양식은 인터넷에서 가장 강력한 도구 중 하나로, 이메일 뉴스레터 구독 수집이나 잠재 고객의 비즈니스 문의 수집과 관련된 정보를 효율적으로 수집할 수 있도록 해줍니다. Webflow를 통해 특정 요구 사항에 맞게 양식을 광범위하게 개인화하고 향상시킬 수 있습니다.
이 튜토리얼에서는 다음 내용을 다룹니다.
- 양식 추가
- 양식 구조
- 양식 구성 요소 구성
- 성공 및 오류에 대한 피드백
- 양식 제출 처리
- 양식 데이터 및 GDPR 준수
- 문제 해결
양식을 통합하는 방법
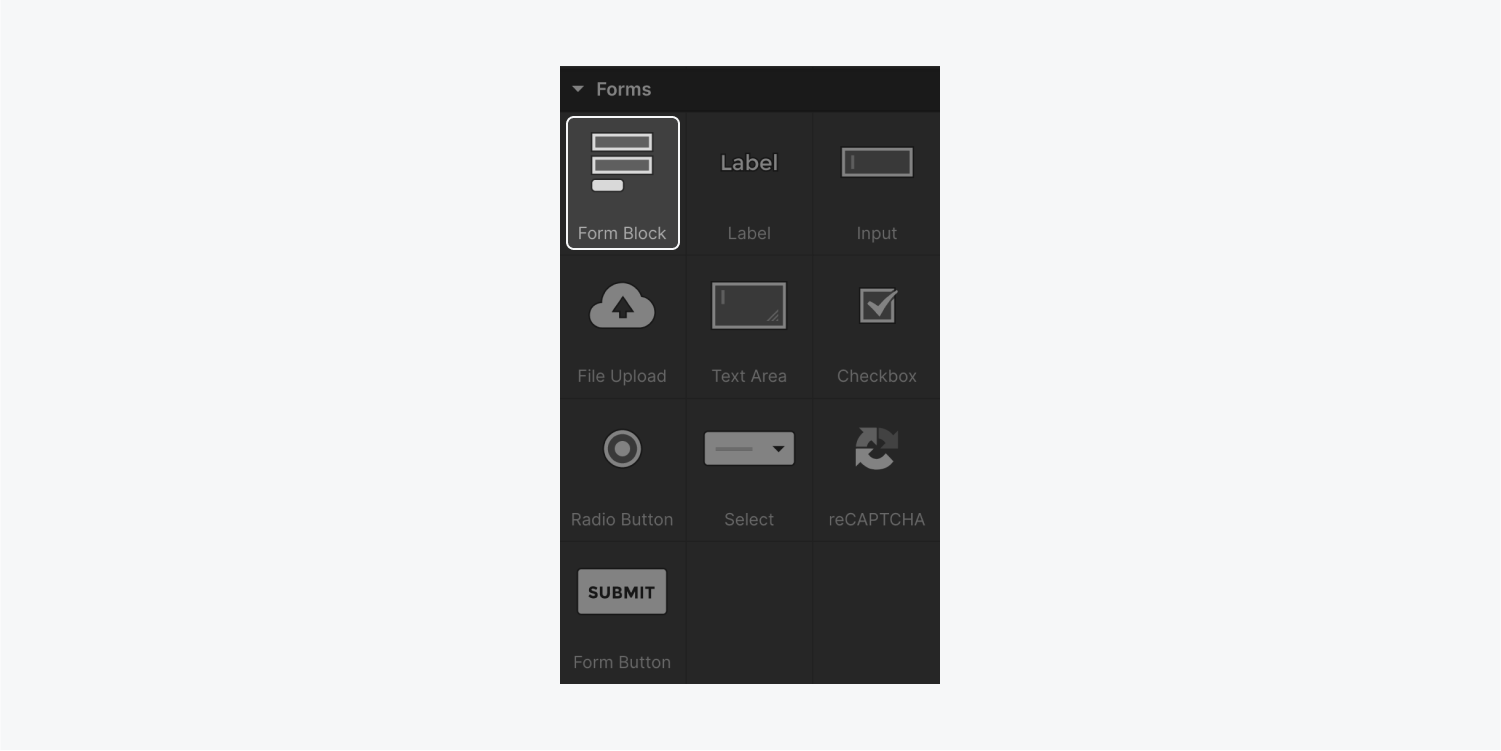
다음의 양식을 포함할 수 있습니다. 섹션 삽입 (아)> 구성요소 > 양식 category.

드래그 양식 블록 캔버스에.

양식 구조
그만큼 양식 블록 포함된 요소의 전체 너비를 채택하고 3개의 하위 요소를 통합합니다.
- 형태 — 모든 양식 입력 및 구성 요소가 포함됩니다.
- 성공 메시지 — 성공적인 양식 제출 시 표시되는 메시지
- 에러 메시지 — 제출 문제가 있는 경우 표시되는 메시지
추가적으로, 양식 블록 요소의 특징은 원천 옵션을 사용하면 양식을 Logic에 연결할 수 있습니다. 이를 통해 양식 제출에서 Logic을 통해 다른 플랫폼으로 데이터를 전송하거나 제출된 양식 또는 해당 콘텐츠를 기반으로 작업공간 내 별도의 콘텐츠 편집자 또는 기여자에게 양식 제출을 직접 전달할 수 있습니다. 로직에 대해 자세히 알아보세요.
양식 배열
내 형태을 사용하면 다음과 같은 양식 구성 요소를 유연하게 추가하거나 제거할 수 있습니다. 기입 또는 체크박스, 필요에 따라 양식을 조정합니다.
양식 구성 요소
- 필드 설명 — 설명은 양식 필드의 기능이나 중요성을 정의하는 데 활용됩니다. 설명은 양식을 쉽게 탐색하는 데 필수적입니다. 제거하지 마십시오 그들을.
- 기입 — 기입 필드는 쿼리에 대한 한 단어 답변(예: 이름 또는 이메일 주소)과 같은 한 줄 데이터를 수집합니다.
- 파일첨부 — 파일첨부 버튼을 사용하면 방문자가 양식 제출에 파일을 첨부할 수 있습니다. 파일 첨부 버튼과 수정 방법에 대해 자세히 알아보세요.
- 텍스트 영역 — 텍스트 영역 필드를 사용하면 사용자가 긴 메시지와 같은 여러 줄의 데이터를 입력할 수 있습니다.
- 체크박스 — 체크박스 사용자가 선택할 수 있는 입력 데이터에 최적입니다. 하나 이상 옵션. 체크박스에 대해 자세히 알아보세요.
- 선택 버튼 — 선택 버튼 필드는 사용자가 선택할 수 있는 입력 데이터에 적합합니다. 단 하나 많은 옵션 중에서. 선택 버튼에 대해 자세히 알아보세요.
- 옵션 — 옵션 입력은 드롭다운 구성 요소와 유사하게 작동하여 사용자가 선택할 수 있는 다양한 선택 목록을 제공합니다. 또한 다중 선택도 가능합니다. 옵션 입력에 대해 자세히 알아보세요.
- 리캡차 — reCAPTCHA는 스팸 양식을 방지하는 데 도움이 되는 Google 서비스입니다. reCAPTCHA를 양식에 통합하는 방법을 알아보세요.
- 제출 버튼 — 어떤 형태도 기능 없이는 기능하지 않습니다. 제출 버튼! 이 버튼을 클릭하면 양식에 축적된 모든 데이터가 제출됩니다.
알 필요가있다: FormOnly 양식 블록을 사용하면 요소를 포함할 수 있습니다.
양식 구성 요소 구성
양식 구성 요소(예: 입력, 제출 버튼)를 조정하려면 해당 구성 요소를 두 번 클릭하여 해당 설정을 열 수 있습니다. 또는 요소를 선택하고 입장/반환 설정도 불러옵니다.
입력 사용자 정의
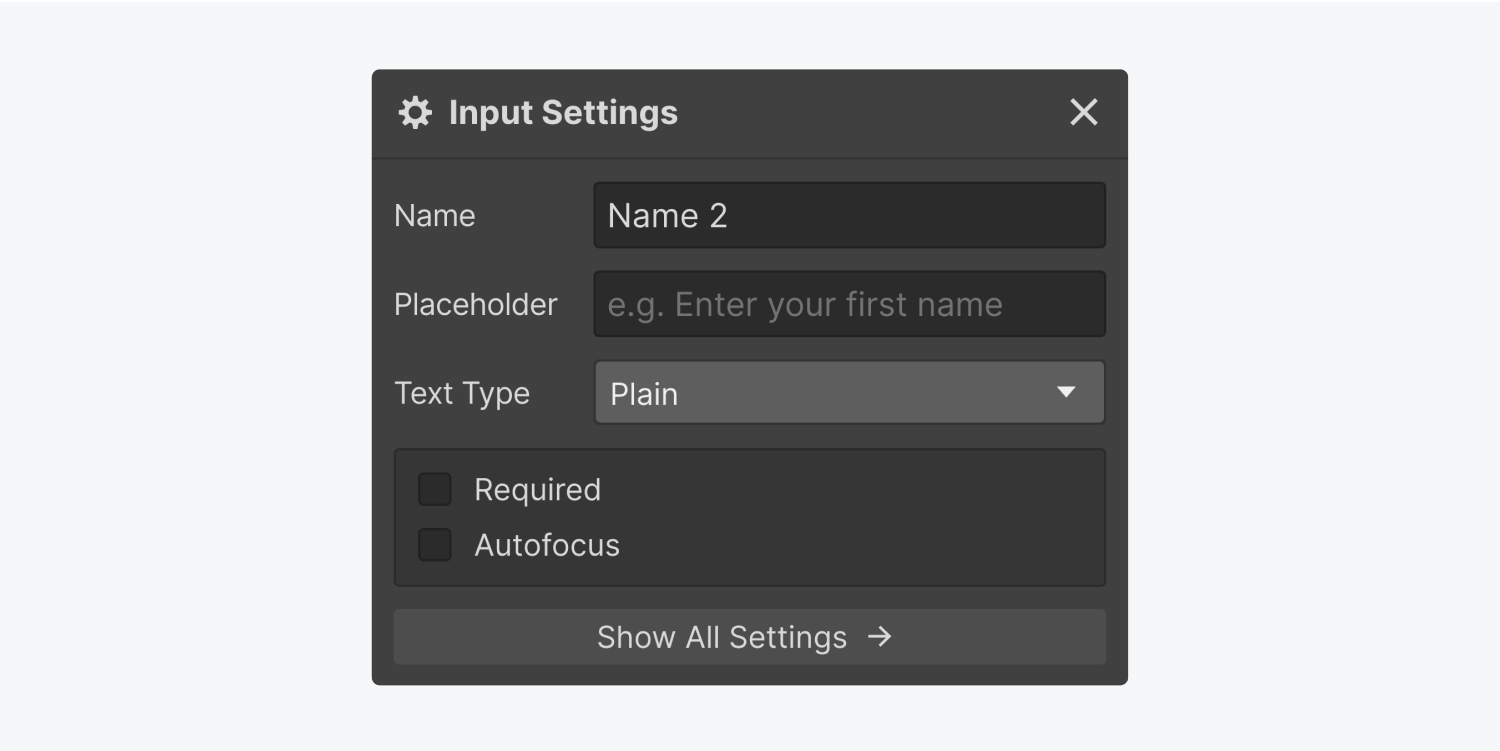
유형에 따라 각 양식 요소에 대해 다양한 입력 설정을 사용할 수 있습니다.
- 제목 — 모든 양식 요소에는 제목 필드는 양식 제출에서 필드를 식별하는 데 사용됩니다. 모든 양식의 기본 제목은 "이메일 양식"으로 설정됩니다.
- 필수적인 — 각 양식 요소는 다음을 제공합니다. 필수적인 선택. 선택하면 사이트 방문자는 이 필드를 작성하지 않으면 양식을 제출할 수 없습니다.
- 임시 텍스트- 을 위한 입력 그리고 텍스트 영역 필드, 임시 텍스트 빈 입력 필드에 표시되는 초기 텍스트이며, 사용자가 입력을 시작하면 대체됩니다. 이는 샘플 텍스트일 수도 있고 필요한 데이터에 대한 간략한 설명일 수도 있습니다. 상태 메뉴에서 임시 텍스트의 스타일을 지정할 수 있습니다.
중대한: 문제를 방지하려면 사용하지 않는 것이 좋습니다. 임시 텍스트 대용으로 제목 또는 해당 입력 필드에 대한 중요한 세부 정보 또는 지침을 제공하기 위해(예: "비밀번호는 8-20자 사이여야 합니다.") 임시 텍스트는 번역 도구를 사용하는 사이트 방문자에게 번역되지 않을 수 있고 화면과 같은 보조 기술에 액세스할 수 없기 때문입니다. 독자. 또한 사용자가 필드에 입력을 시작하면 임시 텍스트가 사라지므로 제목 해당 필드에 대해 예상되는 정보에 대해 사용자를 혼란스럽게 할 수 있습니다.
- 텍스트 스타일 — 텍스트 스타일 수집되는 입력 유형을 지정할 수 있습니다. 예를 들어, 입력 필드 텍스트 스타일:이메일 이메일 주소만 허용됩니다. ㅏ 핸드폰 텍스트 스타일은 전화번호와 텍스트 문자를 허용합니다(전화 텍스트 스타일은 모바일 장치에 키패드를 표시함). ㅏ 비밀번호 텍스트 스타일은 입력 필드에 입력된 문자를 숨깁니다.
- 초기 초점 — 당신이 원하는 경우 입력 집중해야 합니다(즉, 사용자의 커서가 자동으로 입력 필드) 페이지가 로드될 때 초기 초점 옵션 양식 설정 필수적이다. 양식의 요소에 초기 초점 활성화하면 양식이 보기 위해 스크롤해야 하는 페이지 부분 내에 있는 경우 페이지가 로드되고 해당 요소로 스크롤됩니다.
알림: 웹페이지가 로딩 시 자동으로 아래로 스크롤되는 경우 다음과 같은 이유 때문일 수 있습니다. 초기 초점 활성화 중 입력 보려면 스크롤해야 하는 페이지 세그먼트에 있는 양식 내의 필드입니다. 이 동작을 방지하려면 초기 초점 모든 입력 양식의 필드. 또한, 초기 초점 제출이 복잡해질 수 있으므로 숨겨진 양식 필드에 대해서는 비활성화됩니다.

입력 구성에 대한 자세한 내용은 checkboxes, 라디오 버튼 및 입력 선택에 대한 자세한 가이드를 참조하세요.
제출 버튼
설정은 제출단추 당신이 지정할 수 있습니다 버튼 텍스트 그리고 문자 대기 중.
두 번 클릭하면 제출 버튼, 해당 설정 모달이 나타납니다. 여기에서 두 가지 핵심 요소를 수정할 수 있습니다.
- 버튼 텍스트 — 제출 버튼에 표시되는 텍스트입니다. 기본값 버튼 텍스트 "제출"입니다
- 문자 대기 중 — 제출 버튼을 클릭한 후 양식을 제출하기 전에 버튼 위치를 차지하는 텍스트입니다. 기본값 문자 대기 중 "잠시만 기다려주세요..."입니다.
승인 및 오류 표시
승인 및 오류 표시기에 액세스하려면 형태 안에 양식 블록 그리고 설정 (디) > 양식 설정. 이 섹션 내에서 사용 가능한 항목을 찾을 수 있습니다. 상태 선택. 다음을 클릭하세요. 상태 수정하고 싶으신가요?
- 기준 — 사용자가 양식과 상호작용하기 전의 기본 상태
- 확인 — 성공적인 양식 제출 시 표시되는 메시지입니다. 필요에 따라 이 텍스트를 개인화하고 맞춤화할 수 있습니다.
- 문제 — 양식 제출 중 오류가 발생할 때 표시되는 메시지입니다. 다시 한 번 오류 상태를 사용자 정의할 수 있습니다.
유용한 팁: 사용자가 양식에 문제를 겪는 경우를 대비하여 오류 상태에 이메일 주소를 포함하는 것이 좋습니다.


양식 제출
귀하의 웹사이트 중 하나를 통해 양식을 제출하면 제공된 세부 정보가 귀하의 지정된 이메일로 발송됩니다. 양식 알림 설정 — 및/또는 양식이 다른 곳에서 데이터를 수신하도록 구성된 경우 외부 대상으로 다시 라우팅됩니다. 귀하가 웹사이트에 대한 완전한 소유권을 갖고 있는 경우(클라이언트가 관리하지 않음을 의미), 귀하는 이 데이터를 검색하고 귀하의 웹사이트에서 감독할 수도 있습니다. 사이트 설정 또는 편집기 내에서.
전문가 팁: 제출된 양식이나 해당 콘텐츠를 기반으로 다른 콘텐츠 기고자 또는 작업공간 구성원에게 직접 제출하려는 경우 Logic의 이메일 알림 보내기 기능을 사용하여 이를 수행할 수 있습니다. 로직에 대한 추가 세부 정보 제공 여기.
양식 제출에 대한 알림
그만큼 양식 통지 설정은 다음을 통해 액세스할 수 있습니다. 사이트 설정 > 양식 탭. 이 섹션에서는 귀하가 선호하는 데이터 수신 방법과 위치를 사용자 정의할 수 있습니다. 양식 알림 구성에 대한 추가 정보는 설정 지침에서 확인할 수 있습니다.
양식 제출 처리
귀하가 웹사이트를 감독하는 경우, 귀하는 제출된 데이터에 접근하고 관리할 수 있는 능력을 보유합니다. 사이트 설정 > 양식 탭. 이 영역 내에서 제출물을 검토하고 CSV 파일로 검색할 수도 있습니다. 편집기를 통해 양식 제출에 대한 접근성도 가능합니다. 양식 제출 및 데이터 관리에 대한 포괄적인 세부 정보를 살펴볼 수 있습니다.
중요 참고사항: 처음에는 모든 양식에 "이메일 양식"이라는 레이블이 지정됩니다. 개별 이름이 지정되지 않은 채 사이트에 여러 양식이 존재하는 경우 제출 데이터는 모두 양식은 "이메일 양식" 아래에 통합됩니다. 사이트 설정 > 양식 탭 > 양식 제출 데이터. 향상된 데이터 구별을 위해 각 양식에 설명적인 이름을 할당하는 것이 좋습니다.
양식 정보 및 GDPR
부인 성명: 제공된 콘텐츠는 정보 제공의 목적으로만 제공되며 법적 조언의 역할을 하지 않습니다. 일반 데이터 보호 규정(GDPR)의 적용 여부를 확인하려면 전문 법률 고문에게 문의하세요. 자세한 내용은 다음을 참조하세요. 개인정보 보호 FAQ.
양식 제출 또는 제3자 스크립트 등을 통해 EU 개인으로부터 개인 데이터를 수집하는 웹사이트 운영자의 경우 데이터 관리자로서의 책임을 준수하는 것이 필수적입니다. 데이터 컨트롤러로서의 의무를 숙지하고 GDPR 준수를 확인하세요. 영국 정보위원회 사무실의 지침은 다음을 통해 이 과정을 도울 수 있습니다. 데이터 보호 자체 평가 체크리스트.
Webflow를 통해 개인정보를 요청하는 양식을 디자인할 때, 처리에 대한 다른 법적 근거가 적용되지 않는 한 투명한 요청 및 동의 수신을 보장합니다.
플랫폼을 통해 고객의 개인 데이터를 처리하는 웹사이트 제작자의 경우, 고객이 해당 개인 정보의 데이터 관리자로서의 의무를 이해했는지 확인하십시오.
개인 데이터 전송을 위해 제3자 유틸리티(예: Zapier)를 활용하여 Webflow 양식을 외부 데이터 저장소에 연결하는 경우, 데이터 관리자로서의 역할과 책임을 검토하세요.
더 깊이 탐구:일반 데이터 보호 규정에 대한 준비 강화 – Webflow의 약속에 대한 통찰력
문제 해결
성공적인 양식 제출 과정에서 문제가 발생하는 경우 다음 문제 해결 단계를 고려하십시오.
- reCAPTCHA를 구현하는 웹사이트의 경우 reCAPTCHA 요소가 포함되어 있는지 확인하세요. 모든 형태. reCAPTCHA가 활성화된 경우 이 요구 사항을 준수하지 않으면 제출이 방해될 수 있습니다. 사이트 설정 > 양식 탭.
- 특정 양식 필드가 숨겨진 경우에는 자동 초점 해당 필드에 대한 속성이 선택 취소되어 있습니다.
- 무료 계정의 경우 총 양식 제출 수가 10개로 제한되는 호스팅되지 않은 사이트에서 이 제한을 초과하면 제출을 계속 받으려면 사이트 계획을 업그레이드해야 합니다.
주목할만한 것: Webflow에서 내보낸 사이트의 외부 호스팅은 사이트의 양식 제출 처리를 비활성화합니다. 내보낸 사이트에서 양식 제출을 수집하려면 타사 도구 또는 포함된 양식 통합과 같은 대체 방법이 필요합니다.
자동 페이지 스크롤이 발생할 수 있습니다. 자동 초점 설정이 진행 중입니다. 입력 즉각적인 시야 너머의 필드. 선택 취소 자동 초점 모두를 위한 옵션 입력 필드는 이 동작을 제거합니다.
문제가 지속되는 경우 고객지원팀에 문의하여 추가 지원을 받으시기 바랍니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
