이 튜토리얼 전반에 걸쳐 수동 코딩 없이 CSS 3D 변환을 사용하여 기본 카드 뒤집기 애니메이션을 제작하는 기술을 파악하게 됩니다. 카드 회전은 보충 정보를 공개하여 시각적 역동성을 도입하는 효과적인 수단으로 사용됩니다. 예를 들어, 카드 뒤집기 애니메이션을 구현하면 마케팅 중인 상품에 대해 더 구체적인 내용을 강조할 수 있습니다.
이 튜토리얼 중에:
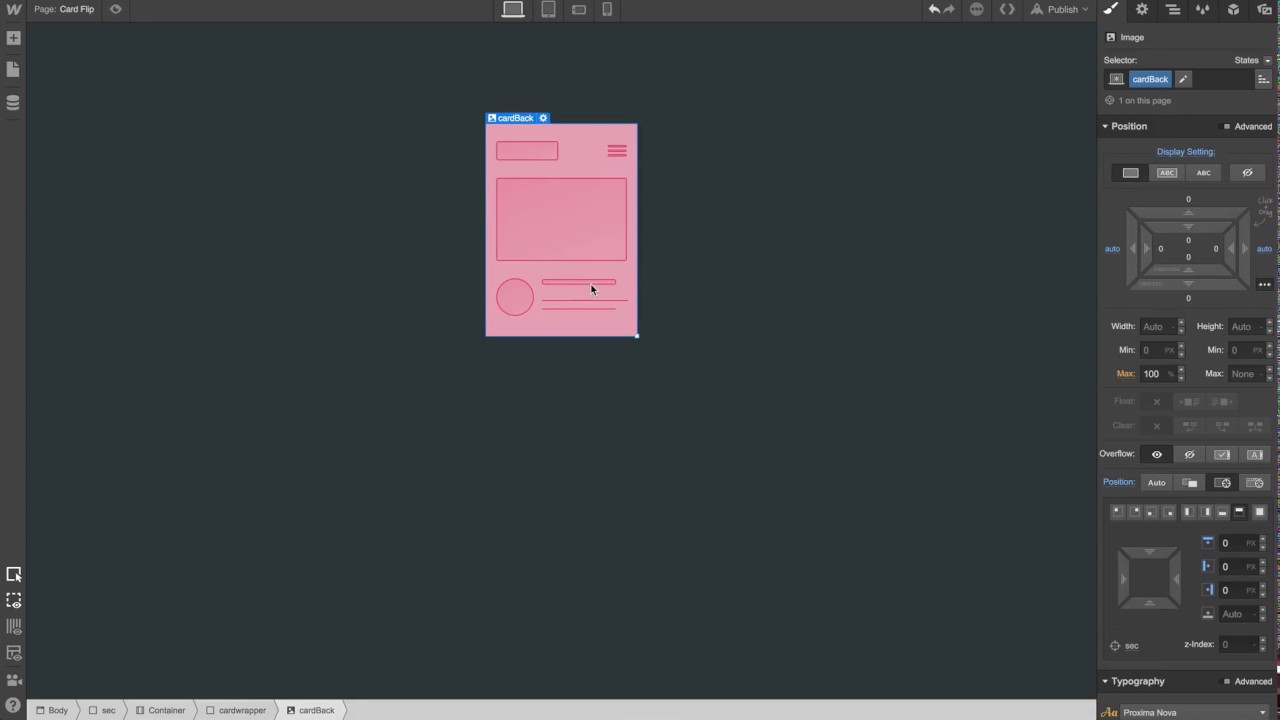
- 카드 사진 구성 요소를 포함하는 세그먼트 및 디비전 블록을 설정합니다.
- 패션카드 앞면, 뒷면 사진 구성요소
- 조상 요소에 대한 하위 관점을 구성합니다.
- 카드 그림 구성 요소에 변형 속성을 지정합니다.
- 마우스를 올리면 회전하도록 카드 래퍼에 애니메이션 적용
카드 그림 구성요소를 보관할 세그먼트 및 디비전 블록을 세우세요.
일을 시작하려면 다음을 추가하십시오. 분절 귀하의 페이지에서:
- 공개하다 요소 삽입 왼쪽 도구 모음에 있는 창
- 드래그 분절 귀하의 페이지에
위치 a 분할 블록 최근 삽입된 세그먼트 내에서:
- 추출 분할 블록 ~로부터 요소 삽입패널 그리고 그것을 분절 이전에 설립된
- 에 수업을 할당하세요. 분할 블록 (예: '카드 포장지')
카드 앞면과 뒷면 사진 구성요소 제작
카드 사진 구성 요소를 삽입하고 준비하려면:
- 2개를 따로 드랍하세요 그림 구성 요소 ~로부터 요소 삽입 창을 열고 카드 래퍼 안에 넣습니다. 분할 블록 최근에 생성됨
- 초기 사진을 선택하고 카드 앞면의 클래스 이름을 지정합니다. 후속 사진에 대해 이 과정을 다시 실행하되 카드 뒷면의 클래스 이름을 지정하십시오.
이미지를 서로 겹쳐서 정렬하려면:
카드 이미지를 절대적으로 배치하면 두 카드가 쌓입니다. 카드 뒷면은 카드 앞면 뒤에 있습니다.
상위 요소에 대한 자손 관점 설정
- 선택 분절
- 액세스 디자인 창 > 영향 > 2D 및 3D 변환
- 3개의 공개 점을 활용해 공개하세요 변환 구성
- 아래에 자손의 관점, 지정 거리 1234픽셀(원하는 3D 카드 뒤집기 모양과 일치하도록 나중에 언제든지 미세 조정할 수 있음)
카드 이미지 구성 요소에 변환 속성을 지정합니다.
- 재방문 영향 > 2D 및 3D 변환
- 표시하려면 공개 점 3개를 클릭하세요. 변환 구성
- 가리키다 뒷면 ~처럼 숨겨진
마우스를 올리면 회전하도록 카드 래퍼에 애니메이션 적용
- 액세스 선택자 카드 래퍼 필드 분할 블록
- 다음을 선택하세요. 호버 효과 ~로부터 선택 드롭 다운 목록

- 활성화 호버 효과 그리고 다음으로 이동하세요 수정 > 2D 및 3D 변환
- + 기호를 누르고 다음을 선택하세요. 회전 선택
- Y축에서 180도 회전하도록 카드 래퍼를 조정합니다.
생성한 뒤집기 애니메이션을 보려면 카드 래퍼의 초기 상태로 되돌리세요. 분할 블록 선택하여 방법 ~처럼 비활성.
마지막으로 카드 래퍼 Division 블록으로의 전환을 통합합니다.
- 액세스 모양 패널 > 수정 > 전환
- 추가 버튼을 사용하여 새 전환 추가
- 로부터 다양성 드롭다운 목록에서 선택 가감
- 1000밀리초의 기간을 포함하세요.
이제 기뻐할 시간입니다. 작업을 완료했습니다! 디자이너에서 미리보기 버튼을 클릭하여 카드 뒤집기 동작을 살펴보세요. 카드 위에 마우스를 놓고 나가면 카드 뒤집기 전환이 실제로 일어나는 것을 볼 수 있습니다! 짜릿하다!
관련 리소스
- 2D 및 3D 변환에 대해 자세히 알아보세요.
- 3D 관점에 대해 자세히 알아보기
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일