선택기 스타일 컨트롤은 웹페이지에서 생성했거나 수정한 선택기(예: 범주, 복합 범주 및 레이블)의 전체 레지스터를 표시합니다. 여기에서 라벨을 수정하고, 카테고리와 라벨을 찾고, 활용되지 않는 카테고리를 제거할 수 있습니다.
이 튜토리얼에서는 다음 내용을 배웁니다.
- 선택기 스타일 컨트롤은 어떻게 구성됩니까?
- 라벨 변경 방법
- 선택기 스타일 컨트롤을 탐색하는 방법
- 스타일을 미리 보는 방법
- 웹페이지에서 유휴 카테고리를 삭제하는 방법
선택기 스타일 컨트롤은 어떻게 구성됩니까?
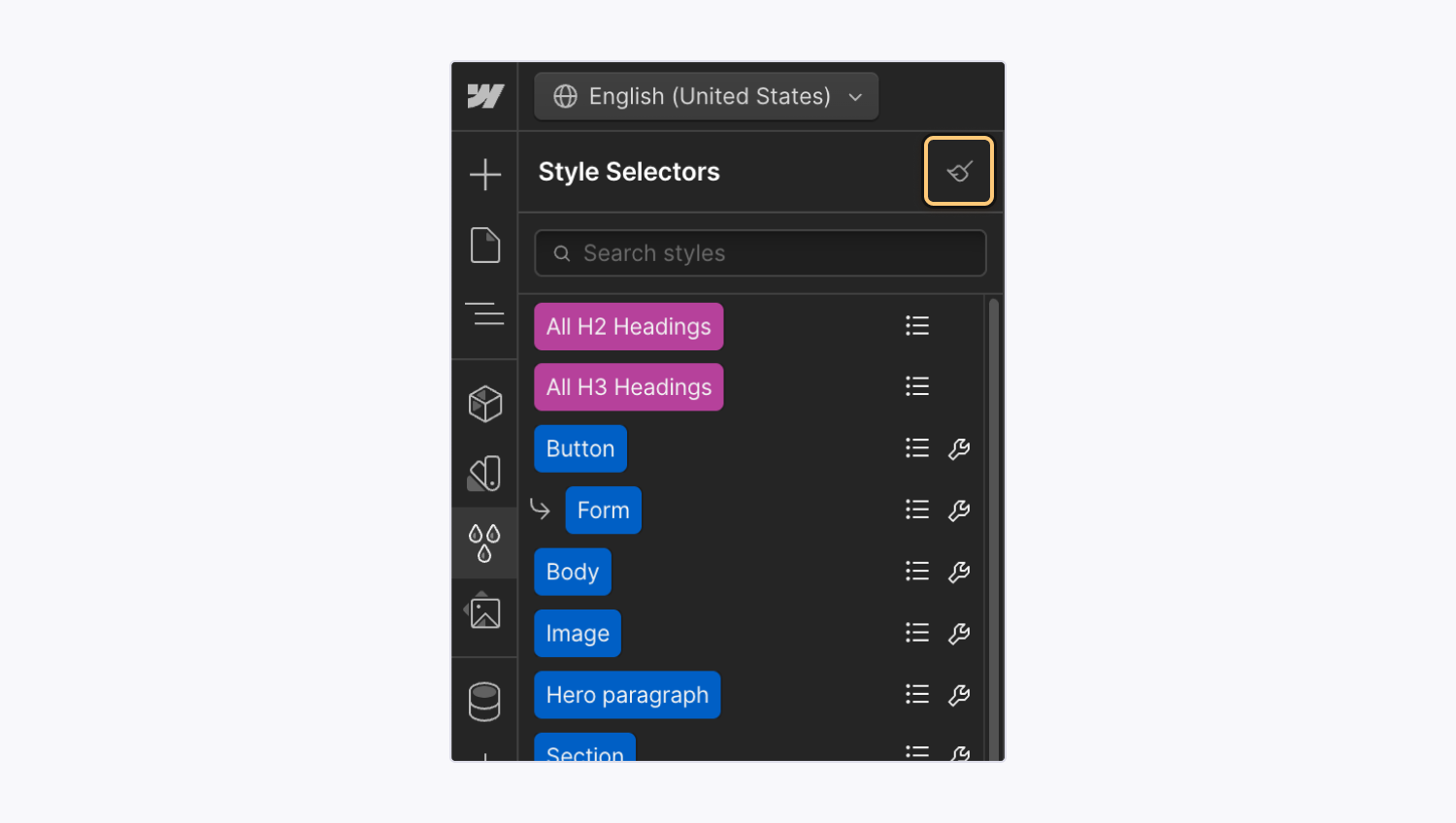
왼쪽 도구 모음에 있는 선택기 스타일 컨트롤은 웹 페이지에서 생성했거나 수정한 카테고리, 복합 카테고리 및 레이블의 개요를 보여줍니다. "를 선택하여 선택기 스타일 컨트롤로 이동할 수 있습니다.세 개의 물방울” 아이콘을 누르거나 G 키보드에서.
선택기 스타일 컨트롤에서는 라벨을 조정하고, 지정된 category 또는 HTML 태그의 스타일을 미리 보고, 기존 카테고리 및 라벨을 탐색하고, 웹페이지에서 사용하지 않는 카테고리를 정리할 수 있습니다. 범주 및 레이블은 생성된 순서대로 선택기 스타일 컨트롤에 나타납니다.
라벨
서식을 지정한 모든 HTML 태그는 선택기 스타일 컨트롤의 상단에 분홍색으로 표시됩니다. HTML 태그에 대해 자세히 알아보세요.
카테고리
웹페이지에서 구성한 모든 카테고리는 생성된 순서대로 태그 아래에 파란색으로 표시됩니다. 카테고리에 대해 자세히 알아보세요.
복합 카테고리
모든 화합물 카테고리는 파란색으로 표시되며 왼쪽에 "더하기" 아이콘이 있는 각 category 아래에 중첩되어 있습니다. 복합 카테고리에 대해 자세히 알아보세요.
중첩된 태그
모든 중첩된 태그는 분홍색으로 표시되며 왼쪽에 "화살표" 아이콘이 있는 각 category 아래에 중첩됩니다. 중첩 태그에 대해 자세히 알아보세요.
영향을 받은 항목 표시
'를 탭하세요.목록category 또는 태그의 오른쪽에 있는 아이콘을 클릭하면 category 또는 태그의 영향을 받는 요소 및 구성 요소의 레지스트리를 확인할 수 있습니다.
- 진행 중인 페이지에 영향을 미치는 요소
- 다른 페이지에 영향을 미치는 요소
- 영향을 받는 구성 요소(예: 구성 요소에 해당 category 또는 태그를 사용하는 요소가 포함되어 있음)
진행 중인 페이지에서 요소를 선택하려면 레지스트리의 요소를 터치하세요. 또는 페이지 제목을 탭하여 해당 페이지로 이동하고 해당 페이지에서 영향을 받는 요소의 카탈로그를 표시합니다.
라벨 수정 단계
category 또는 복합 category를 변환하려면:
- '를 탭하세요.렌치" 아이콘
- category 또는 복합 category 변경
- 을 치다 "체크 표시” 아이콘(또는 입력하다) 새 이름을 유지하기 위해
- '를 탭하세요.엑스” 아이콘을 클릭하여 변경 사항을 취소합니다.
웹페이지의 어떤 요소에도 category가 구현되지 않은 경우 '쓰레기” 아이콘이 나타납니다. '를 터치하세요.쓰레기” 아이콘을 클릭하면 사용하지 않는 category를 즉시 제거할 수 있습니다.
선택기 스타일 컨트롤 탐색
웹페이지에 다양한 카테고리를 사용하는 경우 category 또는 태그 이름으로 선택기 스타일 컨트롤과 그에 따른 특성 및 값을 조사할 수 있습니다. 예를 들어:
- 카테고리 또는 태그 이름 버튼, 링크, 섹션 등을 포함할 수 있습니다.
- 특성 디스플레이, 배경색, 글꼴 모음 등을 포함할 수 있습니다.
- 가치 포함 가능: 44px, 빨간색, #000000
알림: 검색 결과에는 카테고리와 태그만 표시되지만 일치 항목에는 카테고리와 태그의 특성 및 값과 함께 클래스 및 태그 이름이 포함됩니다.
선택기 스타일 컨트롤을 탐색하려면 검색 창에 검색어(예: "링크" 또는 "44px" 등)를 삽입하세요. 웹페이지의 모든 카테고리와 태그의 가시성을 복원하려면 '엑스” 아이콘을 클릭하면 검색 내용이 삭제됩니다.
알림: 검색 결과에는 웹페이지의 기본 중단점에 있는 요소에 적용된 스타일만 포함됩니다.
스타일 미리보기
웹페이지의 요소에 구현하기 전에 선택기 스타일 컨트롤을 활용하여 category 또는 태그 스타일을 미리 볼 수 있습니다. 이 미리 보기는 제거하거나 보호하려는 유휴 범주를 결정하는 데도 도움이 될 수 있습니다.
스타일을 미리 보려면 스타일을 미리 보려는 category 이름 또는 태그 이름 위로 마우스를 가져가세요.
알림: CSS 미리보기에는 웹페이지의 기본 중단점 요소에 적용된 스타일만 통합되어 있습니다.
웹페이지에서 유휴 카테고리를 제거하는 작업
요소에서 category를 삭제해도(스타일 패널의 선택기 필드에서 제거하여) 웹페이지에서 category가 삭제되지는 않습니다. category는 언제든지 재사용하여 다양한 요소의 스타일을 지정할 수 있습니다.
카테고리가 어떤 요소와도 연결되지 않은 경우에만 선택기 스타일 컨트롤과 웹 페이지에서 카테고리를 완전히 제거할 수 있습니다.
사용하지 않는 개별 카테고리를 제거하는 단계
category가 어디에도 사용되지 않는 경우 웹페이지에서 개별 category를 삭제할 수 있습니다. 사용되지 않는 카테고리는 선택기 스타일 컨트롤에서 해당 이름 옆에 "목록" 아이콘을 표시하지 않습니다.
사용하지 않은 개별 category를 제거하려면:
- '를 터치하세요.렌치category 근처의 " 아이콘
- “를 클릭하세요.쓰레기” 아이콘을 클릭하면 전체 웹페이지에서 사용하지 않는 category를 즉시 제거할 수 있습니다.
모든 유휴 카테고리를 근절하는 단계
웹페이지에서 사용하지 않는 모든 카테고리를 삭제하여 웹페이지 코드의 로드를 줄이고 웹페이지 성능을 높일 수 있습니다.
사용하지 않는 모든 카테고리를 지우려면:
- “를 클릭하세요.비선택기 스타일 컨트롤의 오른쪽 상단에 있는 아이콘
- 수도꼭지 제거하다 category 제거를 검증하기 위해

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일