분할 포인터 또는 앵커 포인터를 사용하면 웹 사이트의 특정 부분이나 구성 요소에 연결할 수 있습니다. 분할에 대한 앵커 포인터를 설정하려면 먼저 해당 분할에 요소 ID를 할당해야 합니다.
중요한: 요소 ID는 사용자 정의 코드에서 활용되어 스타일 시트의 스타일을 참조하거나 JavaScript로 특정 요소를 변경할 수도 있습니다. 그럼에도 불구하고 ID의 가장 일반적인 용도는 페이지의 여러 부분에 대한 분할 포인터 또는 앵커 포인터입니다.
이 세션에서는 다음 내용을 알아볼 수 있습니다.
- 요소 ID를 할당하는 방법
- 나누기 포인터를 조정하는 방법
- 다른 페이지의 Division에 첨부하는 방법
- 메인페이지에 Division을 첨부하는 방법
요소 ID를 할당하는 방법
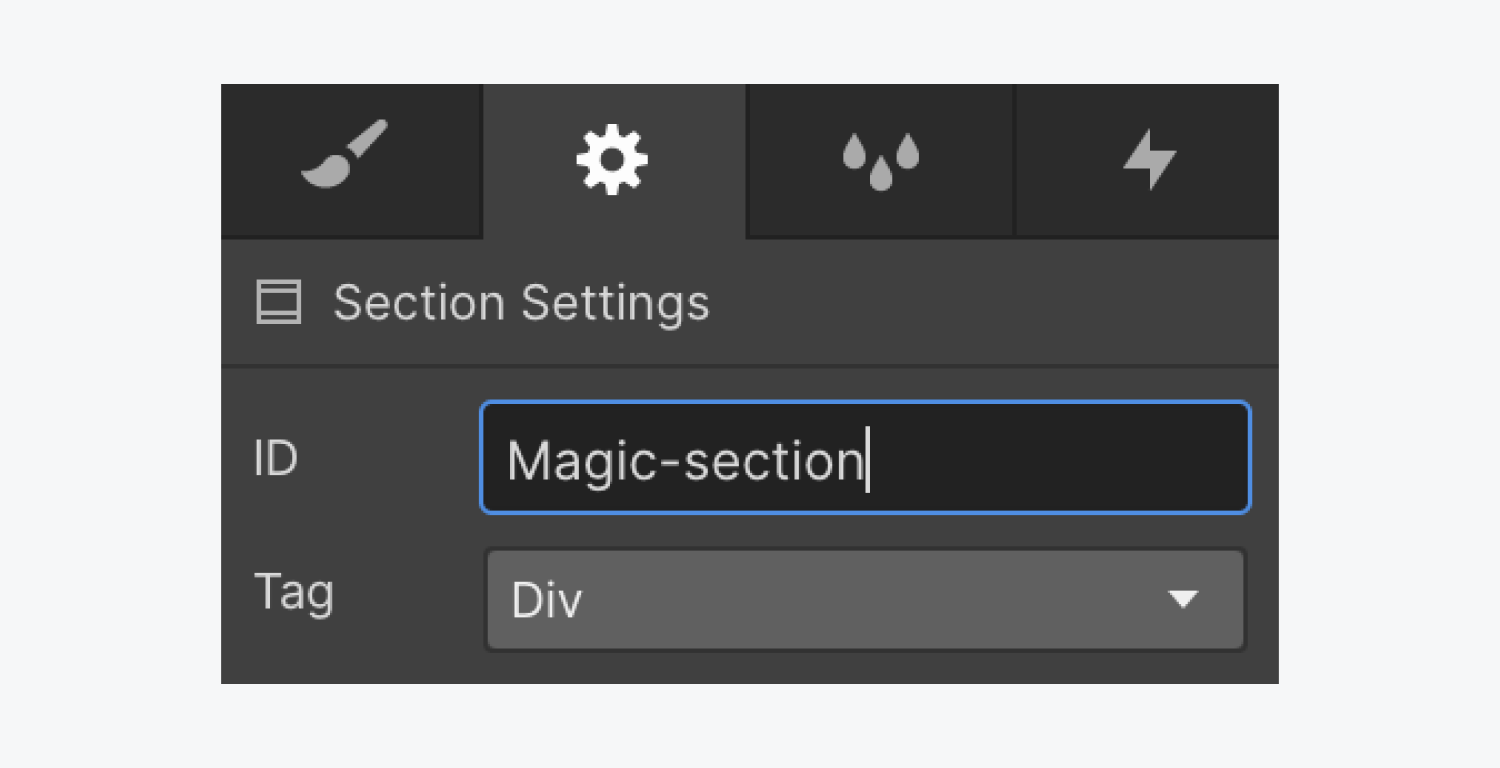
선택한 구성 요소에 ID를 할당할 수 있습니다.
- ID를 할당해야 하는 구성요소를 선택하세요.
- 밝히다 요소 설정 패널 그리고 ID 필드
중요한: 요소 ID에는 하나 이상의 문자가 있어야 하며 공백 문자를 포함할 수 없습니다. 또한 요소 ID는 각 구성 요소마다 고유해야 합니다. 중복 요소 ID를 처리하는 방법에 대해 자세히 알아보세요.

나누기 포인터를 조정하는 방법
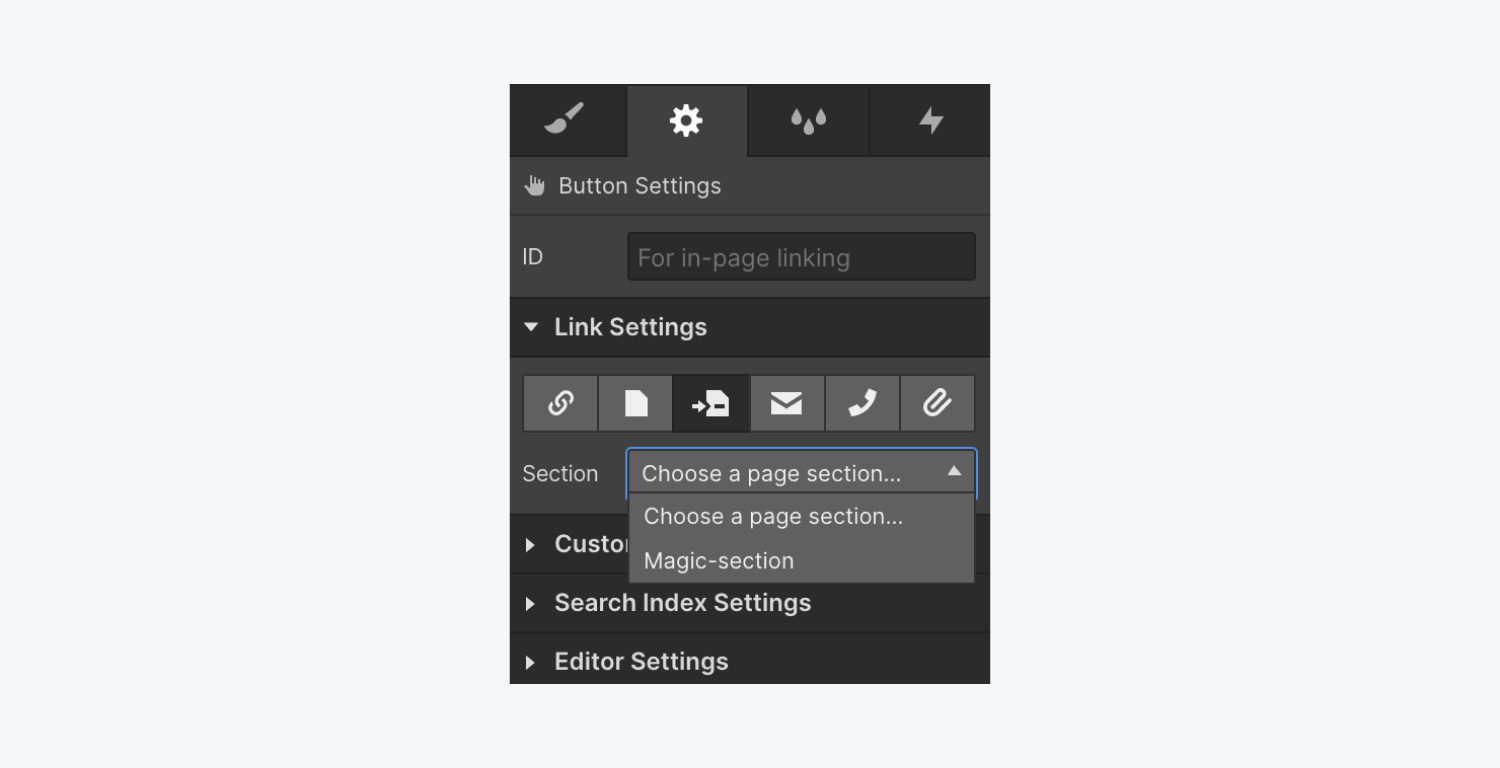
- 페이지의 구분선으로 안내하려는 포인터 구성요소를 선택하세요.
- 밝히다 요소설정 패널 > 링크 설정
- 을 치다 페이지 섹션 단추
- 을 치다 부분 드롭다운 메뉴를 클릭하고 이전에 생성한 ID(예: "Magic-section")를 선택하세요.

다른 페이지의 Division에 첨부하는 방법
버튼과 같은 링크 구성요소를 다른 페이지(메인 페이지 제외)의 부서로 연결하려는 경우:
- 밝히다 요소 설정 패널 > 링크 설정
- 다음을 선택하세요. URL 링크 양식
- 해당 부서가 있는 페이지의 URL 뒤에 "를 입력하세요.#” 및 해당 부서에 할당한 요소 ID
앵커 포인터의 구조는 다음과 같습니다.
- 현재 사이트의 페이지: site.com/page#section-ID
- 페이지가 폴더에 중첩되어 있는 경우: site.com/folder/page#section-ID
- 다른 웹사이트의 앵커 포인터: site.com/folder/page#section-id
- 메인 페이지 앵커 포인터는 다음과 같습니다: site.com/#section-id
일러스트레이션
이 페이지에는 이 페이지의 4개 기사 구분을 가리키는 4개의 구분 포인터가 있습니다.
- 요소 ID를 할당하는 방법
- 나누기 포인터를 조정하는 방법
- 다른 페이지의 Division에 첨부하는 방법
- 메인페이지에 Division을 첨부하는 방법
이 페이지의 마지막 부분으로 이동하려면 URL은 다음과 같습니다: https://university.webflow.com/lesson/section-link1TP39메인 페이지의 부서 링크 방법

메인페이지에 Division을 첨부하는 방법
메인 페이지의 디비전으로 이동하려면 앵커 포인터 URL에 페이지 이름이 필요하지 않습니다. 대신 메인 페이지 도메인, “#”, 부서 ID를 차례로 입력하세요. (예: 기본 페이지 앵커 포인터는 다음과 같습니다. site.com/#section-id)
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일