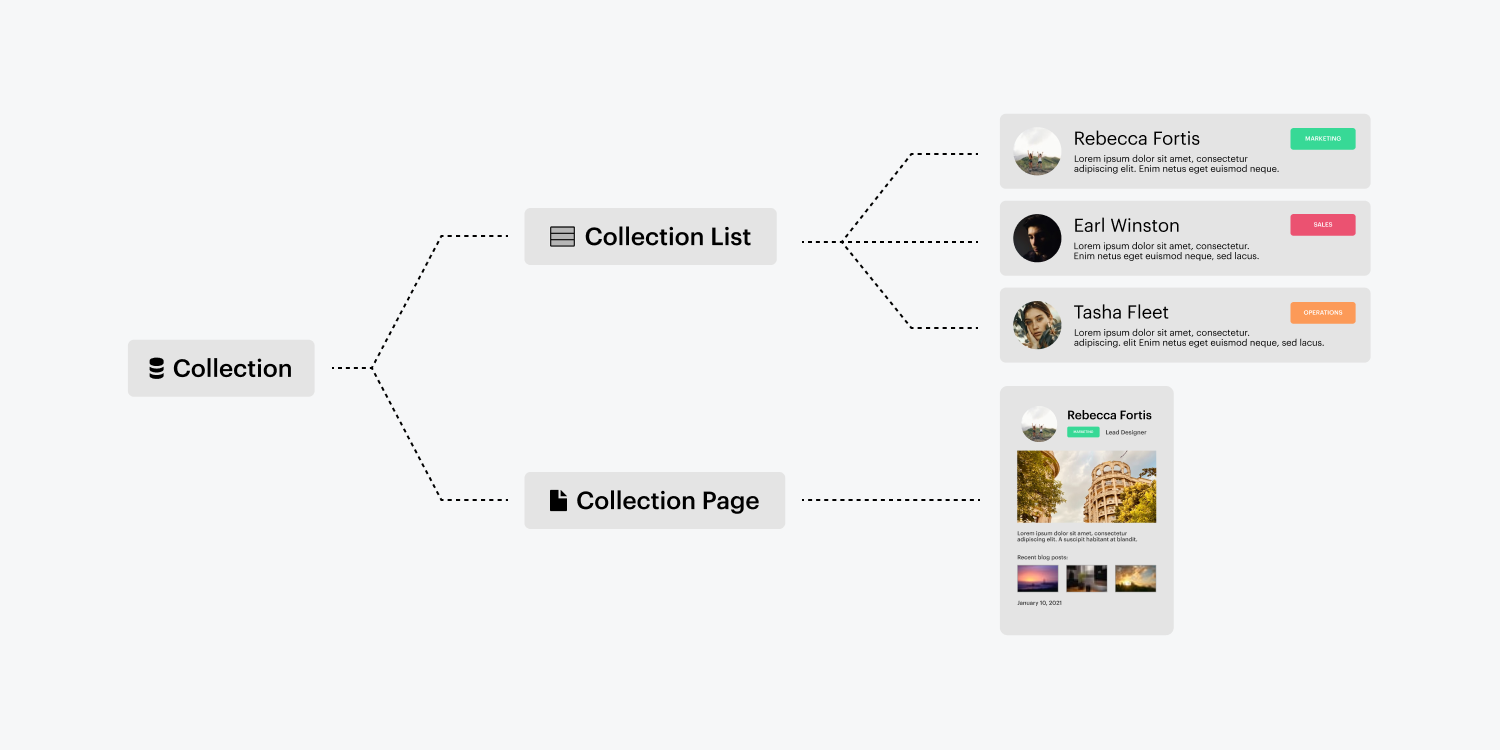
새로운 아이템이 제작될 때마다(예: 웹로그 항목, document 지원 등) 편집, 자동 페이지가 생성됩니다. 편집 페이지는 청사진 역할을 합니다. 즉, 편집 페이지의 구조와 스타일은 자동으로 생성된 모든 항목 페이지에 적용됩니다.
편집 페이지는 기본적으로 웹로그 항목, documents 지원 또는 랜딩 페이지와 같이 반복되는 콘텐츠에 대한 모델입니다.
이 튜토리얼에서는 다음 내용을 알아볼 수 있습니다.
- 편집 페이지 제작 방법
- 콘텐츠를 통합하고 상호 연결하는 방법
- 편집 페이지를 미리 보는 방법
- 편집 페이지로 이동하는 방법
- 편집 페이지 설정에 관하여

편집 페이지 설정
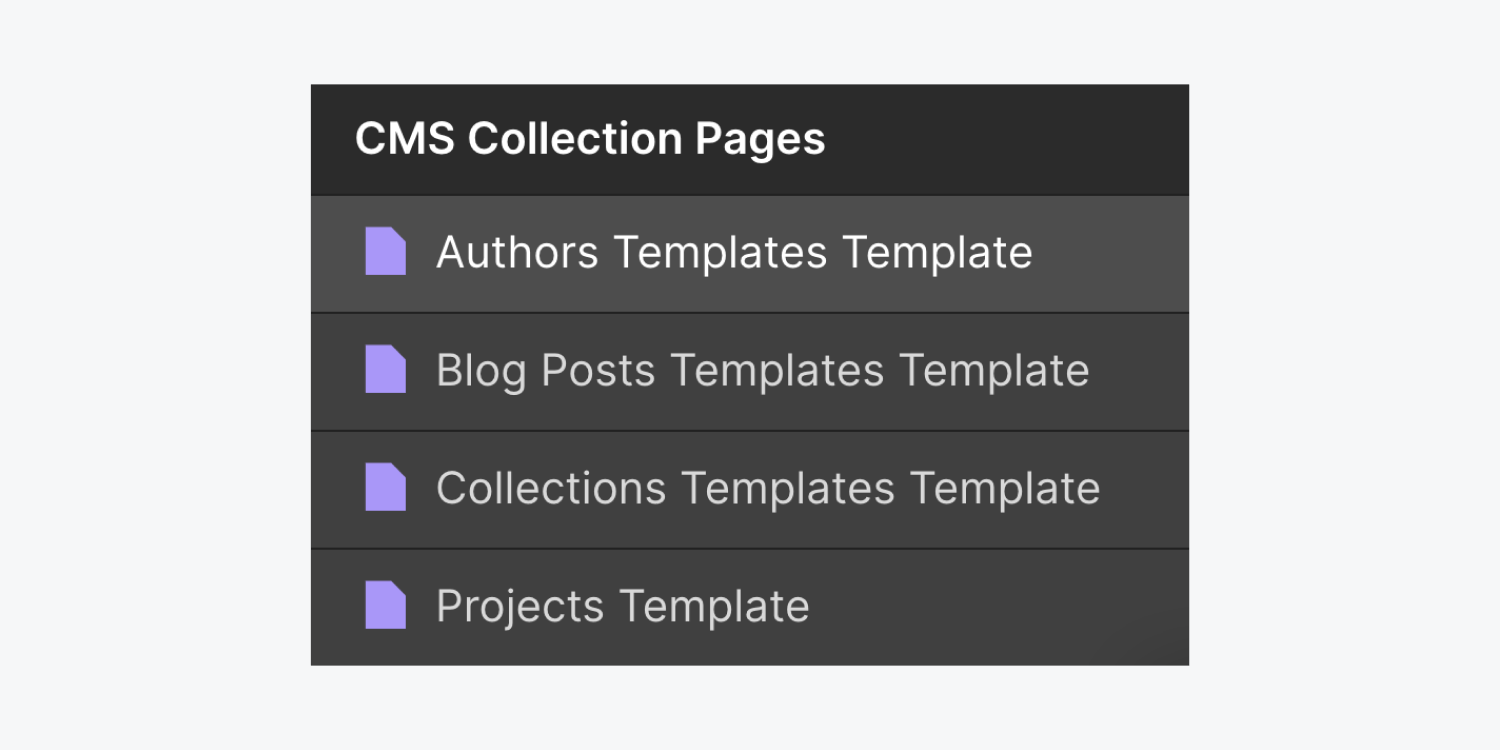
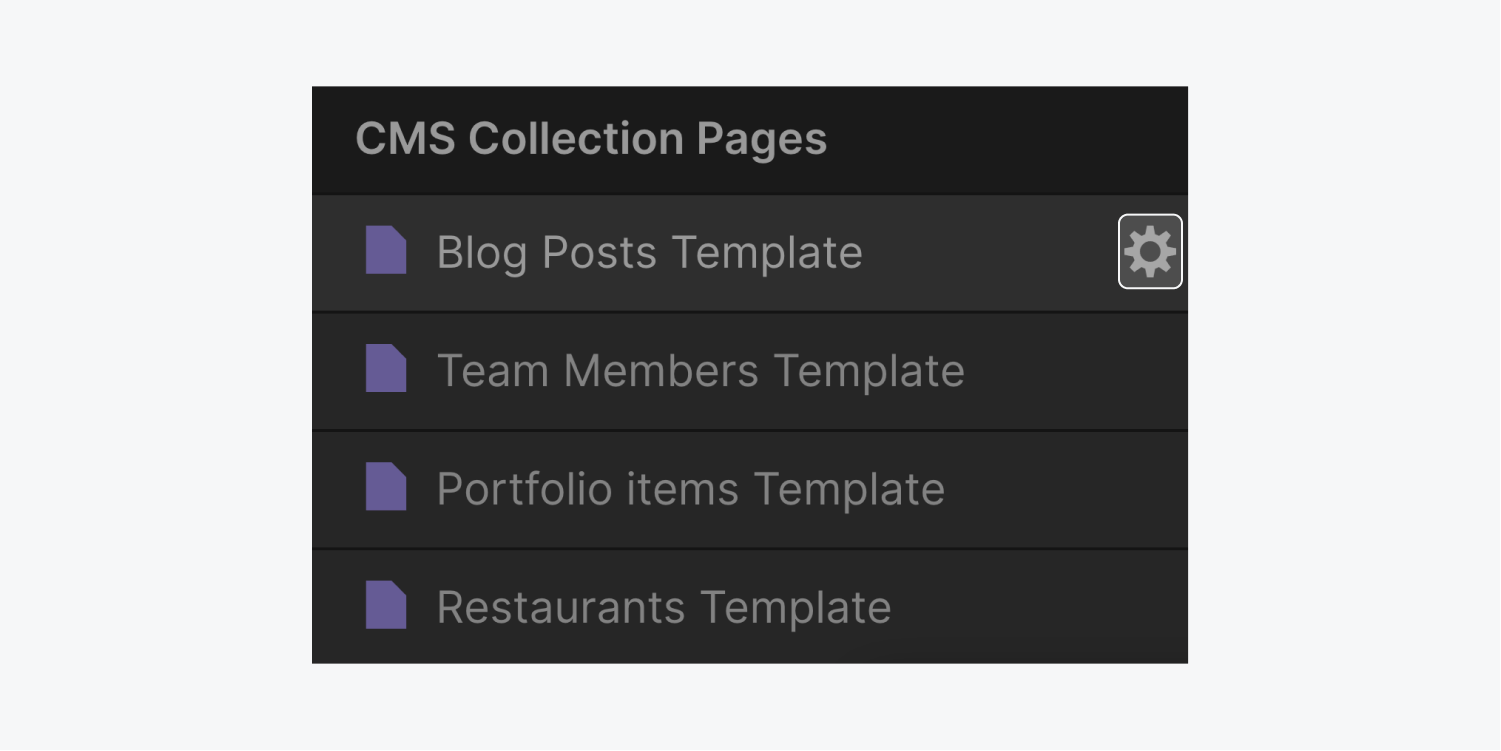
편집이 설정되면 편집 페이지도 자동으로 생성됩니다. 이 편집 페이지는 다음으로 이동하여 선택할 수 있습니다. 페이지 패널, 그리고 아래에서 그것을 선택 편집 페이지 영역. 편집 페이지 옆에 있는 보라색 아이콘은 CMS에서 제작한 페이지임을 나타냅니다.

콘텐츠 포함 및 연결
다른 정적 페이지와 마찬가지로 편집 페이지를 디자인하고 발전시킬 수 있지만 편집 페이지의 강점은 동적 콘텐츠를 해당 레이아웃에 통합하려고 할 때 나타납니다.
정적 및 동적 요소 통합
와 유사 편집 목록, 편집 페이지에 삽입된 요소는 편집의 필드에 연결될 때까지 고정됩니다. 다른 페이지와 마찬가지로 편집 페이지를 구성하지만 페이지는 모든 편집 항목에 대한 모델 역할을 합니다.
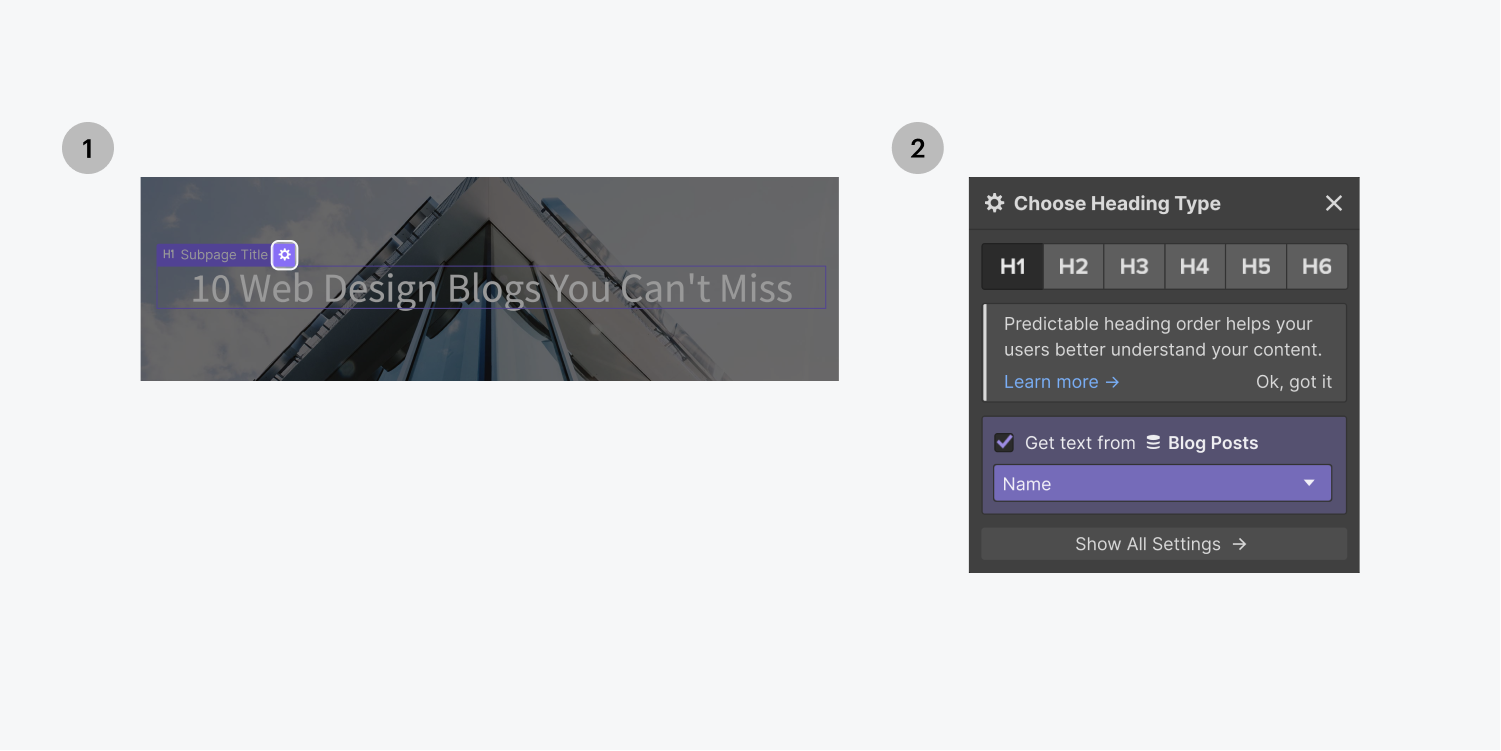
다음 단계에 따라 디자인의 다양한 요소를 편집 필드에 첨부할 수 있습니다.
- 편집 페이지에서 요소 선택
- 설정 아이콘을 탭하세요(또는 요소 설정 패널 — 바로가기:D)
- 확인하다 편집에서 콘텐츠 가져오기
- 메뉴를 펼치고 원하는 것을 선택하세요. 컴파일 필드 당신은 다음에서 콘텐츠를 얻고 싶습니다
요소가 필드에서 콘텐츠를 수신하면 해당 요소는 해당 항목에만 국한되지 않습니다. 이 필드는 해당 편집물의 모든 항목 페이지에 있는 요소에 연결됩니다.

내부자 팁
정적 요소는 파란색 윤곽선을 가지고 있는 반면, 동적 요소 또는 CMS에서 생성된 데이터를 포함하는 요소는 캔버스에 보라색 윤곽선을 표시합니다.
편집 페이지 보기 및 교환
편집 페이지를 수정하면 편집 항목 중 하나만 변경하는 것처럼 보입니다. 실제로 템플릿을 향상시키기 때문에 다른 모든 페이지를 동시에 수정하고 있습니다.
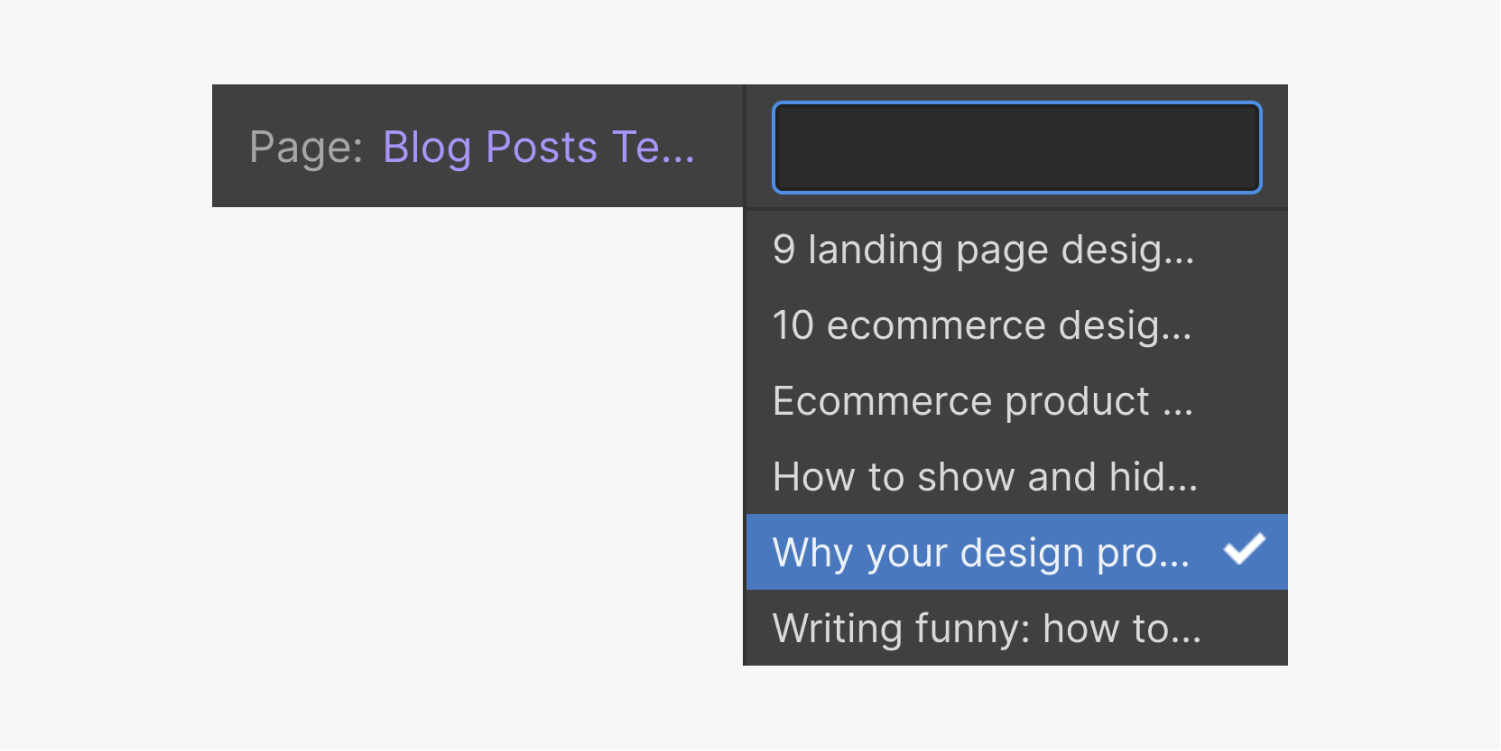
상단 표시줄의 드롭다운을 사용하여 페이지의 콘텐츠를 편집 항목으로 전환할 수 있습니다. 편집 페이지 드롭다운 상단의 검색 표시줄이나 빠른 찾기 표시줄에 페이지 이름을 입력하여 고유한 페이지로 이동할 수 있습니다.

유용한 단축키
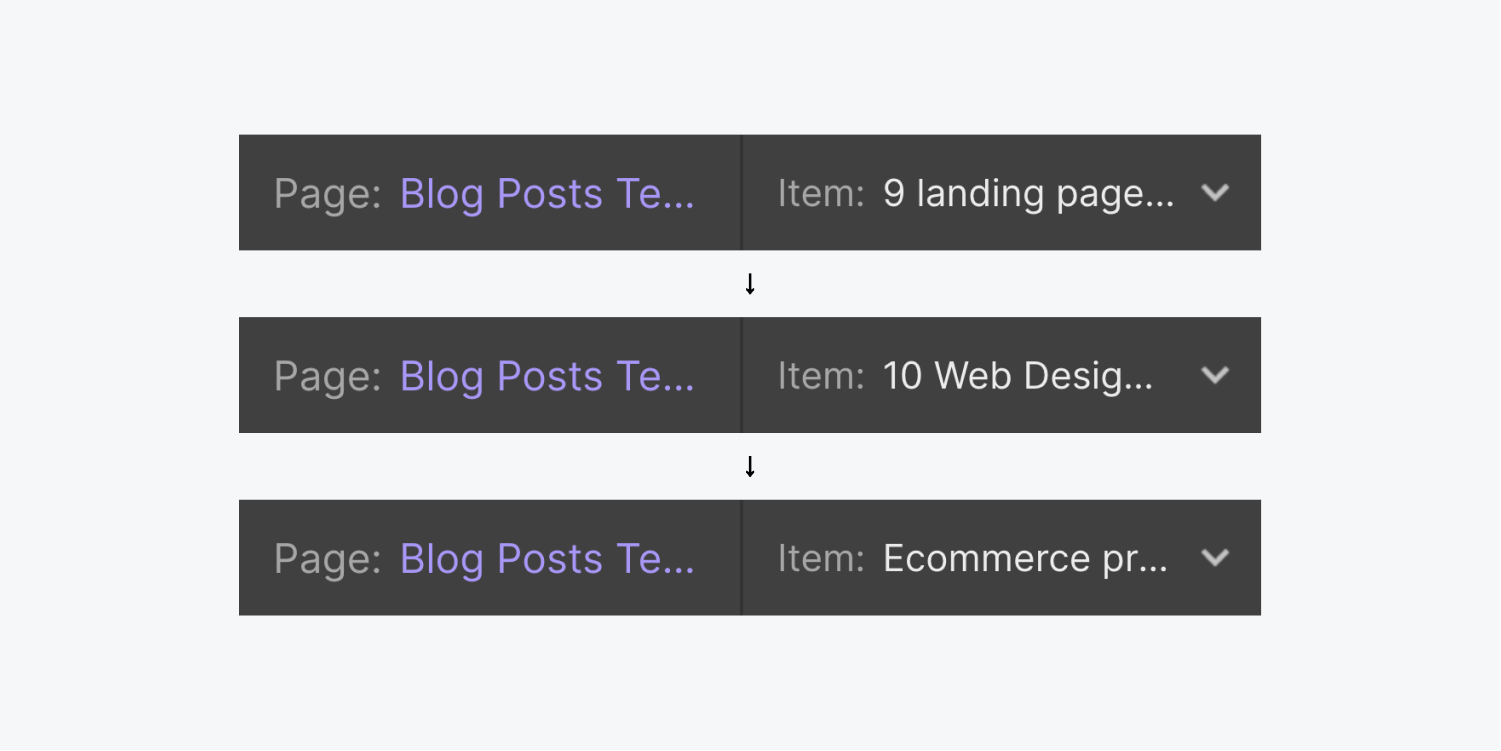
Shift+Option(Windows에서는 Shift+Alt)을 누르고 키보드의 왼쪽 및 오른쪽 화살표를 누르면 컬렉션 항목이 목록의 다음 또는 이전 항목으로 대체됩니다.

편집 페이지에 연결
다른 편집 페이지나 편집 목록에서 편집 페이지에 연결할 수 있습니다. 편집 목록에서 연결하려면 다음 단계를 따르세요.
- 포함 편집 목록
- 편집본에 연결
- 통합 단추, 또는 편집 목록에 대한 기타 링크 요소
- 링크 요소를 선택한 상태에서 기어 아이콘을 누르거나 요소 설정 패널)
- 보라색을 선택하세요 편집 페이지 링크 선택
- 선택하다 현재 항목
이렇게 하면 편집 목록의 모든 버튼이 각 항목에 대해 생성된 해당 편집 페이지에 연결됩니다.
내부자 팁: 링크 요소를 링크 필드에 첨부할 수도 있습니다. URL 필드 일종의 링크 설정입니다.
편집 페이지 설정
편집 페이지 구성에서 편집 페이지 모델에 대한 SEO 메타 제목 및 설명, 오픈 그래프 제목 및 설명, RSS 및 사용자 정의 코드를 정의할 수 있습니다. 그럼에도 불구하고, 정적 페이지 설정, 편집 페이지 설정은 고유한 정보로 연결됨을 나타내는 동적 값을 보유할 수 있습니다.
컬렉션의 모든 개별 페이지에 적용됩니다.
페이지 패널에서 컬렉션 페이지 템플릿 위에 마우스를 놓고 설정 아이콘을 클릭하면 컬렉션의 페이지 설정에 액세스할 수 있습니다.

개요
컬렉션 항목 페이지의 URL 및 SEO를 더 효과적으로 제어하려면 특정 폴더에 컬렉션 템플릿 페이지를 포함하면 됩니다. 컬렉션 템플릿 페이지에 상위 폴더를 할당하면 하위 디렉토리 URL을 통해 컬렉션의 항목 페이지에 접근할 수 있습니다. 예를 들어, "Content"라는 상위 폴더와 블로그 게시물 모음이 설정된 경우 URL은 "website.com/content/blog/example-post"가 될 수 있습니다.
컬렉션 템플릿 페이지의 상위 폴더를 설정하려면 다음 단계를 따르세요.
- 다음으로 이동하세요. 페이지 패널
- 컬렉션 템플릿 페이지 위로 마우스를 가져간 후 '설정'을 선택하세요.장부”
- 로 진행 개요 > 상위 폴더
- 드롭다운 메뉴에서 상위 폴더를 선택하세요.
- 클릭 구하다
메모: 컬렉션 템플릿 페이지에 상위 폴더를 할당하면 페이지 패널의 폴더 이름 아래에 페이지가 표시되지 않습니다.
출판 구성
사이트와 함께 컬렉션 템플릿 페이지를 게시하는 결정은 전적으로 귀하에게 달려 있습니다. 이 기능은 컬렉션 템플릿 페이지가 검색 엔진에 의해 실시간으로 색인화되는 것을 방지해야 하는 경우 유용합니다.
컬렉션 항목 페이지 게시를 활성화하려면:
- 액세스 페이지 패널
- 컬렉션 템플릿 페이지 위에 마우스를 놓고 '설정'을 선택하세요.장부”
- 로 이동 출판 구성
- 스위치를 "~에”
컬렉션 항목 페이지 게시를 방지하려면 다음을 수행하세요.
- 방문하다 페이지 패널
- 컬렉션 템플릿 페이지 위로 마우스를 가져간 후 '설정'을 선택하세요.장부”
- 이동 출판 구성
- 스위치를 "끄다”
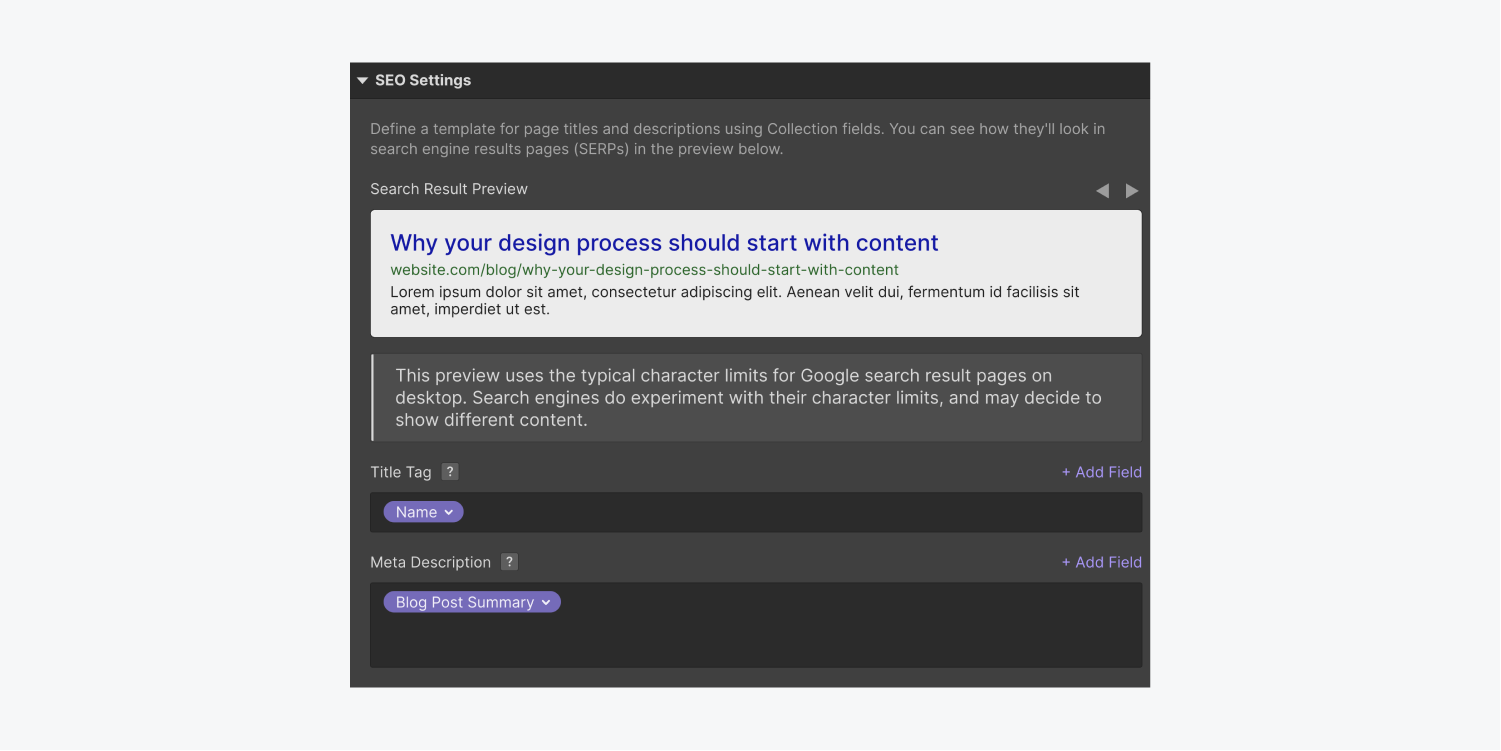
다이나믹 SEO 커스터마이징
컬렉션 필드를 활용하여 페이지 제목 및 설명에 대한 템플릿을 정의합니다. 또한 검색 엔진 결과 페이지(SERP)에 어떻게 표시되는지 미리 보세요.
자세한 내용은 다음을 참조하세요. 메타 제목 및 설명 설정

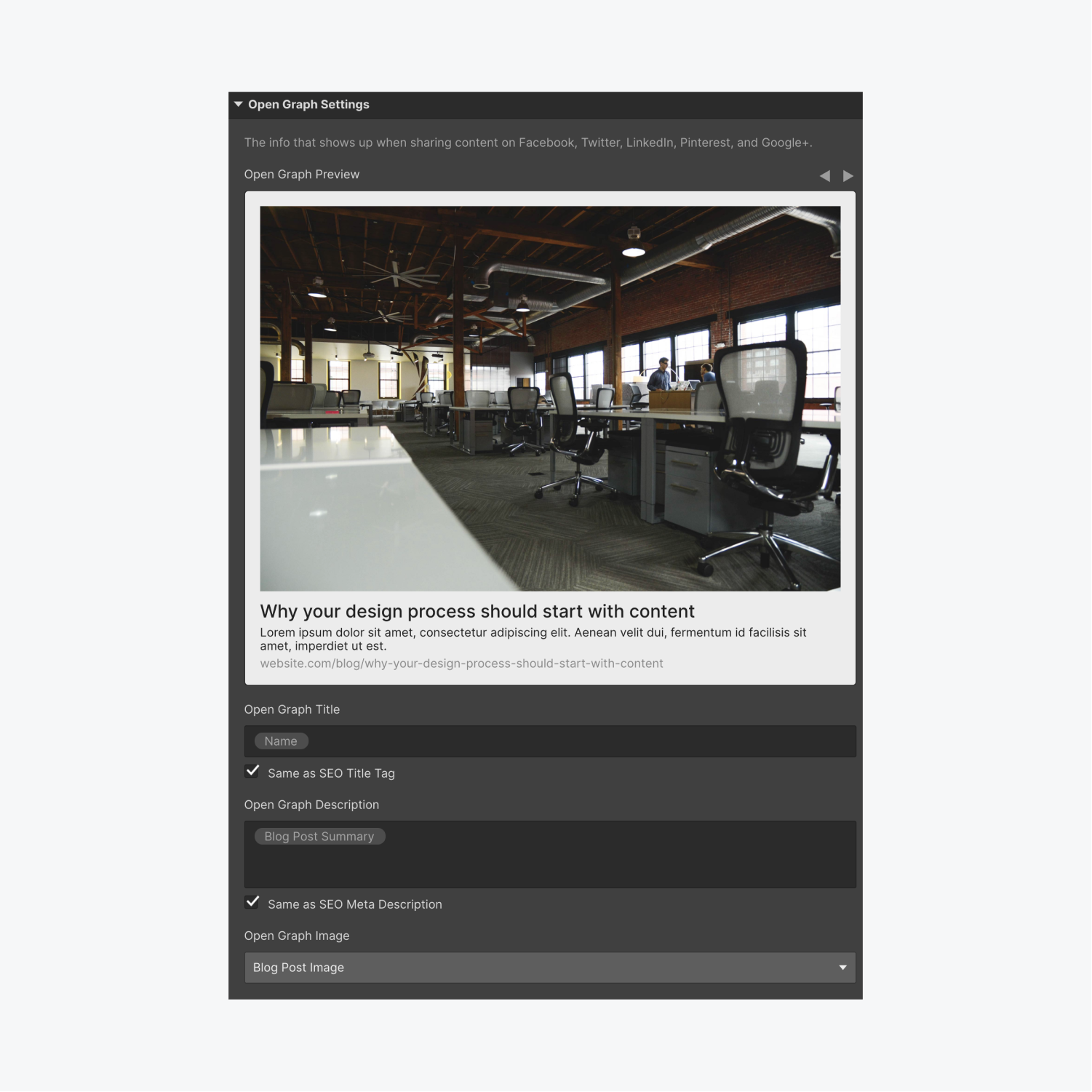
동적 오픈 그래프 사용자 정의
이 섹션에서는 다양한 플랫폼에서 컬렉션 페이지에 대한 링크를 공유할 때 표시되는 콘텐츠를 정의할 수 있습니다. 컬렉션 필드를 활용하여 각 페이지마다 고유한 오픈 그래프 정보가 생성됩니다.
더 알고 싶다면: 오픈 그래프 설정하기

RSS 피드 구성
컬렉션 페이지 설정 내에서 컬렉션에 대한 RSS 2.0 피드를 활성화할 수 있습니다. 이를 통해 RSS 독자가 구독할 수 있는 피드를 게시하여 새 컬렉션 항목이 게시될 때마다 업데이트를 제공할 수 있습니다.

여기에서는 RSS 채널 제목, 설명 및 기타 구성에 대한 동적 템플릿을 설정하기 위해 컬렉션 필드를 사용하여 피드 설정을 구성합니다. 페이지 설정 내에서 직접 피드를 미리 봅니다. 그런 다음 외부 응용 프로그램에서 사용하기 위해 RSS URL을 복사하거나 웹 사이트에 링크를 삽입할 수 있습니다.
추가 정보:RSS 피드
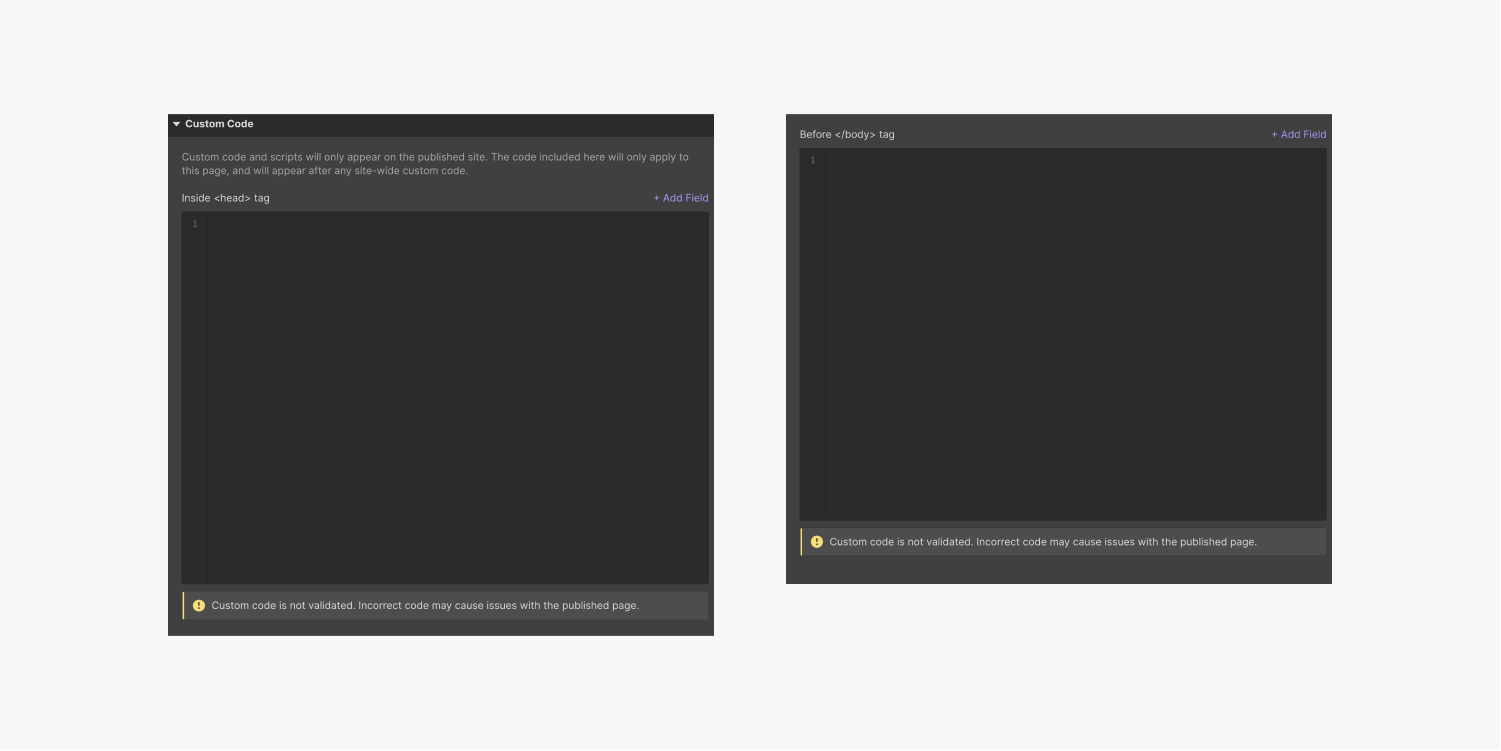
개인화된 코드
포함하다 특정 코드 조각 그리고 그 안에 있는 스크립트는 <head> 또는 </head><body> 컬렉션 페이지 템플릿의 태그입니다. 이러한 추가 사항은 모든 컬렉션 페이지에 적용됩니다. 코드에 각 컬렉션 항목 페이지마다 달라야 하는 데이터가 포함되어 있는 경우 컬렉션 필드를 활용하여 해당 값을 대체하세요. 값을 선택하고 보라색을 클릭하면 됩니다. </body> + 필드 추가 사용자 정의 코드 텍스트 상자의 오른쪽 상단에 있는 옵션입니다.
주의할 점
사용자 정의 코드와 스크립트는 게시된 사이트에만 표시됩니다.

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일