그만큼 차트 태그를 사용하면 Google Maps JavaScript API를 사용하여 사이트에 대화형 그래픽을 삽입할 수 있습니다. 강조하려는 위치를 정의하고 다양한 디스플레이 기본 설정을 선택할 수 있는 옵션이 있습니다.
이 튜토리얼 내에서
- 차트 삽입
- API 키 설정
- 차트 설정을 사용자 정의하세요
- 차트 디자인
시작하기 전에
차트 요소를 활용하려면 Google Maps API 키를 획득해야 합니다. 키가 없는 차트에는 "개발 목적으로만"이라고 표시된 저해상도 지도가 표시됩니다. 자세한 내용은 아래에 제공됩니다.
차트 삽입
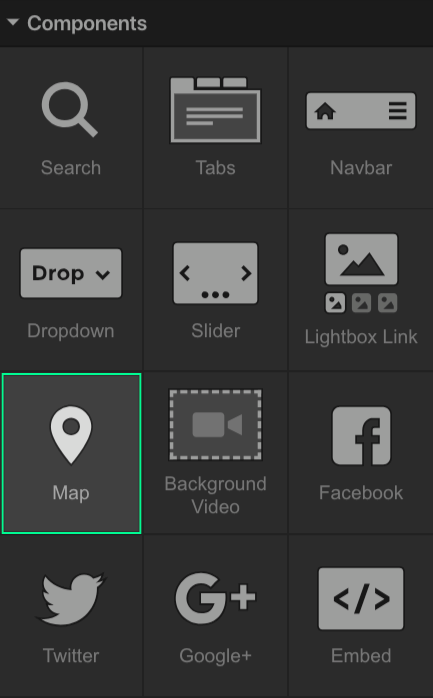
다음에서 웹페이지에 차트 요소를 배치할 수 있습니다. 요소 삽입 섹션의 (A) → 구성품 패널.

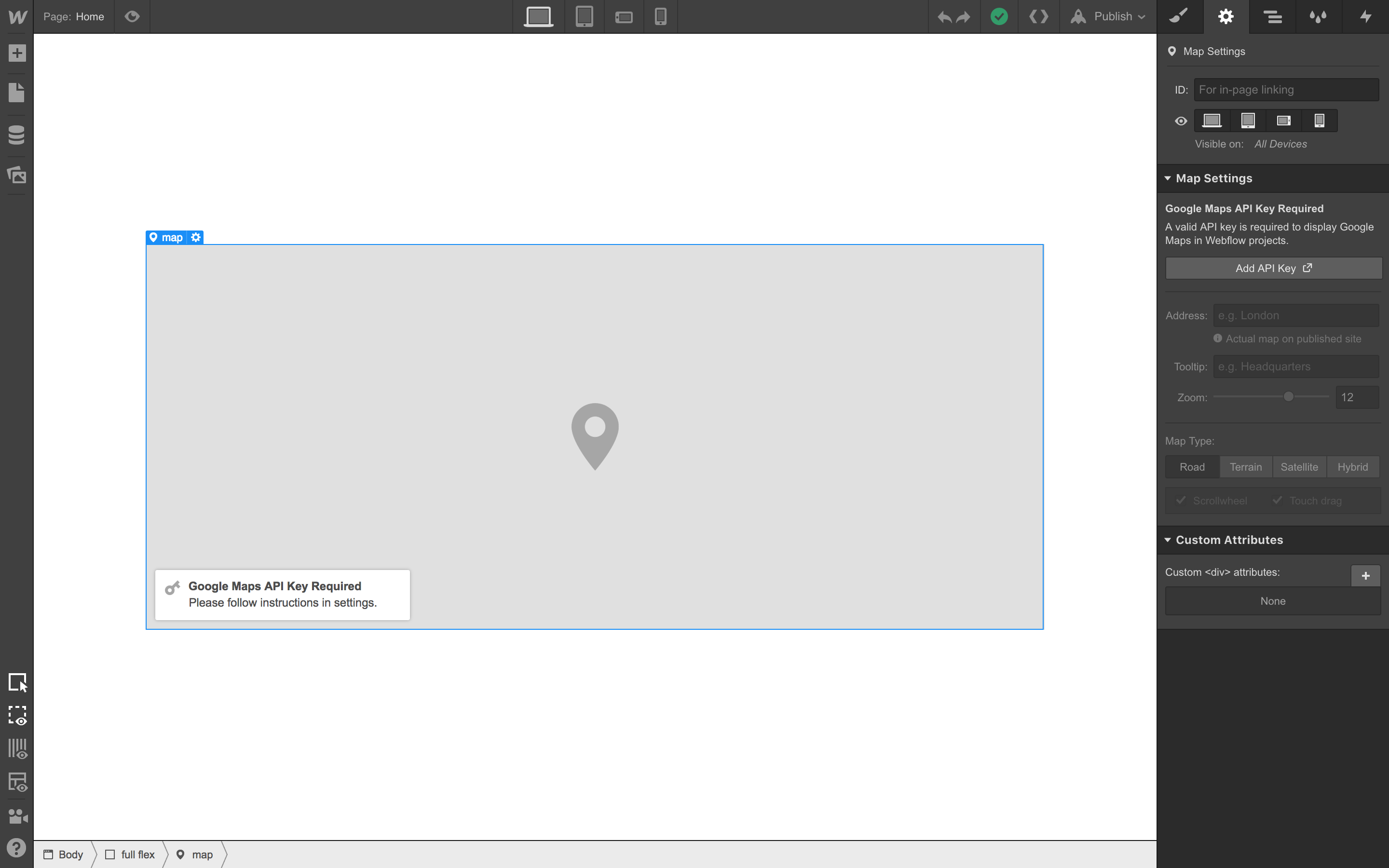
프로젝트 설정에 Google Maps JavaScript API 키를 추가하지 않고 캔버스에 차트를 삽입하면 회색 차트 자리 표시자가 표시됩니다.

차트를 통합하는 대체 방법
Google 지도 URL을 텍스트 블록에 붙여넣어 텍스트 블록 내에 차트를 삽입할 수 있습니다. 리치 미디어 포함 기능은 다음에서 사용할 수 있습니다. 플러스(+) 텍스트 편집기 내에서 커서가 새 줄에 있을 때 메뉴. 리치 미디어에 대해 자세히 알아보세요.

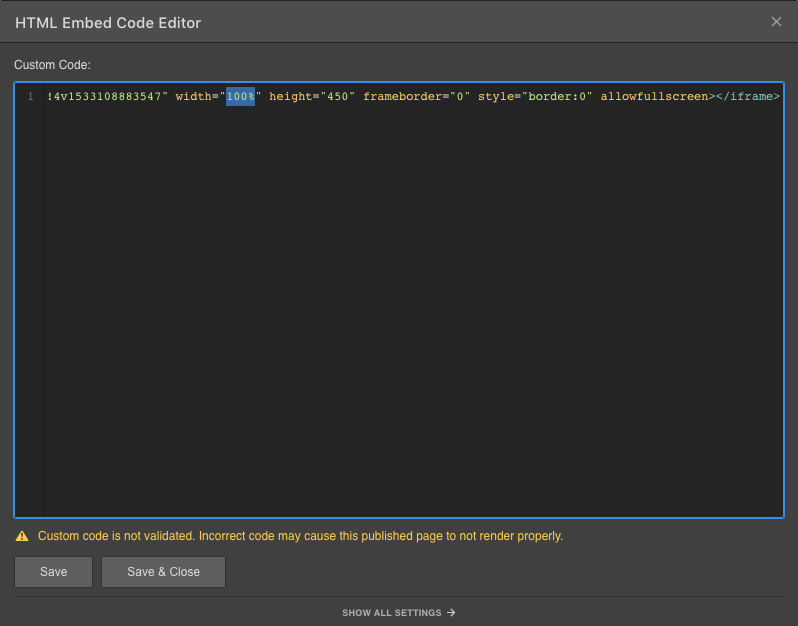
정적 Google 차트를 다음에서 직접 통합할 수도 있습니다. Google 지도 웹사이트. 간단히 삽입 코드를 복사하세요 페이지의 포함 구성요소에 붙여넣으세요. 코드 자체를 편집하여 차트의 너비와 높이를 조정하세요. 둘 다 100%로 설정한 다음 특정 너비 및 높이 치수를 요소 삽입 내 스타일 패널 원하는 크기로.

다양한 차트 플랫폼의 차트를 통합하려면 이 가이드를 살펴보세요.
API 키 설정
웹사이트에서 라이브 차트를 활용하려면 API 키를 생성하고 프로젝트에 연결해야 합니다.
- 액세스 차트 설정 (캔버스에서 차트를 두 번 클릭하거나 차트를 선택하고 Enter 키를 누르세요).
- 딸깍 하는 소리 "API 키 추가". 귀하의 위치로 안내됩니다. 프로젝트 설정 → 통합 → Google 맵. 여기에 Google 지도용 API 키를 입력합니다.
API 키 생성
방문하다 Google 지도 플랫폼, 프로세스를 시작하고 지침에 따라 API 키를 생성하세요.
- 지도 선택
- 새 프로젝트를 생성하거나 드롭다운에서 기존 프로젝트를 선택하세요.
- 구성 Google 클라우드 플랫폼 결제 계정
- 입장 신임장 왼쪽에
- 선택하다 자격 증명 만들기. 선택하다 API 키.
- 프로젝트에 대한 API 활성화
- 생성된 API 키 복사
프로젝트에 API 키 삽입
API 키를 복사한 후 프로젝트에 삽입해야 합니다.
- 귀하의 프로젝트 설정 → 통합 탭 → Google 지도 부분
- API 키를 붙여넣으세요. Google 지도 JavaScript API 키 필드
- 변경 사항 저장
- 게시 귀하의 사이트
API 키 제한
- Google 개발자 콘솔(API 키를 복사한 곳)로 돌아갑니다.
- 제한 키를 클릭하세요.
자격 증명 → 자격 증명 → API 키에서 키 제약 조건에 액세스할 수도 있습니다. 제한사항을 적용하려면 원하는 API를 클릭하세요.
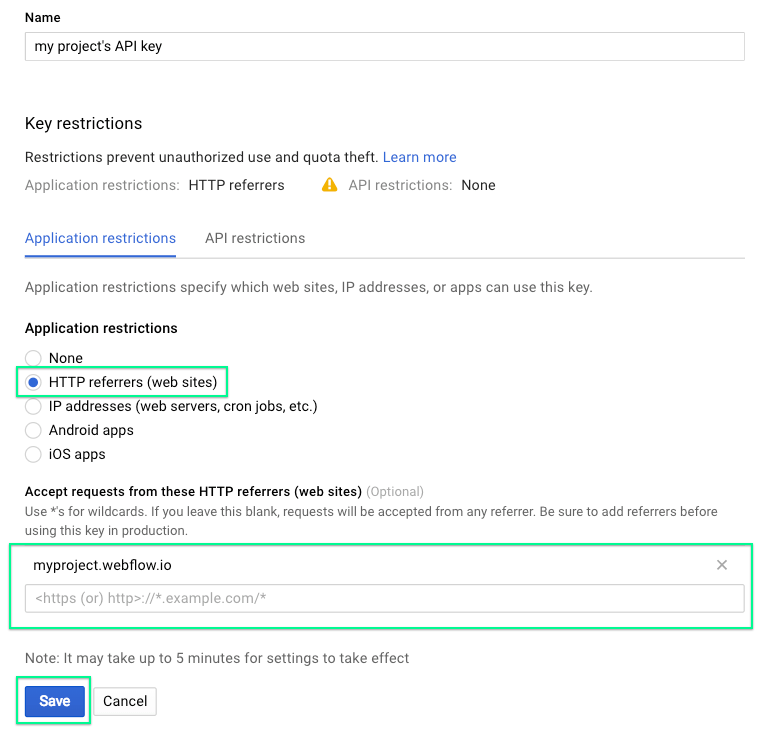
- 선택하다 HTTP 리퍼러(웹사이트) 이내에 주요 제한사항
- 아래에 도메인을 지정하세요. 다음 HTTP 리퍼러(웹 사이트)의 요청을 수락합니다.
- 구하다 주요 제한사항

Google에 프로젝트를 등록하세요
Maps API를 활성화하려면 프로젝트를 등록해야 할 수도 있습니다. 프로젝트를 등록하고 Maps API를 활성화하려면 다음 지침을 따르세요.
- 액세스 Google 개발자 콘솔
- API를 활성화할 특정 항목을 선택하세요.
- 선택 도서관 측면 패널의 탭
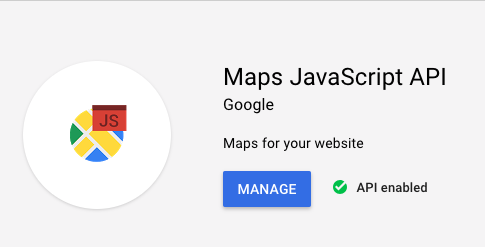
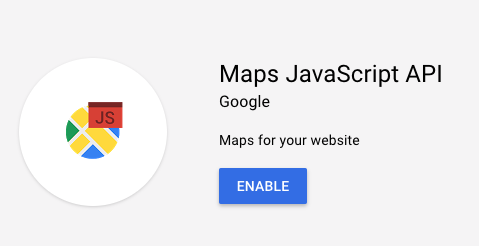
- 내 지도 세그먼트, 클릭 지도 자바스크립트 API
- API가 활성화된 경우 추가 조치가 필요하지 않습니다.

- 경우에 할 수 있게 하다 버튼이 표시되면 버튼을 눌러 속성에 대한 API를 활성화하세요.

필수 세부정보 — Google 지도 플랫폼 API 및 청구
참고: 이 섹션에서 공유된 정보는 오래되었을 수 있습니다. 최신 업데이트는 Google의 documentation을 참조하는 것이 좋습니다.
Google 지도 플랫폼은 지도 API에 대해 2018년 7월 16일부터 새로운 종량제 가격 구조를 도입했습니다. $200 USD Google Maps Platform 크레딧이 매월 모든 결제 계정에 할당됩니다. 이 크레딧은 사용자에게 매월 28,000개의 무료 페이지 로드를 제공합니다. 이 한도를 초과하면 처음 100,000개의 지도 로드에 대해 지도 로드당 0.007 USD의 요금이 부과됩니다. Maps JavaScript API 사용 및 청구에 대해 자세히 알아보세요..
기존 지도 API의 경우 Google 지도 플랫폼 전환 도구 진행 중인 프로젝트에 청구를 도입하고 API 키를 보호하는 데 사용할 수 있습니다.
자세한 내용은 다음을 참조하세요. Google 지도 API FAQ 페이지. Google Maps API와 관련된 지원 및 기타 문의 사항이 있는 경우 Google 지도 플랫폼 지원 및 리소스 페이지.
지도 환경설정을 맞춤설정하세요
지도 구성 요소는 디자이너에 지도의 표준 미리 보기를 표시하며 실제 지도는 게시된 웹 사이트에서 볼 수 있습니다.

지도를 업데이트하려면 지도를 두 번 클릭하고 주소나 일반 위치를 입력한 후 Enter 키를 누르세요. Google 지도가 해당 주소를 인식하면 주소 필드 내에서 자동으로 업데이트됩니다.
환경설정 살펴보기
을 눌러 추가 지도 설정에 액세스하세요. 모든 설정 표시 팝업 모달에서 또는 요소 설정 패널로 이동합니다. 이를 통해 지도의 특정 모양과 기능을 제어하고 다음을 조정할 수 있습니다.
- 툴팁 – 위치에 대해 지도 핀 위에 표시할 텍스트를 정의합니다.
- 줌 – 지도의 확대 수준을 조정합니다. 값이 0이면 더 넓은 영역을 나타내고, 18이면 지정된 위치를 확대합니다.
- 지도 유형 – 도로, 지형, 위성, 하이브리드 등 4가지 지도 유형 중에서 선택하세요.
탐색 및 상호 작용 기본 설정
지도가 사용자 상호작용에 반응하는 방식을 수정합니다. 요소 설정 패널 → 맵 설정.
- 스크롤휠 – 지도에서 스크롤휠 확대/축소를 활성화하거나 비활성화합니다. 지도 경계 내에서 스크롤휠을 움직이면 확대/축소 수준이 변경됩니다. 이 옵션을 선택 취소하면 실수로 확대/축소되는 것을 방지할 수 있습니다.
- 터치 드래그 – 터치 장치에서 이동 및 확대/축소와 같은 두 손가락 터치 동작을 활성화하거나 비활성화합니다. 이 기능을 비활성화하면 터치 제스처로 페이지를 스크롤하거나 탐색하는 동안 원치 않는 움직임을 방지할 수 있습니다.
지도를 디자인하세요
특정 동작 및 위치 지정을 위해 지도 구성요소를 개인화하려면 크기와 스타일을 조정하세요. 클래스 이름 변경 및 적용은 프로젝트 내의 여러 맵에서 일관되게 사용될 수 있습니다.
지도 모양을 보려면 사이트를 게시하고 사이트로 이동하세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일