타이포그래피는 콘텐츠 가독성을 높이고, 명확한 정보 계층 구조를 구축하고, 브랜드 이미지를 정의하는 등 웹사이트에서 다양한 기능을 제공합니다.
이 튜토리얼을 통해 다음 사항에 대한 지식을 얻게 됩니다.
- 제목
- 텍스트 채도
- 단락 및 텍스트 레거시
- 스팬
- 측정
- 접근성과 다양한 타이포그래피
제목
제목을 콘텐츠 탐색기로 고려하세요. 모든 사용자는 제목을 보고 콘텐츠 구성을 빠르게 이해해야 합니다. 따라서 제목이 명확하고 유익하며 콘텐츠 계층 구조를 전달하는 데 사용되는지 확인해야 합니다. 명확하고 유익한 제목을 만드는 방법에 대해 자세히 알아보세요.

신문의 첫 페이지를 상상해보세요. 이 시나리오에서 H1은 눈에 띄는 진술(주요 목표) 역할을 합니다. H2는 주요 설명과 일치하는 보조 제목인 반면, H3는 세부 사항을 더 자세히 탐구합니다.

제목을 삽입하려면:
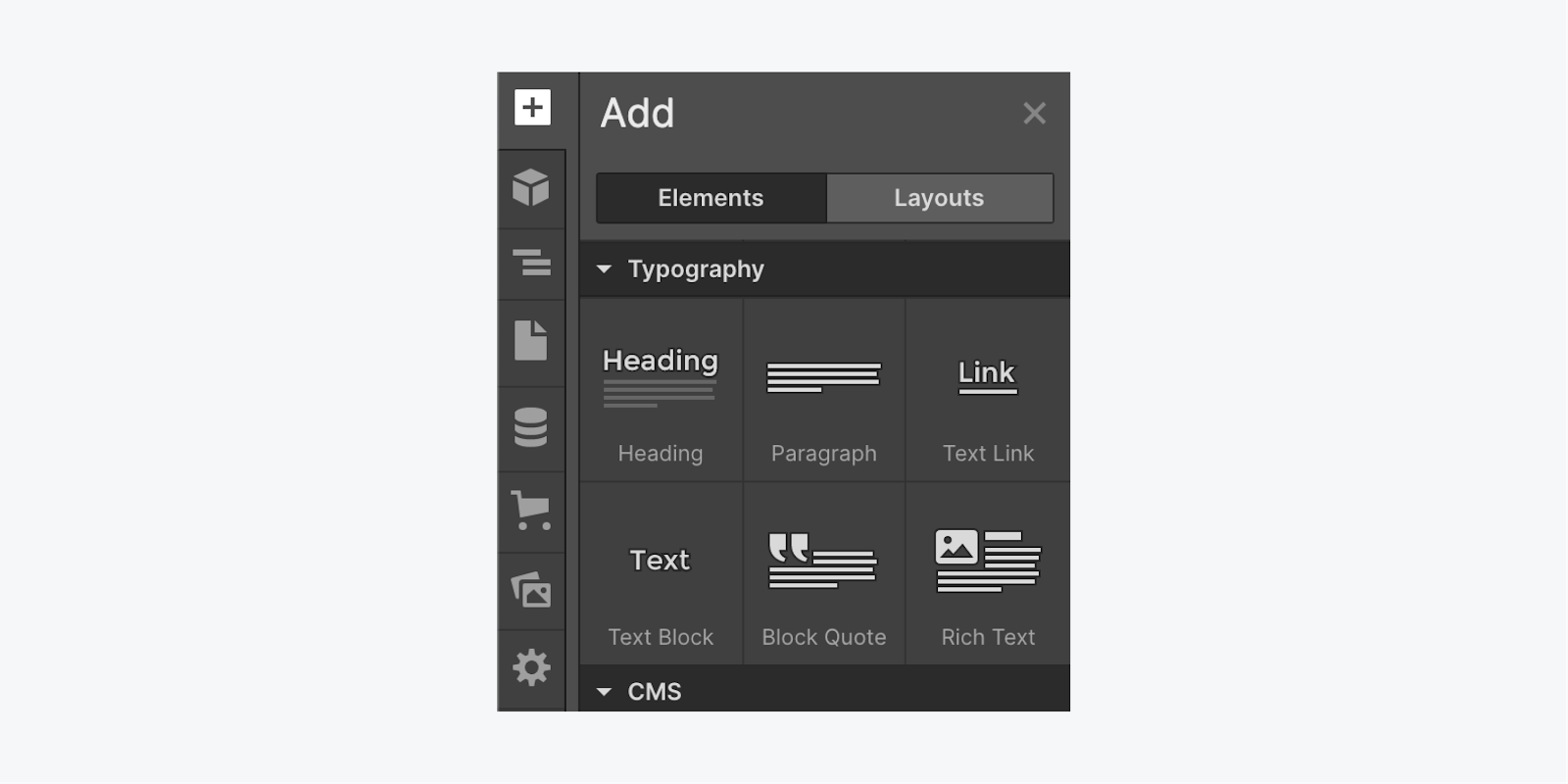
- 실행 패널 추가
- 다음으로 스크롤 타이포그래피
- 클릭하고 드래그하세요. 제목 당신의 작업 공간에
카테고리
각 제목에 대해 개별적으로 타이포그래피 속성을 설정하는 대신 CSS를 활용하여 카테고리를 형성할 수 있습니다. 카테고리를 사용하면 하나의 제목에 대한 스타일을 정의하고 해당 스타일을 웹 사이트 전체의 다른 제목에 적용할 수 있습니다.

category를 형성하려면:
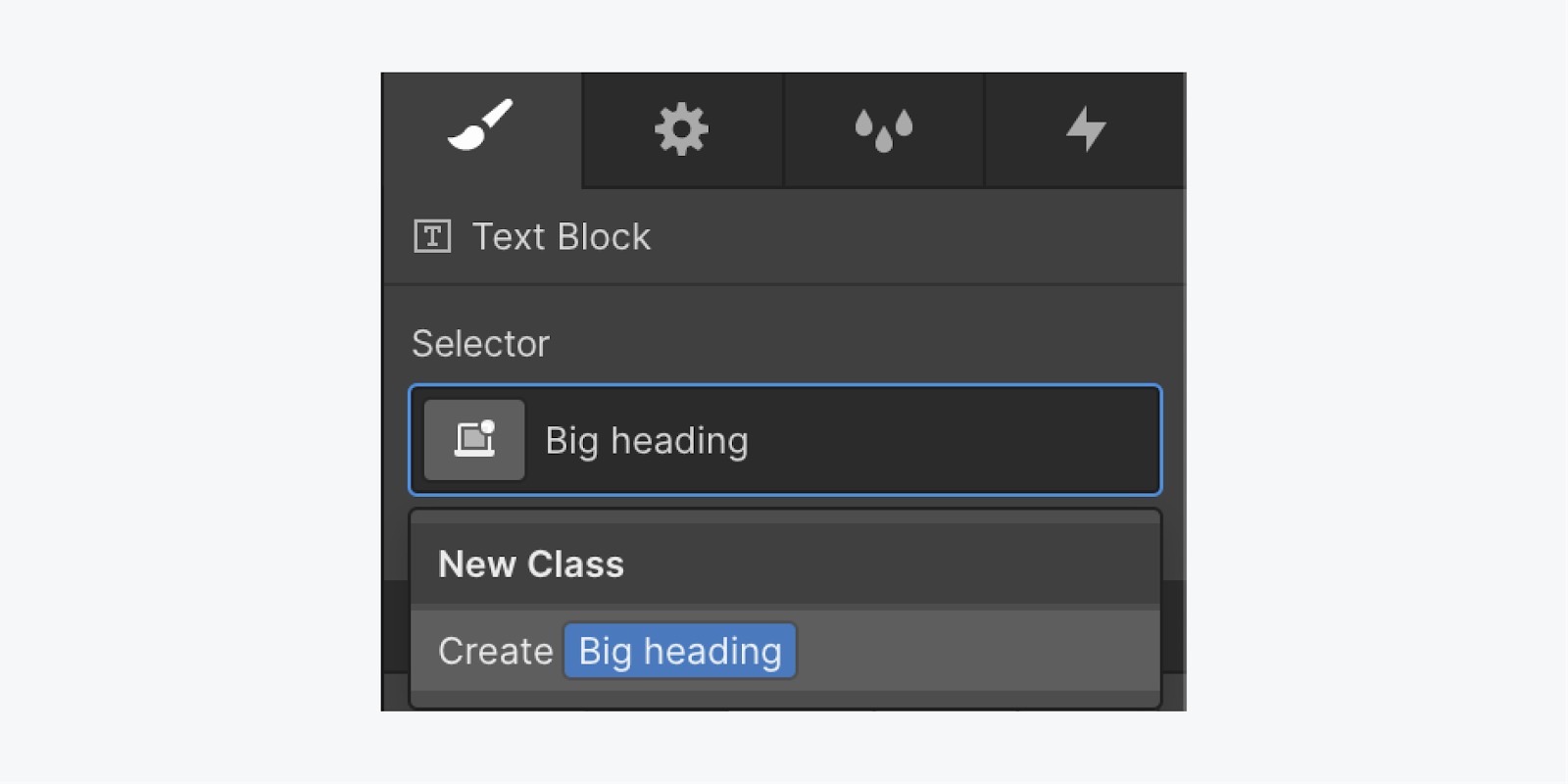
- 귀하의 제목 작업 공간에서 강조 표시됩니다.
- 액세스 선택기 필드 에서 스타일 패널
- 이름을 지정하세요. 범주 (예: 그랜드 타이틀)
이 category는 사용자가 수행한 모든 스타일 조정을 유지합니다. 글꼴이나 스타일을 수정하면 category(큰 제목)는 이러한 조정 사항을 유지합니다. 변경 사항을 실행 취소해야 하는 경우 해당 속성을 재설정할 수 있습니다.
category 재사용의 경우:
- 새로운 것을 보장 제목 작업공간에서 선택됨
- 액세스 선택기 필드 에서 스타일 패널
- 입력을 시작하세요 범주 재사용하고 싶은 이름
- 선택 범주 목록에서
결과적으로 제목을 변경하면(실제로 category의 스타일을 지정할 때) 해당 category와 일치하는 모든 제목도 수정됩니다.
마크업

마크업을 사용하면 제목, 단락, 링크와 같은 텍스트 구성 요소의 기본 스타일을 수정할 수 있습니다. 마크업이나 category에 대한 스타일 조정은 개별적으로 업데이트할 필요 없이 모든 관련 요소에 영향을 미칩니다. HTML 마크업에 대해 자세히 알아보세요.
마크업 스타일을 지정하려면:
- 고르다 제목 작업 공간에서
- 액세스 선택기 필드 (category를 추가하지 않고)
- 선택 마크업 스타일을 지정하고 싶습니다(예: 모든 H1 타이틀)
- 글꼴 스타일, 색상, 두께 등의 설정을 편집합니다.
여기에서 스타일을 변경하면 해당 마크업이 포함된 모든 요소(예: 모든 H1 제목)에 적용됩니다.
타이포그래피 선택에 대한 더 많은 통찰력을 얻으려면 Webflow 블로그에서 웹 타이포그래피 101을 살펴보세요..
텍스트 채도
텍스트 채도는 클리핑을 사용하여 텍스트 내에 색상을 구현합니다. 기본적으로 텍스트 채도는 글꼴 색상을 사용합니다.

개인화된 텍스트 채도를 도입하려면:
- 액세스 스타일 패널
- 스크롤하여 타이포그래피 부분
- 글꼴 색상을 조정하여 자동으로 생성 범주
- 액세스 선택기 필드 에서 스타일 패널 이름을 바꾸려고 범주 (예: 더 큰 제목)
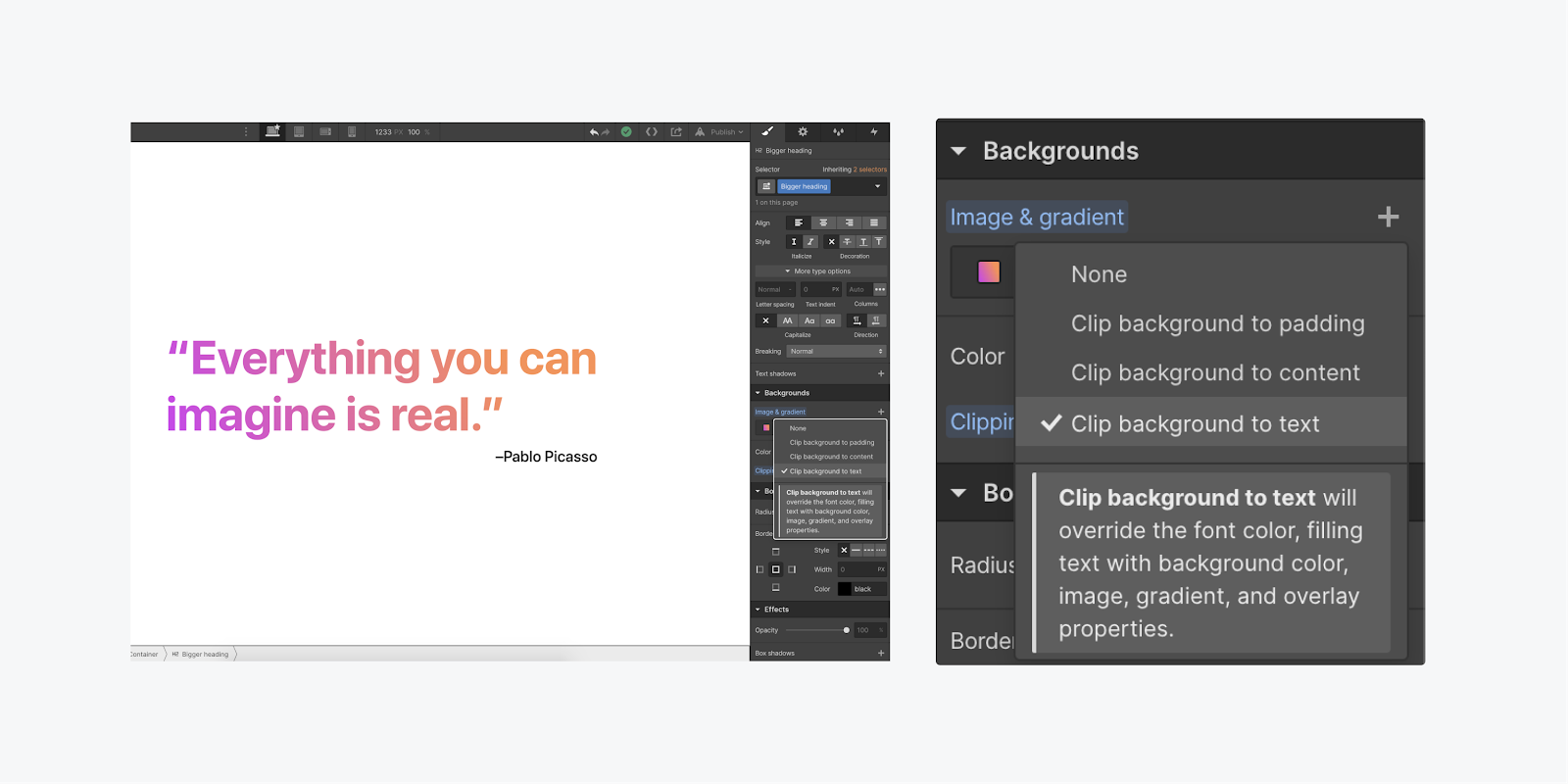
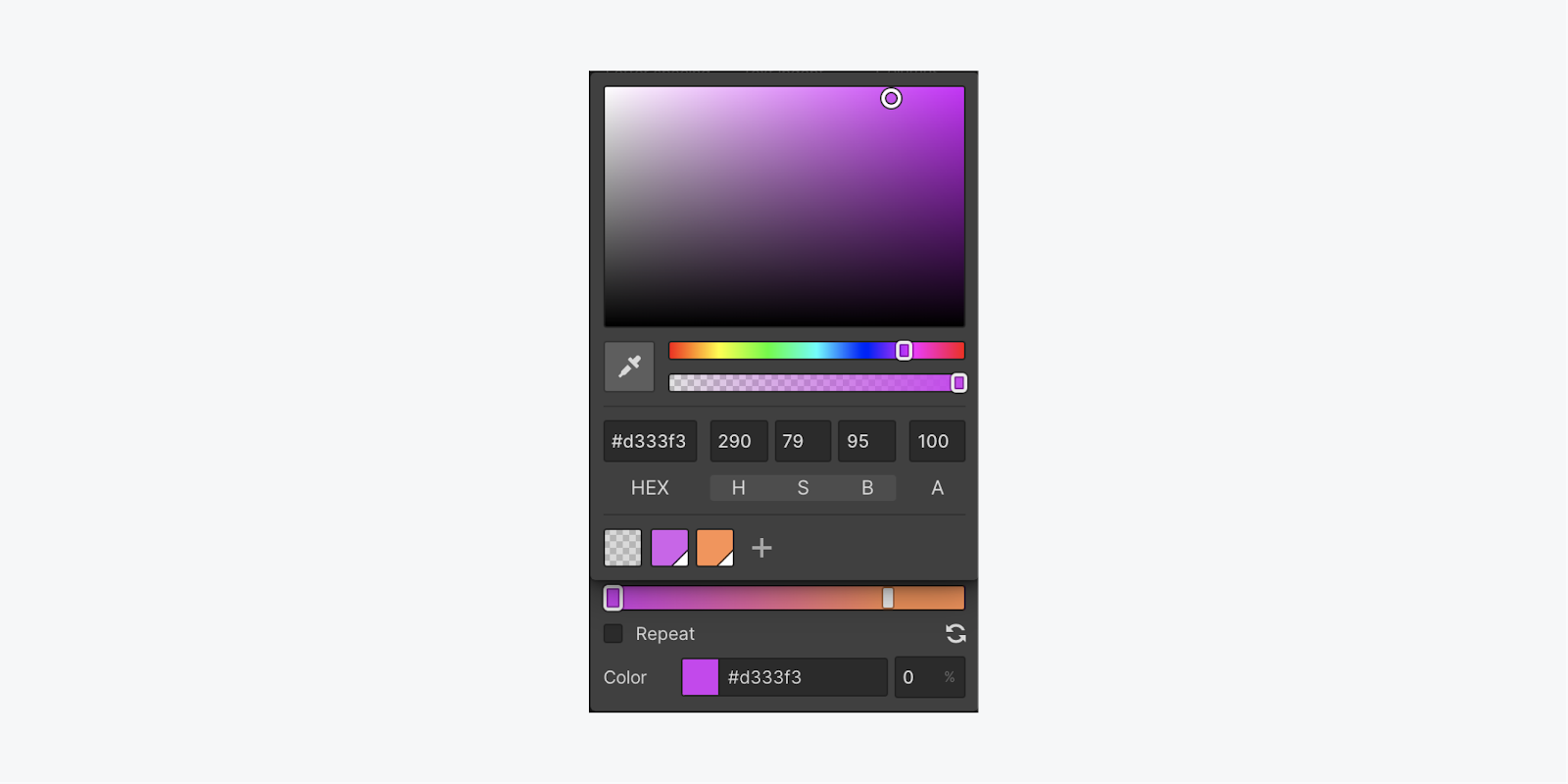
- 다음으로 스크롤 배경 그리고 옆에 유형, 그라데이션 설정
- 그라디언트 막대의 왼쪽 끝을 두 번 클릭하고 초기 색상 중지점을 선택합니다.
- 그라디언트 막대의 오른쪽 끝을 두 번 클릭하고 두 번째 색상 정지점을 선택합니다.
- 옆에 있는 원을 클릭하고 드래그하세요. 각도 그라디언트 방향을 수정하려면
- 클릭옆에 있는 드롭다운 메뉴를 선택하세요. 깎는 그리고 선택 배경을 텍스트로 자르기

그라디언트를 수정하면 텍스트 내의 변경 사항이 즉시 반영됩니다. 이 기술을 사용하면 어떤 배경이라도 적용할 수 있습니다(여러 배경을 쌓을 수도 있음). 배경을 텍스트에 맞춰 자르면 글꼴 색상이 무시되고 대신 배경 섹션의 색상이 사용됩니다.
텍스트 상속 및 단락
상위 항목은 텍스트 스타일 세부정보를 하위 항목에 전달할 수 있습니다. 하위 항목에 상속될 주요 요소에 텍스트 스타일을 설정하고 하위 항목 설정에서 이러한 스타일을 대체할 수 있습니다.
이 방법을 사용하여 본문 태그에 전역 글꼴 스타일을 정의하고, 섹션 내에서 텍스트 및 기타 요소를 배치하고, 기본 링크 블록 스타일을 재정의하는 것이 일반적인 관행입니다.
텍스트 상속 사용의 경우:
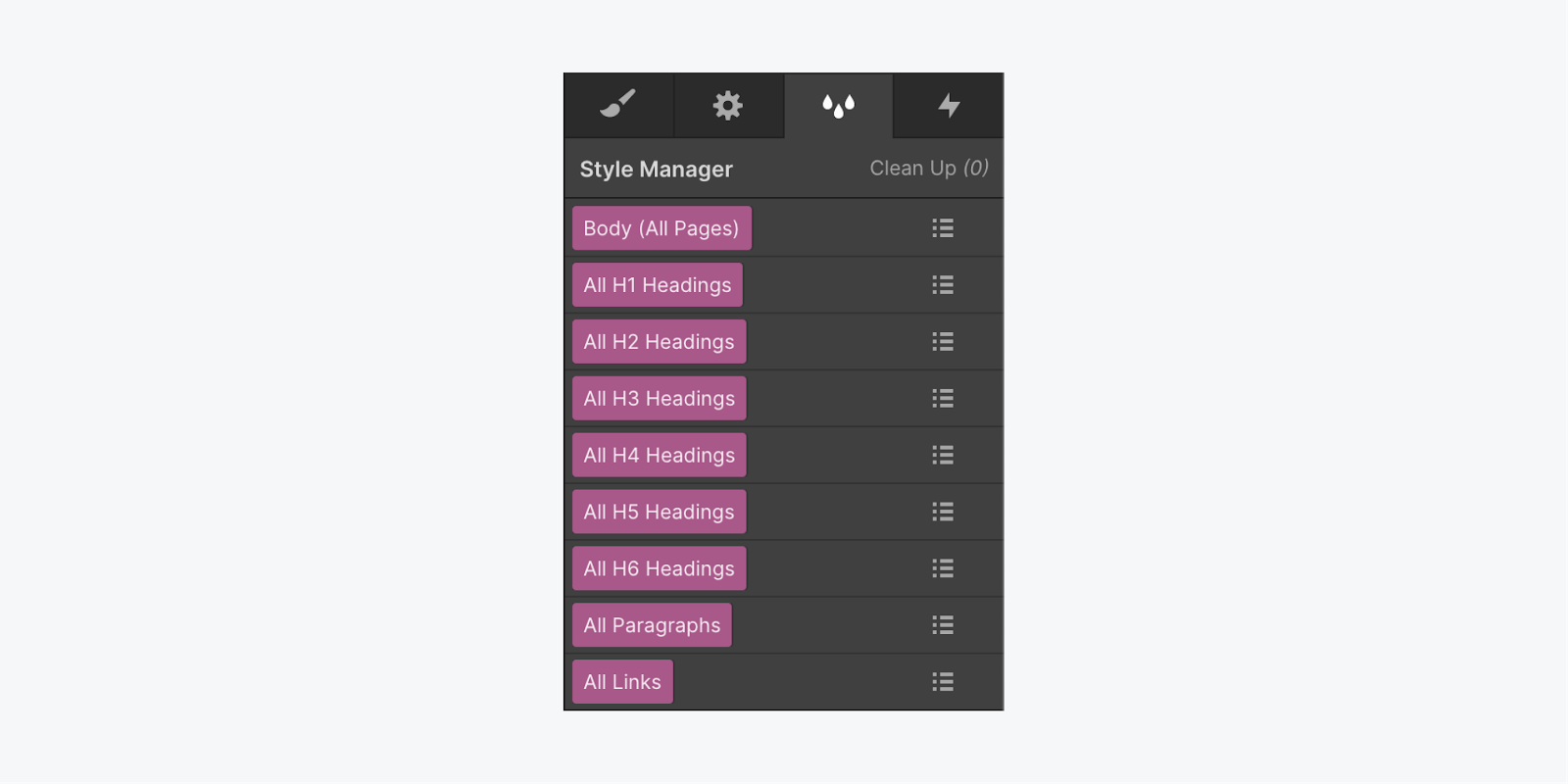
- 다음을 선택하세요. 본문 요소 (모든 페이지에서)
- 다음으로 이동하세요. 선택기 필드 에서 스타일 패널
- 다음을 선택하세요. 본문(모든 페이지) 태그
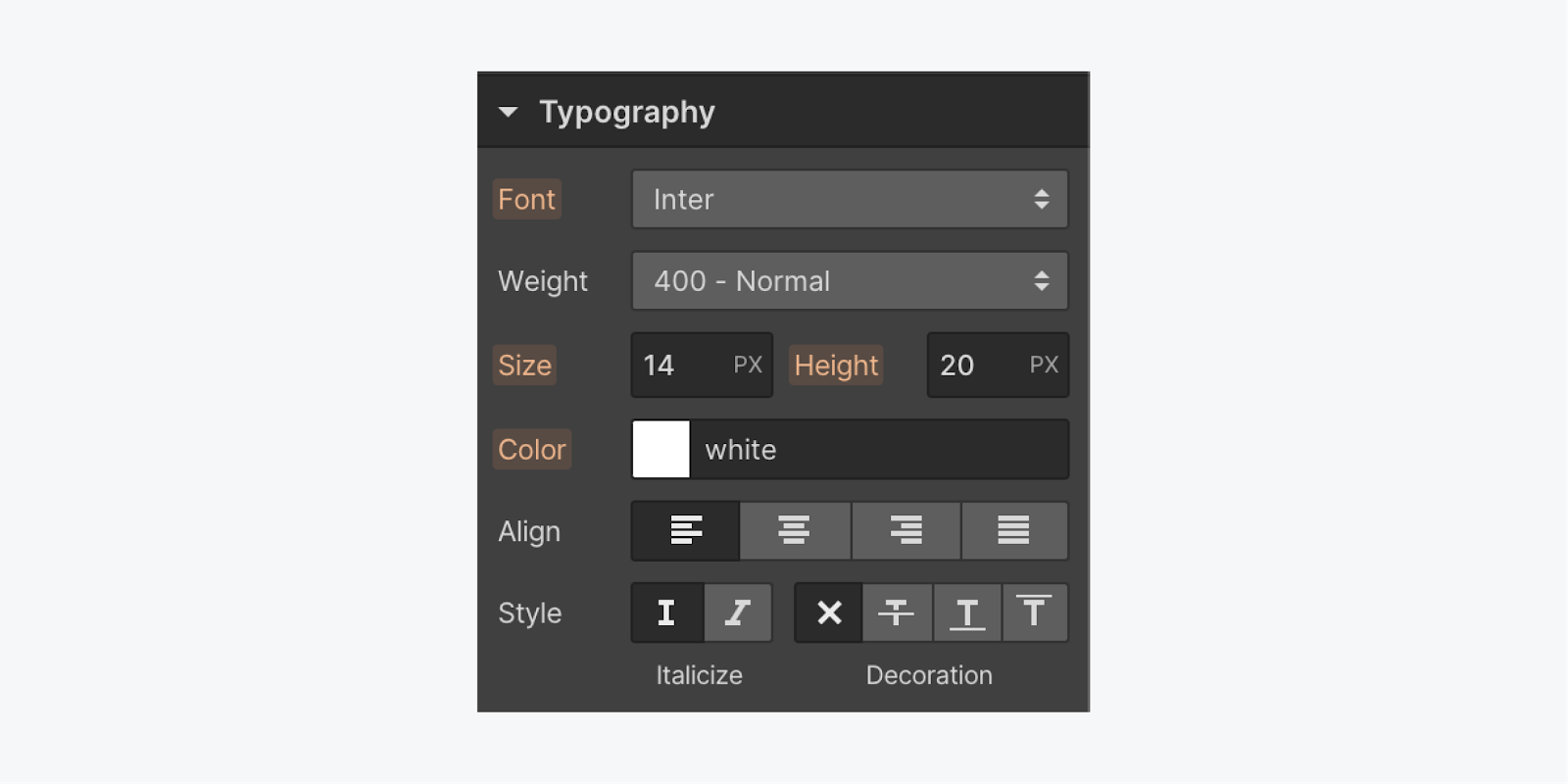
- 원하는 대로 설정을 맞춤설정하세요.
Body(All Pages) 태그는 최상위 태그로 사용됩니다. 이 태그에 대한 변경 사항(예: 글꼴)은 모든 텍스트 요소에 적용됩니다. 이 전략은 웹사이트에서 기본값을 설정하는 데 유용합니다.

기본 상속 스타일 재정의
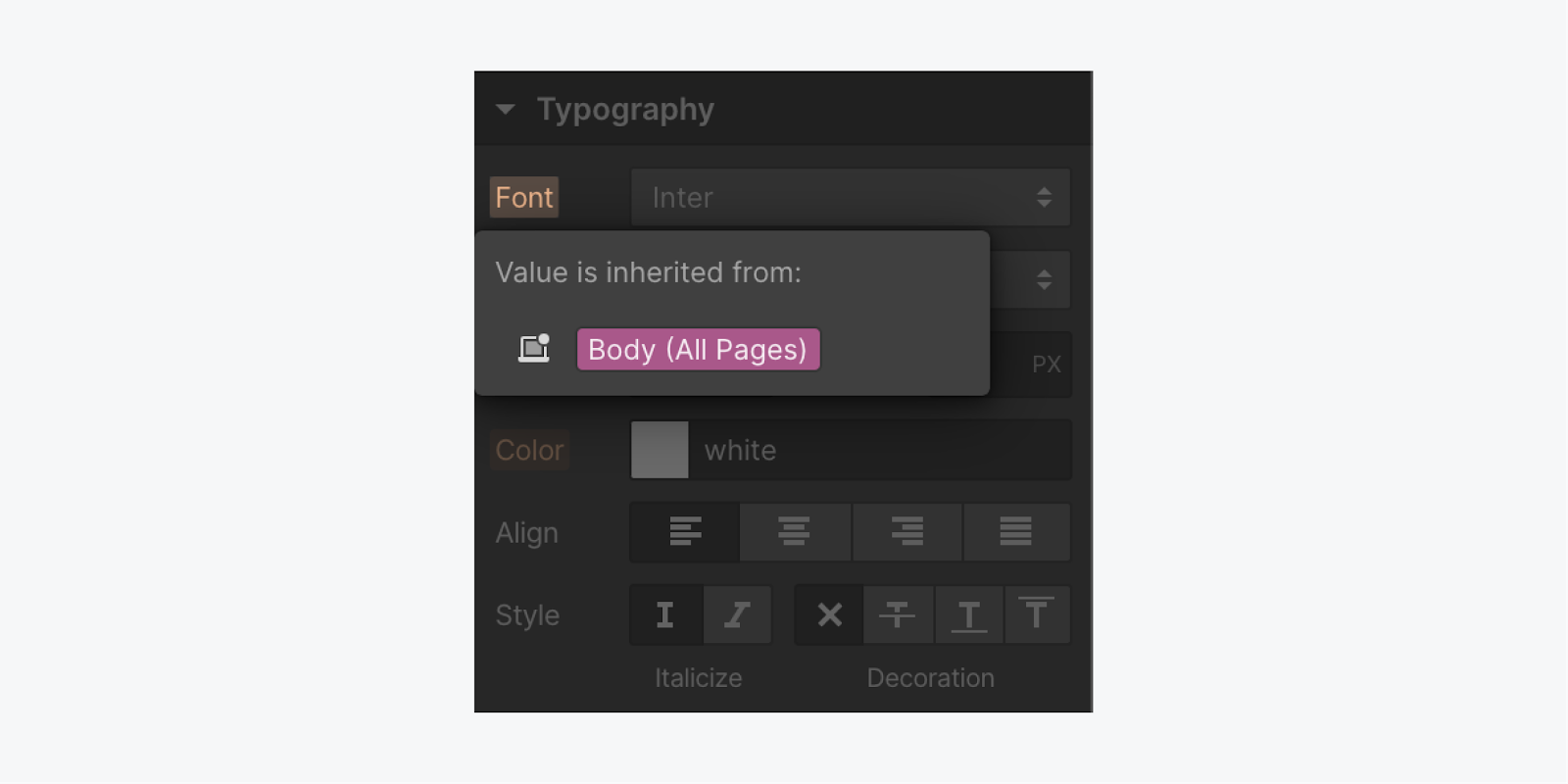
아마도 기본 글꼴과 비교하여 단락에 대해 고유한 글꼴을 갖고 싶을 수도 있습니다. 글꼴을 수정하면 Body(모든 페이지) 태그의 신호를 따르는 것을 볼 수 있습니다. 이 글꼴 설정을 변경하면 새 클래스가 생성됩니다.
특정 속성의 스타일을 지정하자마자 클래스가 자동으로 생성됩니다. 이는 기본 상속 스타일을 재정의하는 방법입니다. 속성 아이콘의 주황색 표시기는 해당 속성에 상속된 값이 있음을 나타냅니다. 주황색 텍스트를 클릭하면 값이 상속되는 위치를 정확히 찾아낼 수 있습니다. 상속 지표에 대한 더 많은 통찰력을 얻을 수 있습니다.

기본 상속 스타일을 재정의하려면 다음을 수행하세요.
- 스타일을 지정하려는 요소를 선택하세요.
- 설정(글꼴, 두께 등)을 수정합니다.
- 들어가다 선택기 필드 클래스 이름 바꾸기(예: "특별 단락")
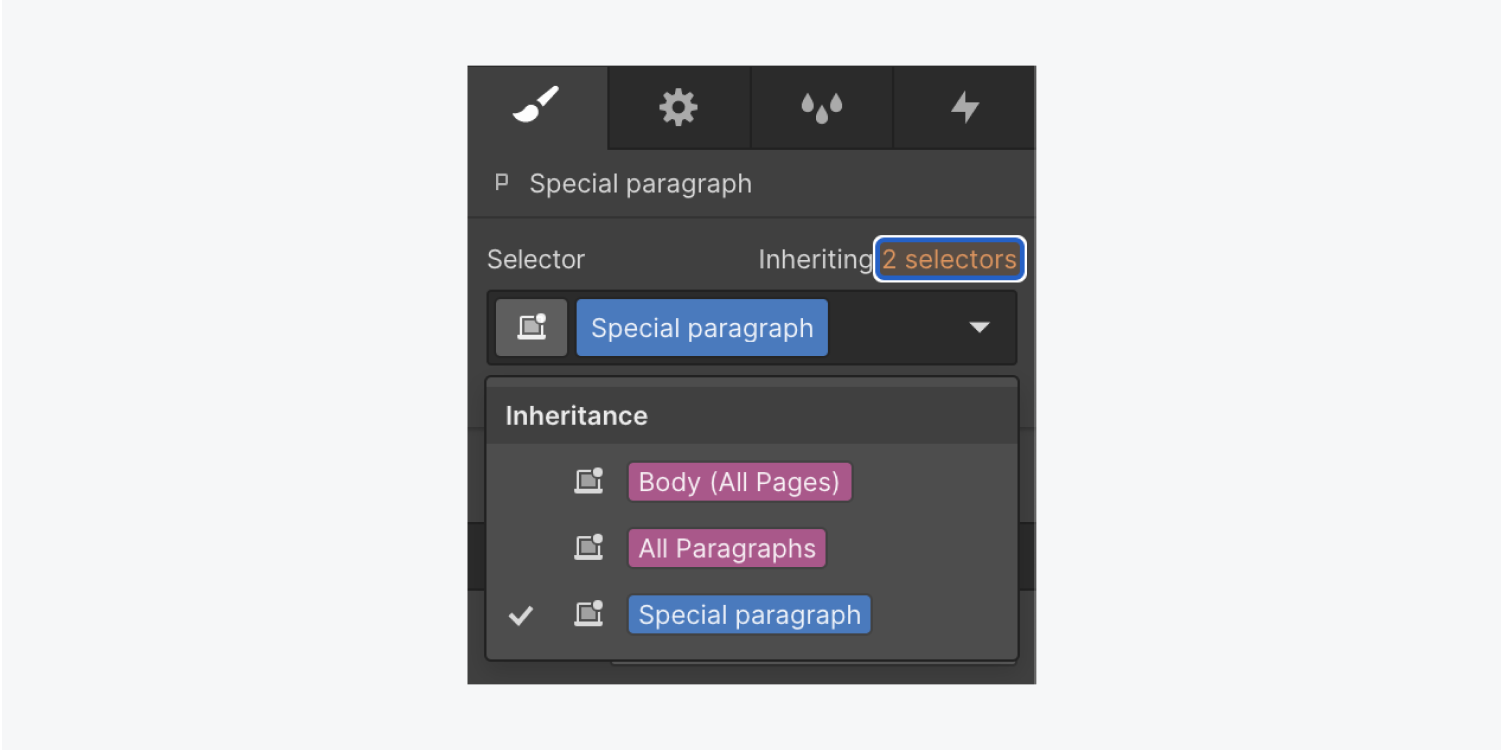
이제 전체 상속 계층 구조를 더 자세히 살펴볼 수 있습니다.

텍스트 스타일 상속에 대해 자세히 알아보세요.
텍스트 범위
Spans는 개별 문자나 단어와 같은 텍스트 요소의 특정 세그먼트에 스타일을 지정하기 위한 형식 지정 옵션을 제공합니다.
범위를 사용하려면 다음 안내를 따르세요.
- 서식을 지정하기 위해 원하는 텍스트를 강조 표시합니다.
- 액세스 선택기 필드 에서 스타일 패널 설립하다 수업
- 필요에 따라 설정을 조정합니다(글꼴, 배경색 등).
범위 형식을 제거하려면 다음을 수행하십시오.
- 텍스트 강조 표시
- 탭하세요 서식 지우기 텍스트 도구 모음 팝업에서(x가 있는 A)
범위 및 인라인 텍스트 형식에 대한 더 깊은 통찰력을 얻으세요.
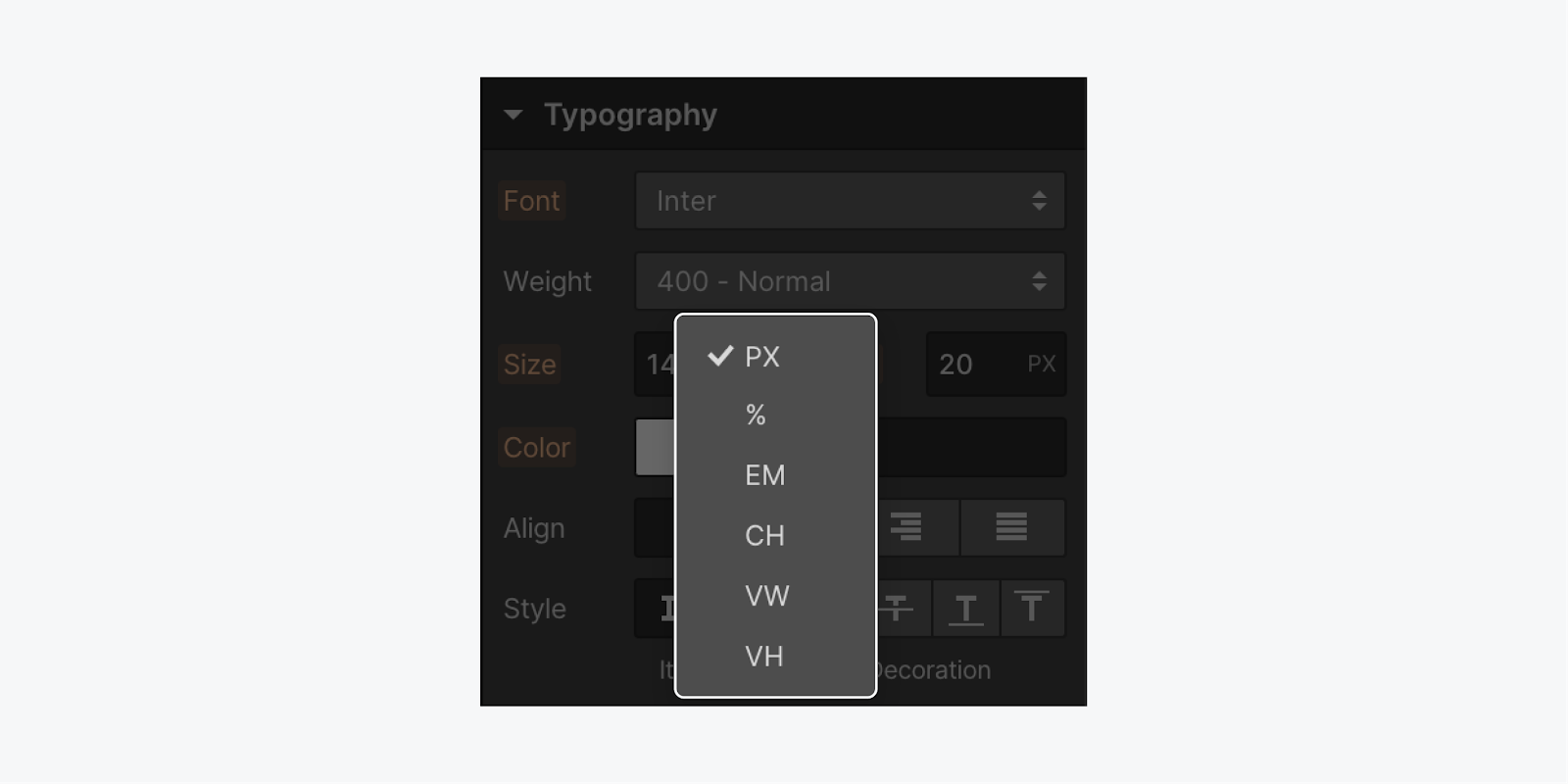
측정 단위
많은 웹 타이포그래피 단위가 픽셀 단위이지만 몇 가지 다른 대안이 있습니다.
- 엠스
- Rems(루트 em)
- 백분율
- VW(뷰포트 너비)
- CH(문자 단위)

엠스
원래 서체의 대문자 M의 너비를 기반으로 하는 em은 비례적인 글꼴 크기 조정을 위해 상위 요소를 찾습니다.
글꼴 크기가 16픽셀인 경우:
- 1em은 16픽셀과 같습니다.
- 2em은 총 32픽셀입니다.
- 1.5ems는 24픽셀이 됩니다.
Div 블록과 같은 단락의 상위 요소에 대한 글꼴 크기를 정의할 수도 있습니다.
- 상위 요소 선택
- 글꼴 크기(예: 20픽셀)를 수정하세요. 스타일 패널 아래에 타이포그래피
상위 요소의 크기가 20픽셀인 경우:
- 이제 1em은 20픽셀과 같습니다.
- 2em은 40픽셀과 같습니다.
- 3em은 60픽셀과 같습니다.
Rems(루트 Ems)
Rems는 HTML 글꼴 크기에 상대적입니다.
rem 값은 rem 값에 HTML 글꼴 크기를 곱하여 계산됩니다(코드에서 수동으로 수정하지 않는 한 브라우저의 글꼴 크기를 따릅니다).
이 접근 방식은 브라우저 기본 설정(사용자 정의 텍스트 크기가 브라우저에 의해 조정된다고 가정)을 준수하고 사이트 방문자에게 사이트를 보다 보기 편한 크기로 확대할 수 있는 옵션을 제공하며 접근성을 위해 권장됩니다. 반응형 텍스트 확장성을 위해 rems를 활용하는 방법에 대해 자세히 알아보세요.
부분
ems와 유사하게 백분율은 상위 요소의 글꼴 크기와 관련됩니다.
뷰포트 폭(VW)
VW는 브라우저의 뷰포트 너비를 측정하고 뷰포트 너비에 비례하여 조정하는 단위입니다.
문자 단위(CH)
CH는 단락이나 제목과 같은 요소의 크기를 조정하여 한 줄당 읽어야 하는 문자 수를 제어하는 데 효과적입니다.
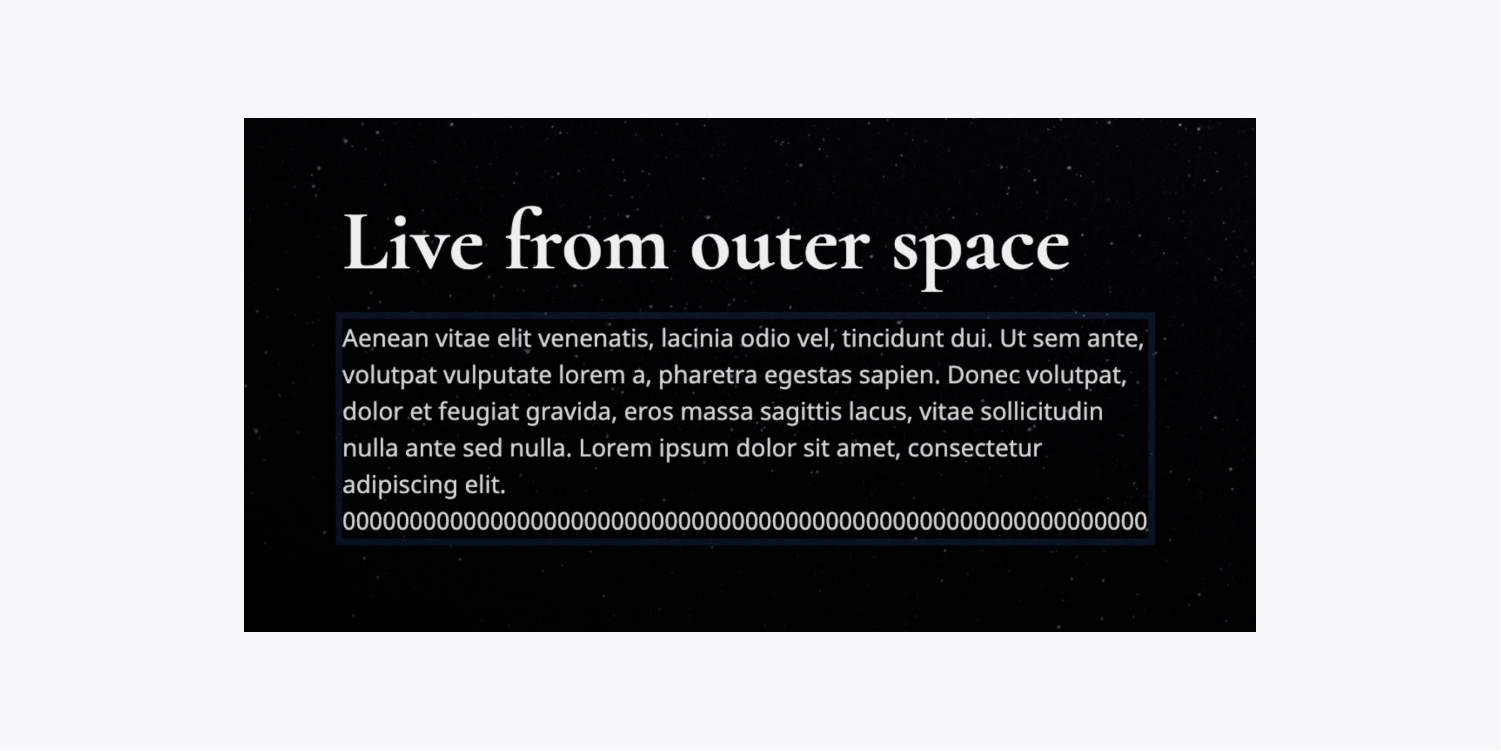
예를 들어, 단락의 최대 너비가 60ch인 경우 선택한 글꼴(단락의 서체)과 일치하고 단락 가장자리(해당 상자)의 너비가 60개의 0이 되도록 설정합니다.
CH를 사용하면 다음을 결정할 수 있습니다. 너비 문자 수를 제한하려는 경우 텍스트 요소의 문자 수를 제한합니다(글꼴의 0 문자 너비와 관련하여 한 번 더).
접근성과 포괄적인 타이포그래피
웹용으로 디자인할 때 접근성과 포괄적인 디자인을 고려하는 것이 중요합니다. 타이포그래피 측면에서 웹의 접근성과 포괄성을 향상시키기 위한 몇 가지 간단한 시작점을 살펴보겠습니다.
글꼴 가독성
얇은 글꼴은 제목뿐만 아니라 특히 단락에서 읽기가 매우 어려울 수 있습니다.
줄당 문자 수
광범위한 텍스트 줄은 독자를 압도하고 피로하게 만들어 눈이 왼쪽에서 오른쪽으로 상당한 거리를 이동하게 만듭니다. 컨테이너를 활용하여 페이지 텍스트의 가로 범위를 제한합니다. 한 줄에 60~80자 범위가 권장됩니다.

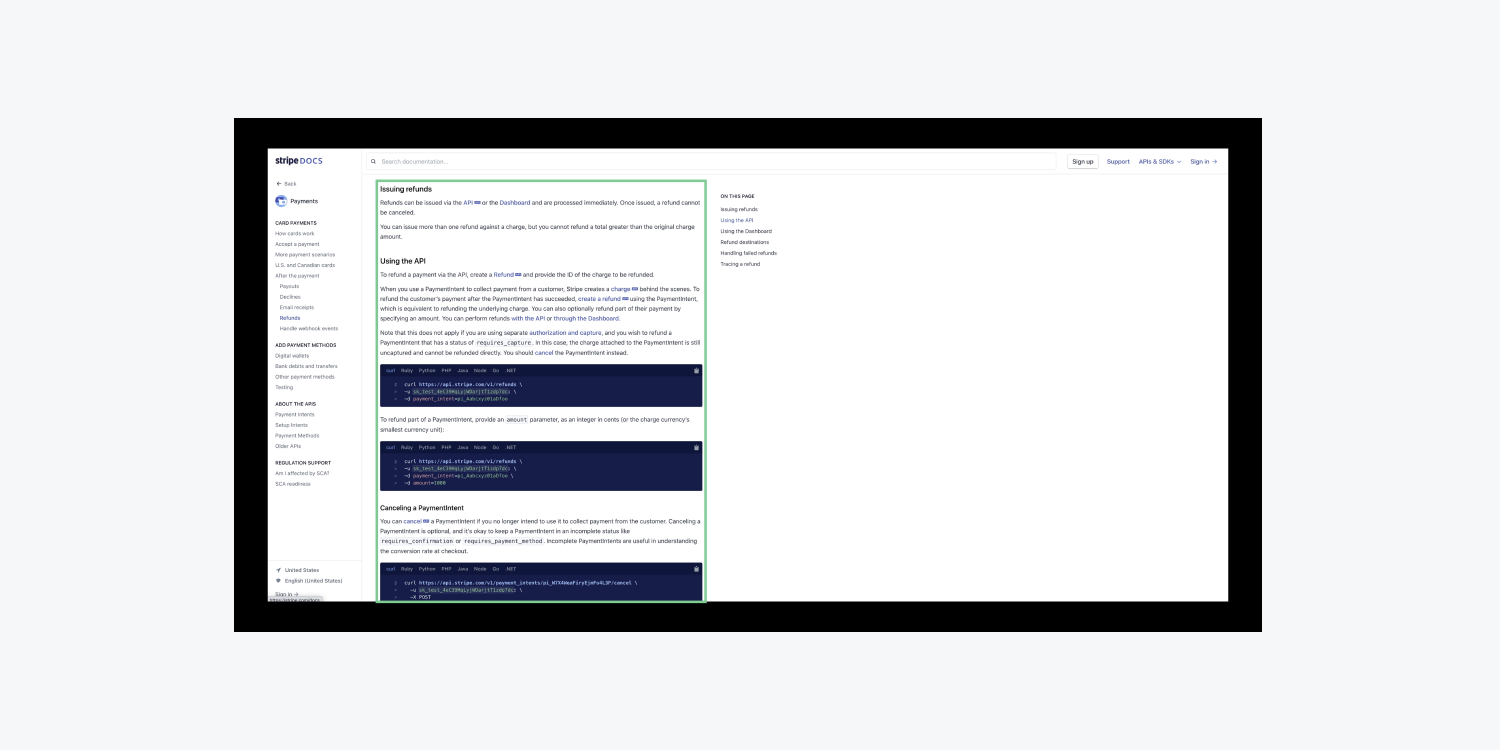
컨테이너를 사용하여 콘텐츠의 수평 범위를 제한함으로써 Stripe은 향상된 읽기 경험을 위해 텍스트의 가독성을 향상시킵니다.

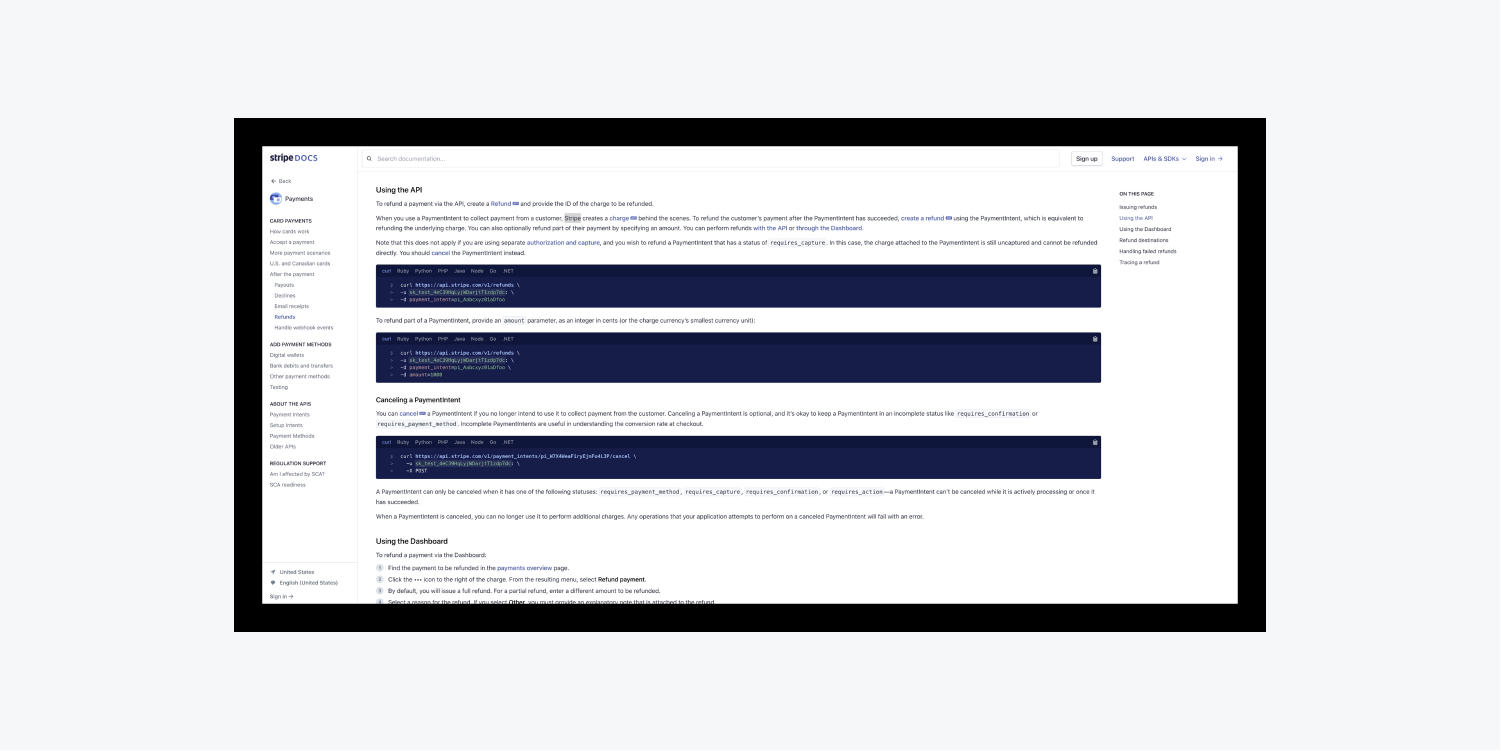
Stripe이 컨테이너로 텍스트 범위를 제한하지 않기로 결정하면 읽기가 빠르게 어려워질 것입니다.
앞에서 설명한 것처럼 한 가지 접근 방식은 원하는 줄당 문자 수를 기준으로 텍스트 요소의 최대 너비에 제한을 두는 것입니다. 기억하세요: 60CH는 선택한 글꼴에 관계없이 60개의 0과 같습니다.

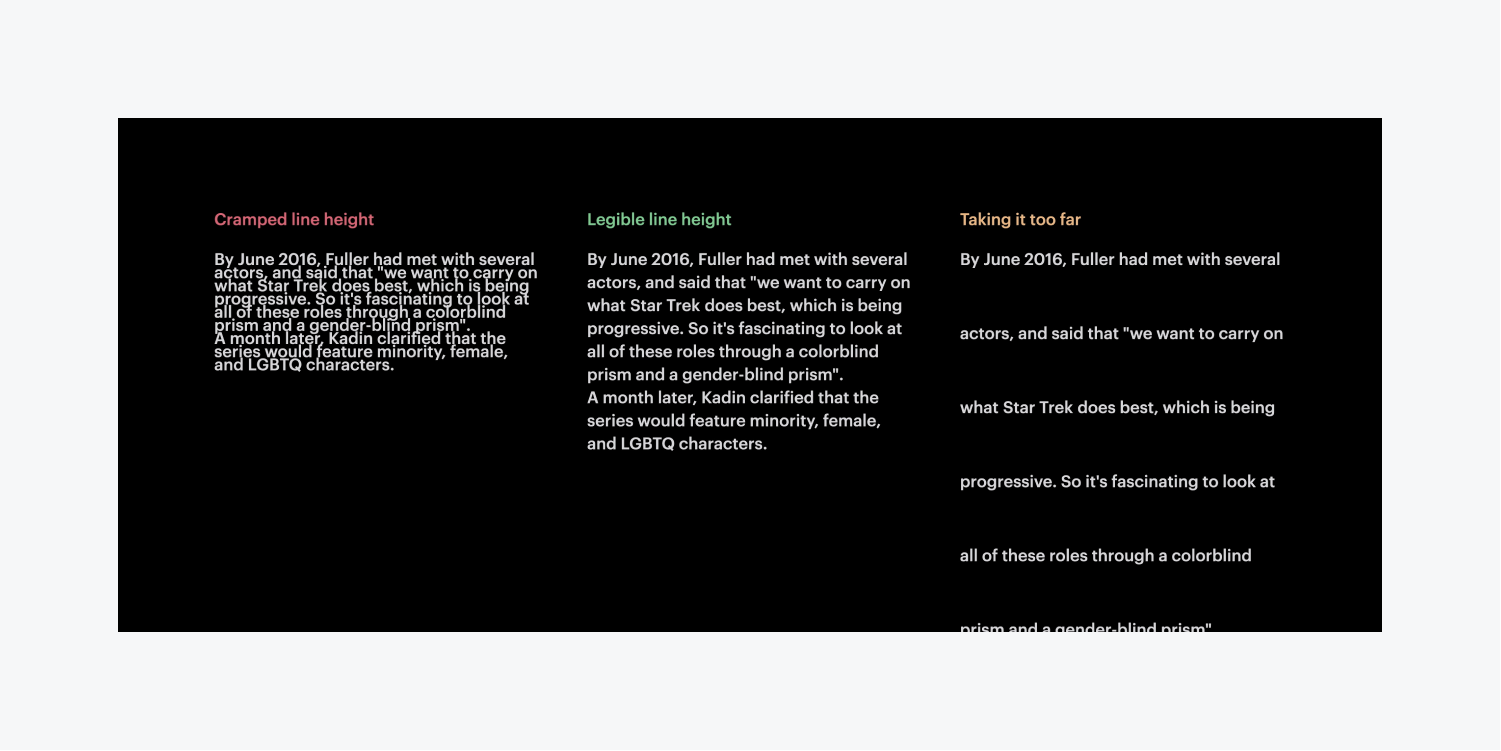
줄 간격
적절한 줄 간격은 압도적인 느낌을 크게 줄이고 페이지 전체를 스캔하기 쉽게 만듭니다.
줄 간격은 단락 및 텍스트 블록 글꼴 크기의 1.5배 이상이어야 합니다.

완벽한 줄 높이는 단락 및 텍스트 블록 글꼴 크기의 1.5배 이상이어야 합니다.
명확하게 명시된 하이퍼링크
하이퍼링크가 설명적이고 실행 가능한지 확인하세요. 화면 판독기가 문맥을 벗어나 읽을 때 링크 텍스트는 다음을 제공해야 합니다.
- 링크 이름
- 링크의 대상
피하다:
- "더 보기", "이 페이지" 또는 "여기를 클릭하세요"와 같은 일반적인 용어로 링크를 통합합니다.
- 원시 URL을 클릭 가능한 링크로 사용
사용:
- 사용자에게 링크의 대상과 관련성을 알리는 명확하고 명시적인 언어로 링크를 통합합니다.
- 링크가 링크된 텍스트 내에서 PDF 또는 비디오와 같은 고대역폭 미디어를 열지 여부를 지정합니다.
페이지의 유익하지 않은 링크를 알리는 화면 판독기의 인스턴스를 관찰하려면 고급 웹 타이포그래피에 대한 비디오 튜토리얼의 링크 섹션을 참조하세요. 설명 링크에 대한 자세한 내용은 하이퍼텍스트 링크에 대한 WebAIM 기사를 방문하세요..
항해
모양뿐만 아니라 화면 판독기 상호 작용에 대해서도 기능에 대한 탐색의 모든 측면을 평가하십시오. 이는 사용자가 콘텐츠를 탐색하는 방법에 대한 통찰력을 얻을 수 있는 훌륭한 접근 방식입니다.
접근성 및 포용적 디자인에 대한 더 많은 교육 자료가 Webflow University에 지속적으로 추가되고 있으므로 최신 소식을 계속 받아보세요!
그동안 웹사이트의 접근성 향상에 대한 강의를 살펴보고 접근성 과정에 등록하세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
