고급 게시 기능을 활용하여 웹사이트의 로딩 속도를 높이고 다양한 유형의 클릭재킹 위협으로부터 웹사이트를 보호할 수 있는 옵션이 있습니다.
고급 게시 기능은 디자이너의 게시 드롭다운 메뉴 또는 아래에서 찾을 수 있습니다. 웹사이트 설정 > 출판 섹션 > 고급 출판 옵션.
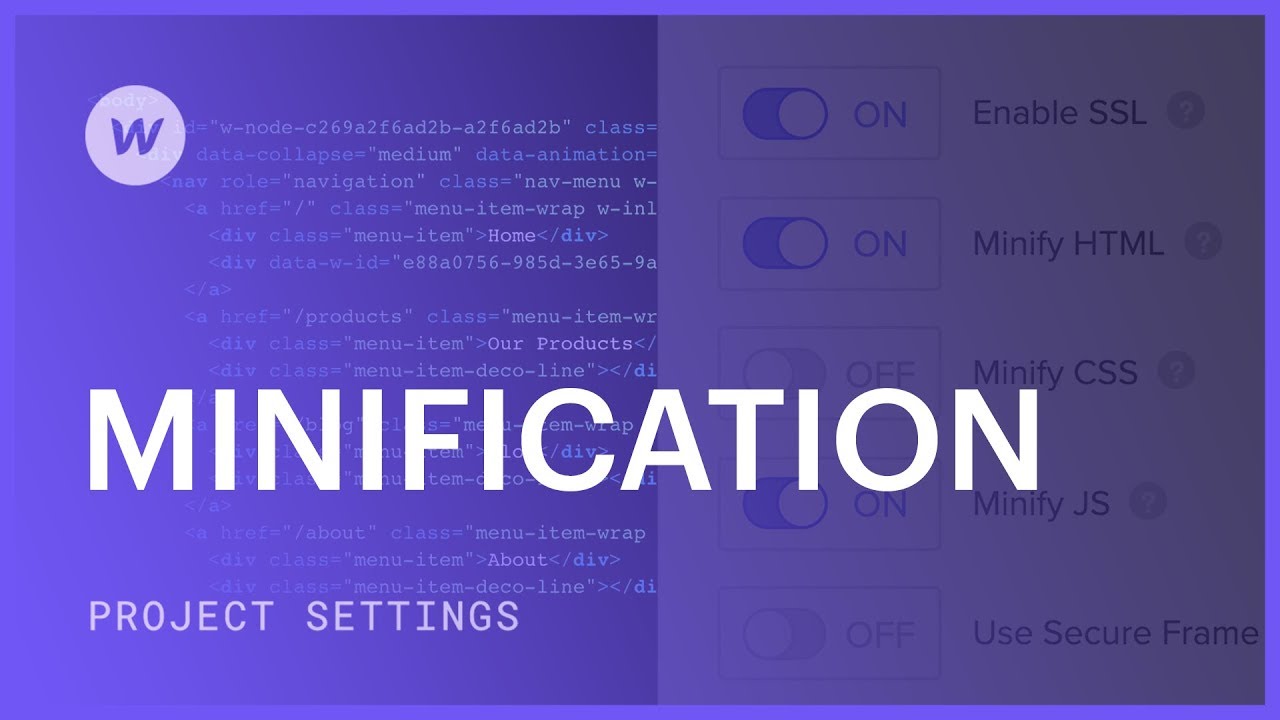
SSL 활성화
SSL은 2018년 11월 14일 이후에 생성된 웹사이트에 대해 자동으로 활성화됩니다.
해당 날짜 이전에 생성된 웹사이트에 대해 SSL을 활성화하려면 SSL 활성화 에게 ~에, 구하다 변경 사항 및 출판하다 웹 사이트.
비활성화할 수 있습니다. SSL 활성화, 그러나 SSL이 부족한 웹사이트는 특정 브라우저에서 "안전하지 않음"으로 표시될 수 있으며, 이로 인해 방문자가 귀하의 웹사이트에 액세스하지 못할 수 있다는 점을 명심하세요. SSL을 활성화하는 것이 좋습니다.
보안상의 이유로 전자상거래 또는 사용자 계정이 활성화된 웹사이트에서는 SSL을 비활성화할 수 없습니다.
중요한: Webflow 호스팅 웹사이트에 대해 SSL을 켜거나 끄는 경우 DNS 설정을 업데이트해야 합니다. SSL 및 비SSL 호스팅을 위한 DNS 구성에 대해 자세히 알아보세요.
HTML, CSS, JS 압축
HTML, CSS 및/또는 JS를 개별적으로 압축할 수 있는 옵션이 있습니다. 웹사이트의 코드를 압축하면 라이브 웹사이트의 로딩 속도가 향상될 수 있지만, 코드를 분석하기가 약간 더 복잡해질 수 있습니다. HTML을 압축하면 인라인 블록 요소의 정렬 문제를 해결하는 데도 도움이 될 수 있습니다.
유용한 팁: HTML, CSS 및/또는 JS를 별도로 압축할 수 있습니다.
보안 프레임 헤더 구현
보안 프레임 헤더를 구현하면 웹 사이트가 삽입될 수 있는 위치를 제한하여 다양한 클릭재킹 위협으로부터 웹 사이트의 보안을 강화할 수 있습니다. 이 기능을 활성화하면 게시된 페이지에 몇 가지 헤더가 추가되어 iframe에 포함되는 것을 방지합니다.
보안상의 이유로 전자상거래 또는 사용자 계정이 활성화된 웹사이트에 대한 보안 프레임 헤더를 비활성화할 수 없습니다.
참고: Webflow 스테이징 도메인에 대한 보안 조치로 인해 iframe에 Webflow 스테이징 하위 도메인(예: yoursite.webflow.io)을 포함하는 것은 불가능합니다. 그러나 웹사이트에 맞춤 도메인이나 하위 도메인을 추가하면 다음과 같은 경우에 한해 웹사이트를 iframe에 삽입할 수 있습니다. 보안 프레임 헤더 사용 로 전환됩니다 끄다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일