윤곽선은 요소의 둘레를 결정하고 요소 경계의 하나 이상의 측면에 테두리를 설정합니다. 스타일 섹션에서 선택한 요소의 테두리와 둘레를 지정할 수 있습니다.
이 가르침에서는:
- 둘레
- 설계
- 두께
- 그늘
- 양식
- 가장자리 및 모서리
- 패싯
- 전환 애니메이션
테두리를 사용하면 요소 경계의 하나 이상의 측면에 윤곽선을 생성할 수 있습니다. 테두리는 공간을 차지하여 요소의 크기를 확장합니다. 크기가 정의된 요소의 경우 테두리는 내부 콘텐츠에 압력을 가합니다.
요소의 크기를 확대하지 않고 테두리 효과를 통합하려면 흐림 값이 0인 내부 또는 외부 상자 그림자를 도입하세요.
둘레

둥근 모서리를 만들기 위해 요소의 모든 모서리 또는 개별 모서리의 둘레를 결정합니다.
기본적으로 둘레는 픽셀(px) 단위로 지정됩니다. 백분율을 활용하려면 테두리 입력 필드에 백분율 값과 기호(%)를 입력합니다. 단위 드롭다운에서 CSS 단위를 활용할 수도 있습니다.
자세히 알아보기입력 값 및 단위.
설계
디자인 속성은 요소를 둘러싸는 테두리 유형을 설정합니다. 테두리는 실선, 점선 또는 점선일 수 있습니다. 디자인을 없음으로 설정하여 테두리 설정을 숨길 수도 있습니다.
특정 기존 요소에는 양식 입력 필드 및 블록 인용부호와 같은 기본 테두리가 함께 제공됩니다. 테두리 디자인을 없음으로 설정하여 기본 테두리를 제거할 수 있습니다.
두께
두께는 테두리의 너비를 나타냅니다. 이 값은 단위 드롭다운에서 사용할 수 있는 옵션의 모든 CSS 단위를 활용할 수 있습니다.
자세히 알아보기입력 값 및 단위.
그늘
에서 스타일 섹션 > 색상을 사용하면 테두리 설정에서 모든 요소 테두리의 색상과 투명도를 지정할 수 있습니다. 테두리 쪽의 색상을 조정하면 경사 또는 그림 프레임 효과가 나타납니다.
양식
기본적으로 요소의 반경을 설정하면 모든 모서리에 값이 적용됩니다. 슬라이더를 밀거나 입력 필드에 값을 입력하여 값을 설정할 수 있습니다.
둥근 모서리에는 픽셀 값을 사용하고 동일한 비율로 타원형 모서리에는 백분율을 사용합니다.
캡슐 형태
캡슐 모양을 만들려면 요소의 가장 짧은 치수의 절반보다 큰 픽셀 값으로 반경을 설정하십시오. 복잡한 계산을 피하려는 경우 일반적으로 500과 같은 더 높은 값이 작동합니다.
타원
타원의 경우 반경을 50%로 설정합니다. 백분율은 요소의 너비와 높이를 기준으로 합니다.
참고: 치수가 다른 요소가 있는 경우 타원이 일관성이 없어 보일 수 있습니다.
서클
원을 형성하려면 반경을 50%로 설정하고 요소의 너비와 높이가 동일한지 확인하세요.
뚜렷한 모양
각 모서리에 다양한 값을 설정하여 독특한 모양을 만들 수 있습니다.
직사각형을 원으로
직사각형 이미지를 왜곡 없이 원형 이미지로 변환하려면 반경과 개체 맞춤을 활용하여 Div 블록 내부에 이미지를 배치할 수 있습니다. 방법은 다음과 같습니다.
- 드래그 Div 블록 캔버스 위에
- 안에 이미지를 삽입해 보세요. Div 블록
- 다음을 선택하세요. Div 블록
- 액세스 스타일 섹션 > 선택자 그리고 수업 (예: 이미지 홀더 항목)
- 등가물을 마련하다 키 그리고 너비 (예: 400px)
- 설정 반지름 ~ 50% (폭과 높이가 동일하므로 원형성을 확보하기 위해)
- 세트 과다 숨김(원 외부의 이미지 섹션을 가리기 위해)
- 캔버스에서 이미지를 선택하세요
- 이미지의 설정 너비 그리고 키 100%에
- 세트 맞다 덮다 (원형 div 블록 내의 공간을 덮기 위해)
- 옆의 타원에 액세스 맞다 원형 커버 위치 지정(모퉁이 또는 중앙에 고정)
가장자리 및 모서리
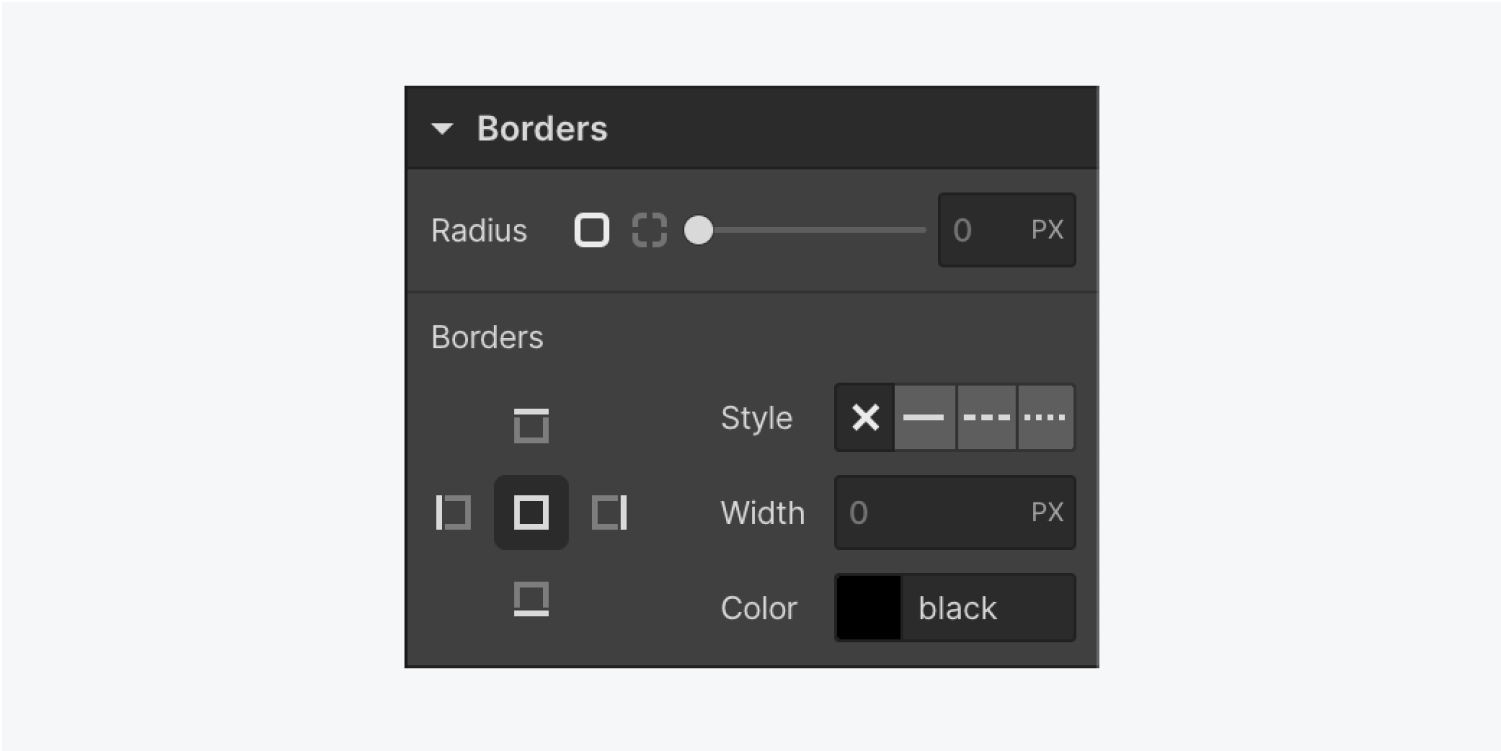
에서 스타일 섹션 > 테두리을 사용하면 모든 측면을 동시에(가운데를 클릭하여) 디자인하거나 각 측면을 개별적으로 디자인할 수 있습니다.
상단에 테두리를 설정하고 스타일을 지정하면 상단에만 영향을 미칩니다. 왼쪽에 테두리를 설정하고 스타일을 지정하면 왼쪽만 영향을 받습니다.
패싯
패싯은 이미지에 깊이를 더해줍니다.

버튼에 경사 효과를 추가하려면 스타일 섹션 > 테두리:
- 버튼의 모든 측면에 테두리를 추가합니다(예: 모든 측면에 10px 너비 할당).
- 모든 측면에 테두리 색상(버튼 색상과 다름)을 지정합니다.
- 스타일 섹션에서 테두리의 한쪽을 클릭합니다.
- 색상을 선택하고 색상을 입력하세요. (원래 테두리 색상과 다름)
- 한쪽 폭을 조정
전환 애니메이션
스타일 섹션에는 무엇이든 디자인할 수 있는 기능이 있습니다. 마우스를 올리면 애니메이션이 표시되는 버튼의 스타일을 지정해 보겠습니다.
마우스를 올리면 버튼에 둥근 모서리를 부여하려면 다음을 수행하세요.
- 캔버스에서 버튼을 선택하세요.
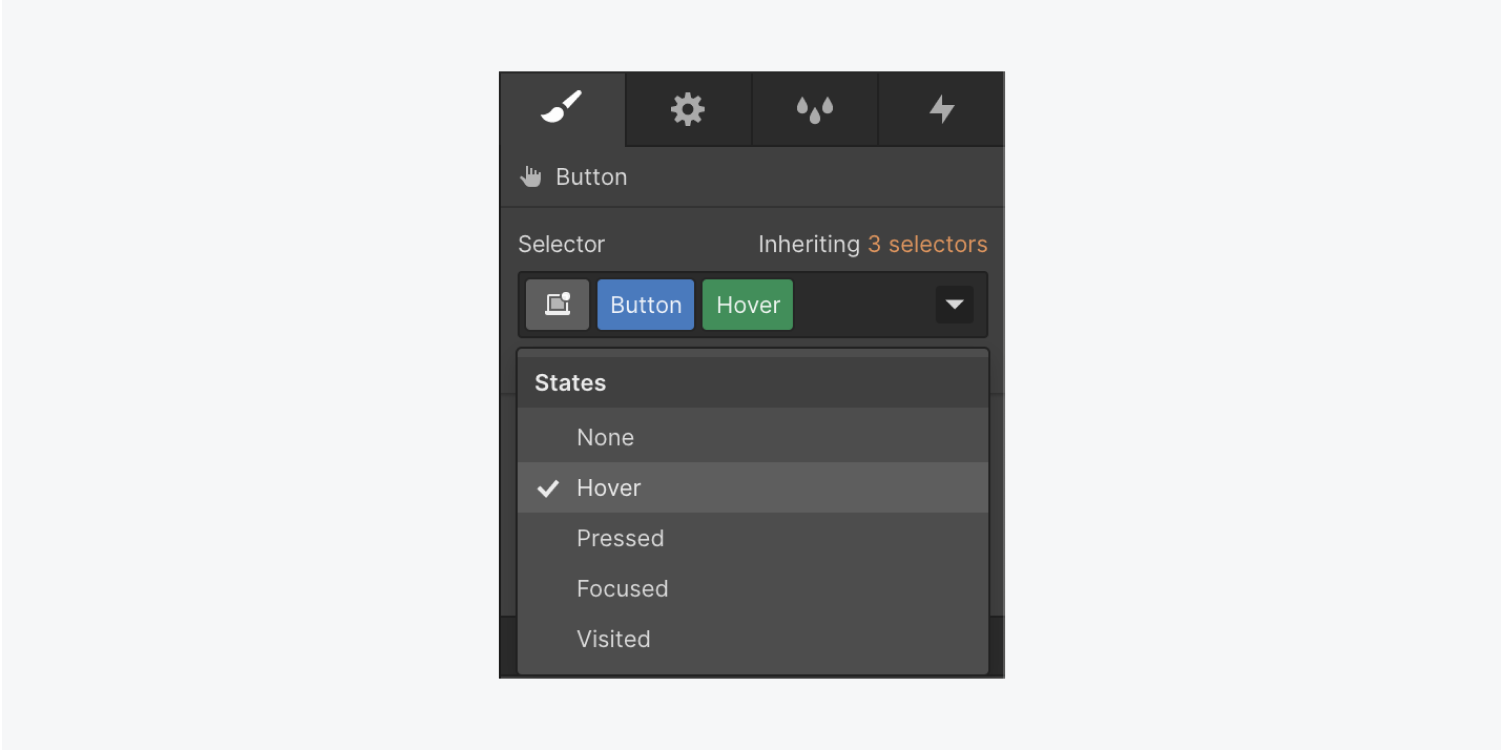
- 액세스 스타일 섹션 > 선택자 그리고 선택하세요 호버 드롭다운에서
- 아래로 스크롤하여 테두리 그리고 반지름 (예: 10px)

버튼을 마우스로 가리킨 상태에서 원래 상태로 되돌리고 원활한 전환을 생성하려면 다음을 수행하세요.
- 캔버스에서 버튼을 선택하세요.
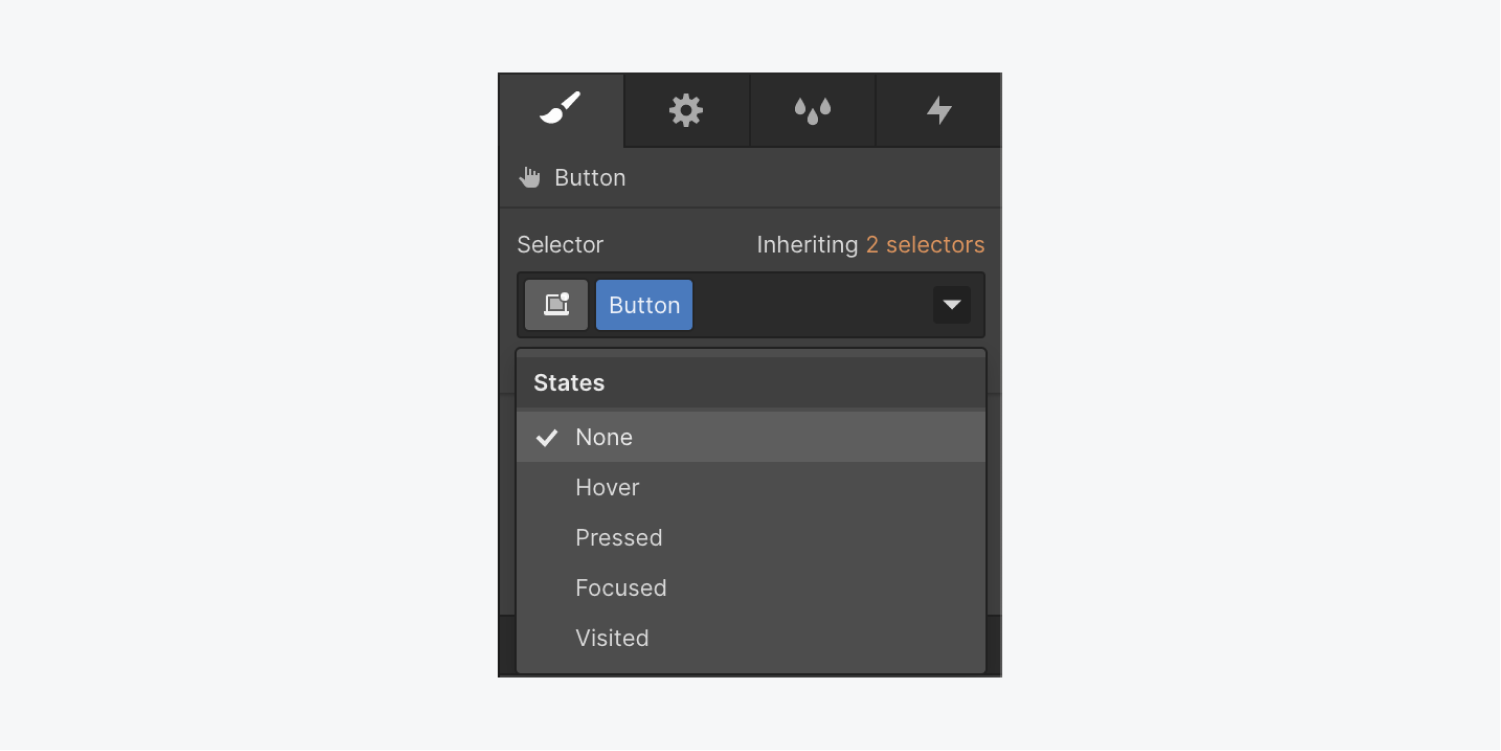
- 액세스 스타일 섹션 > 선택자 그리고 선택하세요 없음 드롭다운에서
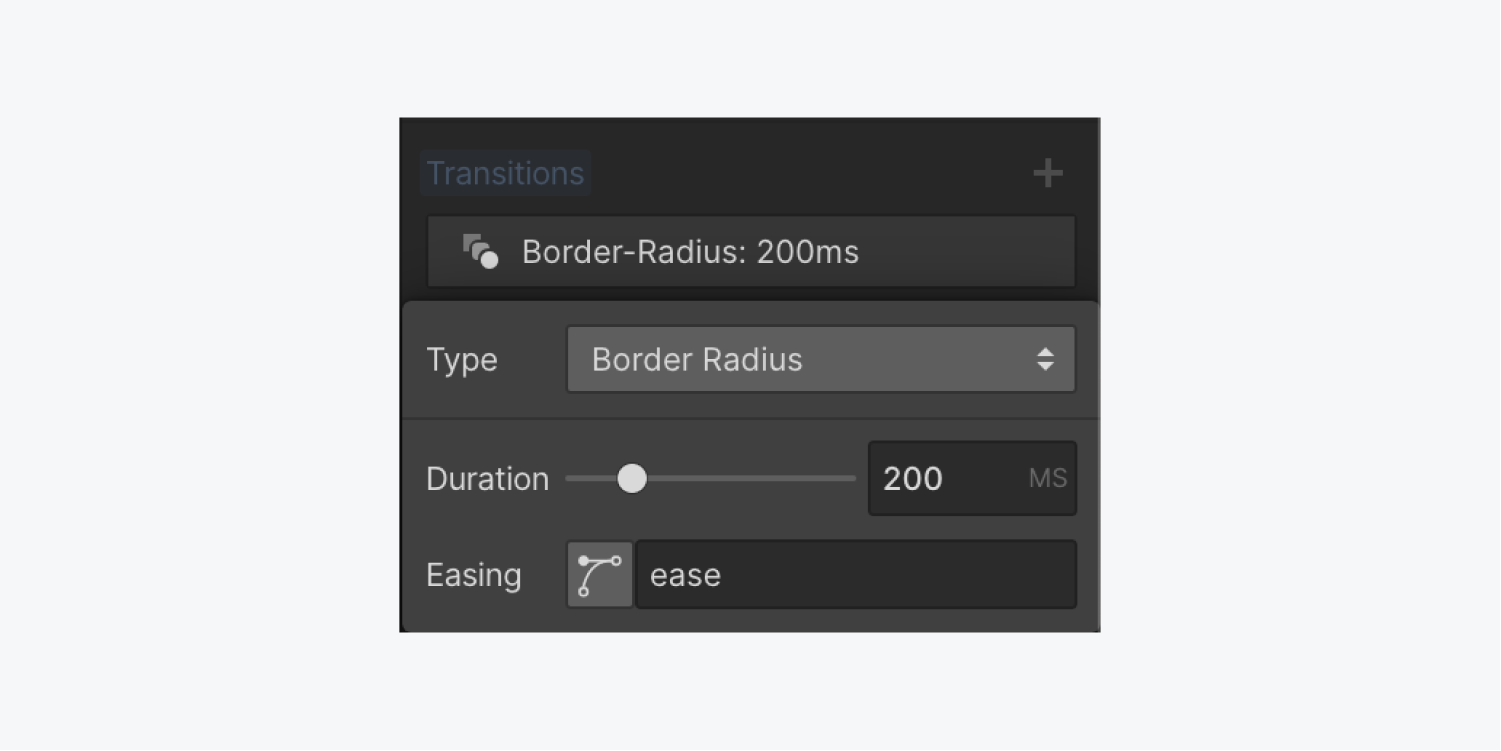
- 아래로 스크롤하여 효과 > 전환 > 유형 > 재산 > 국경 반경


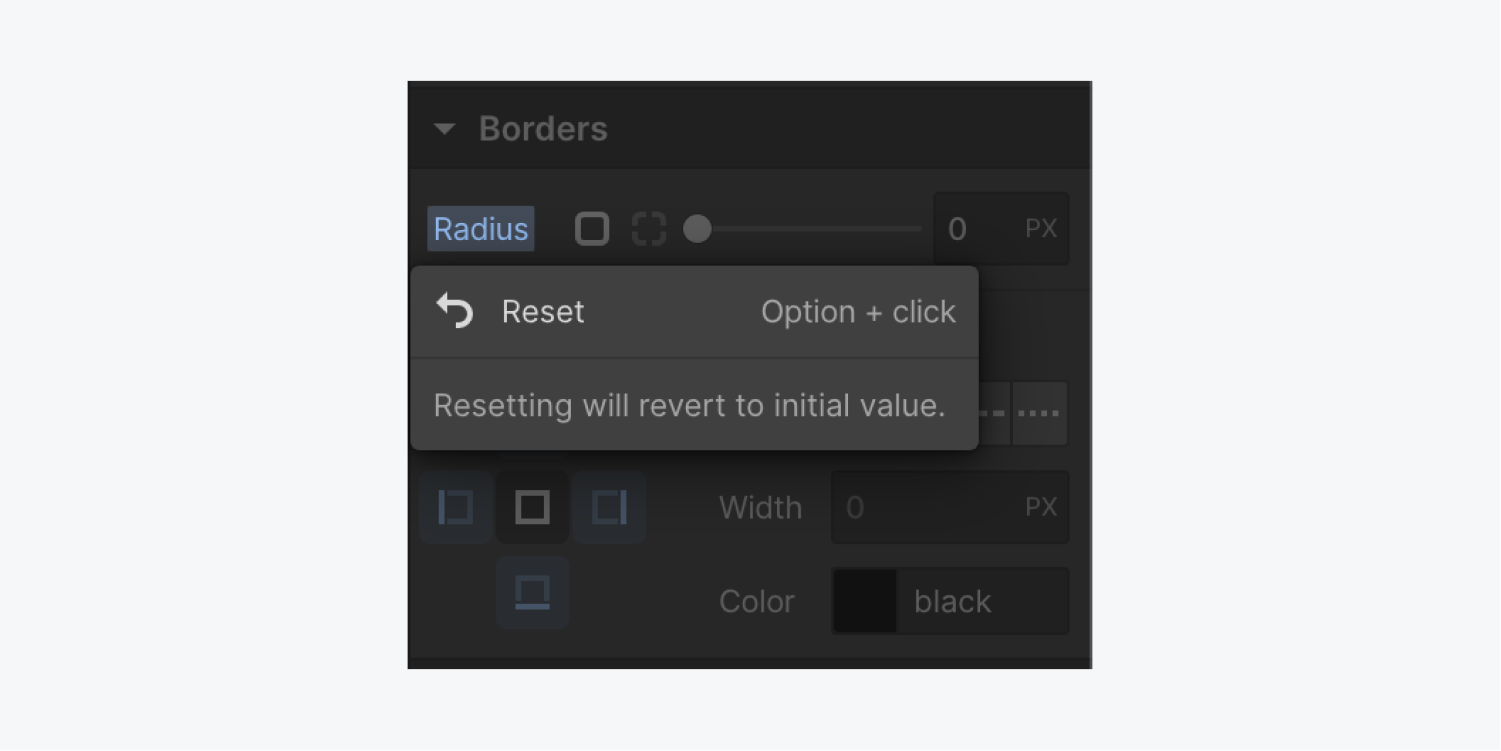
이 애니메이션을 제거하려면:
- 캔버스에서 버튼을 선택하세요.
- 액세스 스타일 섹션 > 선택자 그리고 선택 호버 드롭다운에서
- 아래로 스크롤하여 테두리 > 반지름 > 초기화

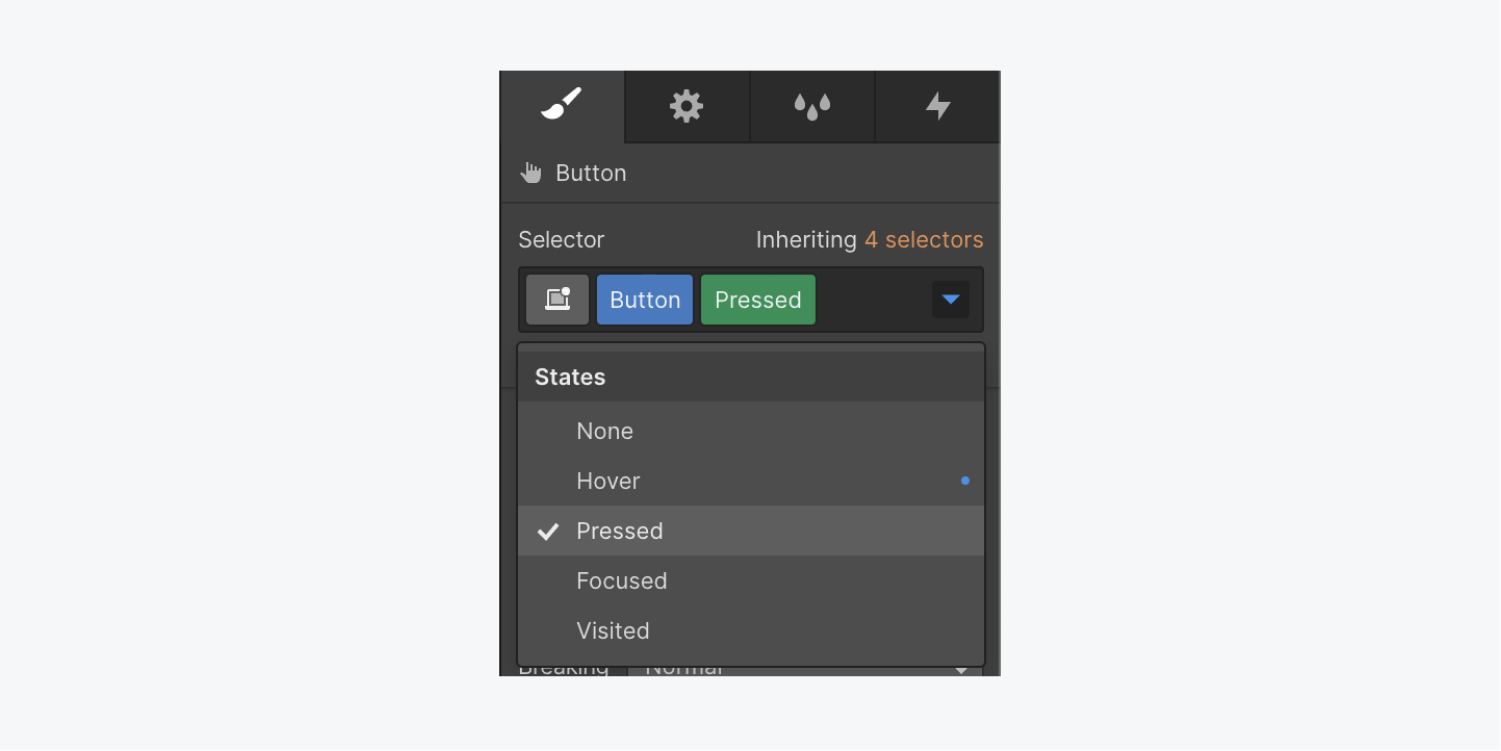
클릭 시 버튼 모서리를 둥글게 만들려면 다음을 수행하세요.
- 캔버스에서 버튼을 선택하세요.
- 액세스 스타일 섹션 > 선택자 그리고 선택 누르면 드롭다운에서
- 아래로 스크롤하여 테두리 그리고 반지름 (예: 10px)

위에 설명된 것과 동일한 단계를 실행하여 전환을 도입하고 마우스를 올리거나 클릭할 때 테두리 색상이나 테두리 두께와 같은 요소에 애니메이션을 적용할 수 있습니다. 그 과정을 즐겨보세요!
After Effects 및 Lottie를 사용한 애니메이션에 대한 전체 과정을 살펴보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
