기본 제목은 웹 콘텐츠의 구성을 제공하며 가독성을 위해 필수적입니다. 이는 개인과 검색 엔진에서 활용됩니다.

키 포인트:
- 제목 통합
- 공예 타이틀
- 제목 조정
- 제목 향상
제목 통합

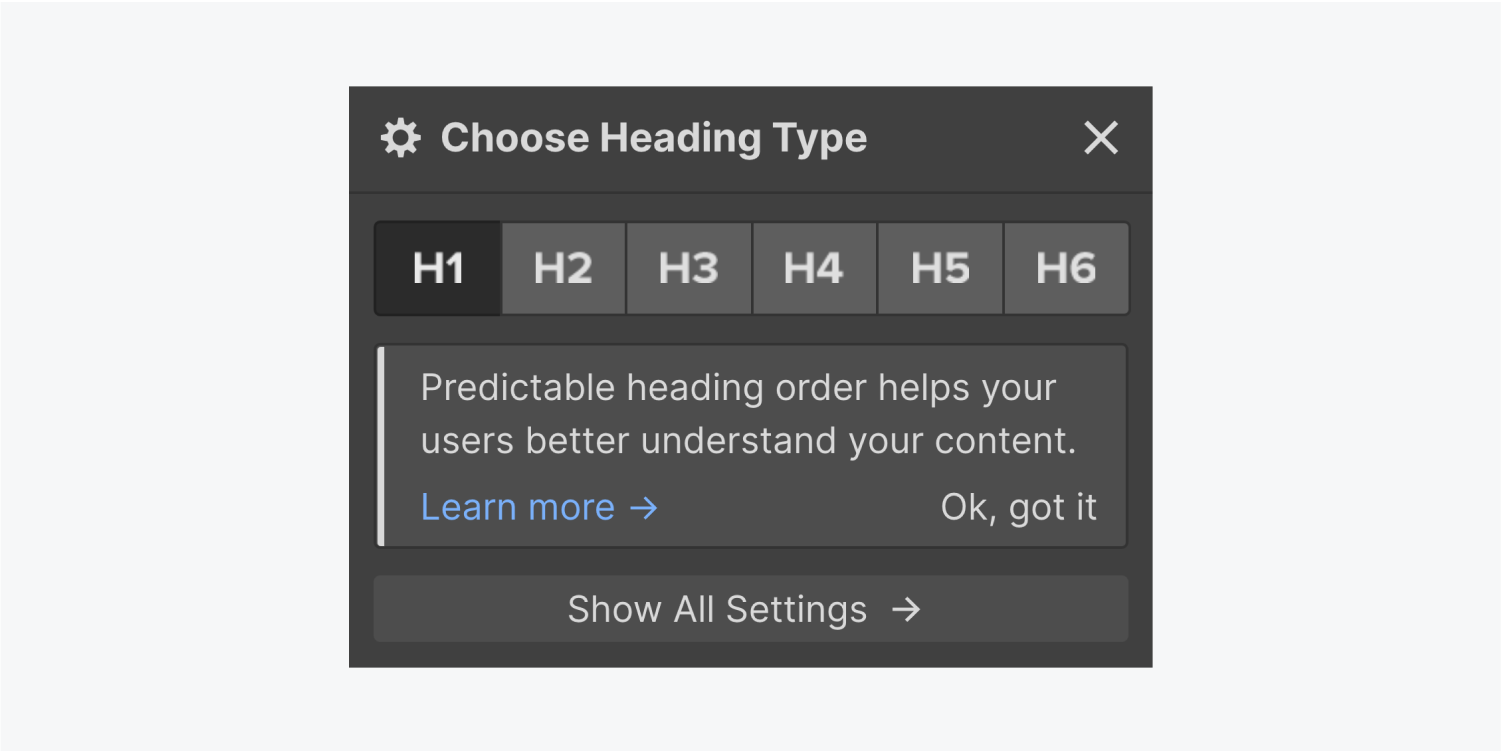
가장 눈에 띄는 것부터 가장 작은 것까지 H1, H2, H3, H4, H5, H6 등 6가지 제목을 선택할 수 있습니다.

적절한 제목 선택
제목을 사용하여 웹사이트의 콘텐츠를 정렬하는 방법에는 여러 가지가 있습니다. 사용자와 검색 엔진이 처음 접하는 단어인 기본 제목은 일반적으로 H1이어야 합니다. 이는 신문의 헤드라인에 비유될 수 있습니다.

제목은 간결해야 하며, 방문하는 페이지에 따라 구별되어야 하며, 독자를 위해 맞춤화되어야 합니다.
사이트의 섹션에는 일반적으로 H2라는 보조 제목이 있을 수 있습니다. H3는 H2 등 아래에 배치될 수 있습니다. 제목은 인간 독자와 검색 엔진에 페이지 콘텐츠에 대한 명확한 보기를 제공하는 데 활용됩니다.

공예 타이틀
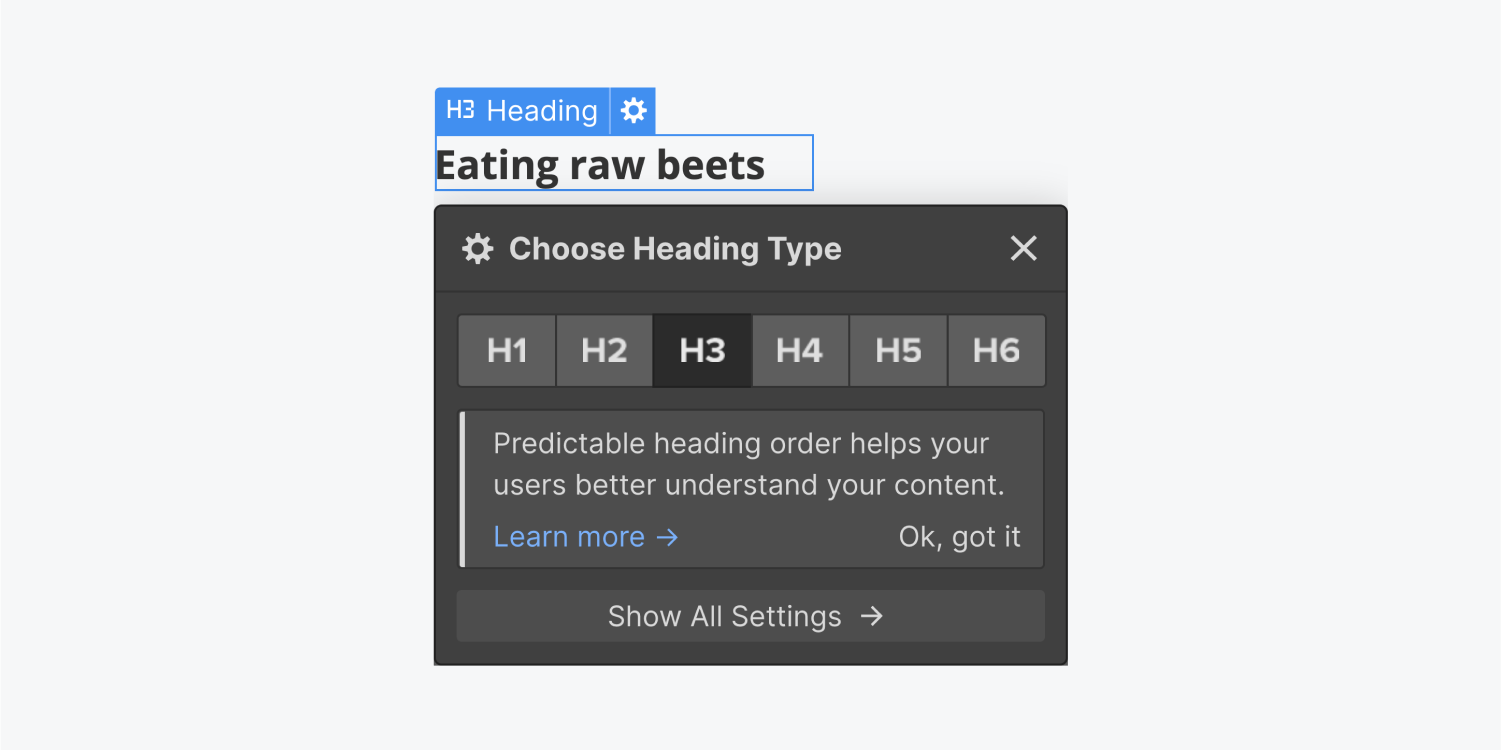
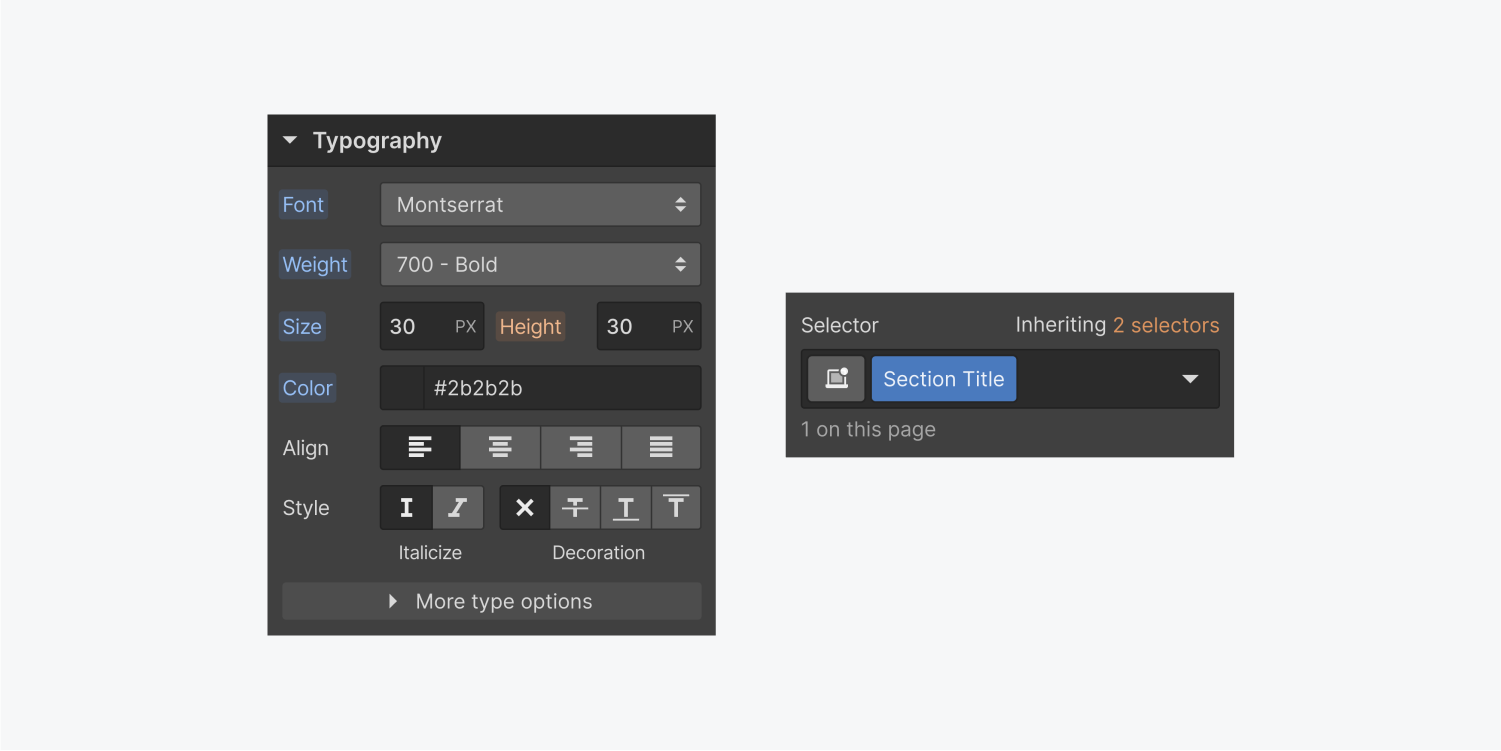
Webflow에서 제목을 디자인하려면 다음에서 캔버스에 제목을 삽입할 수 있습니다. 패널 추가. 제목을 두 번 탭하여 콘텐츠를 조정한 다음 스타일 패널 글꼴, 글꼴 크기, 글꼴 두께, 색상 등을 수정합니다. 이미 스타일이 지정된 제목이 있는 경우 클래스 이름을 지정합니다.

제목 조정
텍스트를 수정하려면 요소를 두 번 탭하거나 요소를 선택한 후 입력하다. 그런 다음 자리 표시자 텍스트를 강조 표시하고 이를 개인화된 콘텐츠로 바꿉니다.
제목 향상
제목의 특정 부분을 강조하거나 기울임꼴로 표시하거나 스타일을 지정하려면 제목 요소를 두 번 탭하고 상황에 맞는 메뉴를 활용하여 스타일을 지정하세요. 이 절차에 대한 추가 예와 지침은 인라인 텍스트 서식에서 찾을 수 있습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
