Webflow의 시작 라이브러리 레이아웃을 빈 캔버스에 통합하고 디자인 프로세스를 시작하거나 기존 사이트 내에 레이아웃을 통합할 수 있습니다. 이러한 시작 라이브러리 레이아웃을 활용하면 처음부터 표준 디자인(예: 탐색 모음, 회원 평가, 바닥글)을 재구성할 필요가 없습니다.
이 튜토리얼 전체에서 다음 사항을 파악하게 됩니다.
- 졸업 도서관 입장 방법
- 시작 라이브러리에 있는 다양한 디자인
시작 도서관에 접근
Webflow Designer에서 시작 라이브러리에 접근하려면 다음으로 이동하십시오. 패널 추가 > 레이아웃 탭을 누르거나 빠른 찾기 기능을 활용하세요.
라이브러리에 있는 디자인에 접근하기
시작 라이브러리는 사이트에 삽입할 수 있는 디자인(예: 탐색 모음, 주요 섹션, 바닥글)으로 구성됩니다. 이러한 디자인을 얻으려면 다음을 수행하십시오.
- 로 이동 패널 추가 > 레이아웃 탭
- 선택하다 시작 도서관
- 디자인 category 드롭다운을 선택하여 해당 영역의 디자인을 공개합니다(예: 클릭 항해 내비게이션 디자인에 액세스하기 위해)

이후에는 다른 요소와 마찬가지로 이러한 디자인을 사용할 수 있습니다. 라이브러리의 디자인을 Webflow 캔버스에 추가하려면 다음을 수행할 수 있습니다.
- 해당 디자인을 클릭하시면 레이아웃 캔버스에 삽입하려면 탭을 누르세요.
- 디자인을 캔버스로 드래그
- 네비게이터로 드래그하세요.
참고: 사이트에 이미 존재하는 클래스가 있는 캔버스에 디자인을 삽입하면 클래스 이름이 증가된 숫자로 표시됩니다. 예를 들어 사이트에 이미 "Button" 클래스가 있고 동일한 "Button" 클래스가 포함된 디자인을 삽입하는 경우 디자인 클래스 이름이 선택기 필드에서 "Button-2"로 변경됩니다.
라이브러리 활용에 대해 자세히 알아보세요.
시작 라이브러리의 다양한 디자인
시작 라이브러리는 모든 사이트에서 구현할 수 있는 34가지 디자인으로 구성된 표준 Webflow 생성 라이브러리입니다. 34개의 디자인은 다음 카테고리로 분류됩니다.
- 항해
- 영웅
- 팀
- 엠블럼
- 갤러리
- 특성
- 가격
- 배서
- 보행인
항해
세 가지 변형 항해 navbar라고 불리는 디자인을 사용할 수 있습니다. 이는 일반적으로 웹사이트 링크와 홈페이지에 쉽게 접근할 수 있도록 웹사이트 페이지 상단에 사용됩니다. 세 가지 탐색 디자인에는 모두 로고, 링크, 드롭다운 및 클릭 유도 버튼이 포함되어 있습니다.
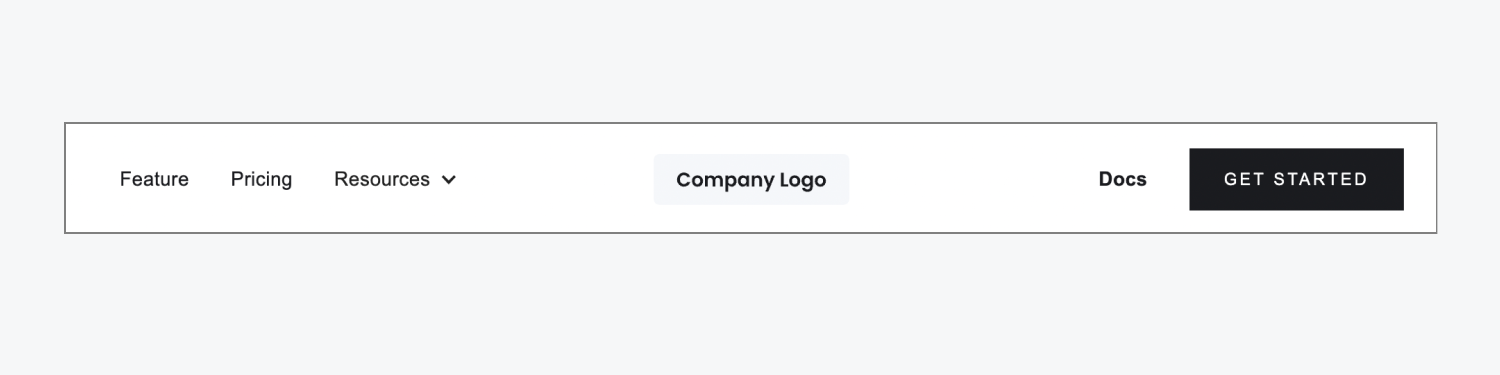
로고가 있는 중앙 Navbar
그만큼 로고가 있는 중앙 탐색 모음 디자인은 Flexbox를 활용하여 왼쪽에 2개의 텍스트 링크와 드롭다운, 중앙에 로고 자리 표시자, 오른쪽에 텍스트 링크와 클릭 유도 버튼을 배열합니다.

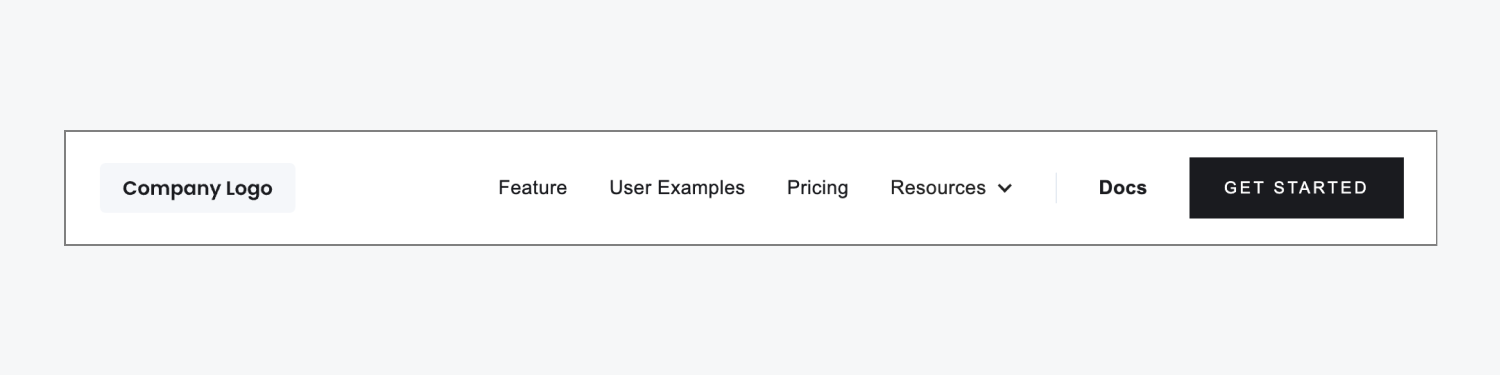
로고가 있는 왼쪽 정렬 Navbar
그만큼 로고가 있는 왼쪽 정렬 탐색 모음 디자인은 Flexbox를 사용하여 왼쪽에 로고 자리 표시자, 중앙에 3개의 텍스트 링크와 드롭다운, 오른쪽에 텍스트 링크와 클릭 유도 버튼을 구성합니다.

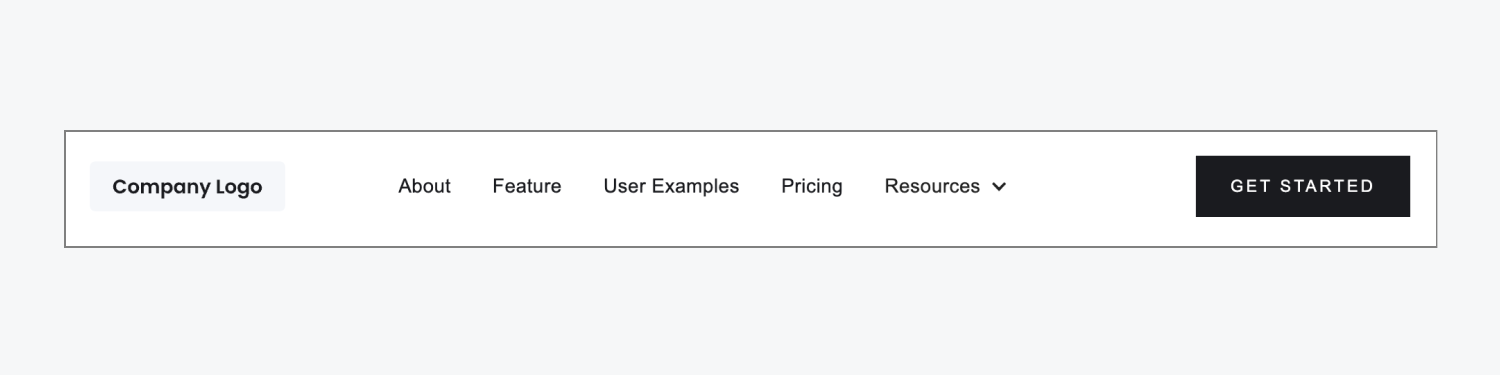
그림자 없는 Navbar
그만큼 그림자 없는 탐색 모음 디자인은 Flexbox를 사용하여 왼쪽에 로고 자리 표시자, 중앙에 4개의 텍스트 링크와 드롭다운, 오른쪽에 클릭 유도 버튼을 구성합니다.

추가 Navbar 구성
데스크톱 중단점보다 작은 중단점에 도달하면 로고를 제외한 모든 항목이 자동으로 햄버거 메뉴라고도 알려진 탐색 모음 메뉴 버튼으로 압축됩니다. 중단점 전체에 탐색 모음 메뉴 버튼을 표시하거나 전혀 표시하지 않도록 이 동작을 재정의할 수 있는 옵션이 있습니다.
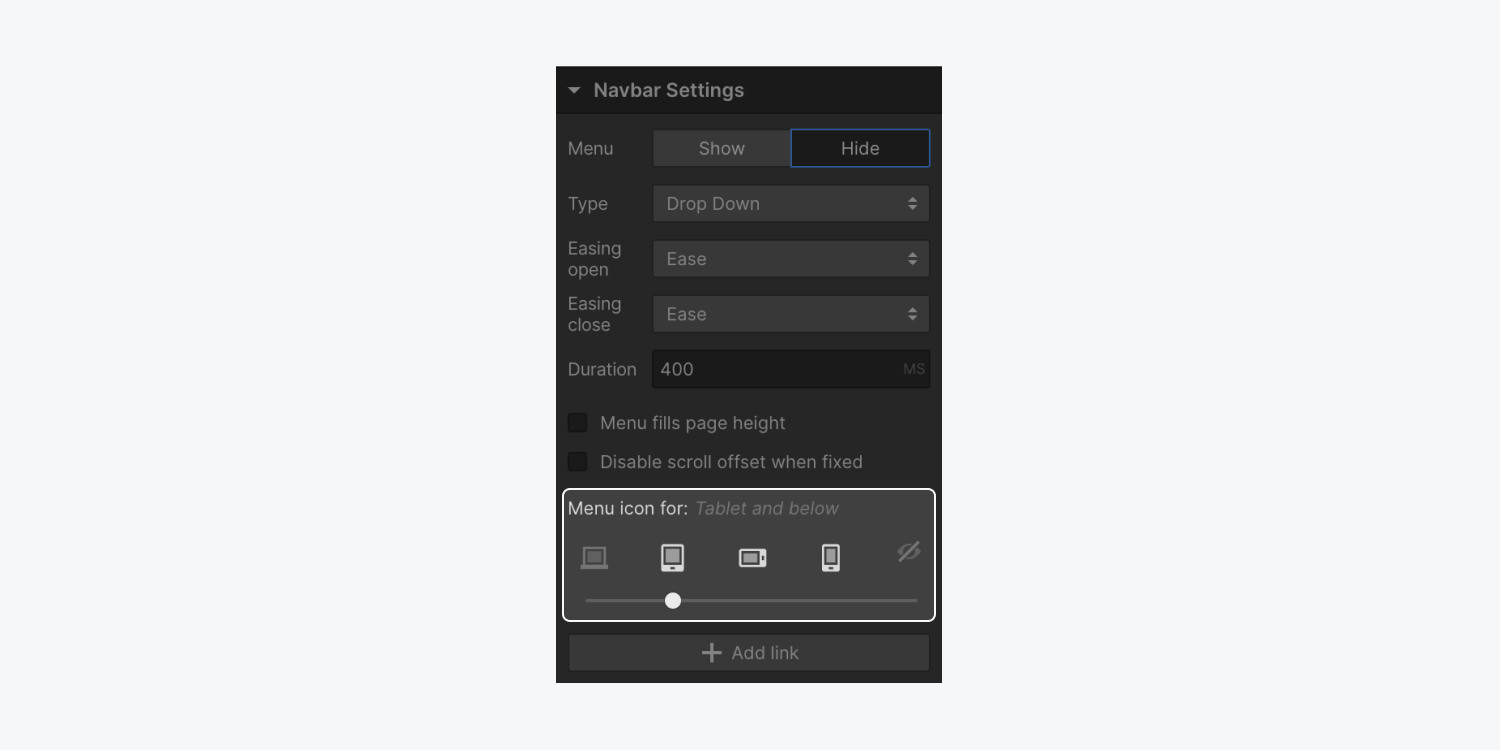
탐색 모음 메뉴 버튼의 모양을 수정하려면:
- 선택 Navbar 디자인이나 내부 요소
- 입장 설정 패널 > 탐색바 설정
- 장치 옵션 슬라이더를 활용하여 언제 메뉴 버튼 처음에 표시됩니다

스크롤에 응답하는 탐색 모음 상호 작용을 구축할 수도 있습니다. 표시 및 숨기기에 대해 자세히 알아보세요.
스크롤하면 탐색 표시줄이 변경됩니다.
정품 네비게이션 바 일러스트

메인 섹션
메인 섹션 레이아웃에는 7가지 변형이 있습니다. 메인 섹션은 이미지, 제품 또는 작업 초대와 같이 웹페이지 상단에 배치된 콘텐츠에 대해 웹사이트 방문자의 관심을 끄는 세그먼트입니다. 7개의 주요 섹션 레이아웃은 모두 제목, 단락, 클릭 유도 버튼으로 구성됩니다. 여러 레이아웃에서는 이미지나 비디오에 대한 추가 자리 표시자를 수용하는 반면 다른 레이아웃에서는 편집 가능한 구독 양식(예: 뉴스레터 등록, 제품 업데이트)을 제공합니다.
중심 메인 섹션 제목
그만큼 중앙 메인 섹션 제목 레이아웃은 Flexbox를 사용하여 왼쪽에 중앙에 제목, 단락, 클릭 유도 버튼을 구성하고 오른쪽에 자리 표시자 이미지를 배치합니다.

왼쪽 정렬된 기본 섹션 제목
그만큼 왼쪽 정렬된 기본 섹션 제목 레이아웃은 가변상자를 사용하여 오른쪽에 자리 표시자 이미지와 함께 왼쪽 정렬된 제목, 단락 및 클릭 유도 버튼을 정렬합니다.

오른쪽 정렬된 기본 섹션 제목
그만큼 오른쪽 정렬된 기본 섹션 제목 레이아웃은 Flexbox를 사용하여 왼쪽에 자리 표시자 이미지를 구성하고 오른쪽에 제목, 단락 및 클릭 유도 버튼을 결합합니다.

스택의 메인 섹션
그만큼 메인 섹션 스택 레이아웃 제목, 단락, 클릭 유도 문구 버튼, 자리 표시자 이미지를 스택으로 배열합니다.

왼쪽 정렬 구독이 있는 메인 섹션
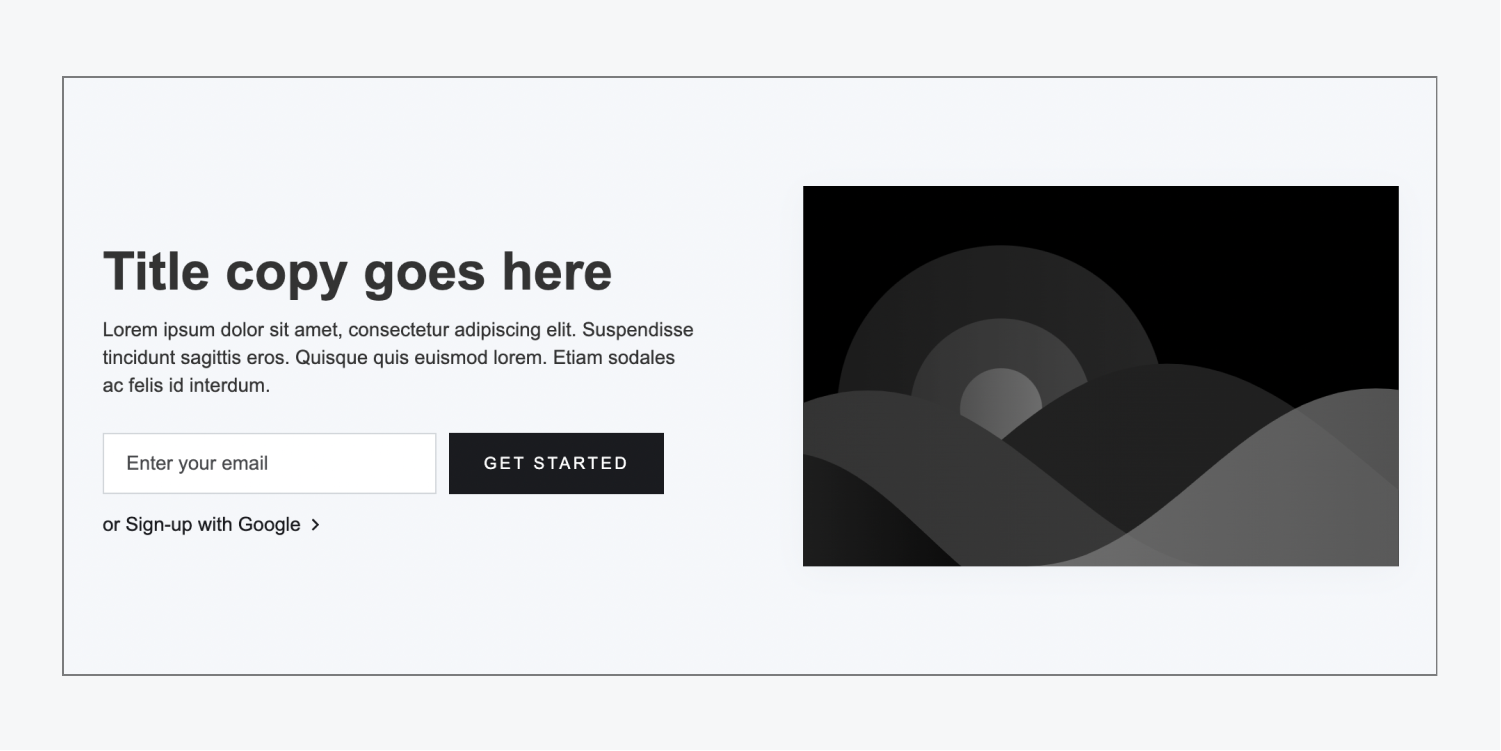
그만큼 왼쪽 정렬 구독이 있는 메인 섹션 레이아웃은 Flexbox를 활용하여 제목, 단락, 등록 양식 및 왼쪽의 "Google에 가입" 링크와 오른쪽의 자리 표시자 이미지를 구성합니다.

오른쪽 정렬 구독이 있는 메인 섹션
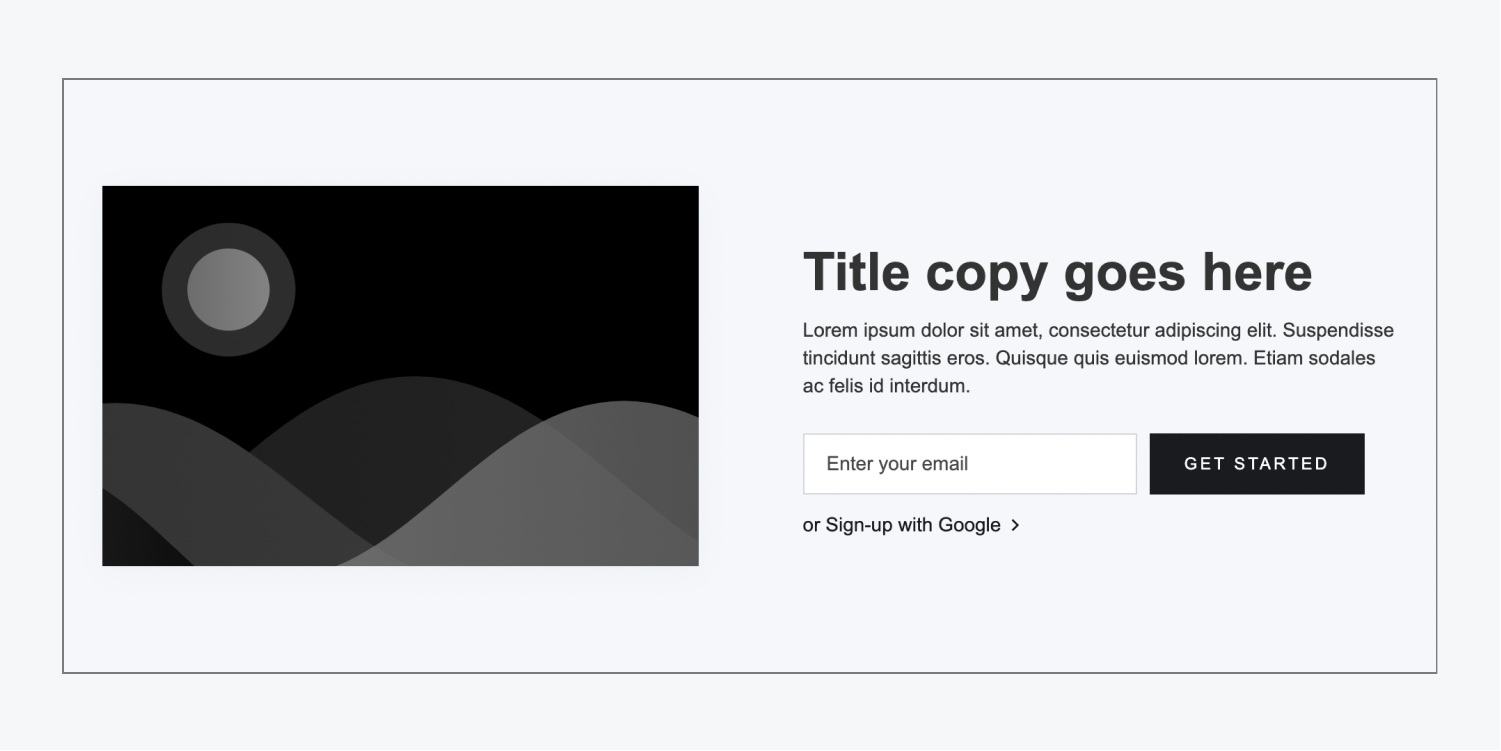
그만큼 오른쪽 정렬 구독이 있는 메인 섹션 레이아웃은 Flexbox를 사용하여 제목, 단락, 등록 양식 및 오른쪽의 "Google에 가입" 링크와 함께 왼쪽에 자리 표시자 이미지를 구성합니다.

이미지가 없는 메인 섹션
그만큼 이미지가 없는 메인 섹션 레이아웃은 Flexbox를 적용하여 섹션 내에서 제목, 단락 및 클릭 유도 버튼을 중앙 집중화합니다.

진짜 메인 섹션의 일러스트

승무원
2가지 종류가 존재합니다 승무원 레이아웃. 팀 디자인은 팀의 다양한 구성원의 신원, 직위, 약력 등을 보여줍니다.
직원 서클
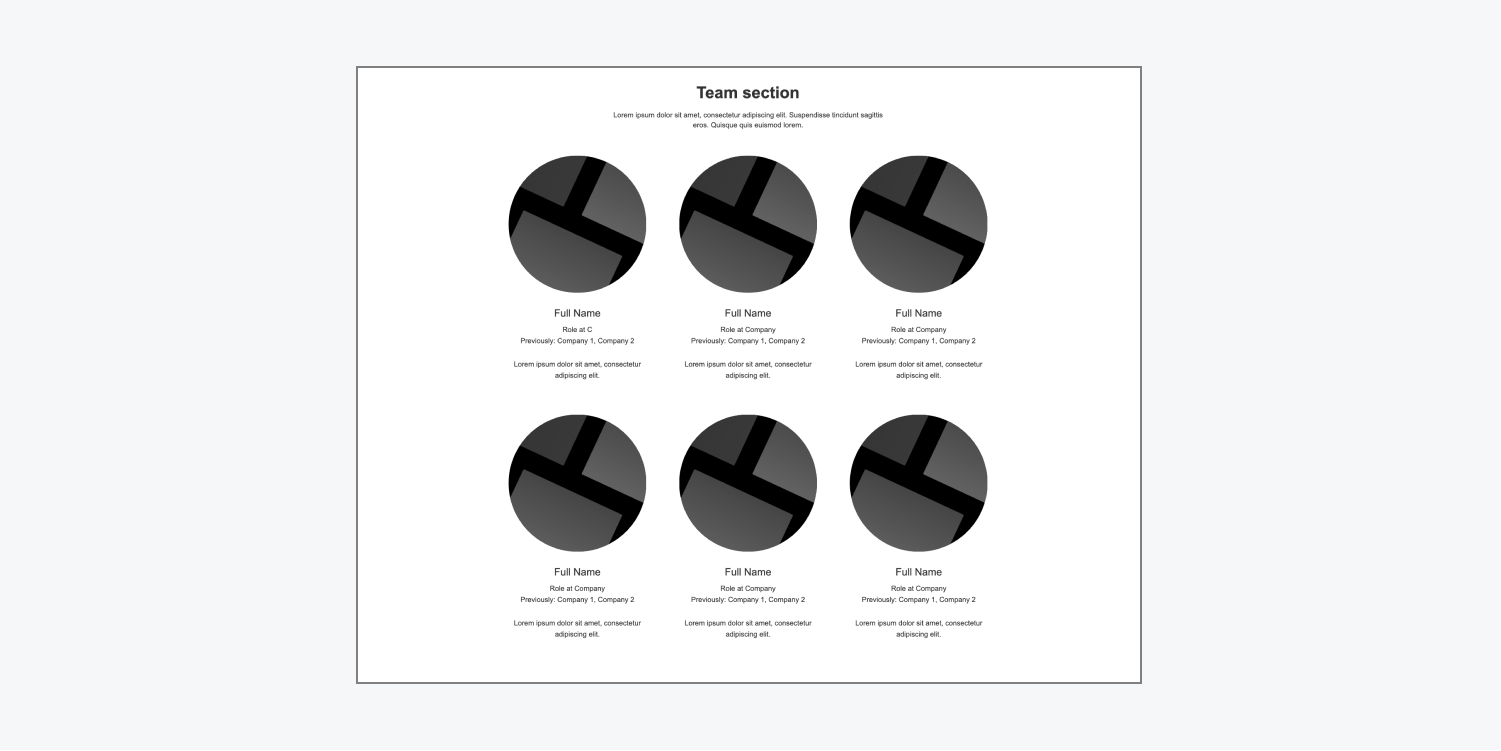
그만큼 직원 서클 배열은 상단의 제목과 단락으로 시작되며 그리드 시스템을 활용하여 원형 자리 표시자 그림, 팀원 이름 및 각 그림 아래의 다양한 세부 정보를 배열합니다. 이 형식에는 수정 가능한 직원 카드 6개가 포함됩니다.

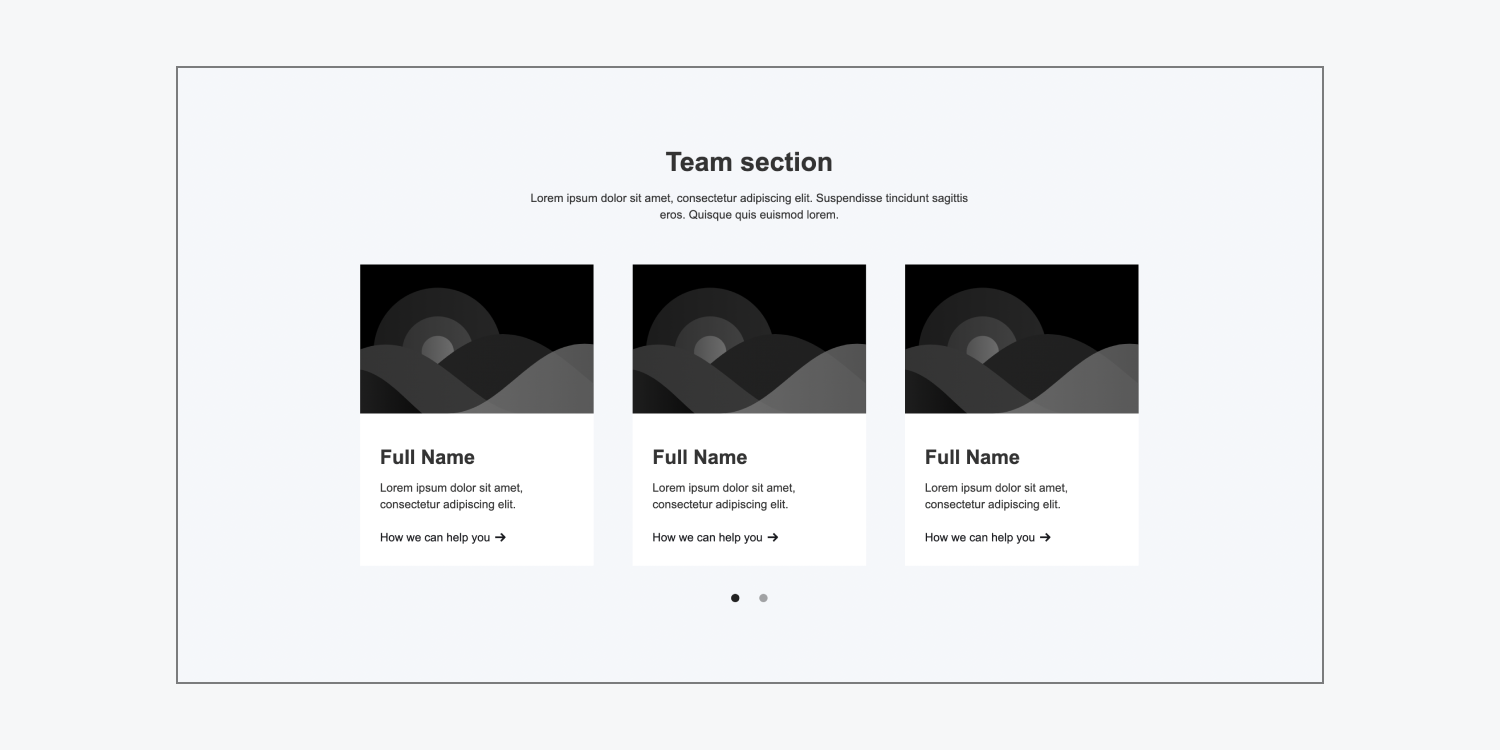
승무원 슬라이더
그만큼 승무원 슬라이더 디자인은 상단의 제목과 단락으로 시작되며 그 아래에는 6개의 자리 표시자 팀 블록이 있는 슬라이더가 있습니다. 각 블록에는 샘플 이미지, 팀원 이름, 약력, 다양한 클릭 유도 문구를 표시하기 위해 사용자 정의할 수 있는 "지원 방법" 링크가 포함되어 있습니다.

엠블럼
5가지 종류가 있어요 엠블럼 형성. 이는 파트너 회사나 고객의 로고를 표시하는 데 자주 사용되지만 추천서, 시각적 자료 등을 포함할 수도 있습니다.
5가지 엠블럼 설정에는 모두 고객의 로고로 대체할 수 있는 로고 자리 표시자가 포함되어 있으며, 그 중 2개에는 고객 추천용 컨테이너가 포함되어 있습니다.
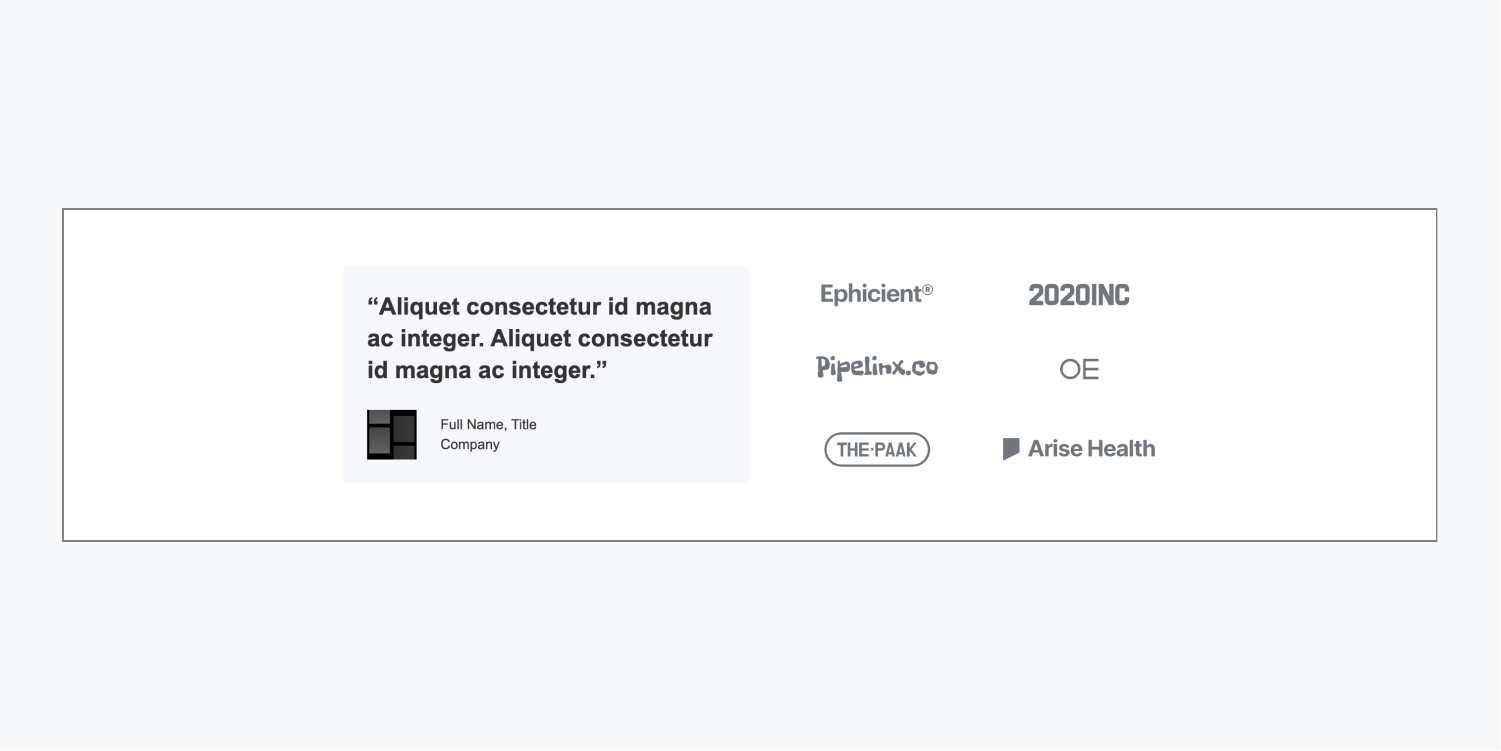
엠블럼 인용 섹션
그만큼 엠블럼 인용 섹션 모델은 Flexbox를 활용하여 왼쪽에 자리 표시자 고객 견적, 이미지 및 세부 정보를 구성하고 오른쪽에는 6개의 자리 표시자 로고를 그리드 형식으로 배열합니다.

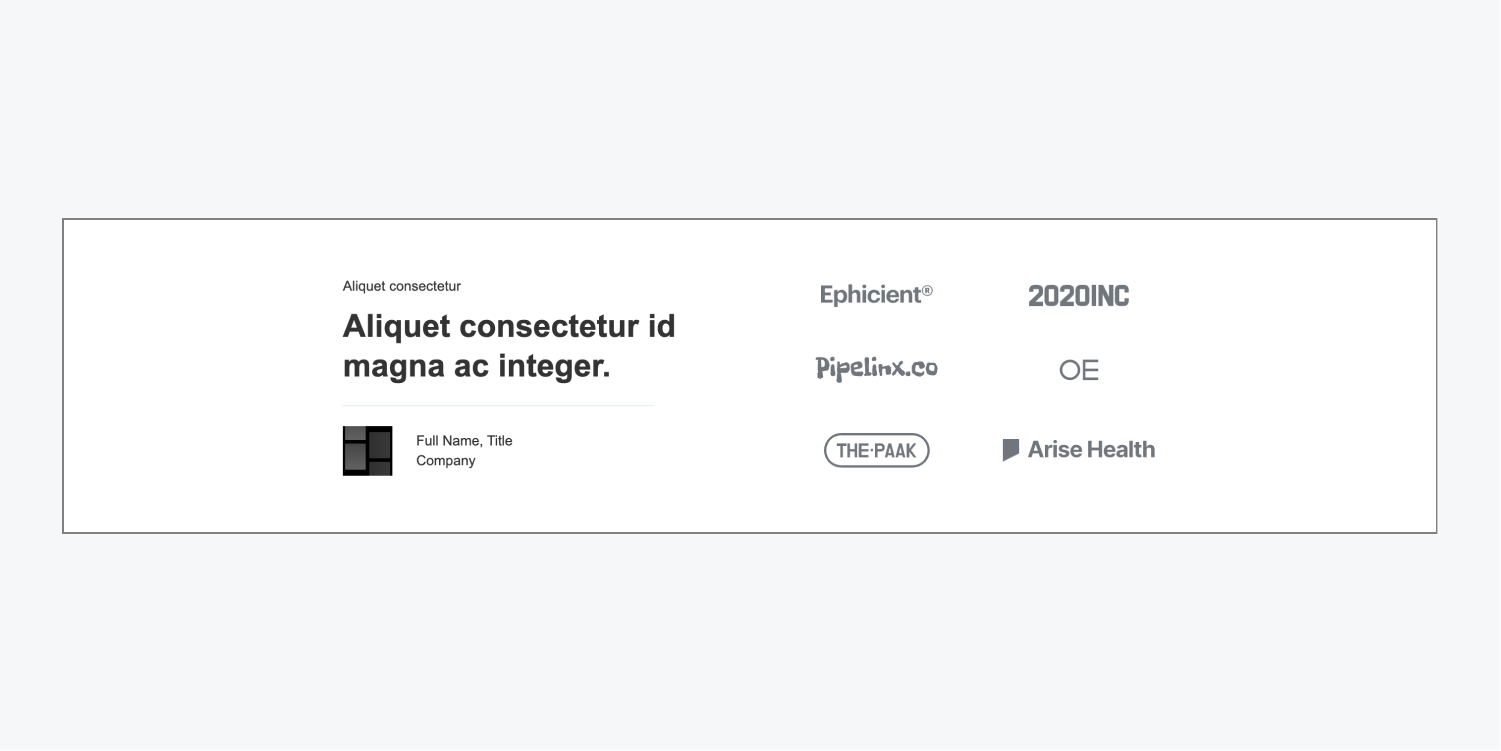
엠블럼 인용 분리
그만큼 엠블럼 인용 분리 형식이 비슷하다 엠블럼 인용 섹션 레이아웃을 제외하고 고객 패널에는 미리 설정된 배경색이 없으며 고객 인용문 위의 추가 자리 표시자 텍스트가 설명에 대한 추가 컨텍스트를 제공합니다.

광범위한 제목의 엠블럼
그만큼 광범위한 제목의 엠블럼 구조는 제목과 그 아래의 div 블록으로 구성되며 Flexbox를 활용하여 5개의 로고 자리 표시자를 구성합니다.

작은 제목의 엠블럼
그만큼 작은 방향으로 향하는 엠블럼 레이아웃은 광범위한 제목의 엠블럼 구성하지만 제목을 압축된 텍스트 블록으로 대체합니다.

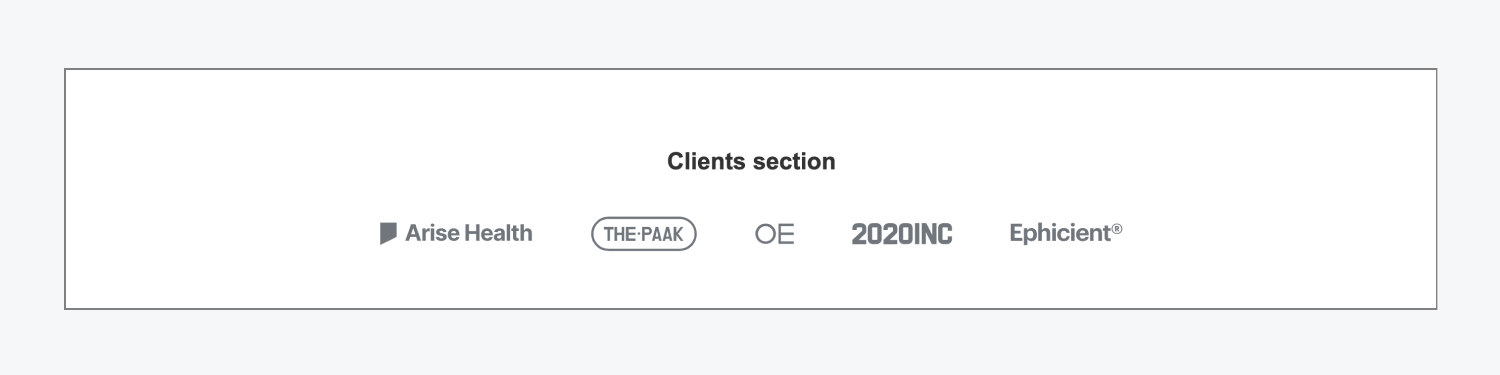
헤더가 부족한 엠블럼
그만큼 헤더가 없는 엠블럼 형식은 다음과 동일합니다. 광범위한 제목의 엠블럼 제목 자리 표시자가 없는 것을 제외하고 레이아웃.

정품 로고 섹션의 인스턴스

수집
3가지 변형이 있습니다. 수집 준비. 이는 웹페이지의 한 세그먼트 내에 여러 시각 자료나 클립을 표시하는 데 활용될 수 있습니다.
초기 2개의 컬렉션 구조는 편집 가능한 텍스트 및 연결과 함께 자리 표시자 시각적 개체(데스크톱 중단점에서)의 전체 화면 그리드 레이아웃을 제공합니다. 마지막 컬렉션 디자인은 슬라이더를 적용하여 2개의 시각적 요소를 동시에 제공합니다.
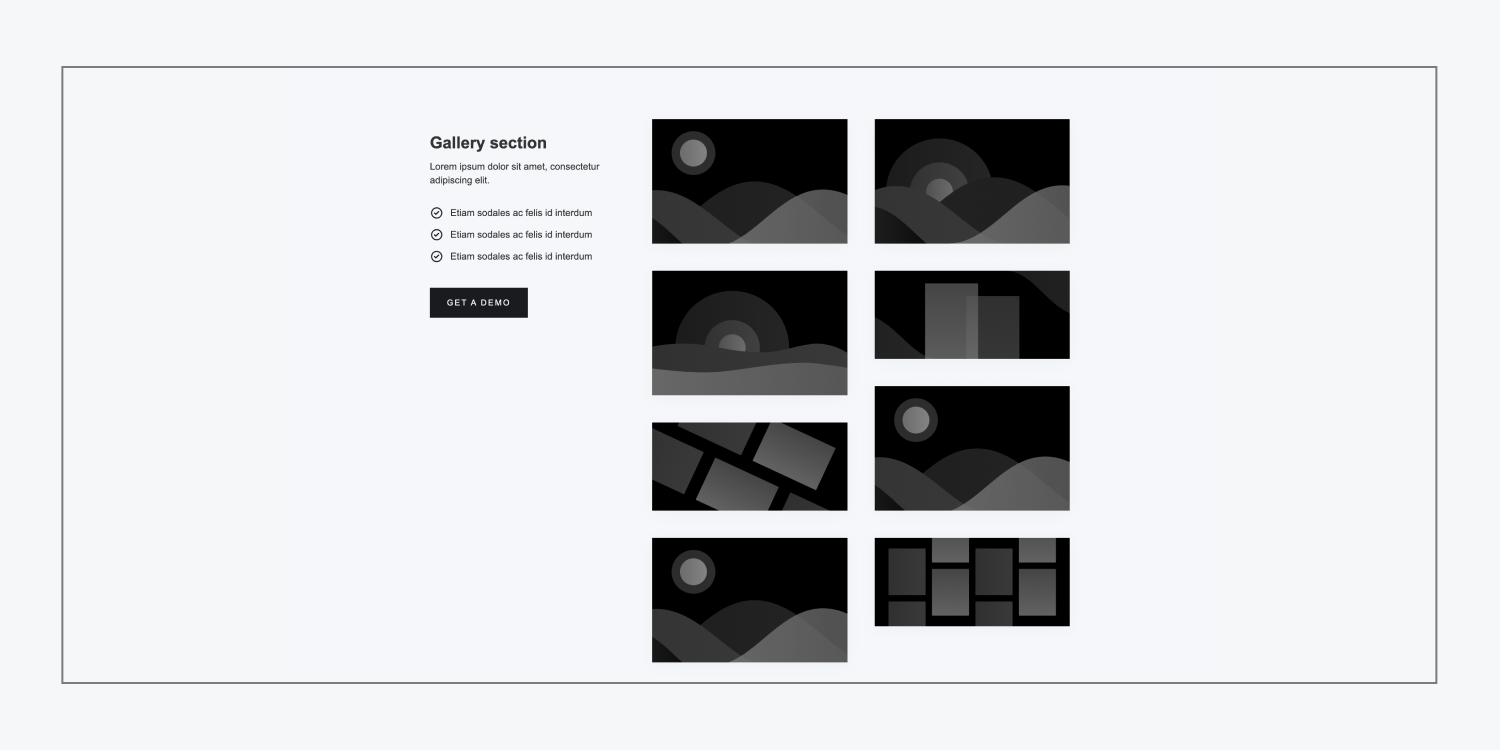
컬렉션 개요
그만큼 컬렉션 개요 디자인은 콘텐츠를 정렬하기 위해 3개의 열로 구성된 그리드를 사용합니다. 왼쪽 열에는 제목, 텍스트, 목록 및 클릭 유도 버튼이 포함되어 있습니다. 가운데 열과 오른쪽 열은 각 행에 자리 표시자 시각적 개체가 포함된 그리드입니다.

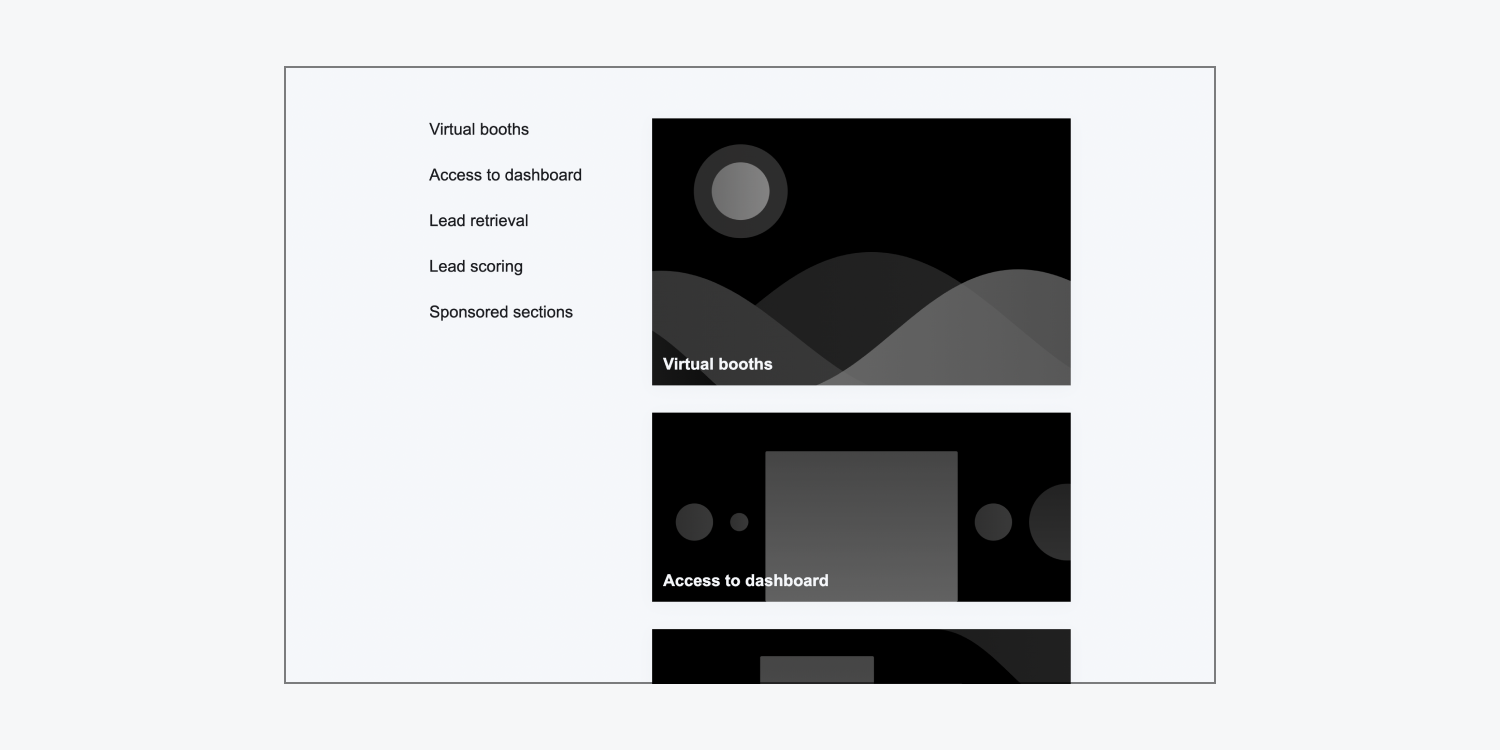
컬렉션 스크롤
그만큼 컬렉션 스크롤 구성에는 왼쪽에 5개의 자리 표시자 연결이 포함된 고정 래퍼가 있습니다. 고정 래퍼는 시각적 세그먼트가 페이지와 함께 아래로 스크롤되는 동안 연결이 디스플레이의 동일한 지점에서 유지되도록 보장합니다. 고정 래퍼의 연결은 오른쪽 그리드의 자리 표시자 시각적 개체에 연결할 수도 있습니다. 따라서 연결을 클릭하면 사이트 방문자가 해당 시각적 개체로 직접 이동됩니다.

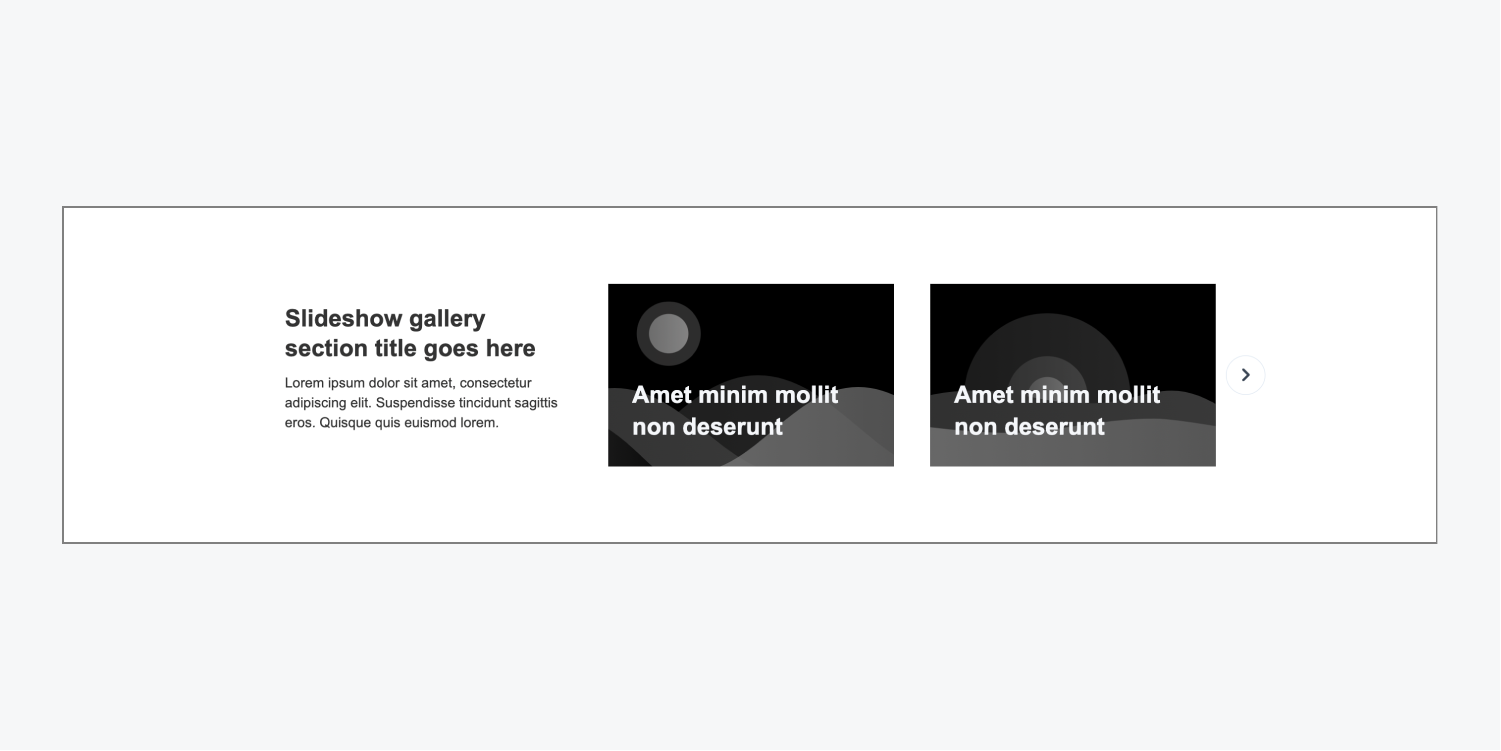
컬렉션 캐러셀
그만큼 컬렉션 회전 목마 디자인은 왼쪽 열에 제목과 텍스트가 있는 그리드를 사용하고 다음 2개 열에 2개의 캐러셀 자리 표시자 시각적 개체를 사용합니다.
회전식 슬라이드에는 총 4개의 시각적 개체(첫 번째 슬라이드에 2개, 다음 슬라이드에 2개)가 포함되어 있습니다. 두 번째 슬라이드는 사이트 방문자가 화살표를 누르거나 키보드를 사용하여 회전식 슬라이드를 진행할 때 첫 번째 슬라이드를 변경합니다.

예시적인 캐러셀 시나리오

형질
3가지 종류가 있습니다 형질 준비. 이러한 모델은 귀하의 비즈니스나 제품의 독특한 특성을 보여주기 위해 활용될 수 있습니다.
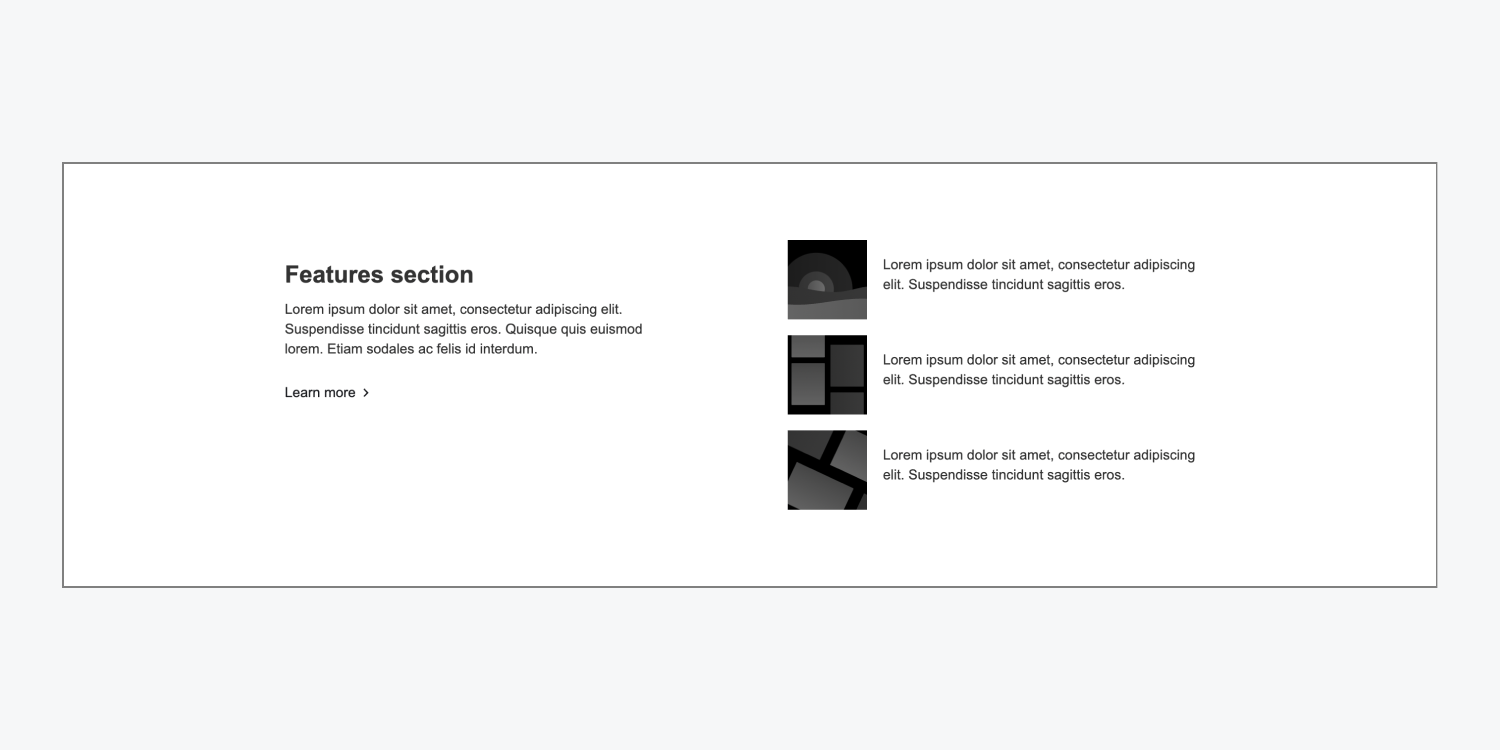
특성 인벤토리
그만큼 특성 인벤토리 구성은 가변상자를 활용하여 왼쪽에 제목, 텍스트, "자세히 알아보기" 링크를 정렬하고 오른쪽에는 각 항목의 자리 표시자 시각적 및 텍스트 콘텐츠가 포함된 목록을 정렬합니다.

특성통계
그만큼 특성통계 구성에서는 Flexbox를 사용하여 4개의 사용자 정의 가능한 div 블록을 수평으로 구성합니다. 이러한 div 블록에는 사용자에게 표시하려는 중요한 통계가 포함될 수 있습니다.

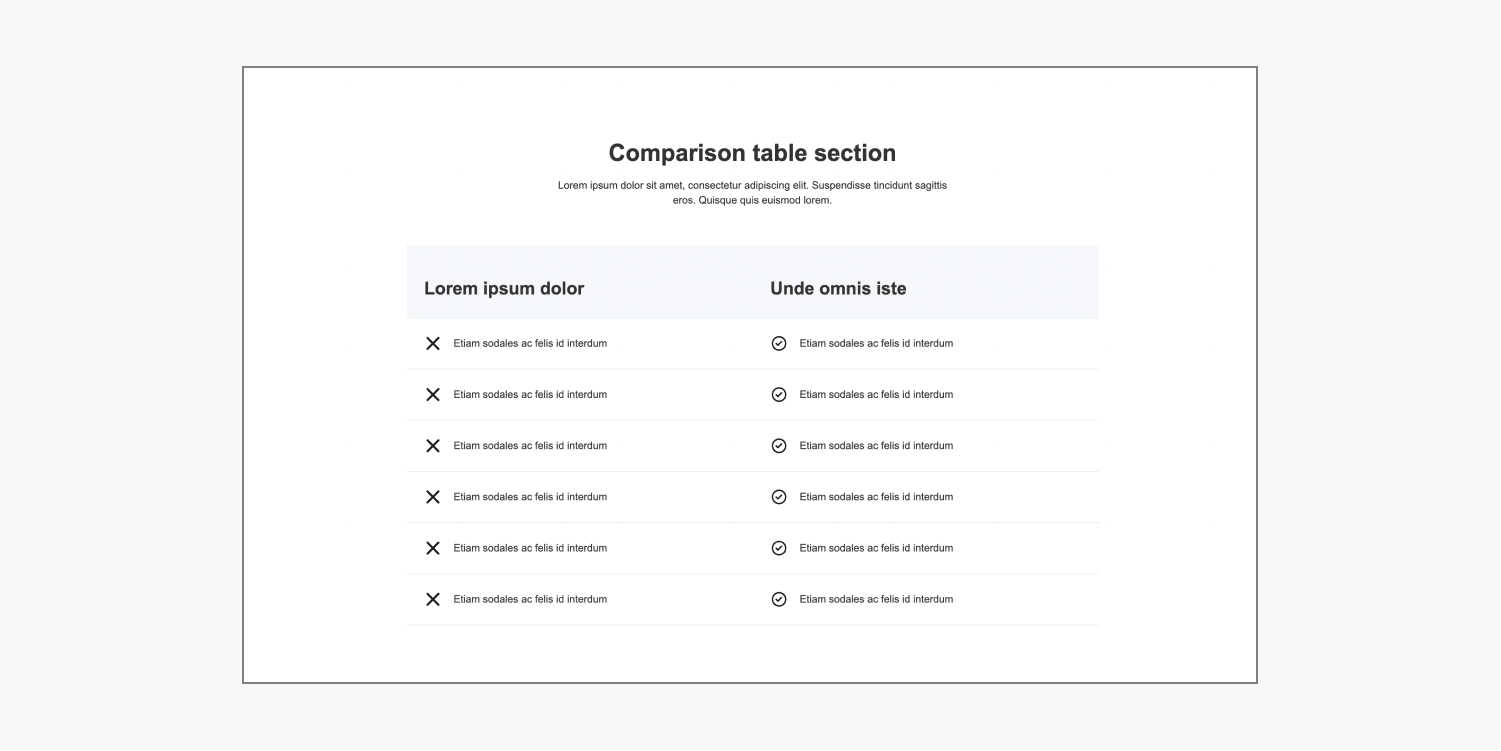
비교표
내 비교표, 기본 대비 컨테이너 위에 헤더와 설명 섹션이 있습니다. 이 비교 컨테이너의 각 행은 2개의 열과 1개의 행으로 구성된 자체 그리드로 분할됩니다. 이러한 배열은 제품, 기능 등의 비교 또는 차별화를 용이하게 합니다.

비용 개요
3가지 변형이 존재합니다. 가격 구조. 일반적으로 이러한 가격 구조는 제품 비용을 표시하고 가격 옵션을 비교하거나 방문자를 웹 사이트 내의 다른 제품 페이지로 안내하는 데 사용됩니다.
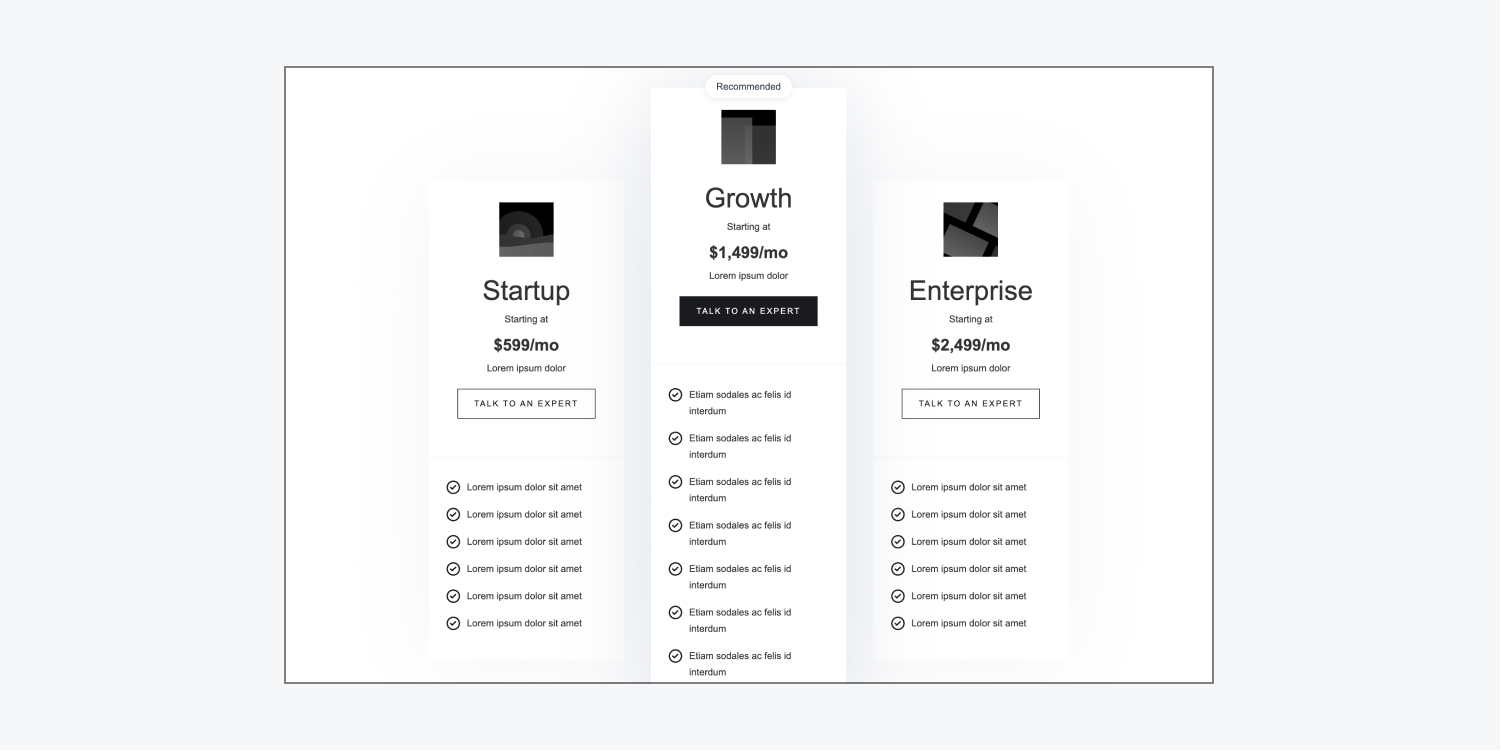
가격 비교
배열 가격 비교 3개의 개별 카드에 걸쳐 다양한 기능을 제공하기 위해 그리드 레이아웃을 사용합니다. 이러한 레이아웃은 다양한 가격 계획 간의 가격과 기능을 대조하는 데 유용합니다. 각 카드에는 일반 이미지, 헤더, 하위 헤더, 가격 세부정보, 단락, "전문가와 상담" 버튼, 계획 기능을 강조하기 위해 수정할 수 있는 목록 섹션이 통합되어 있습니다.

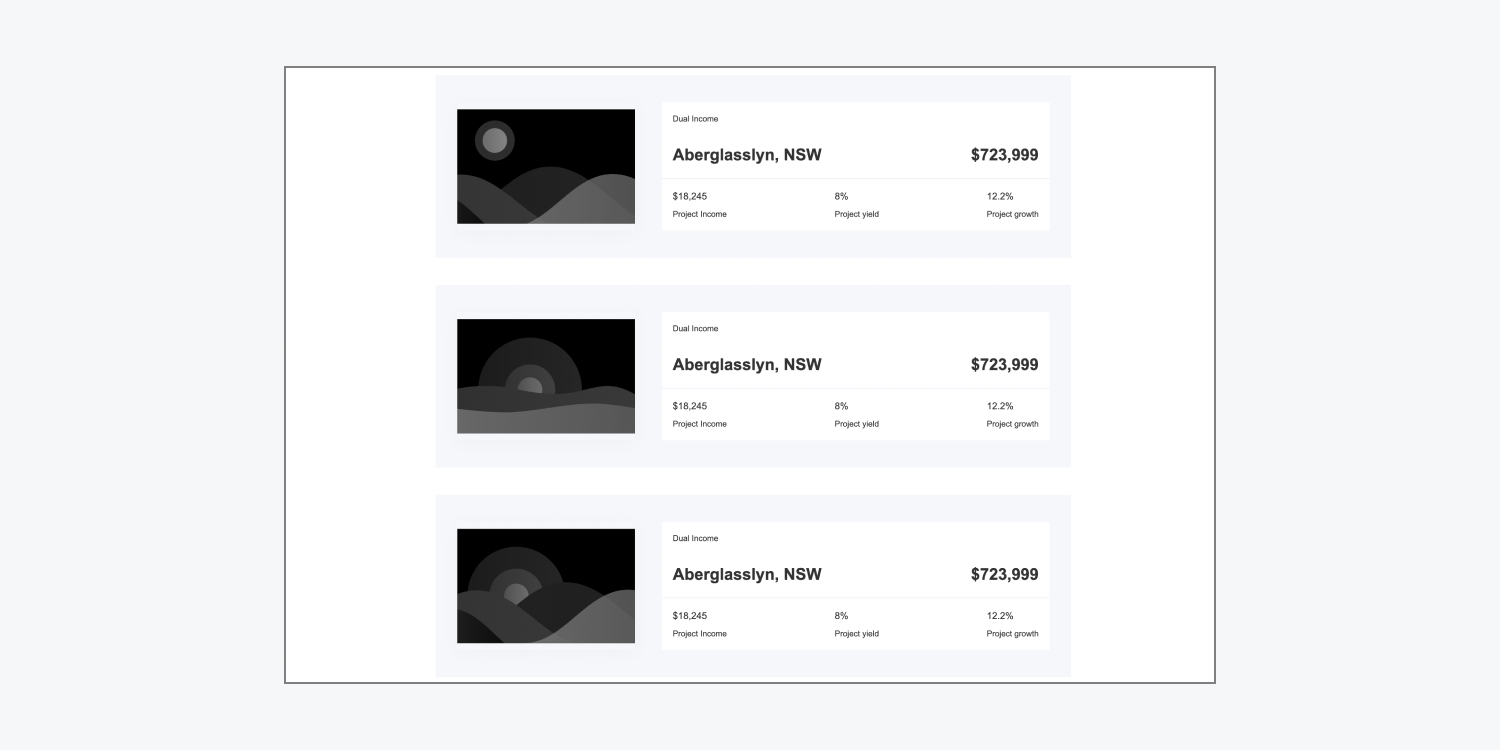
가격대
레이아웃 가격대 3개의 카드를 중앙에 정렬하는 Flexbox가 통합되어 있습니다. 이 카드는 제품과 주요 통계를 소개하는 데 활용될 수 있습니다. 각 카드의 왼쪽에는 자리 표시자 이미지가 있고, 오른쪽에는 제품 제목, 눈에 띄게 표시된 가격, 구체적인 가격 세부 정보로 구성된 콘텐츠 블록이 포함되어 있습니다.

가격 요약
레이아웃 가격 요약 중앙에 정렬된 머리글과 단락, 그 뒤에 그리드가 따라옵니다. 이 그리드에는 3개의 가격 카드가 있으며 각 가격 카드에는 일반 이미지, 헤더, 단락 및 "추가 탐색" 하이퍼링크가 포함되어 있습니다.

클라이언트 피드백
6가지 변형이 있습니다. 클라이언트 피드백 구조. 이는 일반적으로 제품이나 서비스에 대한 피드백을 표시하는 데 사용됩니다. 이러한 구조에는 제목, 작성자 이름, 이미지, 추천사를 위한 사전 정의된 공간이 포함됩니다.
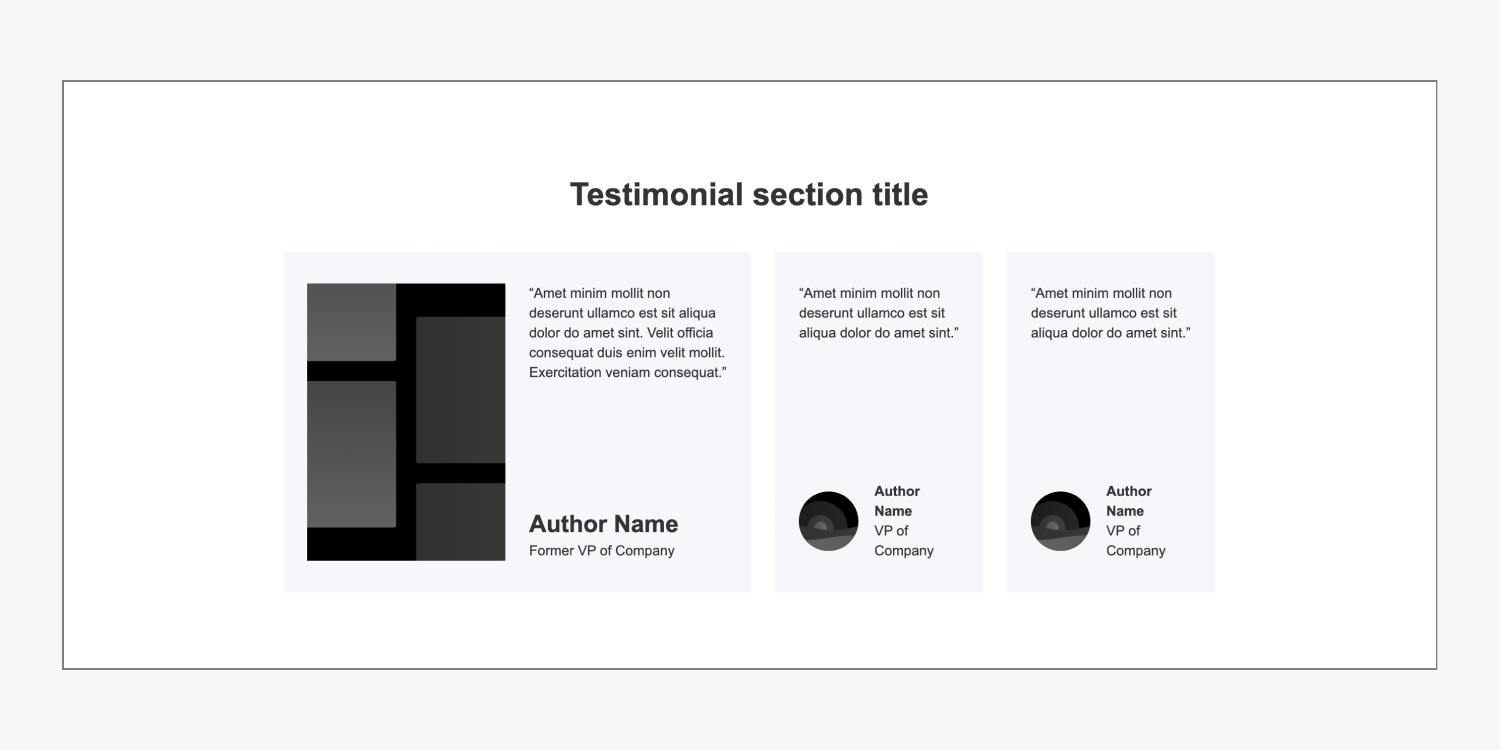
다크 추천 칼럼
구성은 어두운 평가 칼럼 3개의 평가 섹션을 포함하는 헤더와 그리드가 특징입니다. 왼쪽의 기본 평가에는 중요하거나 영향력 있는 리뷰가 포함되어 있습니다. 큰 자리 표시자 이미지, 인용문, 작성자 이름, 작성자의 직책이나 회사를 포함하는 설명 텍스트 섹션을 보여줍니다. 오른쪽에는 2개의 작은 추천서가 있으며 각각 간략한 인용문, 이미지, 작성자 이름, 추천서에 대한 설명이 포함되어 있습니다.

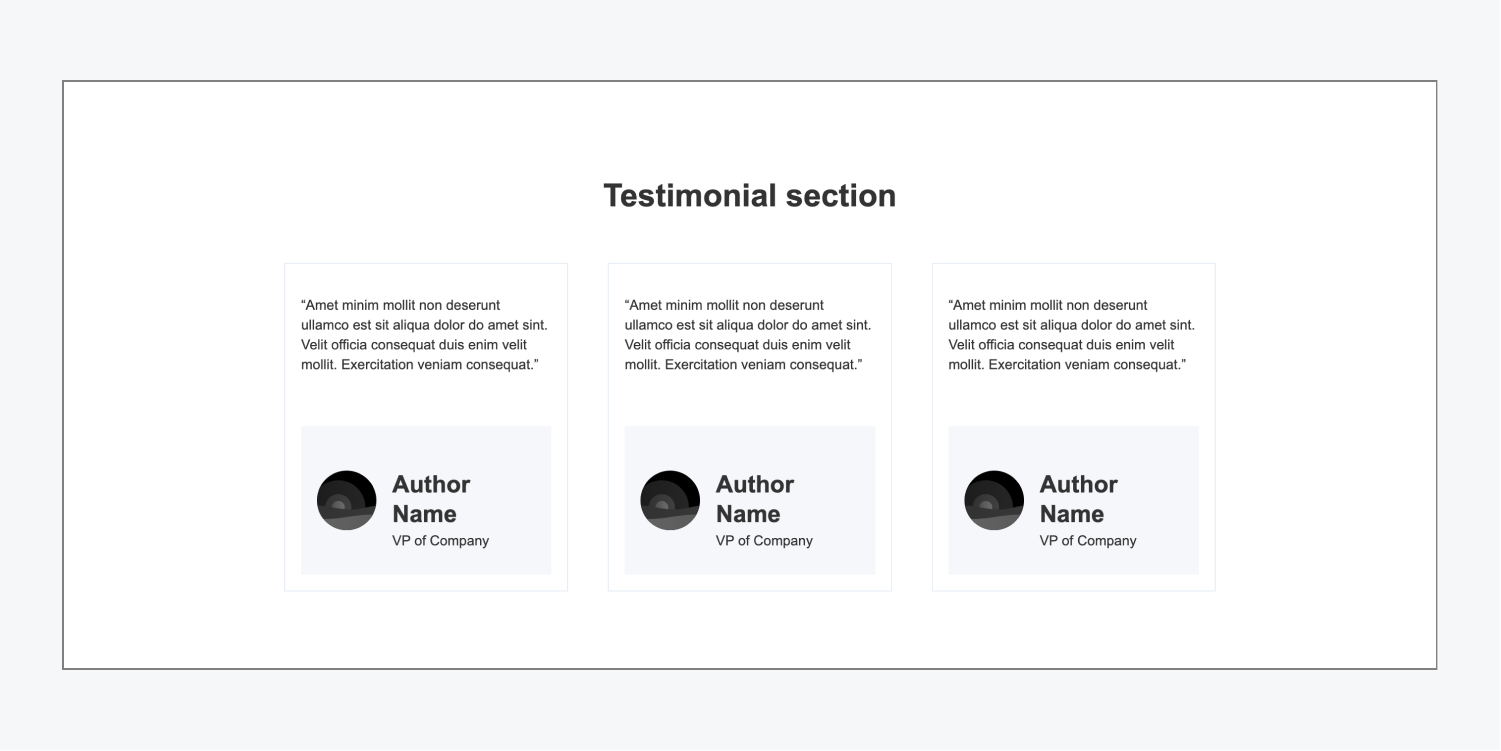
빛나는 후기칼럼
설정 밝은 평가 칼럼 헤더와 동일한 크기의 추천 카드 3개가 단일 행 그리드 내에 구성되어 있습니다. 각 추천 카드는 자리 표시자 인용문, 이미지, 작성자 이름 및 직위로 구성됩니다.

이미지 우선 추천서
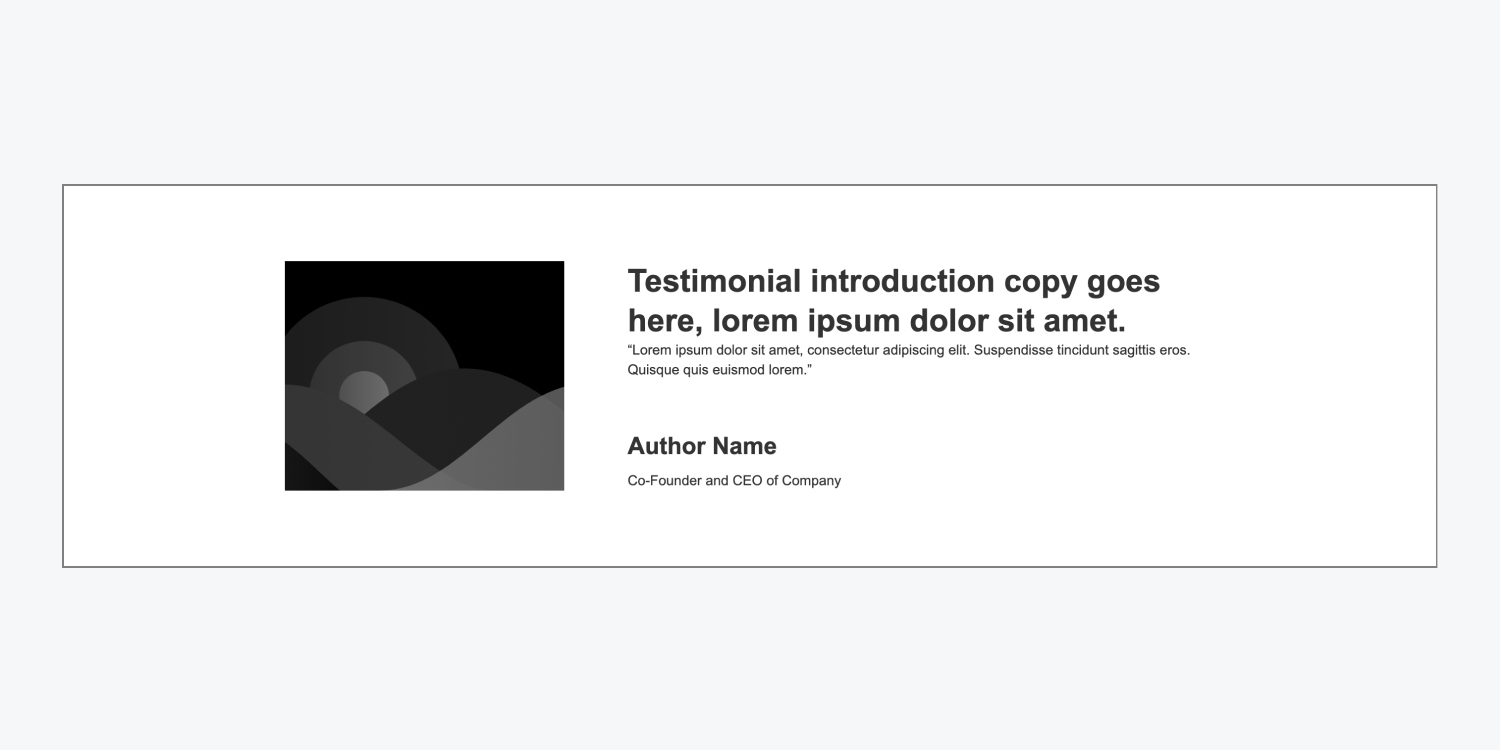
형식 이미지 우선 평가 일차적인 증언을 강조합니다. Flexbox를 활용하여 자리 표시자 이미지를 왼쪽에 배치하고, 소개 텍스트, 인용문, 작성자 이름 및 직위를 오른쪽에 배치합니다.

대형 리뷰 슬라이더
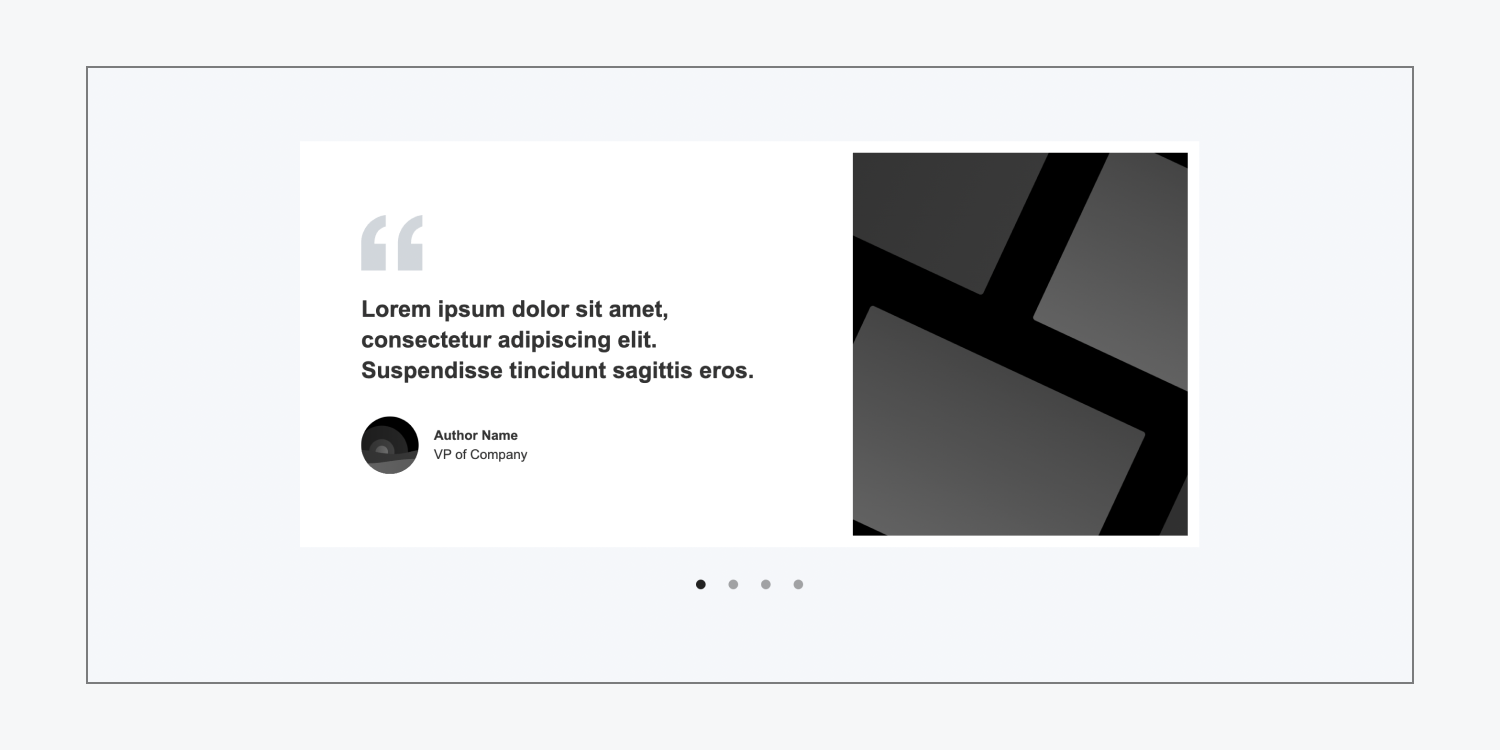
그만큼 대형 리뷰 슬라이더 형식은 4개의 자리 표시자 사용후기가 있는 슬라이더 요소를 활용합니다. 각 슬라이더 카드의 왼쪽에는 추천서, 작성자 이름, 작성자 이미지, 작성자 직위가 표시되고 오른쪽에는 더 큰 이미지가 표시됩니다.

작은 검토 슬라이더
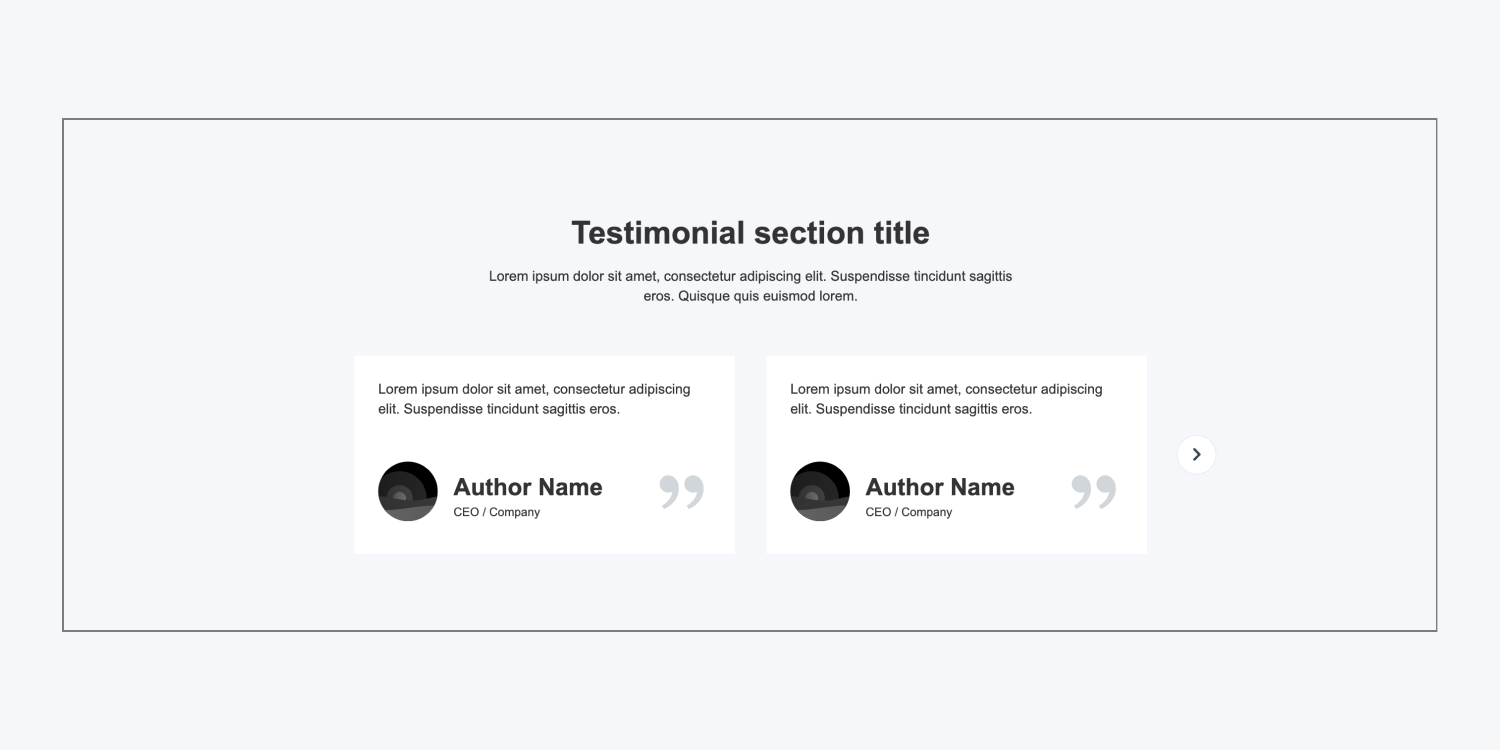
그만큼 작은 검토 슬라이더 레이아웃은 중앙에 제목과 단락을 표시하고 그 아래에는 슬라이더가 있습니다. 각 추천 카드에는 인용문, 자리 표시자 이미지, 작성자 이름, 작성자 직위가 포함되어 있습니다. 각 슬라이드에는 2개의 추천서가 있으며, 이 디자인에는 총 4개의 추천서가 있습니다.

리뷰 스택
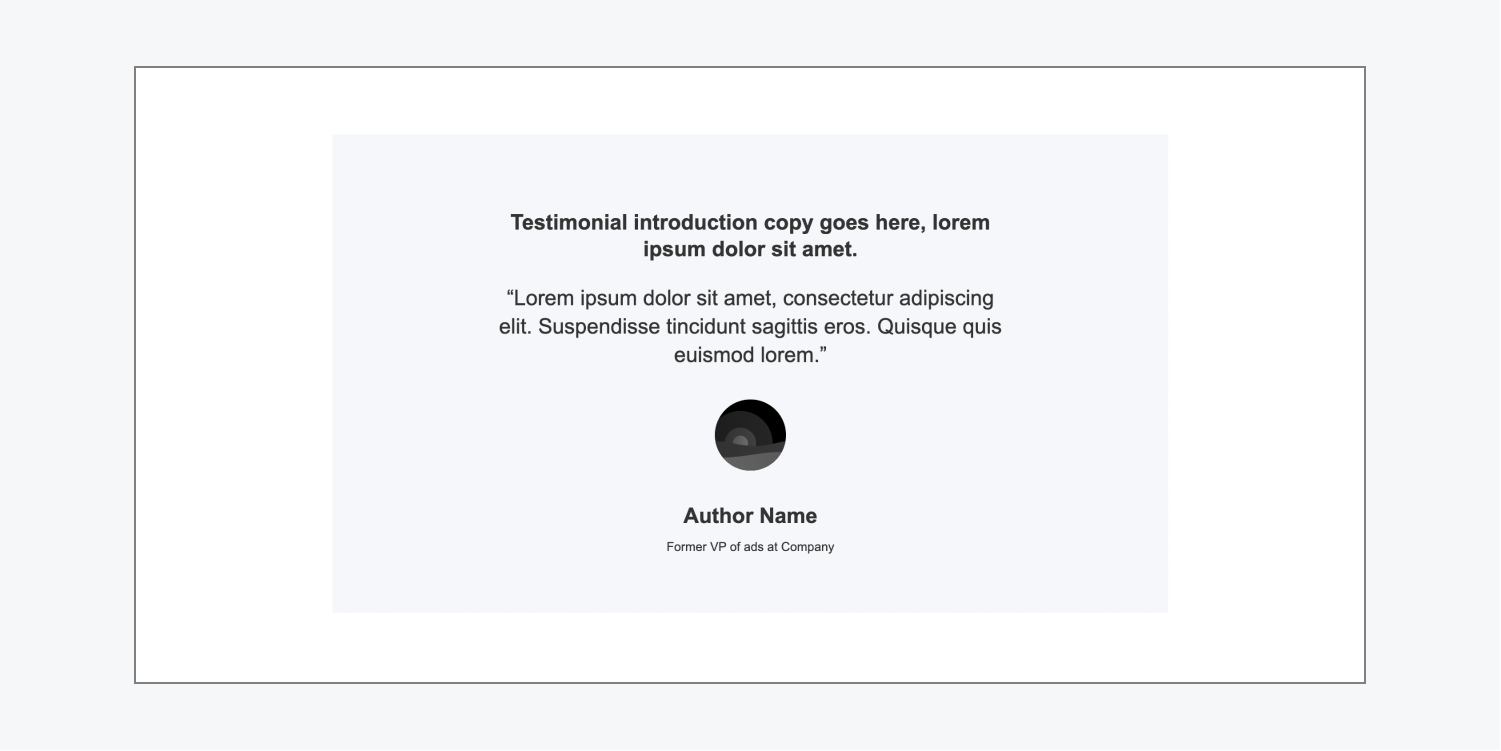
그만큼 리뷰 스택 레이아웃은 Flexbox를 활용하여 하나의 중요한 사용후기를 강조합니다. 이 배열에는 소개 텍스트, 인용문, 저자 사진, 저자 이름, 저자 직위가 표시됩니다.

실제 사용후기 사례

보행인
3가지 변형이 존재합니다. 보행인 레이아웃. 이러한 레이아웃은 일반적으로 웹사이트의 기본 콘텐츠 아래에 페이지 링크(예: 개인 정보 보호 정책, 이용 약관 등), 사본, 소셜 미디어 링크 및 저작권 세부 정보를 표시하는 데 사용됩니다.
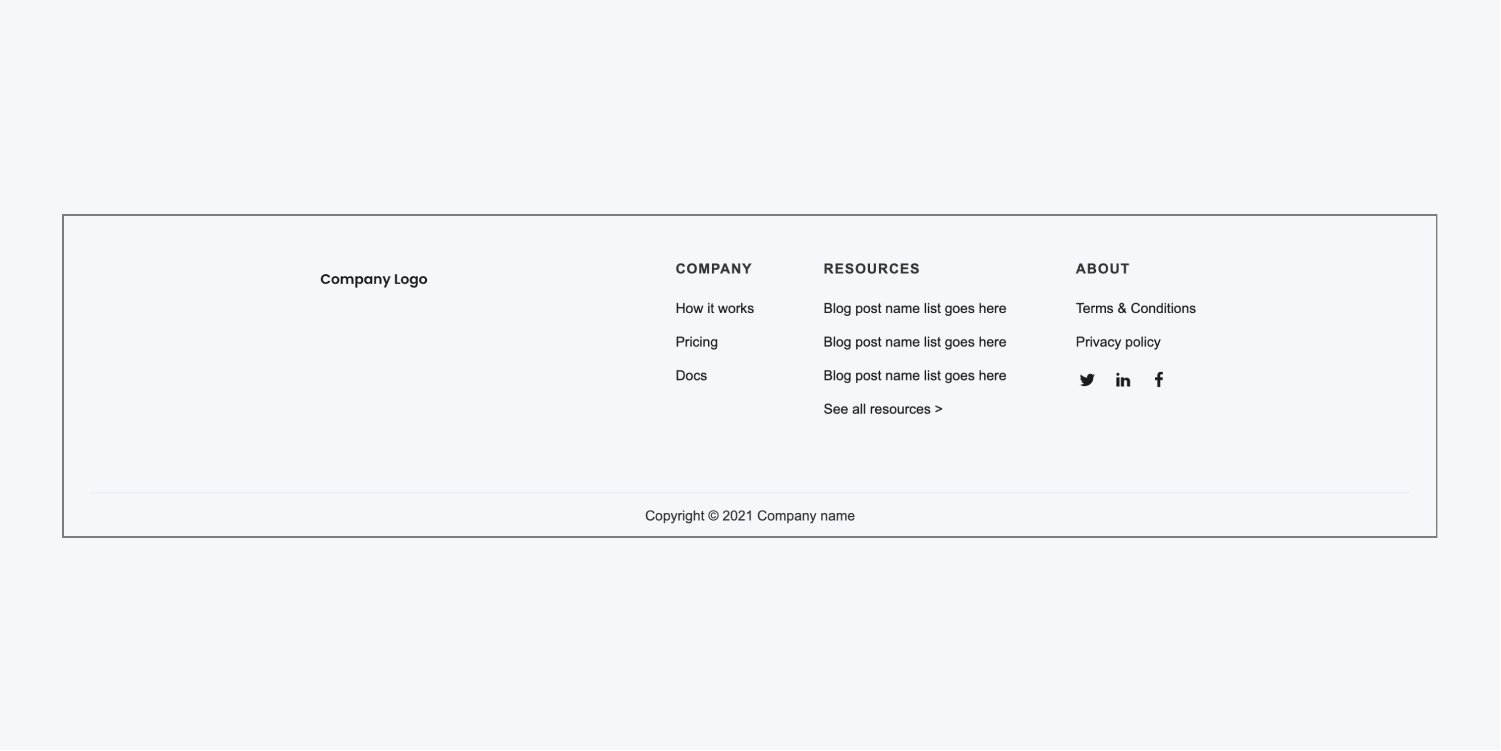
어두운 바닥글
그만큼 어두운 바닥글 디자인은 중요한 링크와 정보를 제공하기 위해 Flexbox와 그리드 구조를 사용합니다. 왼쪽에는 회사 로고를 위한 자리 표시자 이미지, 오른쪽에는 소셜 미디어 링크 외에 3개 세그먼트("회사", "리소스" 및 "정보")가 있는 그리드로 구성됩니다. 디자인에는 저작권 정보 표시 전용 섹션도 포함되어 있습니다.

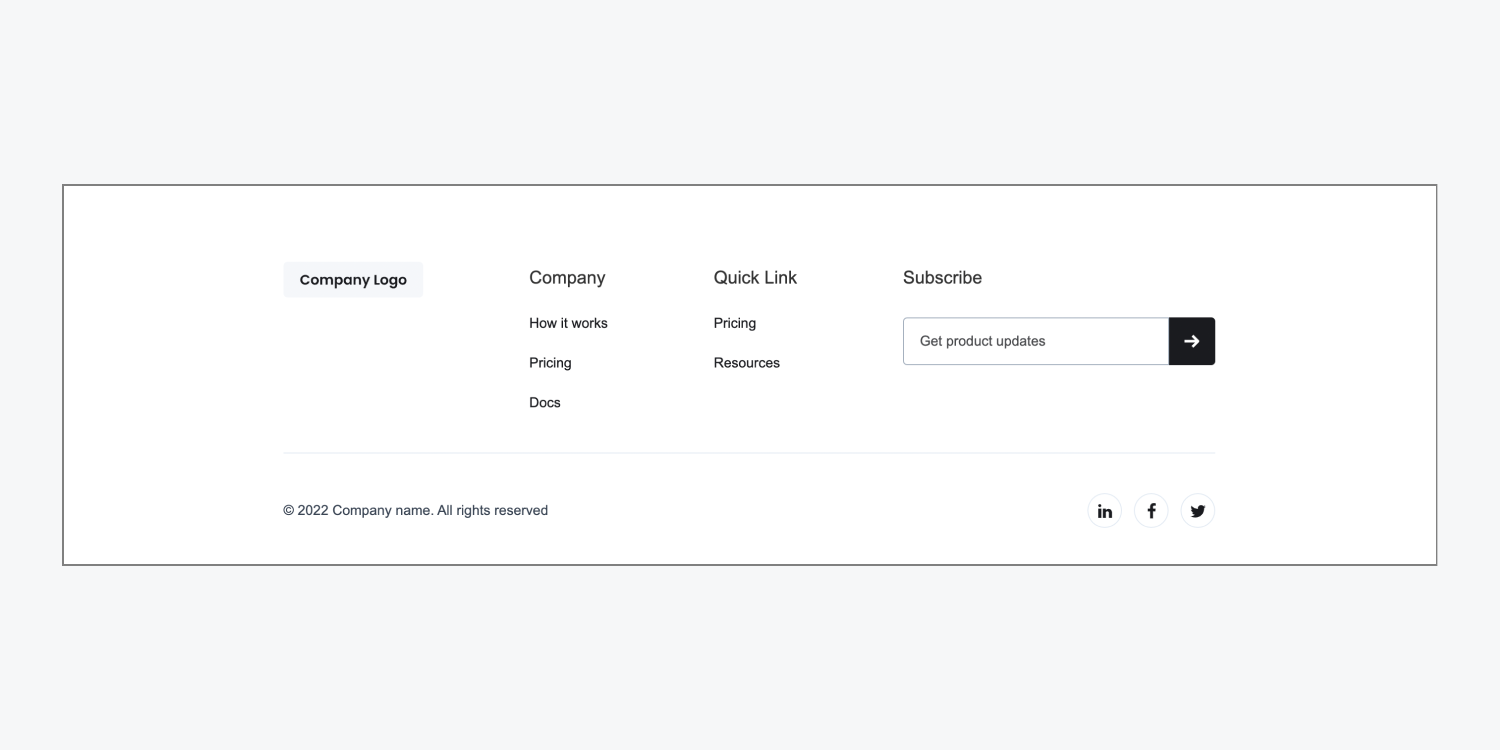
가벼운 바닥글
그만큼 가벼운 바닥글 디자인은 Flexbox를 사용하여 필수 링크와 정보를 제공합니다. 왼쪽에는 자리 표시자 회사 로고 이미지, 중간에는 아래 링크("회사" 및 "빠른 링크")가 있는 두 섹션, 오른쪽에는 방문자가 이메일 주소를 입력하여 콘텐츠를 구독할 수 있는 구독 양식이 통합되어 있습니다( 예: 제품 업데이트, 월간 뉴스레터 등). 레이아웃에는 기본 바닥글 영역 아래에 저작권 세부 정보와 소셜 미디어 링크를 모두 표시하는 섹션도 포함되어 있습니다.

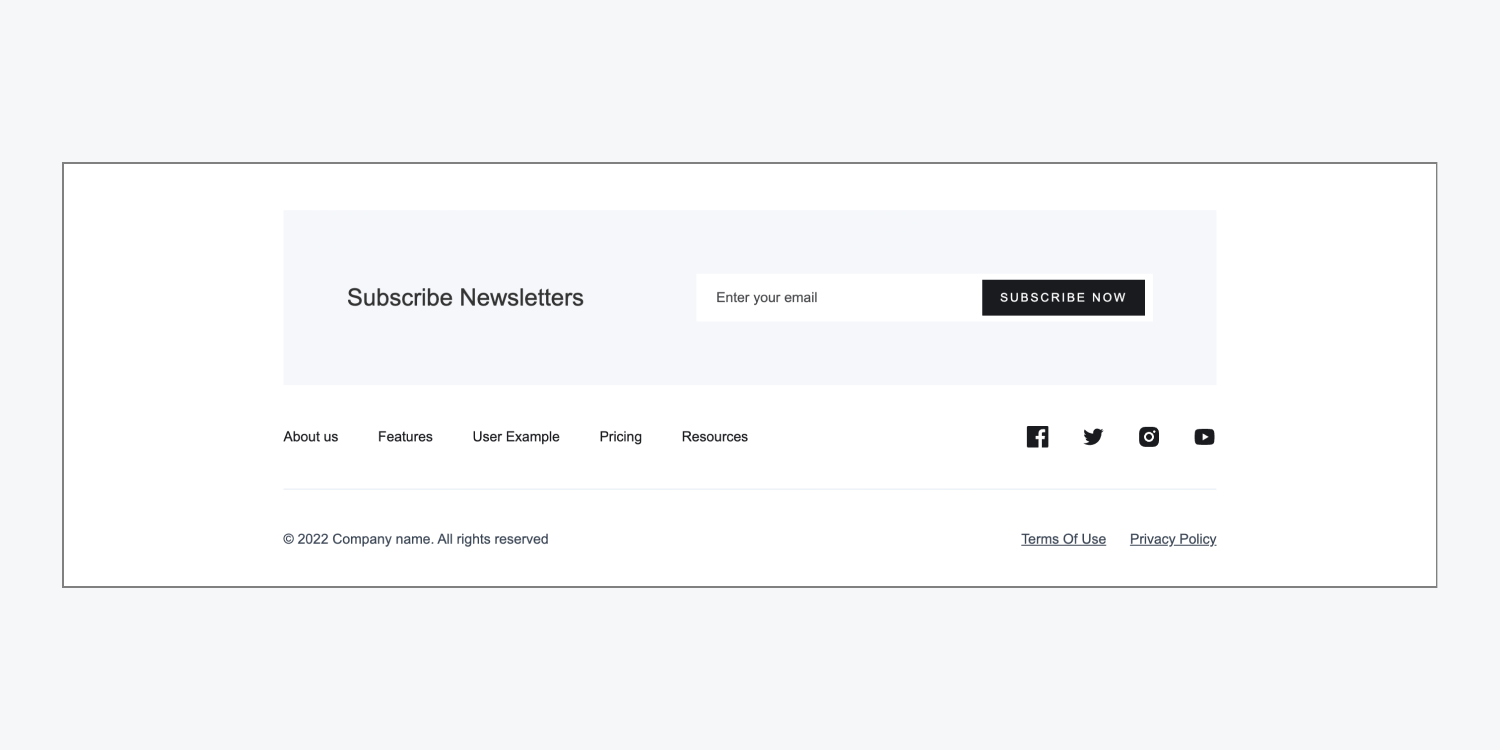
바닥글 구독
그만큼 구독 바닥글 구조는 3개의 수평 섹션을 포함합니다. 상단 섹션에는 눈에 띄는 구독 양식이 있습니다. 중간 섹션에는 5개의 탐색 링크와 소셜 미디어 링크가 포함되어 있습니다. 하단 섹션에는 저작권 정보, "이용 약관" 링크 및 "개인정보 보호정책" 링크가 표시됩니다.

실제 바닥글 예시


