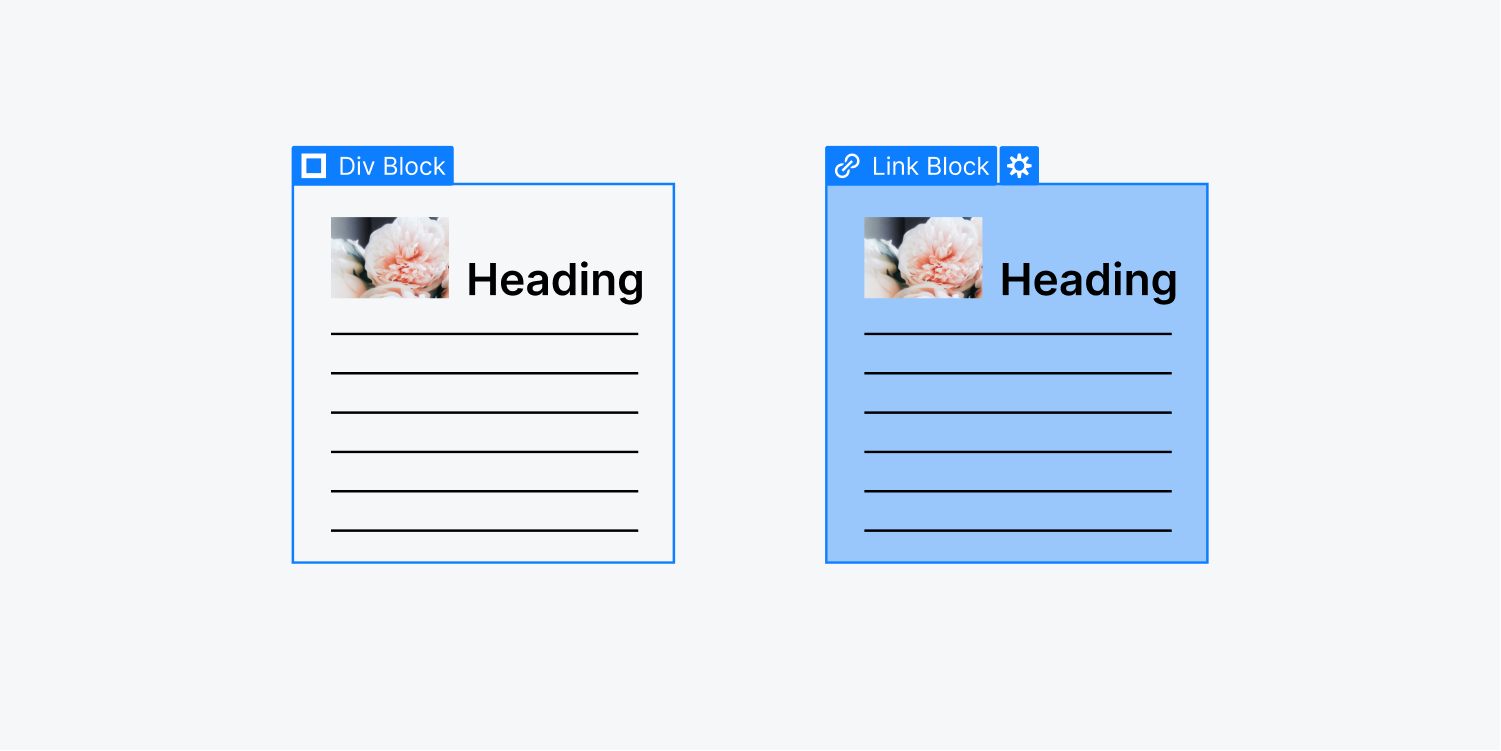
연결 블록은 다음과 같습니다. 분할 블록 구성 및 정리에 활용할 수 있지만 하이퍼링크 영역 내의 콘텐츠는 링크로 변환됩니다. 하이퍼링크 블록에는 그림과 같은 요소나 포스터와 같은 레이아웃을 링크로 변환하는 기능이 있습니다.

이 튜토리얼에서는:
- 하이퍼링크 블록 통합
- 하이퍼링크 블록 내에 추가 구성요소 포함
- 링크 유형 설정
- 하이퍼링크 블록 사용자 정의
- Division 블록을 Hyperlink 블록으로 또는 그 반대로 변환
하이퍼링크 블록 삽입

프로젝트에 하이퍼링크 블록을 포함하려면 요소 패널 (단축키: A)를 클릭하고 하이퍼링크 블록 요소를 페이지로 드래그하세요.

하이퍼링크 블록에 요소 통합
다른 하이퍼링크를 제외한 모든 구성 요소는 추가 패널이나 캔버스에서 하이퍼링크 블록으로 드래그할 수 있습니다.

프로 팁: 다른 하이퍼링크는 하이퍼링크 블록 내에 중첩될 수 없지만 텍스트 블록 구성 요소를 삽입하고 버튼과 유사하도록 스타일을 지정하거나 버튼 클래스를 사용할 수 있습니다.
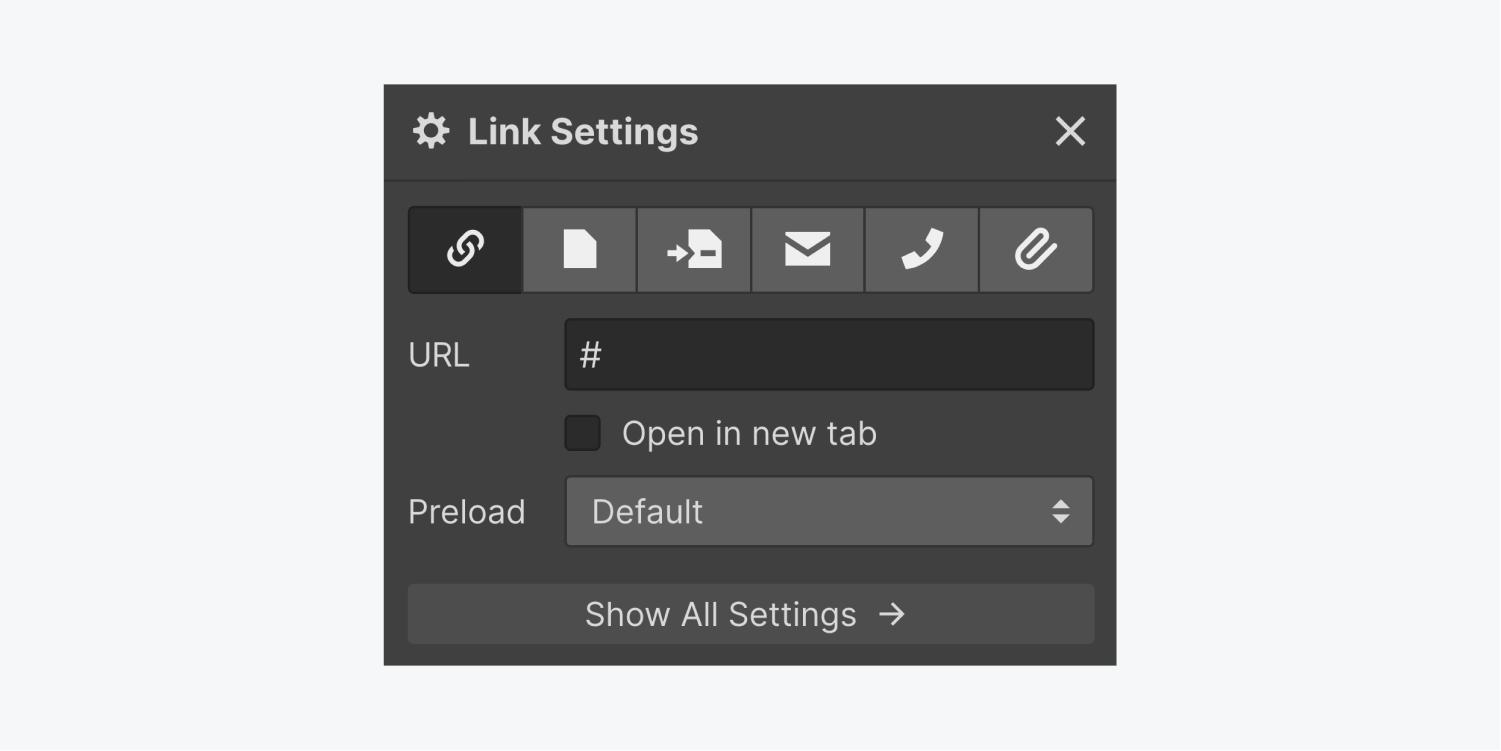
링크 유형 및 값 결정
비슷하다 텍스트 링크 그리고 버튼, 하이퍼링크 블록은 URL, 웹페이지, 컬렉션 페이지(해당되는 경우), 페이지 섹션, 이메일, 전화 및 파일과 같은 동일한 링크 선택을 제공합니다. 링크 설정에 대해 자세히 알아보세요.

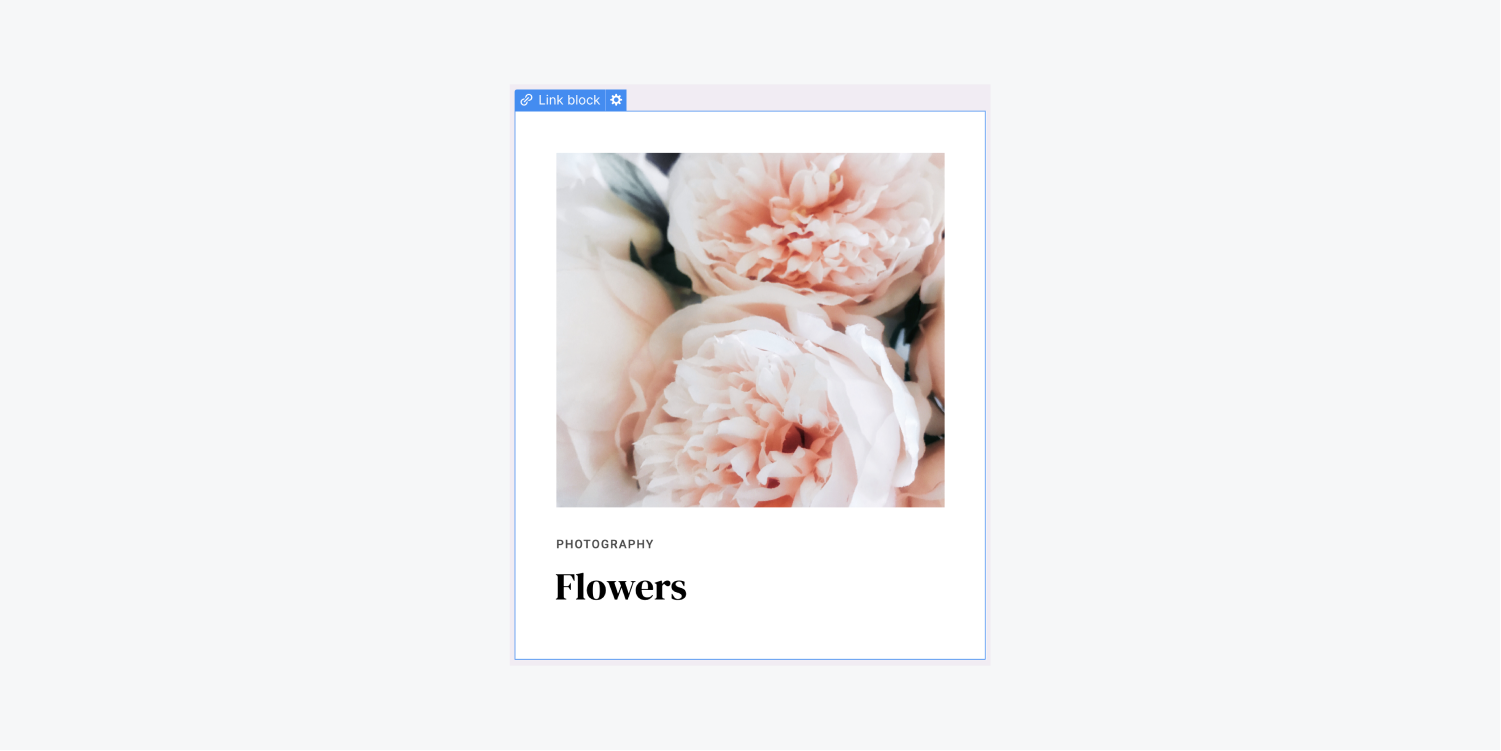
하이퍼링크 블록 디자인
하이퍼링크 블록은 디자인과 프레임워크를 구성할 때 Division 블록만큼 다양하게 사용할 수 있습니다. 블로그 항목 목록과 같이 다른 페이지로 연결되는 레이아웃을 만드는 데 자주 사용됩니다.
하이퍼링크 블록의 호버 상태 사용자 정의
하이퍼링크 블록은 대화형이므로 별도의 마우스 오버를 적용하는 것이 좋습니다. 상태 사용자에게 클릭 가능성을 나타내기 위해 하이퍼링크 블록에 표시합니다. 호버 상태를 수정하려면 다음 단계를 따르세요.
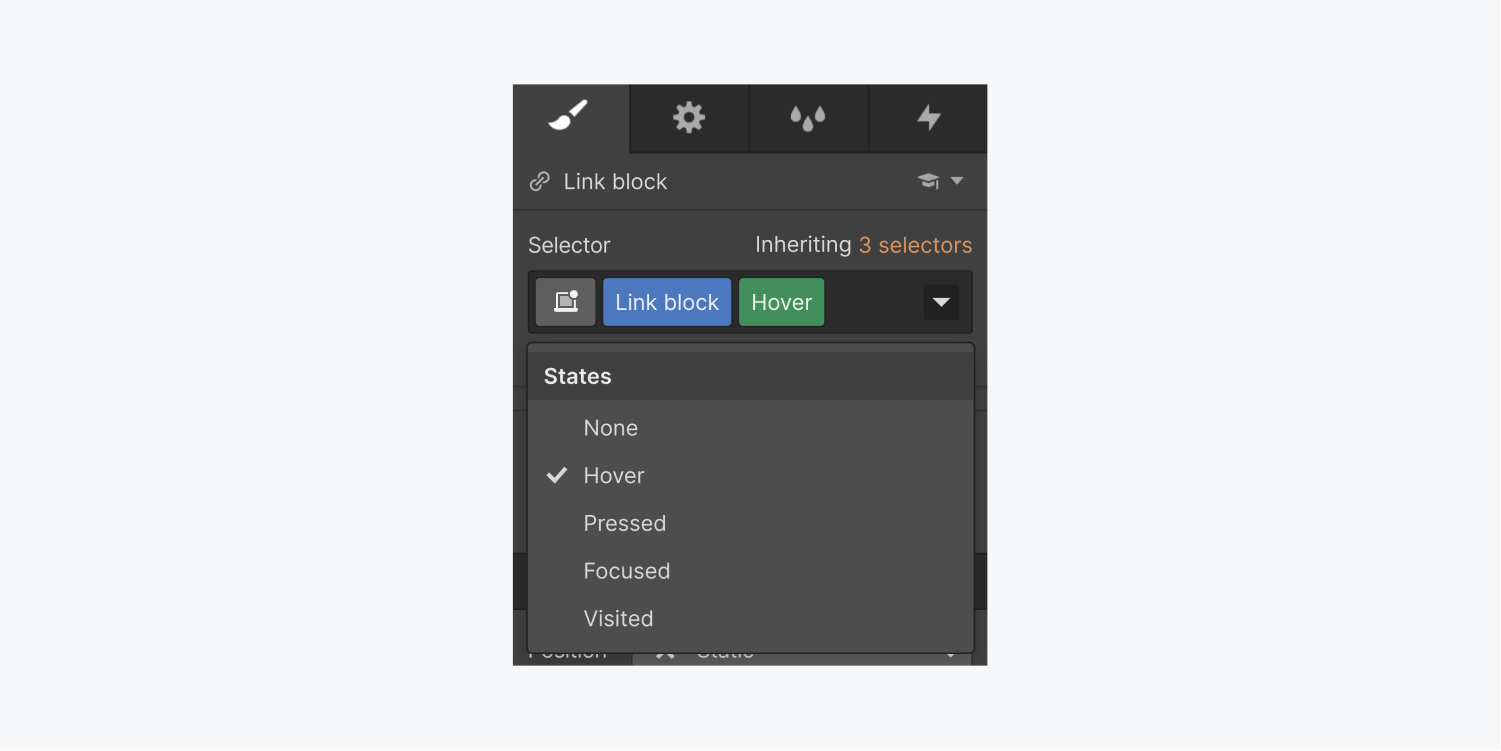
- 선택 하이퍼링크 블록
- 탭하세요 주 그리고 선택하세요 호버링
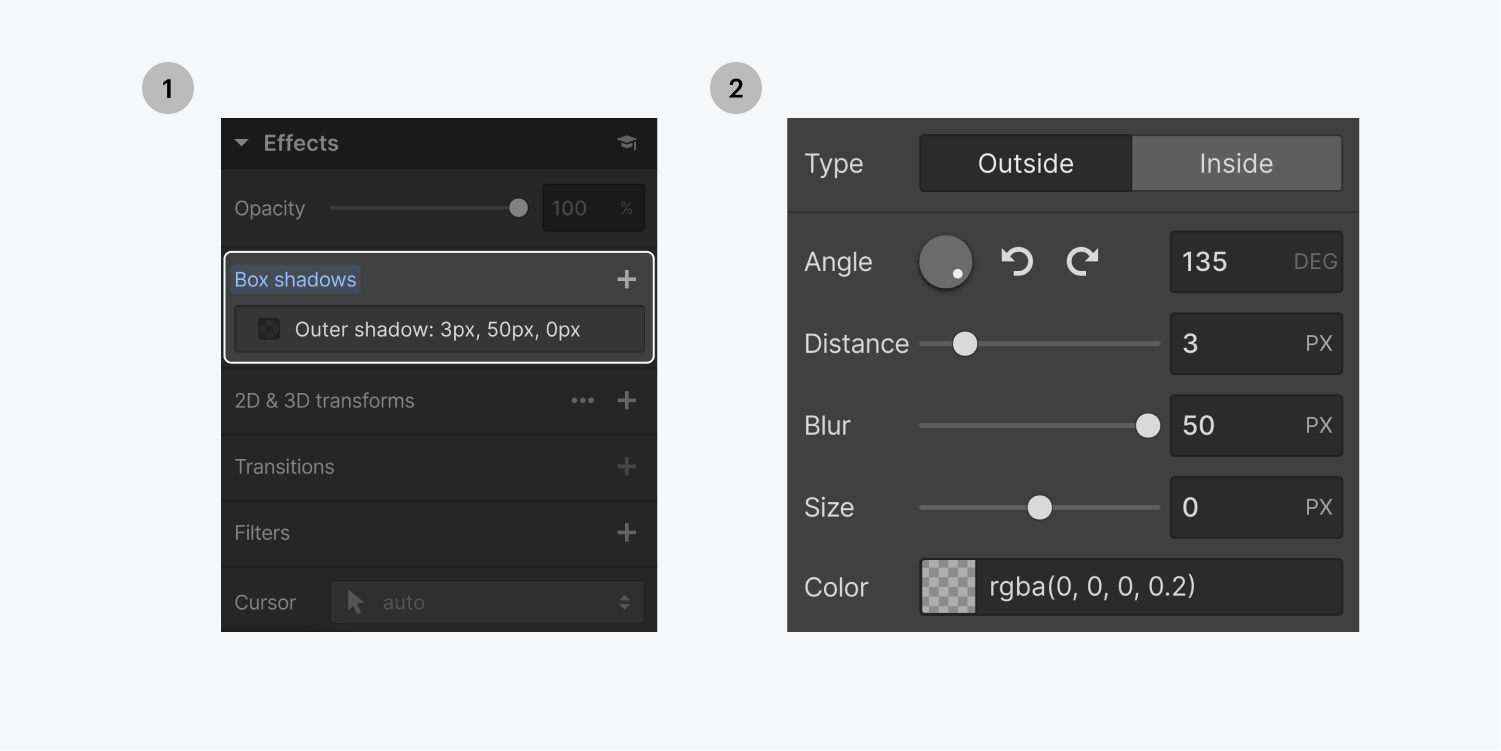
- 을 추가하다 상자 그림자 또는 다른 스타일 속성
- 만들기 이행 에 대한 상자 그림자 호버 상태에서 수정된 속성 또는 기타 스타일 속성


마우스를 올리면 배경 이미지를 변경하여 실험해 보세요.
- 하이퍼링크 블록에 배경 이미지 통합
- 입장 상태 > 호버
- 수정하다 배경 이미지
- 다음으로 돌아갑니다. 기본 상태
- 만들기 이행 에 대한 배경 이미지 기인하다
파란색 텍스트를 교체하세요.
기본적으로 텍스트가 하이퍼링크 블록 내에 있으면 파란색으로 표시되고 밑줄이 그어집니다. 이는 모든 링크 태그의 표준 텍스트 스타일이기 때문입니다.
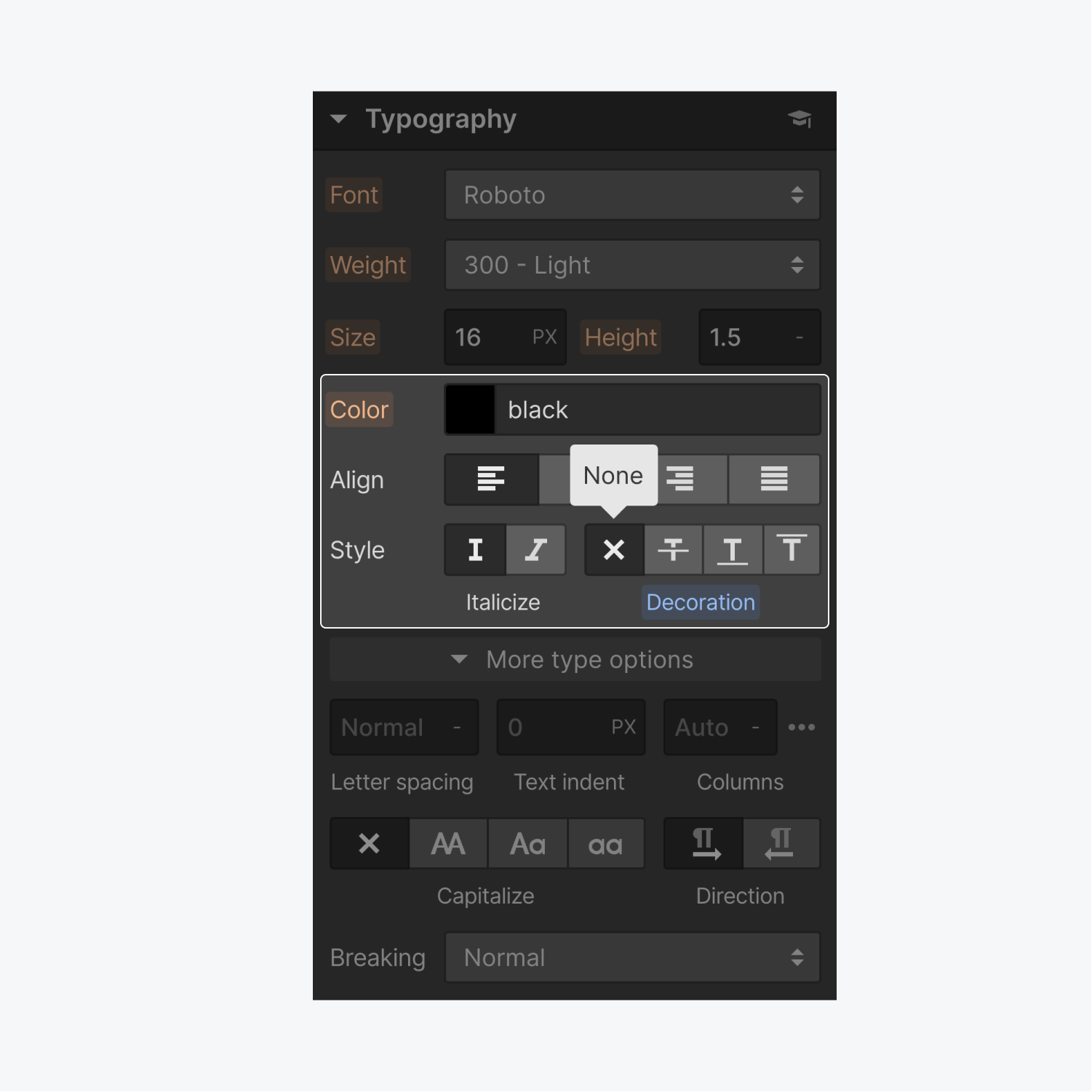
텍스트 장식과 글꼴 색상을 수정하여 특정 하이퍼링크 블록의 기본 링크 스타일을 변경할 수 있습니다.
- 선택 하이퍼링크 블록
- 방문하다 스타일 패널
- 조정하다 텍스트 장식 에게 없음
- 변경 글꼴 색상 에게 검은색

텍스트 요소 자체의 텍스트 장식을 "없음"으로 설정해도 텍스트에서 밑줄이 제거되지 않습니다. 밑줄을 제거하려면 하이퍼링크 블록의 스타일을 직접 지정해야 합니다.
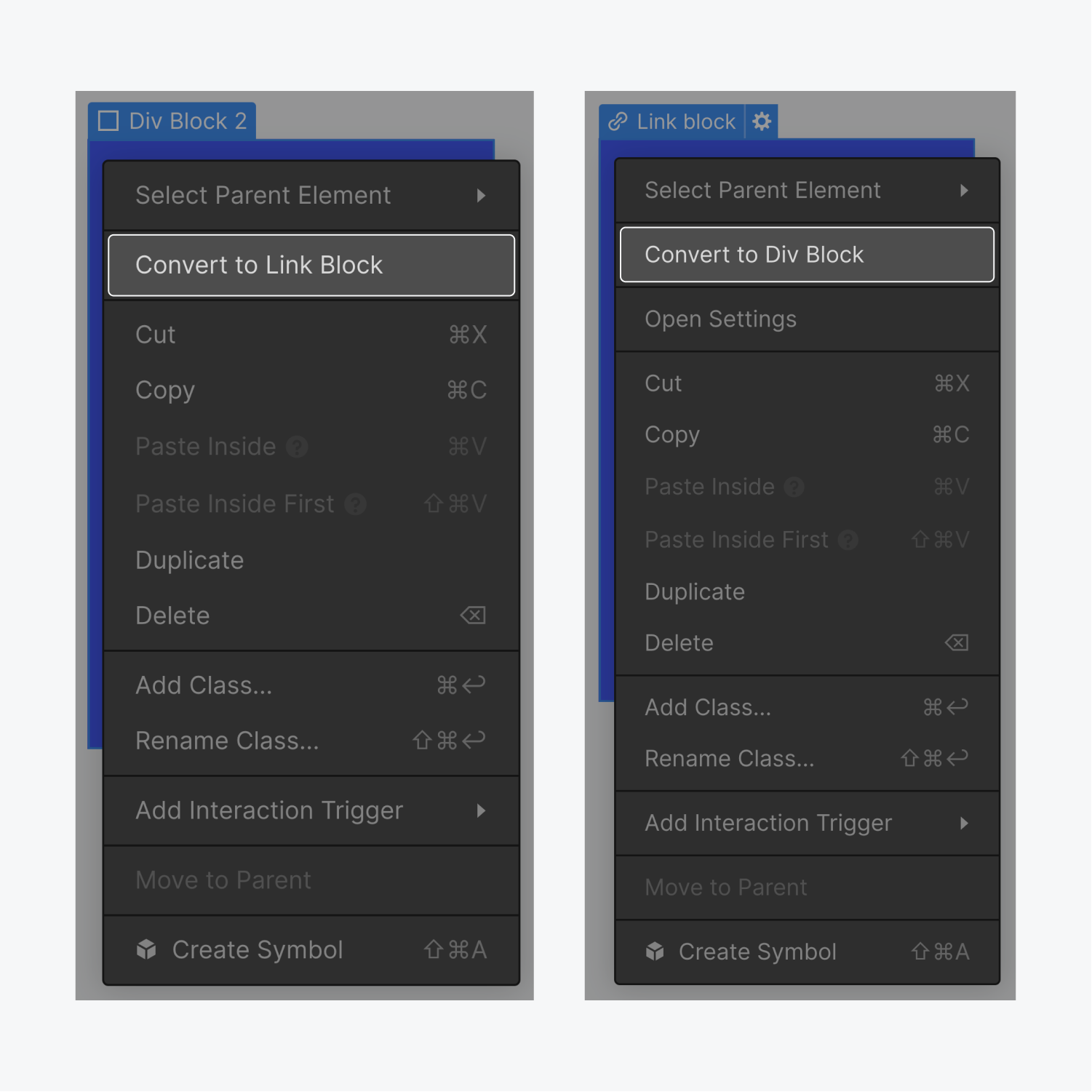
Division 블록을 Hyperlink 블록으로 또는 그 반대로 변환
하이퍼링크 블록을 분할 블록으로 또는 그 반대로 변경하는 것은 클러스터 요소에 하이퍼링크 블록 대신 분할 블록을 실수로 사용했다는 사실을 깨달은 경우 유리합니다. 블록의 기능을 변경해야 하는 경우 신속하게 서로 전환하는 것도 편리합니다.

하이퍼링크 블록을 분할 블록으로 변환
하이퍼링크 블록을 분할 블록으로 변환하려면 하이퍼링크 블록을 마우스 오른쪽 버튼으로 클릭하고 분할 블록으로 변환합니다.
Division 블록을 Hyperlink 블록으로 변환
Division 블록을 Hyperlink 블록으로 변경하려면 Division 블록을 마우스 오른쪽 버튼으로 클릭하고 Hyperlink 블록으로 변환합니다.
Division 블록에 하이퍼링크 요소가 포함되어 있으면 오류가 발생하고 하이퍼링크 블록으로 변환할 수 없다는 점에 유의하세요. 이는 중첩 링크가 지원되지 않기 때문입니다. 먼저 분할 블록에 중첩된 모든 하이퍼링크 요소를 제거하거나 하이퍼링크 블록을 다시 분할 블록으로 변환해야 합니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
