할인, 프로모션, 제안을 진행하는 것은 온라인 상점을 관리하는 데 중요한 역할을 합니다. 그만큼 가격 비교 제품 컬렉션의 필드를 사용하면 제품을 판매하는 가격보다 높은 "초기" 가격을 표시할 수 있습니다(제품이 할인 중임을 효과적으로 표시). 조건부 가시성을 활용하여 매장에 대한 창의적인 판매 및 프레젠테이션 컨셉을 고안할 수 있습니다.

이 가이드의 내용
- 할인 가격으로 제품 세부정보 수정
- 할인된 제품에 대한 판매 알림 표시
- 취소선으로 원래 가격을 강조 표시하세요.
- "초기 가격"에 대한 추가 세부 정보 표시
할인 가격으로 제품 세부정보 수정
할인된 가격으로 제품이나 변형을 제공하기로 결정한 경우 디자이너 또는 편집기에서 제품 세부 정보에 액세스하고 아래 설명된 대로 가격 필드를 업데이트하세요.
- '초기 가격'을 입력하세요. 가격 비교 필드
- '할인된 가격'을 지정하세요. 가격 필드

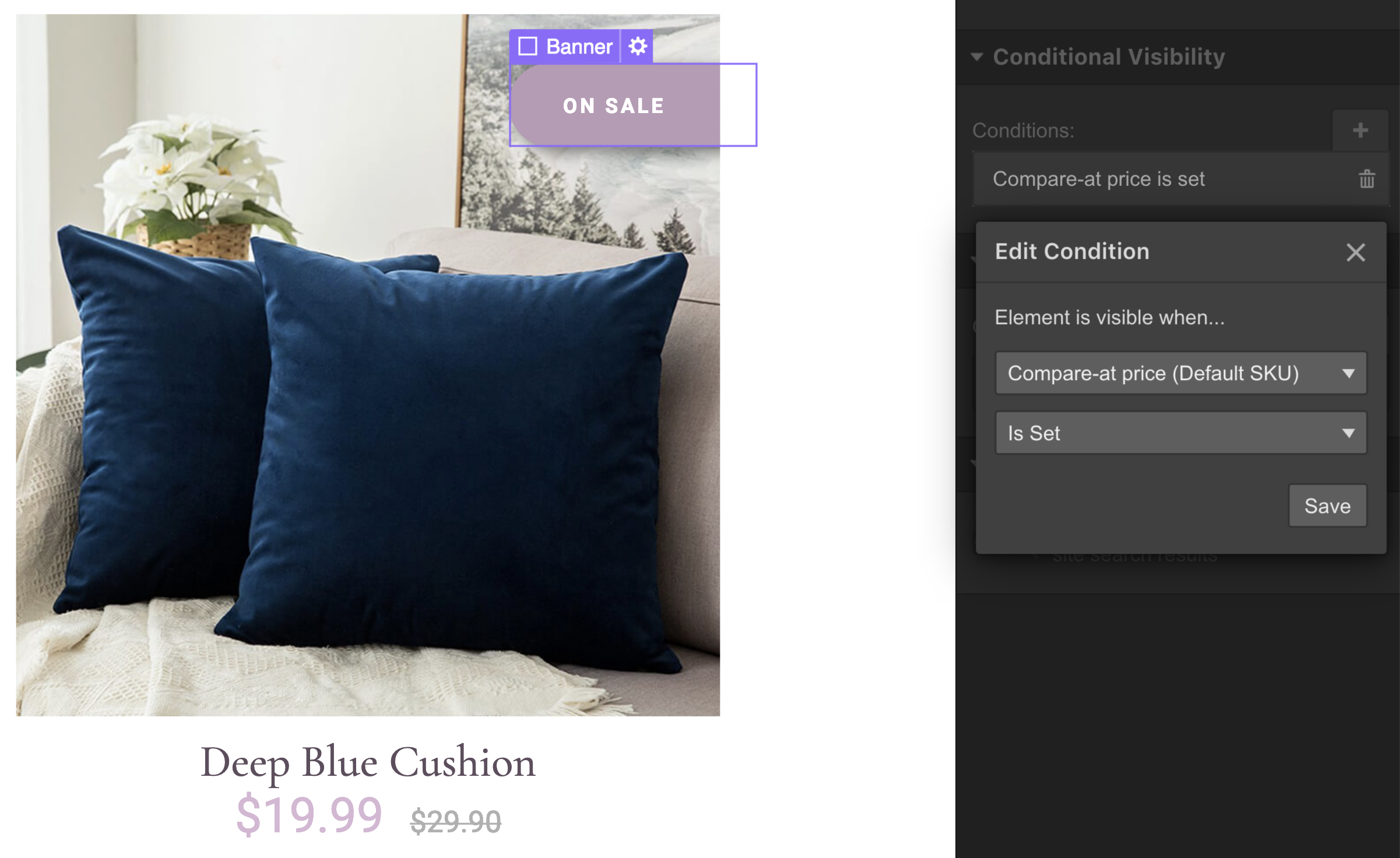
할인된 제품에 대한 판매 알림 표시
제품 목록에서 판매 중인 제품에 관심을 끌기 위해 작은 깃발, 공지 사항 또는 태그를 도입할 수 있습니다. 구상한 알림 요소를 디자인한 다음, 해당 제품에 비교 가격이 설정된 경우에만 표시되도록 구성하세요.

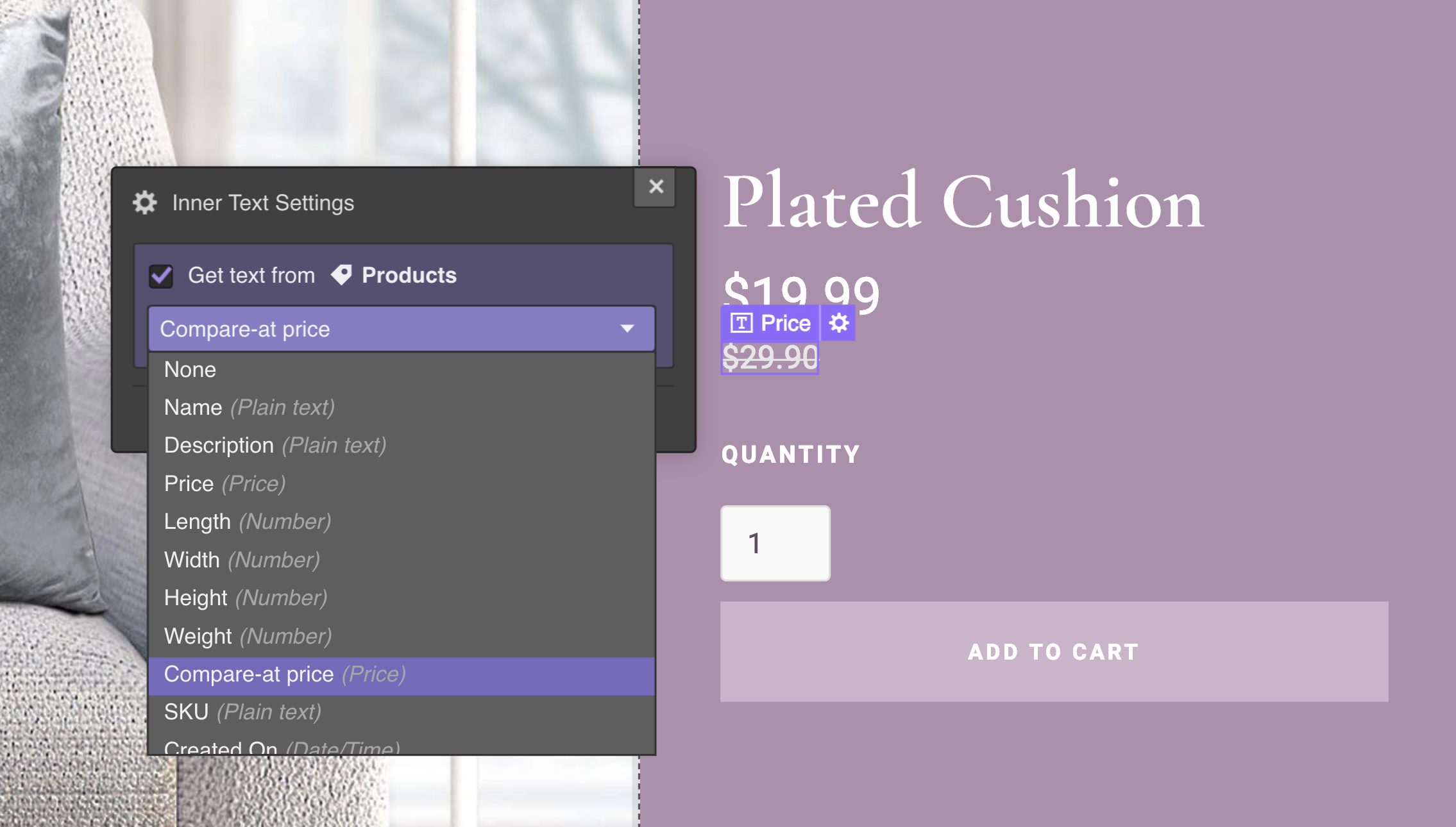
취소선으로 원래 가격을 강조 표시하세요.
원래 가격(예: 비교 가격)을 제품 페이지에 다른 스타일로 표시하고 가격 인하를 나타내기 위해 줄을 그어 표시하려고 한다고 가정해 보십시오. 페이지에 새 텍스트 요소를 추가하고 이를 가격 비교 필드. 그런 다음 해당 요소를 원하는 대로 맞춤화하고 장식하세요.

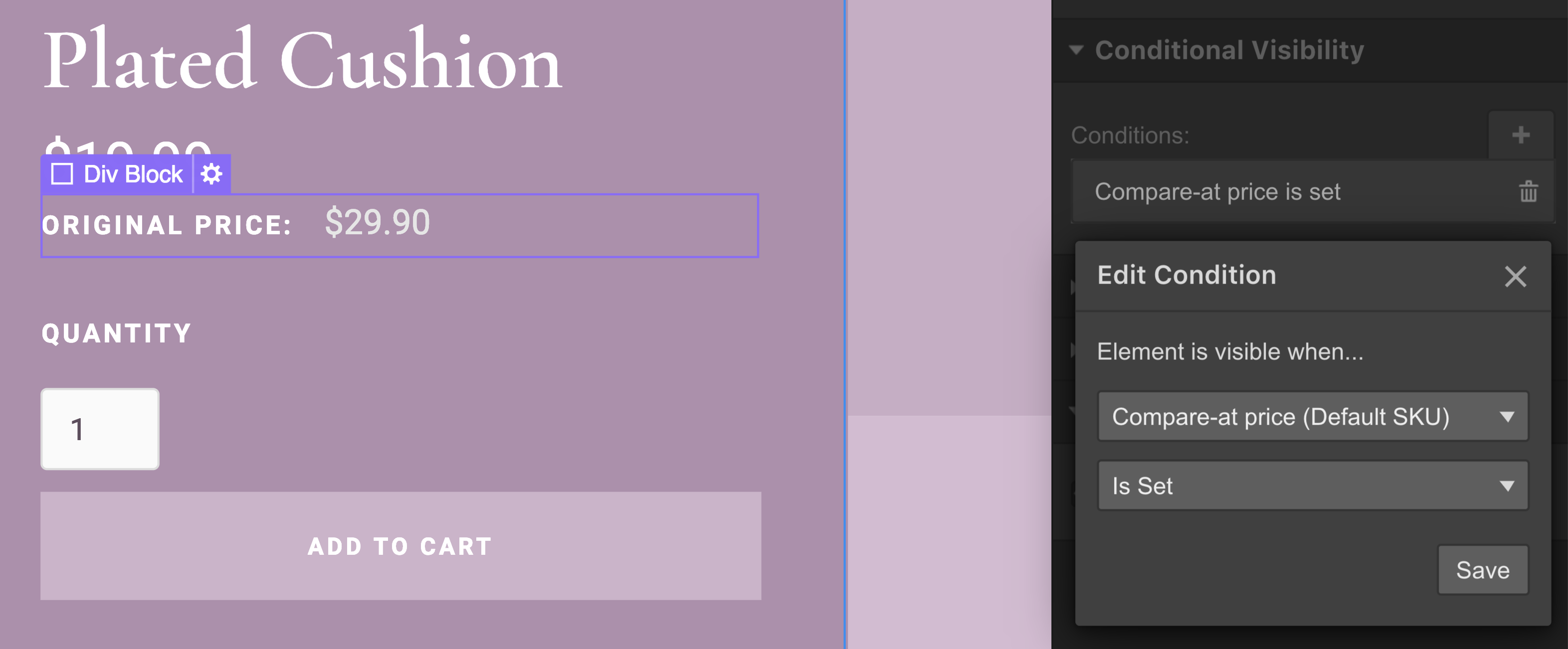
"초기 가격"에 대한 추가 정보 표시
전략을 향상시키려면 다양한 요소를 포함하고 원래 가격에 대한 세부 정보를 추가한 상위 요소를 구성할 수 있습니다. 그런 다음 제품에 비교 가격이 설정된 경우 조건부 가시성을 사용하여 상위 요소만 표시합니다.

Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일