
배경 필터를 활용하고 오버레이하여 배경 구성요소에 독특한 시각 효과를 생성하여 전경 콘텐츠를 향상시키세요. 또한 사용자 정의 코드 없이도 디자인의 각 배경 필터를 즉시 미리 볼 수 있습니다.
중요한: 배경 필터는 현재 베타 버전입니다. 이러한 스타일은 지원이 Firefox에 통합될 때까지 Firefox의 Webflow Designer 또는 게시된 사이트에 정확하게 표시되지 않습니다. 현재 브라우저 지원을 참조하세요.
이 튜토리얼에서는 다음 내용을 다룹니다.
- 백그라운드 필터의 정의
- 배경 필터의 동작
- 요소에 배경 필터 추가
백그라운드 필터의 정의
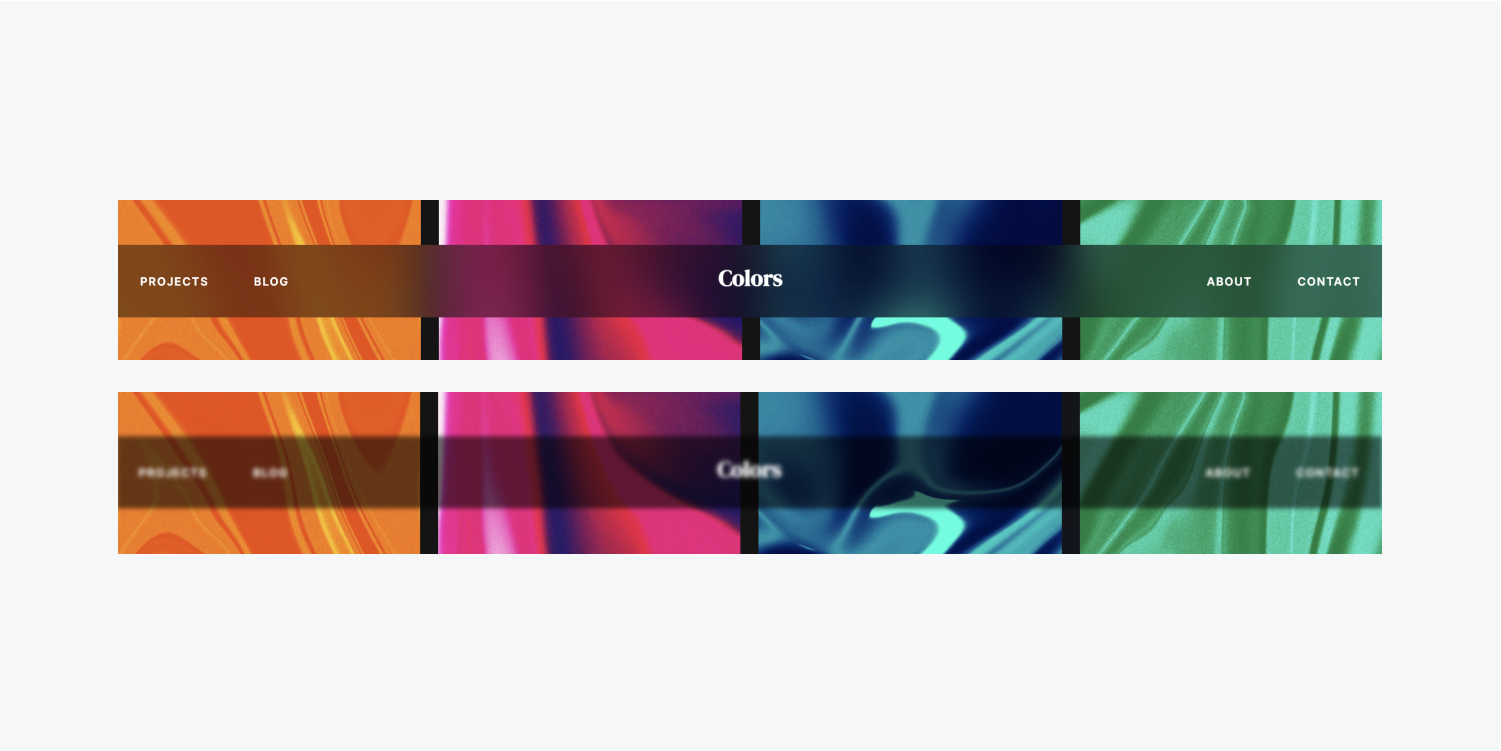
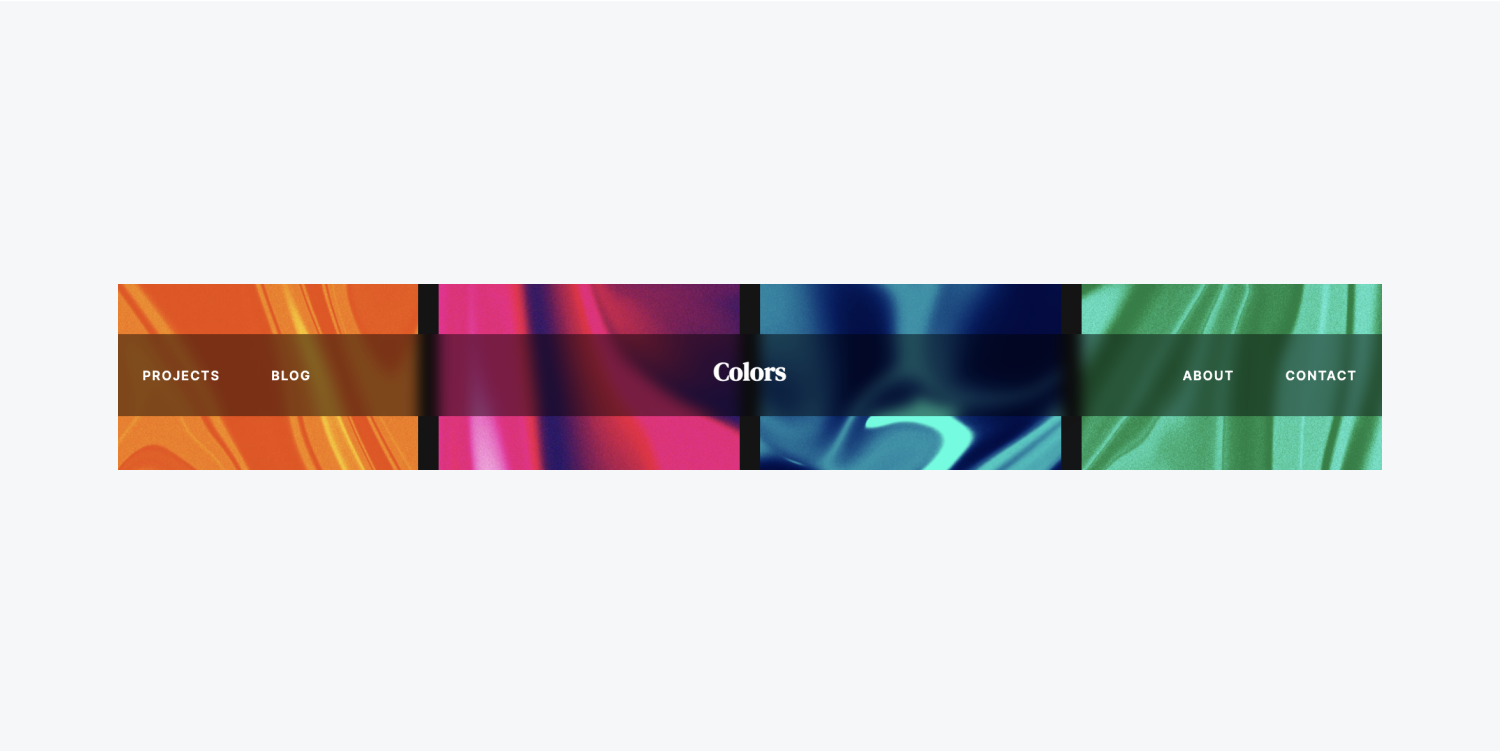
배경 필터를 요소에 통합하면 요소 경계 내의 투명한 영역에 필터 효과(예: 흐림, 색상 변화, 대비 등)를 구현할 수 있습니다. 투명한 영역을 통해 요소 뒤에 보이는 모든 것은 배경 필터의 영향을 받습니다.
단일 요소에 여러 개의 배경 필터를 구현할 수도 있습니다. 배경 필터를 쌓고 병합하여 다양한 시각 효과를 생성할 수 있습니다.
주요 세부정보: 배경 필터는 요소 뒤에 있는 모든 것에 적용되므로 효과를 관찰하려면 요소나 요소의 일부 또는 배경을 다소 투명하게 만들어야 합니다.
배경 필터와 필터 비교
배경 필터는 한 가지 중요한 대조를 통해 필터와 동일한 효과를 제공합니다. 즉, 배경 필터는 요소 및 해당 하위 요소가 아닌 요소 뒤의 영역에만 적용됩니다. 반대로, 필터는 요소 뒤에 있는 어떤 것에도 영향을 주지 않고 요소와 해당 하위 항목에 직접 영향을 줍니다.

배경 필터의 동작
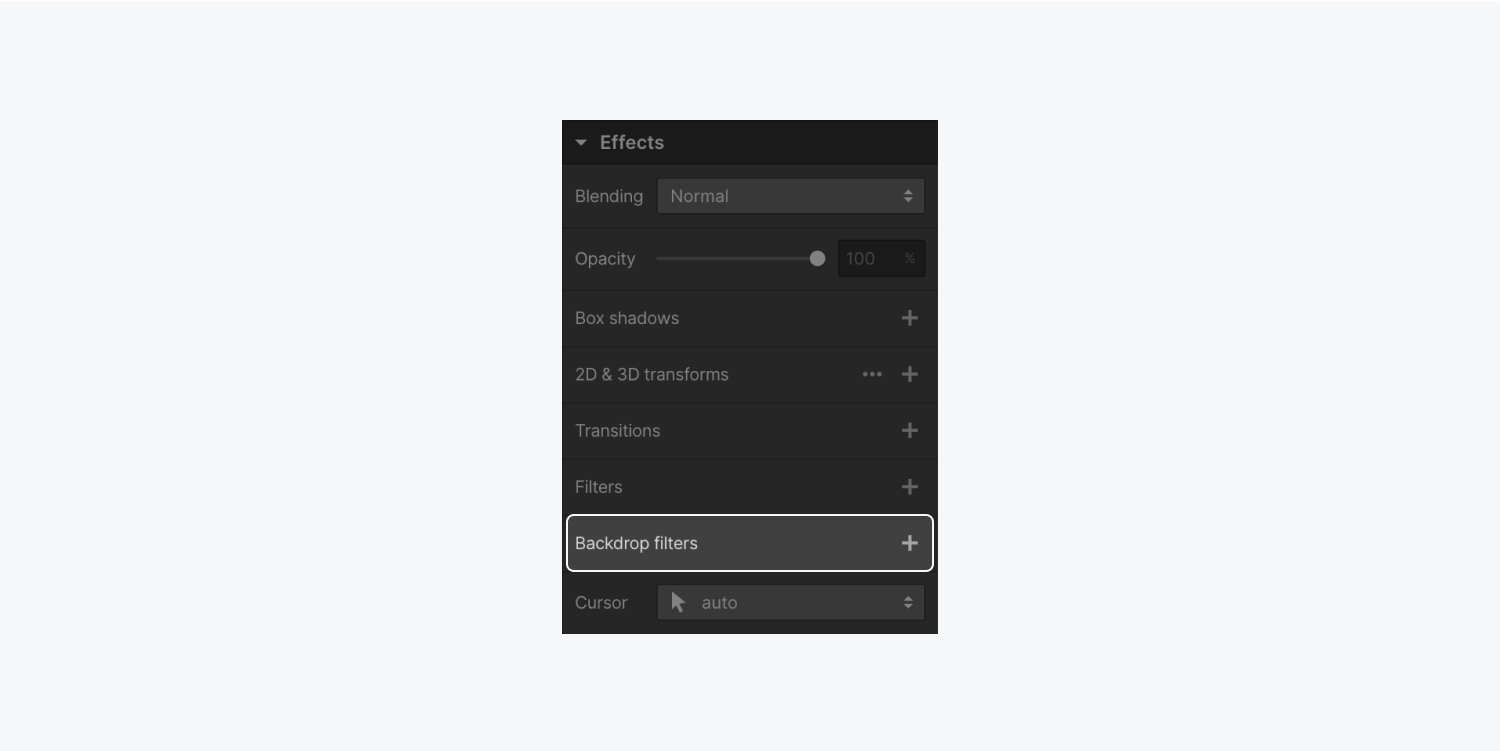
Webflow의 스타일 패널 8개 포함 배경 필터 에서 효과 category. 유사하게 작동하는 필터는 배경 필터 드롭다운에 함께 그룹화됩니다. 이러한 필터 그룹은 다음으로 구성됩니다.
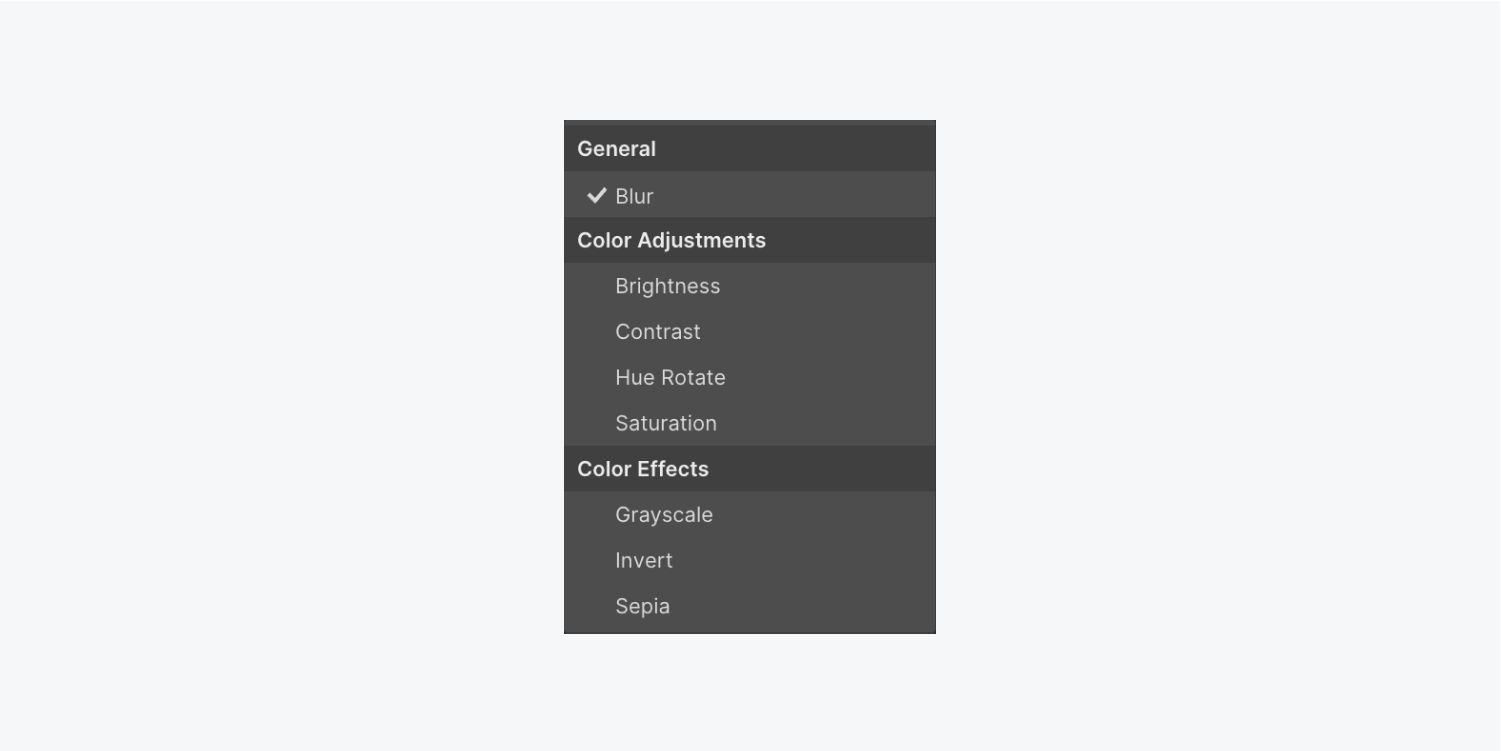
- 일반(흐림)
- 색상 변경(밝기, 대비, 색조 회전 및 채도)
- 색상 효과(회색조, 반전 및 세피아)

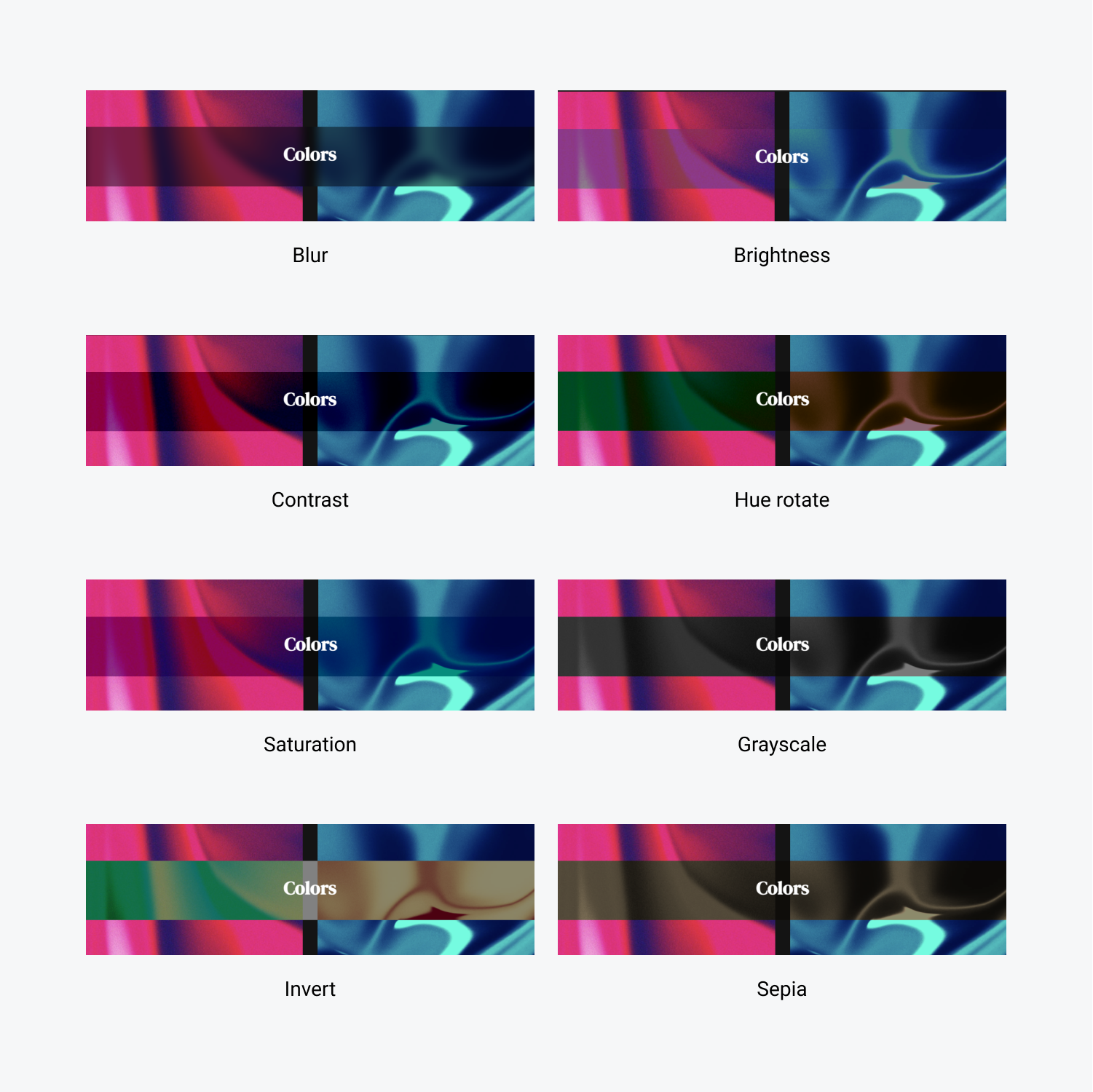
다소 투명한 콘텐츠가 있는 요소에 적용될 때 각 배경 필터가 어떻게 작동하는지 살펴보겠습니다.
일반적인
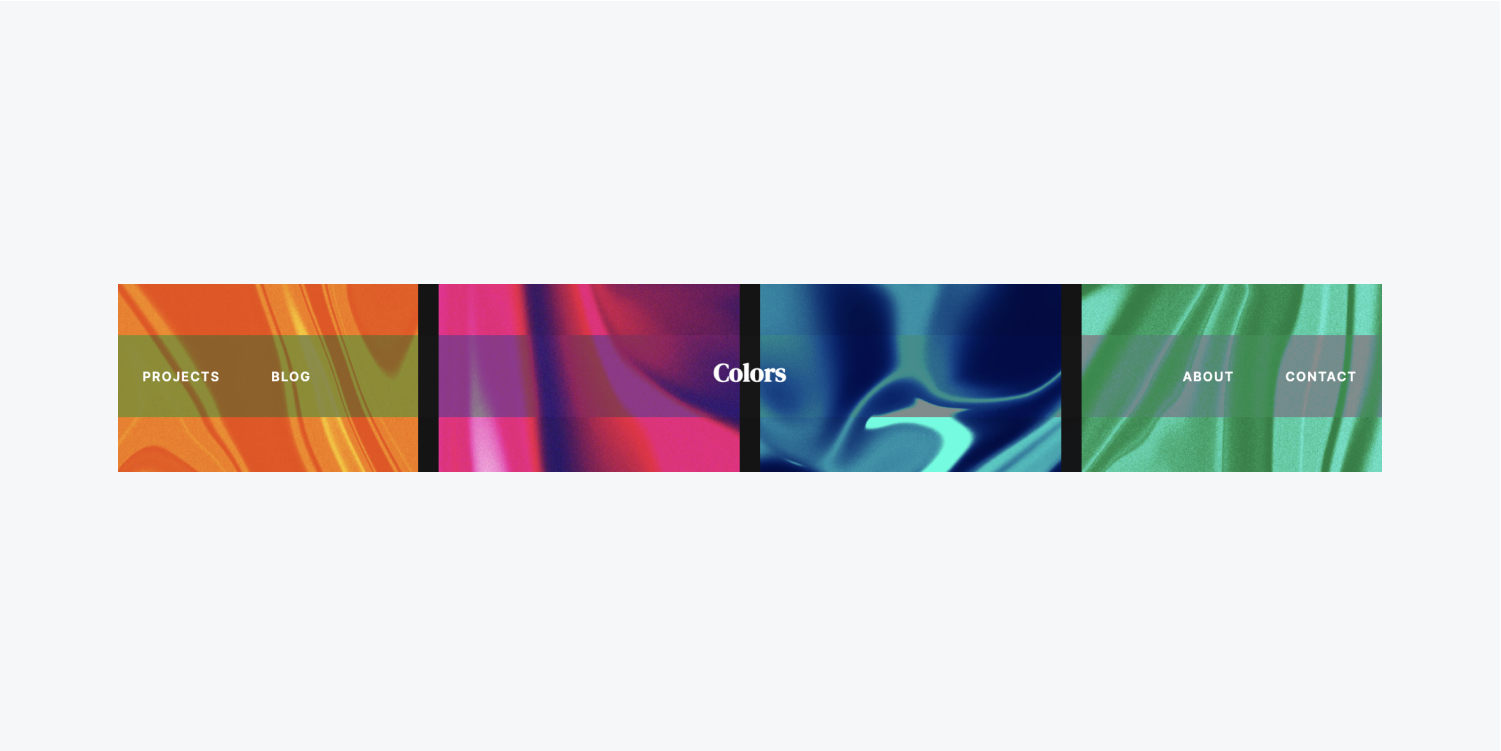
흐림
흐림 콘텐츠에 가우스 블러를 렌더링합니다. 그만큼 흐림 반경 흐림의 강도를 결정합니다. 값이 클수록 흐림이 더 심해지고, 값이 작을수록 흐림이 덜해집니다.

색상 변경
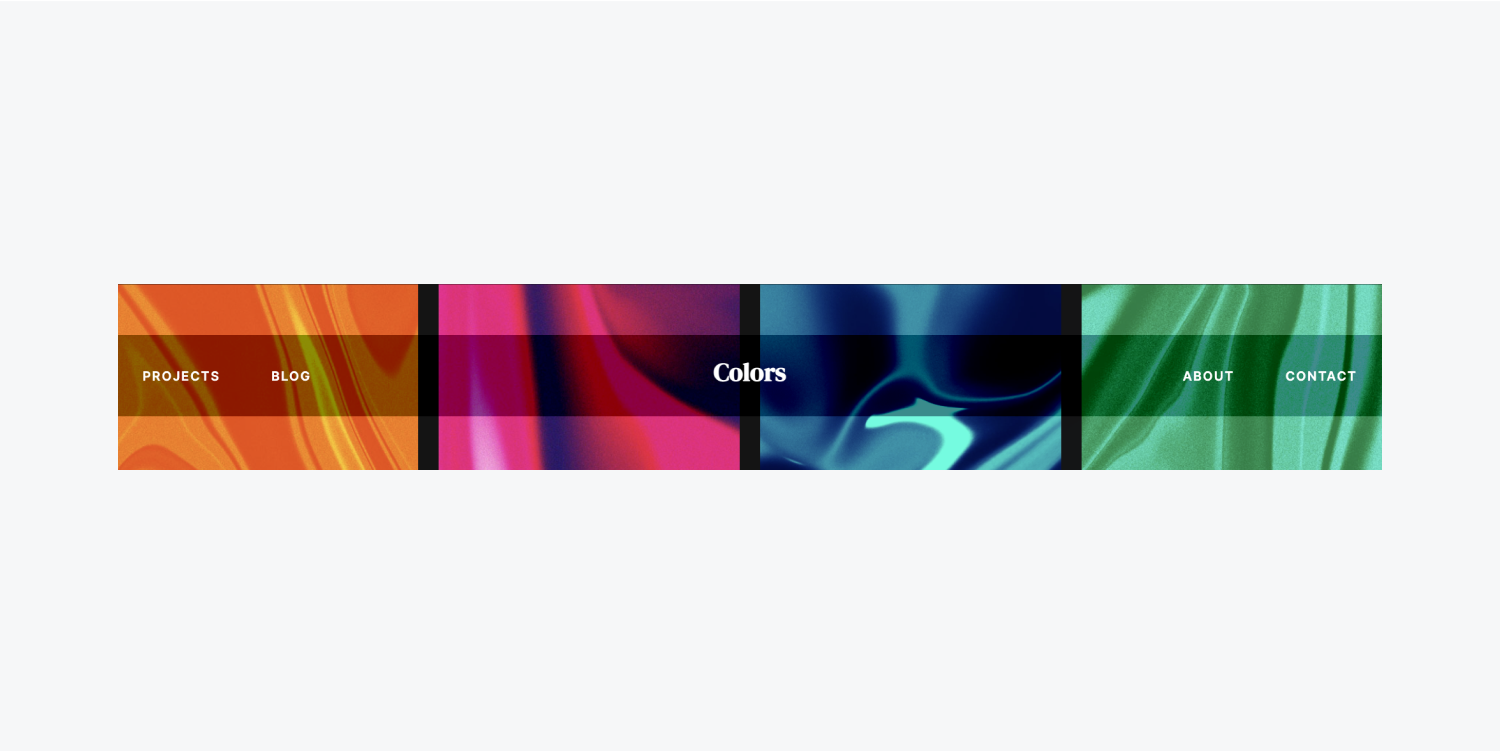
명도
명도 콘텐츠의 밝기를 더 밝게 또는 더 어둡게 조정합니다. 정도를 조절할 수 있습니다. 100% 미만의 값은 밝기를 감소시키고, 100%를 초과하는 값은 밝기를 높입니다.

차이
차이 콘텐츠의 대비를 증폭하거나 감소시킵니다. 크기를 조절할 수 있습니다. 100% 미만의 값은 대비를 감소시키고 100% 이상의 값은 대비를 향상시킵니다.

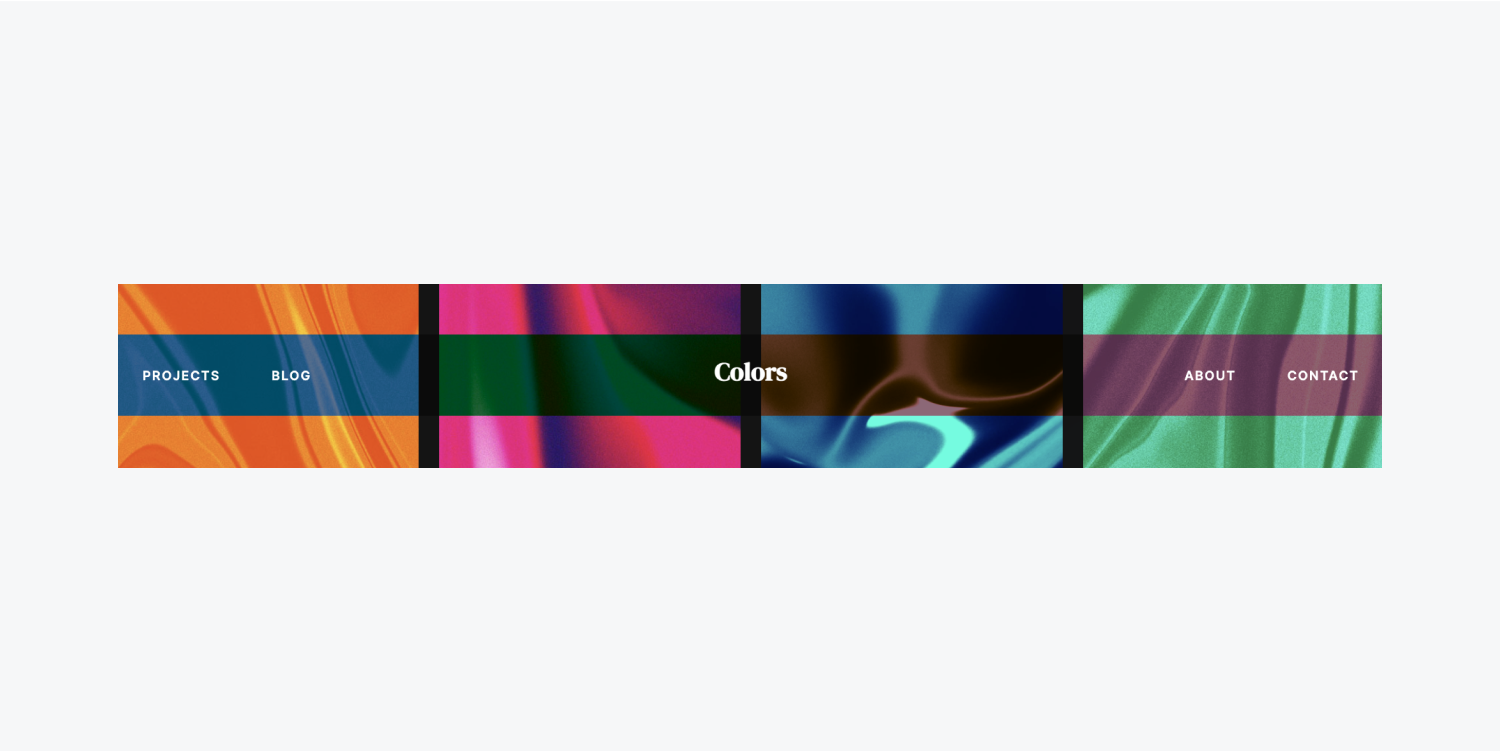
색조 회전
색조 회전 표준 색상환에 나타나는 색상을 기반으로 콘텐츠의 전체 색상을 변경합니다. 색상환 주위에서 색조가 이동하는 정도를 조정할 수 있습니다. 각도가 작을수록(예: 10도) 차가운 색상의 색상이 표시되고, 각도가 클수록(예: 340도) 따뜻한 색상의 색상이 표시됩니다. 360도를 초과하는 각도를 수동으로 입력하면 색상 원이 둘러싸이게 됩니다(예: 400도는 40도와 동일하게 보입니다).

포화
포화 콘텐츠의 채도를 높이거나 낮추도록 조정할 수 있습니다. 100% 미만의 값은 채도를 감소시키고, 100% 이상의 값은 채도를 증가시킵니다.

색상 효과
그레이스케일
그레이스케일 콘텐츠를 회색조로 변환합니다. 강도를 수정할 수 있습니다. 100% 미만의 값은 회색조 효과를 줄이고, 100% 이상의 값은 완전한 회색조 내용을 표시합니다.

거꾸로 하다
거꾸로 하다 콘텐츠의 색상을 반전시켜 색상을 변경합니다. 효과를 변경할 수 있습니다. 100% 미만의 값은 반전 효과를 줄이고, 100% 이상의 값은 콘텐츠가 완전히 반전된 것을 표시합니다.

세피아
세피아 콘텐츠를 세피아 톤으로 변경합니다. 레벨을 조정할 수 있습니다. 100% 미만의 값은 세피아 효과를 줄이고, 100% 이상의 값은 완전히 세피아 톤의 콘텐츠를 표시합니다.

배경화면 필터를 요소에 통합하는 방법
디자인한 모든 요소에 배경화면 필터를 적용할 수 있습니다. 효과를 시각화하려면 요소의 콘텐츠에 어느 정도 투명성이 있는지 확인하세요. 이는 SVG 또는 PNG 이미지를 사용하거나, 요소에 투명한 배경을 제공하거나, 요소의 불투명도를 감소시켜 달성할 수 있습니다.
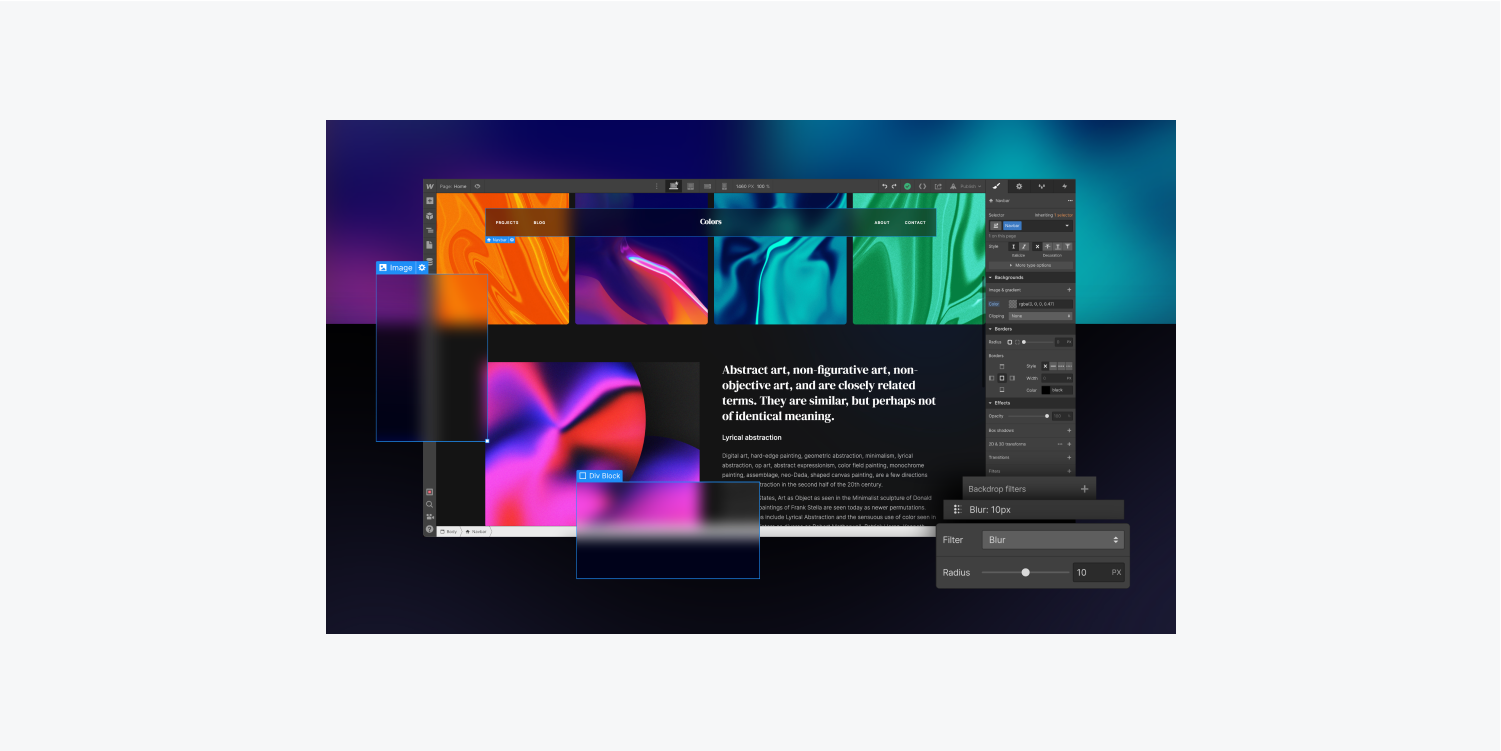
다음을 사용해보자 흐림 요소의 배경화면 필터:
- 선택하다 당신의 요소
- 액세스 스타일 패널 > 효과 > 배경화면 필터
- 다음을 클릭하세요. '더하기' 아이콘 배경화면 필터 옆
- 열기 필터 드롭 다운 메뉴 사용 가능한 필터를 보려면
- 호버 효과를 미리 보려면 필터 위에
- 선택하다 흐림 드롭다운 메뉴에서
- 흐림 조정 반지름 요소에 원하는 흐림 수준을 설정하려면
- 배경화면 필터 설정에서 바깥쪽을 클릭하면 구하다 당신의 수정 사항


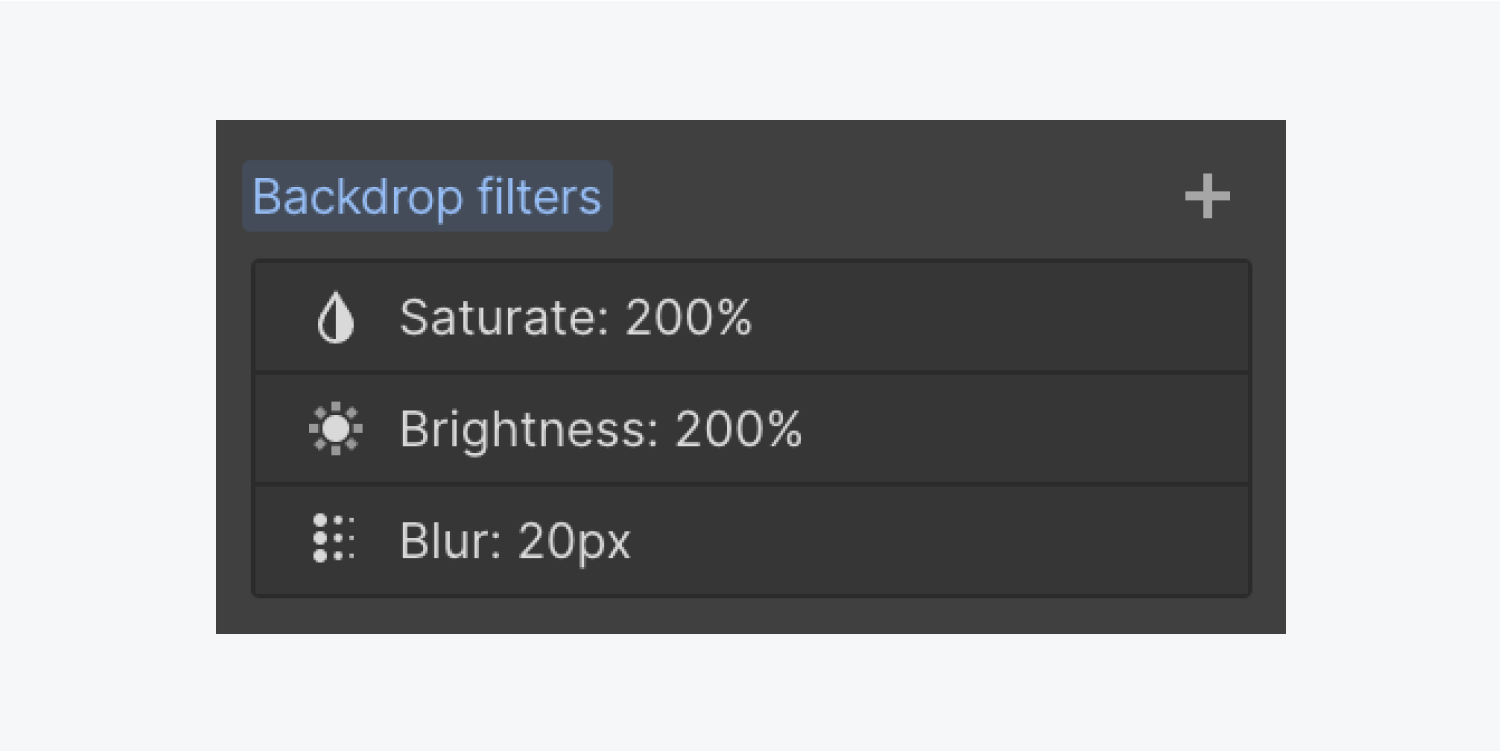
여러 필터를 겹쳐서 사용하려면 동일한 단계를 반복해서 수행하면 됩니다. 필터 조합은 드래그 앤 드롭으로 배열을 유연하게 조정할 수 있는 레이어로 볼 수 있습니다.

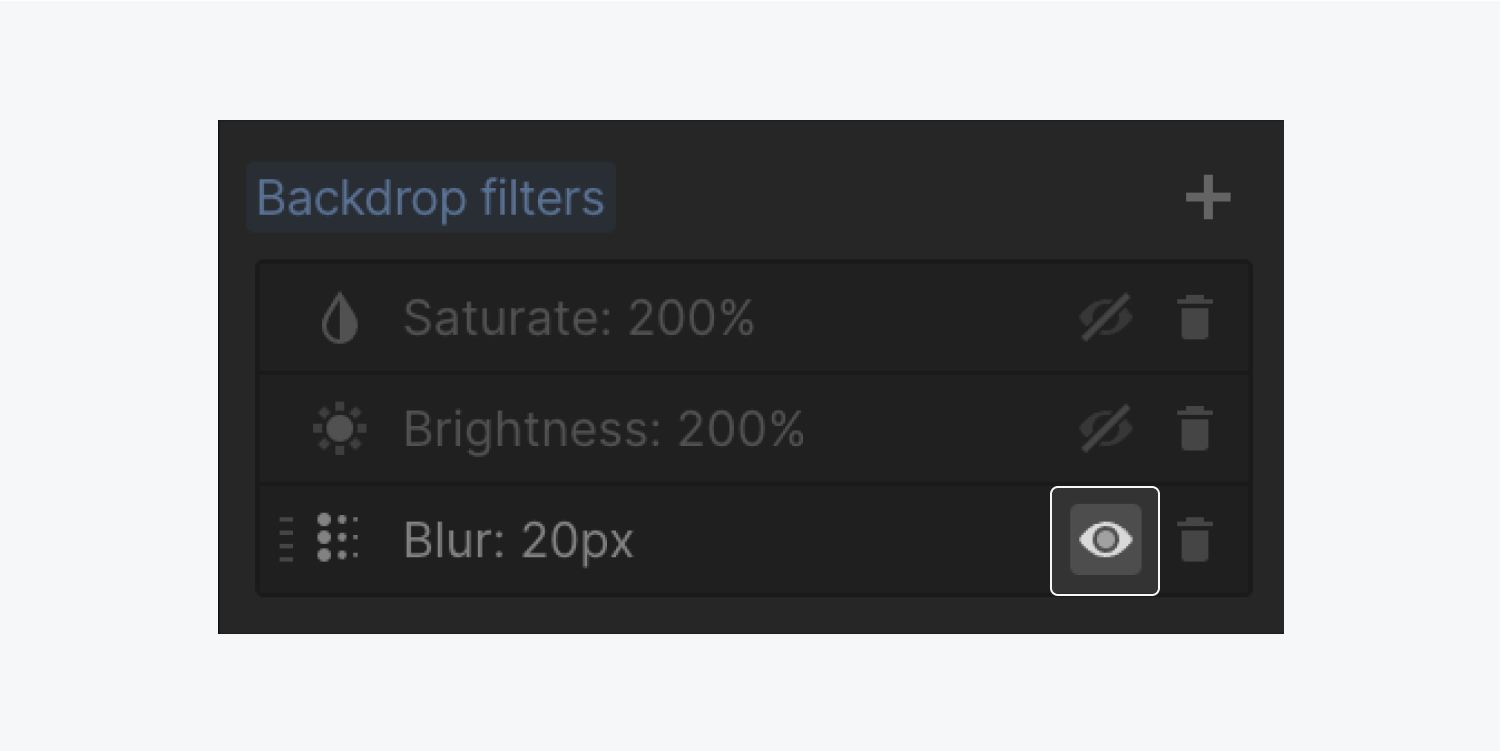
교대로 보이는 그리고 숨겨진 각 배경화면 필터 효과의 상태:
- 액세스 스타일 패널 > 효과 > 배경화면 필터
- 호버 원하는 필터 위에 올려서 숨기거나 드러내세요.
- 다음을 클릭하세요. "눈" 엠블럼 필터의 가시성을 변경하려면

필터 구성을 맞춤설정하려면 다음 단계를 따르세요.
- 액세스 스타일 패널 > 효과 > 배경화면 필터
- 찾기 필터 해당 설정에 액세스하기 위해 수정하고 싶습니다
- 조정 구현 변경 사항을 저장하려면 필터 설정을 종료하세요.
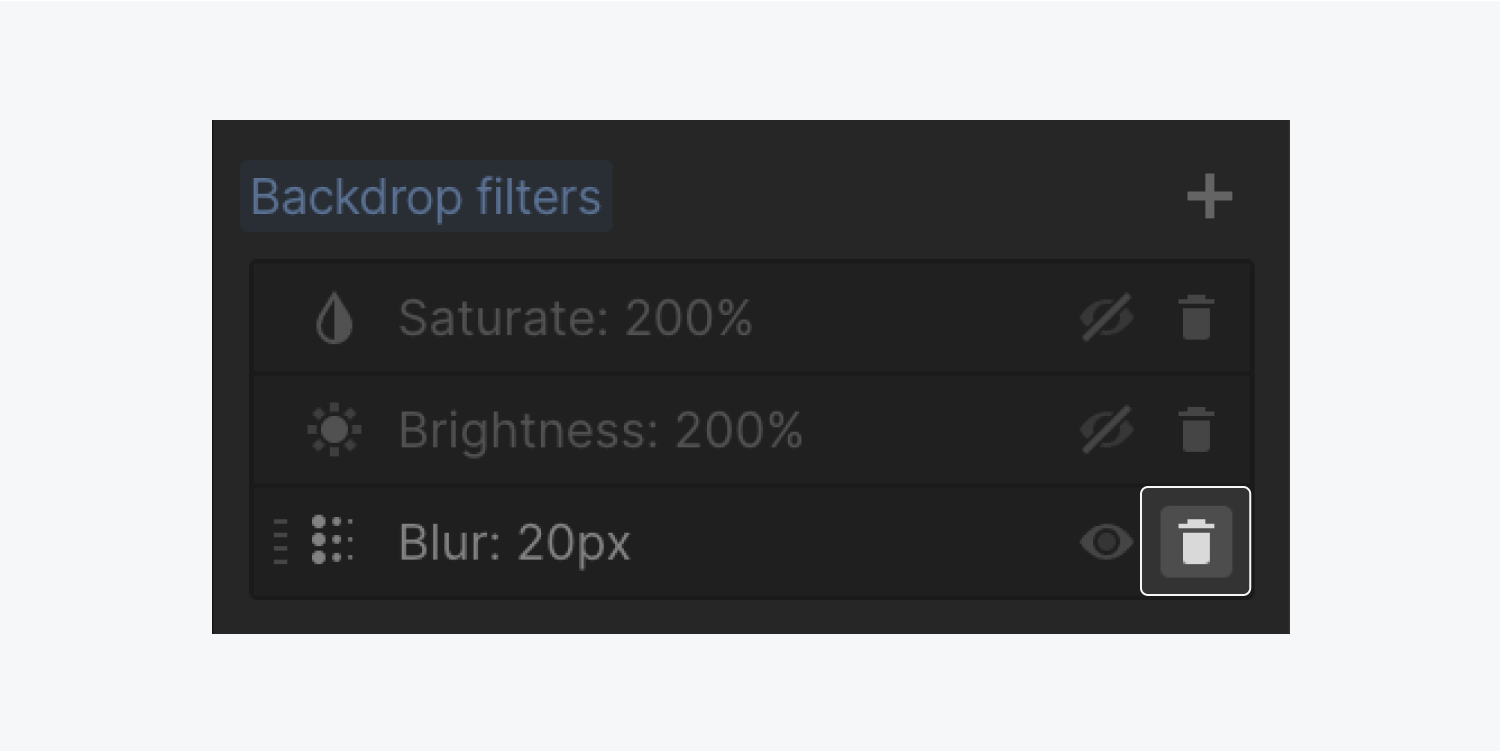
필터를 제거하려면:
- 액세스 스타일 패널 > 효과 > 배경화면 필터
- 호버 지우고 싶은 필터 위에
- 다음을 클릭하세요. "쓰레기" 상

추가 리소스: 스타일 패널에 대해 자세히 알아보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일