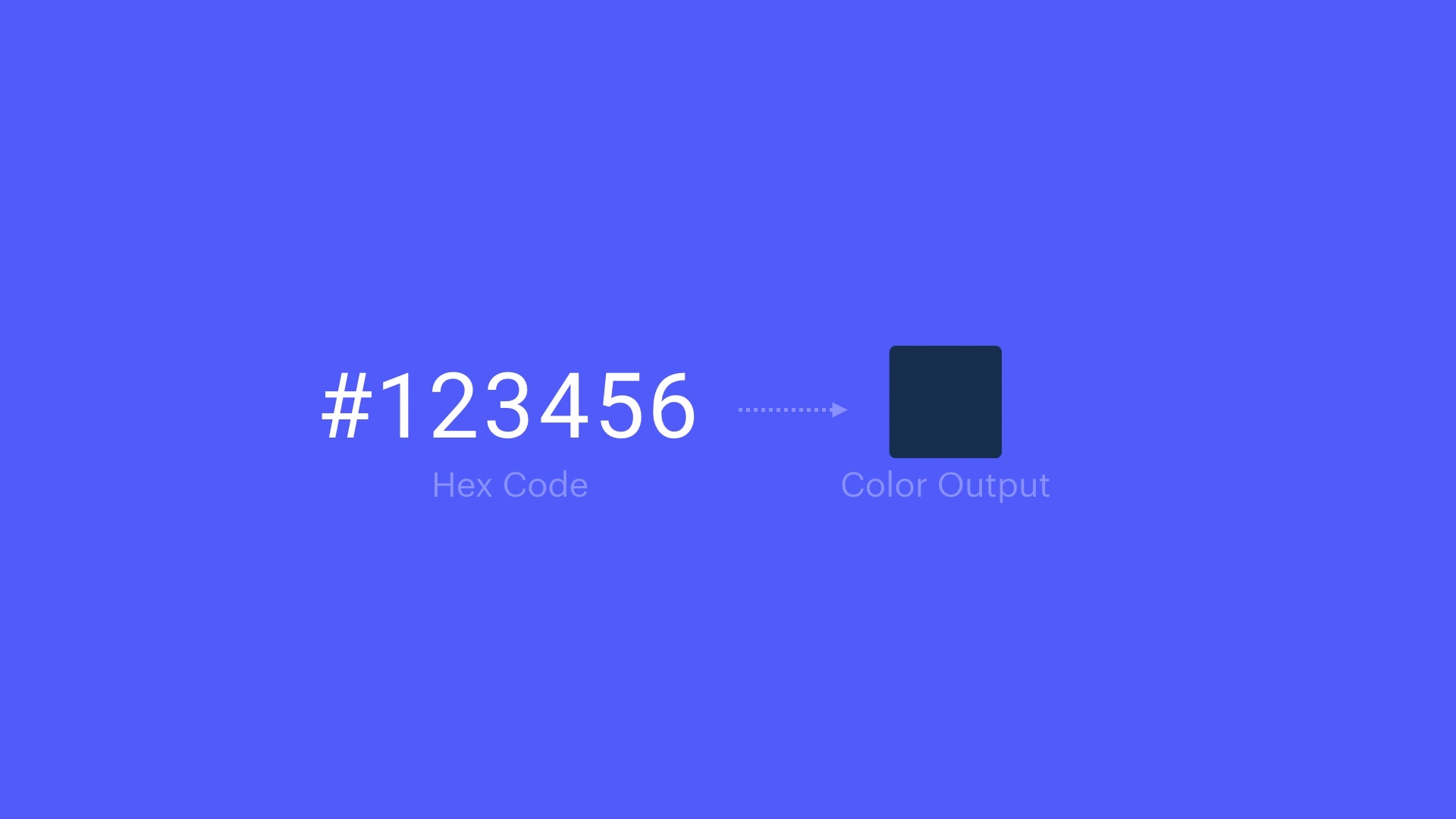
16진수 코드 일반적으로 정확한 색상 출력에 해당하는 6자리 코드로 구성됩니다.

그들은 또한 다음과 같이 불린다. 16진수 삼중항 이는 디스플레이의 각 픽셀을 구성하는 세 가지 색상과 동일한 빨간색, 녹색, 파란색의 두 자리 숫자로 구성된 세 그룹으로 구성되기 때문입니다.
특정 색상의 값을 늘리면 결과에서 해당 색상의 중요성이 높아집니다. 빨간색, 녹색, 파란색을 조작하면 다양한 색상을 만들 수 있습니다.
마녀
개별 색상 값은 16진수 체계로 표시됩니다. 이 시스템은 0부터 9까지의 숫자를 다루고 문자를 포함합니다. ㅏ ~을 통해 에프 10으로 전환하기 전에
약식 16진수
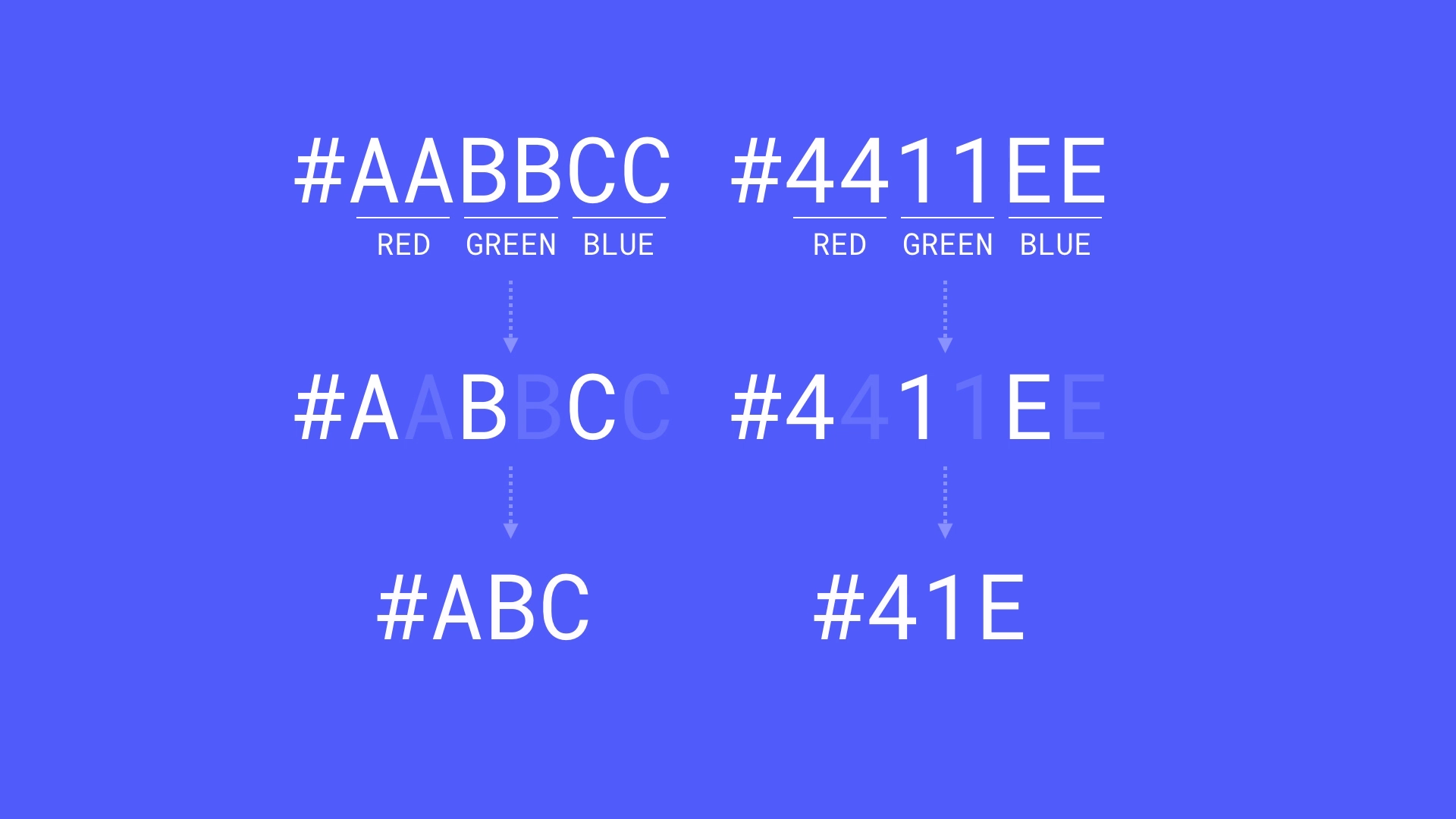
약식 16진수는 6자리 16진수를 3자리 형식으로 줄이는 것을 의미합니다.
색상의 색상 값에 AA-BB-CC 또는 44-11-EE와 같이 세 세트 모두에 반복되는 숫자가 있는 경우 각 색상의 두 번째 숫자를 생략하여 ABC 또는 41E로 단순화할 수 있습니다.
예를 들어 흰색은 #FFFFFF이며 약어로 #FFF로 표시할 수 있습니다.

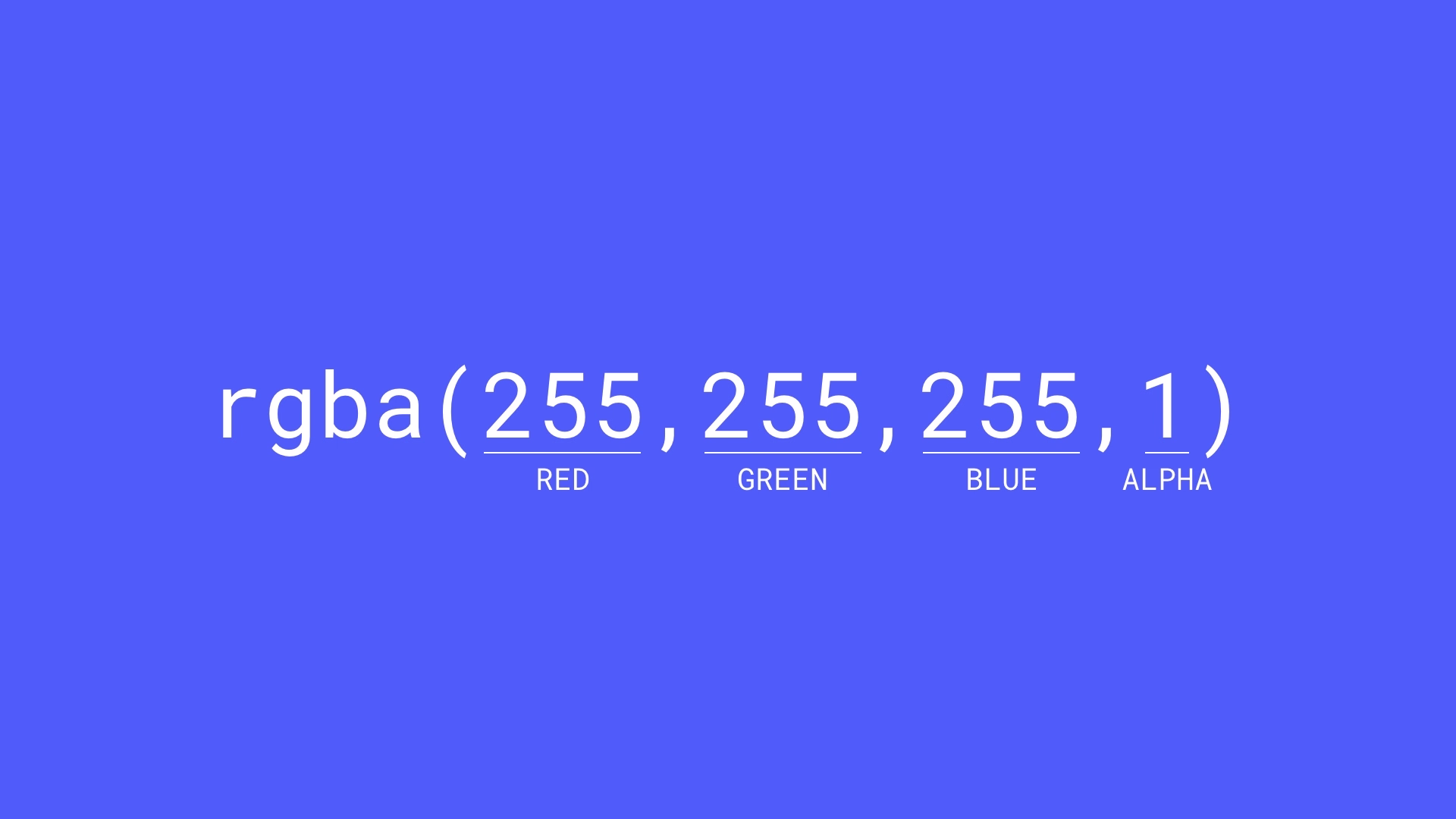
RGBA
반대로 RGBA 값은 10진법 번호 체계를 사용하여 표시됩니다.
RGBA는 0부터 255까지의 값을 활용하여 빨간색, 녹색, 파란색 등 각 색상을 식별합니다. 0부터 시작하는 빨간색을 포함하는 스펙트럼입니다.
'A'는 알파 투명도를 나타냅니다. 결과적으로 RGBA를 사용하면 투명도 수준을 완전히 투명(0)에서 완전히 불투명(1)까지 제어할 수 있습니다. 알파 값이 낮을수록 투명도가 높아지고, 알파 값이 높을수록 불투명도가 높아집니다.

그만큼 색상 선택기 그리고 스포이드 도구 색상을 시각적으로 선택할 수 있는 추가 옵션이 있습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일