ㅏ 로딩 표시기 — 또는 로딩 화면이라고도 하는 —은 웹 페이지의 기본 콘텐츠가 완전히 로드되기 전에 특정 웹 사이트에서 사용자를 맞이하는 그래픽 요소입니다.
로딩 표시기는 다양한 형태를 취할 수 있습니다! 간단한 디자인부터 정교한 애니메이션까지 다양합니다. 이들의 주요 목표는 페이지의 실제 콘텐츠가 뒤에서 로드되는 동안 사이트 방문자의 참여를 유도하는 것입니다.
로딩 표시기 사용의 필요성에 대해서는 서로 다른 의견이 있을 수 있지만, 이 페이지에 귀하의 존재를 고려하면 Webflow에서 표시기를 제작하는 과정을 파악하고 싶어하는 것으로 추론됩니다. 이 교육 세션에서는 상호 작용을 사용하여 로딩 표시기와 두 개의 로딩 애니메이션을 제작하는 방법을 설명합니다. 하나는 가장 기본적인 로더이고 다른 하나는 애니메이션 로더입니다.
로딩 표시기 제작
- 로딩 표시기 디자인하기
- 로더 공식화
- 로딩 표시기의 초기 상태 설정
- 페이지 완료 시 로딩 표시 숨기기
시작하기 전에
이 로딩 표시기를 생성하려면 다음이 필요합니다.
- Div 블록
- 텍스트 블록
- 플렉스박스
- 자위
- Z-인덱스
- 배경 스타일
- 화면 설정
- 폭과 높이 치수
- 국경 반경
- 트리거 및 애니메이션
이러한 구성 요소나 속성 중 하나라도 익숙하지 않은 경우 이 튜토리얼을 시작하기 전에 해당 지침을 숙독하고 이러한 도구의 사용법을 이해하는 것이 좋습니다.
로딩 표시기 디자인하기
로딩 표시기는 중앙 로딩 컨테이너와 로더로 구성됩니다. 로딩 표시기의 기본 컨테이너를 제작하려면:
- 드래그 div 블록 추가 패널에서 페이지 본문으로 직접 이동하세요. 클래스를 할당하고 "loading-indicator"라는 라벨을 붙입니다.
- 활성화 플렉스박스. 맞추다 그리고 신이 옳다고 하다 그 아이들을 중심으로.
- 위치 조정 - 지정 고정된 위치. 반드시 다음과 같이 지정하세요. 가득한 전체 뷰포트를 차지하기 위해. z-index를 99999와 같이 눈에 띄게 높은 숫자로 설정합니다. 이렇게 하면 다른 모든 요소 위에 유지됩니다.
- 배경색 지정
로더 공식화
가장 간단한 로더를 제작하려면 간단히 텍스트 블록. 더블클릭하고 “loading…”을 입력하세요. 이것으로 기본적인 디자인은 끝났습니다.
내부자 팁
로딩 표시기 컨테이너 내에서 애니메이션 GIF부터 애니메이션 로더가 포함된 비디오 또는 Lottie 애니메이션에 이르기까지 다양한 요소나 자산을 자유롭게 통합할 수 있습니다.
GIF나 비디오를 선택하는 경우 지나치게 크지 않은지 확인하세요. 프리로더의 로딩 시간이 웹 사이트의 로딩 시간을 초과하지 않는 것이 중요합니다. 반대로 Lottie JSON 애니메이션 파일은 크기가 작고 매우 다양합니다. Webflow에 업로드한 후 SVG 애니메이션으로 렌더링됩니다. SVG 파일은 품질 저하 없이 다른 형식에 비해 뛰어난 확장성을 나타내므로 다양한 해상도에서 원활하게 렌더링됩니다.
애니메이션 로더(예: GIF 또는 비디오)를 포함하는 경우 적절한 크기를 초과하지 않는지 확인하세요. 프리로더의 로딩 시간이 사이트의 로딩 시간을 가리는 것을 원하지 않습니다.
애니메이션 로더 공식화 – 튀는 공
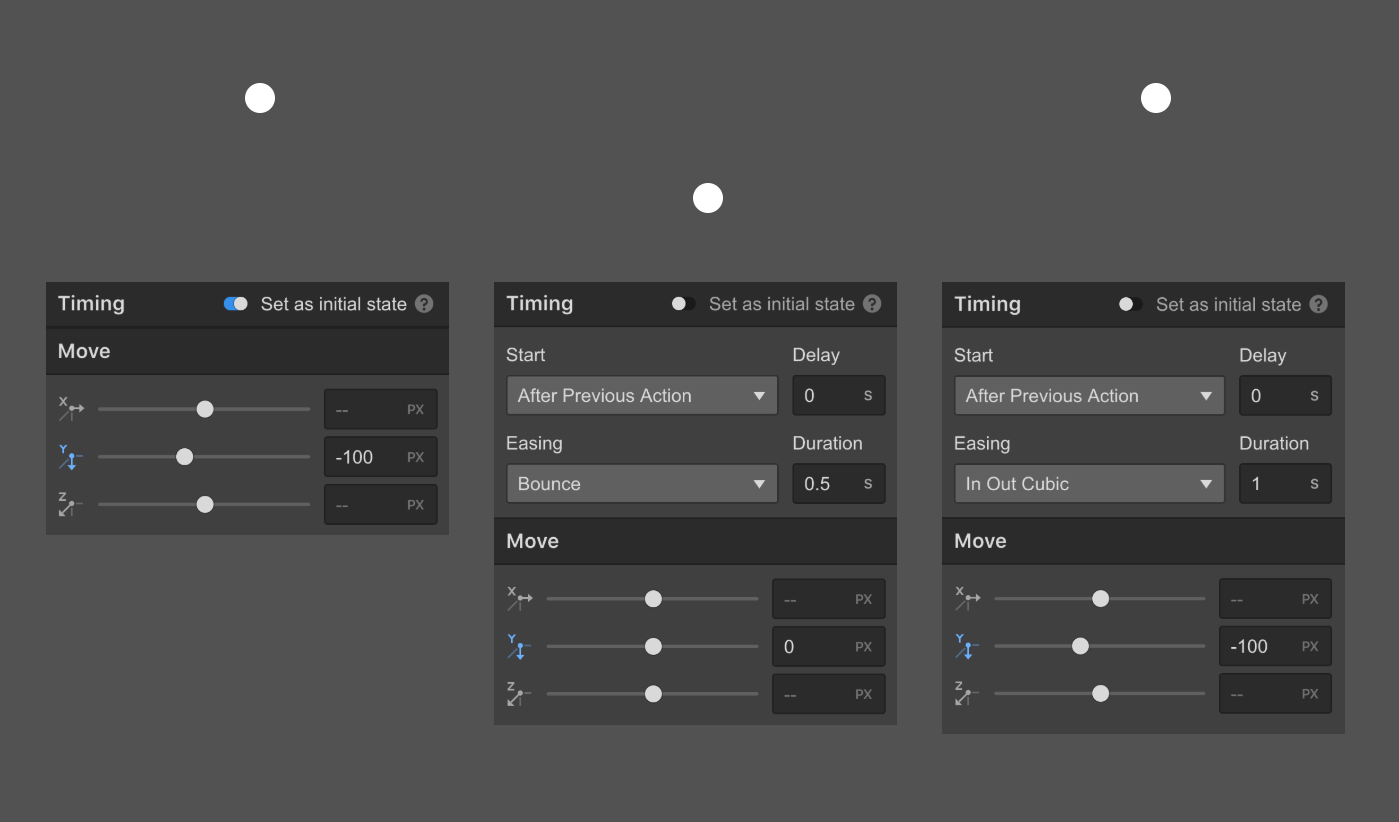
Webflow 상호 작용을 사용하여 애니메이션 로더를 고안하는 것도 가능합니다. 아래 그림은 우리가 이 바운싱 볼 로더를 어떻게 구상했는지 보여줍니다.

- 다음을 사용하여 구를 구성합니다. div 블록. 정의하다 너비 그리고 키 30x30px 중 배경색, 50%를 적용합니다. 반지름.
- 시작하다 페이지 로드 내에서 트리거 상호 작용 패널. 새로운 애니메이션 초안을 작성합니다. 페이지 로딩 시작.
- 캔버스에서 구를 선택하고 다양한 애니메이션 액션. 구성된 방법은 다음과 같습니다.
- 동작 1 - 다음을 지정하여 구를 위쪽으로 추진합니다. y축, Y = -100 — 이것을 다음으로 표시하십시오. 초기 상태
- 작업 2 - 구체를 다음 위치에 반환합니다. Y=0 — 지속 0.5 — 완화 = 바운스
- 동작 3 - 구를 다시 상승하여 Y = -100 — 지속 1 - 완화 = 입방 입방

- 애니메이션을 종료하고 다음과 같이 구성합니다. 고리
로딩 표시기의 초기 상태 설정
로딩 표시기를 만든 후에는 이를 숨길 수 있으므로 모든 것을 가리는 로딩 표시기 없이 다른 페이지 요소를 관리할 수 있습니다. 따라서 로딩 표시기 수정하고 디스플레이 설정 에게 없음.
상호작용 만들기
- 로딩 표시기 div 블록이 선택된 상태로 유지되는지 확인하세요.
- 다음으로 이동하세요. 상호 작용 패널 그리고 소개 페이지 트리거: 페이지 로드. 그 후 새로운 애니메이션을 시작하세요. 페이지 로딩 완료.
- 새로운 공식화 시간 제한 애니메이션 이 시점에서 제목을 지정하십시오.
초기 상태 설정
- 새로운 시간 제한 작업을 통합합니다. 숨기기/보이기. 그 후, 복원 디스플레이 설정 에게 몸을 풀다. 이렇게 하면 다시 한 번 표시됩니다.
- 이 작업을 초기 상태.
페이지가 로드되면 로딩 표시기 숨기기
초기 상태는 페이지가 처음 표시될 때의 초기 모양을 결정합니다. 페이지 로딩이 완료된 후 로딩 표시기가 사라지도록 하려면:
- 다음을 설정하는 새로운 시간 제한 작업을 통합합니다. 0%에 대한 불투명도. 더 빠른 애니메이션을 원한다면 지속 시간을 조정하세요.
- 지정하다 디스플레이 설정을 없음으로 설정. 그러면 페이드 아웃된 후 로딩 표시가 숨겨집니다(불투명도가 0%에 도달함).
내부자 팁
지정된 기간(최소) 동안 로딩 표시기가 계속 표시되도록 하려면 초기 작업(불투명도 변경)을 선택하고 게시 활성화를 지연합니다(예: 0.5초). 이는 페이지 로딩 이후에도 사라지기 시작하기 전에 0.5초 동안 지속된다는 것을 의미합니다.
이상으로 로딩 애니메이션 설정이 완료되었습니다!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일