견적
A 지점에서 B 지점으로의 이동을 애니메이션으로 만들려고 할 때 직접적인 전환으로는 충분하지 않습니다. 시각적으로 우리는 움직임이 세련되도록 하기 위해 사이에 추가 프레임을 포함하려고 합니다.
이러한 중간 프레임을 생성하는 프로세스는 다음과 같이 알려져 있습니다. 견적. 여기에 표시된 애니메이션 타임라인에서는 시작점과 최종점만 설정합니다. 그러면 중간 프레임이 자동으로 추정됩니다.
경감
아래 그림에서 볼 수 있듯이 선형 모션은 A 지점에서 B 지점까지 직접적인 경로를 따릅니다.
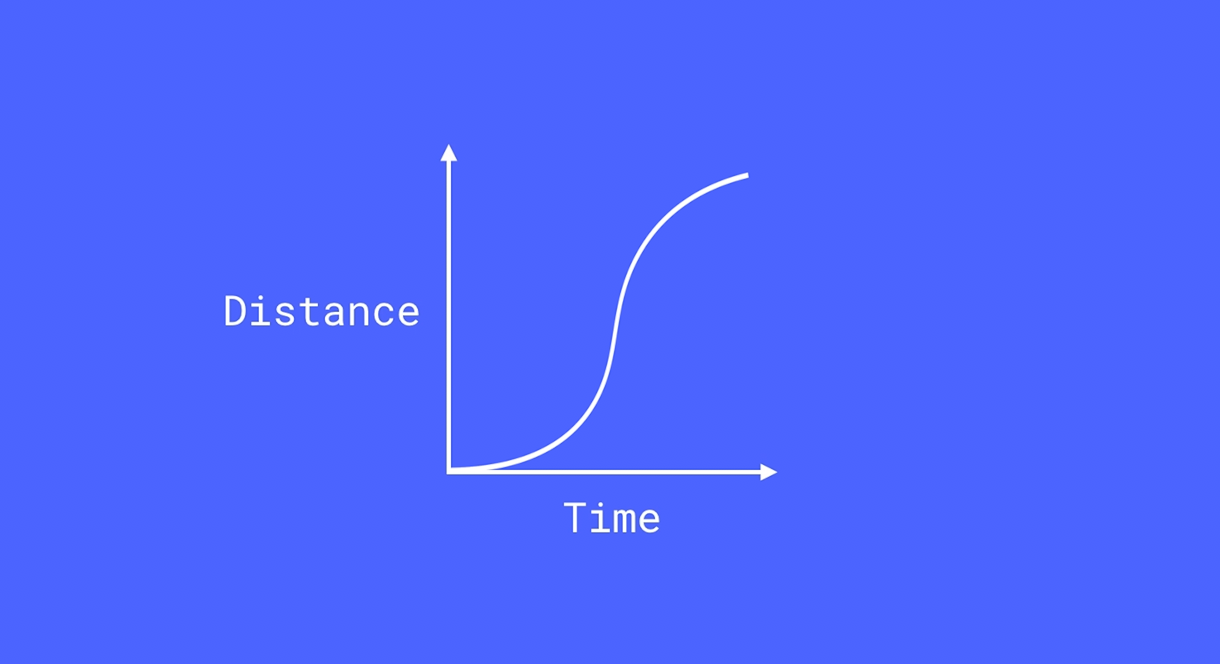
그러나 실제 시나리오에서는 가속 페달을 밟아 가속할 때 차량이 즉시 50kph에 도달하지 않습니다. 그 속도에 도달하려면 점진적으로 가속해야 합니다. 또한, 정지할 때 갑자기 멈추지 않습니다. 오히려 속도가 느려집니다. 결과적으로 많이 승객을 위한 더 부드러운 경험.

다음은 완화가 적용된 동일한 애니메이션입니다.
작업에 이징을 통합하려면 작업을 선택한 후 드롭다운 메뉴에서 이징 스타일을 선택하기만 하면 됩니다.

세련
마지막으로 폴리싱(때때로 폴리싱이라고도 함)에 대해 살펴보겠습니다. 제동). 이는 스크롤이나 마우스 위치 변경으로 인해 트리거되는 애니메이션에 특히 유용합니다.
위에 제시된 시나리오에서는 스크롤하는 동안 시차 깊이 효과를 생성하는 것을 목표로 합니다. 불행하게도 스크롤 위치가 갑자기 변경되거나 스크롤 휠을 통한 빠른 스크롤은 애니메이션의 인지도를 떨어뜨릴 수 있습니다. 이는 위치(및 애니메이션)가 움직임에 따라 정확하게 변경되기 때문입니다.
입력: 연마. 연속 트리거 내에서 실제 스크롤 위치에 가까워지면(따라잡으면서) 애니메이션을 다듬을 수 있습니다. 아래 이미지는 히스테리시스(또는 지연) 이전 스크롤 위치를 고려하여.
연마 매개변수가 높을수록 감쇠 효과가 향상됩니다. 연마 값이 낮을수록(0% 연마도) 모든 애니메이션과 응답이 실시간이라는 것을 의미합니다. 여기서 연마는 100%로 설정되었습니다.
폴리싱은 애니메이션 내에서 만들어진 내부 여유 구성을 재정의하지 않습니다. 이는 단순히 애니메이션 타임라인의 올바른 위치에 접근하는 속도를 개선하고 부드럽게 합니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
