
Webflow 내의 After Effects 및 Lottie를 다루는 교육 커리큘럼 내에서 원이 여러 개의 작은 원으로 확장되는 모습을 보여주는 매력적인 애니메이션이 제작되었습니다. 튜토리얼은 마우스 클릭이나 탭 시 활성화되도록 애니메이션을 구성하는 과정을 안내합니다.
우리는 3가지 주요 단계로 절차를 진행할 것입니다:
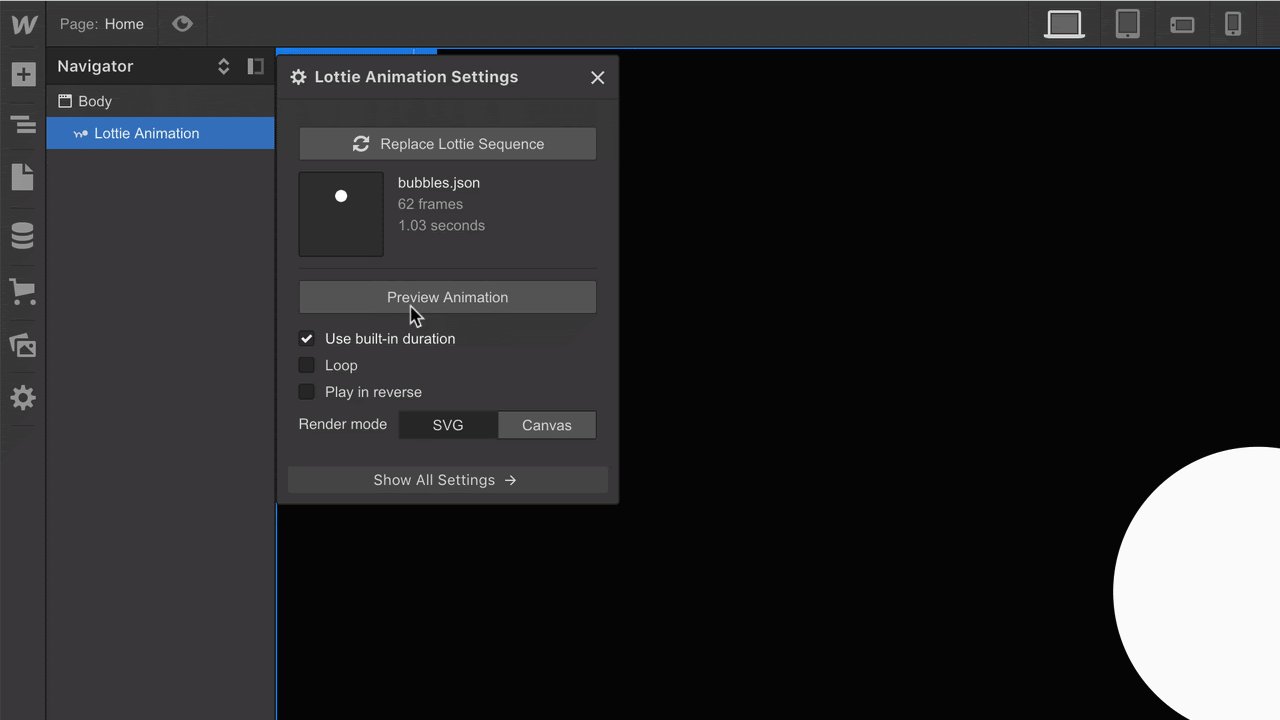
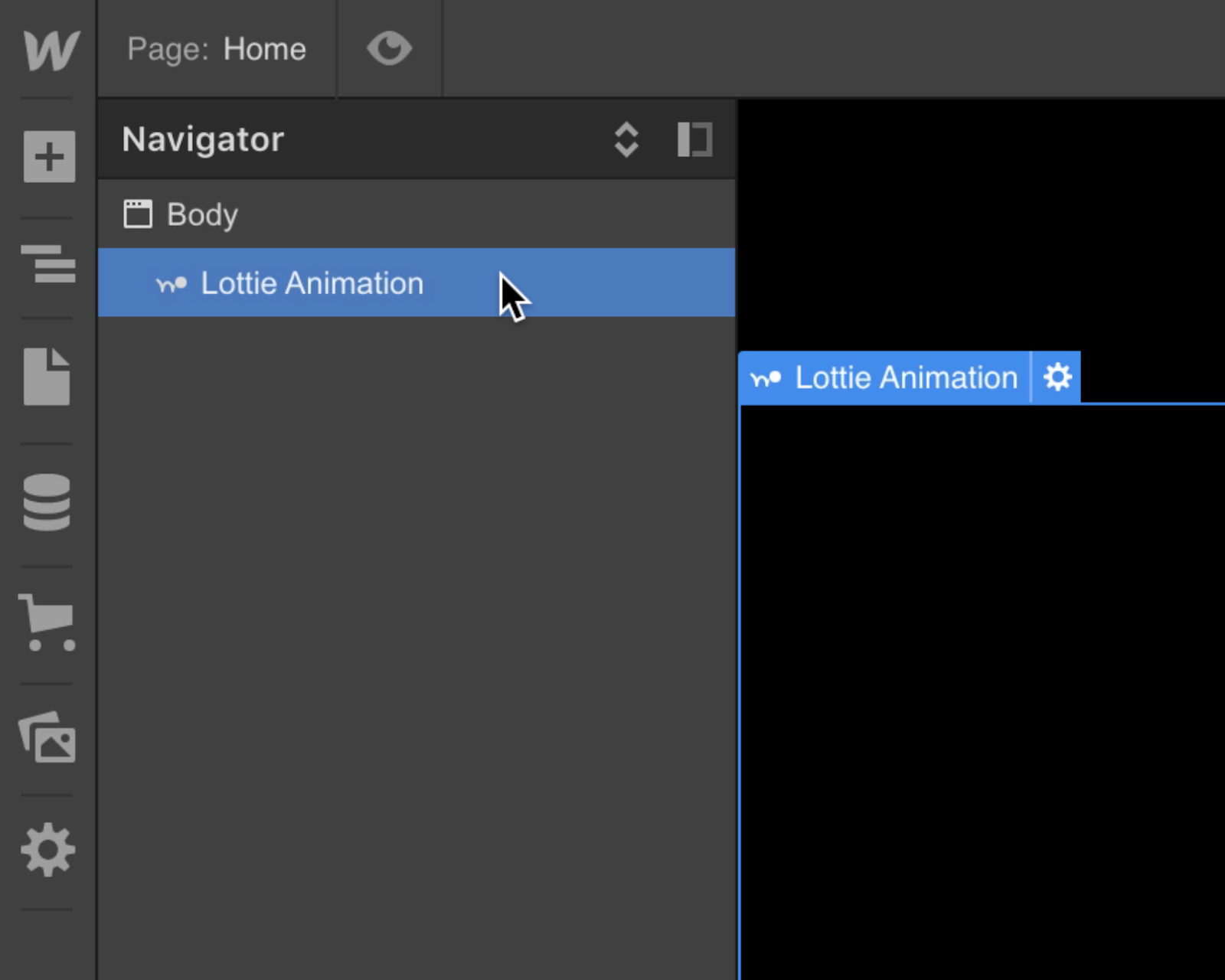
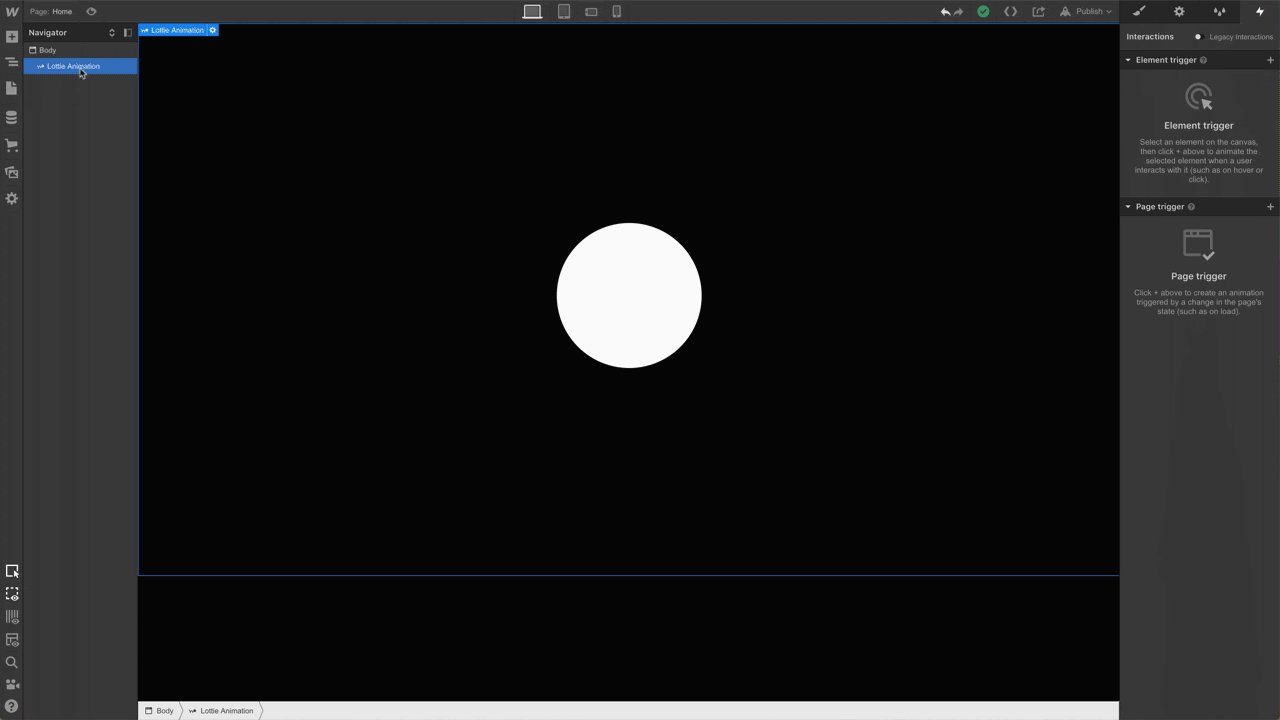
- Lotie 애니메이션 삽입
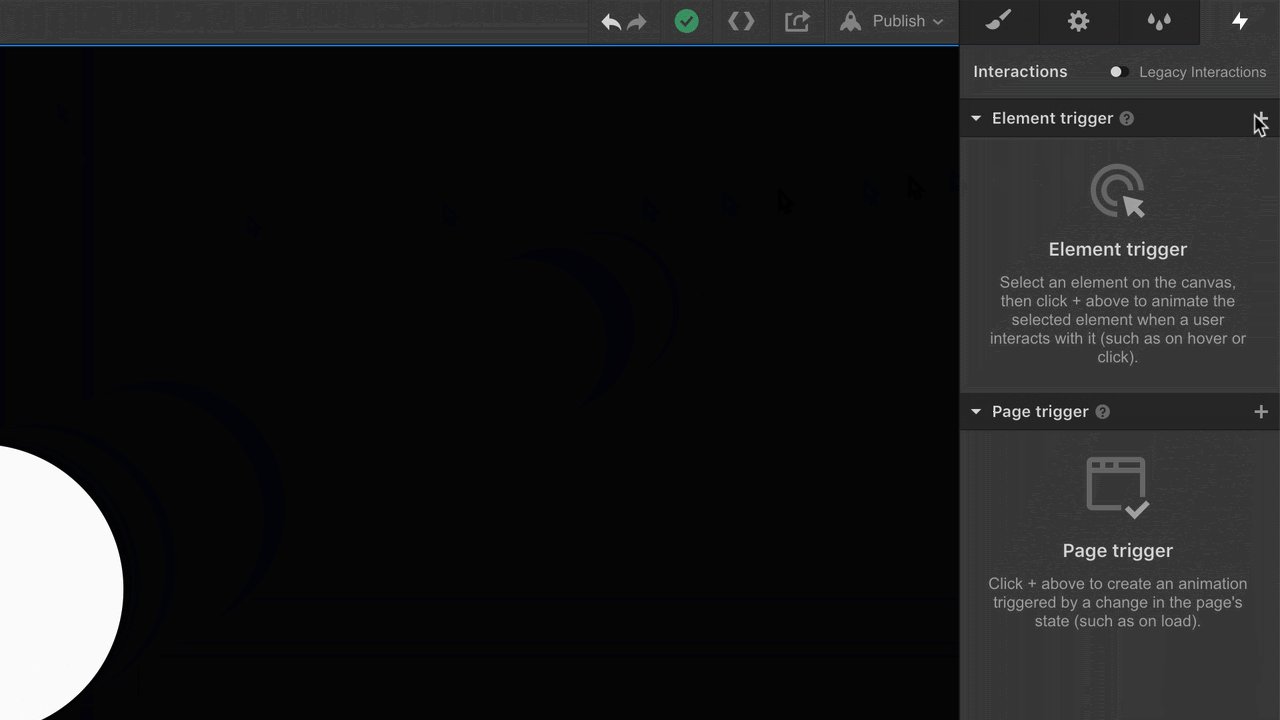
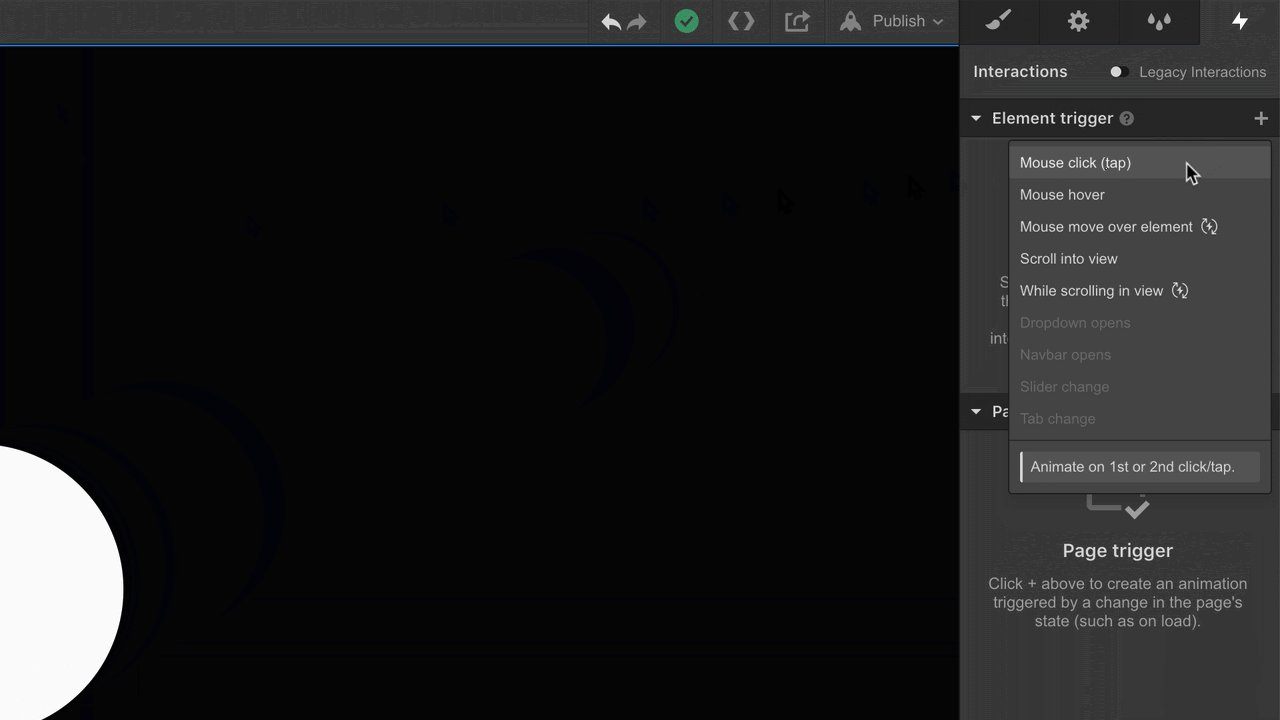
- 트리거 설정
- 애니메이션 준비
적극적으로 참여하려면 자유롭게 이 프로젝트 복제.
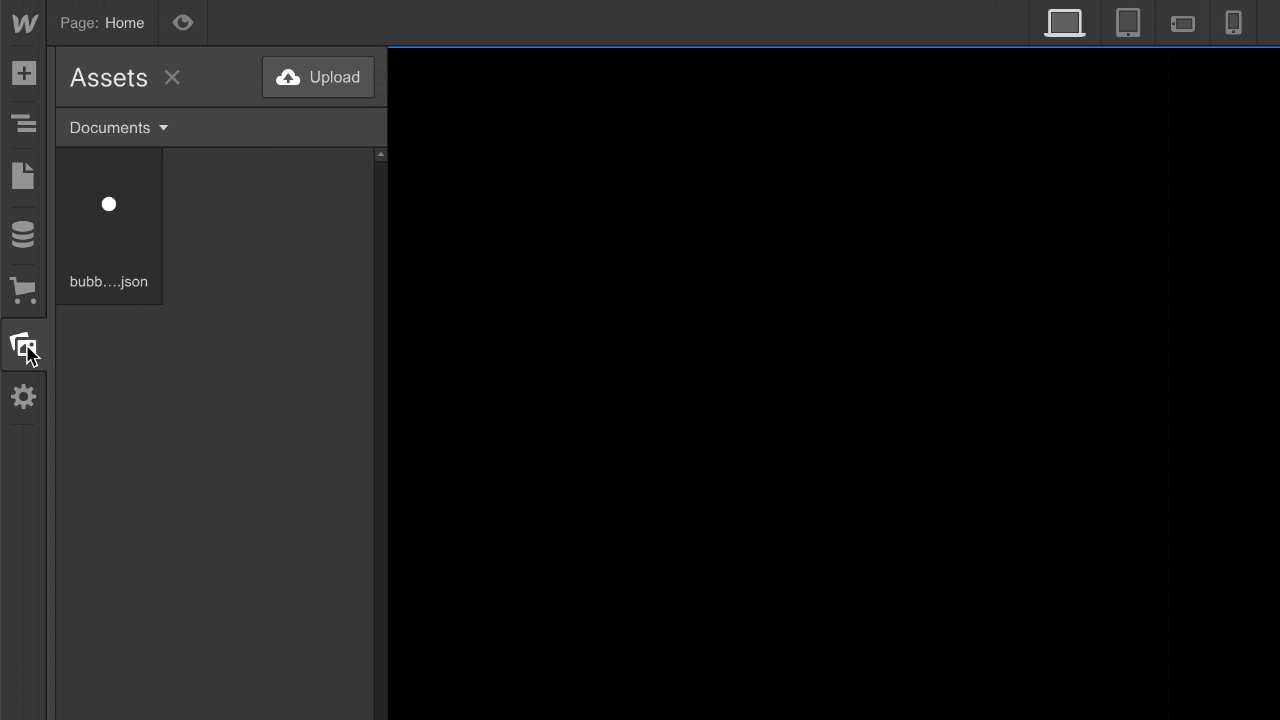
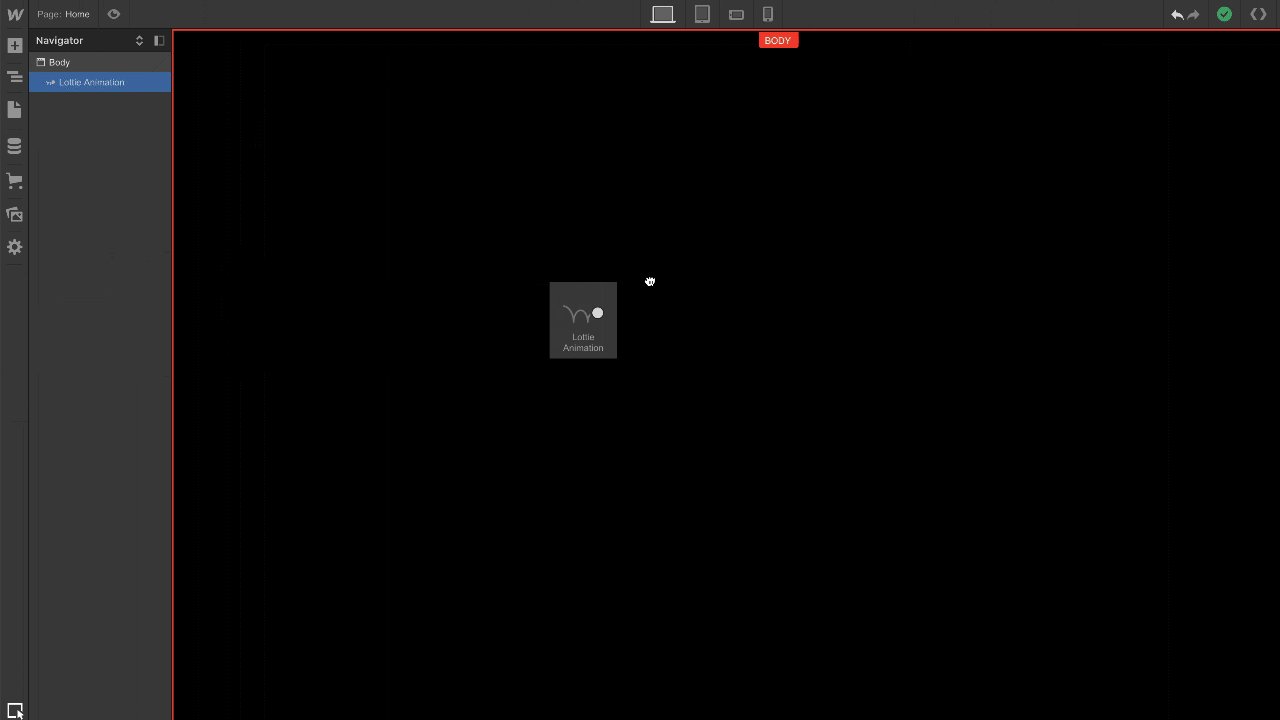
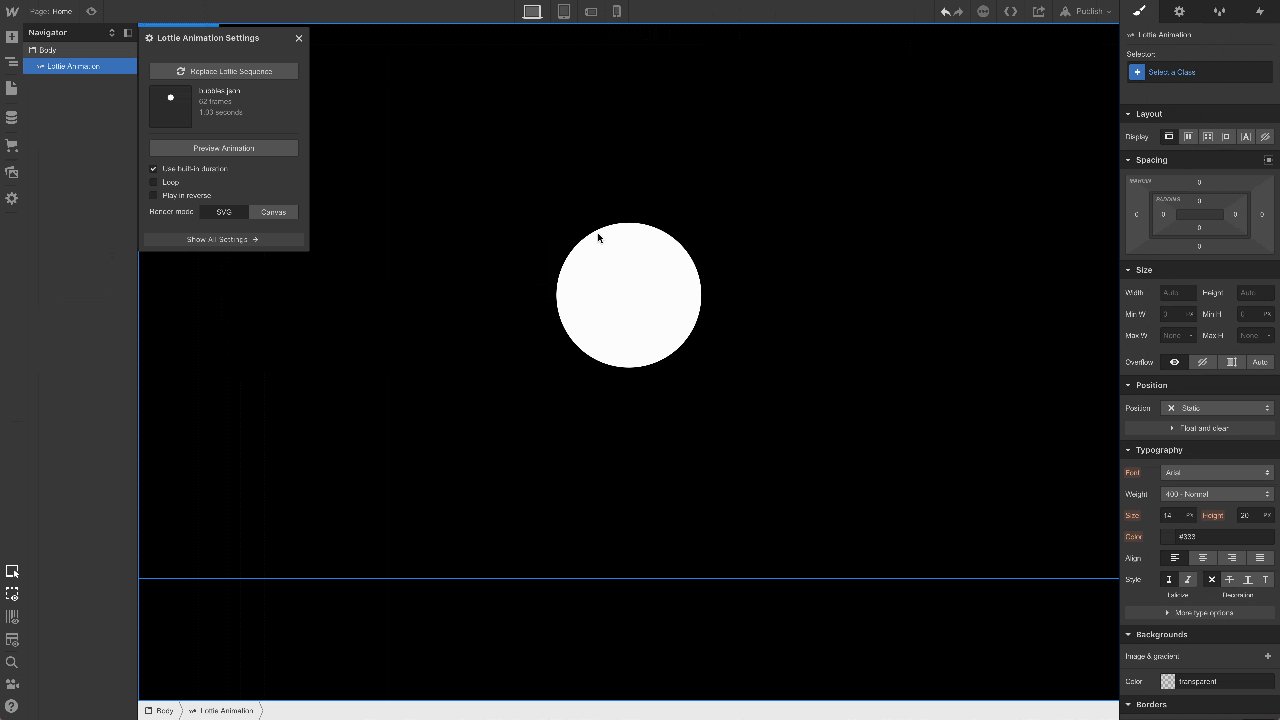
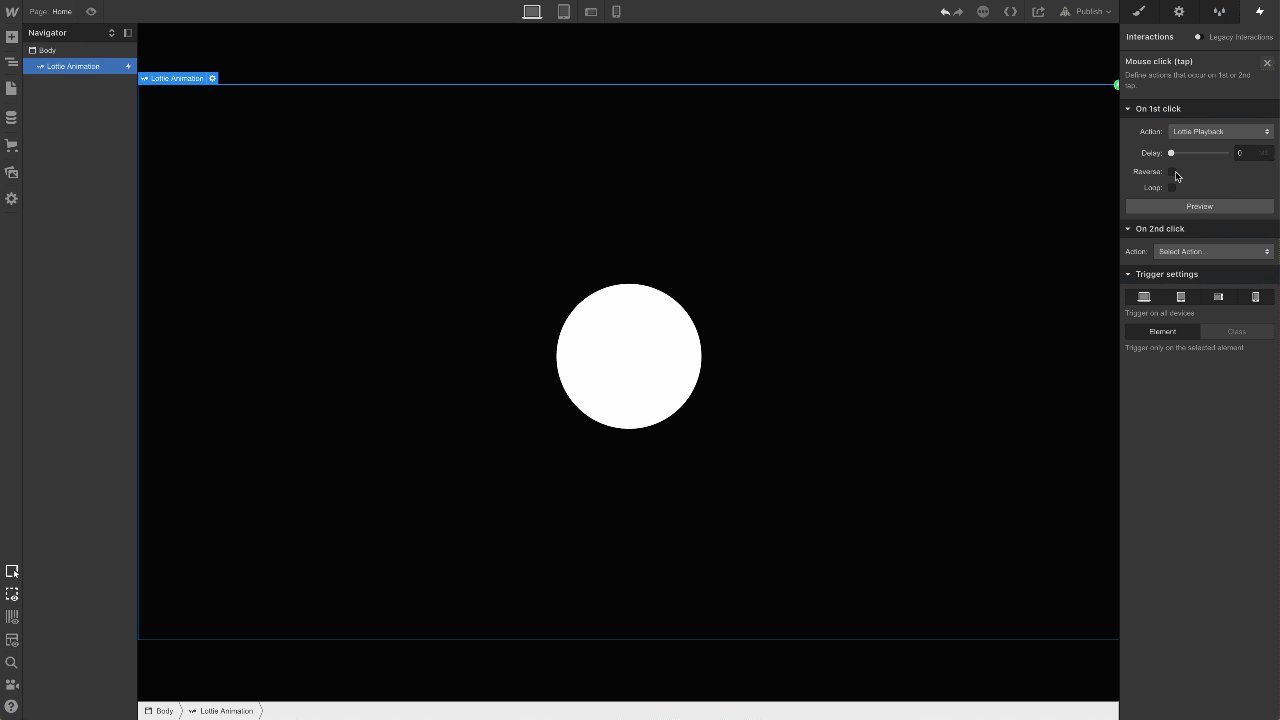
Lotie 애니메이션 삽입



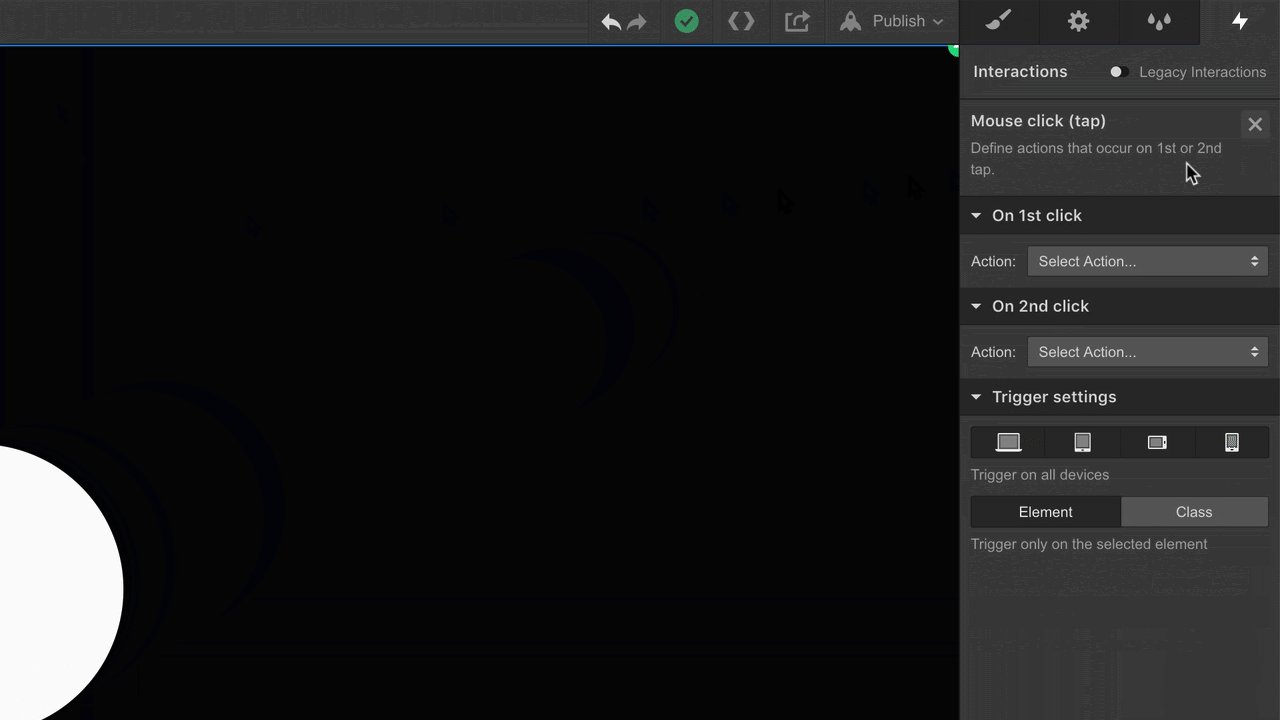
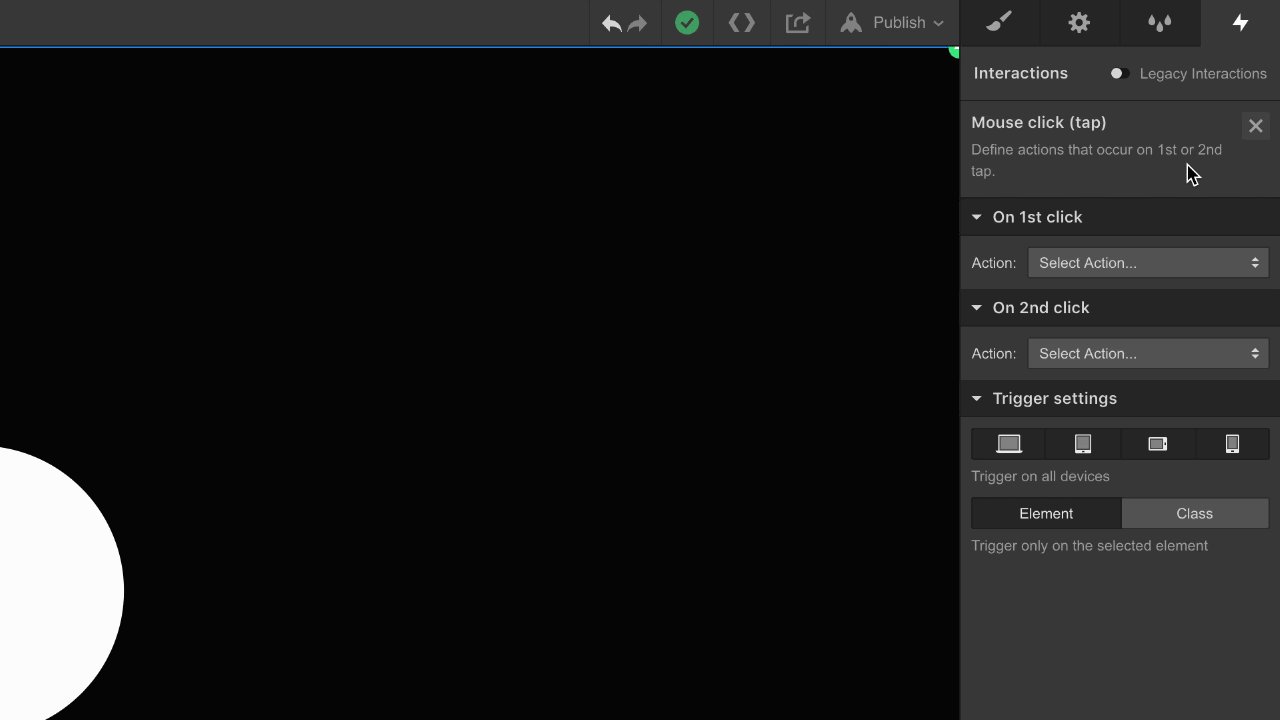
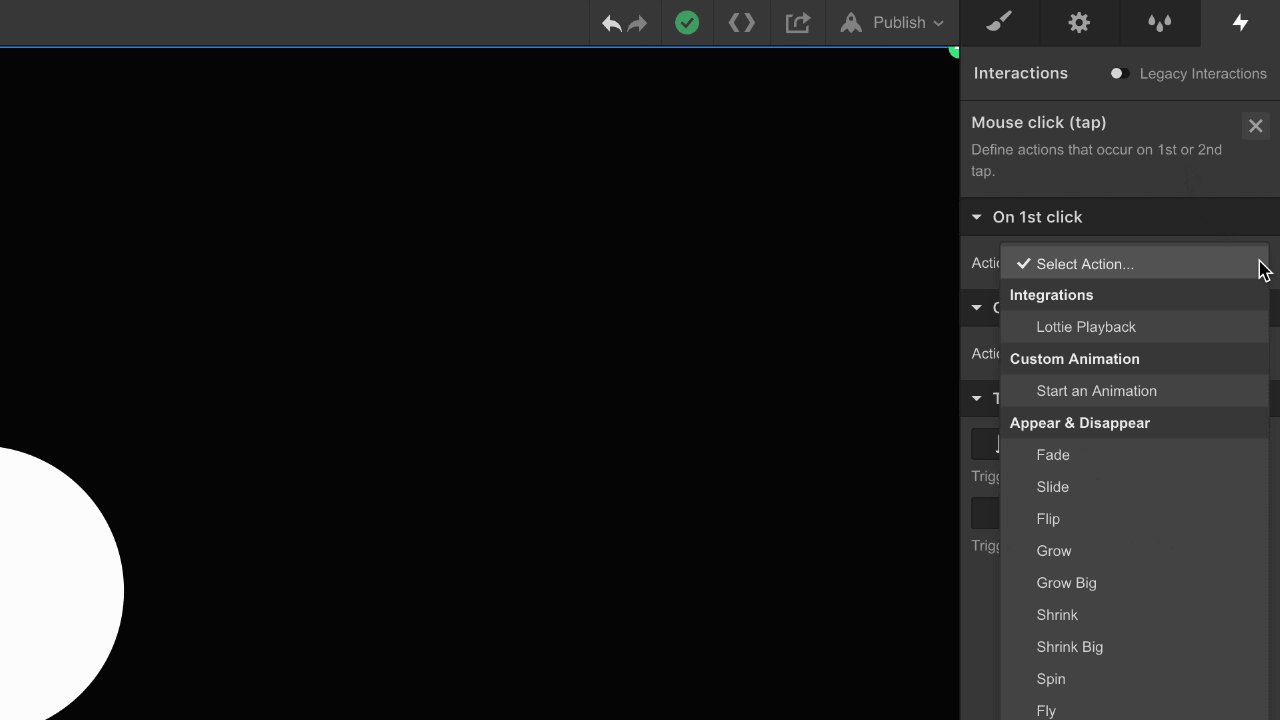
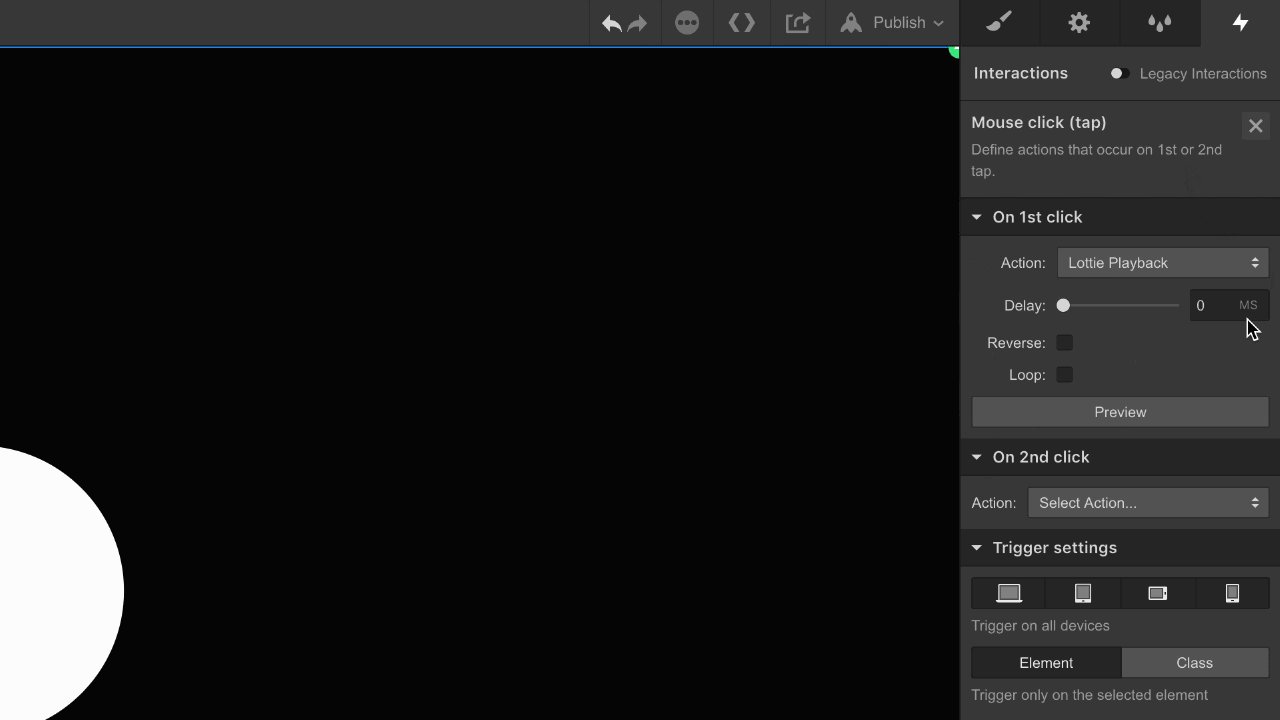
트리거 구성


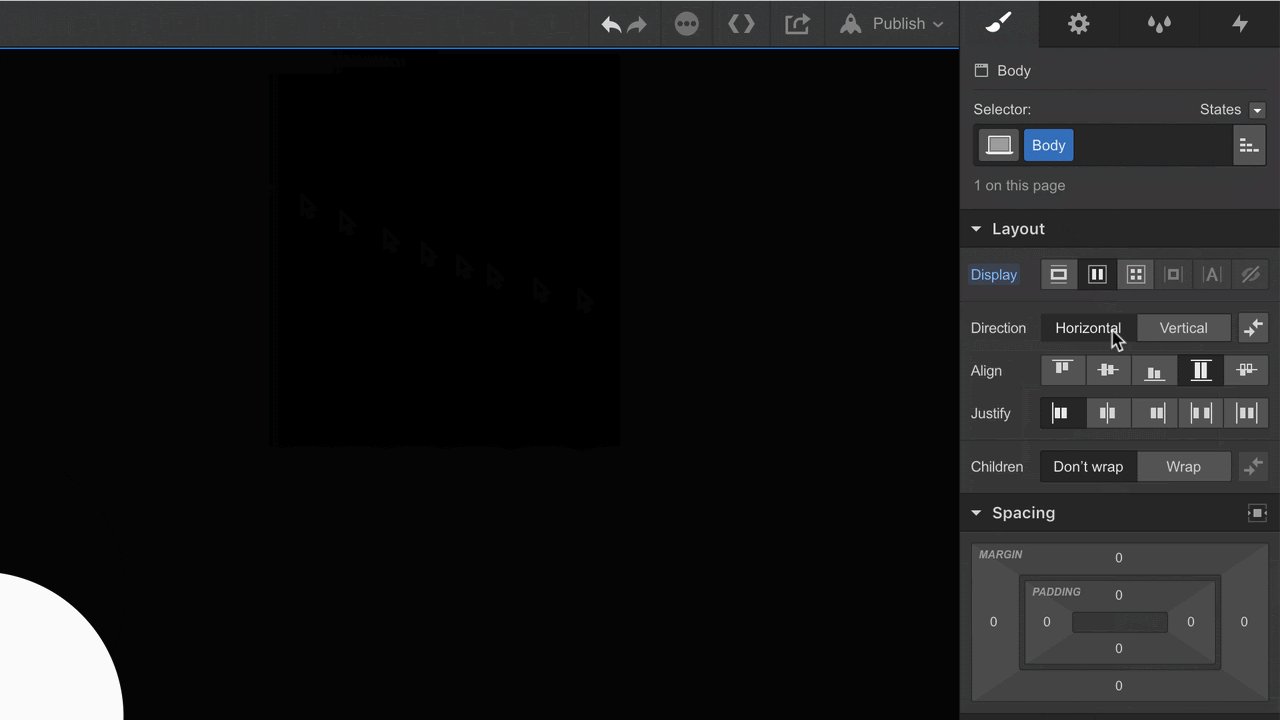
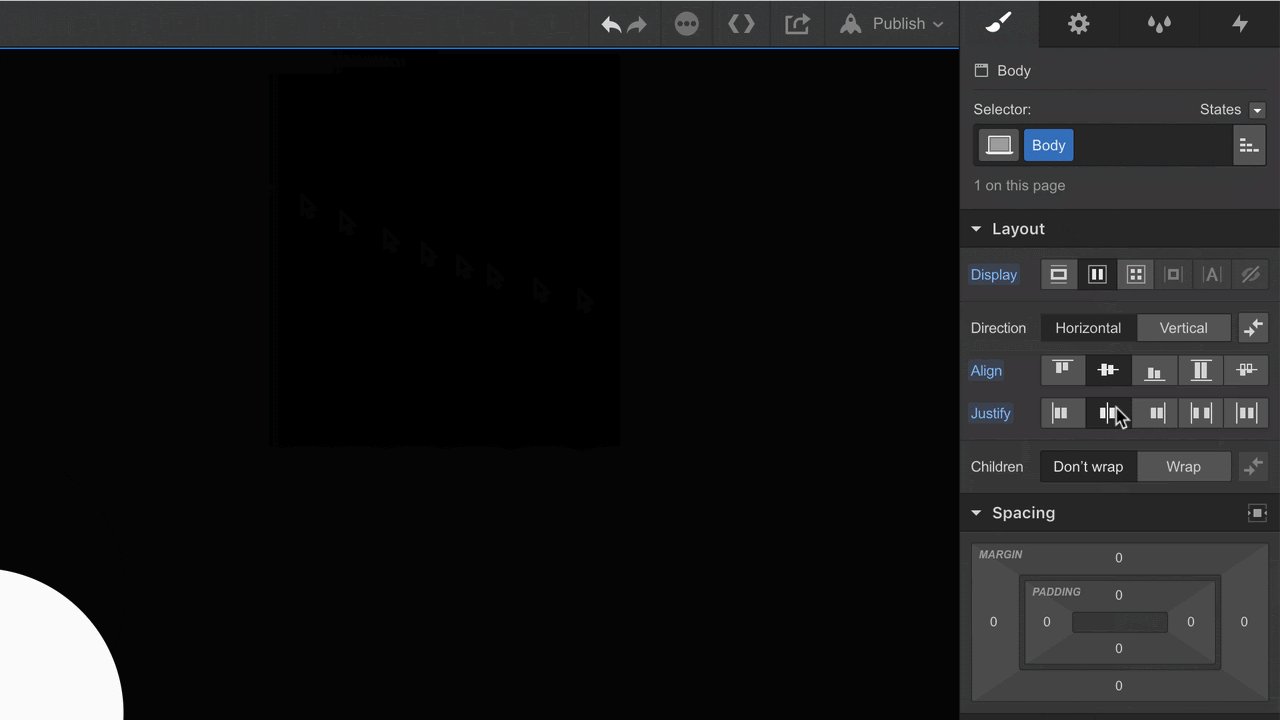
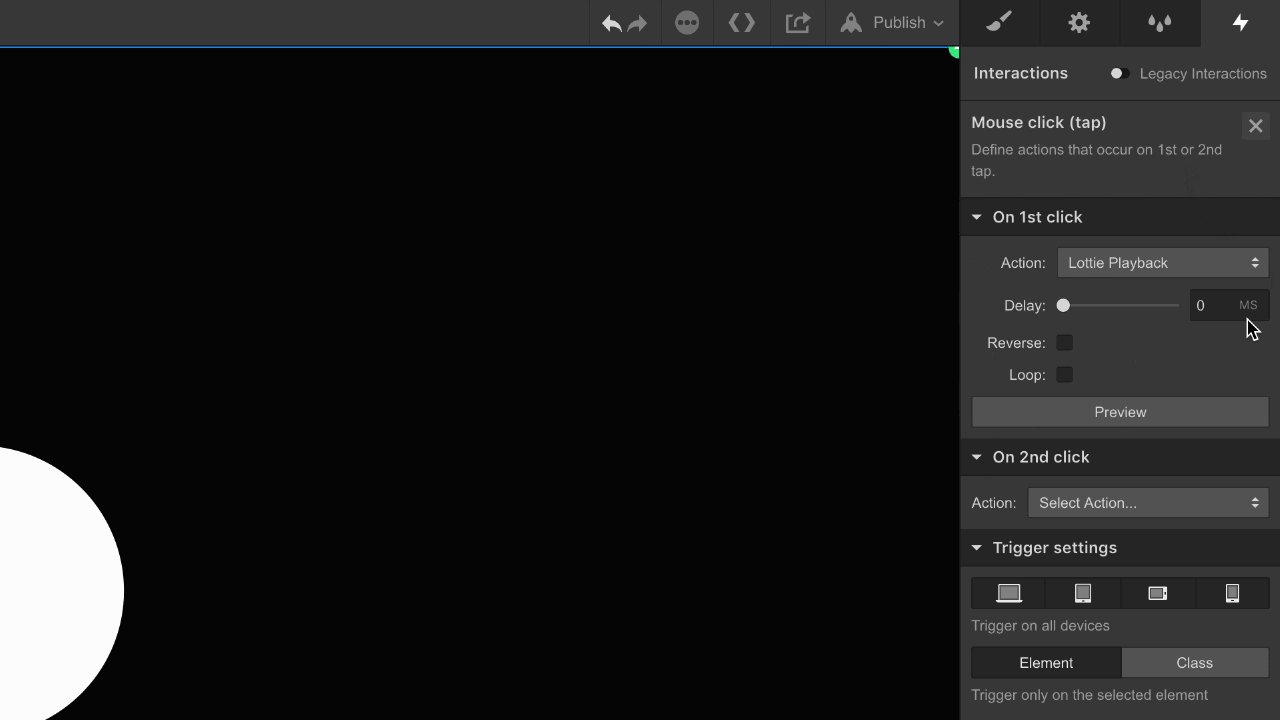
애니메이션 구성


Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
