Webflow의 통합 반응 중단점(미디어 쿼리라고도 함)을 활용하여 다양한 화면 크기에 맞게 사이트 디자인을 개인화할 수 있습니다. 사이트를 로드할 때 기본 중단점은 데스크톱 보기입니다. 그러나 추가로 6개의 중단점을 사용할 수 있습니다.
이 튜토리얼에서는 다음 사항을 이해하게 됩니다.
- 다양한 중단점에 스타일 적용
- 더 큰 중단점 통합
- 캔버스 크기 조정
- 중단점 스타일 재정의
- 스타일 재설정
- 반응성과 유동성 테스트
다양한 중단점에 스타일 적용
스타일 수정은 위쪽과 아래쪽 모두로 흐릅니다(양방향 흐름). 992px(데스크톱)에서 시작하여 모바일로 하향식으로 적용되는 스타일인 1280px, 1440px 및 1920px는 데스크탑에 적용되는 스타일이 더 큰 장치로 위쪽으로 흐릅니다. 데스크톱 중단점에 설정된 스타일은 아래쪽으로 확장되며 태블릿과 모바일 장치 크기 모두에 적용됩니다. 태블릿에 설정된 모든 스타일은 모바일 중단점으로 이어집니다. 더 높은 중단점에서 상속된 스타일은 재정의될 수 있습니다.
이 계단식 동작은 명시적으로 변경되지 않는 한 텍스트 스타일에 적용됩니다. 중단점을 사용하면 작은 화면과 큰 화면 모두에 맞게 디자인을 조정할 수 있습니다.
중단점 변경
디자인 모드에 있든 미리 보기 모드에 있든 관계없이 다음을 활용하여 다양한 중단점 간에 전환할 수 있습니다. 장치 아이콘 Webflow의 디자이너 상단 바에 위치합니다.
또한 다음과 같은 옵션도 있습니다. 디자이너 캔버스 크기 조정 다양한 기기에서 사이트의 반응성을 미리 볼 수 있습니다.

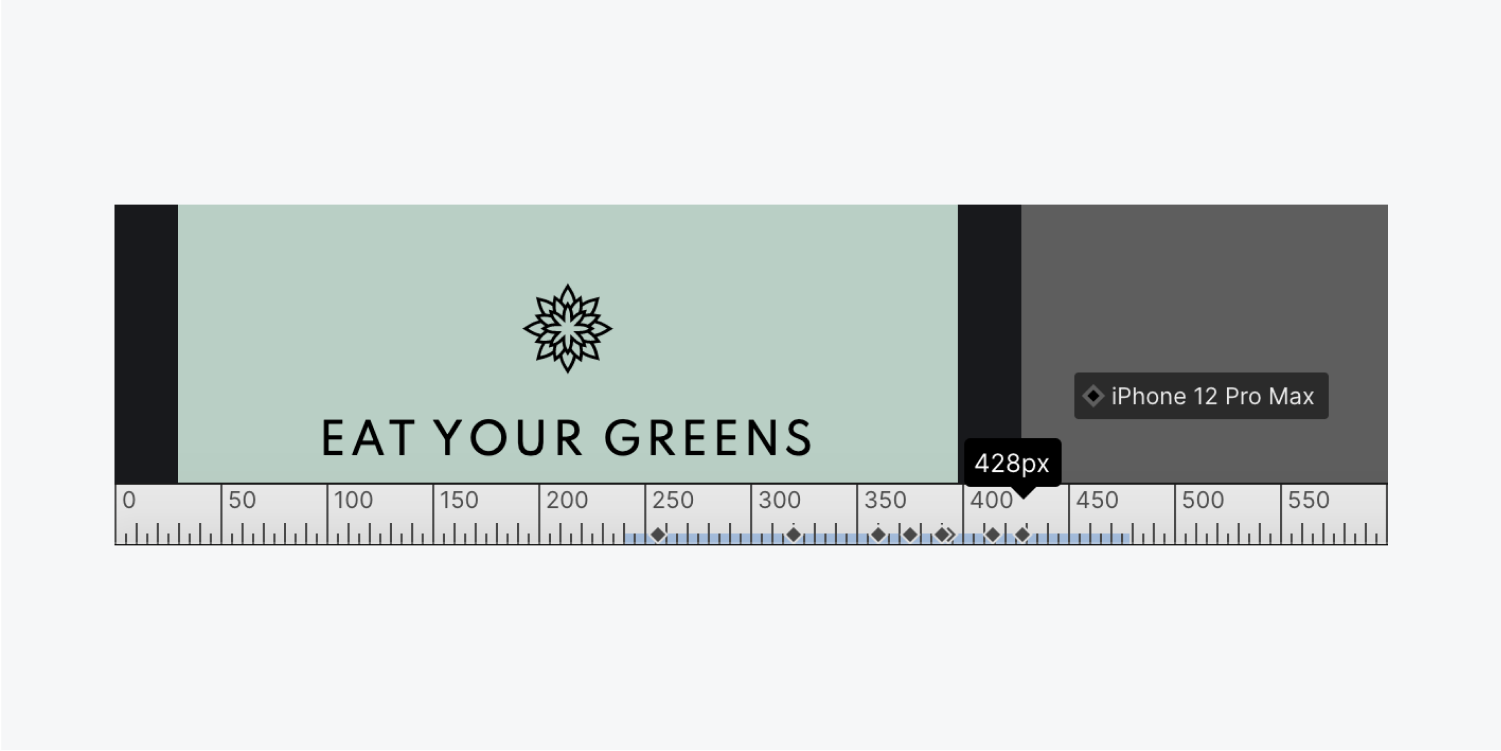
캔버스 크기를 조정하는 동안 현재 캔버스 너비에 속하는 장치를 결정할 수 있습니다.
스타일 상속 식별
스타일은 두 가지 별개의 방식으로 해당 값을 얻을 수 있습니다.
- 특정 중단점에서 정의됨
- 계단식 중단점에서 상속됨
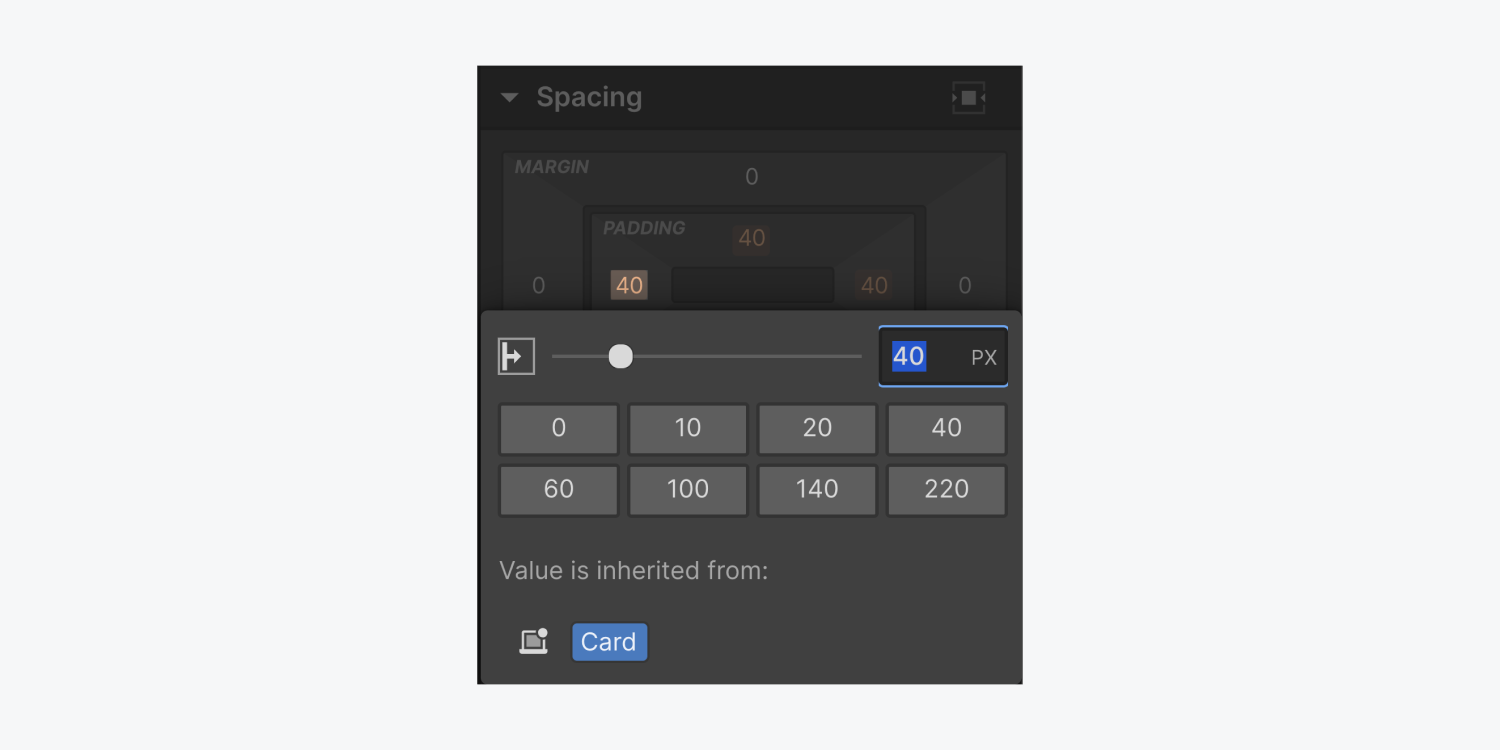
예를 들어, 모바일 중단점의 스타일은 모바일 중단점 자체에서 시작되거나 계단식으로 내려오는 태블릿 중단점의 변경에서 시작될 수 있습니다. 그만큼 스타일 패널 스타일 속성 옆에 있는 파란색 또는 주황색 레이블과 아이콘을 통해 스타일 상속을 표시합니다.

더 큰 중단점 통합
현재 우리는 데스크톱 컴퓨터부터 다양한 모바일 장치에 이르기까지 다양한 전자 장치가 웹사이트에 액세스할 수 있는 디지털 영역에 존재합니다. 각 장치에는 고유한 뷰포트 크기가 있으므로 중단점을 활용하여 사이트 레이아웃이 이러한 뷰포트에서 반응하도록 해야 합니다. 중단점은 레이아웃이 새 뷰포트 크기에 맞게 조정되는 화면 너비를 나타냅니다.
예를 들어, Webflow 캔버스 내에서 태블릿 중단점은 768픽셀 너비에서 시작됩니다. 누군가가 769픽셀 너비의 화면에서 사이트를 방문하면 사이트는 디자이너의 데스크톱 중단점(태블릿 중단점보다 큰 후속 중단점)에서와 같이 표시됩니다. 그러나 화면 너비가 768픽셀에 도달하면(여전히 568픽셀보다 크지만 후속 중단점은 더 작음) 사이트는 디자이너에서 태블릿 중단점에 대해 지정된 레이아웃을 표시합니다.
디자인 단계에서 중단점을 사용하면 최적의 사용자 경험이 보장됩니다. 어느 화면 크기.
Webflow는 4개의 기본 중단점을 제공합니다.
- 데스크탑
- 태블릿
- 모바일 환경
- 모바일 초상화
또한 3개의 더 큰 중단점을 도입할 수 있습니다.
- 1280px
- 1440px
- 1920px
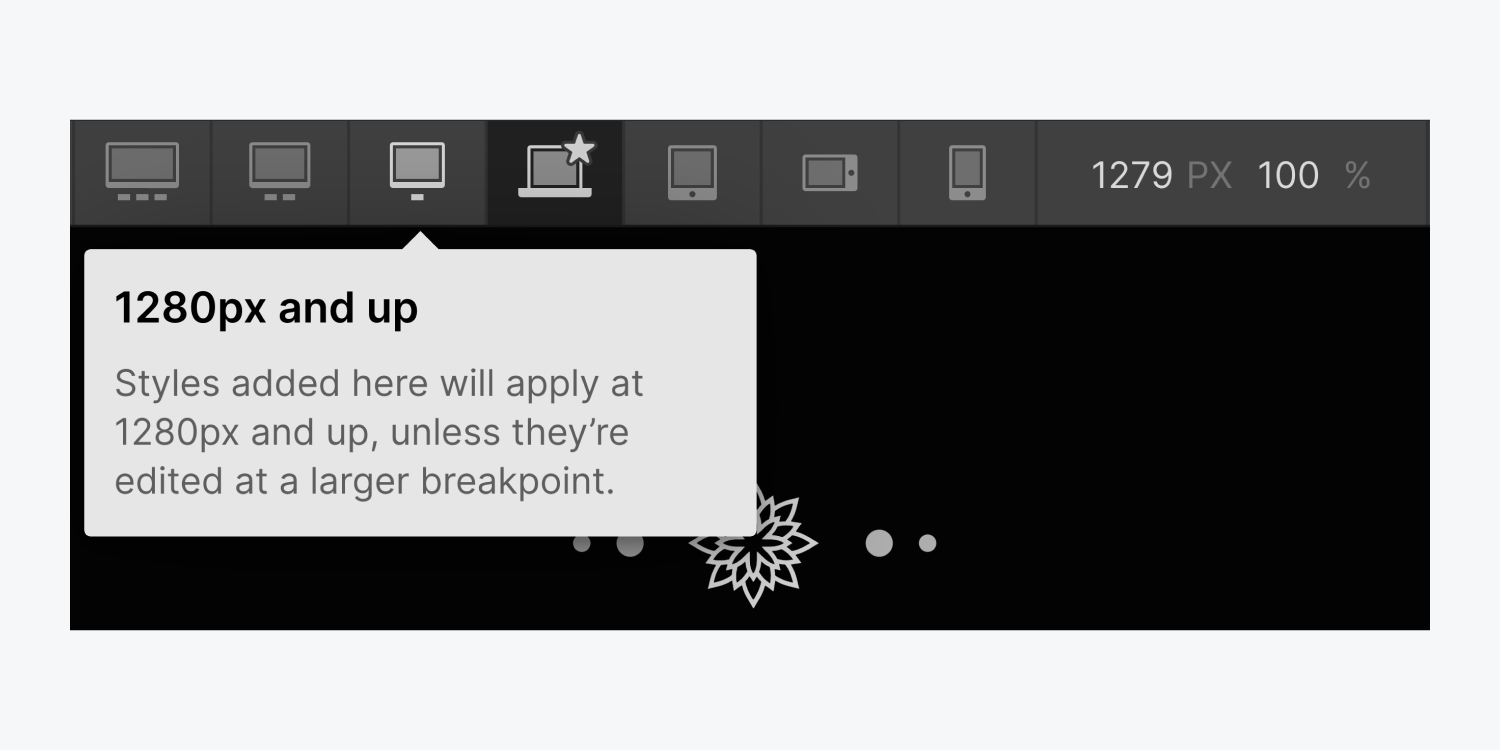
중단점을 추가하려면 상단 도구 모음의 바탕 화면 아이콘 왼쪽에 있는 중단점 드롭다운을 클릭하고 드롭다운 옵션에서 선택하세요.

메모: 더 큰 중단점을 추가한 후에는 사이트에서 제거할 수 없습니다.
최근 추가된 중단점은 상단 표시줄에 표시되고 자동으로 활성화됩니다. 상단 UI 표시줄에서 더 큰 중단점을 제거할 수는 없지만 해당 중단점으로 전환하고 다음 조합을 사용하면 해당 중단점과 관련된 모든 고유 스타일을 제거할 수 있습니다. 옵션 + 딸깍 하는 소리 (Mac의 경우) 또는 Alt + 딸깍 하는 소리 (Windows의 경우) 파란색으로 표시된 스타일은 해당 장치에만 해당됨을 나타냅니다.
캔버스 크기 조정
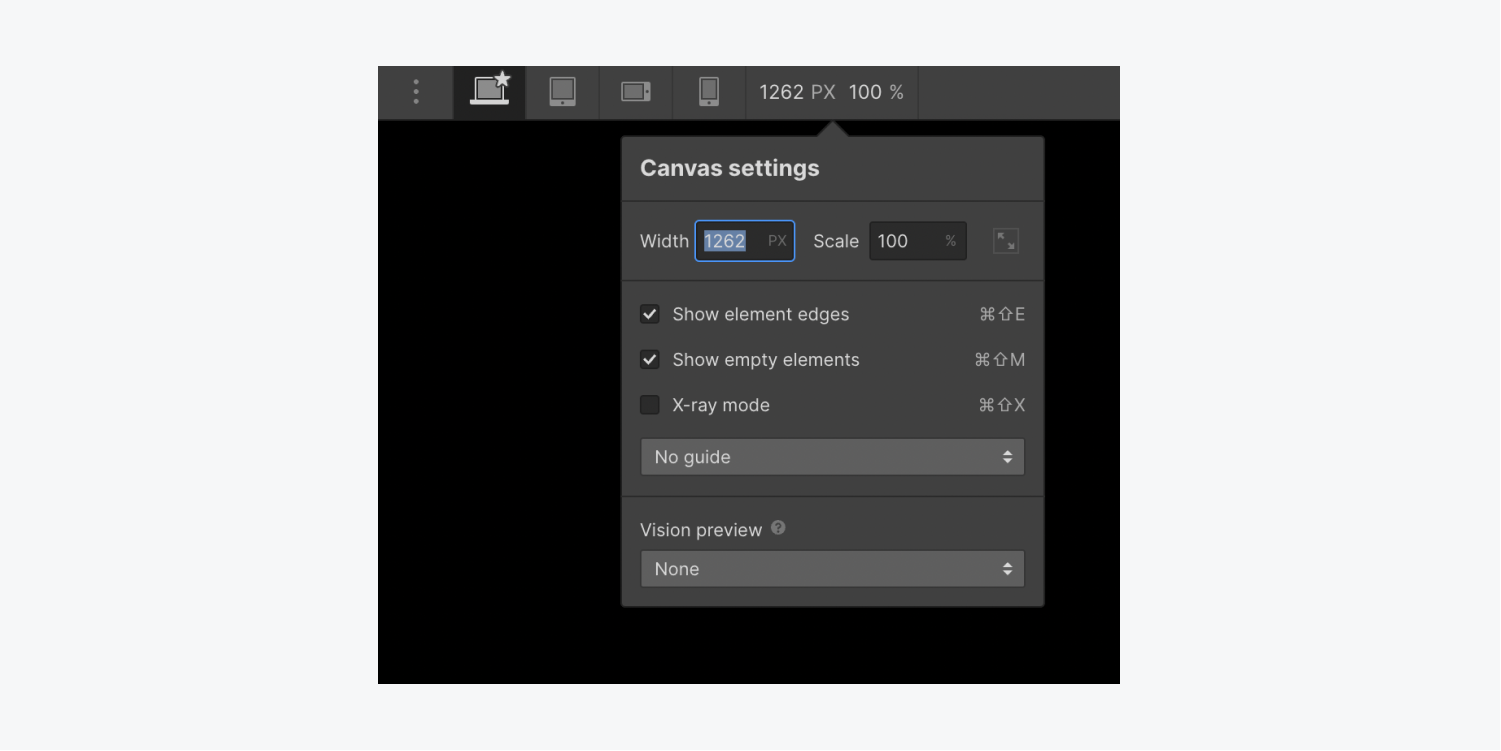
노트북에서 디자인하거나 브라우저 뷰포트가 일부 큰 중단점보다 좁은 경우 캔버스가 자동으로 축소됩니다.
또는 캔버스 설정 드롭다운에 값을 수동으로 입력할 수도 있습니다.

중단점 스타일 재정의
언제든지 정확한 중단점에 있는 동안 값을 조정하여 특정 중단점에 대한 계단식 스타일을 변경할 수 있습니다. 기본적으로 모든 중단점은 데스크톱(기본) 중단점에서 스타일을 상속합니다.
그러나 데스크탑 중단점의 스타일을 자유롭게 재정의할 수 있습니다. 예를 들어 태블릿 중단점에서 본문 배경색을 수정할 수 있습니다. 배경색은 데스크탑과 1280px 이상의 중단점에서 일관되게 유지되며, 두 모바일 중단점 모두 업데이트된 배경색을 표시합니다. 이는 태블릿 중단점에 구현된 스타일이 더 작은 중단점(모바일 가로 및 모바일 세로)으로 계단식으로 이어지기 때문입니다.
이러한 7가지 중단점 관점을 사용하면 다양한 장치 크기에 맞게 웹 사이트를 미리 보고 스타일을 지정할 수 있습니다.
치수.



각 관점은 특정 뷰포트 범위에 대한 요소를 디자인하는 데 활용됩니다.
- 1920px: 너비 1920px 이상의 화면에 구현된 디자인
- 1440px: 가로 1440px 이상의 화면에 구현된 디자인
- 1280px: 너비 1280px 이상의 화면에 구현된 디자인
- 데스크탑(기본): 디자인은 다른 장치 중단점에서 대체되지 않는 한 모든 장치에 적용 가능합니다.
- 태블릿: 너비 991px 이하의 화면에 구현된 디자인
- 모바일 환경: 너비 767px 이하의 화면에 구현된 디자인
- 모바일 초상화: 너비 478px 이하의 화면에 구현된 디자인
다른 중단점에서 상속된 텍스트 디자인을 대체하고 각 중단점에 대해 고유한 레이아웃을 만들 수 있습니다.
다음은 중단점 조정에 대한 지침입니다.
- 디자인은 데스크탑에서 위아래로 흐르므로 데스크탑 오른쪽에 있는 모든 것은 아래로 흐르고(태블릿 > 모바일 가로 > 모바일 세로) 데스크탑 왼쪽에 있는 모든 것은 위쪽으로 흐릅니다(1280px > 1440px > 1920px).
- 데스크톱보다 작은 중단점에 설정된 디자인은 위의 중단점에 설정된 디자인보다 우선합니다. (예: 모바일 환경에 설정된 디자인은 태블릿에 설정된 디자인보다 우선합니다.)
- 데스크톱보다 큰 중단점에 설정된 디자인은 아래 중단점에 설정된 디자인보다 우선합니다(예: 1440px 중단점에 설정된 디자인은 1280px 중단점에 설정된 디자인보다 우선합니다).
- 디자인을 대체한다는 것은 디자인이 더 이상 중단점의 변경 사항을 상속하지 않음을 의미합니다. ~ 위에 (데스크탑보다 작은 중단점에서) 또는 아래에 (데스크탑보다 큰 중단점에서)
- 스타일 패널의 변경 사항만 위 또는 아래로 계단식으로 배열됩니다(예외는 캔버스에서 그리드의 스타일을 직접 편집할 수 있는 그리드 편집 모드이며 위아래로 계단식으로 배열됩니다. 이는 Quick Stack의 편집 모드에도 적용됩니다.)
- 요소 순서(캔버스 또는 네비게이터) 또는 요소 설정(설정 패널)의 변형은 모든 중단점에 영향을 줍니다.
- 요소를 제거하면 모든 중단점의 해당 요소에 영향을 줍니다. 액세스하여 장치의 요소를 숨길 수 있습니다. 스타일 패널 > 공들여 나열한 것 그리고 구성 표시하다 "없음"으로.
더 작은 중단점 인스턴스
데스크탑에서 div 블록의 너비를 400px로 설정한 경우 다른 중단점의 스타일을 대체하지 않는 한 div 블록의 너비는 모든 중단점에서 400px로 유지됩니다.
모바일 환경에서 너비를 100%로 조정한다고 가정합니다. 이는 또한 모바일 세로 방향에서 너비를 100%로 변환하지만 div 블록은 데스크톱, 태블릿 및 모든 더 큰 중단점에서 400px의 너비를 유지합니다.
이제 데스크톱의 너비를 500px로 수정하면 두 모바일 중단점 모두 여전히 100% 너비 값을 유지합니다. 모바일 환경에서 스타일을 제거하면 값이 데스크탑에서 다시 상속되며 이제 div 블록은 모든 중단점에서 500px의 너비를 갖게 됩니다.
계단식 디자인
중단점을 사용하면 다양한 화면에 대한 특정 스타일을 정의할 수 있습니다. 이를 통해 다른 화면을 방해하지 않고 각 화면의 디자인을 개인화할 수 있습니다.
설계 변경은 위쪽과 아래쪽으로 계단식으로 진행됩니다(양방향 계단식). 그들은 계단식으로 위로 992px(데스크톱)부터 시작하여 아래에 데스크톱에서 모바일로. 이는 데스크톱, 1280px, 1440px 및 1920px에 구현된 스타일이 더 큰 장치로 위쪽으로 계단식으로 배열되고, 데스크톱 중단점에서 시작한 스타일이 아래쪽으로 계단식으로 배열되며 태블릿과 모바일 장치 크기 모두에 적용 가능함을 의미합니다. 태블릿에 구현된 모든 스타일은 모바일 중단점으로 전달됩니다. 더 높은 중단점에서 상속된 스타일을 대체할 수 있습니다.
반응형 디자인을 위한 가장 효과적인 전략은 데스크탑용 디자인을 시작한 다음 장치 스펙트럼을 낮추고 필요에 따라 디자인을 수정하는 것입니다.
모든 중단점에 영향을 미치는 변경 사항
특정 중단점에서 디자인을 사용자 정의하는 동안 요소의 위치를 변경하거나 설정을 수정하거나 지우고 싶은 마음이 생길 수 있습니다. 계단식 효과를 고려하고 현재 수정 중인 중단점뿐만 아니라 이러한 변경의 영향을 받는 모든 중단점을 면밀히 조사하십시오.
요소 구성
스타일 패널에서 수정한 내용만 위쪽으로 큰 중단점으로, 아래쪽으로 작은 중단점으로 적용됩니다. 설정 패널이나 설정 모달을 수정하면 다음 요소에 영향을 미칩니다. 모두 현재 수정 중인 중단점에 관계없이 중단점.
콘텐츠
더 작은 장치에서 디자인하는 동안 페이지의 이미지, 텍스트 또는 콘텐츠를 대체하는 경우 콘텐츠는 현재 관점이나 장치 너비에 관계없이 모든 중단점 관점에서 변경됩니다.
요소 순서
요소를 다시 정렬할 수 없습니다. 캔버스 또는 네비게이터 패널 요소를 이동하여 특정 중단점을 설정합니다. 이와 같은 요소의 재정렬은 현재 관점이나 장치 너비에 관계없이 모든 중단점의 디자인에 영향을 미칩니다.
알 필요가있다: 스타일 패널에서 flex를 사용하여 더 작은 장치의 요소 순서를 변경할 수 있습니다. 또한 요소의 위치와 순서를 변경할 수도 있습니다. 직계 자녀 ~의 그리드 중단점의 캔버스에 있습니다. 캔버스의 그리드 컨트롤에 대해 자세히 알아보세요.
다양한 중단점에서 요소 숨기기
중단점 관점에서 요소를 지우면 모든 관점에서 해당 요소가 제거됩니다. 그럼에도 불구하고 다양한 관점에서 요소를 마스크하여 서로 다른 레이아웃을 구성할 수 있습니다. 표시하다 “아무도“ 에서 스타일 패널. 표시하다 스타일이므로 동일한 클래스를 가진 모든 요소에 적용되며 설정은 더 작은 중단점까지 하향식으로 적용됩니다.
메모: 숨겨진 요소는 웹사이트에서 눈에 띄지 않지만 게시된 사이트의 HTML에는 여전히 존재합니다.
스타일 지우기
파란색 또는 분홍색 표시기(스타일 옆에 있는 텍스트 또는 아이콘 레이블)를 클릭하고 다음을 선택하여 언제든지 지정된 스타일 값을 제거할 수 있습니다. 초기화. 당신은 또한 보유할 수 있습니다 옵션/대체 키보드에서 표시기를 클릭하면 빠르게 제거됩니다.
모바일 중단점으로 이어지는 스타일이 태블릿 중단점에 있는 경우 태블릿에서 해당 스타일을 지우면 모바일 중단점이 데스크톱의 스타일을 상속하게 됩니다.
반응성과 유동성 테스트
반응형 디자인에서 페이지의 요소는 장치의 너비에 따라 반응하고, 데스크톱 컴퓨터의 경우 브라우저 뷰포트의 너비에 따라 반응합니다. 디자이너 상단의 각 중단점을 탐색하여 디자인이 어떻게 반응할지 평가할 수 있습니다.

캔버스 크기를 조정하면 일반적인 장치 너비가 뷰포트 하단에 표시됩니다.