요소에는 텍스트 스타일 정보를 자손에게 전송하는 기능이 있습니다. 아래로 흐르는 상위 요소에 텍스트 스타일을 설정하고 하위 요소에서 이러한 스타일을 대체할 수 있는 옵션이 있습니다.
이 접근 방식을 활용하여 Body 요소에 전역 글꼴 스타일을 정의하고, 섹션 내에서 텍스트 및 기타 구성 요소를 배치하고, 기본 링크 블록 스타일을 대체하는 것이 일반적입니다. 계단식 텍스트 스타일의 작동을 보여주기 위해 자세히 설명된 세 가지 인스턴스는 다음과 같습니다.
그림 1 - 본문에서 스타일 상속
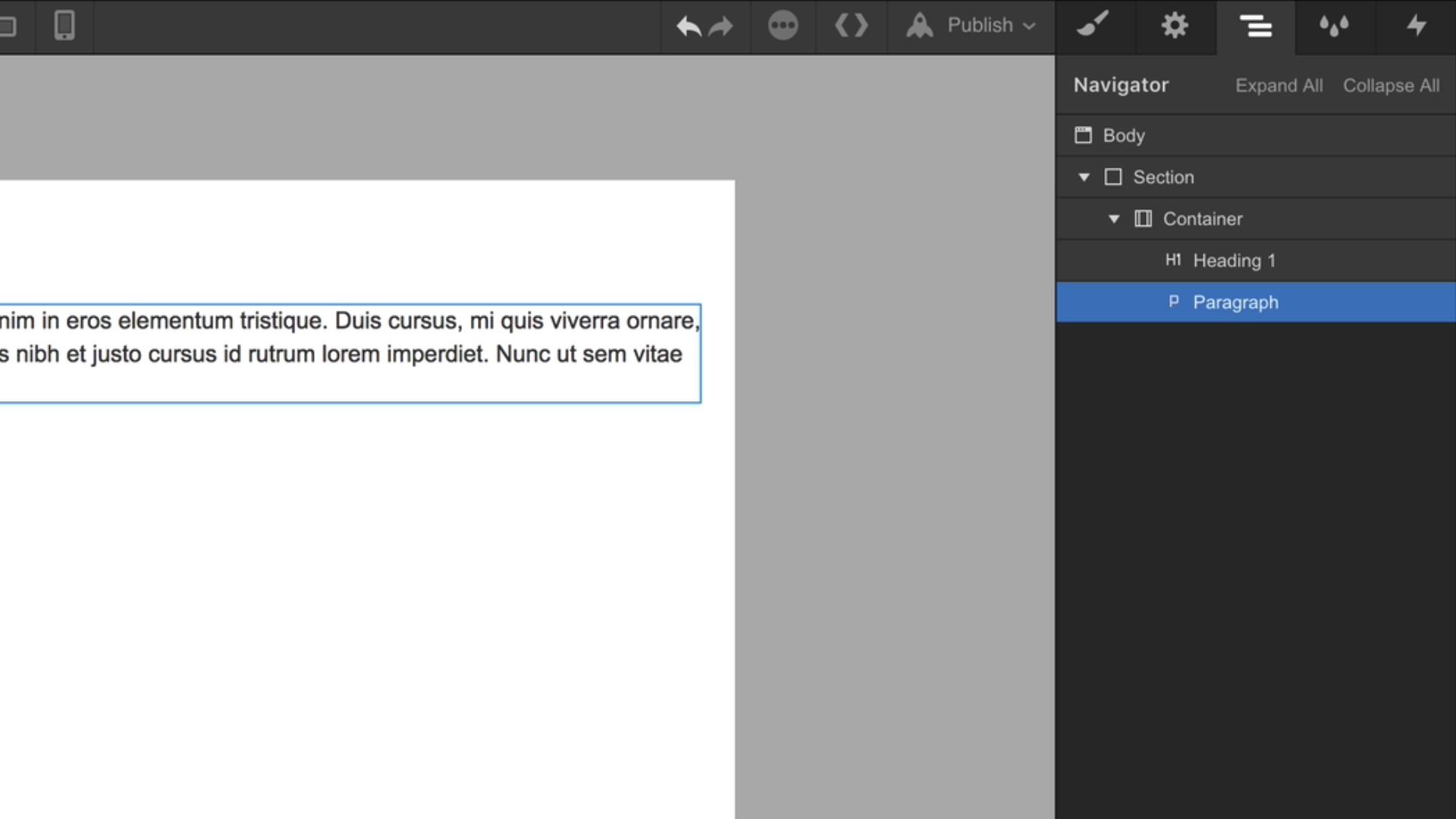
여기서는 기본 레이아웃을 제시합니다.

이러한 요소에는 클래스 이름이나 스타일이 없습니다.
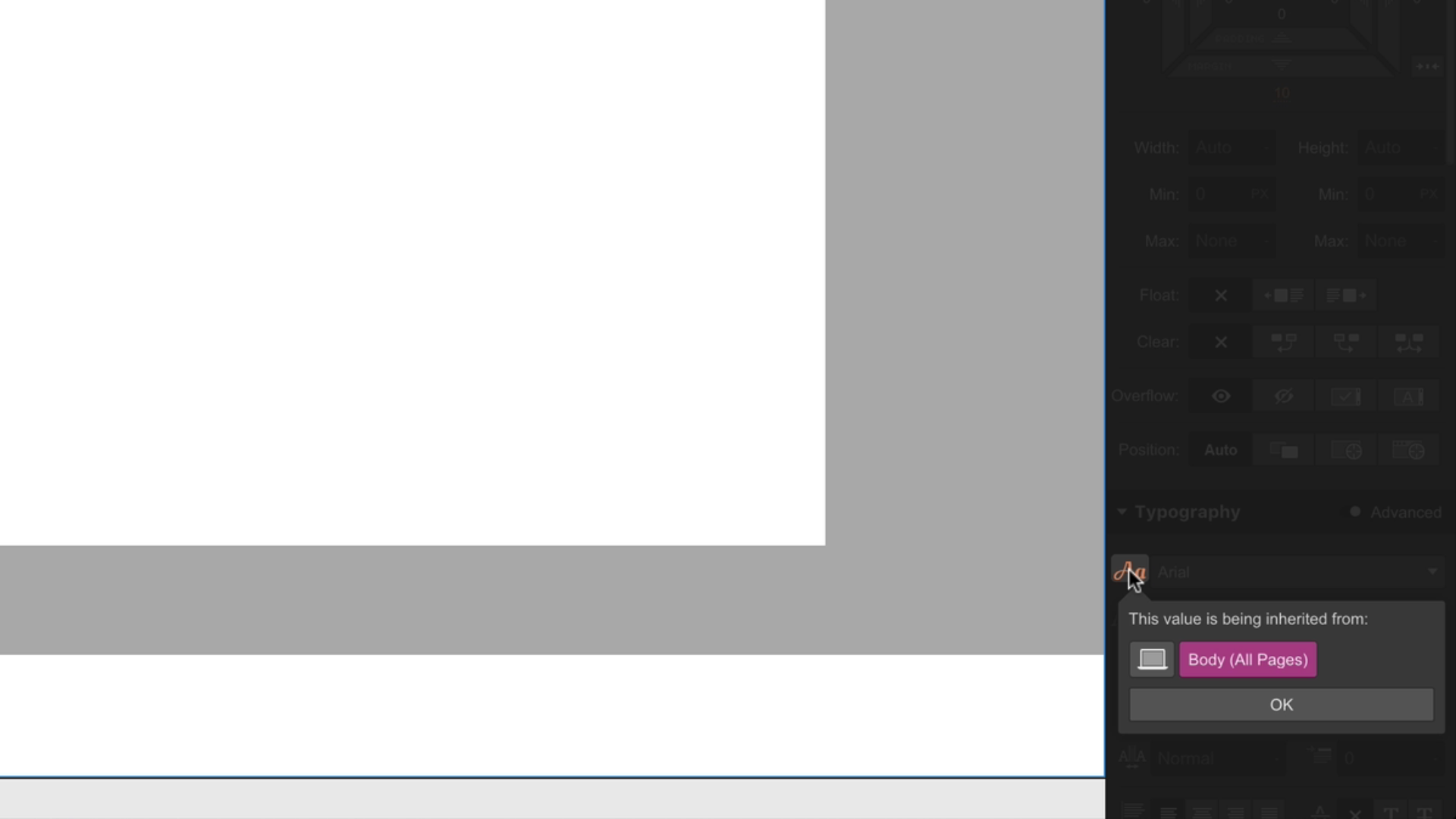
기본적으로 이러한 요소는 다음에서 텍스트 스타일을 파생합니다. 몸. 이는 텍스트 스타일 옆에 있는 주황색 표시기를 클릭하여 확인할 수 있습니다. Body의 글꼴 모음을 변경하면 결과적으로 모든 하위 요소의 글꼴 모음도 변경됩니다.

텍스트 요소를 선택하고 글꼴 모음을 수정하여 이 상속된 텍스트 스타일을 대체할 수 있습니다. 그러면 해당 요소에 스타일이 변경되었음을 나타내는 파란색 표시기가 나타납니다.
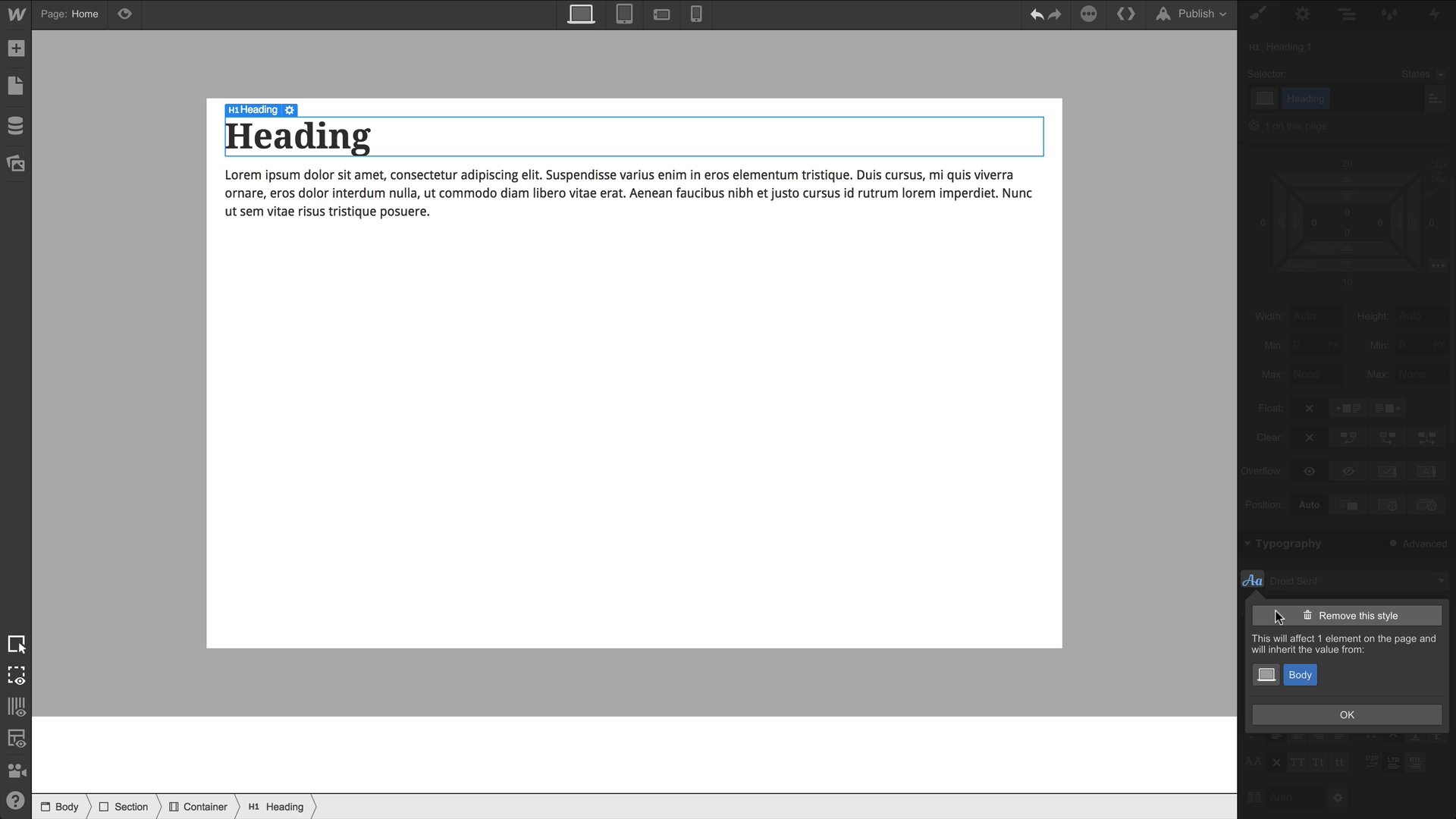
파란색 표시기를 클릭하고 "이 스타일 제거"를 선택(또는 Alt 키를 누른 채 클릭)하여 이 스타일을 제거할 수 있습니다. 스타일을 제거하면 본문에서 글꼴 모음 상속이 되돌아갑니다.

본문은 최상위 요소이지만 본문을 변경하면 해당 특정 페이지에만 영향을 미칩니다. 모든 페이지의 본문에 스타일을 적용하려면 처음에 본문 요소를 선택하고 클래스 이름을 제거하세요. 그런 다음 해당 태그를 선택하고 텍스트 스타일을 변경할 수 있습니다.
그림 2 – 섹션에서 스타일 상속
텍스트 요소가 아니더라도 섹션에서는 글꼴 스타일을 지정할 수 있습니다. 기본적으로 섹션은 본문 요소의 텍스트 스타일을 상속합니다. 섹션을 선택하고 텍스트 스타일을 조정하여 이를 재정의할 수 있습니다.
이러한 수정 이전에는 제목 및 단락 요소가 계층 구조의 맨 위에 있는 본문에서 텍스트 스타일을 찾고 있었습니다. 변경 사항이 적용되면 제목과 단락(섹션의 하위 요소) 모두 이러한 스타일을 상속합니다. 섹션 요소의 텍스트 스타일을 변경하면 본문의 상속 체인이 중단되었기 때문입니다.
섹션에서 텍스트 정렬을 가운데로 조정하는 것이 일반적인 방법입니다. 이 작업을 수행하면 모든 텍스트와 이미지 및 버튼과 같은 인라인 블록 요소가 섹션 내에서 중앙에 배치됩니다.
그림 3 – 링크 블록
이 시나리오에서는 링크 블록 내부에 텍스트가 중첩되어 있습니다. 텍스트의 스타일을 직접 지정하거나 링크 블록을 선택하여 수정 사항을 적용할 수 있습니다. 이러한 스타일 조정은 상속 체인을 방해하여 텍스트가 링크 블록에서 상속되도록 합니다. 이를 확인하려면 텍스트 요소를 선택하고 주황색 표시기를 관찰하여 링크 블록의 텍스트 스타일 변경 사항이 여기에도 반영되는지 확인하세요.
또한 텍스트 요소를 선택하고 변경 사항을 구현하여 링크 블록의 기본 파란색 텍스트 스타일을 대체할 수 있습니다. 여기에도 동일한 근거가 적용됩니다. 텍스트 요소의 스타일을 직접 지정하면 상속된 텍스트 스타일이 대체됩니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일