우리는 27인치만큼 넓지 않은 화면에서 디자인을 만드는 경우가 많습니다. 특히 MacBook Pro 노트북과 같은 소형 장치에서는 더욱 그렇습니다. 웹사이트의 콘텐츠는 작은 화면에서는 잘 보이지만 iMac과 같은 큰 장치에서 보면 그다지 매력적으로 보이지 않을 수 있습니다. 이러한 불일치는 다음과 같은 이유로 발생합니다. 섹션 (우리 콘텐츠가 포함된 부분)이 지나치게 넓어 보입니다. 디자인이 반응형인지 확인하면 브라우저의 너비에 따라 콘텐츠를 조정하고 재배열할 수 있습니다.
이 튜토리얼에서는 다음 내용을 자세히 살펴봅니다.
- 래퍼 설정
- 디자인 테스트
데모에서는 Body 요소 내에 섹션 요소를 통합했습니다. 이 섹션 내에서 컨테이너 요소는 콘텐츠를 포함합니다.
섹션은 기본적으로 div로 작동하며 사용 가능한 전체 너비를 차지합니다. 결과적으로 전체 너비 특성으로 인해 더 큰 화면에서 끝없이 나타나는 경향이 있습니다.

추가함으로써 부분 요소 패널(A)에서 요소를 페이지로 이동하면 자동으로 본문의 전체 너비에 걸쳐 확장됩니다.
프로 팁: 일관된 웹사이트 구조를 위해서는 다음을 포함하세요. 섹션 body 요소에 콘텐츠를 구성한 다음 컨테이너 이 안에 배치 섹션. 섹션에 대해 자세히 알아보세요.
그런 다음 위치를 지정하세요. 섹션 ~ 이내에 Div 블록는 이러한 섹션의 상위 요소 역할을 합니다.
래퍼 설정
div를 직접 소개합니다. 몸 요소.
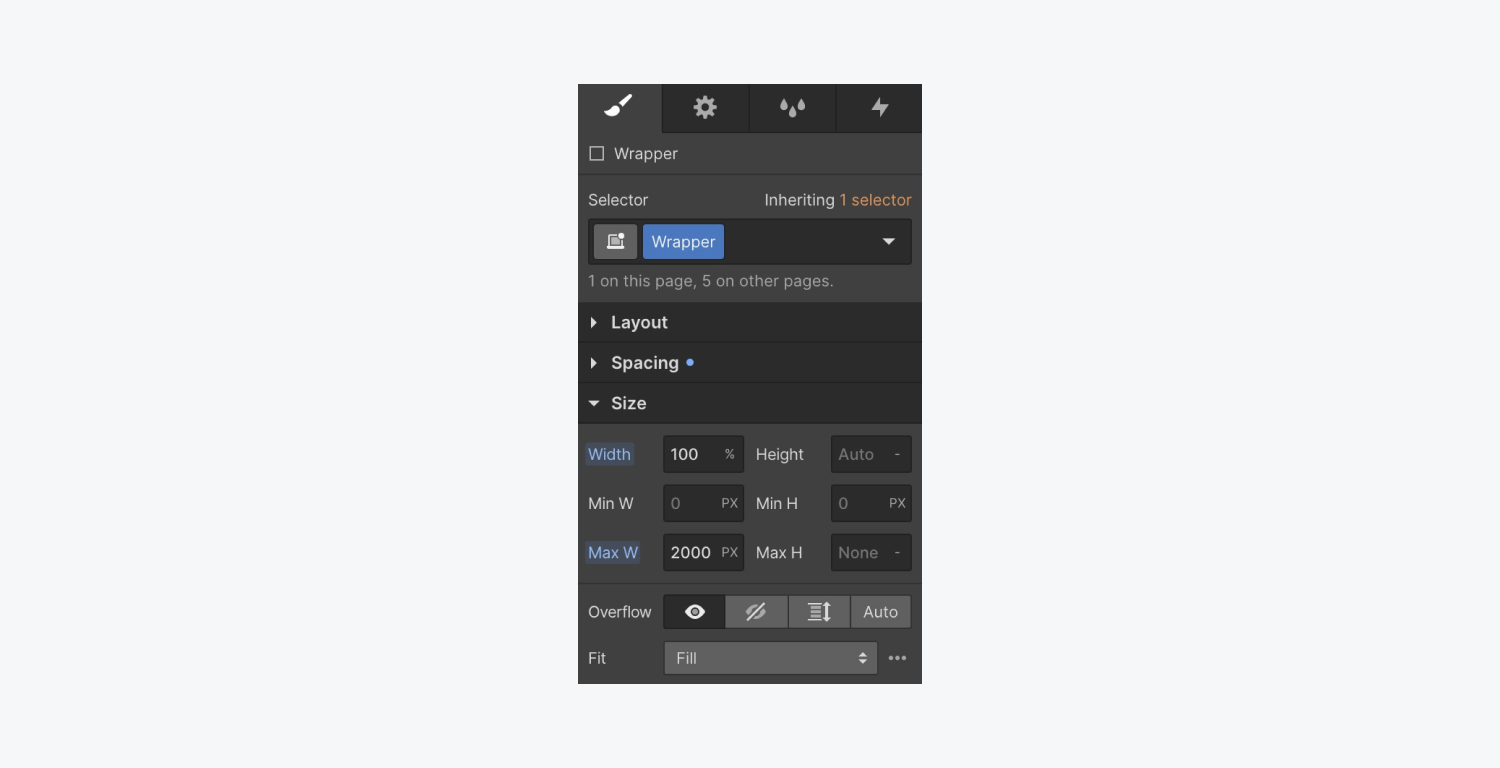
그런 다음 콘텐츠를 안에 넣으세요(각각의 부분 내 Div 블록). 이에 Div 블록, 네 가지 간단한 단계를 통해 너비, 여백 및 최대 너비를 수정합니다.
- 먼저 클래스 이름을 Div 블록 (예: 래퍼)
- 너비를 100%(전체 너비를 나타냄)로 지정합니다.
- 왼쪽 및 오른쪽 여백을 모두 자동으로 정렬합니다(가운데 정렬).
- 최대 너비 설정(예: 2000픽셀)

2000픽셀보다 좁은 노트북에서 미리 보면 변경 사항이 없음을 알 수 있습니다. 왜? “Wrapper”에 설정한 최대 너비는 2000픽셀로 기존 노트북의 너비를 초과했습니다.
디자인 테스트
"Wrapper" 요소를 평가하는 방법에는 두 가지가 있습니다.
- 더 큰 중단점 통합
- Chrome 기기 도구
더 큰 중단점 검토
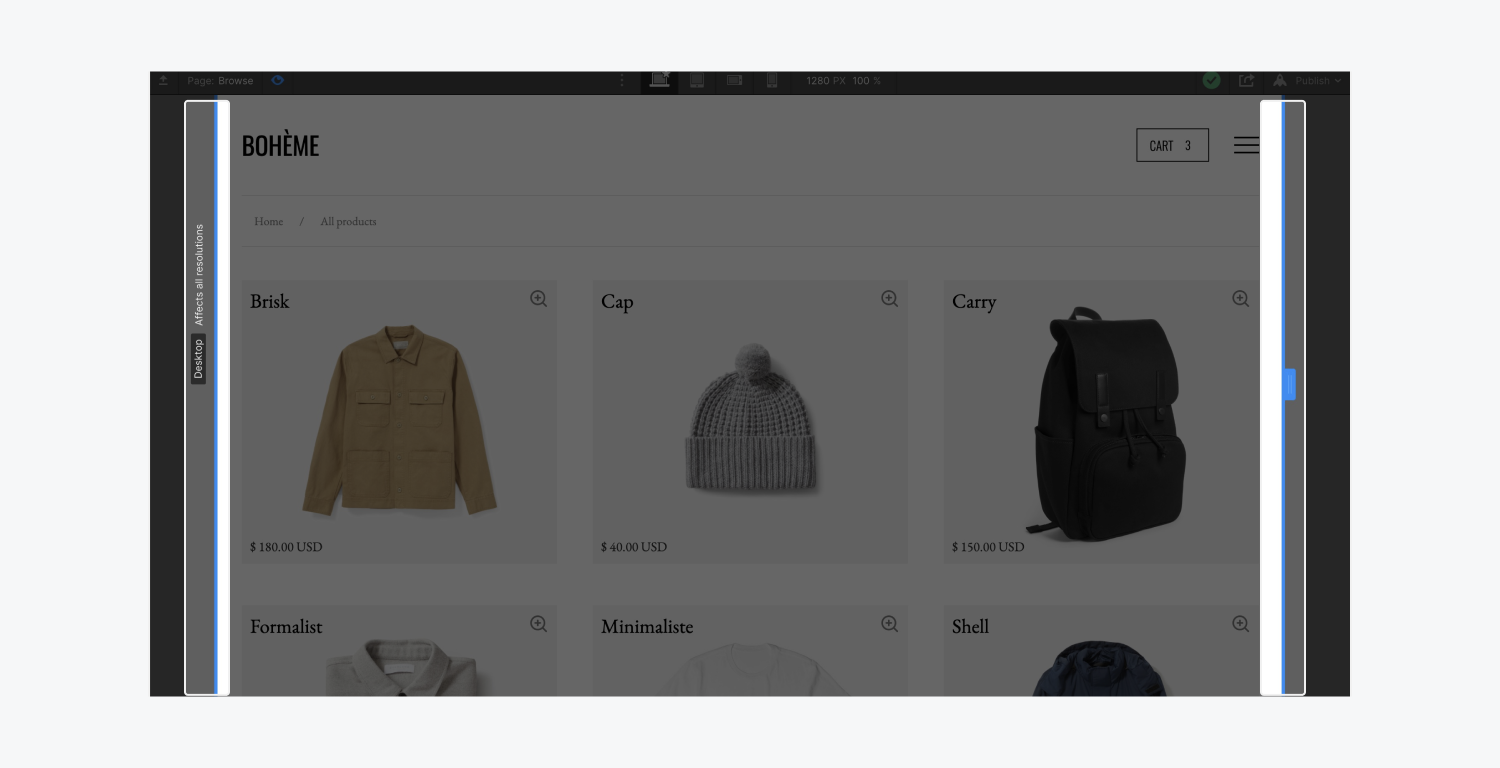
디자이너 내에서 직접 더 큰 중단점을 미리 보고 27인치 iMac 화면에서 디자인을 구상해 보세요.
이를 실행하려면:
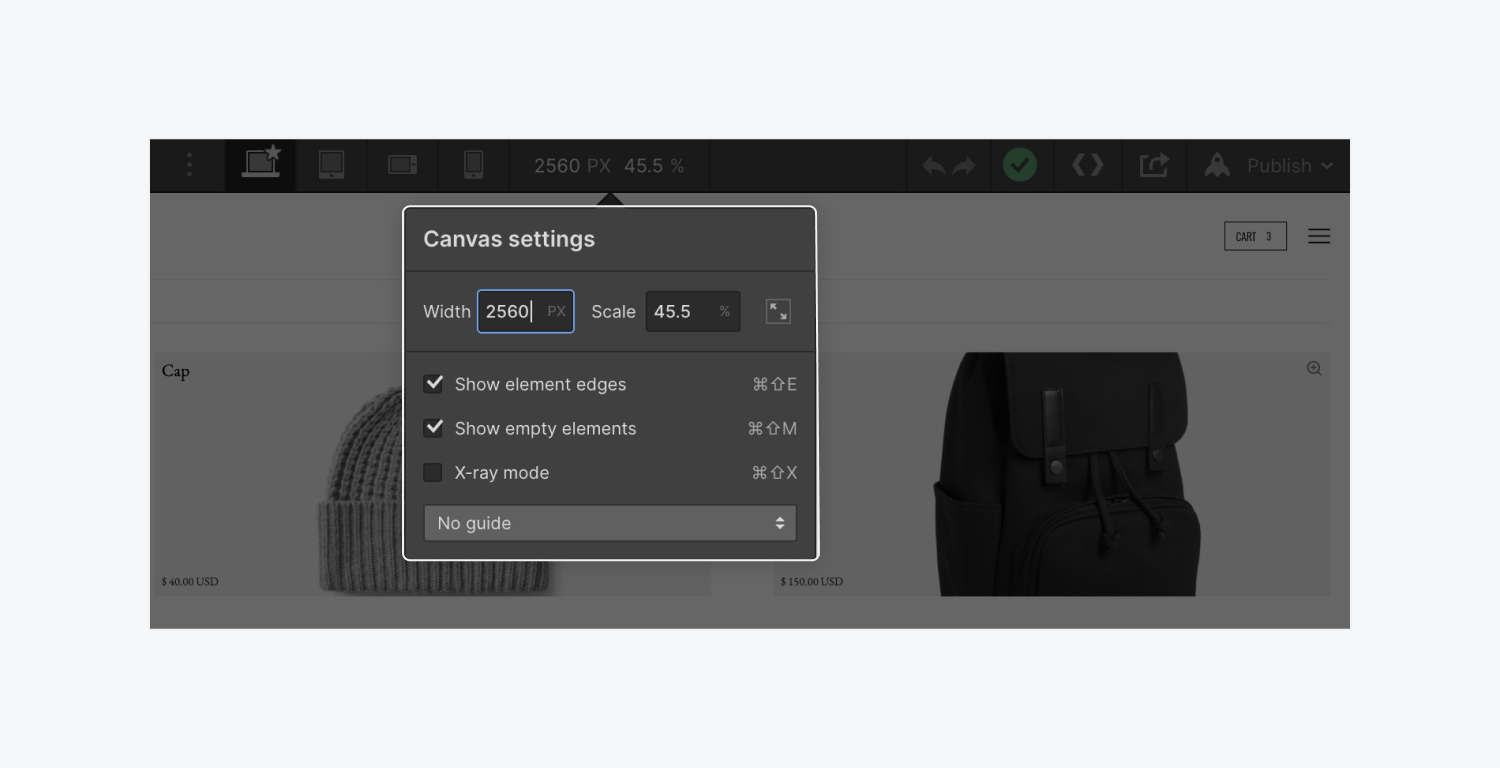
- 캔버스 설정에 액세스
- 픽셀 값을 입력하세요(예: 2560).
- 키보드에서 Return 키를 누르세요.

각 변경 사항은 후속 스케일링 효과(예: 45.5%)를 나타내어 콘텐츠가 원래 크기의 거의 두 배에 달하는 디스플레이에서 어떻게 보이는지 엿볼 수 있습니다.
미리보기 모드에서는 캔버스 크기에 관계없이 데스크톱, 태블릿, 모바일 장치에서 다양한 중단점 사이를 원활하게 전환할 수 있습니다.

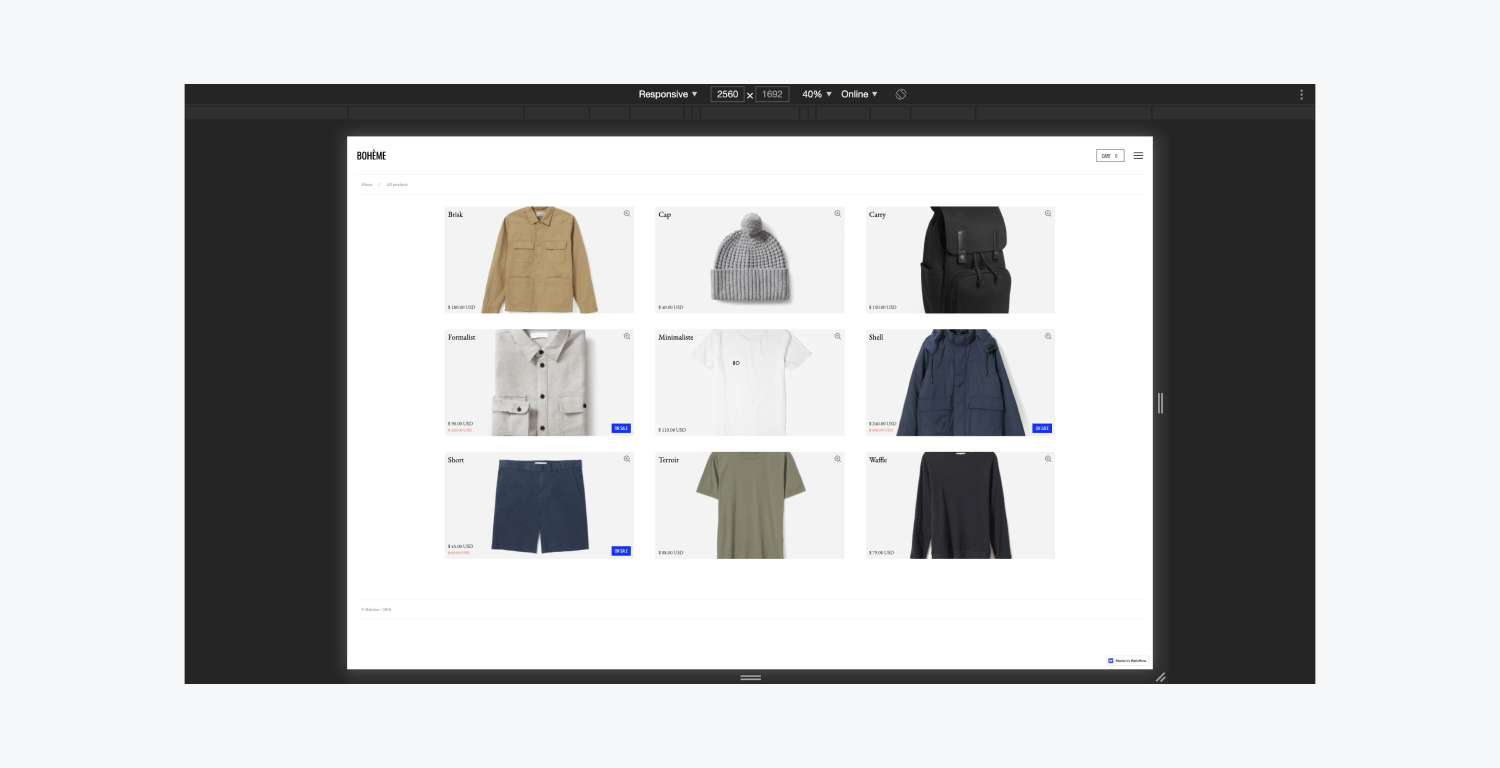
Chrome 기기 도구
Google의 브라우저는 장치 모드 기능을 통해 다양한 장치에서의 웹페이지 모양과 상호 작용을 에뮬레이션합니다. 이 에뮬레이션은 Canvas 설정 조정을 모방하여 브라우저에서 직접 다양한 장치를 경험할 수 있도록 해줍니다.
이를 활용하려면:
- Toggle Device Toolbar를 클릭하면 뷰포트를 모방할 수 있는 UI가 표시됩니다.
- 상단 패널에 원하는 치수(너비/높이)를 입력하세요.

장치 도구 모음은 일반적으로 기본적으로 반응형 뷰포트 모드에서 열립니다. 핸들을 드래그하여 뷰포트 크기를 원하는 크기로 조정하거나 너비 및 높이 필드에 특정 값을 입력할 수 있습니다.
이것으로 Webflow의 대형 화면 설계에 대한 가이드를 마칩니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일