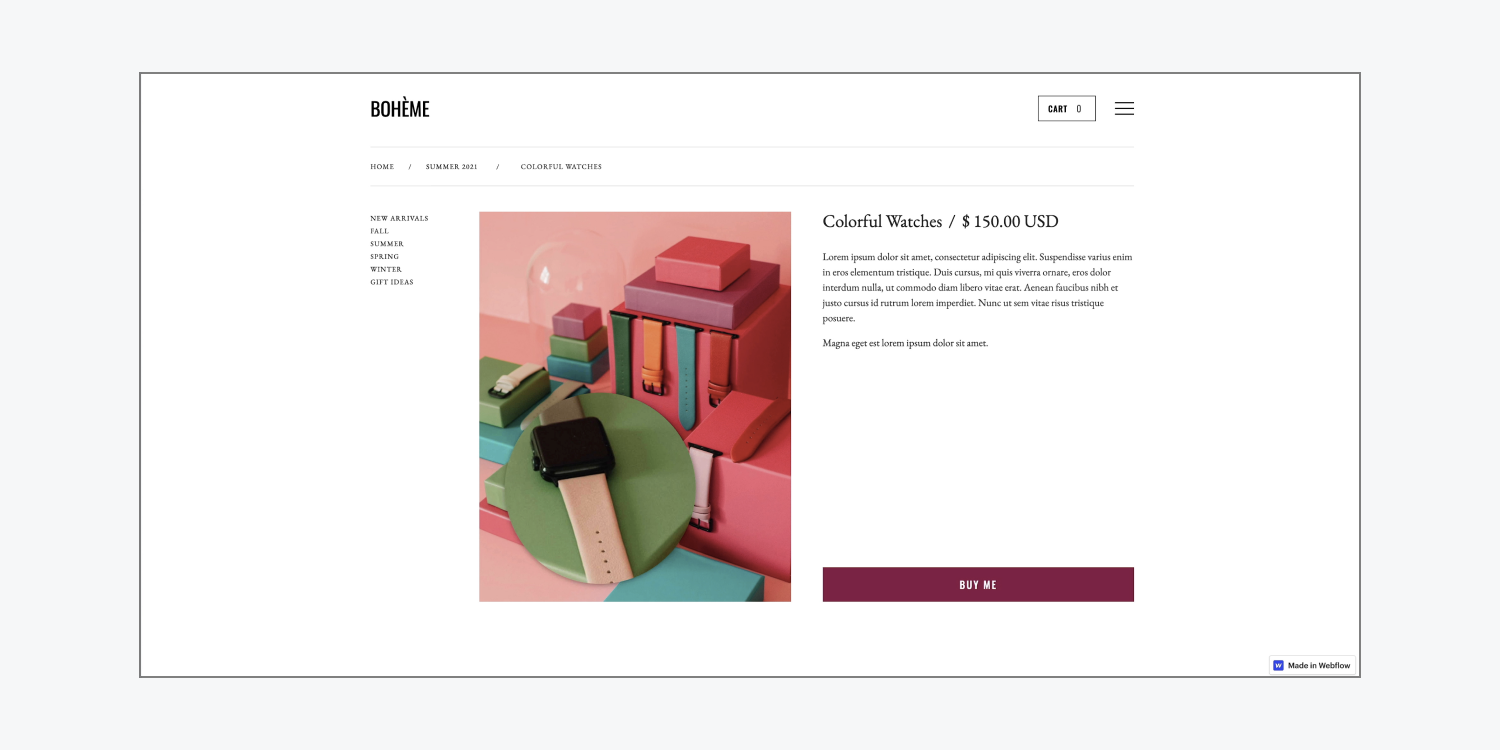
웹사이트에는 제품 사진이나 삽화와 같이 복잡한 세부정보가 풍부한 이미지가 있을 수 있습니다. 일부 사용자 정의 코드를 사용하면 방문자가 근육을 움직이지 않고도 이러한 이미지의 특정 부분 위로 마우스를 가져가서 증폭할 수 있습니다.

이 튜토리얼은 다음 단계에 따라 페이지나 프로젝트에 사용자 정의 코드를 삽입하여 이미지를 확대하는 과정을 안내합니다.
- 맞춤 코드 삽입
- 수업 이름 지정
- 돋보기 맞춤설정
맞춤 코드 삽입
프로젝트에 사용자 정의 코드를 삽입하는 방법에는 두 가지가 있습니다.
- 전체 프로젝트에 코드 포함
- 개별 페이지에 코드 통합
전체 프로젝트에 코드를 삽입하려면:
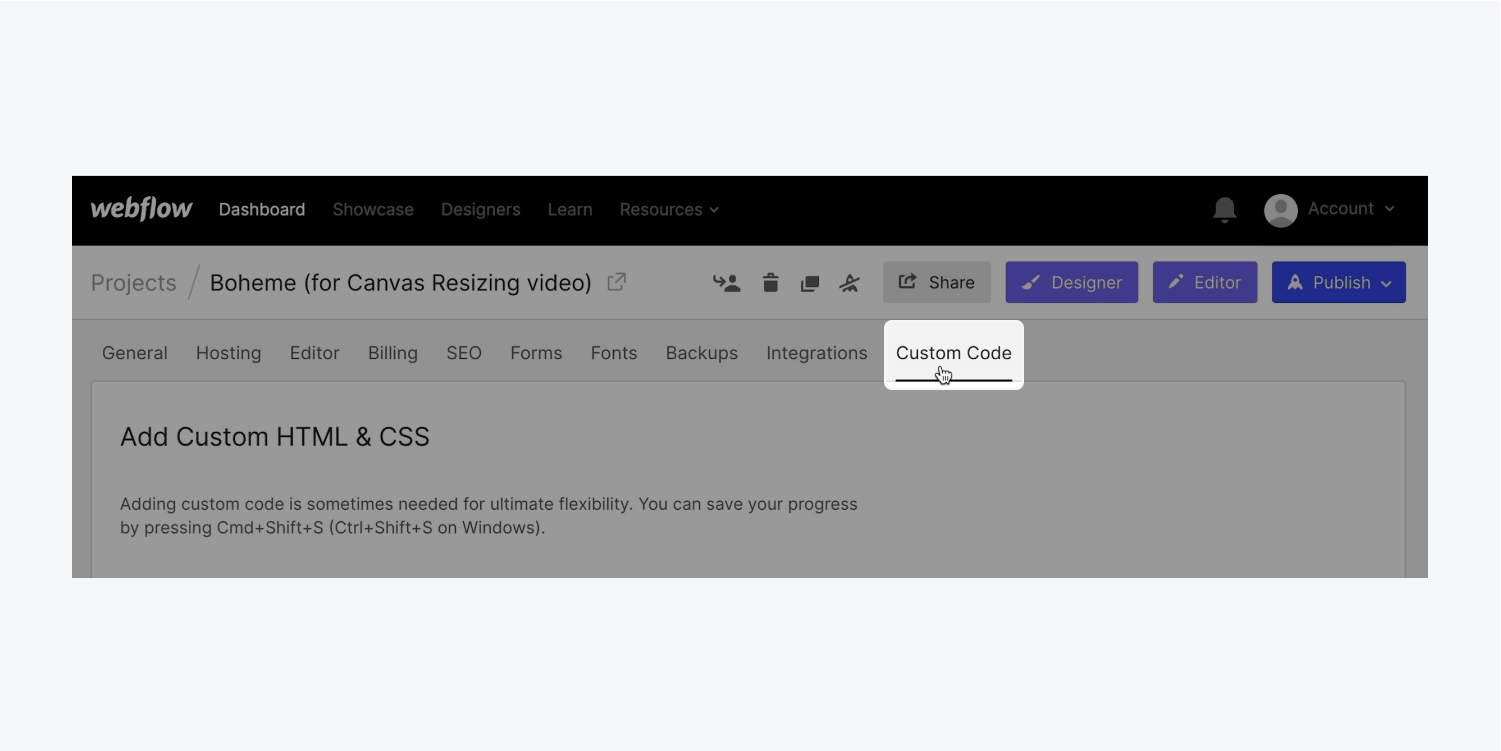
- 프로젝트에 액세스하세요. 설정
- 선택 맞춤 코드 탭
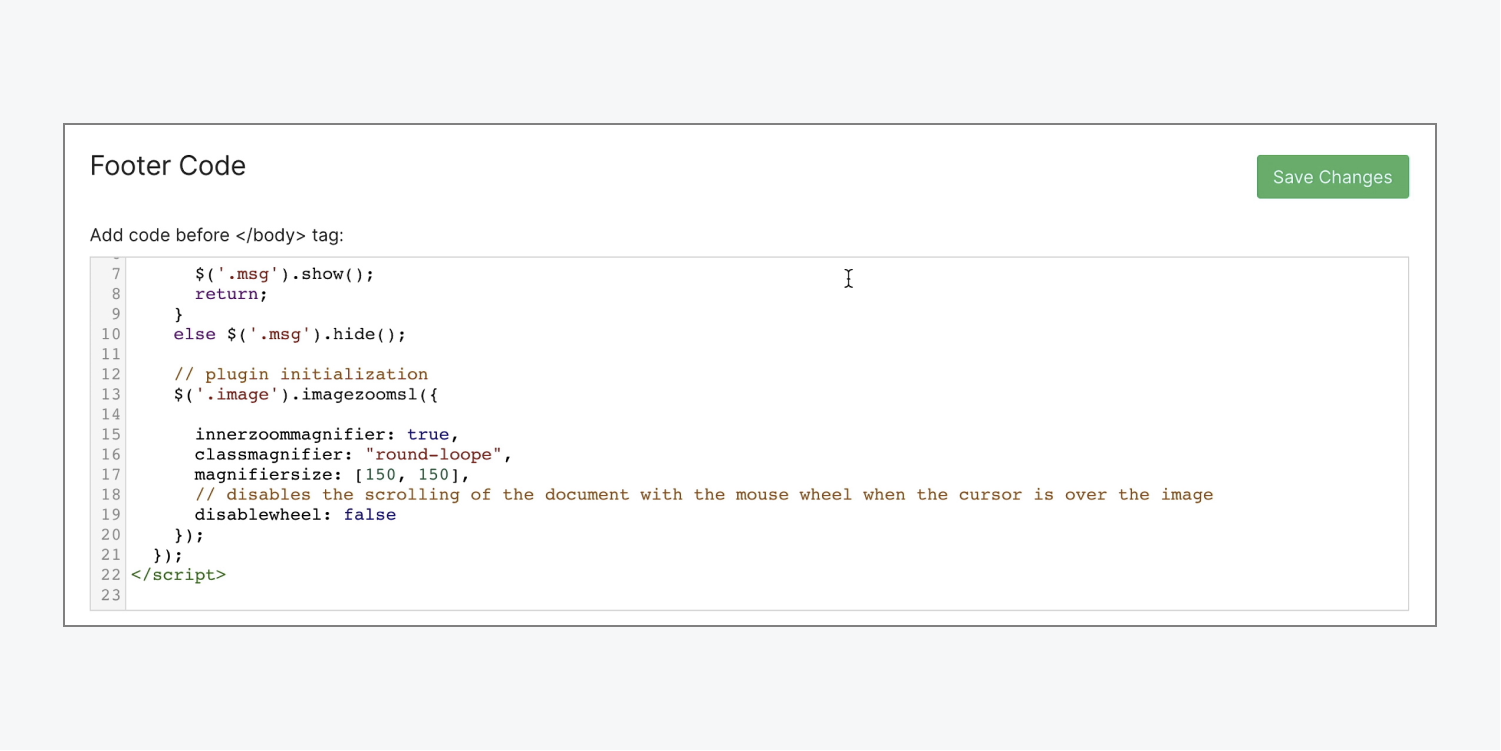
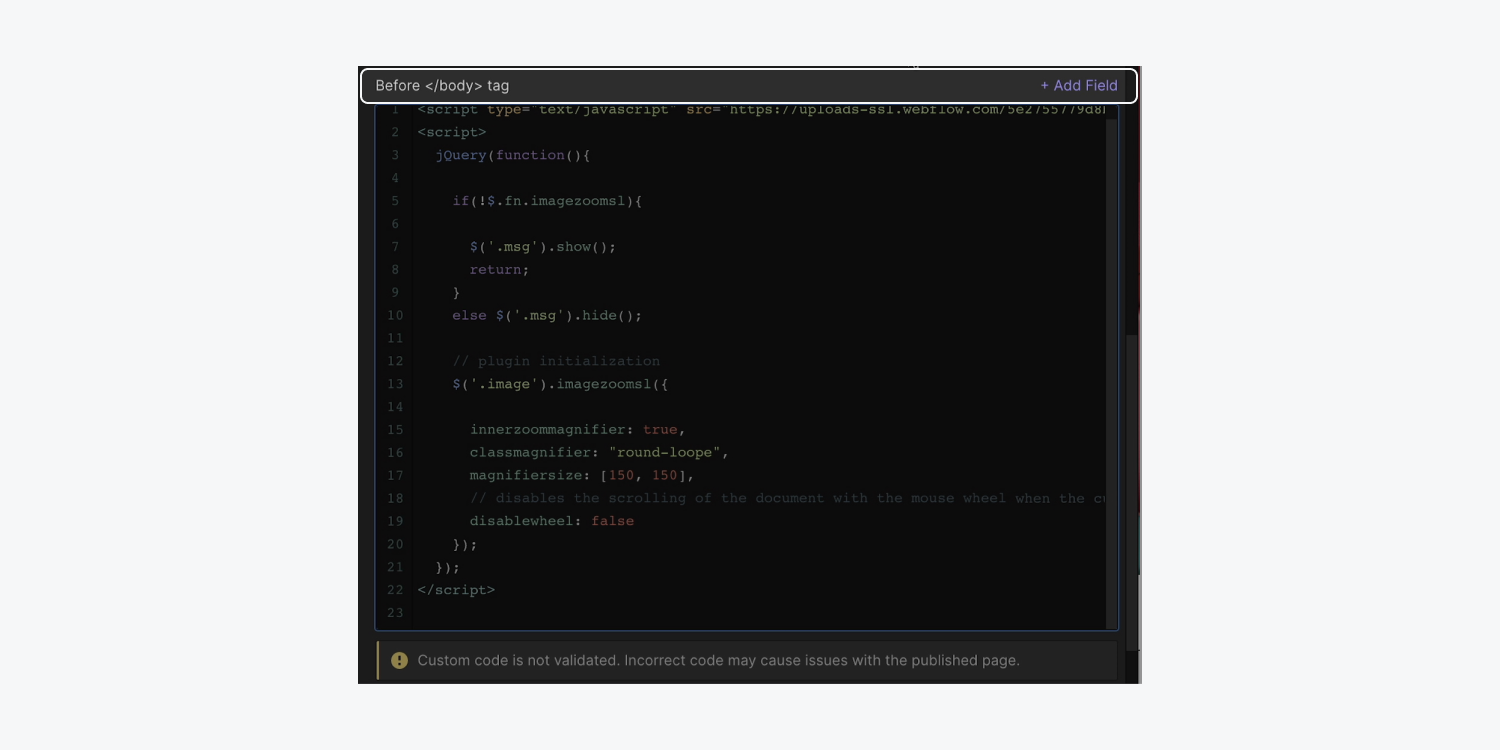
- 코드를 바닥글 코드 섹션(예: “이전 </body> 꼬리표")
- 딸깍 하는 소리 변경 사항을 저장하다
메모: 단축키를 사용하여 프로젝트에 코드를 삽입할 수 있습니다. 명령 + V (Mac의 경우) 또는 컨트롤 + V (윈도우즈에서).


개별 페이지에 코드를 삽입하려면 다음 단계를 따르세요.
- 실행 디자이너
- 액세스 페이지 패널 원하는 페이지의 페이지 설정 톱니바퀴 아이콘을 선택하세요.
- 스크롤하여 맞춤 코드 페이지 설정 내 섹션
- 코드를 전에 </body> 꼬리표 부분
- 딸깍 하는 소리 구하다
메모: 단축키를 사용하여 프로젝트에 코드를 붙여넣을 수 있습니다. 명령 + V (Mac의 경우) 또는 컨트롤 + V (윈도우즈에서).


사용자 정의 코드를 프로젝트에 성공적으로 통합했습니다!
수업 이름 지정
확대 효과를 적용하려는 이미지에 고유한 클래스 이름을 할당해 보겠습니다.
- 선택 영상 당신은 확대하고 싶습니다
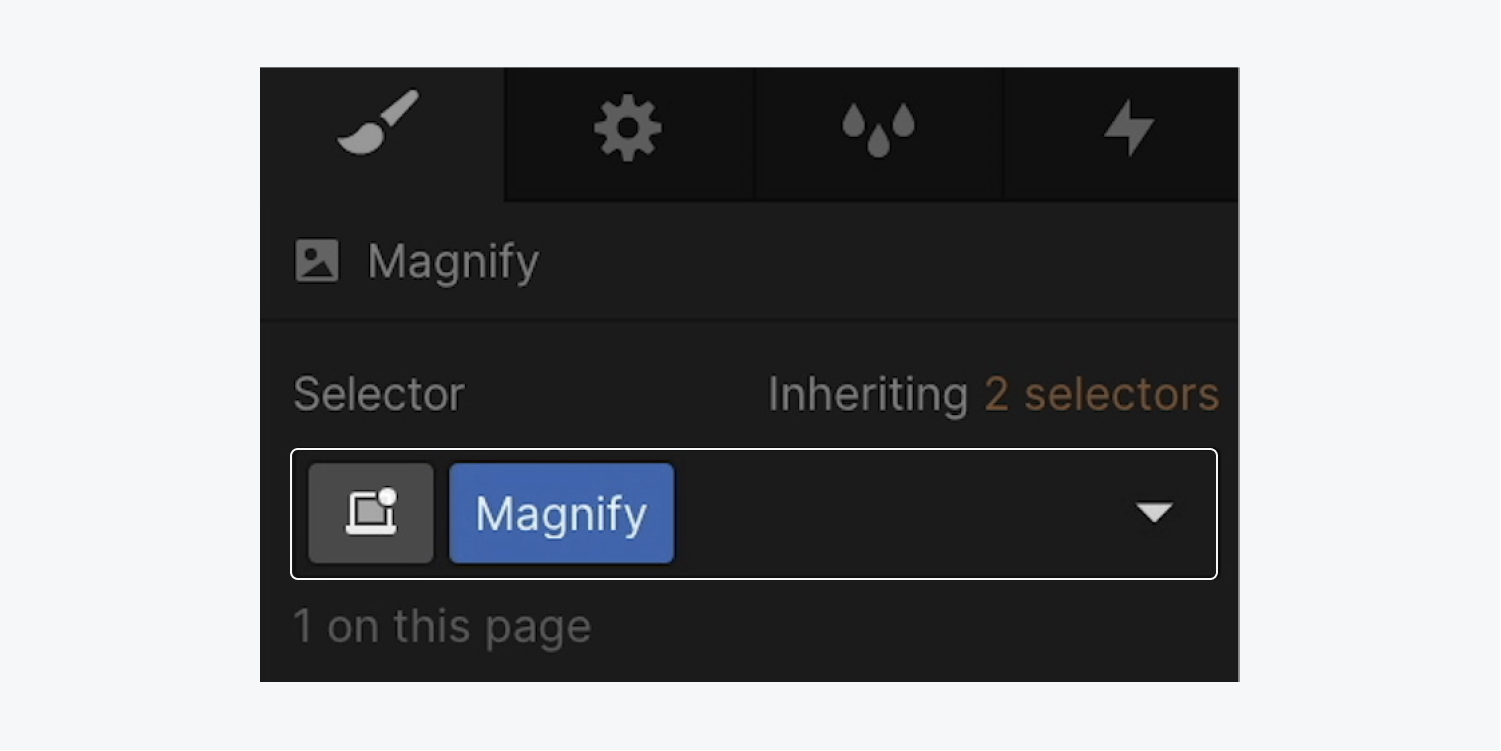
- 액세스 스타일 패널 그리고 선택기 필드
- 그것을 줘 수업 (예: “확대”)

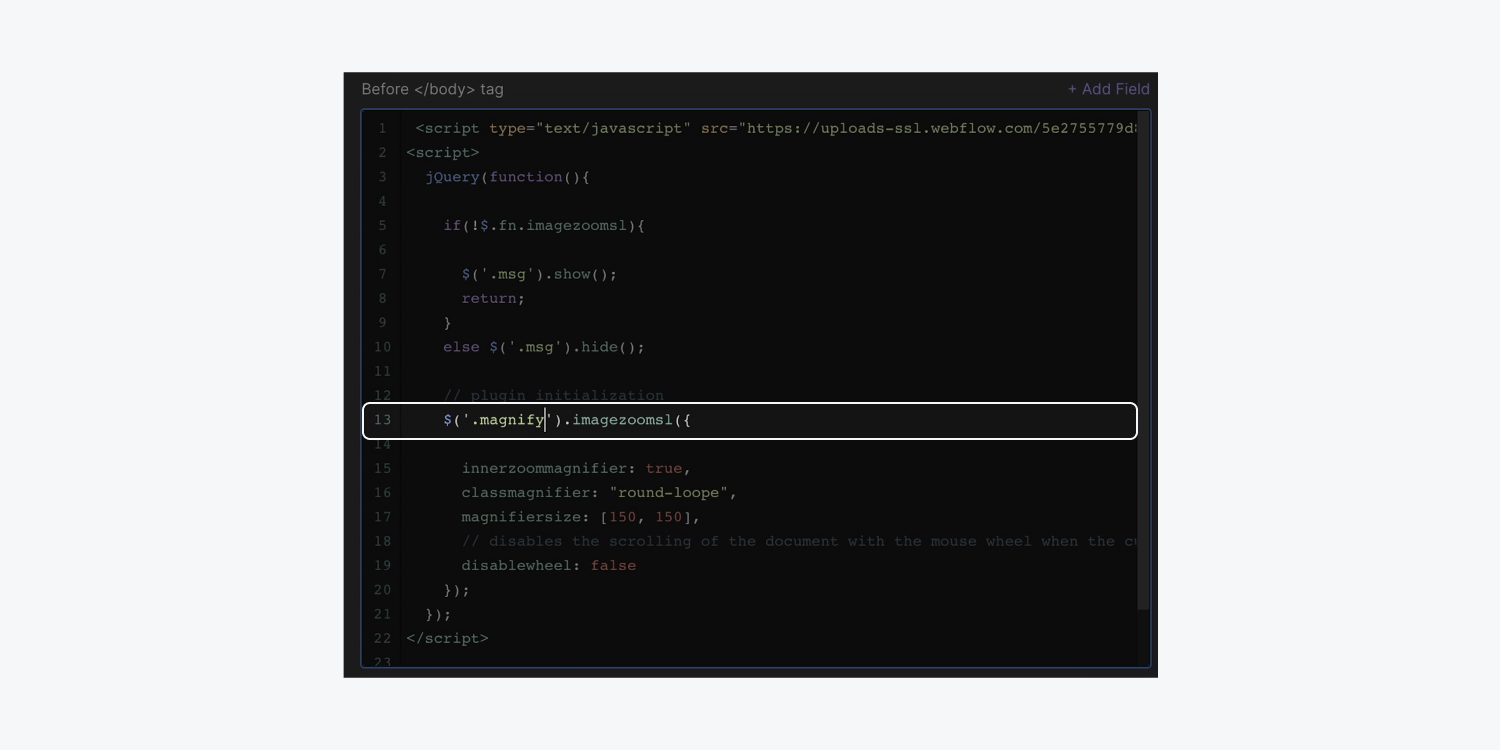
코드에 "Magnify" 클래스를 포함시켜 보겠습니다.
- 액세스 페이지 패널 맞춤 돋보기 코드가 있는 페이지의 페이지 설정 톱니바퀴 아이콘을 선택하세요.
- 스크롤하여 전에 </body> 꼬리표 페이지 설정의 섹션
- 바꾸다 ".영상”를 수업 이름(예: “.확대하다")
- 딸깍 하는 소리 구하다

유용한 팁: 진행 중인 프로젝트에서 클래스를 복제하거나 복사하는 대신 글로벌 클래스 또는 콤보 클래스 확대할 이미지에 대한 고유한 클래스를 설정합니다. 이전에 설명한 단계에 따라 고유한 배율 클래스 이름이 사용자 정의 코드에 포함되었는지 확인하세요. 글로벌 수업과 콤보 수업에 대해 자세히 알아보세요.
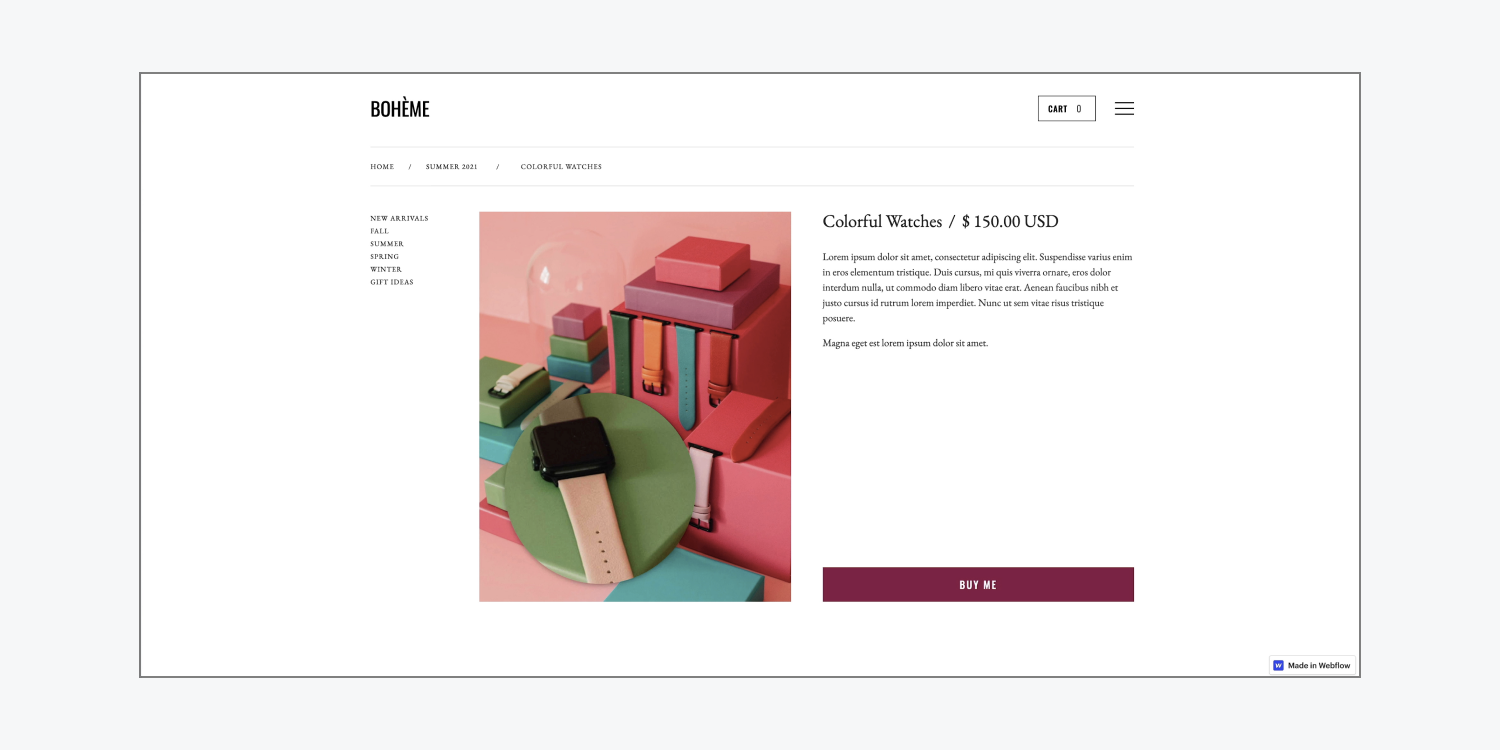
계속해서 프로젝트를 게시하고 라이브 사이트로 이동하여 개인화된 코드가 작동하는 모습을 확인하세요. 클래스 이름을 적용한 이미지(예: 클래스 이름 "Magnify"로 식별된 이미지) 위로 마우스를 가져가면 이미지 위를 미끄러지듯 움직일 때 커서의 움직임을 추적하는 돋보기를 관찰할 수 있습니다.
돋보기 도구 사용자 정의
기본적으로 돋보기는 150 x 150 픽셀 크기의 정사각형입니다. 치수, 모양을 수정하고 그림자 효과를 도입해 보겠습니다.
사용자 정의 코드의 기본 설정은 돋보기 크기를 150 x 150 픽셀로 지정합니다. 확대해보자:
- 액세스 페이지 패널 맞춤형 돋보기 코드가 포함된 페이지에서 페이지 설정 톱니바퀴 아이콘을 선택하세요.
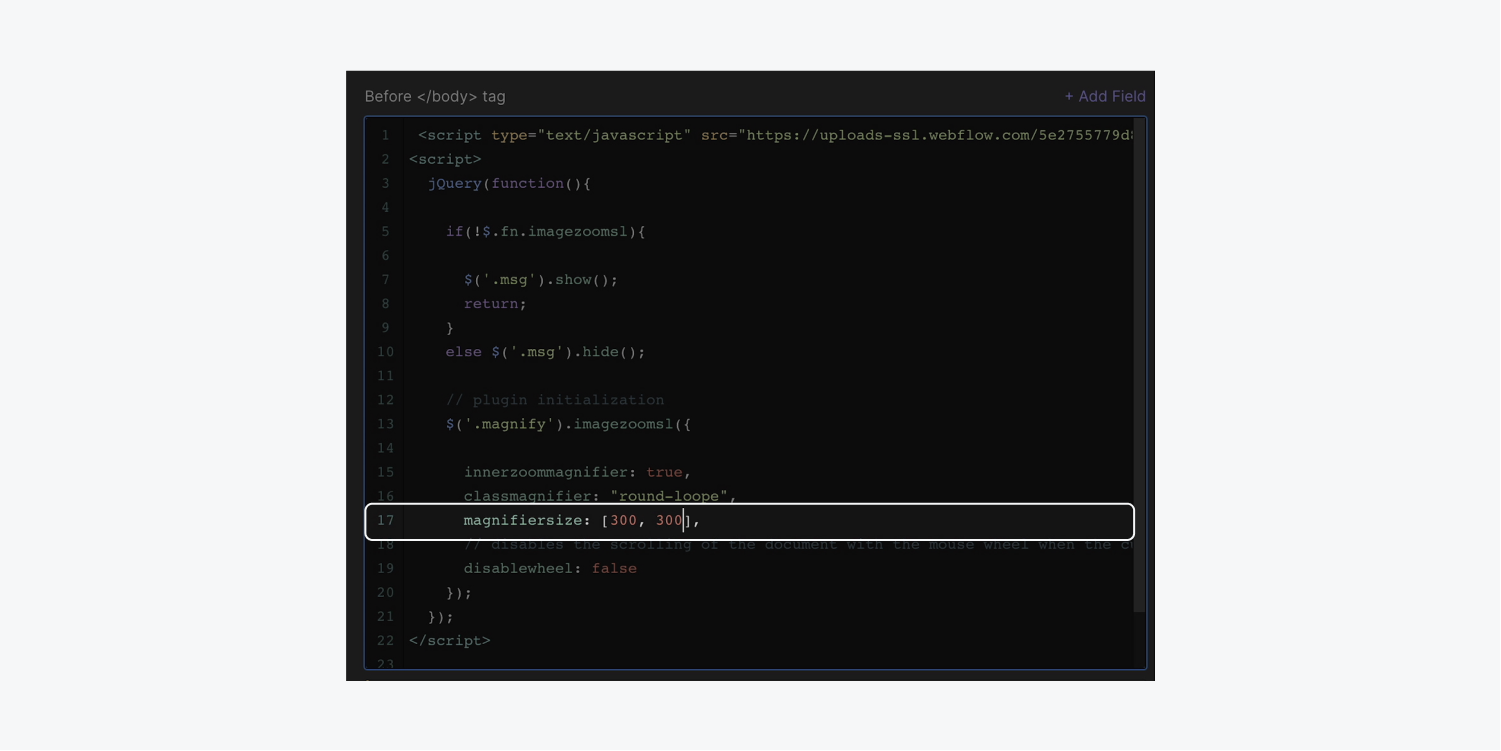
- 아래로 스크롤하여 전에 </body> 꼬리표 페이지 설정 내 섹션에서 '돋보기 크기: [150, 150]' 코드 조각을 찾아보세요.
- 150픽셀 값을 모두 더 큰 수치(예: 각각 300픽셀)로 조정합니다.
- 변경 사항을 저장합니다.

신선한 기본 스타일을 설정하여 돋보기 모양을 정사각형에서 원형으로 변형해 보겠습니다. Div 블록:
- 열기 항해자 그리고 몸 요소.
- 활용 빠른 찾기 삽입하다 Div 블록 페이지의 마지막 요소로 사용됩니다.
- 선택 Div 블록, 실행 스타일 패널을 클릭하고 선택기 필드.
- 클래스 이름을 Div 블록 사용자 정의 코드가 새로운 돋보기 모양(예: "둥근 고리")을 인식할 수 있도록 합니다.
- 입장 스타일 패널 > 테두리 그리고 정의 반지름 50%.
이 단계에서 Div 블록은 타원형으로 나타날 수 있지만 돋보기의 크기는 이전에 설정한 300픽셀로 제어됩니다.
내부자 팁: 누르다 명령 + 이자형 (Mac의 경우) 또는 제어 + 이자형 (Windows의 경우) 트리거 빠른 찾기 프로젝트에 요소를 즉시 추가할 수 있습니다.


돋보기에 깊이를 더하기 위해 돋보기 뒤에 그림자를 포함해 보겠습니다.
- 다음을 선택하세요. Div 블록.
- 액세스 스타일 패널 > 효과.
- 통합 상자 그림자 더하기 아이콘을 선택하고 원하는 대로 그림자를 사용자 정의합니다.
우리의 "둥근 루프" 이후 Div 블록 돋보기의 스타일에만 영향을 미치므로 Div 블록 우리 페이지에 표시됩니다. 보이지 않게 숨기자:
- "둥근 루프"를 선택하십시오 Div 블록.
- 열기 스타일 패널 > 공들여 나열한 것.
- 조정하다 표시하다 에게 없음.
- 게시 프로젝트를 탐색하고 사이트를 탐색하여 새로 스타일이 지정된 돋보기를 미리 보세요.

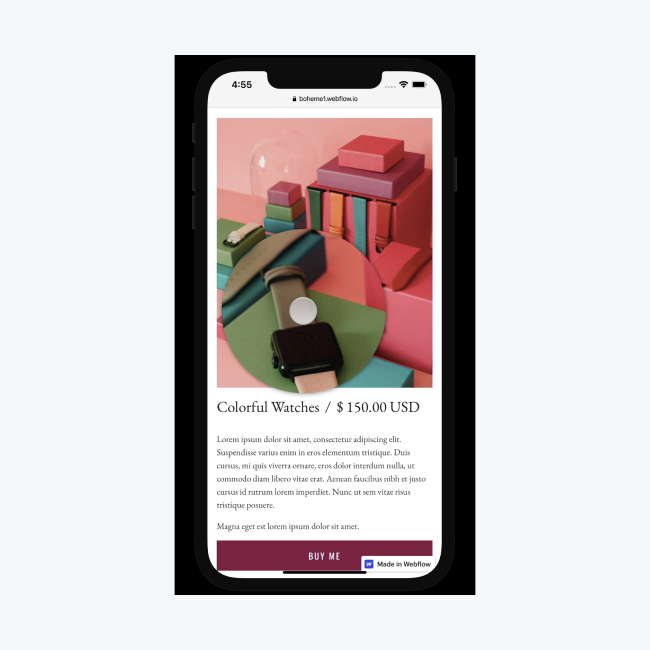
돋보기 도구는 모바일 장치에서도 작동합니다. 사용자는 특히 태블릿이나 스마트폰과 같은 장치에서 이미지를 탭하여 클로즈업을 볼 수 있습니다.

축하해요! 확대 기능으로 이미지의 잠재력을 향상시켰습니다!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일