회전형 배너를 활용해 이미지, 텍스트, 비디오 등을 보여주는 역동적인 디스플레이를 만들어 보세요.
이 가이드에서 탐색한 내용:
- 캐러셀의 구조
- 슬라이드 생성 및 전환
- 슬라이드에 배경 비주얼 통합
- 슬라이드에 추가 요소 통합
- 구성 사용자 정의
- 향상된 개인화

캐러셀의 구조
캔버스에 회전목마를 추가하면 부모 컨테이너의 전체 너비에 걸쳐 표시되는 것을 볼 수 있습니다.
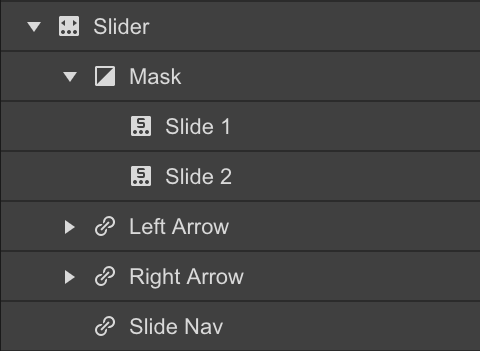
회전형 배너를 페이지에 배치하면 4가지 주요 구성 요소를 식별할 수 있습니다.
- 마스크 - 기본 슬라이드를 수용
- 이전 화살표
- 다음 화살표
- 슬라이드 탐색

슬라이드 생성 및 전환
캐러셀에는 처음에 두 개의 슬라이드가 장착되어 있습니다. 3가지 방법으로 더 많은 슬라이드를 소개할 수 있습니다.
- 슬라이드 요소를 선택하고 액세스하세요. 요소 설정 패널 (단축키: D)를 눌러주세요 + 슬라이드 추가
- 캔버스에서 슬라이드를 마우스 오른쪽 버튼으로 클릭하고 복제를 선택합니다.
- 캔버스나 네비게이터에서 슬라이드를 선택하고 복사-붙여넣기를 통해 복제합니다.
4가지 방법으로 슬라이드를 탐색하세요.
- 캐러셀 설정에서 화살표를 활용하세요
- 캔버스에서 슬라이드 탐색의 점을 직접 클릭하세요.
- 네비게이터 패널에서 슬라이드를 클릭하세요
- 회전목마를 선택한 상태에서 키보드의 왼쪽 및 오른쪽 화살표를 활용하세요.
회전식 설정의 슬라이드 메뉴를 통해 특정 슬라이드에 액세스할 수도 있습니다.
슬라이드에 배경 비주얼 통합
나중에 추가 콘텐츠를 쉽게 배치할 수 있도록 슬라이드에 이미지 요소를 끌어다 놓거나 배경 이미지를 적용할 수 있습니다.
- 슬라이드를 선택하고 클래스를 만드세요
- 배경 이미지를 포함합니다
- 배경 이미지 조정 크기 에게 포함하다 그리고 위치 에게 센터.
다른 슬라이드에 대해 일관된 스타일을 유지하려면 동일한 클래스를 재사용하세요. 또한, 고유한 콤보 클래스 각 슬라이드의 배경 이미지를 재정의합니다.
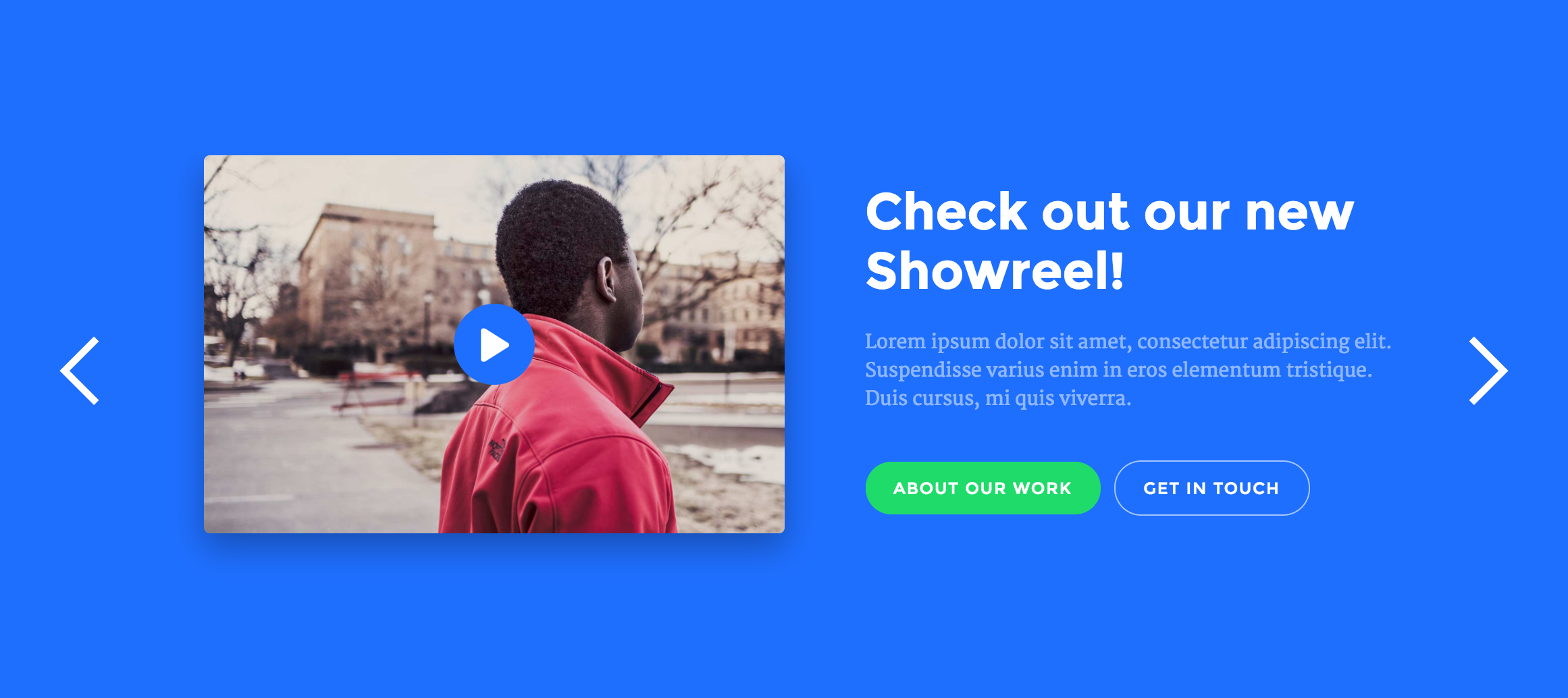
슬라이드에 추가 요소 통합
div 블록이나 섹션과 유사한 슬라이드는 다양한 구성 요소를 수용할 수 있습니다. 본문 내에 캐러셀을 배치하면 슬라이드 내에 컨테이너를 삽입한 다음 컨테이너 내에 제목과 문단을 추가할 수 있습니다.

설정 구성
설정 패널(D)은 회전형 메뉴의 기능을 관리하기 위한 다양한 설정을 제공합니다. 여기에는 다음이 포함됩니다.

애니메이션 스타일 – 슬라이드 전환 모양 결정
이징 기술 – 슬라이드 전환에 대한 완화 스타일 수정
지속 – 슬라이드 간 전환 속도 제어
스와이프 기능 – 슬라이드 타이밍이 중요할 때 특히 유용한 터치 스와이프 제스처를 활성화하거나 비활성화합니다.
자동 재생 – 자동 재생 간격과 자동 종료 전 슬라이드 수를 정의합니다.
첫 번째 및 마지막 슬라이드 화살표 – 첫 번째 슬라이드의 왼쪽 화살표와 마지막 슬라이드의 오른쪽 화살표 표시 여부를 전환합니다.
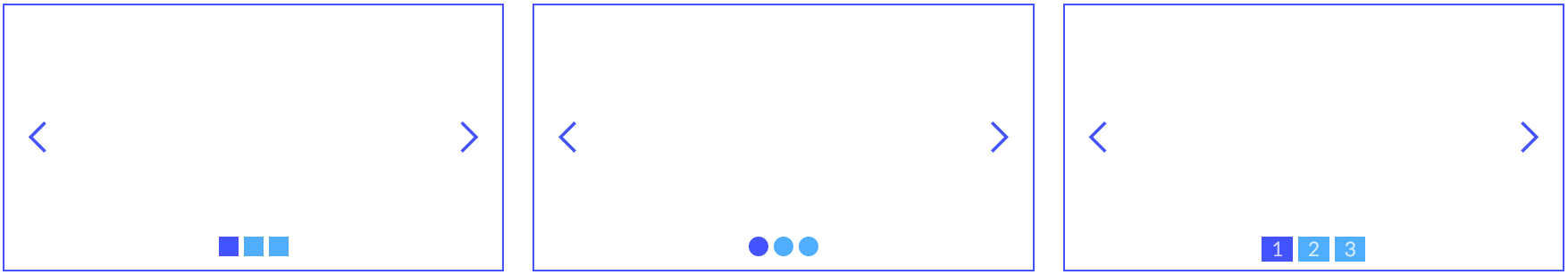
슬라이드 탐색 옵션 – 탐색 버튼의 간격, 모양 및 색 구성표 사용자 지정
향상된 개인화
원하는 대로 캐러셀을 스타일링하고 개인화할 수 있는 자유가 있습니다. 다음은 개인화를 위한 몇 가지 일반적인 방법입니다.
캐러셀 크기 조정
회전식 셀 크기를 수정하려면 다음을 선택하세요. 회전목마 스타일 패널에서 다른 높이를 설정합니다. 배경 이미지도 커버로 설정하면 크기가 조정됩니다.
이전 예는 픽셀 기반 높이를 사용하여 캐러셀 높이를 조정합니다. 또는 뷰포트 높이(vh)에 대한 상대 높이를 설정할 수 있습니다. 다양한 너비 및 높이 단위를 살펴보세요.
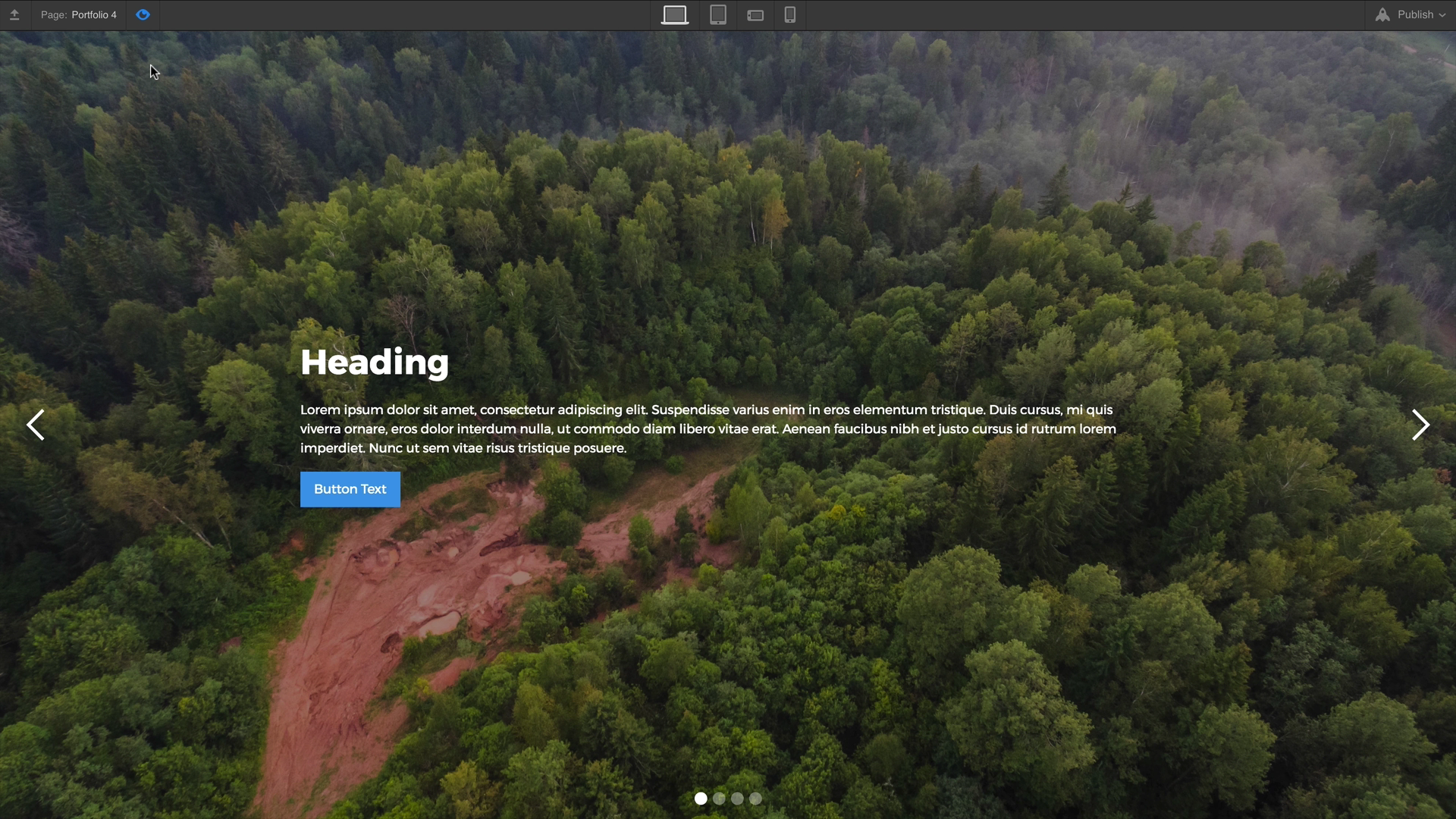
너비를 수정하려는 경우 더 크거나 작은 부모 요소 내에서 슬라이더를 조정할 수 있습니다. 이 그림에서 슬라이더는 섹션과 유사하게 배치되어 페이지의 전체 너비를 차지합니다.
화살표 아이콘 사용자 정의
기본적으로 슬라이더에 있는 화살표는 수직으로 가운데 정렬되고 흰색 화살표 기호와 비슷합니다. 아래 단계를 따르면 이러한 기호의 모양을 사용자 지정할 수 있습니다.
- 선택 왼쪽 화살표 또는 오른쪽 화살표 요소
- 그것에 클래스를 할당하세요
- 조정하다 글꼴 크기 그리고 글꼴 색상 스타일 내 스타일 패널글꼴 크기는 기호의 크기에 영향을 미치고, 글꼴 색상은 색상을 결정합니다.
다른 화살표에도 같은 과정을 반복합니다.
화살표 아이콘 교체
슬라이더에 맞춤형 화살표 기호를 원하는 경우 간단히 제거할 수 있습니다. 상 왼쪽 및 오른쪽 화살표 구성 요소 내부의 구성 요소입니다. 그런 다음 사용자 지정 이미지를 이러한 요소로 끌어서 놓습니다.
전문가의 통찰력
화살표 컨테이너(왼쪽 화살표 및 오른쪽 화살표)에 대해 플렉스 구성을 활용하여 사용자 정의 화살표 기호를 수직 중앙에 배치할 수 있습니다.
사용자 지정 이미지를 사용하여 왼쪽 및 오른쪽 화살표 구성 요소의 호버 상호 작용을 향상시키려면 불투명도를 조정하거나 필터를 활용할 수 있습니다. 또는 호버 상태에 따라 변경되는 배경 이미지를 사용할 수 있습니다.
슬라이드 탐색 점 스타일 지정
슬라이드 탐색 점의 스타일을 수정하려면 좀 더 정교해야 합니다. 숫자와 함께 점의 크기를 변경할 수 있습니다. 번호 라벨 업데이트하여 글꼴 크기. 마찬가지로, 색상은 번호 라벨 적용하여 변경할 수 있습니다 글꼴 색상. 그러나 실제 점이나 사각형의 색상을 변경하려는 경우 사용자 정의 임베드 요소 내에 일부 CSS를 통합해야 합니다.
- 점에 기인된 클래스 = .w-슬라이더-점
- 활성 점에 기인된 클래스 = .w-슬라이더-점.w-활성
슬라이드 탐색 점/사각형 색상 수정
점의 색상을 변경하려면 웹페이지의 포함 요소에 다음 코드 조각을 포함하세요.
<style>
.w-슬라이더-점 {
배경: 파란색 !중요;
}
.w-슬라이더-점.w-활성 {
배경: 네이비 !중요;
}
</style>
비활성화할 수 있습니다 둥근 설정 내에서 슬라이더 설정 → 슬라이드 탐색 점을 사각형으로 바꾸는 섹션입니다.

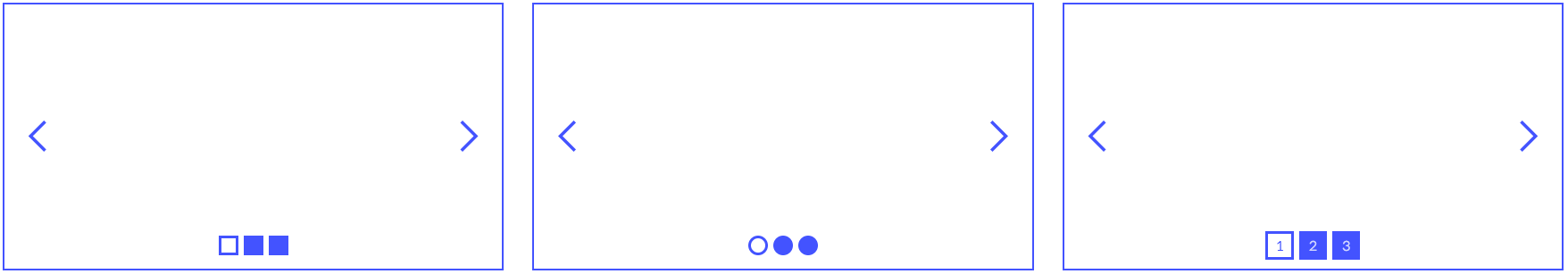
탐색 점/사각형의 고급 스타일
테두리와 다른 기능을 사용하여 사용자 정의 윤곽선을 고안할 수도 있습니다.
이 경우, 다음 코드를 통합하여 선택/활성 상태에 대한 빈 점을 생성합니다.
<style>
.w-슬라이더-점 {
배경: #4353FF !중요;
테두리: 3px solid #4353FF !중요;
}
.w-슬라이더-점.w-활성 {
색상: #4353FF !중요;
배경: 없음 !중요;
테두리: 3px solid #4353FF !중요;
}
</style>

우리는 일관성을 유지합니다 국경 활성 상태와 비활성 상태 모두에 대해 균일한 아이콘 크기를 보장합니다.
그만큼 색상 스타일은 번호가 매겨진 라벨의 글꼴 색상에만 영향을 미칩니다. 따라서 배경이 보이지 않을 때는 숫자가 읽을 수 있도록 해야 합니다.
슬라이드 요소 숨기기
레이아웃에 사용하지 않으려는 슬라이드 섹션이 있는 경우 다음 단계를 따르세요.
- 슬라이드 탐색 구성요소 또는 화살표를 선택하세요
- 조정하다 디스플레이 설정 에게 없음
여러 슬라이드를 동시에 표시
또한 슬라이더 구성 요소를 회전형 슬라이더로 사용자 정의하여 여러 슬라이드를 동시에 보여줄 수 있습니다. 다음은 한 번에 3개의 슬라이드를 표시하도록 슬라이더를 구성하는 방법입니다.
- 슬라이더를 통합하다
- 모든 슬라이드에 동일한 클래스를 지정하세요
- 데스크탑에서는 클래스 내 너비를 33.33%로 지정하고 모바일에서는 100%로 지정합니다.
슬라이드를 차별화하려면(예: 고유한 배경 이미지) 각 슬라이드에 고유한 콤보 클래스를 추가할 수 있습니다.
컬렉션 항목으로 슬라이더 채우기
현재 슬라이더는 동적 콘텐츠로 자동으로 채워질 수 없습니다. 그러나 Webflow 위시리스트에서 이 기능 요청에 투표하세요.
해결 방법으로, 각 슬라이드에 컬렉션 목록을 통합할 수 있습니다. 그런 다음 각 목록에 대해 표시되는 항목 수를 제한하여 컬렉션 항목을 하나만 표시합니다.
모든 슬라이드에는 고유한 컬렉션 목록이 필요합니다. 초기 컬렉션 목록을 만든 후 슬라이드를 복제하고 각 컬렉션 목록의 "시작" 값을 조정하여 슬라이드 번호와 일치시킬 수 있습니다(예: 슬라이드 1, 항목 1 / 슬라이드 2, 항목 2).
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일