변환을 사용하여 요소의 간격, 치수 또는 회전을 설정하는 경우 해당 필드에 적절한 단위와 함께 숫자 값을 입력할 수 있습니다. 숫자 입력 필드 내에서 계산을 수행하는 것도 가능합니다. div 블록의 크기를 늘려야 합니까? 현재 값 뒤에 *2를 입력하고 Enter 키를 누르세요.
캔버스에 요소를 배치하고 크기를 조정하면 요소의 초기 너비와 높이는 기존 레이아웃 흐름을 기반으로 "자연스러운" 크기에 맞춰 정렬됩니다.
키보드로 입력 값 수정
숫자 필드에 초점을 맞추고 키보드의 위쪽 ↑ 및 아래쪽 ↓ 화살표를 사용하여 값을 1씩 늘리거나 줄입니다. 이 작업을 수행하는 동안 Shift를 누르면 값이 10씩 조정됩니다. 입력 필드의 초점을 해제하려면 ESC를 누릅니다.
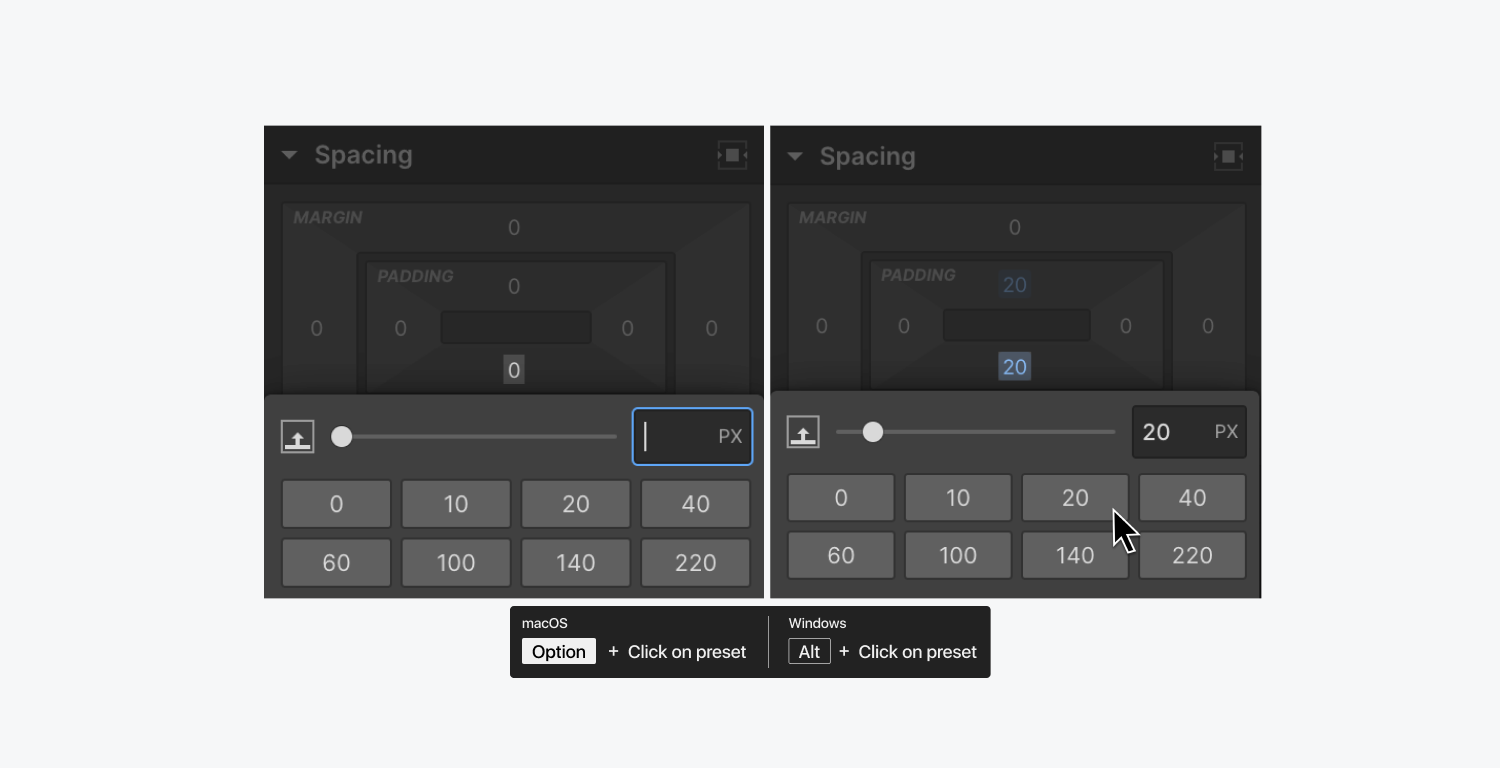
여러 면에 사전 설정된 간격 적용
사전 설정을 사용하여 여러 면의 간격을 설정하려면:
- 간격 섹션으로 이동하여 측면 중 하나의 값을 선택합니다.
- 원하는 사전 설정 값 위로 마우스를 가져가세요.
- Option(Mac) 또는 Alt(Windows)를 누른 상태에서 선택한 값을 클릭하세요.

다음 단계를 따르면 사전 설정이 요소의 양쪽에 적용됩니다. 또는 Shift 키를 눌러 값을 모든 면에 동시에 적용할 수 있습니다.
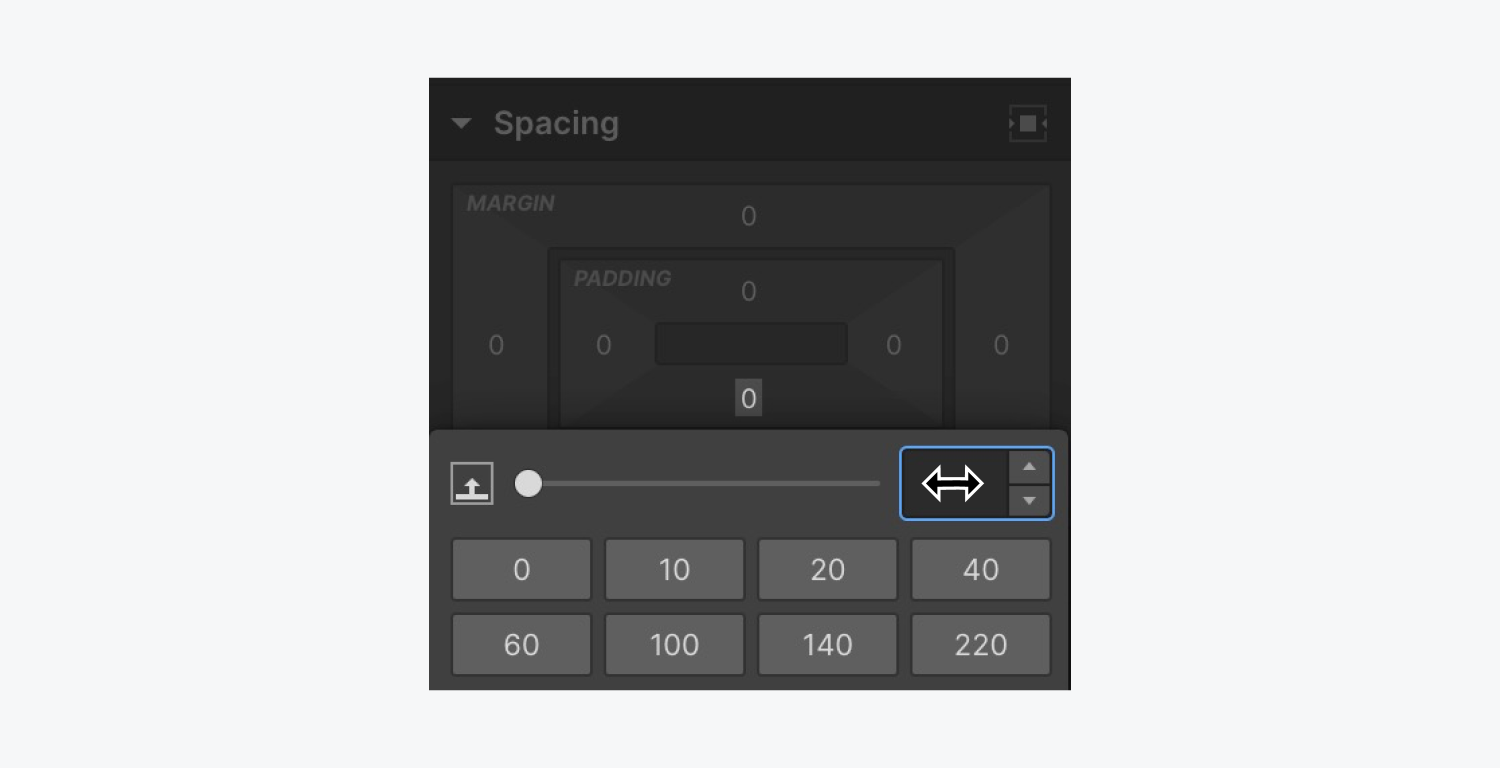
마우스를 사용하여 입력 값 적용
숫자 입력 필드를 클릭한 후 Option(Mac) 또는 Alt(Windows)를 누른 상태에서 마우스를 드래그하여 값을 조정합니다(감소하려면 왼쪽으로 드래그하고 증가하려면 오른쪽으로 드래그). 이렇게 하면 마우스에서 오른손을 떼지 않고도 조정할 수 있습니다.

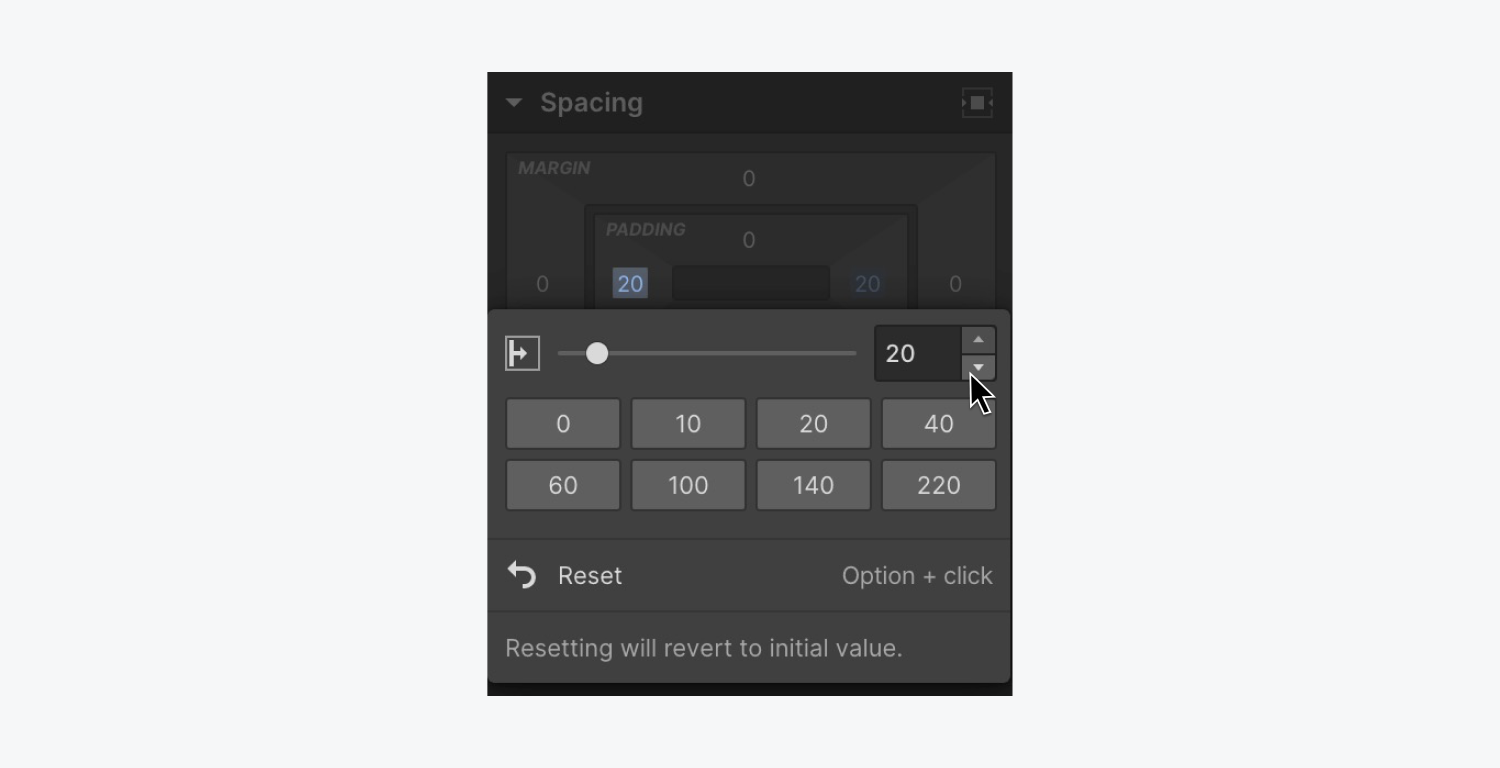
진보적 가치
Option(Mac) 또는 Alt(Windows)를 누르고 있으면 입력 필드 옆에 증분 화살표가 표시되며, 값 옆의 위쪽 또는 아래쪽 화살표를 클릭하여 증분식으로 더하거나 뺄 수 있습니다.

여러 측면의 간격 값 조정
여백 및 안쪽 여백 컨트롤을 조정하는 동안 Option(Mac) 또는 Alt(Windows)를 눌러 모든 면에 동일한 값을 균일하게 적용하거나 Shift를 눌러 값을 포괄적으로 적용합니다.
단위 변경
단위 드롭다운 메뉴를 사용하거나 값 뒤에 단위를 추가하여 입력 필드의 단위를 수정할 수 있습니다.
px에서 %로 전환하면 대략적인 변환이 자동으로 계산됩니다.
CSS 측정
대부분의 입력 필드는 다음을 포함하여 선택할 수 있는 다양한 단위를 제공합니다.
- PX(픽셀) – 화면 해상도 기준
- %(백분율) – 상위 요소 기준
- EM – 상위 요소의 글꼴 크기를 기준으로 함
- REM – 본문 요소의 글꼴 크기를 기준으로 합니다.
- VH – 100vh가 뷰포트 높이인 뷰포트 높이를 기준으로 합니다.
- VW – 뷰포트 너비를 기준으로 하며 여기서 100vw는 뷰포트 너비입니다.
- – – 단위 없음
- 소형, 대형 및 동적 뷰포트 단위(예: DVH, DVW, SVH, SVW, LVH 및 LVW)
특정 필드의 경우 단위를 다음과 같은 값으로 대체할 수 있습니다.
- 자동
- 없음
참고: Designer 내의 입력 필드에서 단위를 사용하는 경우 SVH, SVW, LVH 및 LVW 단위는 단위 드롭다운에 표시되지 않습니다. 입력 필드에서 이러한 단위를 활용하려면 해당 필드에 값과 단위 문자(예: 100 SVH)를 입력하고 입력하다.
텍스트 스타일 단위
글꼴 크기, 줄 높이 등의 속성을 설정할 때 입력 값에 적용되는 기본 단위는 일반적으로 픽셀(px)입니다. 타이포그래피 크기에 영향을 미치는 다양한 다른 단위 중에서 선택할 수 있는 옵션이 있습니다.
픽셀(px) [기본값]
픽셀 단위의 글꼴 크기 값은 픽셀 값이 할당된 이미지 및 요소에 비례하여 확장될 수 있습니다. 픽셀을 기본값으로 사용하려면 90과 같은 숫자 값을 입력한 다음 Enter 키를 누르십시오. 값은 90px이 됩니다.
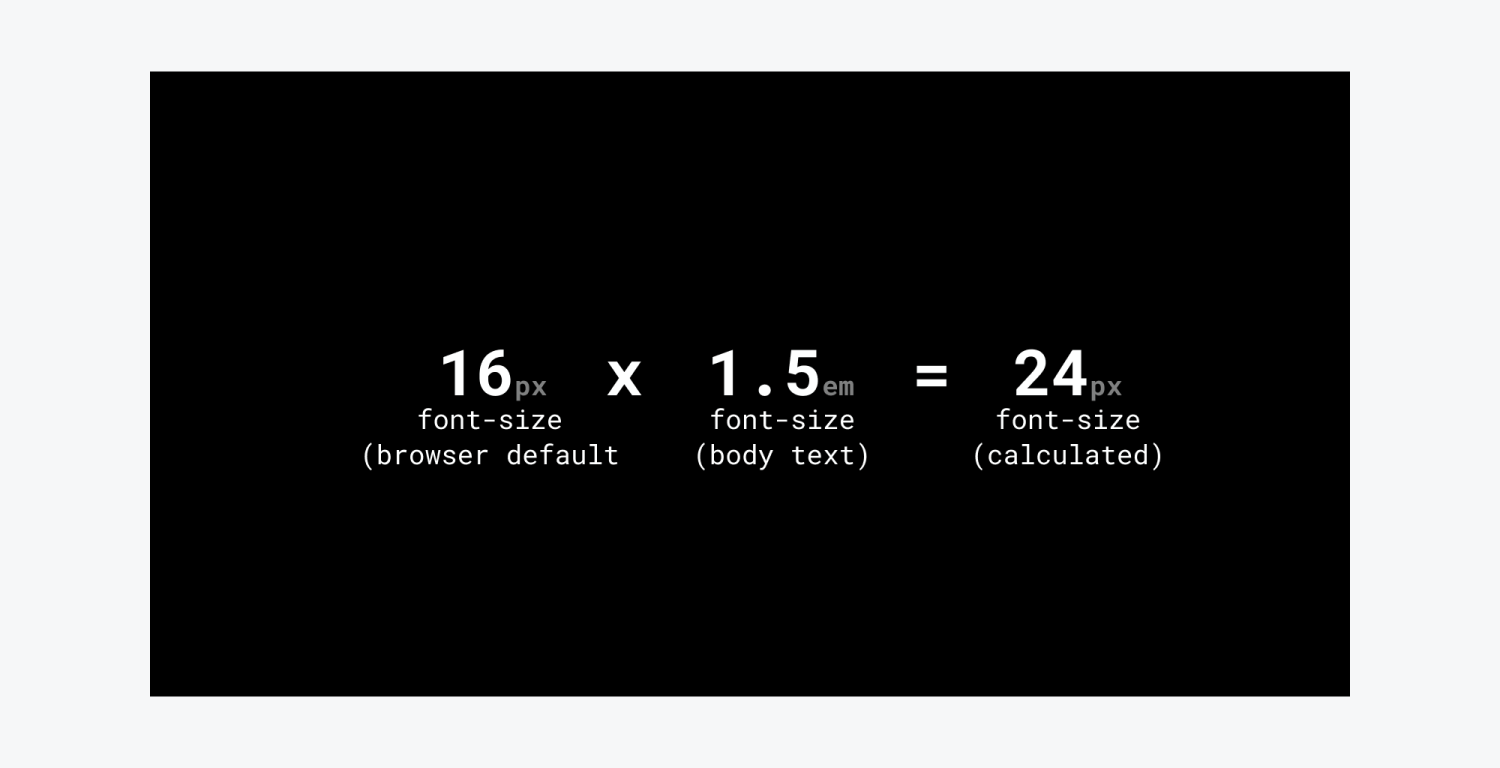
엠(em)
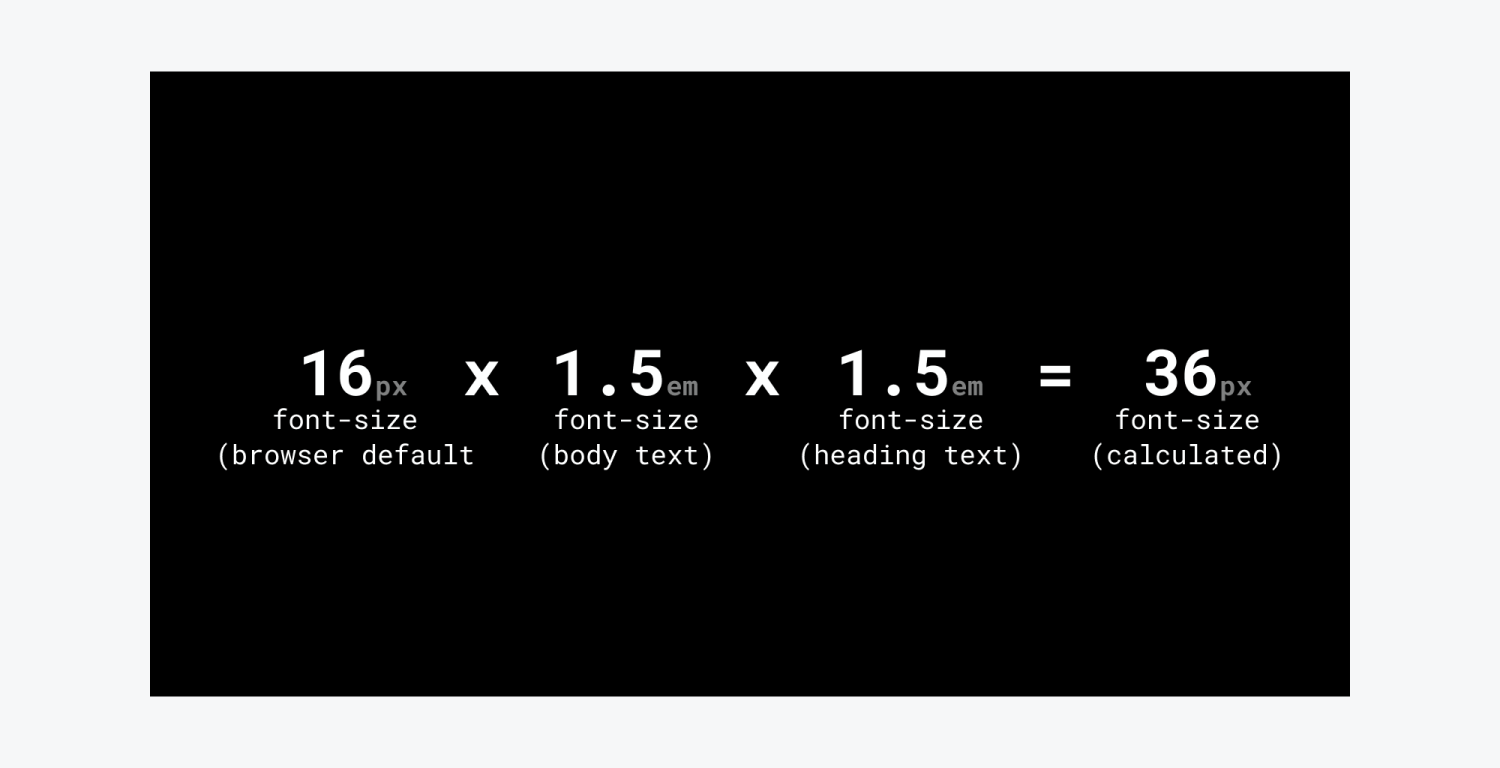
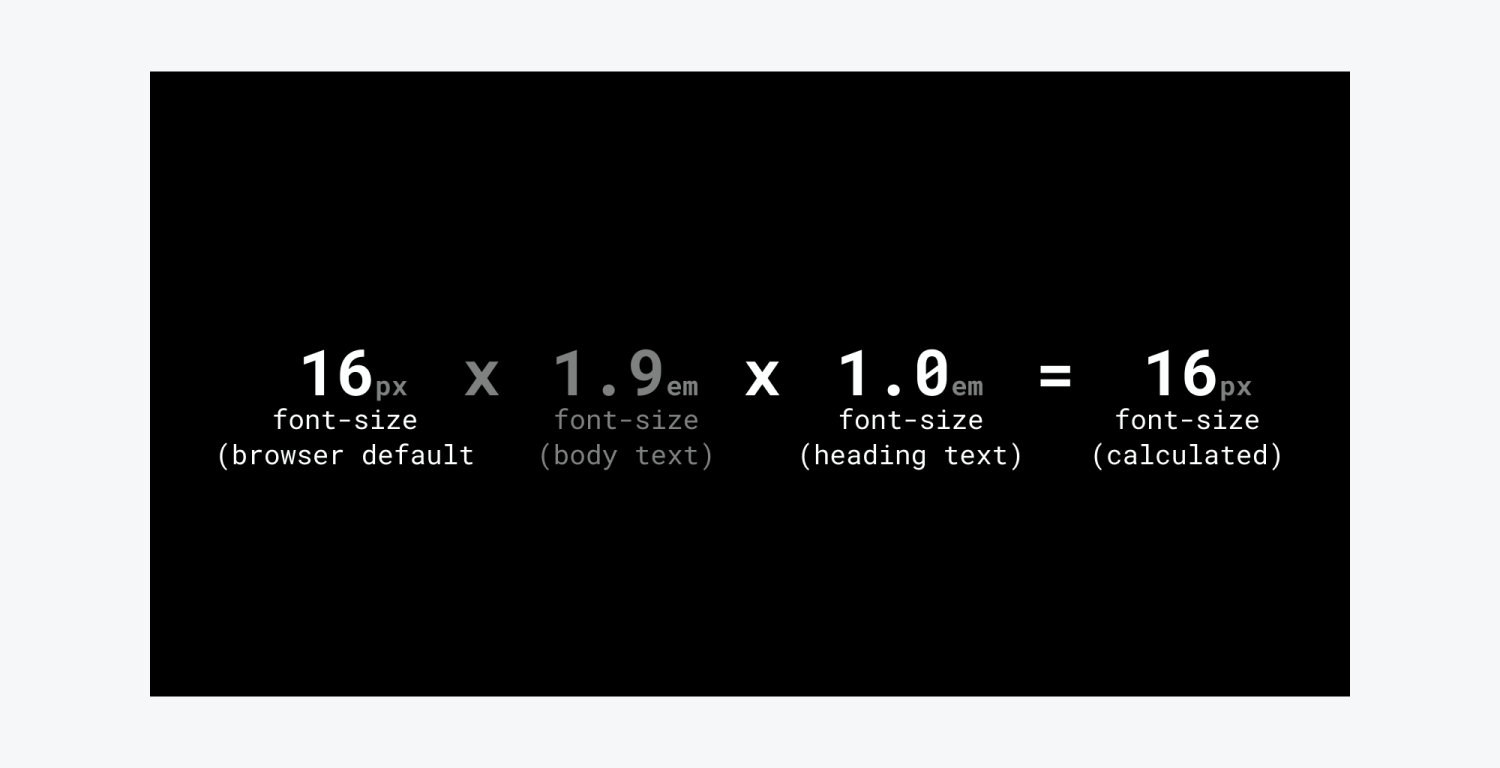
각 브라우저에는 표준 글꼴 크기(일반적으로 16px)가 있습니다. 요소의 글꼴 크기를 1em으로 설정하면 16px와 같습니다. 2em으로 두 배로 늘리면 32px가 됩니다.

Em은 부모의 글꼴 크기를 기준으로 합니다. 따라서 상위 항목의 글꼴 크기 값이 0.5em인 경우 글꼴 크기가 1em인 하위 단락은 8px(16 x 0.5 = 8px)가 되는 반면 다른 곳에 있는 다른 단락은 16px이 될 수 있습니다.

Rems 또는 – 루트 ems(rem)
em의 대안으로, 루트 em(rems)은 HTML 글꼴 크기를 기반으로 하며 브라우저의 기본 글꼴 크기와 일관성을 유지합니다. 따라서 상위 글꼴 크기 조정에 관계없이 1rem은 항상 16px과 같습니다.

백분율(%)
em과 유사하게 타이포그래피 크기 조정의 백분율은 상위 요소의 글꼴 크기를 기준으로 합니다.
뷰포트 단위(vw & vh)
뷰포트 단위는 반응형 타이포그래피를 만드는 데 효과적입니다. 뷰포트 너비(vw)는 뷰포트 너비에 따라 조정되며, 뷰포트 너비에 비례하여 텍스트 크기를 조정하는 데 적합합니다. 마찬가지로 뷰포트 높이(vh)는 뷰포트 높이를 기준으로 텍스트의 크기를 조정합니다.
뷰포트 단위를 사용할 때 글꼴 크기가 크게 다를 수 있으므로 특히 vh를 사용하여 다양한 장치에서 테스트하는 것이 좋습니다.
줄 간격 단위
단위 없음 [기본값]
"단위 없음"을 활용하면 줄 높이가 글꼴 크기의 배수로 생성되어 글꼴 크기 변경에 따라 줄 높이가 자동으로 조정됩니다. "단위 없음"을 설정하려면 단위 메뉴에서 "-"를 선택하거나 값 뒤에 "-"를 입력하고 Enter를 누릅니다.
백분율(%)
줄 높이의 백분율 값도 글꼴 크기에 비례하여 조정됩니다. 그러나 백분율 값은 상속 문제를 일으킬 수 있으므로 "단위 없음"을 선택하는 것이 좋습니다.
고정 단위
더 큰 줄 높이 제어를 위해 px, em 또는 rem과 같은 고정 값을 선택할 수 있습니다.
각도 단위
각도 단위는 그림자, 회전 및 기울이기와 같은 변환, 색조 회전 필터에 중추적인 역할을 합니다. 양수 값은 시계 방향으로 회전하고, 음수 값은 시계 반대 방향으로 회전합니다.
- DEG(-도) – 0~360deg 범위. 여기서 0과 360은 동일합니다.
- RAD(–라디안) – 180/π도 또는 대략 57.3deg와 같습니다.
- GRAD( –grads) - 전체 원의 1/400과 같습니다.
- TURN(– 회전) – 360deg에 해당하는 완전한 한 회전을 의미합니다.
시간 단위
전환 및 상호 작용의 기간을 정의하기 위해 시간 단위가 사용됩니다.
- MS - 밀리초. 1000밀리초는 1초와 같습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

