
링크 구성에 대한 선택 범위는 다음과 같습니다.
- 연결 미리 가져오기 설정
- 다양한 연결
- 돌아가기 버튼
텍스트 하이퍼링크, 하이퍼링크 블록 및 스위치와 같은 연결 구성 요소를 사용하여 다양한 연결 유형을 만들 수 있습니다. 그림과 같은 다른 요소를 연결로 변경하려면 해당 요소를 연결 블록.
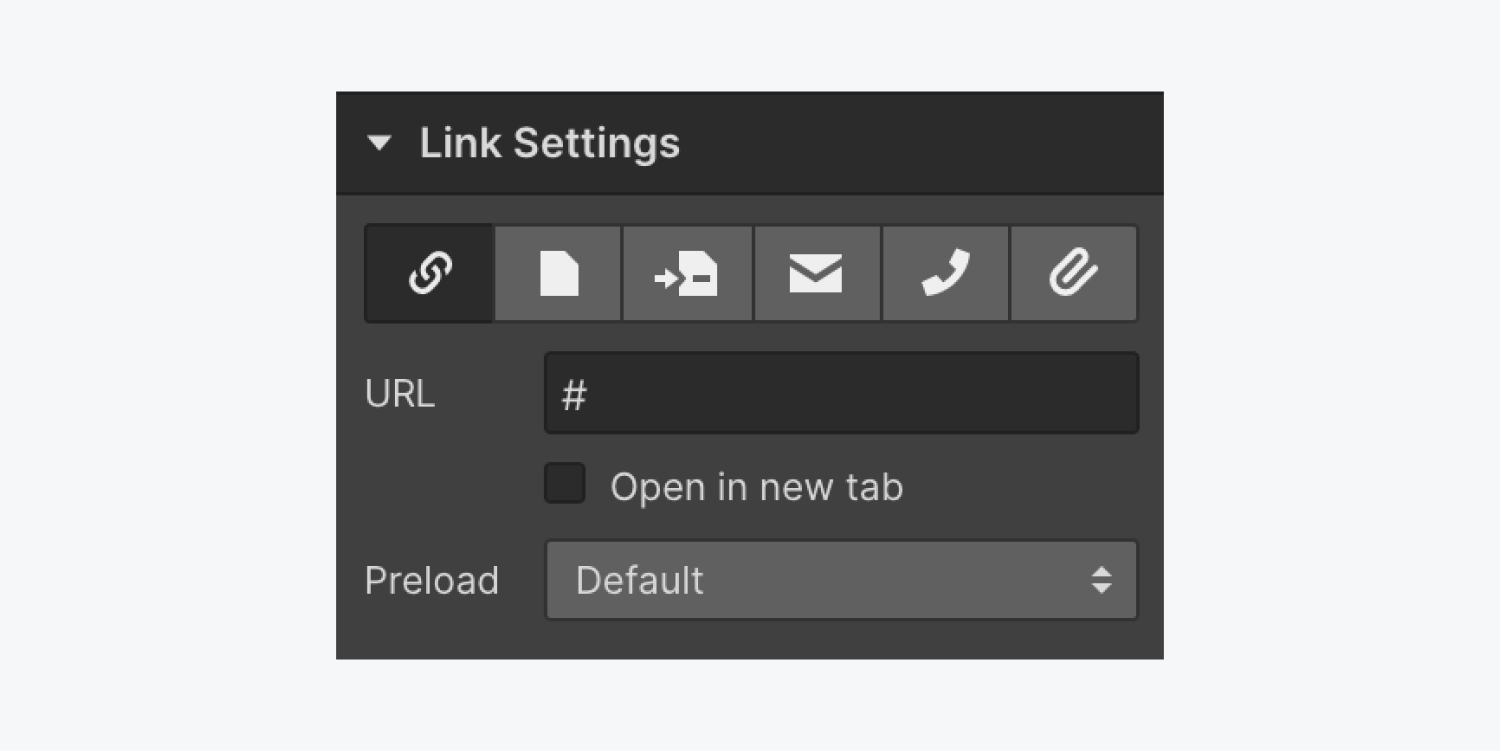
이러한 연결 구성에 도달하려면 구성하려는 연결 구성 요소를 선택하고(네비게이터를 사용하거나 캔버스에서 연결 구성 요소 선택) 구성 요소 구성 패널(D).
연결 미리 가져오기 옵션
연결을 미리 가져올 때 방문자가 다음에 탐색할 가능성이 있는 위치를 브라우저에 알립니다. 그러면 해당 페이지가 백그라운드에서 로드되기 시작하여 해당 페이지가 저장되고 클릭 시 실행되도록 설정됩니다.

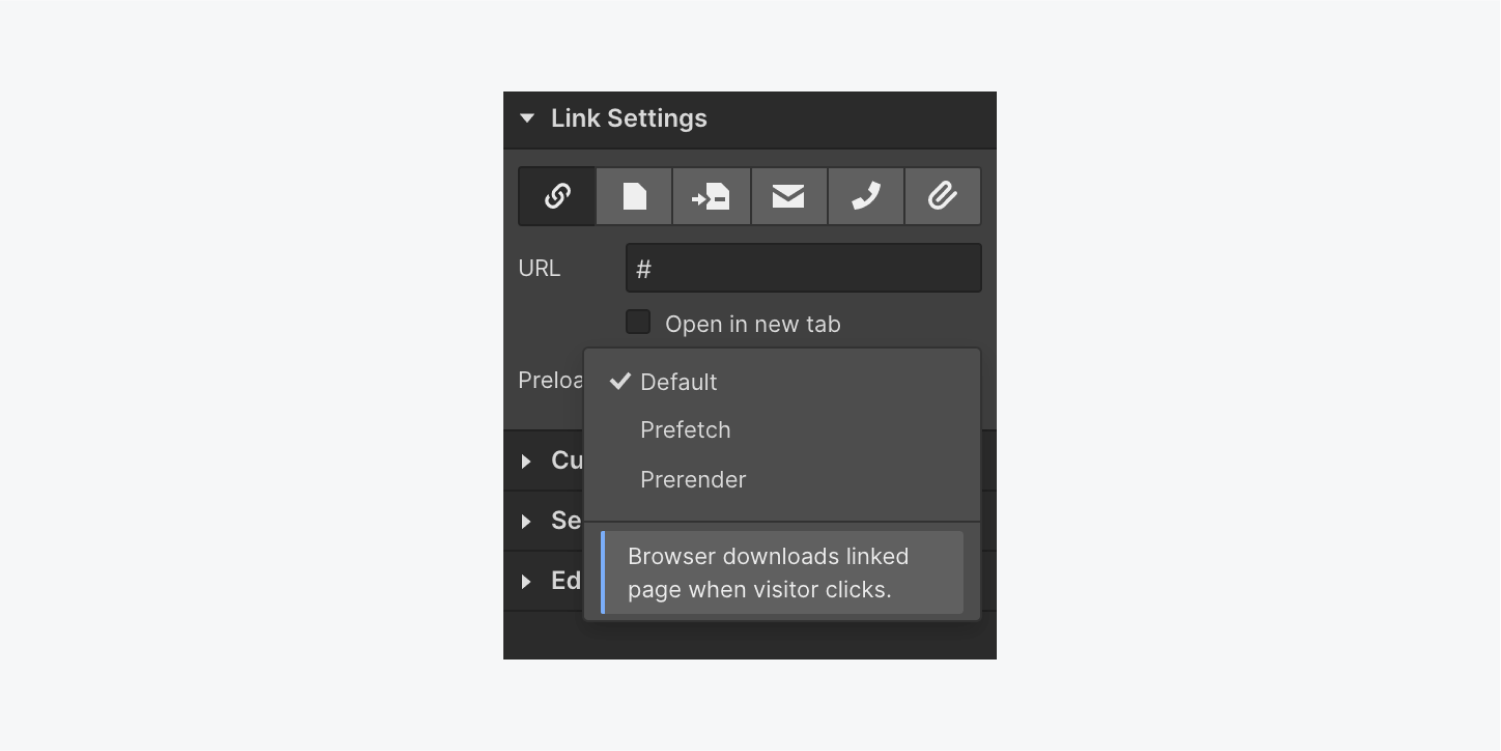
에서 구성요소 구성 패널, 연결을 미리 가져오는 데는 세 가지 대안이 있습니다.
- 기본: 사용자가 클릭하면 브라우저가 링크된 페이지를 다운로드합니다.
- 프리페치: 브라우저는 현재 페이지가 완전히 로드된 후 관련 페이지 자산을 다운로드합니다.
- 사전 렌더링: 브라우저는 링크된 페이지가 열리기 전에 해당 페이지의 필수 자산(CSS, 이미지, JavaScript)을 완전히 렌더링하고 다운로드하기 시작합니다. 참고: 사전 렌더링은 브라우저에 부담을 줍니다. CTA와 같은 기본 링크와 사용자가 클릭할 가능성이 높은 기타 링크에 대해서만 이 선택을 활용하세요.
경고: 사용자가 다음에 링크된 페이지를 방문할 것이라고 확신하는 경우 이러한 프리페치 및 사전 렌더링 옵션을 사용하면 성능이 향상됩니다. 확실하지 않은 경우 이러한 사전 로드 방법은 브라우저에 부담을 주고 전반적인 성능을 저하시킬 수 있습니다.
다양한 연결
연결을 설정하려면 연결 유형을 선택하고 해당 구성을 수정하세요.
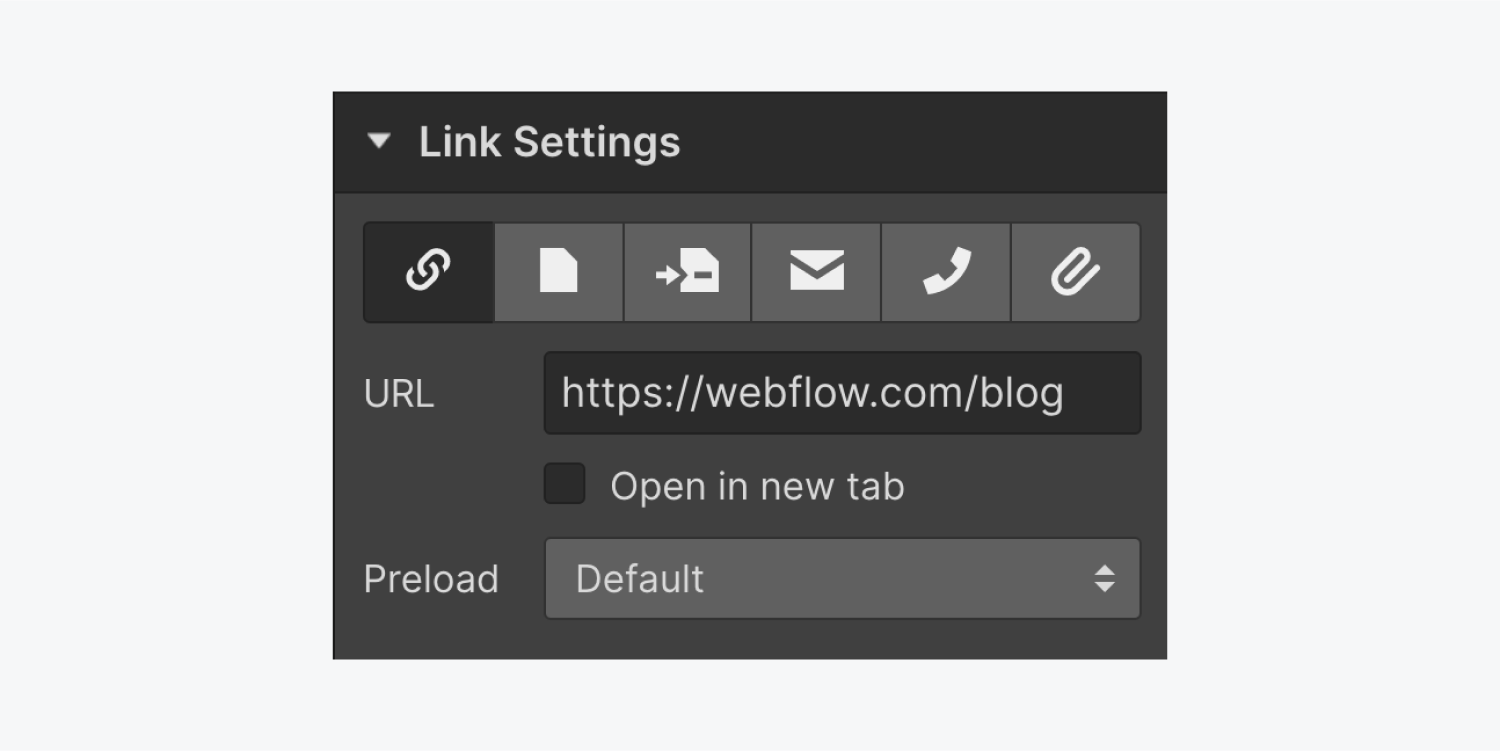
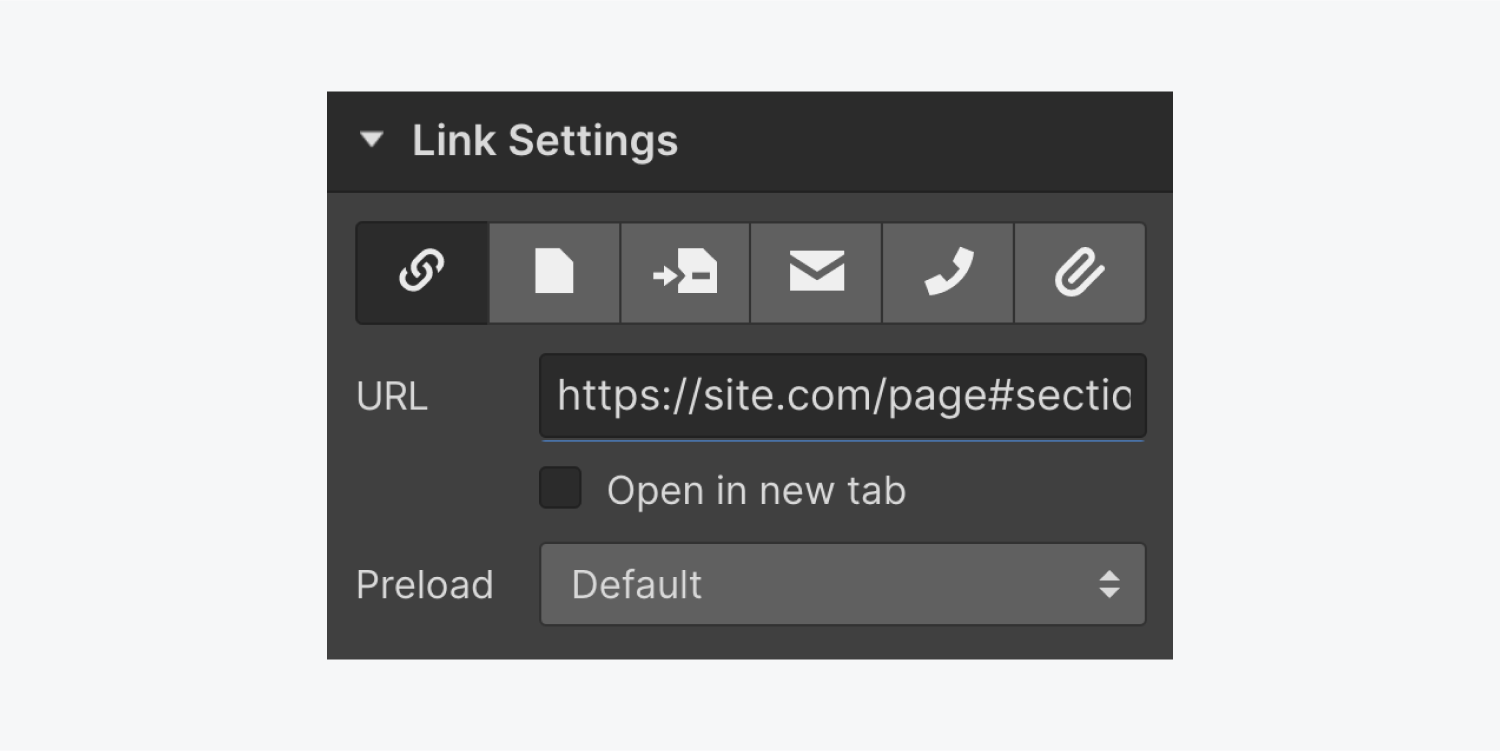
유니폼 리소스 로케이터
사용자를 해당 위치로 안내하려면 URL 필드에 링크를 붙여넣습니다. 컬렉션 목록 및 페이지에서 동적 연결을 생성하려면 연결 필드에 대해 자세히 알아보세요. 이러한 연결을 새 탭에서 열려면 다음을 활성화하십시오. 새 탭에서 열기.

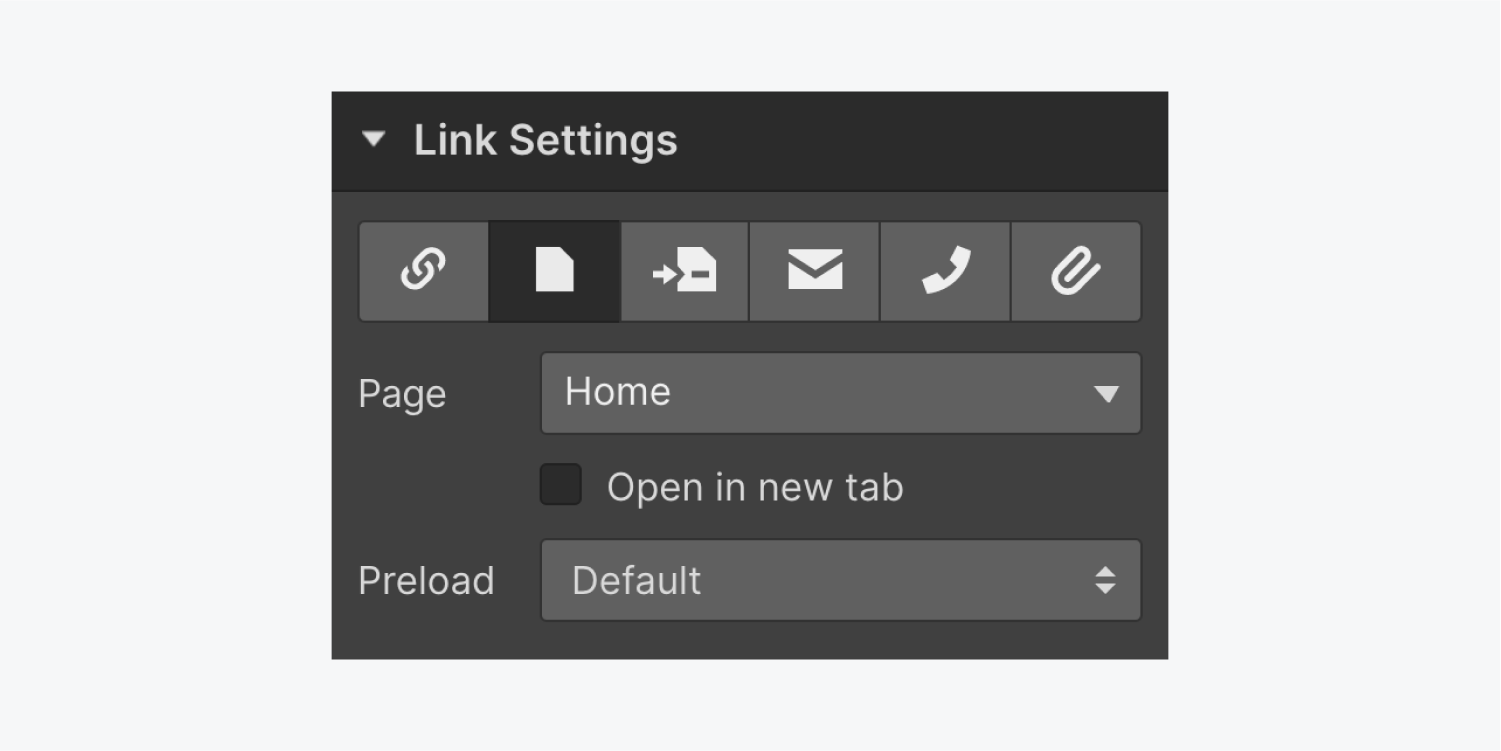
페이지
현재 사이트 내의 모든 페이지에 연결하세요. 드롭다운 메뉴에서 페이지를 선택합니다. 이는 일반적으로 탐색 모음의 탐색 링크를 웹 사이트의 다양한 페이지로 설정하는 데 활용하는 구성입니다. 이러한 연결을 새 탭에서 열려면 다음을 활성화하십시오. 새 탭에서 열기.

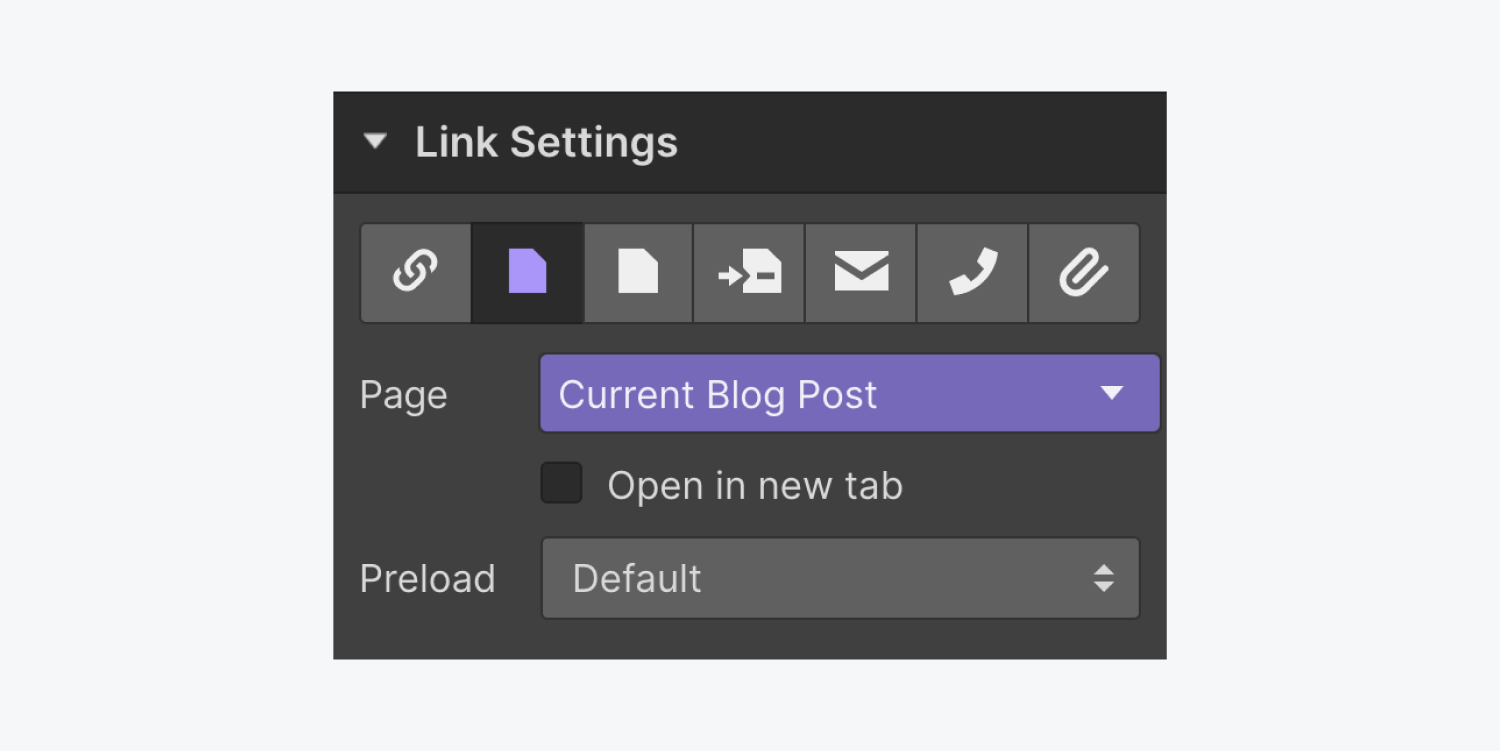
컬렉션 페이지
컬렉션 목록 또는 컬렉션 페이지 내의 관련 컬렉션 페이지에 연결합니다. 이러한 방식으로 각 컬렉션 항목에 대한 각 링크는 해당 컬렉션 페이지 또는 참조 항목의 컬렉션 페이지로 연결됩니다. 이러한 연결을 새 탭에서 열려면 활성화하세요. 새 탭에서 열기.

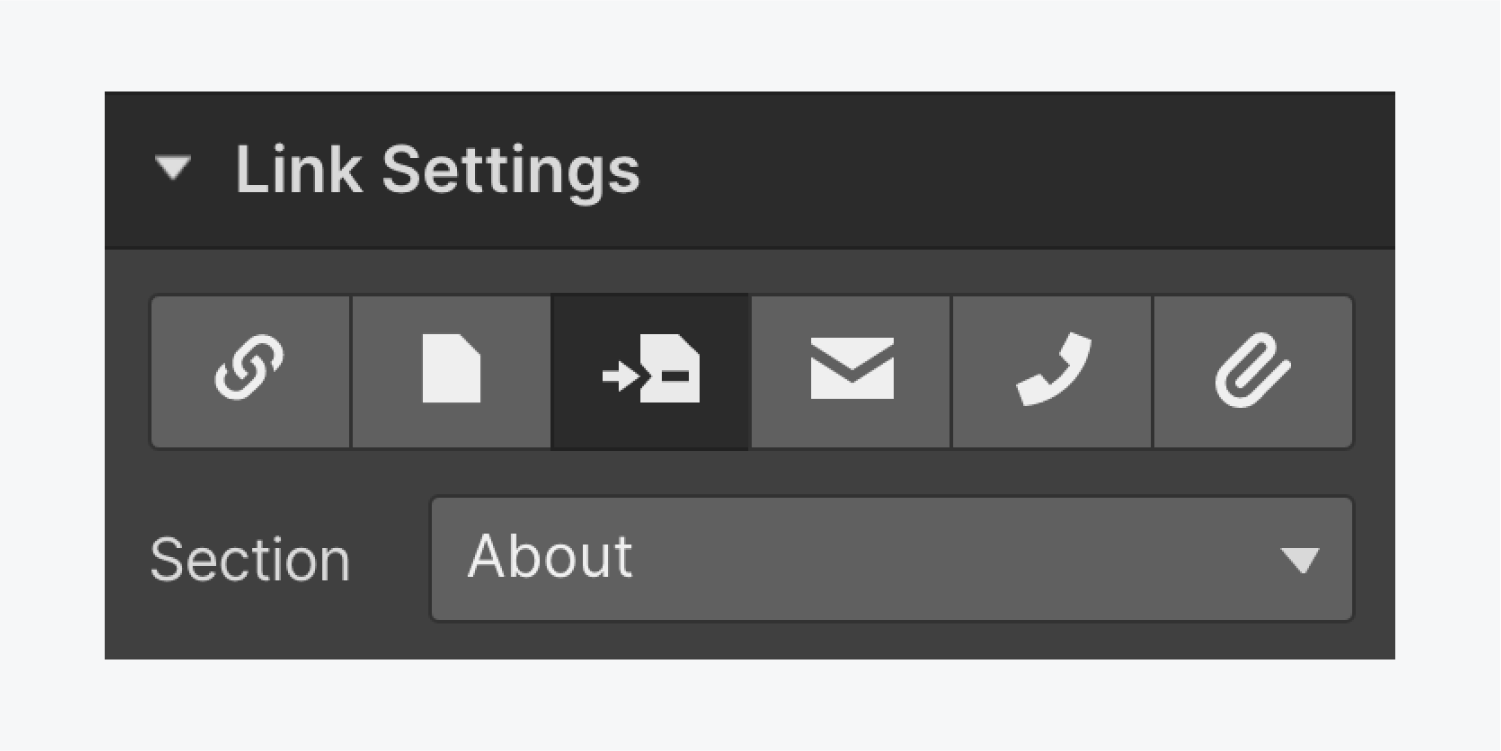
페이지 세그먼트
섹션 링크를 사용하여 현재 페이지의 섹션에 연결하세요. 이 연결 유형은 일반적으로 탐색 모음에서도 사용됩니다.

메모: 다른 페이지의 섹션이나 외부 URL로 연결하고 싶은 경우, URL 링크 설정란에 해당 섹션의 URL을 입력하시면 됩니다.

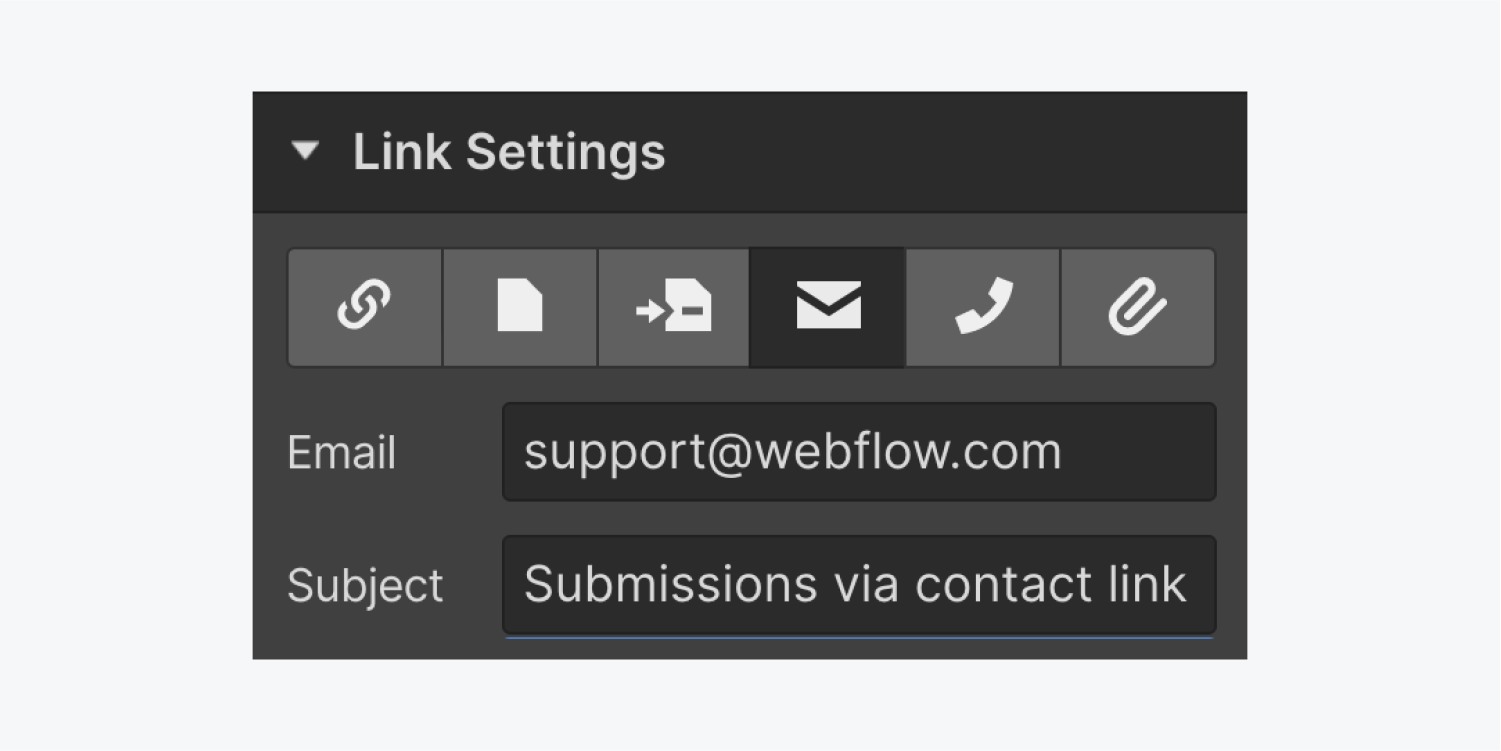
전자 우편
버튼이나 하이퍼링크를 이메일 주소에 연결합니다. 이를 통해 모든 손님은 한 번의 클릭이나 탭으로 이 주소로 이메일을 전송할 수 있습니다. 컬렉션 목록 및 페이지에서 동적 이메일 링크를 생성하려면 이메일 필드에 대해 자세히 알아보세요.

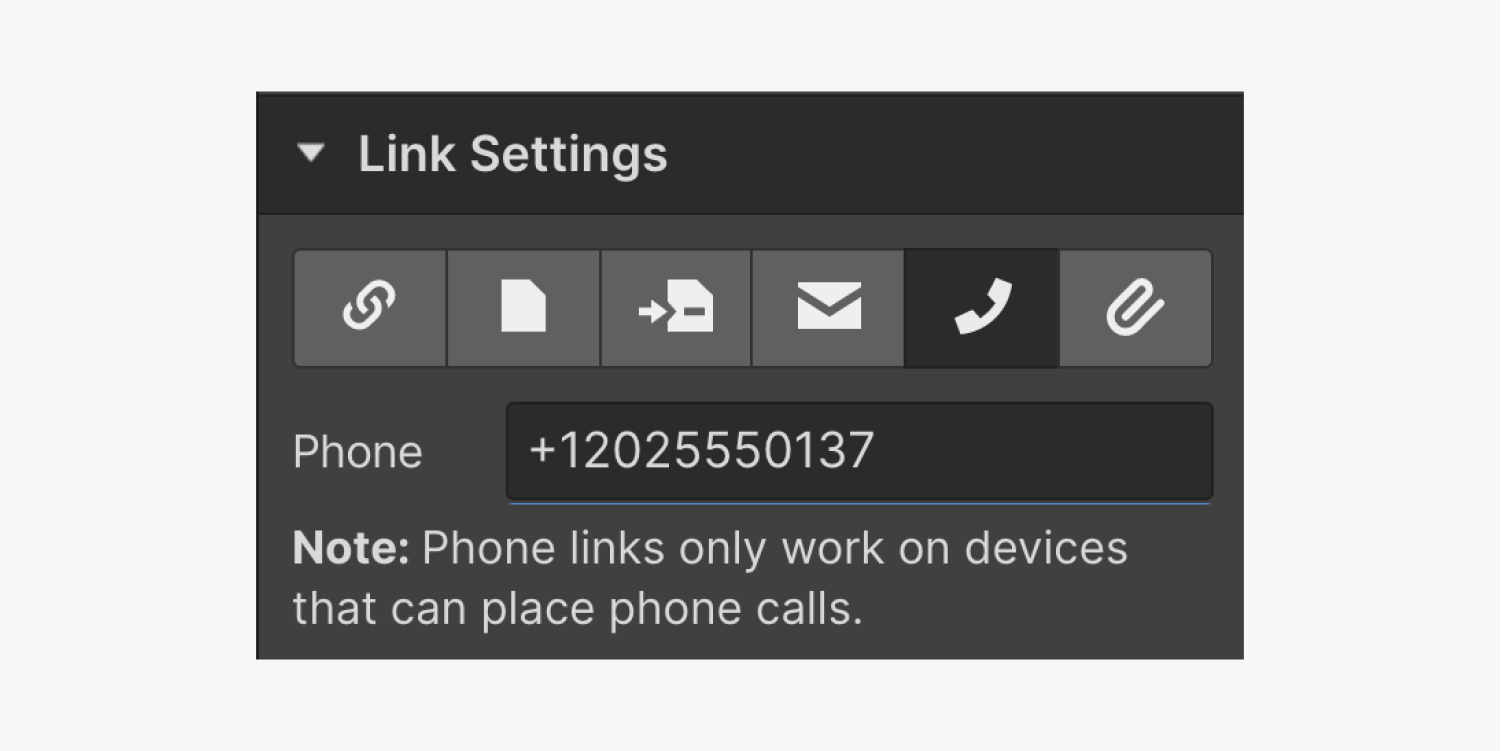
전화
방문자가 클릭이나 탭을 통해 지정된 번호로 직접 전화를 걸 수 있는 전화 링크를 구성하세요. 컬렉션 목록 및 페이지에서 동적 전화 링크를 만들려면 전화 필드에 대해 자세히 알아보세요.

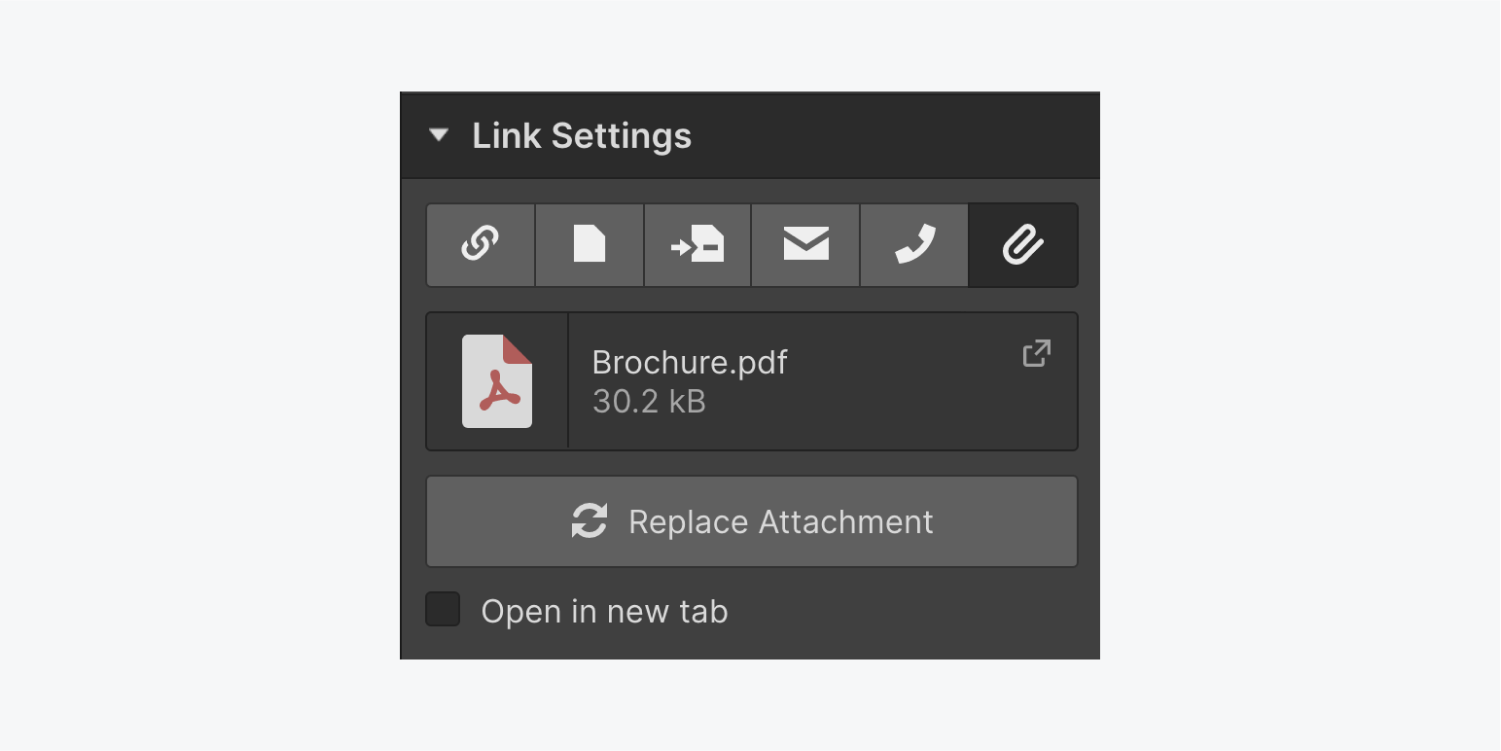
문서
로드 및 추가 파일 추가 하이퍼링크 요소에. 모든 종류의 자산을 링크에 연결할 수 있습니다. 이러한 링크 중 하나를 선택하면 이미지와 원고 파일이 동일한 탭에서 열리지만 다른 파일 종류는 컴퓨터에 다운로드됩니다. 이미지와 documents를 새 탭에서 펼치려면 새 탭에서 열기 checkbox.
알림: 유료 구독에서만 이용할 수 있는 프리미엄 특성입니다.

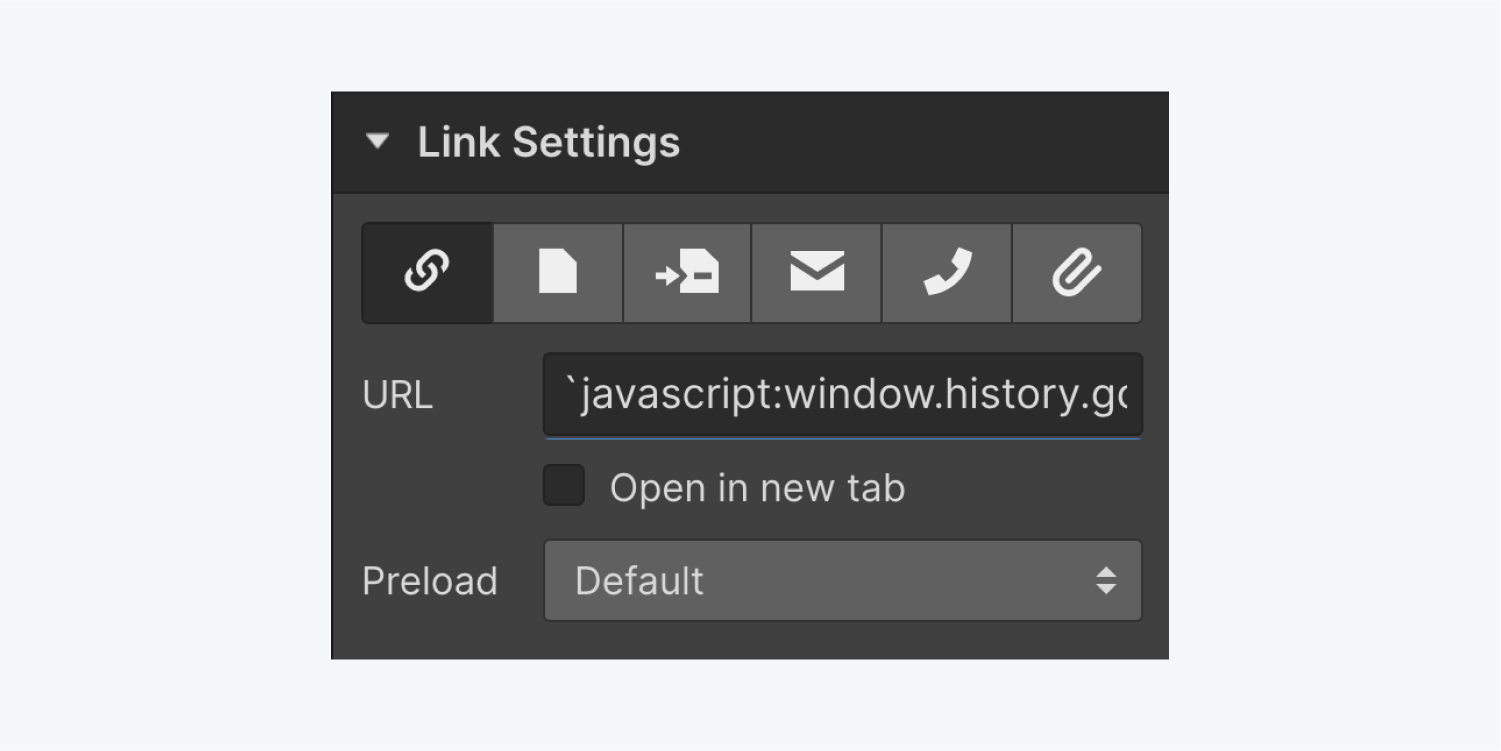
돌아가기 버튼
사이트 방문자가 클릭하여 이전 페이지로 돌아갈 수 있는 돌아가기 버튼이나 링크를 생성할 수 있는 옵션이 있습니다. 이는 링크 설정의 URL 필드에 후속 코드 조각을 삽입하여 수행할 수 있습니다.
`javascript:window.history.go(-1)
필수적인: 코드 앞의 백틱(`)을 빼면 URL에 자동으로 "http://"가 추가되고 코드가 작동하지 않습니다.

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일