사진의 대체 텍스트는 웹 사이트의 생성 및 발전 과정에서 중요한 역할을 합니다. 시각 장애가 있거나 시각 장애가 있는 개인이 귀하의 웹 사이트에 더 쉽게 접근할 수 있도록 보장할 수 있을 뿐만 아니라 효과적인 대체 텍스트는 사이트의 검색 최적화를 강화하는 데도 도움이 됩니다.
이 튜토리얼에서는 다음을 통해 사진 대체 텍스트에 대한 모든 내용을 알아볼 수 있습니다.
- 대체 텍스트를 사용할 시기 결정
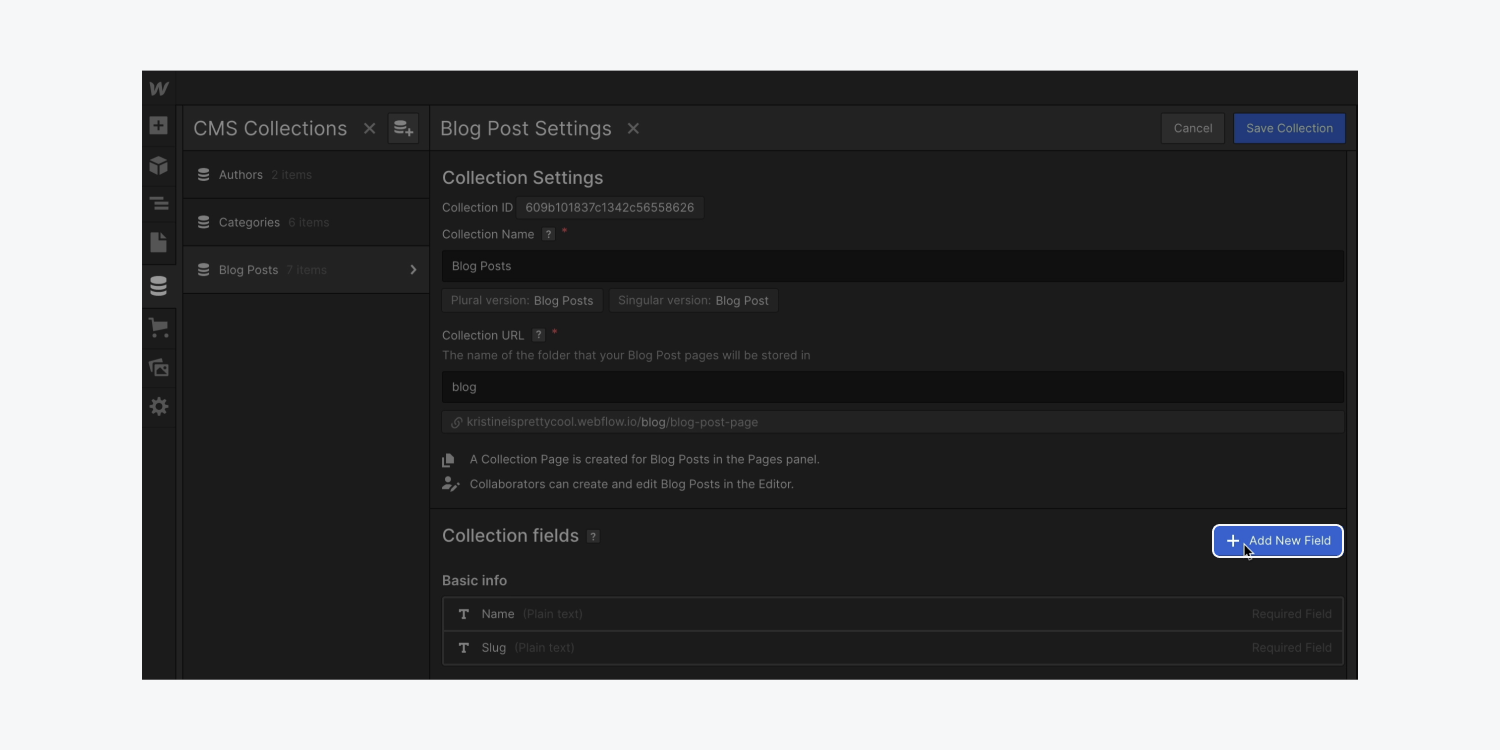
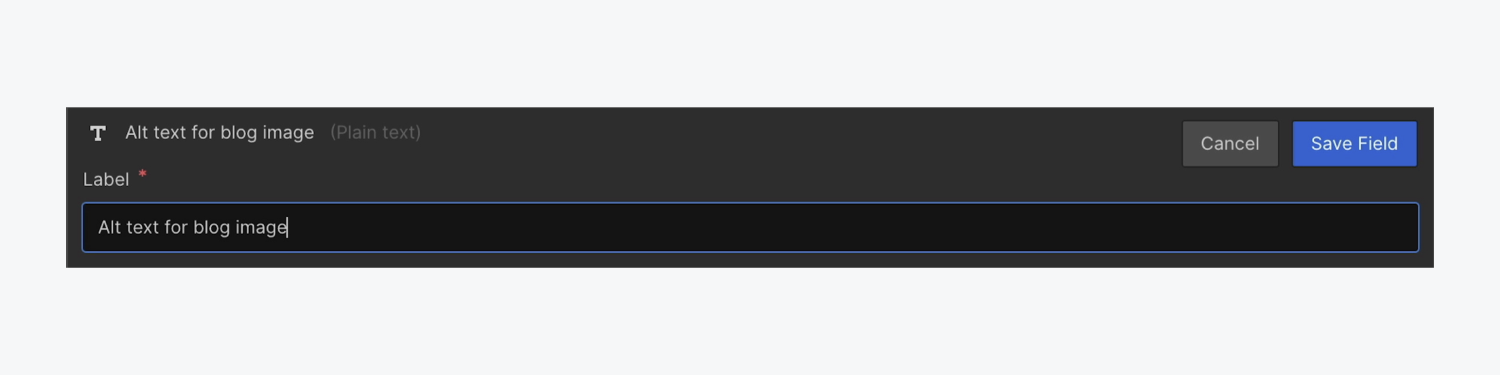
- 개별 사진에 대체 텍스트 할당
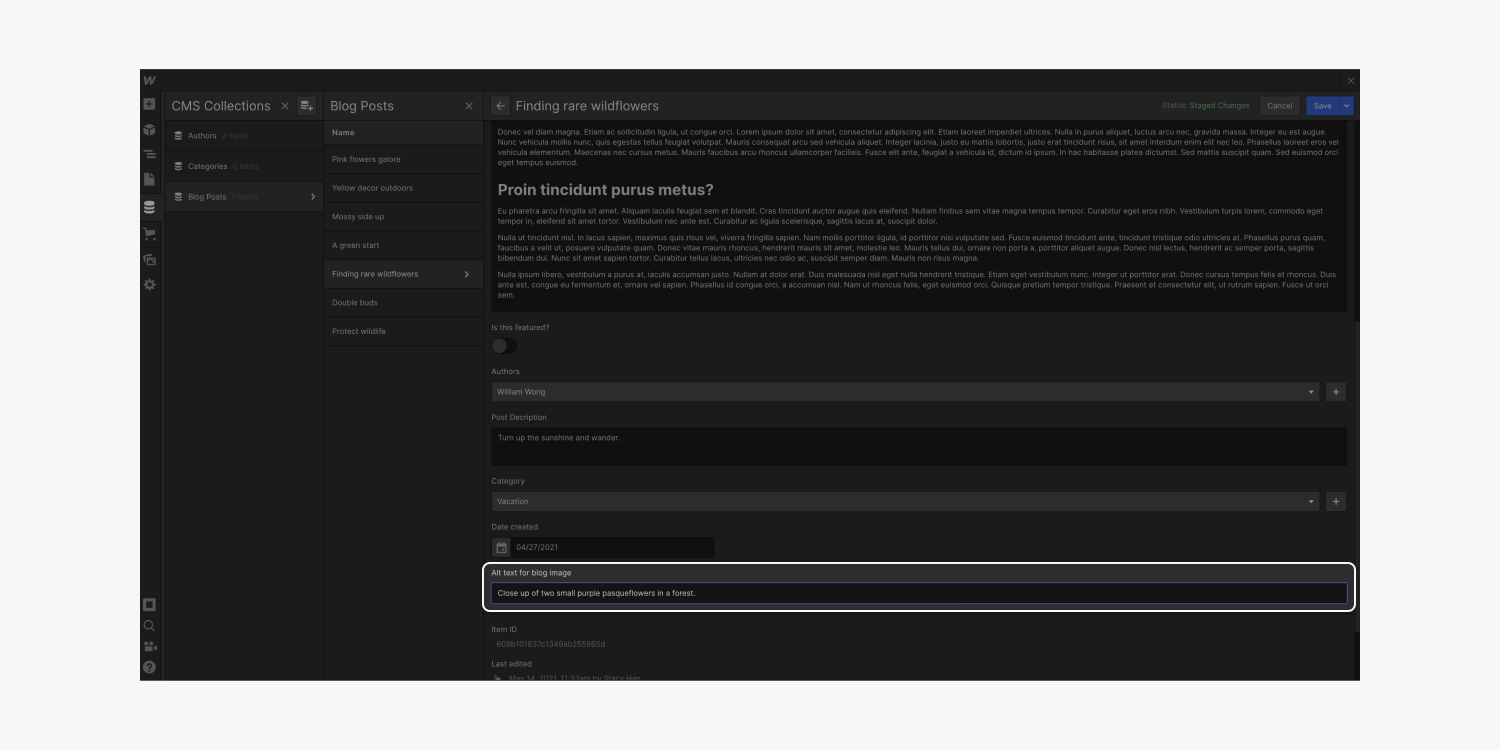
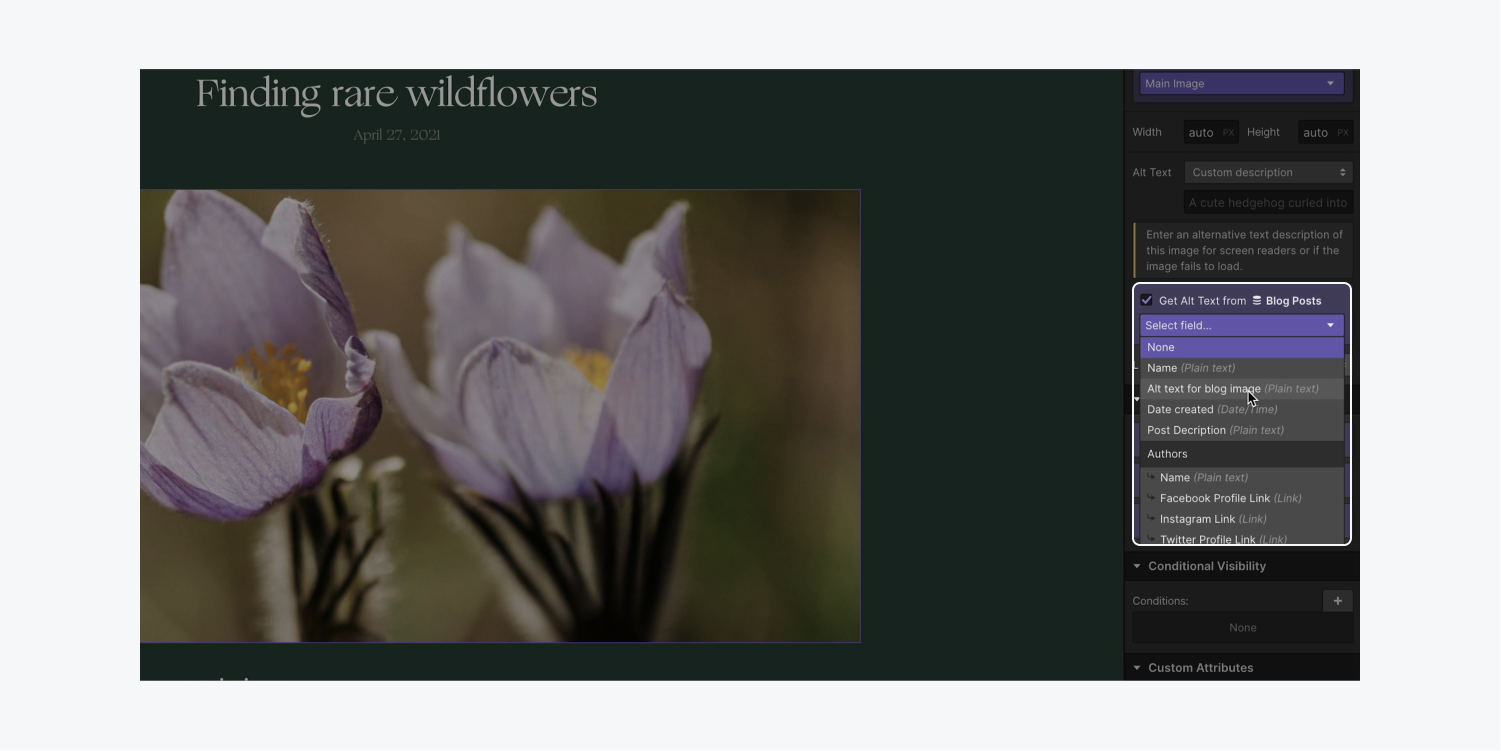
- CMS 사진에 대체 텍스트 할당
- 다중 사진 CMS 필드의 사진에 대체 텍스트 할당
전체 접근성 강좌에 등록하세요.
대체 텍스트를 사용할 시기 결정
프로젝트 내의 그림(또는 여러 그림)에 대체 텍스트를 할당하면 화면 판독기가 해당 대체 텍스트 사진 설명을 감지합니다. 그림에 대체 텍스트를 할당하면 시각 장애인이나 시각 장애가 있는 사람들의 사이트 접근성이 향상됩니다. 또한 감각 처리 또는 학습 문제가 있는 개인에게도 유익합니다.
유용한 정보: 화면 판독기는 시각 장애가 있는 개인이 주로 사용하는 보조 도구입니다. 텍스트, 버튼, 그림 및 기타 화면 구성 요소를 구두로 전달하거나 점자로 표시합니다.
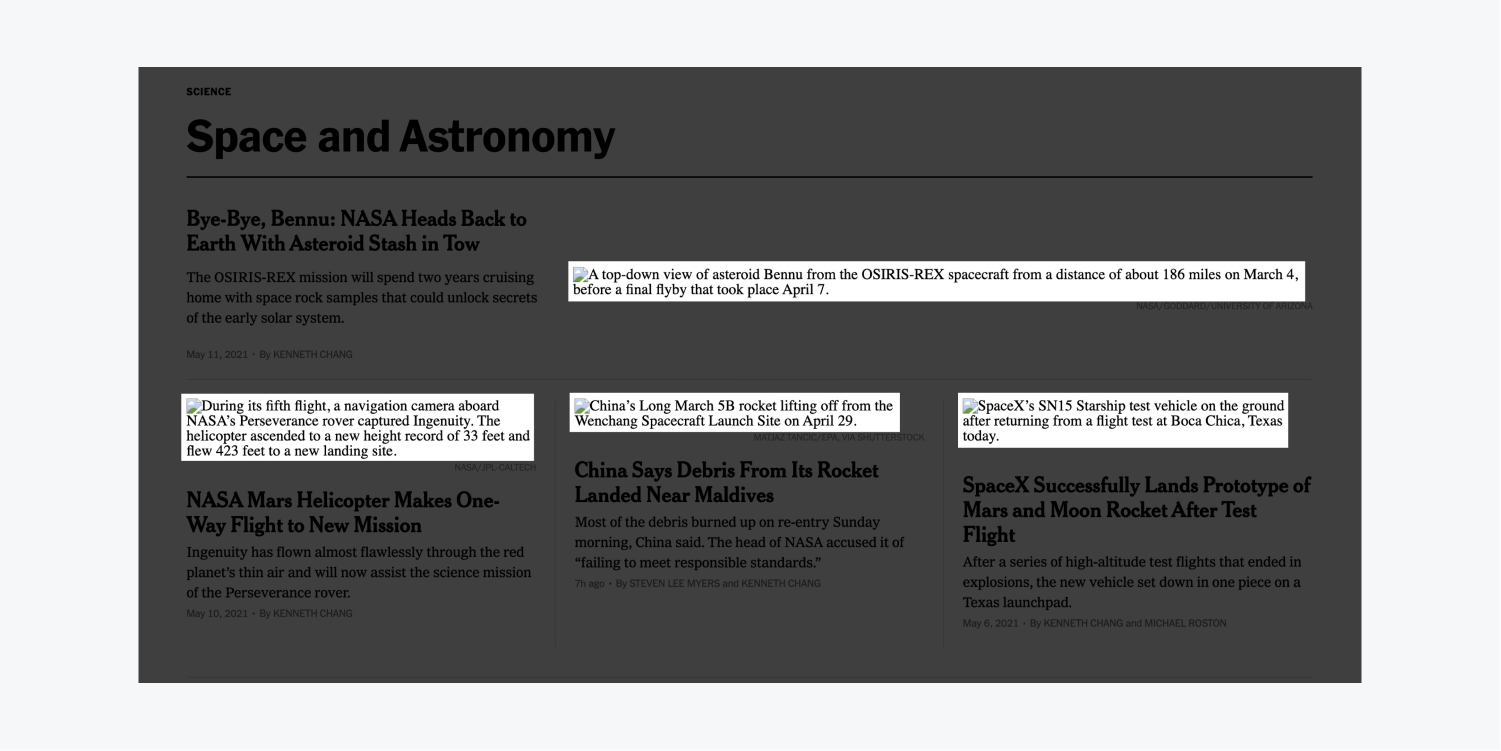
또한 사진이 제대로 로드되지 않거나 누군가가 이미지를 비활성화하도록 선택한 브라우저에서도 대체 텍스트가 브라우저 뷰포트에 나타납니다.

대체 텍스트로 사진 콘텐츠를 설명함으로써 검색 최적화 성공을 위한 위치를 확보할 수도 있습니다. 모든 사용자에게 사진을 효과적으로 설명할수록 검색 엔진이 해당 콘텐츠를 더 쉽게 인식하고 해석할 수 있습니다.
대부분의 경우 디자인에 있는 대부분의 그림은 사이트 방문자(및 검색 엔진)에게 의미를 전달하기 때문에 대체 텍스트의 이점을 누릴 수 있습니다. 그럼에도 불구하고 사이트에는 좀 더 장식적이고 관련성 있는 의미를 전달하지 않는 사진이 몇 장 있을 수 있으므로 대체 텍스트가 필요하지 않습니다.

관련 대체 텍스트 작성
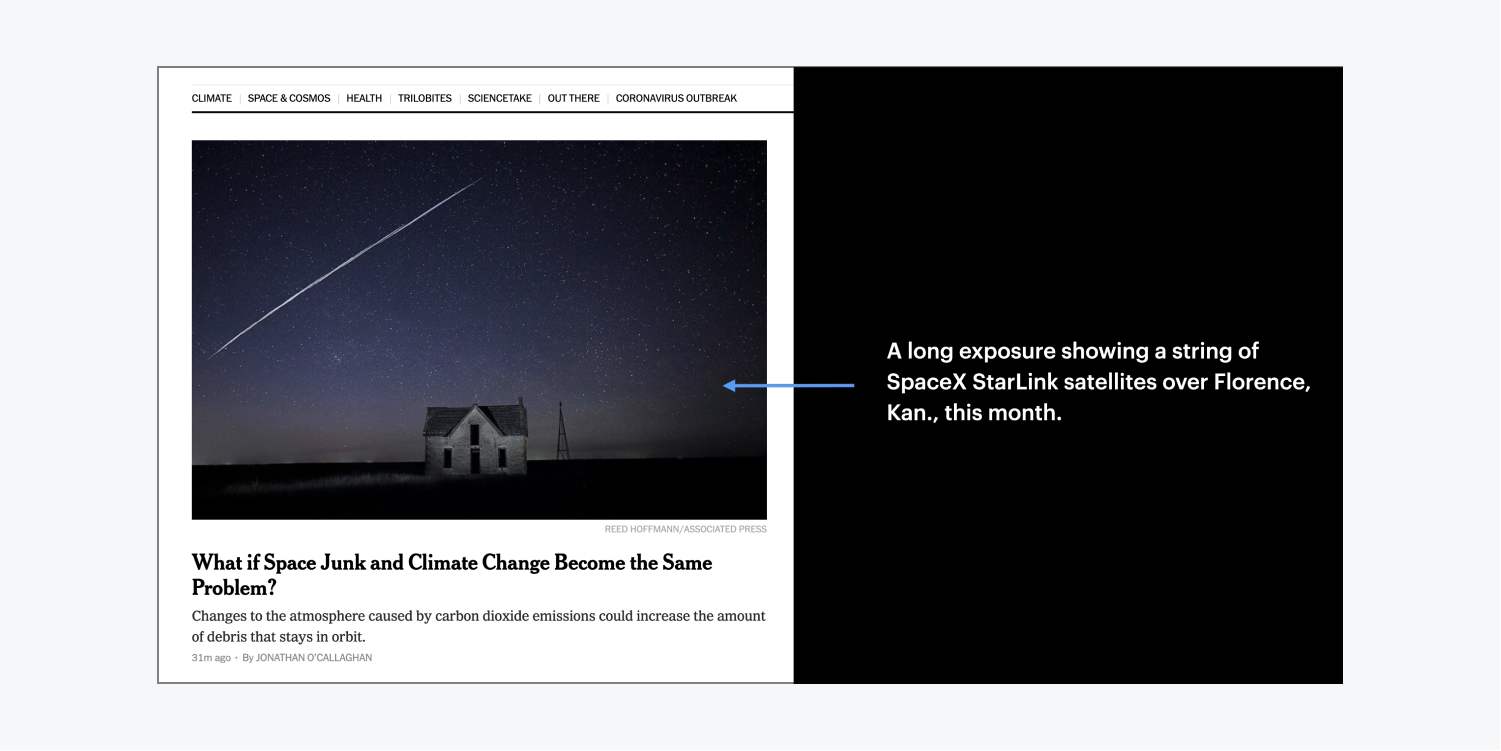
대체 텍스트는 그림의 의미를 묘사하고 전달해야 합니다. 때로는 뉴스 사진의 캡션을 작성하는 것처럼 접근하는 것이 유익할 때도 있습니다. 예를 들어, 그림을 설명하기 전에 "그림" 또는 "이미지"라는 용어를 포함할 필요는 없습니다. 단, 해당 용어를 포함함으로써 설명하는 내용에 의미가 추가되지 않는 한은 예외입니다.
대체 텍스트를 작성하는 시기와 방법을 결정할 때 항상 청중과 디자인 사용 경험을 비판적으로 평가하여 선택하는 것이 가장 좋습니다. 다음 질문을 스스로에게 던져보세요.
- 스크린 리더로 페이지를 탐색하는 경험은 어떤가요?
- 사진이 없으면 어떤 변화가 발생합니까?
- 대체 텍스트를 포함하지 않으면 사용자가 중요한 콘텐츠를 박탈당하게 됩니까?
설계 및 개발 프로세스 중에 이러한 고려 사항을 포함하면 포괄성이 향상될 뿐만 아니라 개념부터 출시까지 개발 프로세스가 간소화됩니다.
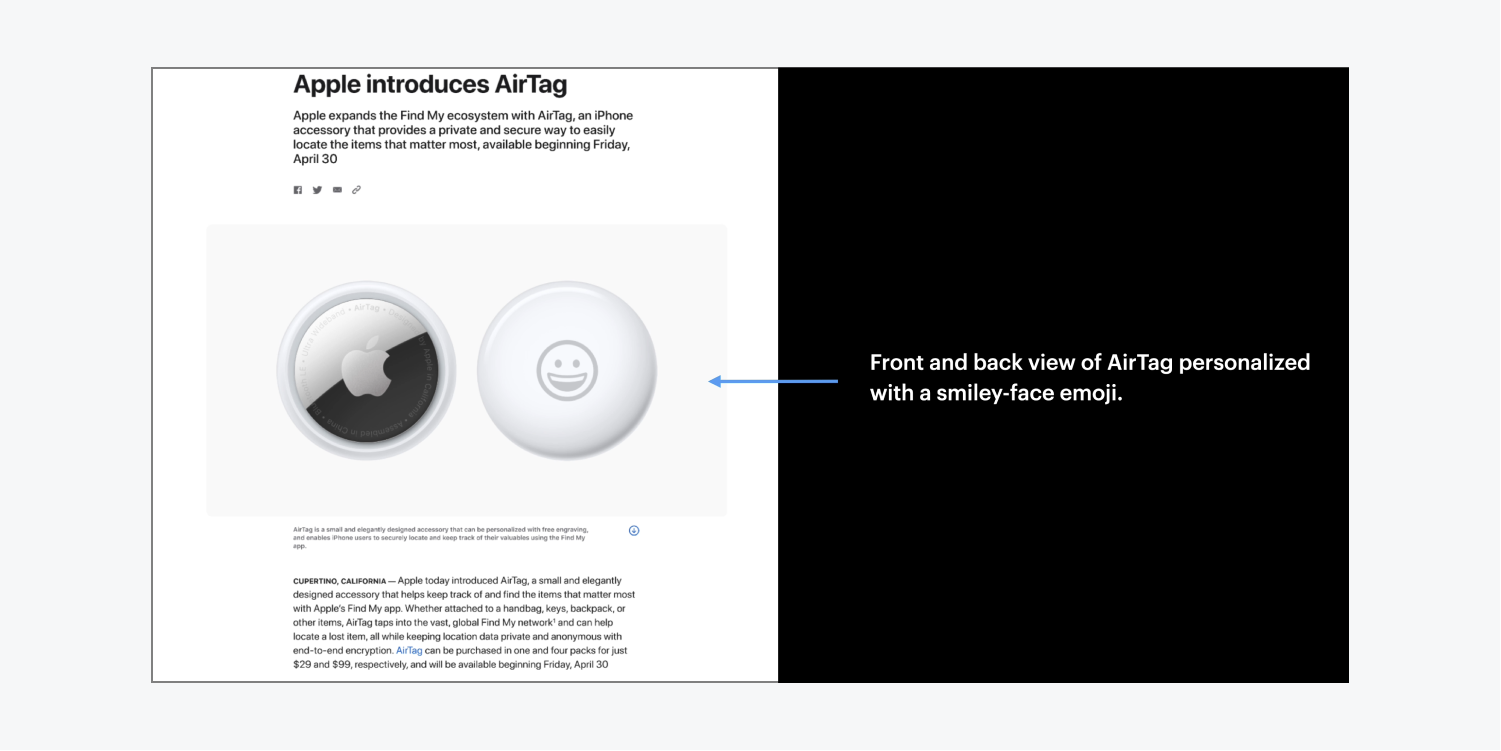
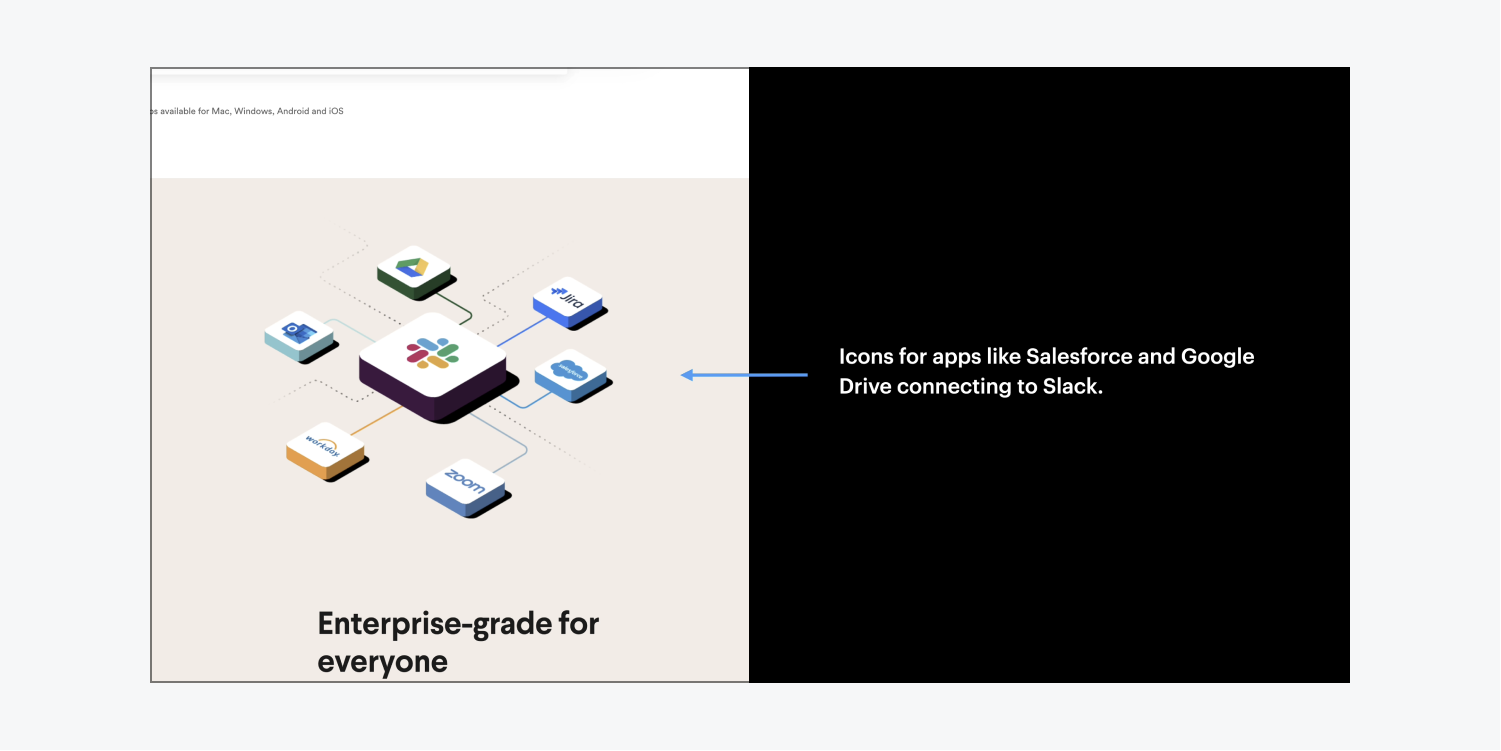
효과적인 대체 텍스트 샘플



개별 사진에 대체 텍스트 할당
일반적으로 사진에 대체 텍스트를 추가하는 가장 확장 가능하고 시간 효율적인 방법은 자산 패널. 다음을 포함할 때마다 영상 대체 텍스트가 할당된 자산을 포함하는 요소 영상 요소는 자산에 이미 할당한 대체 텍스트를 상속합니다. 다음을 삽입할 수 있습니다. 영상 요소를 원하는 만큼 프로젝트에 추가하면 해당 요소가 발생할 때마다 항상 활용된 자산에 할당된 대체 텍스트에서 가져옵니다.
대체 텍스트를 할당하려면 영상 에서 자산 패널:
- 실행 자산 패널
- 위에 마우스를 올리면 영상 요구하는 대체 텍스트
- 이미지를 공개하려면 "톱니바퀴" 아이콘을 탭하세요. 자산 세부정보 모달
- 귀하의 대체 텍스트 빈 필드에 입력하고 완료 시 자산 세부 정보 모달을 닫습니다.