유용한 팁: 또한 Logic의 Make HTTP 요청 블록을 활용하여 원본 Webflow 양식 제출에서 Airtable로 데이터를 전달할 수도 있습니다. Logic을 사용하여 Airtable에서 레코드를 생성하는 방법에 대해 자세히 알아보세요.
이 튜토리얼 전반에 걸쳐:
- Airtable의 삽입 코드를 복제하세요.
- 웹사이트에 코드를 삽입하세요.
Airtable의 삽입 코드를 복제하세요.
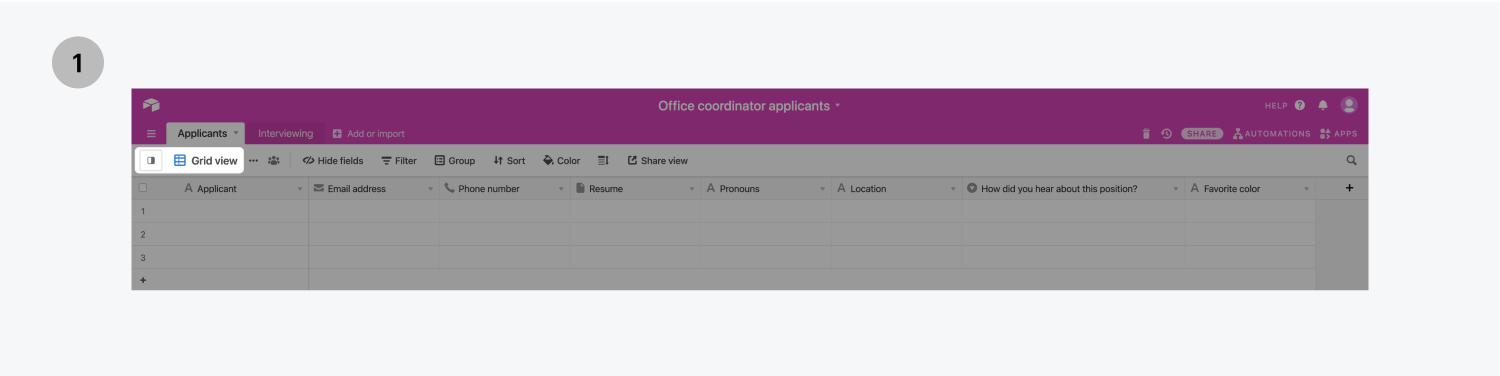
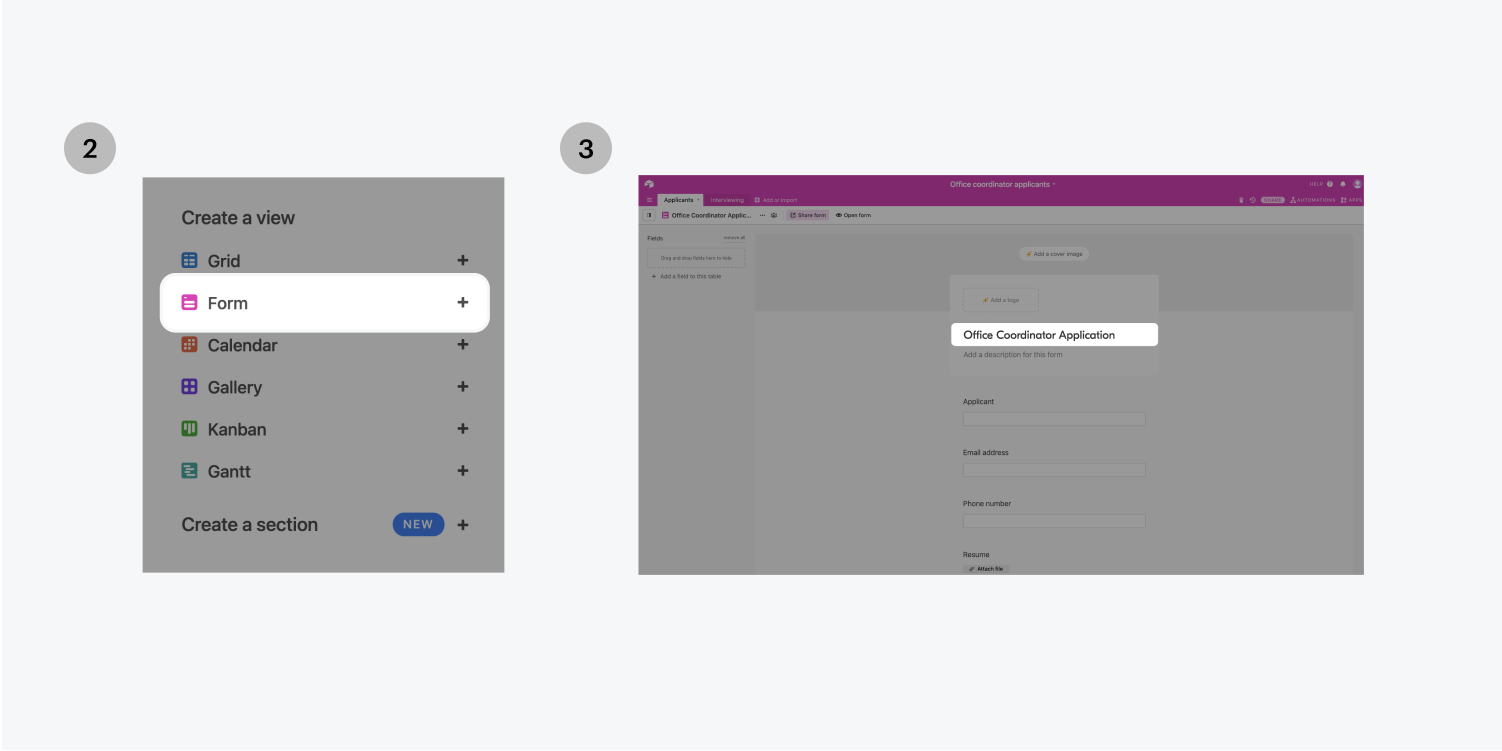
왼쪽 상단에 있는 Airtable 스프레드시트 내에서 그리드 보기. 아래에 보기 추가, 선택하다 형태, 여기에서 양식을 개별화할 수 있습니다. 양식에 할당한 라벨은 웹사이트에 표시된다는 점을 명심하세요.


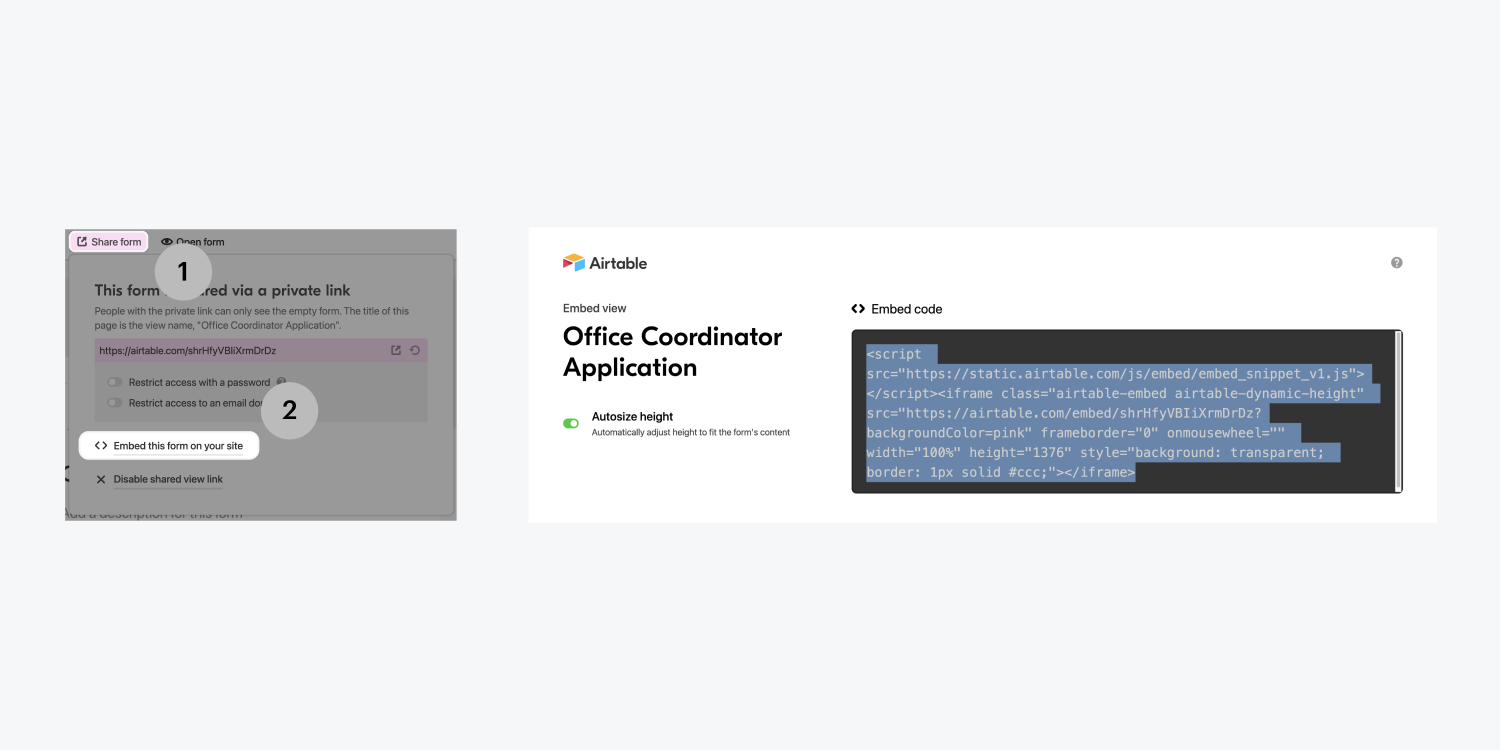
누르다 양식 공유 > 귀하의 사이트에 이 양식을 삽입하세요 코드 조각으로 새 탭을 공개합니다. 코드 조각을 찍기 전에 높이 자동 조정 다음으로 전환 ~에. 그런 다음 포함 코드를 강조 표시하고 클립보드에 복사합니다.

웹사이트에 코드를 삽입하세요.
Webflow 벤처 디자이너 내에서 왼쪽 패널의 더하기 아이콘을 누르세요.
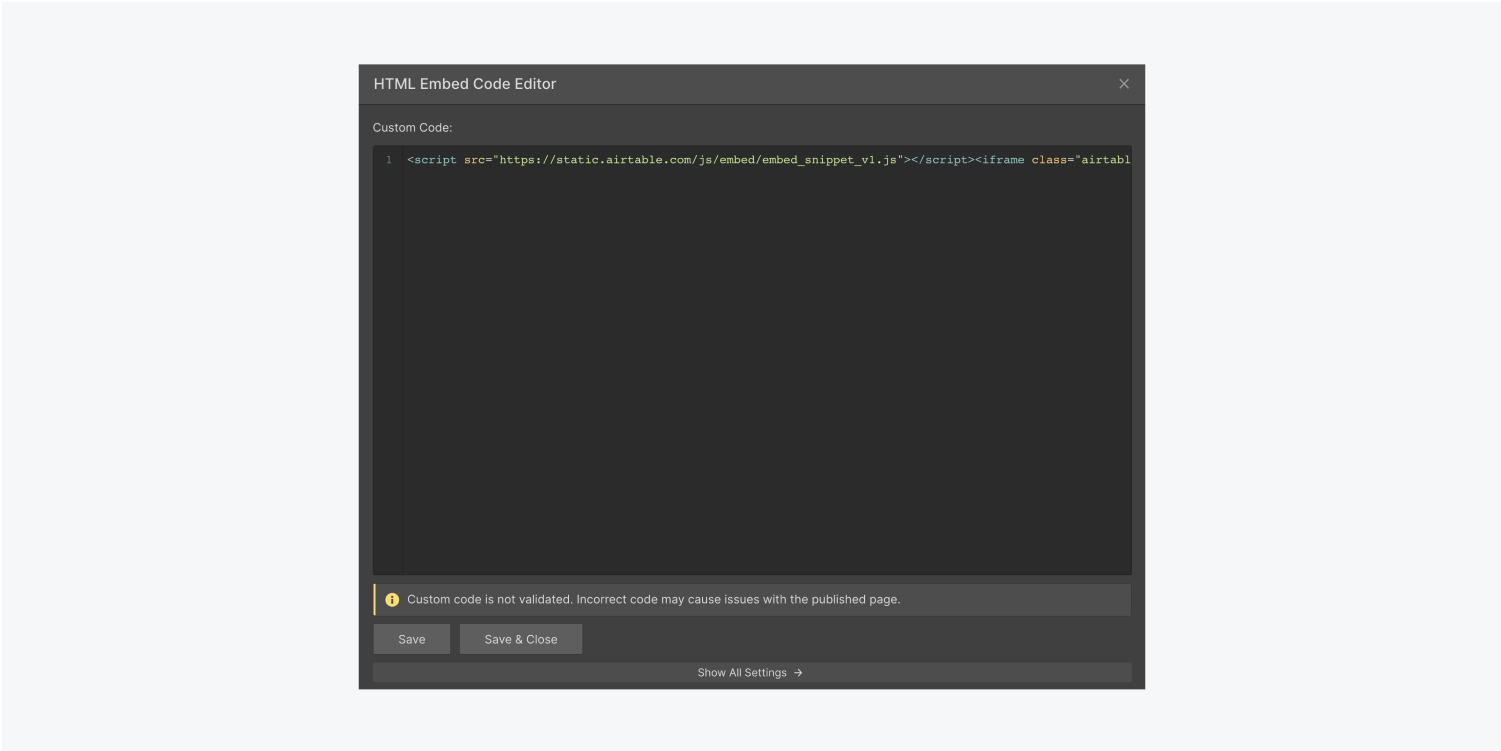
아래에 구성요소, 드래그 포함시키다 요소를 현재 디자인에 추가하세요. Command(Control) + V를 사용하여 나타나는 HTML Embed 코드 편집기에 이전 단계의 코드 조각을 삽입합니다. 누르다 저장하고 닫기.

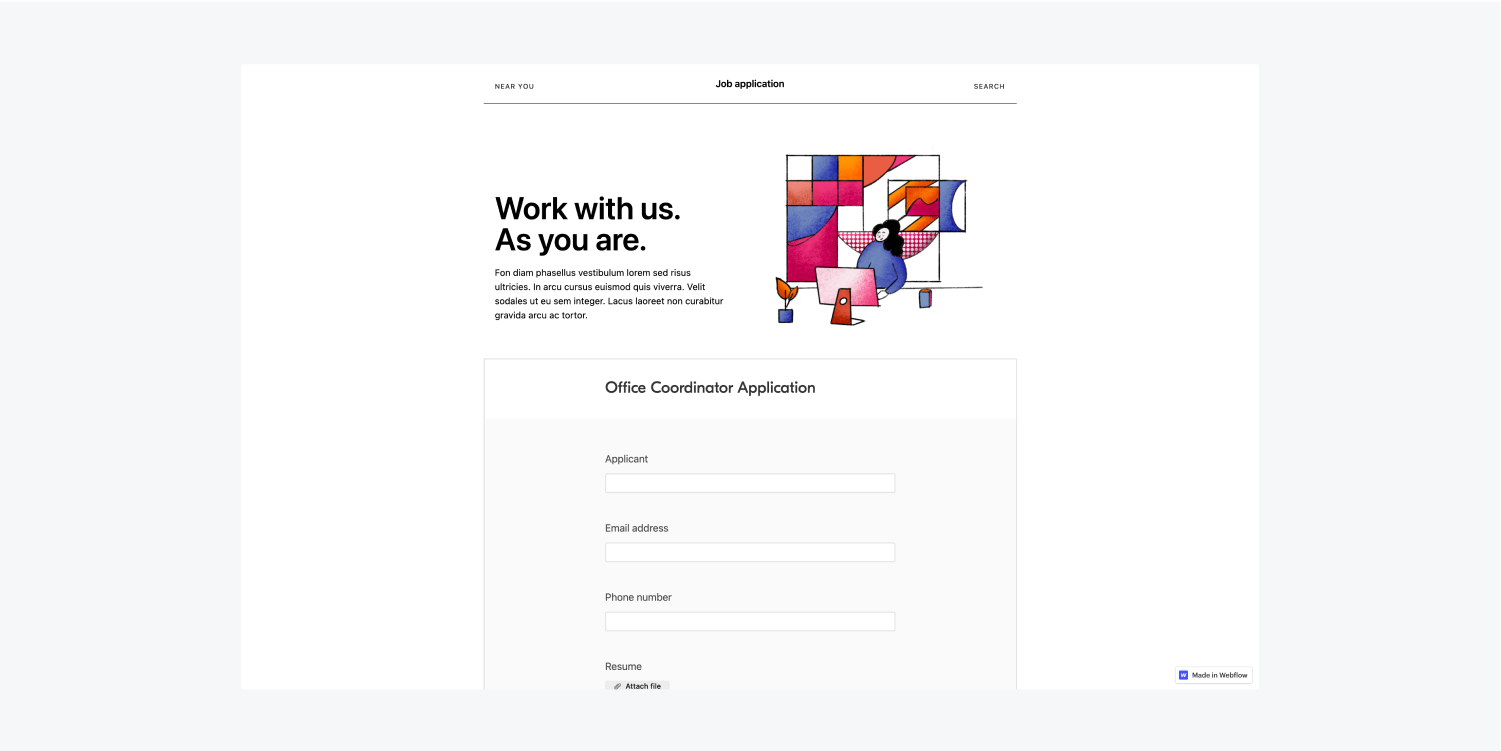
오른쪽 상단에서 탭하세요. 게시 > 선택한 도메인에 게시 그리고 발표된 결과를 관찰하세요.

잠시 시간을 내어 양식을 테스트해 보세요. 제출한 데이터가 Airtable 스프레드시트의 그리드 보기에 표시되어야 합니다.
잘 했어!
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일