이 글은 참여 섹션의 상단에 있는 스위치를 토글하여 Architect에서 활성화할 수 있는 참여를 위한 빈티지 인터페이스를 보여줍니다. 고급 Engagements 2.0 패널을 사용하는 최신 접근 방식에 대한 통찰력을 얻으려면 이 주제에 대한 새로워진 튜토리얼을 참조하십시오.
참여 개요
참여는 웹사이트에 활력을 불어넣습니다. Webflow를 사용하면 요소에 애니메이션을 적용하고, 증폭하고, 회전시키는 등의 개인화된 참여를 빠르고 쉽게 만들 수 있습니다. 요소의 너비, 높이, 투명도 또는 표시 특성을 조정할 수도 있습니다.
참여 프레임워크
각 웹사이트 상호 작용은 트리거와 단계라는 두 가지 구성 요소로 구성됩니다. 트리거는 참여를 실행할 "언제"를 브라우저에 지시합니다. 단계는 트리거 이후에 발생하는 시각적 수정입니다.
원인
Engagement를 개발할 때 기본 설정은 원인입니다. 참여의 복잡성에 따라 원인은 하나일 수도 있고 여러 개일 수도 있습니다. 그리고 8가지 다양한 원인 카테고리를 마음대로 사용할 수 있으므로 상호 작용에 대한 옵션은 무한합니다.
활용할 수 있는 8가지 원인은 다음과 같습니다.
- 페이지 로드: 웹페이지 로딩이 완료되면
- 딸깍 하는 소리: 요소를 클릭했을 때
- 호버: 요소가 커서에 의해 전달될 때
- 스크롤: 요소가 보기 안팎으로 스크롤될 때
- 탭: 탭이 열리거나 닫힐 때
- 슬라이더: 슬라이더가 표시되거나 표시되지 않을 때
- Navbar: 탐색 메뉴가 열리거나 닫힐 때
- 쓰러지 다: 드롭다운 메뉴가 열리거나 닫힐 때
원인 설정
다음 구성을 사용하여 원인을 개인화할 수 있습니다.
- 다른 요소에 영향을 줍니다. 특정 category로 한 요소를 다른 요소에 영향을 미치는 원인으로 설정
- 중첩된 요소로 제한합니다. 상위 요소를 하위 요소에 영향을 주는 트리거로 설정
- 형제 요소로 제한: 형제 요소를 다른 형제 요소에 영향을 미치는 트리거로 설정
- 고리: 약혼을 연속적으로 반복
스테이지
원인이 트리거된 직후 단계는 최상위에서 최하위까지 연속적으로 실행됩니다. 수많은 스테이지를 연결하여 숨막히는 애니메이션을 생성할 수 있습니다.
Webflow에서 활용할 수 있는 단계는 다음과 같습니다.
- 이동하다: 요소를 페이지의 새 위치로 이동
- 규모: 요소 확대 또는 축소
- 회전: 요소 회전
- 너비 및 높이: 요소의 너비 및/또는 높이 속성 조정
- 불투명: 요소의 투명도를 높이거나 낮추십시오.
- 표시하다: 요소의 표시 속성을 변경합니다(예: 인라인을 없음으로).
- 기다리다: 단계 사이에 시간 삽입
초기 프레젠테이션
요소의 초기 프리젠테이션은 참여가 영향을 미치기 전에 요소가 어떻게 나타나는지 정의합니다.
요소의 초기 프리젠테이션을 구성하면 Architect 내에서 사이트를 계속 구성하고 누군가 게시된 사이트를 방문할 때만 시각적 수정을 실행할 수 있습니다.
참여 공식화
Engagements 1.0을 사용하여 참여를 고안하려면:
- 참여하려는 요소를 선택하세요.
- 오른쪽에 있는 참여 패널(H)로 이동합니다.
- 다음을 클릭하세요. + 기호
당신의 참여를 확인하세요
나중에 쉽게 찾을 수 있도록 설명적인 이름을 지정하세요. 다음은 단일 참여에 대한 몇 가지 칭찬할만한 제목입니다.
- 페이지 로드 시 로고 페이드 인
- 로고: 페이지 로드 시 페이드 인
- 페이지 로드 시: 페이드 인 로고
제목에 주의를 기울이지 않으면 적절한 제목을 찾는 데 어려움을 겪을 수도 있고, 다른 참여를 덮어쓰거나 의도치 않게 참여를 삭제할 수도 있습니다.
원인
원인은 참여를 트리거하는 사용자 작업을 정의합니다. 가장 널리 퍼진 원인은 클릭과 호버이지만, Webflow는 8가지 원인을 제공합니다. 각각을 탐색하는 데 시간을 할애하면 사용자가 사이트에 참여할 수 있는 흥미로운 새로운 방법을 발견하게 될 것입니다.
원인을 지정하려면:
- 딸깍 하는 소리 원인 포함
- 귀하의 요구 사항에 맞는 원인을 선택하십시오
스테이지
단계는 참여를 구성하는 시각적 변화의 다양한 단계를 나타냅니다. 시각적으로 눈에 띄는 효과와 애니메이션을 통해 웹사이트의 사용자 경험을 풍부하게 만드는 스릴 넘치는 방법을 제시합니다.
각 단계는 위에서 아래로 자율적으로 실행되지만 단일 단계의 모든 속성 변경은 동시에 발생합니다.
부하 참여 1.0 활성화
로드 트리거는 페이지가 로드될 때 참여를 시작합니다. 따라서 페이지가 로드될 때 보기 내에 있는 요소(예: 페이지 상단의 눈에 띄는 이미지)에만 로드 트리거를 적용하는 것이 좋습니다.

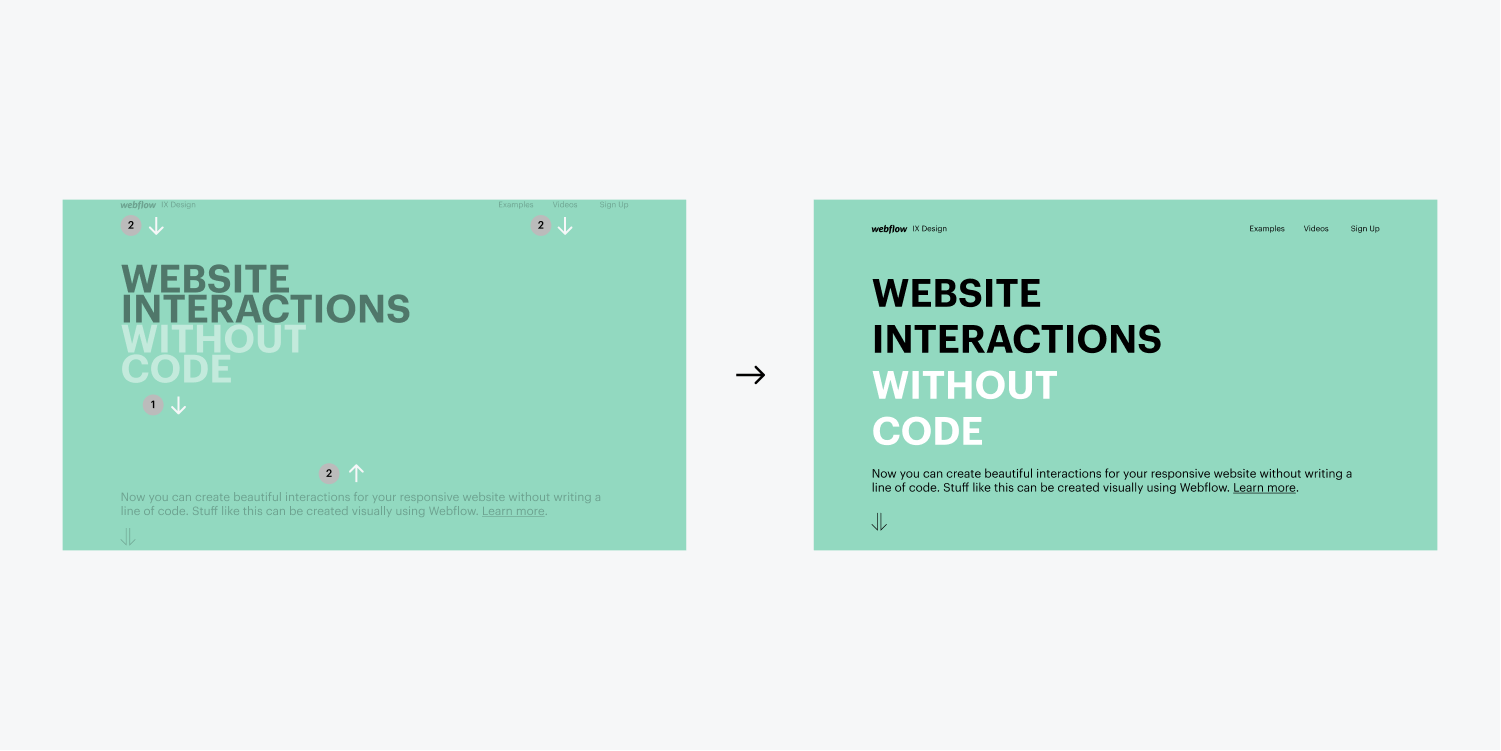
동기화된 부하 효과 만들기
로드 트리거의 일반적인 시나리오는 다양한 요소 상호 작용의 타이밍을 분산하여 서로 다른 간격으로 페이지에 들어가도록 하는 것입니다. 이것이 바로 동기화된 로드 참여 생성이라고 부르는 것입니다(위의 예를 참고하세요).
이를 달성하려면 애니메이션이 발생하기 전에 대기 단계를 도입하여 각 트리거 발생 타이밍에 시차를 두어야 합니다. 대기 단계를 활용하면 애니메이션이 발생하지 않는 특정 기간을 통합할 수 있습니다. 동기화된 효과를 촉진하려면 각 요소가 표시되기를 원하는 순서대로 순차적으로 각 요소의 대기 시간을 연장하면 됩니다.
로드 트리거 상호 작용을 위한 최적의 사례
로드 트리거를 활용할 때 상호 작용을 연결할 요소의 배치를 고려하는 것이 중요합니다. 로드 트리거는 페이지가 로드될 때 활성화되므로 사용자가 상호 작용을 목격할 수 있도록 페이지 상단에 있는 요소에 이를 적용하는 것이 좋습니다.
페이지 아래쪽에 있는 요소에 로드 트리거를 부착하면 사용자는 상호 작용 발생을 놓칠 수 있습니다(모니터의 시점 아래에서 펼쳐지기 때문에).
스크롤 참여 1.0
스크롤 트리거 참여는 사이트를 위아래로 스크롤할 때 펼쳐지는 참여입니다. 이 작업을 통해 Into View 및 Out of View 상태를 모두 맞춤화하고 각각에 개인화된 효과를 통합할 수 있습니다. 오프셋을 지정하는 옵션을 사용하면 스크롤이 애니메이션을 발생시키는 화면의 위치를 유연하게 결정할 수 있습니다.
보이는 것과 보이지 않는 것
스크롤 트리거를 처리할 때 개체가 보기에 들어갈 때와 개체가 보기에서 나갈 때 효과를 도입하는 기능을 보유합니다. 트리거 위치를 적절하게 연관시키려면 상단 및/또는 하단에 오프셋을 추가해야 합니다.
시야에
Into View 기능을 사용하면 페이지를 스크롤할 때 개체가 분명해지면 효과(또는 일련의 효과)를 통합할 수 있습니다. 스크롤 상호 작용을 구현하는 요소에 대한 주요 영향으로 이를 고려하십시오.
보이지 않는 것
Unseen 속성은 애니메이션이 시야에서 사라질 때(즉, 사용자가 페이지를 아래로 스크롤하는 동안 애니메이션을 지나간 후) 요소에 애니메이션을 통합할 수 있는 곳입니다. 위의 오프셋에서 시작하는 것이 도움이 됩니다.
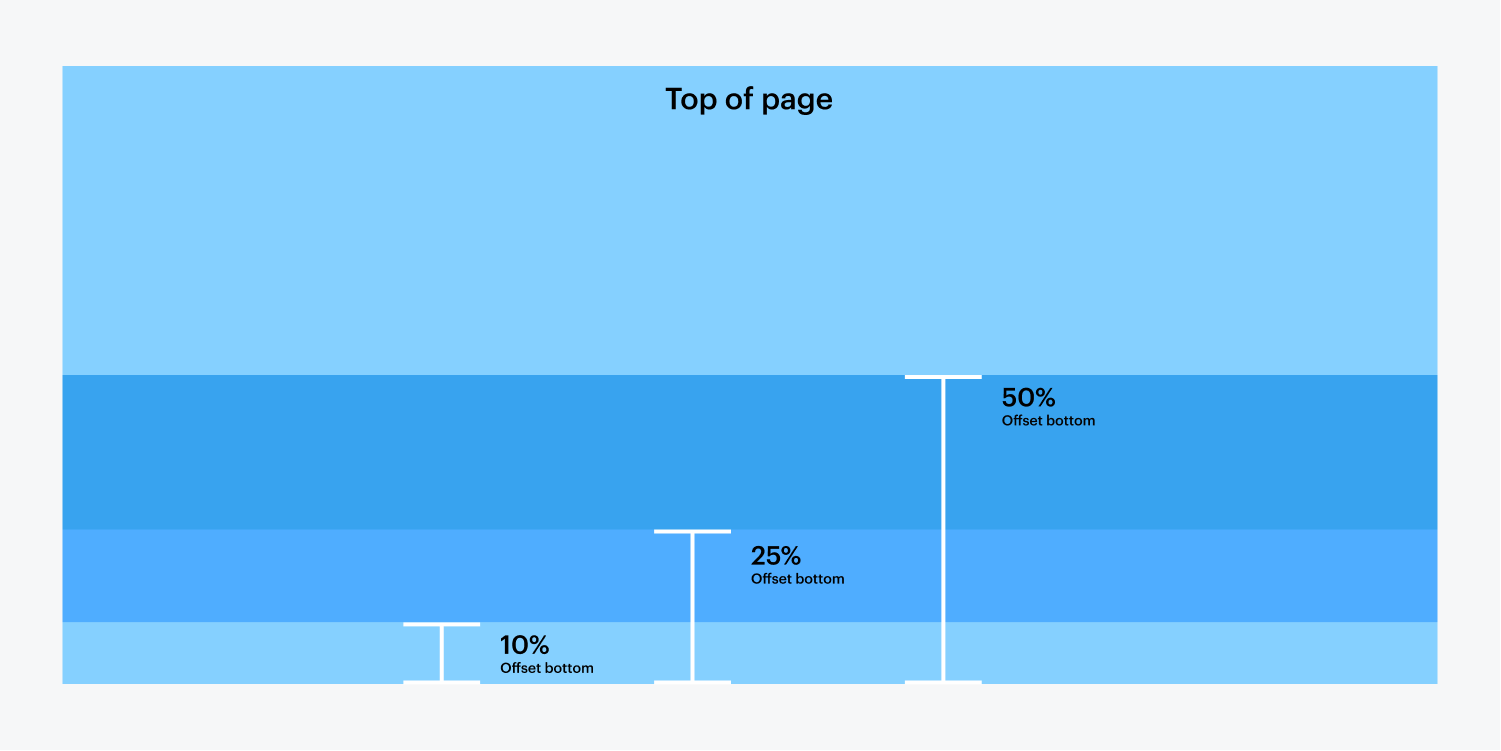
오프셋
낮은 마진
모양의 경우 하단 여백을 선택합니다. 이는 대상과의 거리 백분율을 나타냅니다. 맨 아래 개체가 스크롤 상호 작용을 실행하도록 하려는 페이지의

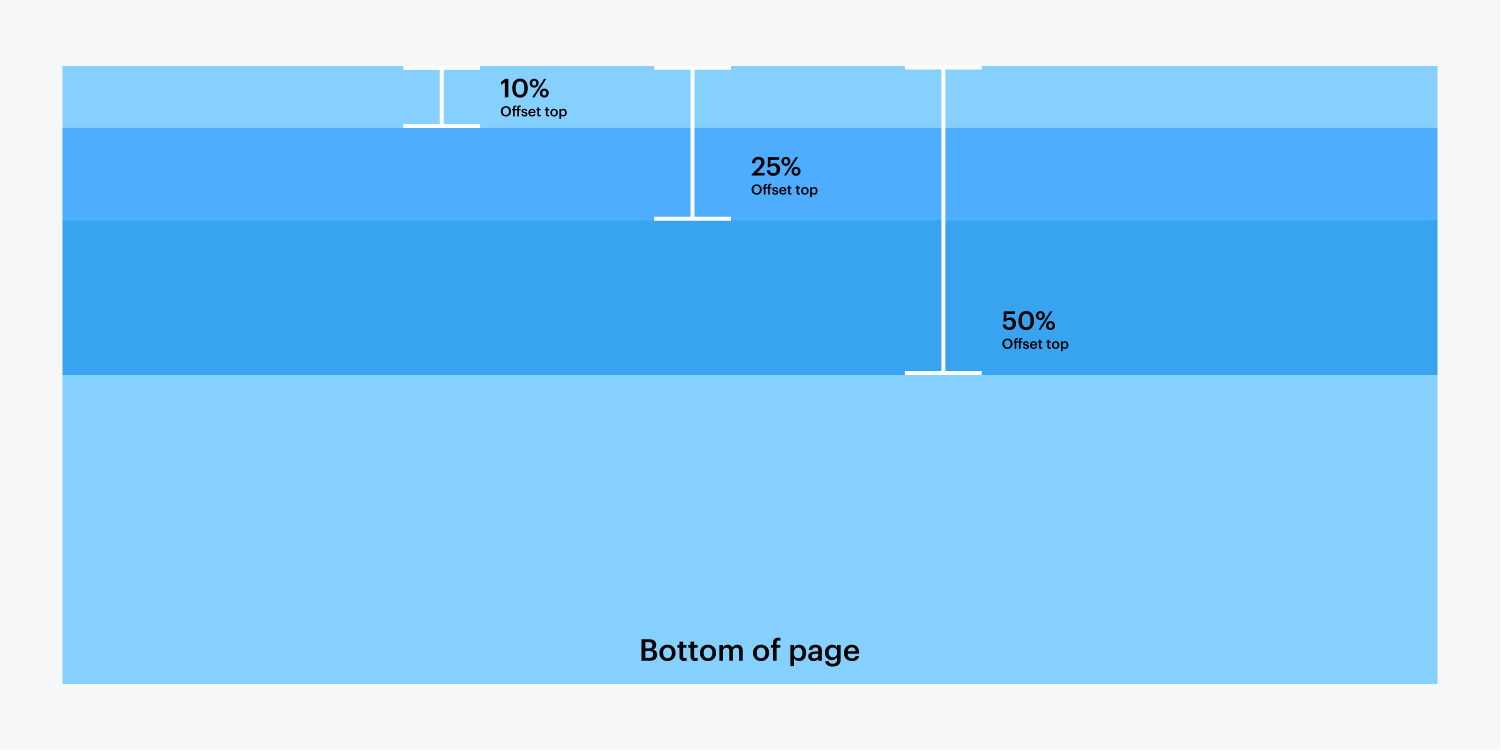
위쪽 여백
Unseen의 경우 상단 여백(Upper Margin)을 선택합니다. 이는 대상으로부터의 거리 백분율입니다. 맨 위 개체가 효과를 표시할 위치입니다. 사용자가 개체를 완전히 지나서 스크롤하면 여기에 사용된 것과 동일한 여백 비율이 사용자가 다시 위로 스크롤할 때 기본 시야 외 오프셋 값으로 사용됩니다.

주의사항 – 모바일에서는 스크롤이 없습니다(iOS만 해당)
특정 모바일 기기에서는 스크롤 기능이 작동하지 않는 것 같습니다. 이는 iOS(iPhone, iPad, iPod)에만 적용되는 제한 사항입니다. 최신 장치를 사용하더라도 Apple은 개발자에게 브라우저가 작동하는 동안 스크립트를 실행할 수 있는 권한을 부여하지 않습니다. 자세한 내용은 을(를) 문의하세요. 애플 개발자 라이브러리. Apple이 개발자에게 이 기능을 허용하면 기꺼이 스크롤 기능을 다시 도입할 것입니다!

클릭 시작 상호작용 1.0
클릭 시작을 사용하면 누군가가 버튼, 링크 또는 기타 대화형 요소를 클릭할 때 상호 작용을 도입할 수 있습니다.
클릭 상호 작용을 구성할 때 첫 번째 클릭과 후속 클릭에 대해 다양한 효과를 지정할 수 있습니다.
빈번한 시나리오
페이지의 다른 요소에 영향을 주기 위해 클릭 상호작용이 활용되는 경우가 많습니다. 위의 예에서 상호 작용은 실제로 숨겨진 텍스트 영역이 아닌 버튼에 적용됩니다. 버튼은 단순히 페이지의 고유한 요소(예: 숨겨진 텍스트 상자)에 영향을 미치는 상호 작용을 사용합니다.
두 번째 클릭 활용
두 번째 클릭은 일반적으로 초기 클릭 영향을 반전시켜 토글 역할을 합니다. 상자를 열고(첫 번째 클릭) 상자를 닫는(두 번째 클릭) 것으로 간주하십시오.
호버 시작 상호 작용 1.0
가리키기 시작 상호 작용을 사용하면 요소 위에 마우스를 놓고 커서를 해당 요소에서 멀리 이동할 때 다양한 효과를 정의할 수 있습니다.
일반적인 사용 시나리오
- 버튼 위에 마우스를 올리면 아이콘 표시
- 버튼 위로 마우스를 가져가면 아이콘에 애니메이션 적용
- 커서를 이미지 위로 가져가면 이미지에 대한 정보 표시
탭 시작 상호 작용 1.0
탭 상호 작용을 사용하면 탭이 열려 있을 때(선택됨) 및 닫힐 때(선택 취소됨) 모두에 대해 탭 트리거 상호 작용을 포함할 수 있습니다.
이는 탭 링크뿐만 아니라 페이지의 다른 요소에서도 구현할 수 있는 창의적이고 상호 작용적인 가능성을 다양하게 제시합니다. 다음은 여러 상호 작용을 포함하는 탭 구성 요소의 예입니다.
탭 링크와 상호 작용 통합
탭 링크는 다양한 탭 창(즉, 탭 내의 콘텐츠) 사이를 전환하는 트리거 역할을 합니다. 상호 작용을 구현하면 사용자가 탭 링크를 클릭한 후 다른 곳을 클릭할 때 고유한 효과가 나타날 수 있습니다.
아래 예제를 살펴보고 이를 복제하는 단계를 진행하세요.
1단계
처음에는 그에 따라 탭을 디자인하고 화살표 아이콘을 도입해야 합니다. 위의 탭 링크는 다음 스타일 속성을 조정하여 스타일이 지정되었습니다.
- 너비: 이 탭 링크의 너비가 23%로 변경되었습니다.
- 여백 오른쪽: 탭 측면의 간격을 위해 2%의 여백이 탭 링크 오른쪽에 포함되었습니다.
- 패딩 증가: 상단과 하단의 기본 Padding이 각각 13px로 수정되었습니다.
- 채우기 색상: 채우기 색상은 밝은 회색(#c0ccd1)으로 변경되었으며, 현재 탭 링크에는 파란색 채우기 색상(#3496de)이 할당되었습니다.
- 또한 화살표 아이콘에 클래스를 할당하고 다음 CSS 속성을 구현했습니다.
- 위치: 탭 링크 하단에 아이콘을 배치하기 위해 위치를 절대값으로 조정했습니다. 절대 위치 도구를 사용하여 하단에 위치시켰습니다.
- 여백 자동: 아이콘을 중앙에 배치하기 위해 오른쪽 및 왼쪽 여백을 모두 자동으로 설정합니다.
2 단계
다음은 상호작용을 통합하는 것입니다! 탭 링크(현재가 아닌 탭 링크)를 클릭하여 시작한 다음 Interactions 1.0 패널로 이동합니다. 여기에서는 새로운 상호 작용을 설정합니다.
3단계
초기 모양은 비워 두어야 하므로 후속 단계는 트리거를 지정하는 것입니다. 여기에서 탭 트리거를 선택하세요.
4단계
상호작용을 실행하려면 아래 이미지에 표시된 내용을 복제하세요. 탭 열기(탭을 클릭하여 트리거됨)와 탭 닫기(다른 탭을 클릭하여 트리거됨) 모두에 대해 두 가지 상호 작용이 있습니다. 그게 전부입니다!
5단계
이제 화살표 아이콘에 대한 고유한 상호 작용을 설정합니다. 화살표 아이콘을 클릭하고 2단계를 다시 진행하세요. 이번에는 이 상호작용에 초기 모양을 포함하게 됩니다. 이 시나리오에서는 화살표 아이콘을 6px 위로 이동하고 불투명도를 0%로 설정하도록 선택합니다.
6단계
3단계를 반복하고 탭 트리거를 선택합니다. 화살표 아이콘 상호 작용의 나머지 단계는 그에 따라 수행됩니다. 이제 끝났습니다! 모든 탭 링크 및 화살표 아이콘과 상호 작용을 통합해야 합니다.
슬라이더 시작 상호 작용 1.0
슬라이더 상호 작용을 사용하면 슬라이더 컨테이너 내의 요소에 애니메이션을 통합할 수 있습니다.
Navbar 시작 상호 작용 1.0
탐색 모음 상호 작용을 사용하면 탐색 구성 요소 내의 요소에 대한 상호 작용을 포함할 수 있습니다.
이 게시물에서는 상호 작용 패널 상단에 있는 스위치를 활용하여 디자이너에서 활성화할 수 있는 이전 상호 작용 인터페이스를 보여줍니다. 새로운 Interactions 2.0 패널을 활용하는 관련 기사를 보려면 이 주제에 대한 새로워진 과정을 참조하세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일