토글 버튼은 모바일 장치와 같이 수평 공간이 제한된 경우 탐색 링크를 정렬하는 탐색 메뉴 내의 구성 요소입니다. 흔히 '버거 메뉴'로 알려져 있습니다.
토글 버튼과 해당 기능은 탐색 표시줄 요소에 통합되어 있으며 다양한 방법으로 액세스하고 사용자 정의할 수 있습니다. 토글 버튼의 네 가지 측면에 대해 설명하겠습니다.
- 메뉴 시작하기
- 장치 가시성
- 메뉴 전환
- 토글 버튼 사용자 정의
메뉴 시작하기
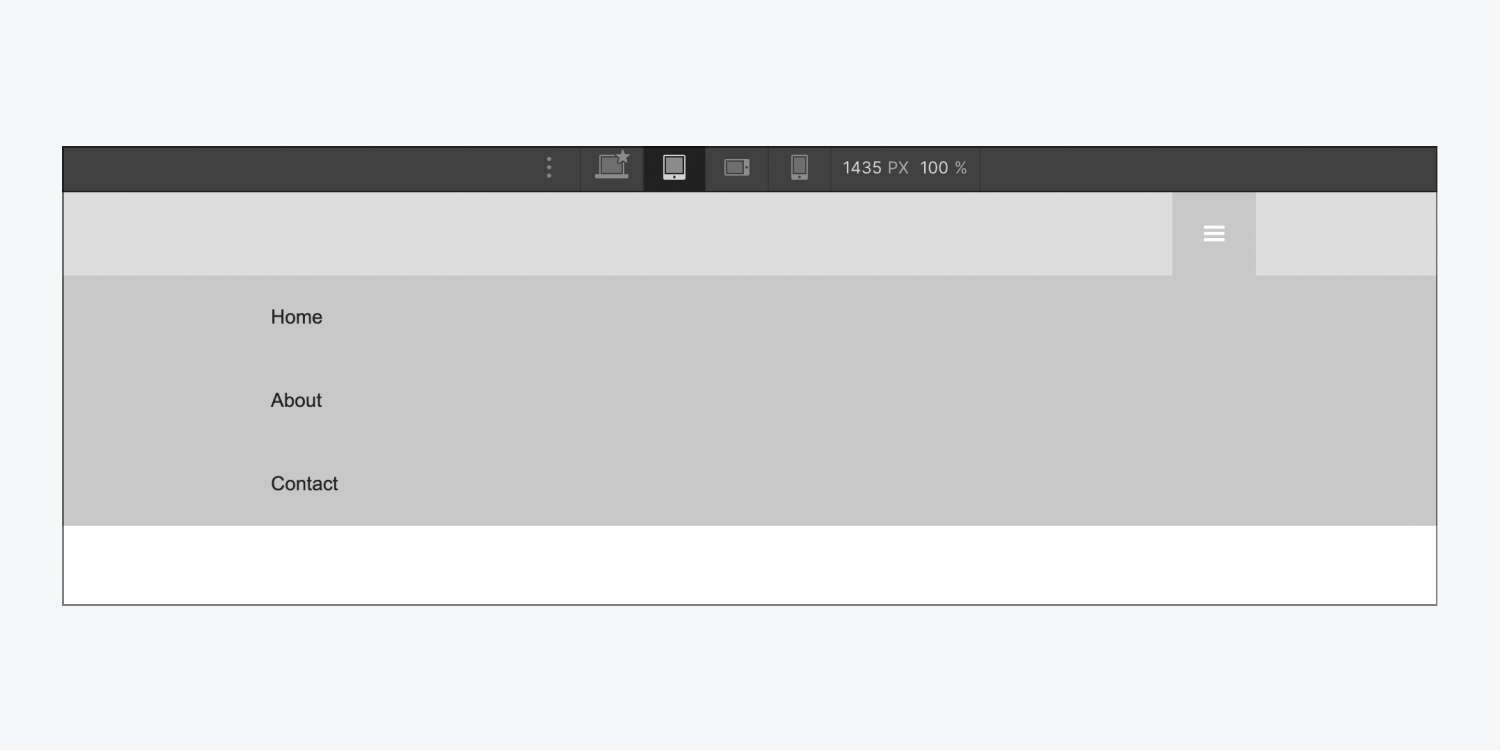
기본적으로 탐색 메뉴 토글은 태블릿 중단점 및 그 아래에 표시됩니다. 미리보기 모드로 전환하여 이러한 장치로 전환할 때 탐색 표시줄에 나타나는 메뉴를 관찰할 수 있습니다. 토글 버튼을 클릭하면 탐색 메뉴가 확장되고, 다시 클릭하면 메뉴가 축소됩니다.
데스크톱 중단점에서 탐색 링크가 탐색 메뉴 요소 내에 중첩되어 있음을 알 수 있습니다. 이 메뉴는 토글 버튼을 클릭할 때 표시되는 요소와 동일합니다. 단순히 수직 목록에 탐색 링크를 표시합니다.
Designer에서 메뉴 시작
다음 단계를 사용하여 Designer의 탐색 메뉴에 액세스할 수 있습니다.
- 선택 네비게이션 바 또는 그 안에 있는 모든 요소
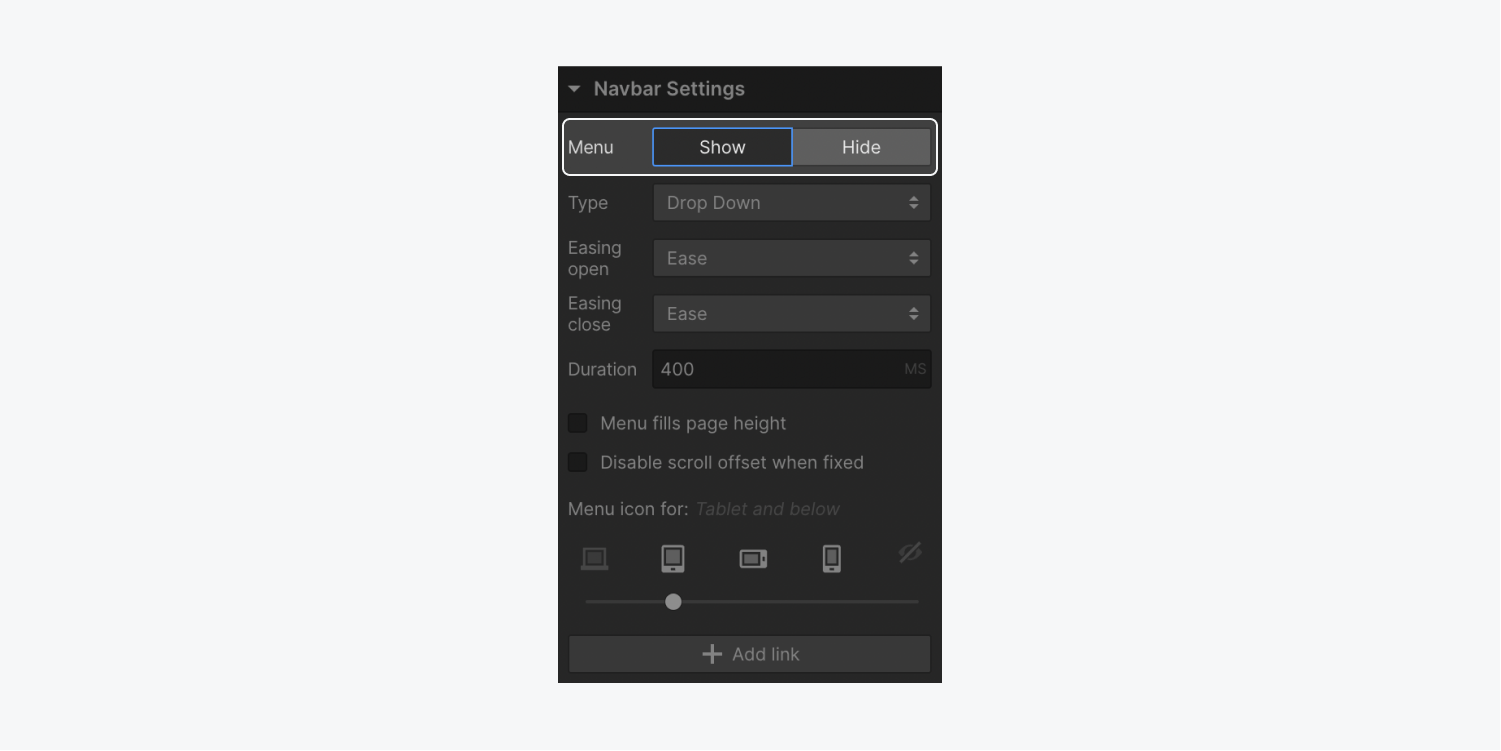
- 열려 있는 설정 패널 > 내비게이션 설정
- 선택 보여주다 메뉴

장치 가시성
기본적으로 탐색 토글 버튼은 태블릿 중단점에 표시되지만 조정할 수 있습니다. 버튼은 모든 중단점에 표시되거나 완전히 숨겨질 수 있습니다. 가시성을 수정하려면 다음 단계를 따르세요.
- 선택 네비게이션 바 또는 그 안에 있는 모든 요소
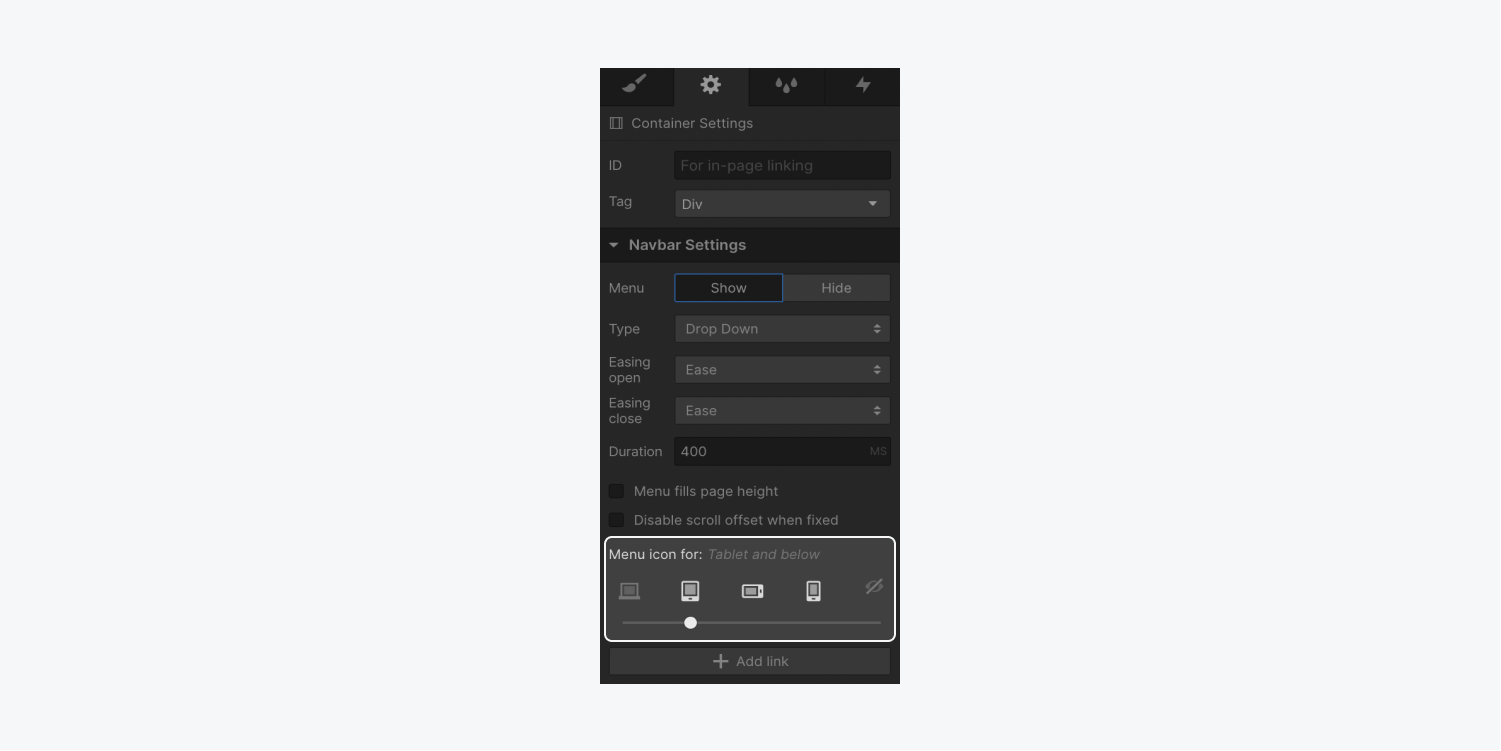
- 열려 있는 설정 패널 > 내비게이션 설정
- 장치 옵션 슬라이더를 활용하여 토글 버튼의 초기 모양을 결정합니다.

메뉴 전환
메뉴에 사용할 수 있는 입구 애니메이션에는 세 가지 유형이 있습니다.
- 아래로 슬라이드
- 오른쪽에서 슬라이드
- 왼쪽에서 슬라이드
설정 패널에서 입장 애니메이션을 지정할 수 있습니다.
아래로 슬라이드
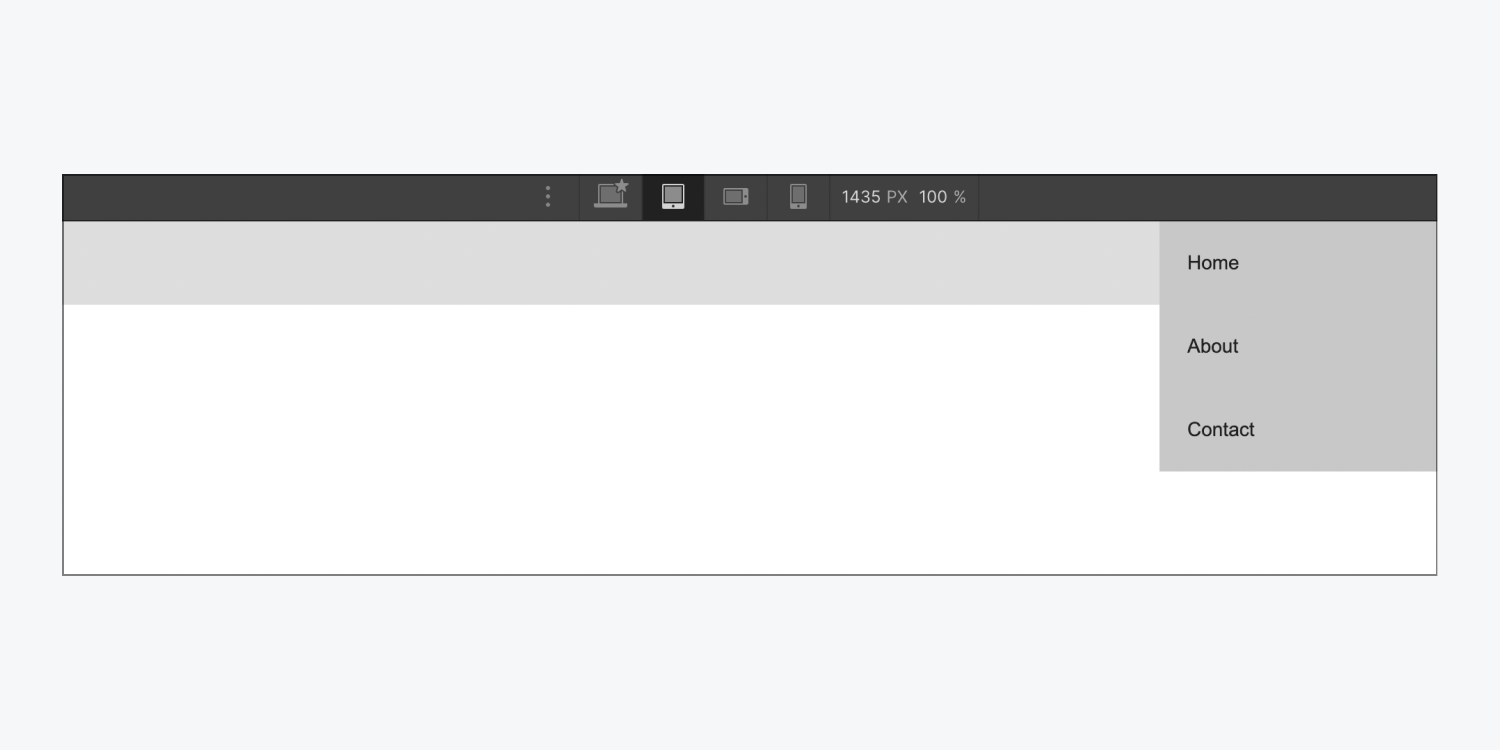
이는 기본 메뉴 스타일을 나타냅니다. 토글 버튼을 클릭하면 탐색 메뉴가 탐색 막대에서 아래로 미끄러집니다. 기본적으로 탐색 메뉴는 전체 브라우저 창 너비를 활용합니다.

오른쪽에서 슬라이드
이 메뉴 스타일을 사용하면 버튼을 전환할 때 탐색 메뉴가 화면 오른쪽에서 미끄러져 들어옵니다. 이 스타일은 브라우저 창의 전체 높이를 사용합니다.

왼쪽에서 슬라이드
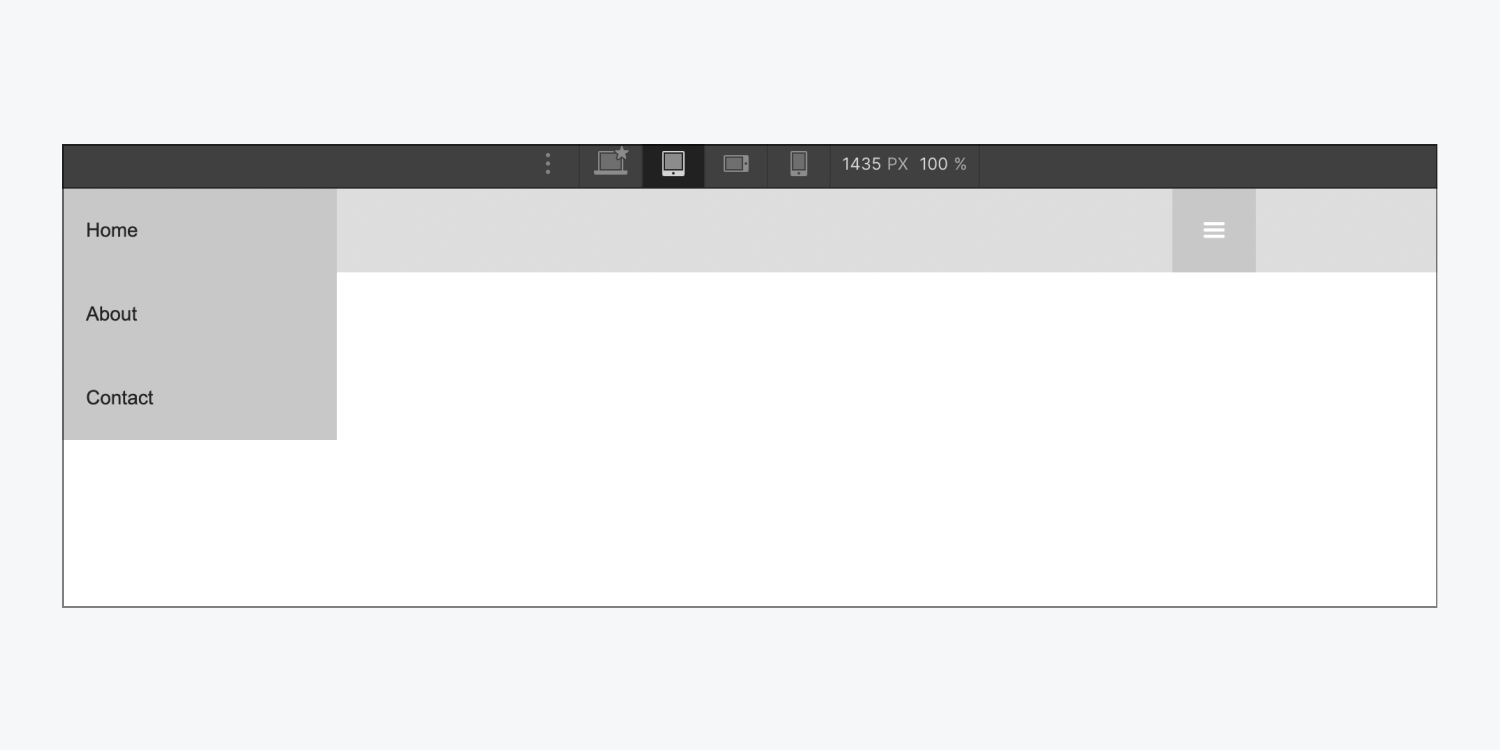
이 메뉴 스타일은 탐색 메뉴가 왼쪽에서 미끄러지는 것을 제외하고 "오른쪽에서 슬라이드"를 반영합니다. 또한 브라우저 창의 전체 높이를 차지합니다.

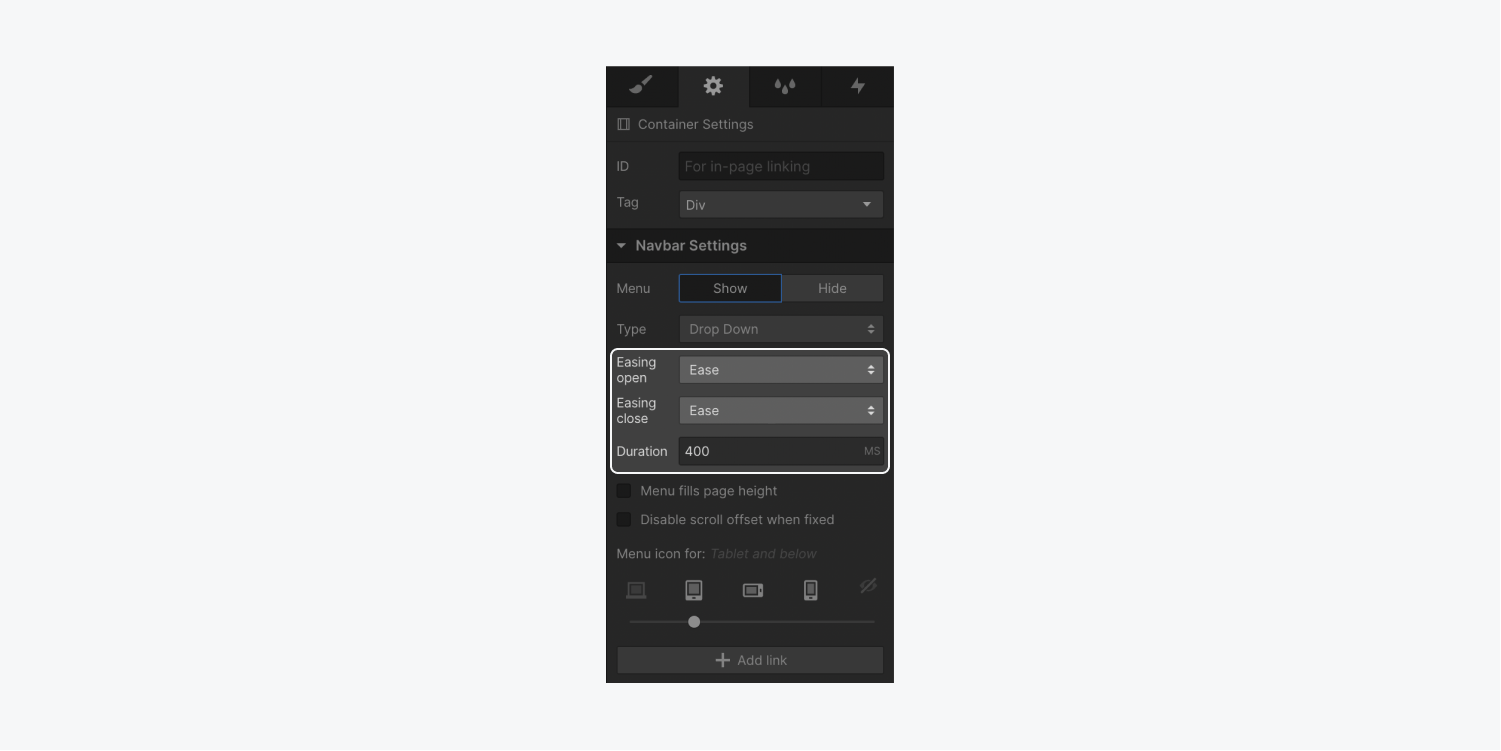
메뉴의 부드러움과 전환
이러한 모든 메뉴 스타일에 대해 열기 및 닫기 전환 애니메이션에 사용되는 부드러운 곡선을 관리할 수 있습니다. 또한 전환 기간을 조정할 수 있습니다.

토글 버튼 사용자 정의
탐색 모음이나 탐색 메뉴의 모든 구성 요소에 스타일을 지정할 수 있는 유연성이 있습니다. 스타일은 더 큰 중단점에서 아래로 흐르므로 탐색 토글 버튼을 활성화한 가장 높은 중단점을 선택한 다음 스타일을 적용합니다.
버튼 사용자 정의
태블릿 레이아웃에서는 메뉴 버튼을 선택하고 버튼의 배경 색조를 수정할 수 있는 옵션이 있습니다.
- 선택하세요 메뉴 버튼
- 액세스 스타일 탭 > 배경
- 색상 견본을 탭하여 색상 선택기를 열고 색상을 선택하세요.
아이콘 모양 개인화하기
타이포그래피 구성을 사용하여 메뉴 아이콘을 추가로 조정할 수 있습니다. 타이포그래피 스타일은 상위 구성 요소인 메뉴 버튼의 아이콘에 적용됩니다.
메뉴 아이콘의 크기를 편집하려면:
- 선택 메뉴 버튼
- 액세스 스타일 탭 > 타이포그래피
- 조정하다 크기 메뉴 아이콘 크기를 조정하려면
글꼴 색상을 조정하여 메뉴 아이콘의 색상을 수정할 수도 있습니다.
메뉴 아이콘의 색상을 수정하려면:
- 선택 메뉴 버튼
- 액세스 스타일 탭 > 타이포그래피
- 색상 견본을 탭하여 색상 선택기를 열고 색상을 선택하세요.
기억하다: 버튼 구성요소는 수정 가능합니다. 메뉴 아이콘을 제거하고 사용자 정의 이미지나 텍스트 요소로 대체할 수 있습니다.
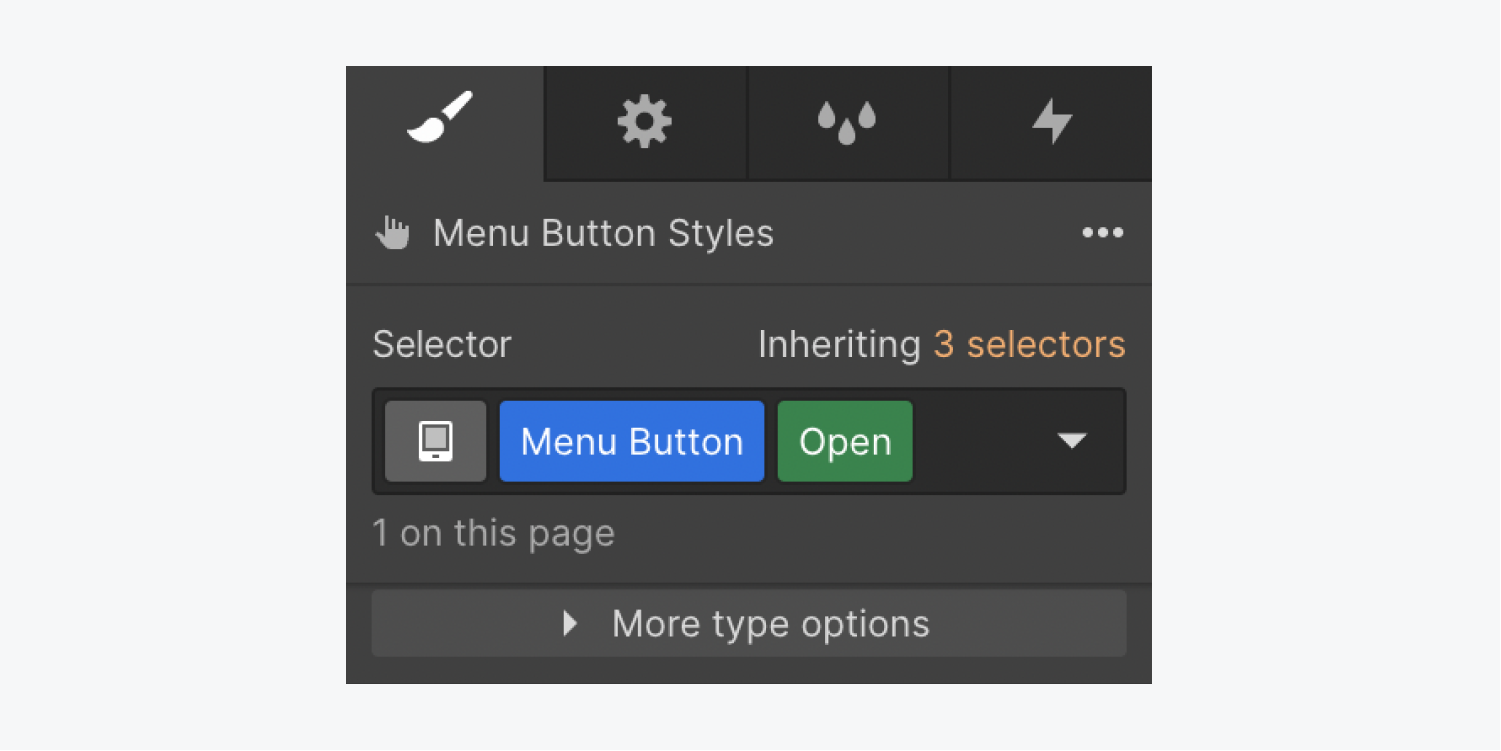
열린 상태 모양 사용자 정의
메뉴 상태(표시 또는 숨기기)에 따라 메뉴 버튼 표시를 맞춤 설정할 수 있습니다. 메뉴 표시 옵션을 활성화하고 메뉴 버튼에 스타일 조정을 적용하거나 클래스를 할당하는 경우 독점 "열기" 클래스가 선택기 필드에 자동으로 추가됩니다.
스타일이 기본 상태에서 작동하는 방식과 마찬가지로 메뉴 버튼에 배경 및 타이포그래피 스타일을 구현하여 배경 색조와 아이콘 색조를 변경할 수 있습니다.

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일