다양한 방법으로 프로젝트의 Button 구성 요소를 수정할 수 있습니다.
이 튜토리얼 내에서
이 튜토리얼에서는 고급 디자인의 네 가지 사례에 대해 설명합니다.
- 버튼 위치
- 배경 지우기
- 마우스 오버 효과 및 전환
- 컨테이너 그림자
버튼 위치
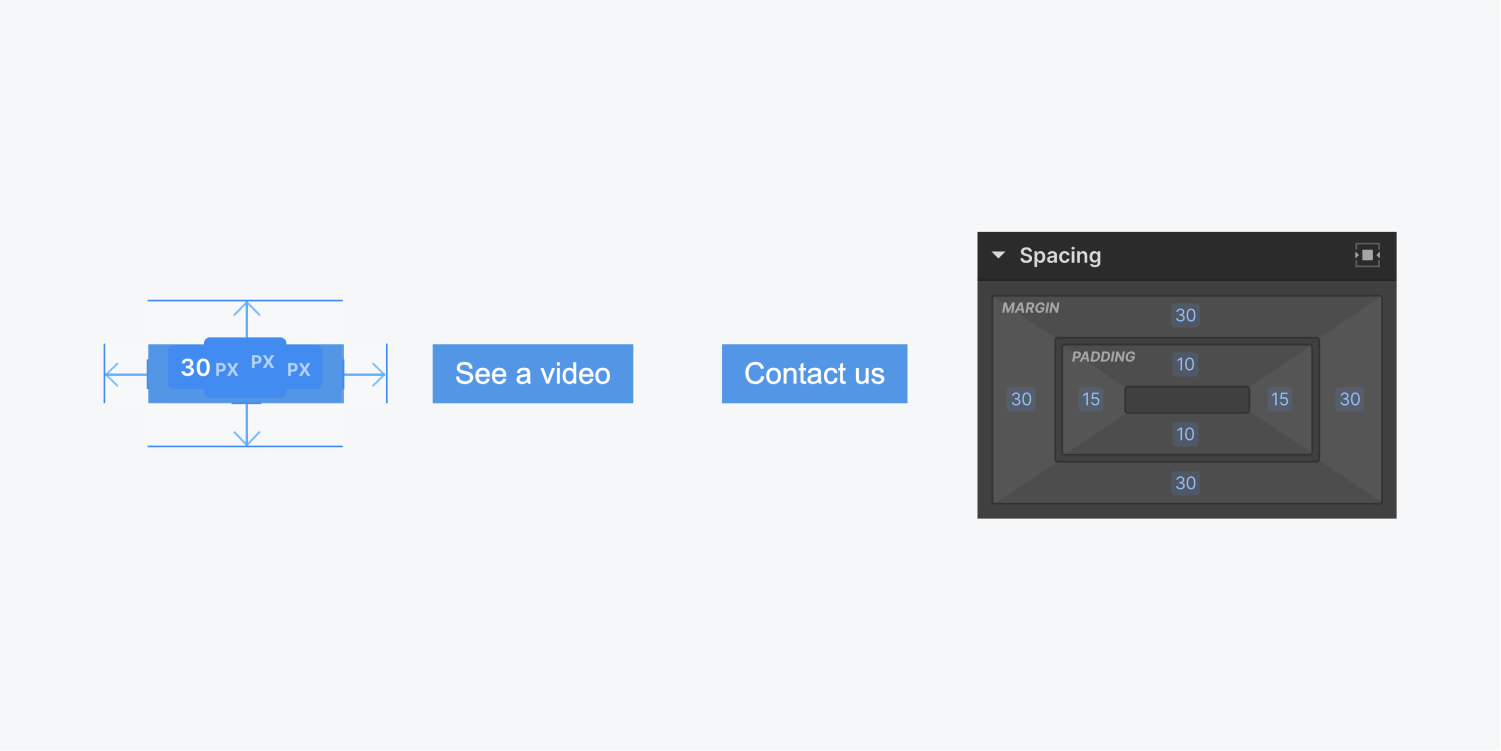
동일한 수평 영역을 공유하는 여러 개의 버튼이 있으면 서로 빽빽하게 들어차 있는 것처럼 보일 수 있습니다. 삽입할 수 있습니다. 심 양쪽에 간격을 두십시오. 누른 채 Alt 패딩을 조정하는 동안 키를 누르면 버튼 양쪽의 공간이 넓어집니다.

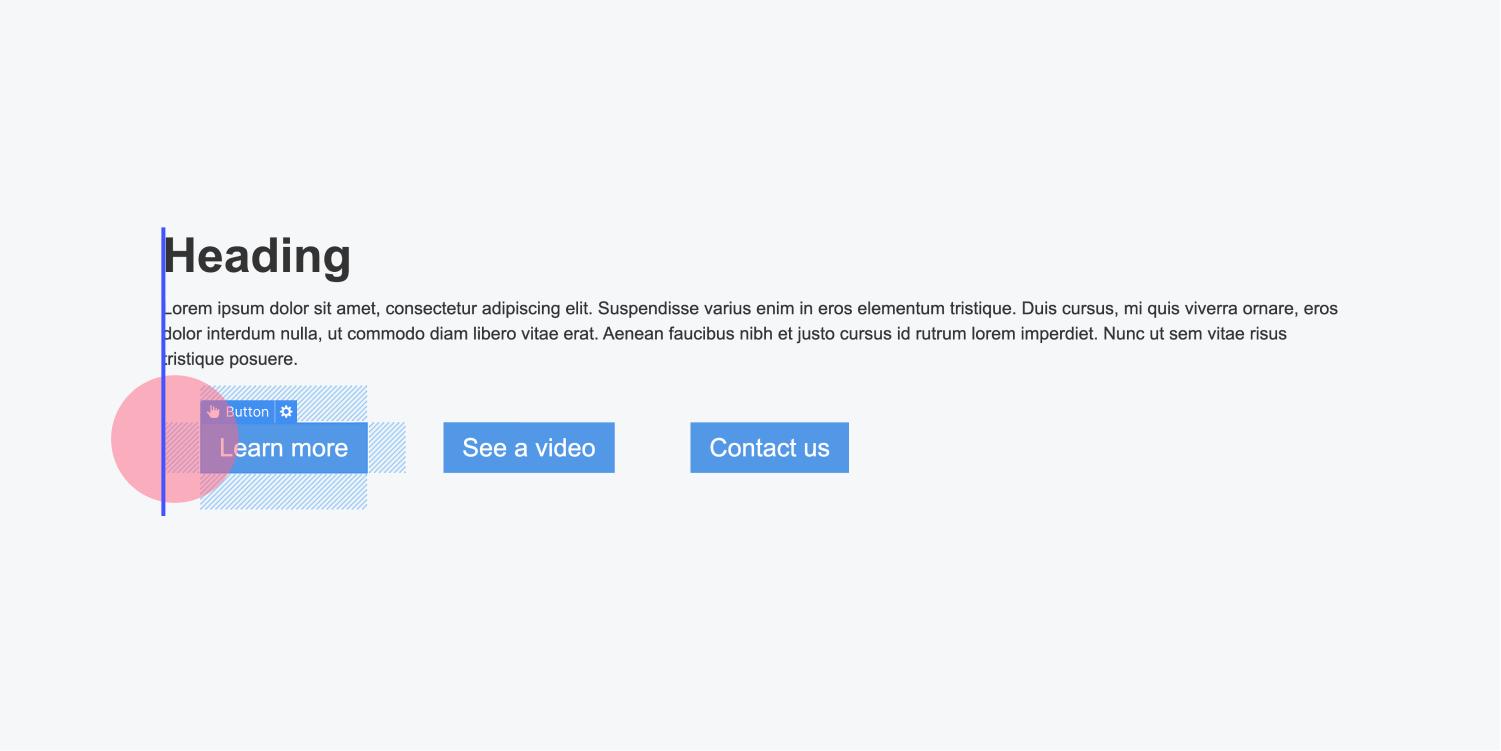
그러나 이 버튼의 다른 항목이 왼쪽과 같이 한 방향으로 정렬된 경우 버튼의 양쪽에 패딩을 적용하면 버튼이 왼쪽 정렬에서 멀어집니다.

이에 대응하려면 다음 단계를 수행할 수 있습니다.
- 포함 섹션 블록 ~로부터 패널 삽입
- 기존 버튼을 섹션 블록으로 전송
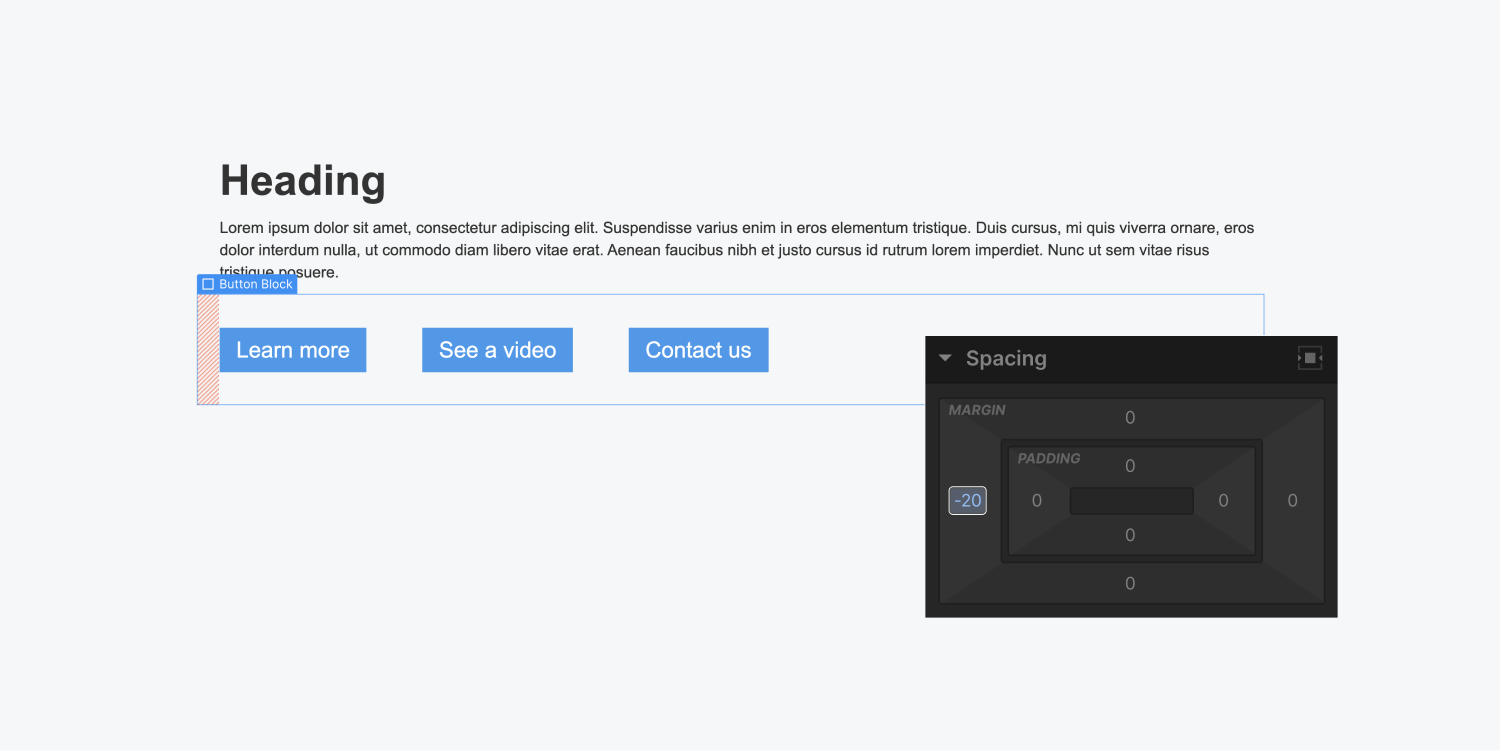
- 섹션 블록에 클래스 이름을 지정합니다.
- 섹션 블록의 왼쪽 패딩에 음수 값을 적용합니다. 이는 버튼에 추가된 패딩과 같습니다(예: 버튼에 20px 왼쪽 및 오른쪽 패딩이 있는 경우 섹션 블록에 -20px 왼쪽 패딩을 적용해야 합니다).

이 방법은 왼쪽에 정렬된 버튼의 정렬을 왼쪽에 유지합니다. 중앙에 정렬된 버튼이 있는 경우 네거티브 패딩은 버튼에 영향을 주지 않습니다.
배경 지우기
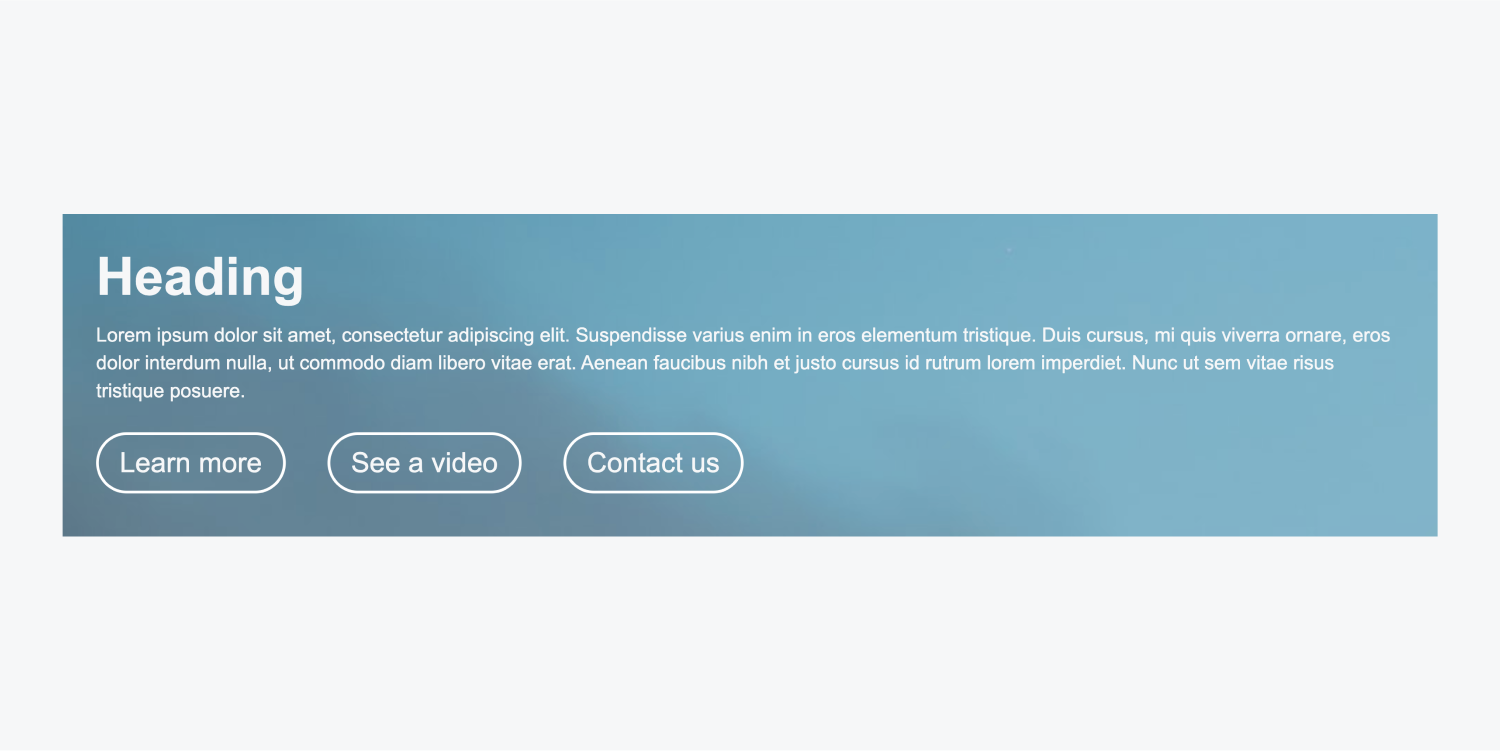
버튼의 배경을 투명하게 설정하고 다른 방법으로 차별화할 수 있습니다. 예를 들어 단색 테두리를 포함할 수 있습니다.
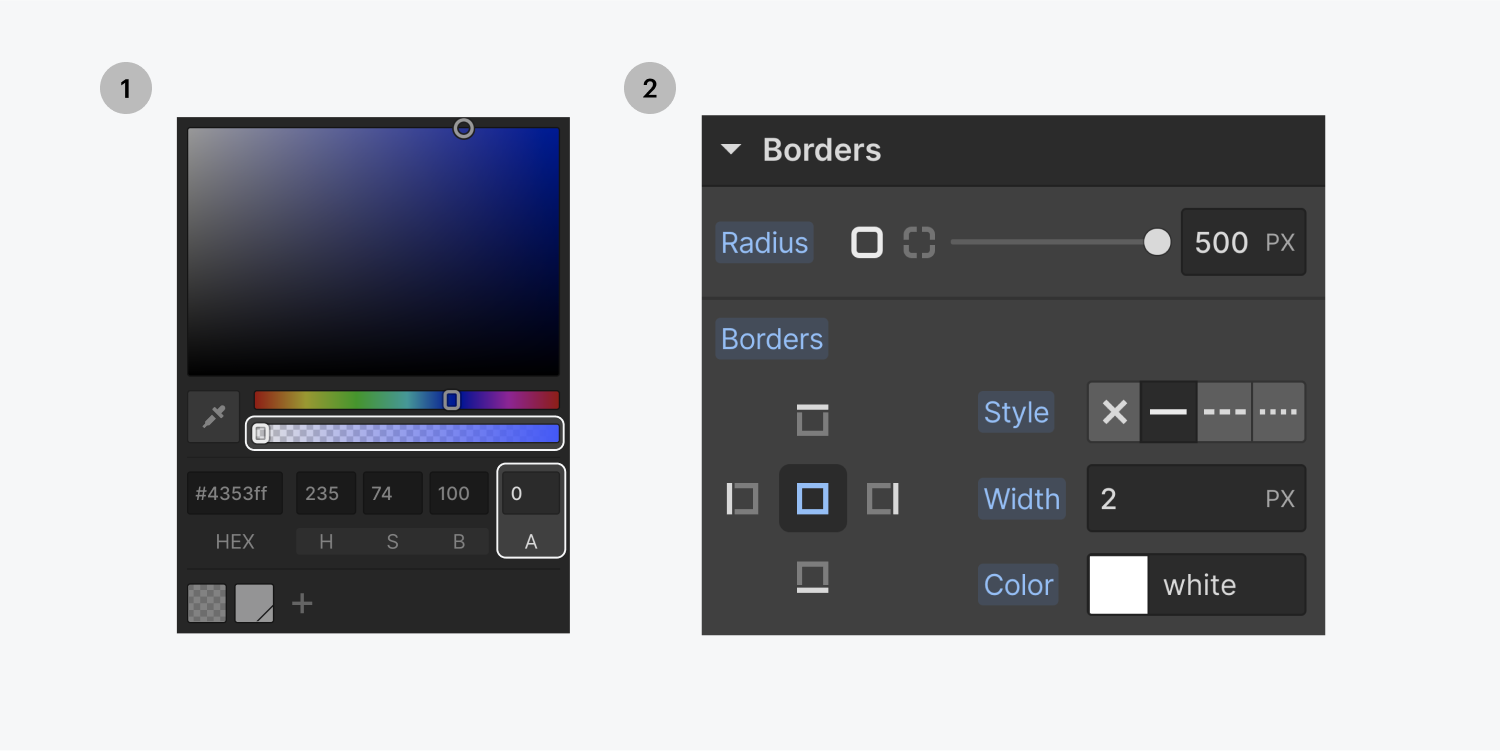
기본 배경색은 파란색입니다. 배경색, 투명도, 테두리를 원하는 대로 수정할 수 있습니다. 투명한 배경과 테두리가 있는 버튼을 만드는 방법은 다음과 같습니다.
- 삽입하다 단추 클래스 이름을 지정합니다.
- 배경색의 불투명도를 0%로 조정합니다.
- 1px의 실선 테두리를 포함하고 색상을 흰색으로 설정합니다.
- 테두리 반경 추가(큰 반경(예: 500px)은 알약 모양의 버튼을 생성합니다)


마우스 오버 옵션
기본적으로 버튼에는 마우스 오버를 위한 특별한 스타일이 없습니다. 상태로 이동하고 호버 상태를 선택하면 완전히 다른 배경색을 정의할 수 있습니다. 예를 들어 배경색의 불투명도를 변경할 수도 있습니다.
변형 – 이동을 적용하여 버튼을 위로 이동시키는 등 마우스 오버 시 다양한 스타일을 추가할 수 있습니다.
더 발견하다:
컨테이너 그림자
버튼과 상호작용할 때 그림자를 포함하는 것이 일반적인 관행입니다. 상자 그림자 스타일은 이러한 그림자 효과에 대한 상당한 수준의 제어를 제공합니다.
더 알아보기:상자 그림자 활용
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일