작업에 확장된 텍스트 블록을 포함하려는 경우 섹션 요소를 사용하거나 서식 있는 텍스트 요소. 여기서는 섹션에 관한 모든 필수 사항에 대해 논의하겠습니다.
이 교육 세션 내에서:
- 섹션 통합
- 디자인 섹션
- 섹션 사이의 간격 수정
- 인라인 텍스트 서식 지정 및 사용자 정의
섹션 포함

다음에서 섹션 요소를 삽입할 수 있습니다. 요소 패널 (단축키: A). 일반적으로 섹션 요소는 자리 표시자 텍스트 블록으로 구성됩니다. 콘텐츠를 입력하거나 붙여넣어 내부 텍스트를 두 번 클릭하고 선택하고 바꿀 수 있습니다. 요소를 선택하고 Enter 키를 눌러 텍스트 편집 모드에 액세스할 수도 있습니다.

여러 섹션 포함
페이지의 한 부분에 여러 섹션을 삽입해야 할 수도 있습니다. 치는 것으로 그것을 달성할 수 있지만 입력하다 하나의 섹션 요소 내의 섹션 사이에는 각 섹션에 대해 별도의 섹션 요소를 사용하는 것이 좋습니다. 이렇게 하면 간격에 대해 더 많은 명령을 내릴 수 있습니다. 와 더불어 서식 있는 텍스트 요소, Enter 키를 누르면 여러 섹션을 쉽게 삽입할 수 있습니다.
디자인 섹션
섹션을 디자인하는 방법에는 여러 가지가 있습니다. 고유한 클래스를 설정하고 비슷한 스타일의 섹션에 이 클래스를 재사용할 수 있습니다. 모든 섹션 요소의 스타일을 동시에 지정하고 거기서 멈출 수도 있습니다. 또는 본문에 스타일을 정의하고 섹션이 해당 스타일을 상속하도록 할 수도 있습니다.
클래스를 활용한 디자인
섹션을 선택하고 스타일 패널에서 스타일 수정을 구현하여 섹션 요소를 디자인할 수 있습니다. 이러한 변경 사항은 클래스 이름으로 저장됩니다. 이 클래스를 다른 섹션에도 구현할 수 있습니다.
- 다음을 선택하세요. 부분 당신이 디자인하고 싶은
- 다음을 탭하세요. 선택기 필드
- 동일한 수업 이름을 입력하세요.
- 때리다 입력하다
- 단면을 디자인하다

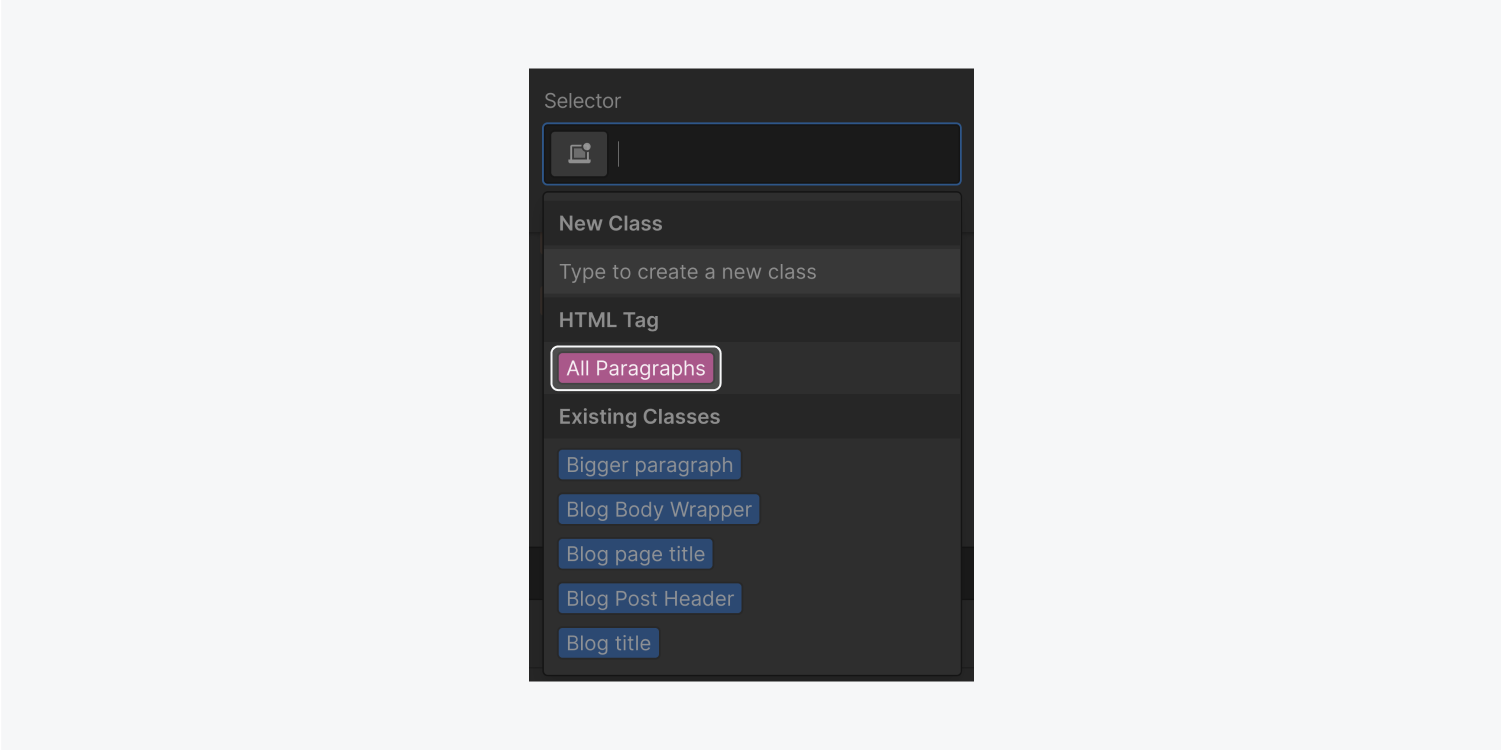
모든 섹션 태그 디자인
프로젝트 초기화에 가장 적합한 접근 방식은 프로젝트의 모든 섹션에 대한 기본 디자인을 포함하는 모든 섹션 태그의 스타일을 지정하는 것입니다.
- 섹션을 선택하세요
- 다음을 탭하세요. 선택기 필드
- 선택하다 모든 섹션
- 스타일을 개인화하세요

Body 태그의 텍스트 디자인
그럼에도 불구하고 섹션을 포함한 모든 텍스트 요소에 대해 글꼴 모음, 글꼴 크기 등의 타이포그래피 스타일을 지정하고 싶을 수도 있습니다. 전체 프로젝트에서 기본 타이포그래피 스타일을 정의하려면 본문(모든 페이지) 태그를 조정하는 것이 좋습니다.
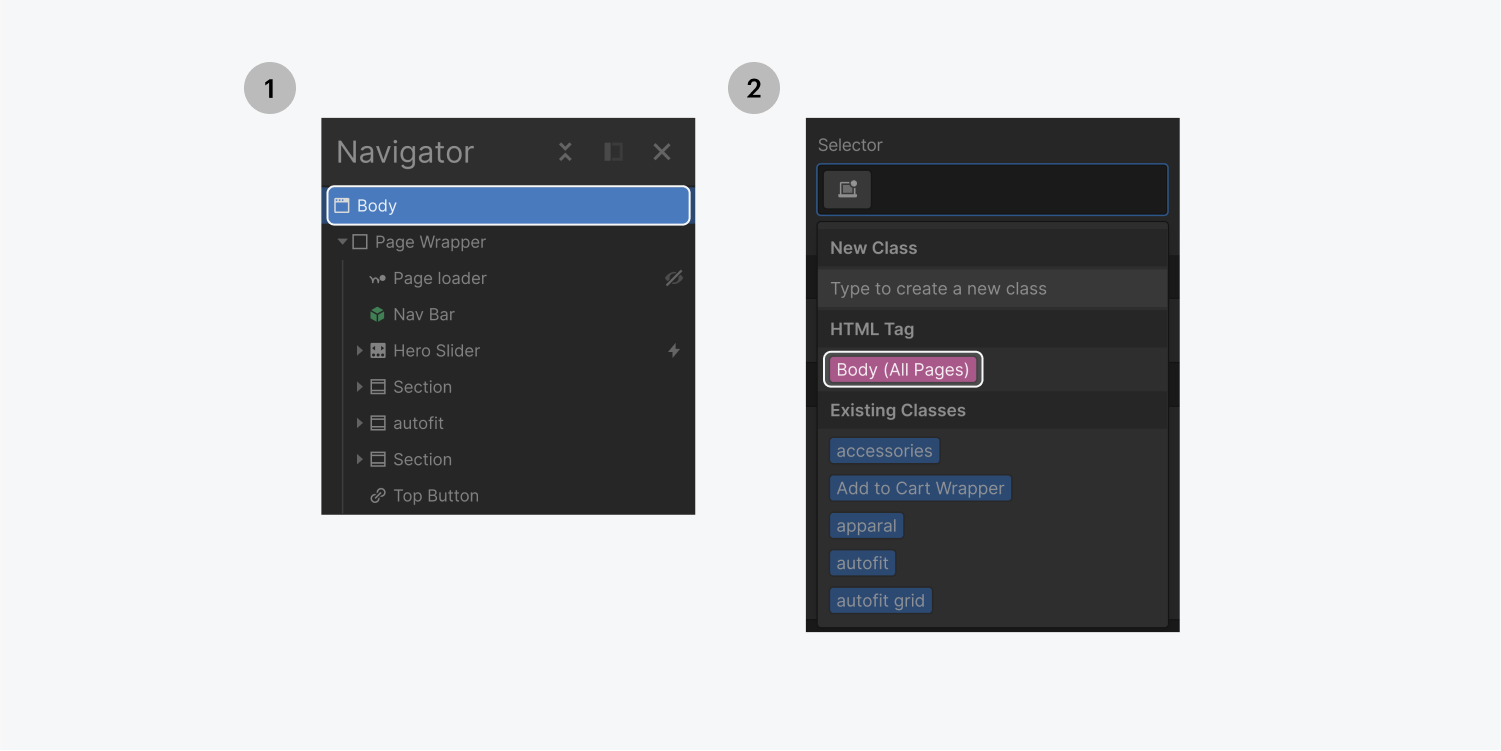
- 선택 몸 요소
- 다음을 탭하세요. 선택기 필드
- 선택하다 본문(모든 페이지)
- 개인화 타이포그래피 스타일

섹션 사이의 간격 수정
별개의 섹션 요소가 있으면 여백 속성을 사용하여 해당 요소 사이의 간격을 조정할 수 있습니다.
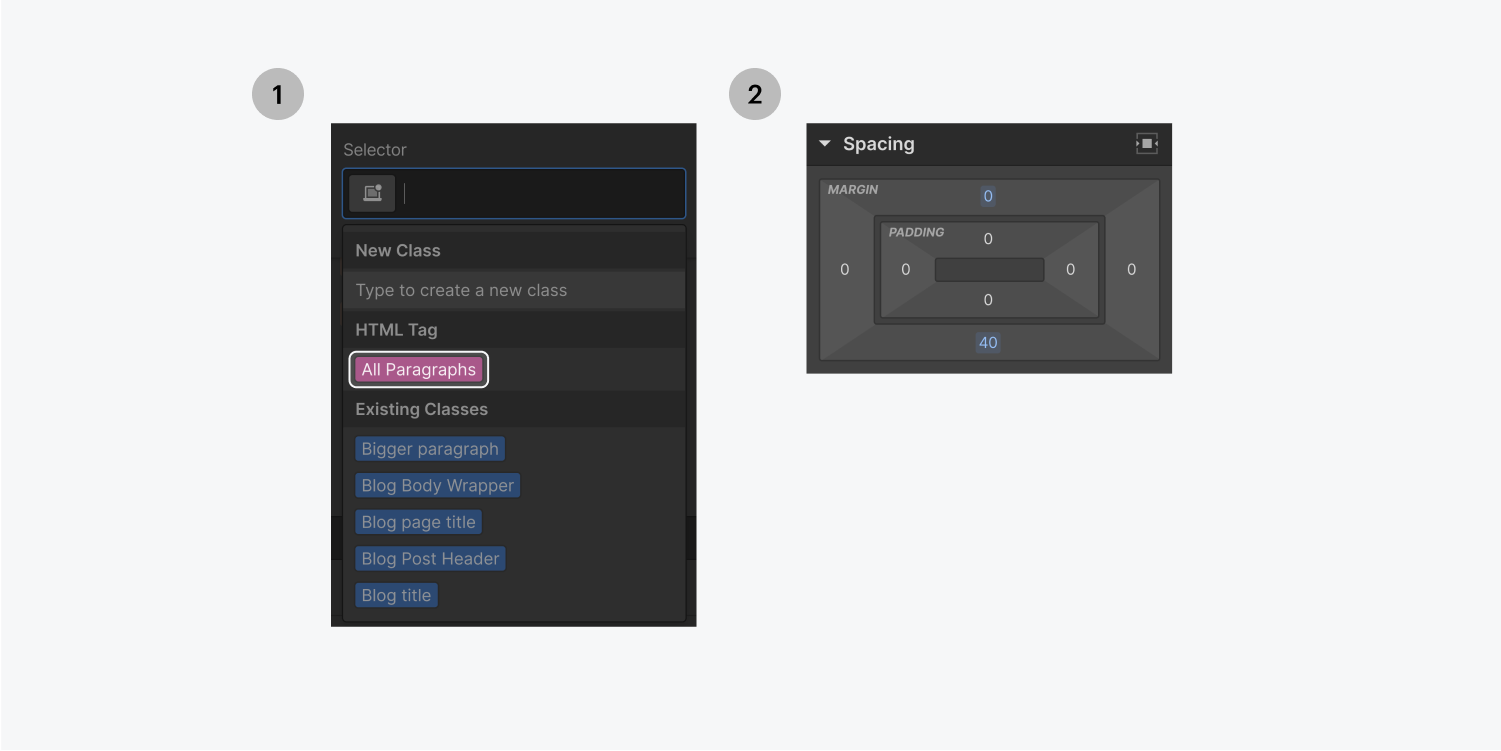
- 선택 부분
- 다음을 탭하세요. 선택기 필드
- 선택하다 모든 섹션
- 하단 여백 포함

그리고 몇 개의 섹션에 대해서만 간격을 조정해야 하는 경우 다음을 사용할 수 있습니다. 수업. 이제 이 클래스에 적용된 모든 디자인 변경 사항은 동일한 클래스를 가진 섹션에 적용됩니다.
인라인 텍스트 서식 및 디자인
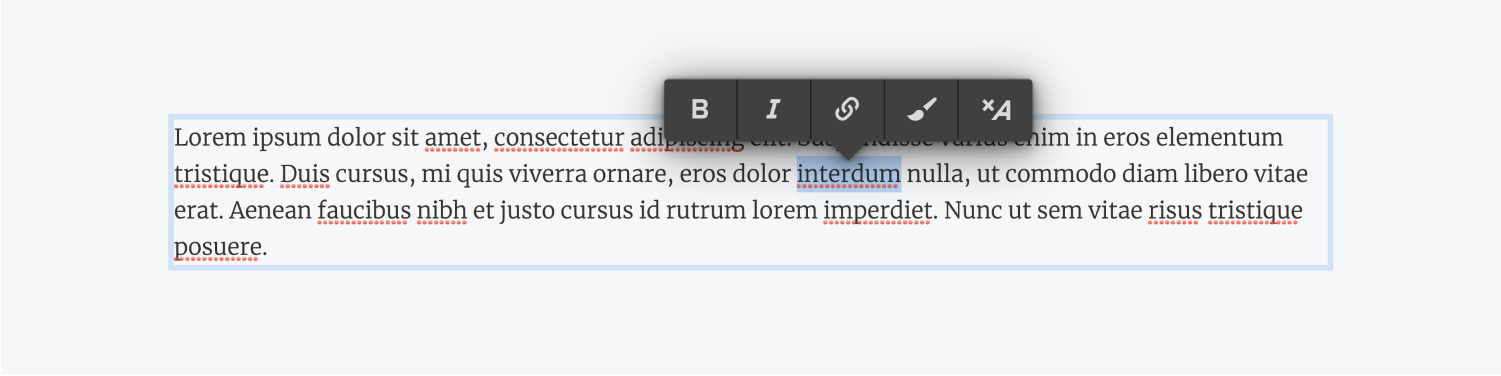
경우에 따라 섹션 요소 내에서 텍스트의 일부를 디자인하고 싶을 수도 있습니다. 예를 들어, 단어를 이탤릭체로 표시하거나 문구에 링크를 추가하거나 문장에 밑줄을 긋고 싶을 수도 있습니다. 섹션 요소를 두 번 클릭하면 나타나는 텍스트 서식 표시줄을 사용하여 이를 달성할 수 있습니다.

인라인 텍스트 서식에 대해 자세히 알아보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
