드롭 메뉴는 웹 사이트의 거의 모든 섹션에 포함될 수 있는 미리 만들어진 탐색 기능입니다. 사이트 탐색 모음에 드롭 옵션이 나타나는 경우가 많습니다.
드롭 메뉴 삽입
웹사이트에 드롭 메뉴를 통합하려면:
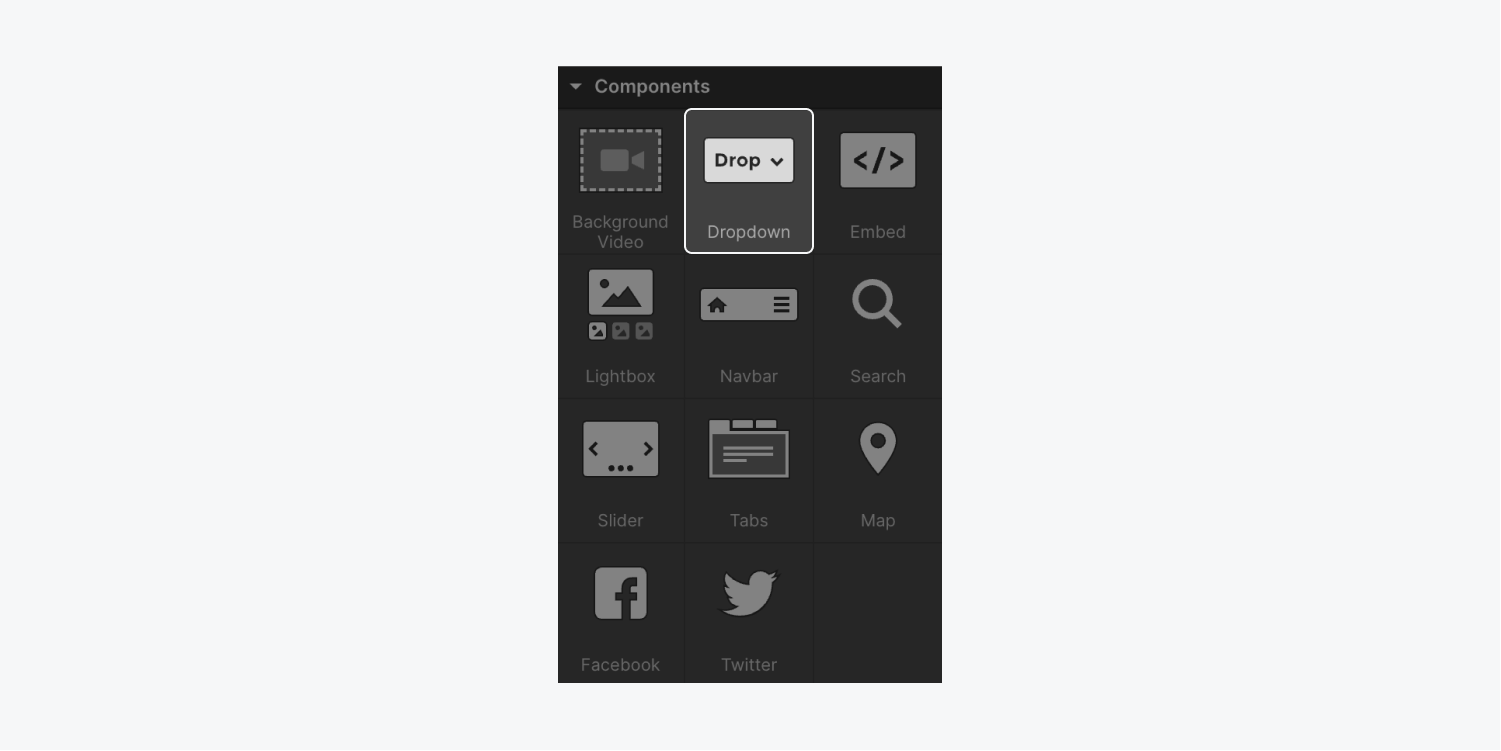
- 실행 패널 삽입 > 구성요소
- 삭제 드롭 메뉴 Webflow 작업 공간에 구성요소 추가

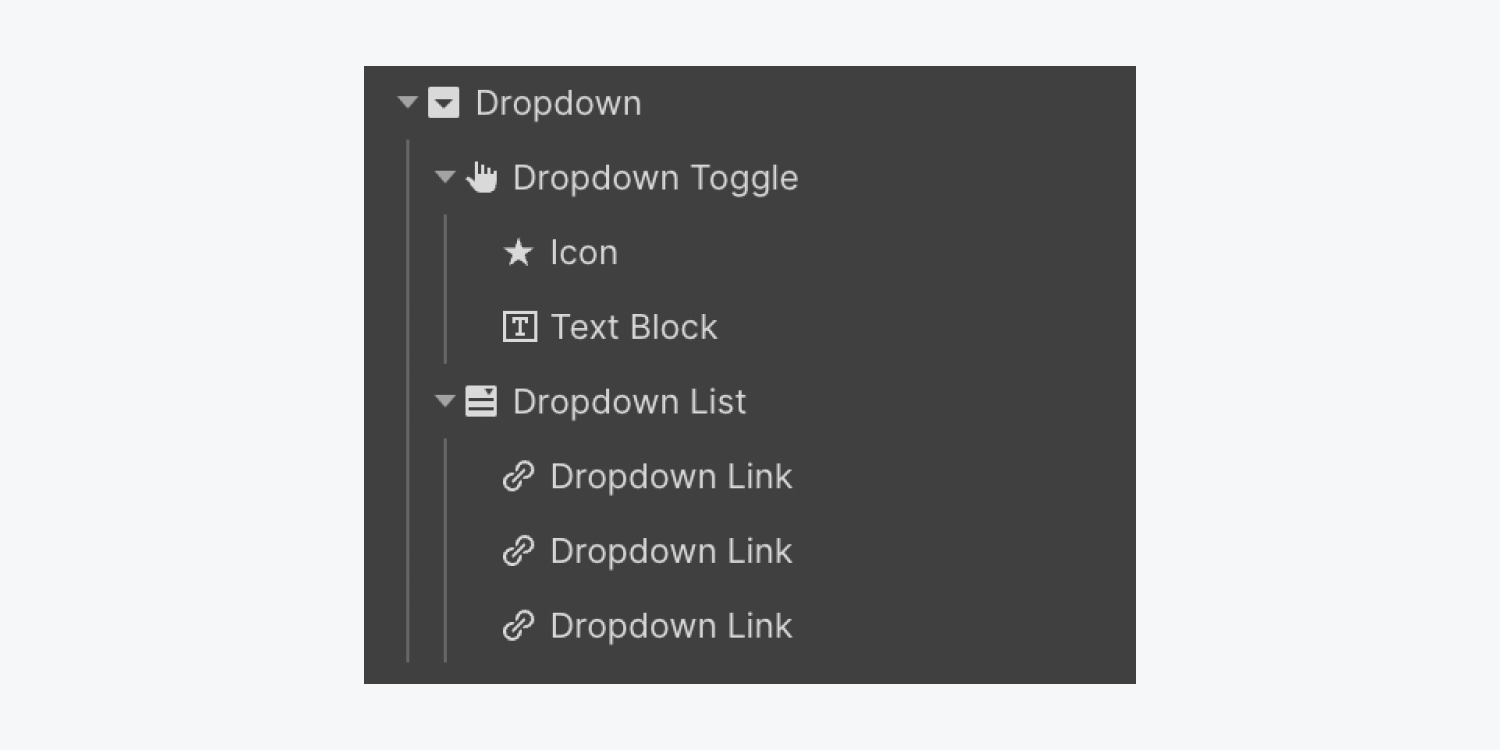
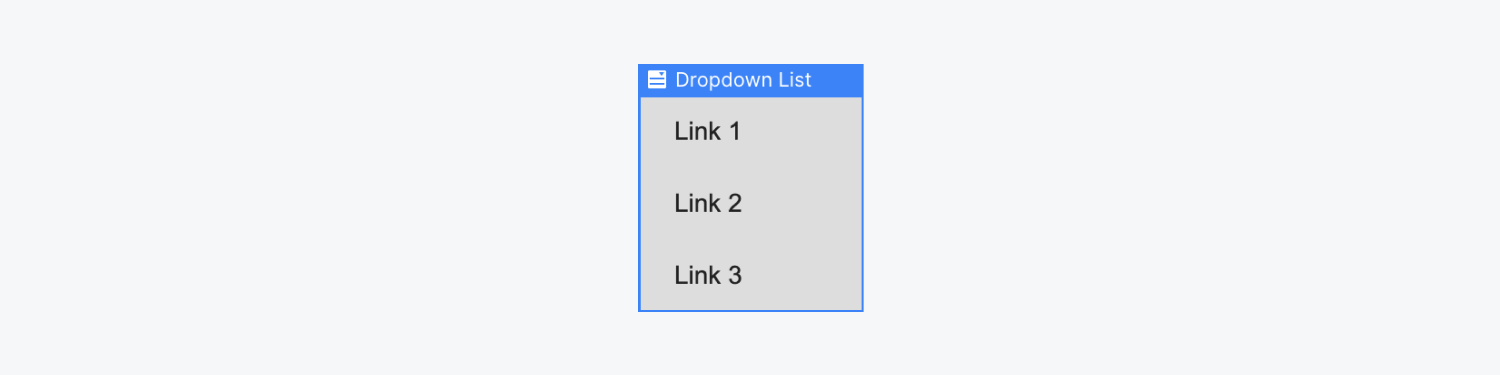
드롭 메뉴의 구조
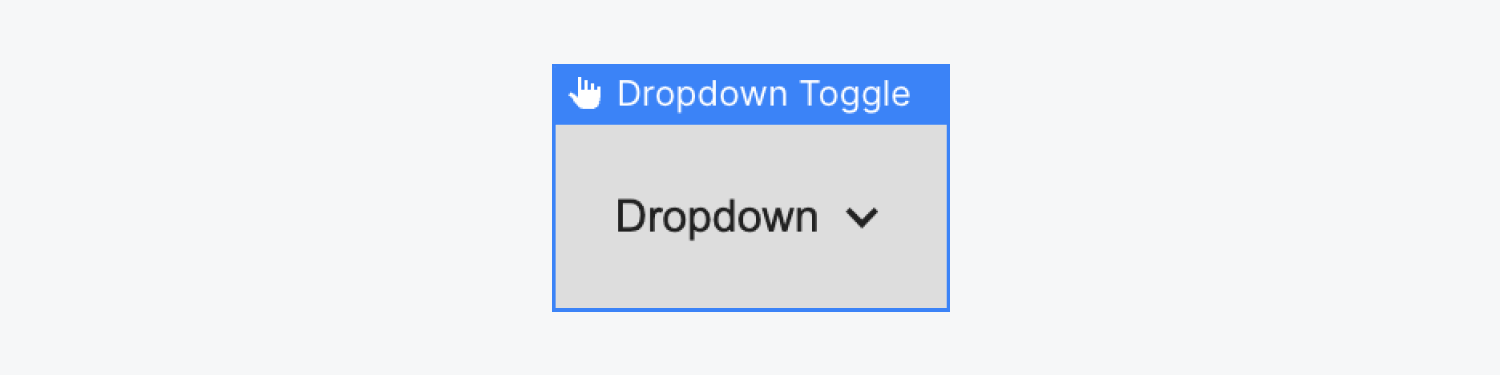
드롭 메뉴 내부에는 드롭 토글과 드롭 목록이라는 두 가지 하위 요소가 있습니다. 드롭 토글은 텍스트 섹션과 화살표 기호로 구성됩니다.



구성 삭제
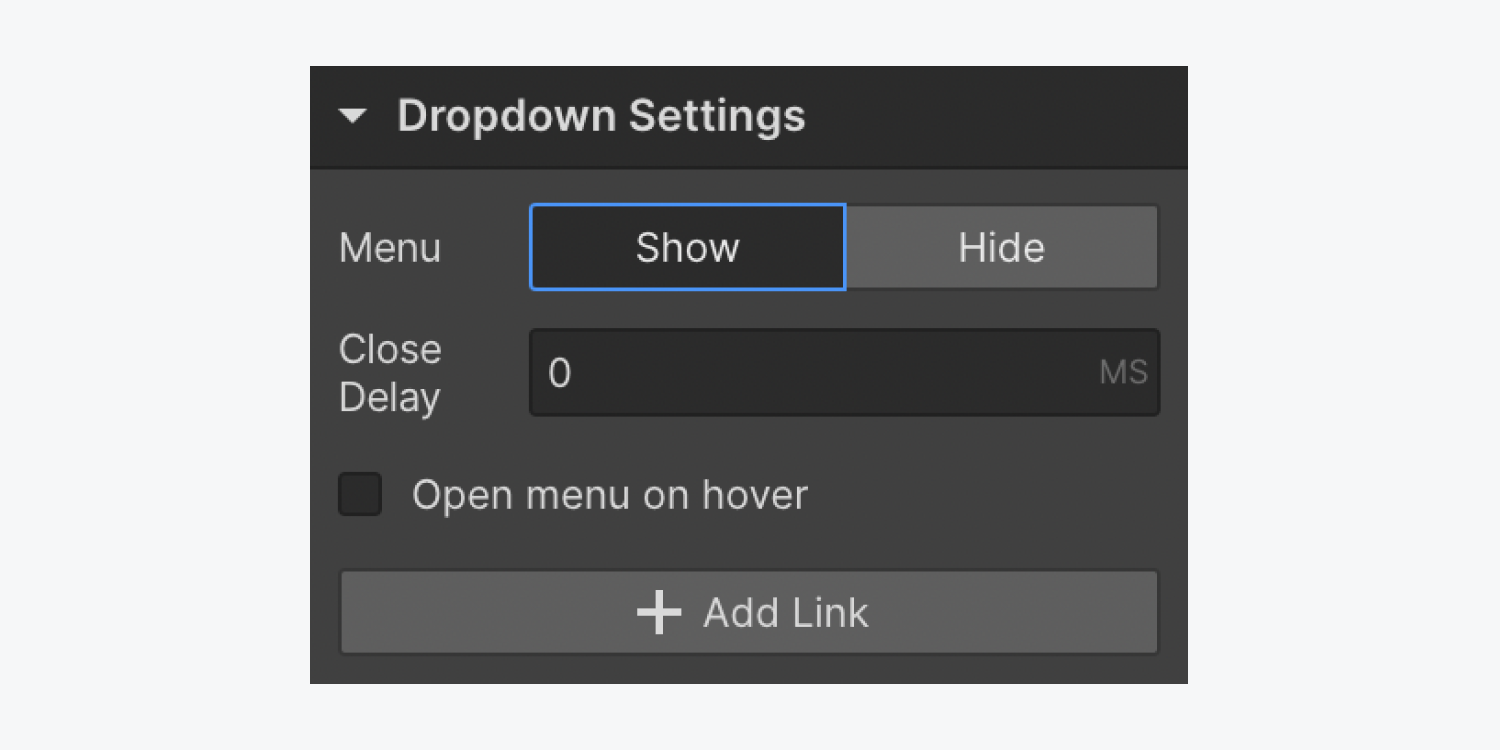
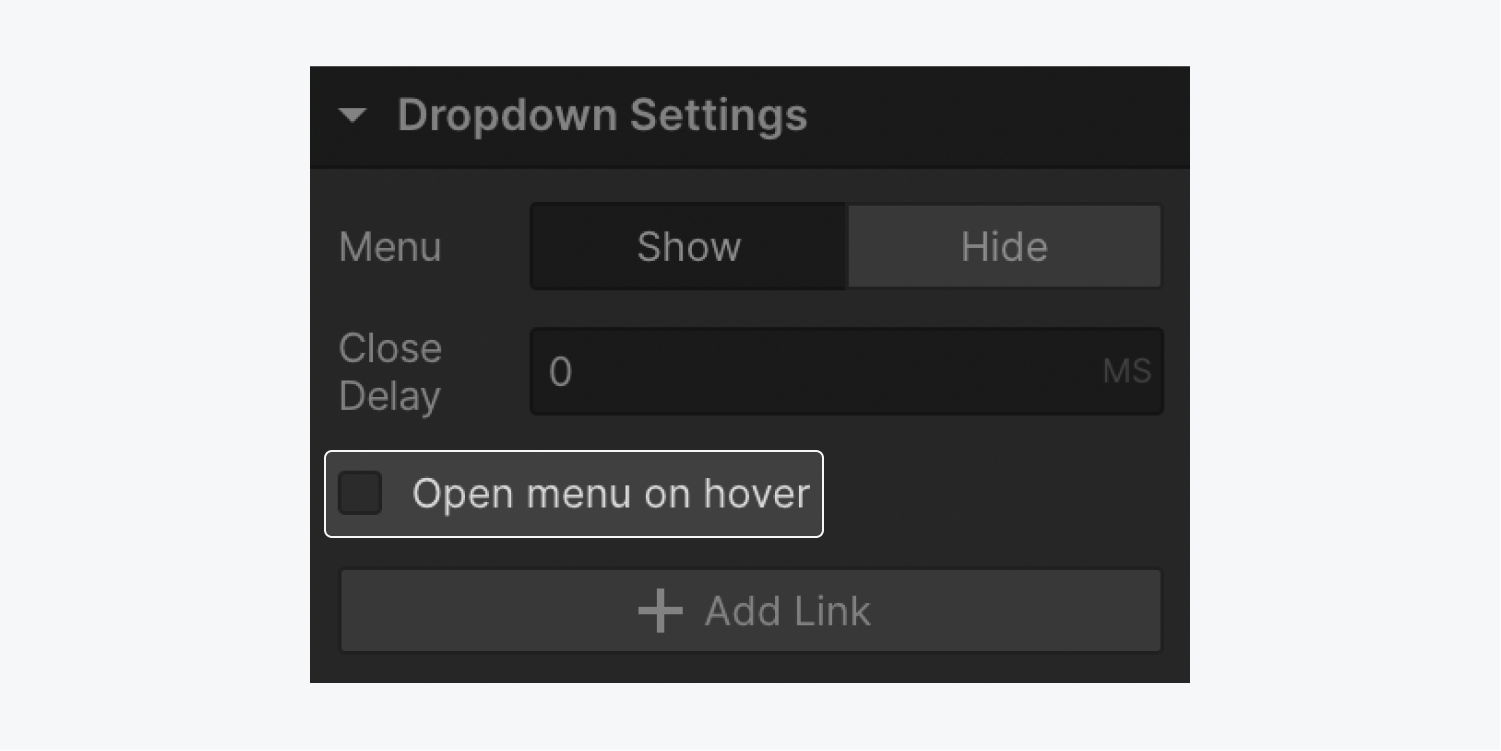
처음에는 드롭 목록이 활성화될 때까지 숨겨진 상태로 유지되지만 드롭을 선택한 다음 설정 패널 그리고 타격 메뉴 > 표시하다.

기본적으로 사용자가 드롭 토글을 클릭하면 드롭 목록이 나타나지만, 마우스를 올리면 메뉴 확장 특징. 닫기 지연(드롭 메뉴에서 마우스를 가져간 후 드롭 목록이 닫히는 데 걸리는 시간)은 밀리초 단위로 정의할 수 있습니다.
주석: 당신이 선택하는 경우 마우스를 올리면 메뉴 확장 마우스를 올리기 전에 드롭 목록이 닫히는 경우 두 가지 해결 방법이 있습니다. 드롭 목록의 위쪽 여백이나 드롭 토글의 아래쪽 여백을 제거할 수 있습니다. 또는 마감 지연을 통합할 수 있습니다.
드롭 메뉴 내부의 하이퍼링크
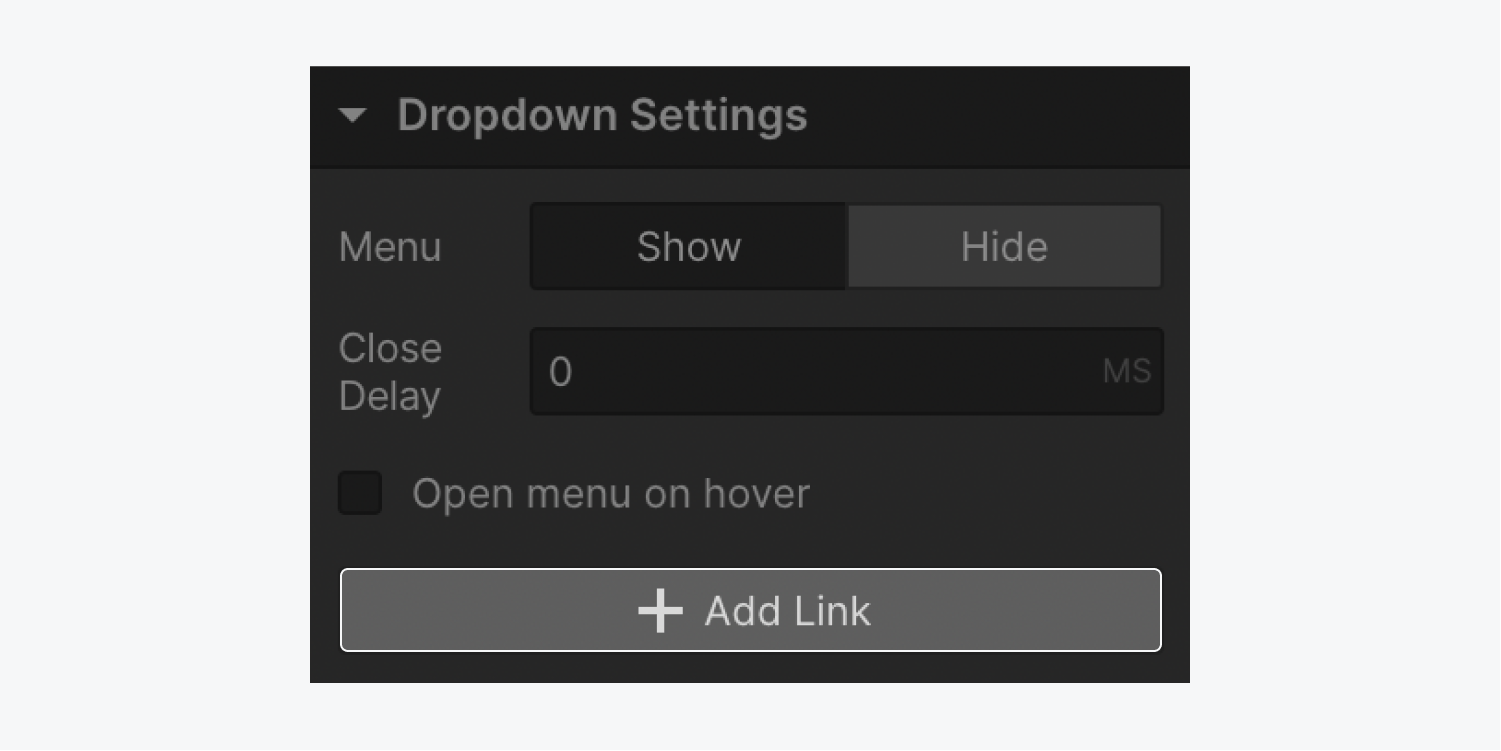
드롭 목록 안에는 세 개의 드롭 링크가 있습니다. 드롭 메뉴를 선택하여 이러한 항목에 액세스하고 수정할 수 있습니다. 설정 패널을 클릭하고 메뉴 > 열려 있는. 두 번 클릭하면 드롭 링크 내의 텍스트를 직접 편집할 수 있습니다. 그러면 링크 너비도 동시에 조정됩니다.
작업 공간에서 링크를 클릭하고 드래그하여 링크를 재정렬할 수 있습니다. 또는 네비게이터 패널을 활용하여 드롭 링크의 위치를 관리할 수 있습니다.
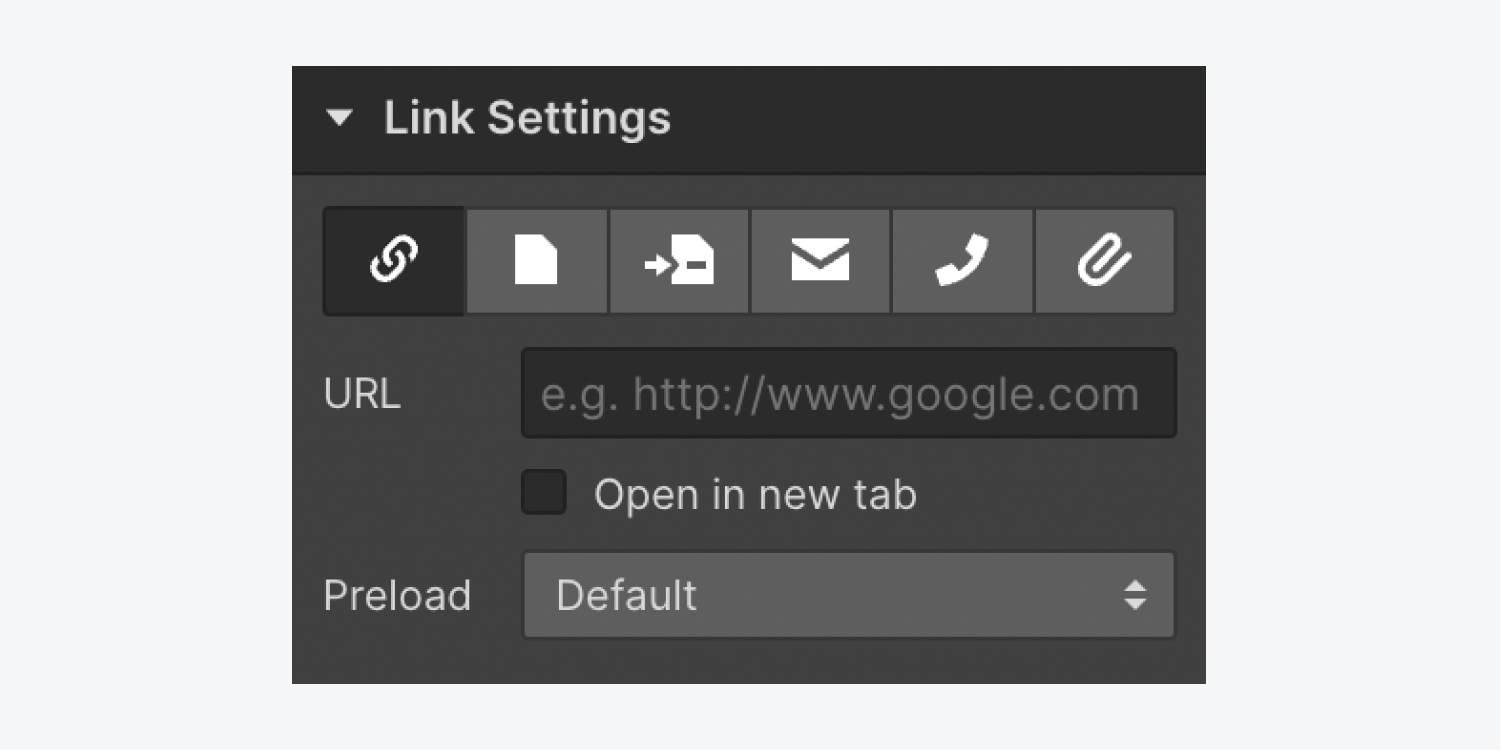
다음을 통해 각 링크의 대상을 확인할 수 있습니다. 설정 패널. 또한 링크 포함 버튼을 누르거나 복사하여 붙여넣어 링크를 복제할 수 있습니다.


맞춤형 드롭 토글
드롭 토글을 하이퍼링크로 변환하려면:
- 드래그 텍스트 블록 ~로부터 끼워 넣다패널 드롭 토글에
- 기본 "드롭" 지우기 텍스트 블록
- 포함하다 심 (예: 20픽셀) 새 면의 모든 면에콘텐츠 영역 클릭 가능한 영역을 늘리려면
- 왼쪽을 조정하세요 여유 드롭다운 토글을 0으로 전환
사용자 정의된 드롭다운 토글을 구현하면 텍스트 세그먼트가 하이퍼링크로 작동하고 화살표 섹션이 드롭다운 표시를 트리거합니다.
전체 드롭다운 토글을 링크로 변환하려는 경우 div 블록 대신 드롭다운 토글용 링크 블록을 활용하여 사용자 정의 드롭다운을 만드는 단계를 참조하세요. 이러한 시나리오에서는 트리거를 클릭하면 연결된 대상으로 리디렉션되므로 마우스를 가져갈 때 드롭다운 메뉴 활성화가 발생해야 한다는 점에 유의하는 것이 중요합니다.

드롭다운 및 하이퍼링크 사용자 정의
드롭다운 스타일 수정은 다른 구성 요소의 스타일 지정과 동일한 프로토콜을 따릅니다. 스타일을 적용하기 전에 먼저 각 요소에 고유한 클래스를 할당합니다.
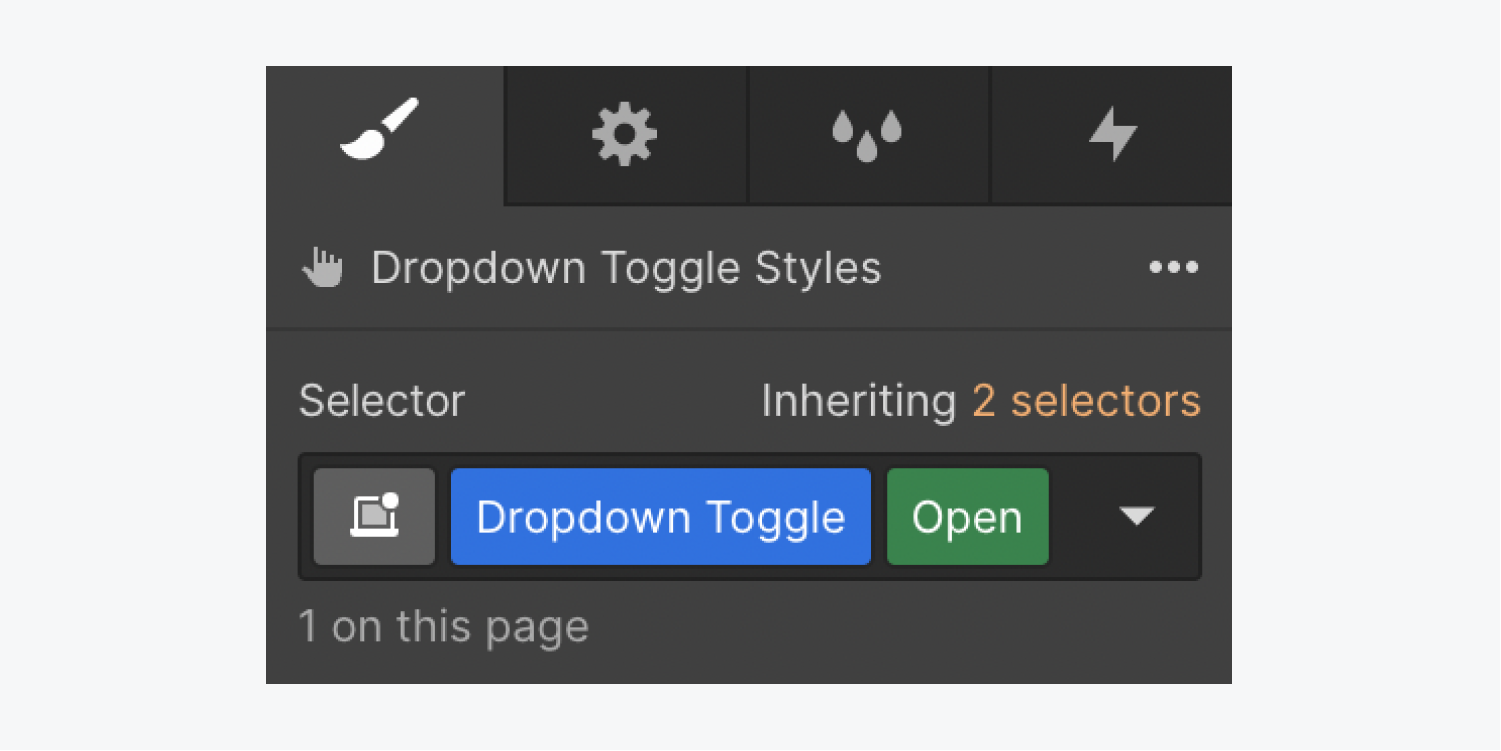
드롭다운이 가정할 수 있는 두 가지 상태가 있습니다. 숨기는 그리고 보이는. 그만큼 숨기는 상태는 드롭다운이 계속 닫혀 있을 때 기본 위치로 작동하는 반면, 보이는 상태는 드롭다운 목록이 표시될 때의 시나리오를 나타냅니다. 일단 보이는 모드는 다음을 통해 활성화됩니다. 설정 패널 드롭다운 토글에서 스타일 조정이 이루어집니다. 또는 클래스가 할당되면 특수한 "Open" 클래스가 선택기 필드에 자동으로 삽입되어 해당 단계에 대한 맞춤형 사용자 정의가 가능합니다.
또한 호버 에 해당하는 상태 숨기는 그리고 보이는 선택기 필드 드롭다운을 트리거하고 원하는 스타일 지정 상태를 선택하여 구성합니다.

드롭다운 하이퍼링크를 수정하거나 스타일을 지정하려면 탐색기에서 선택하거나 드롭다운을 다음으로 설정하세요. 보이는을 선택한 다음 작업 영역 내에서 선택합니다.
드롭다운 하이퍼링크에 호버 효과를 구현할 수도 있습니다.
- 드롭다운 하이퍼링크 식별
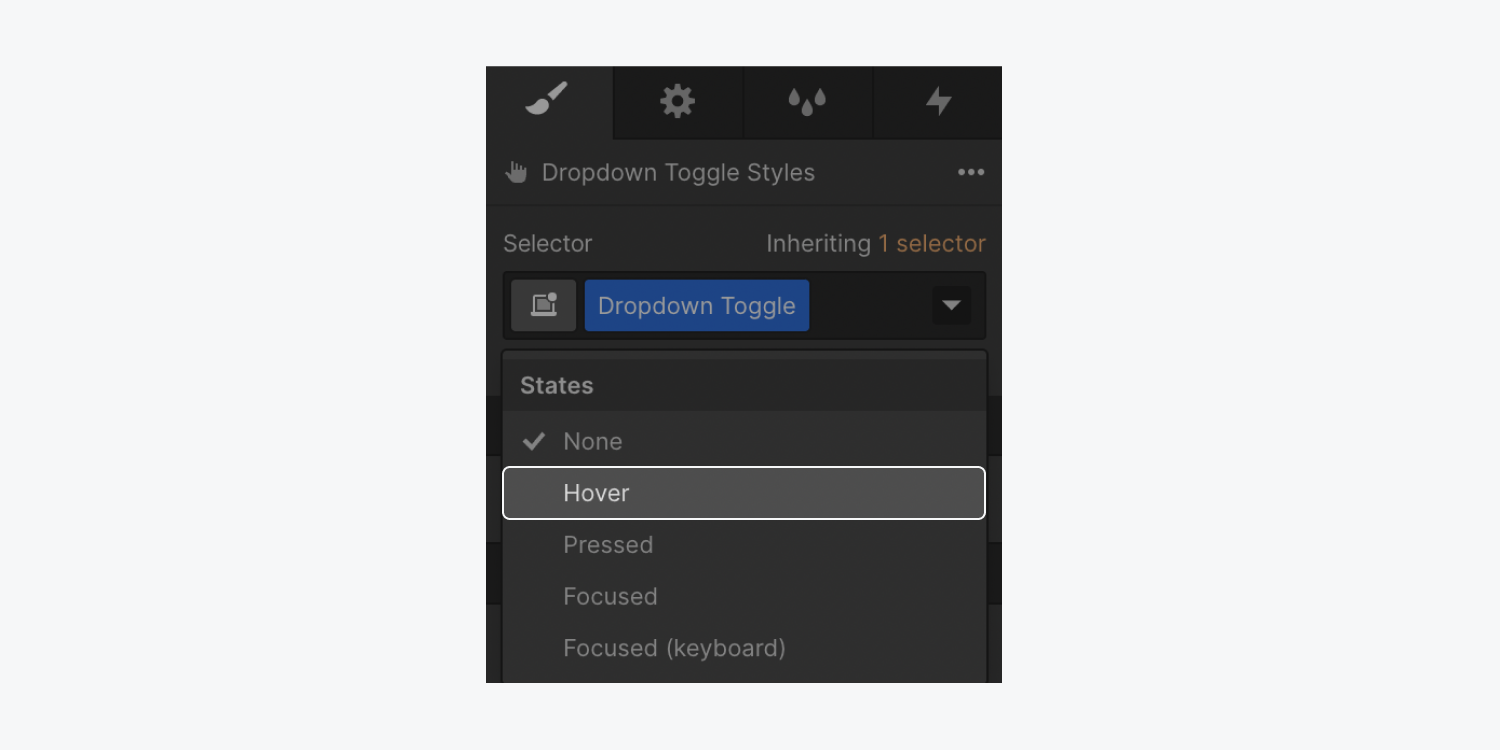
- 활용 스타일 패널 > 선택기 필드 드롭다운을 확장하고
- 선택하다 호버 상태 드롭다운에서
선택하면 "Hover" 클래스가 도입됩니다. 동안 수행된 모든 조정 호버 활성 상태는 드롭다운 하이퍼링크를 마우스로 가리킬 때만 나타납니다.

주목할만한 것: 기본 설정에 따라 드롭다운 텍스트는 줄바꿈되지 않으며 작은 화면에서는 드롭다운 요소와 페이지가 오버플로될 수 있습니다. 이러한 현상을 방지하려면 드롭다운 텍스트를 지정하고 액세스하세요. 스타일 패널 > 타이포그래피 > 추가 텍스트 선택및 구성 파괴 에게 미리 포장된.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일