다음 섹션에서는 다음 사항을 포함하여 색상 대비 검사기에 대해 알아야 할 모든 내용을 알아봅니다.
- 적절한 색상 명암비의 중요성을 이해합니다.
- 색상 명암비 확인
- 색상 명암비를 수정하세요
전체 접근성 과정에 등록하세요.
적절한 색상 명암비의 중요성을 이해합니다.
텍스트와 배경 사이의 적절한 색상 대비는 사이트의 사용자 경험, 접근성 및 가독성을 향상시키며 특히 시각 장애가 있는 사용자에게 도움이 됩니다. WCAG는 권장 비율을 제공합니다. 텍스트 크기에 따른 최적의 대비를 위해. 대비는 두 색상 사이의 밝기(또는 휘도) 차이를 나타내며 범위는 1:1(예: 흰색 배경에 흰색 텍스트)부터 21:1(예: 흰색 배경에 검정색 텍스트)입니다.
AA에 대한 색상 대비 지침(최소)
- 텍스트와 시각적 요소의 비율은 4.5:1이어야 합니다.
- 충분한 텍스트(18포인트 또는 14포인트 굵은 글꼴)에는 3:1 비율이 필요합니다.
AAA에 대한 색상 대비 지침(향상됨)
- 텍스트와 시각적 요소의 비율은 7:1이어야 합니다.
- 충분한 텍스트(18포인트 또는 14포인트 굵은 글꼴)에는 4.5:1의 비율이 필요합니다.
메모: WCAG 명암비 지침은 이미지(로고 포함)에 직접적인 영향을 미치지 않지만 눈에 띄는 텍스트가 포함된 이미지의 경우 4.5:1 비율을 준수하는 것이 좋습니다. 그러나 텍스트 이미지는 문제를 일으킬 수 있으며 시각 장애가 있는 방문객이 이해하기 어려운 경우가 많다는 점에 유의하세요. 가능할 때마다 양식화된 텍스트를 선택하세요.
색상 명암비 확인
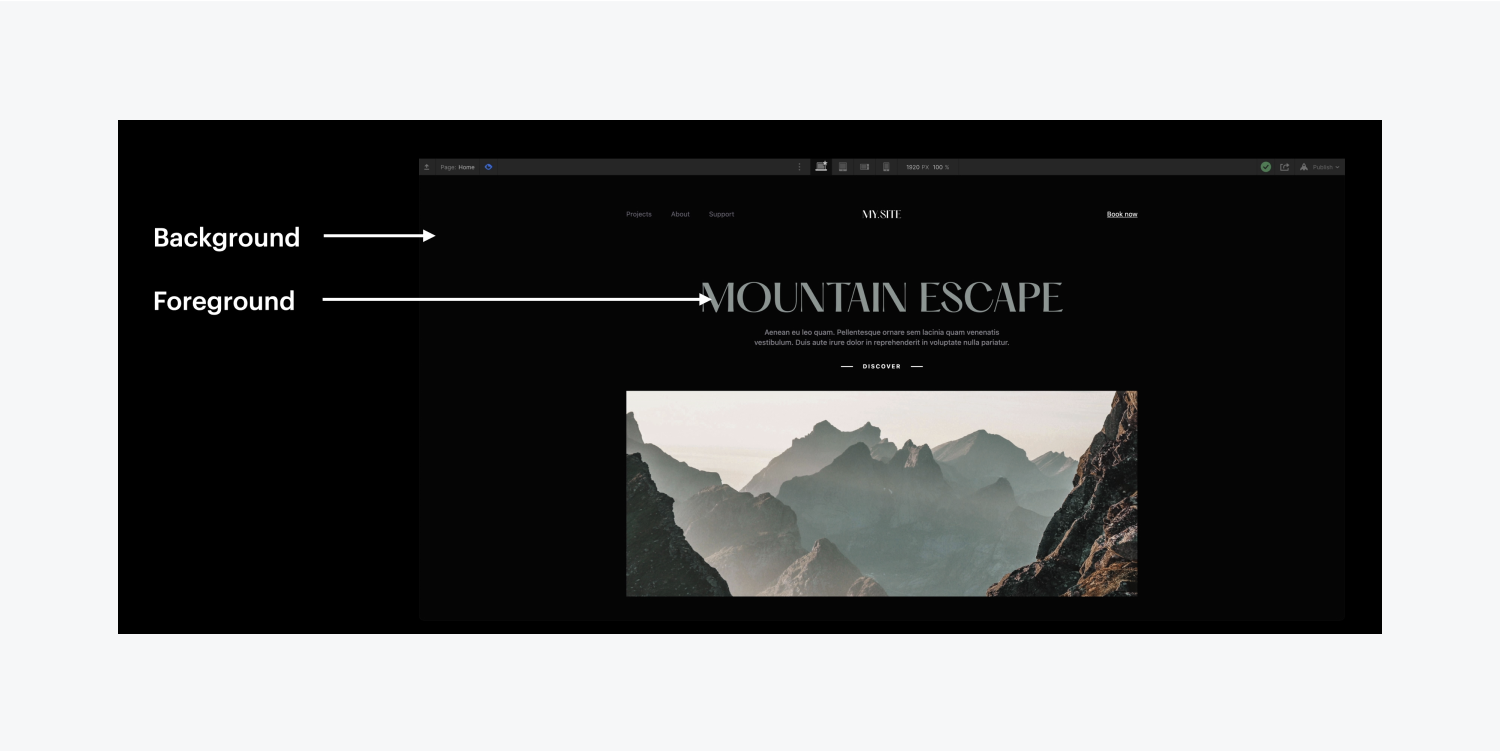
명암비의 적절성은 전경(텍스트) 및 배경 색상(텍스트가 표시되는 단색 배경), 글꼴 크기 및 두께에 따라 달라집니다. Webflow에 내장된 색상 대비 검사기를 활용하여 사이트 텍스트의 대비 비율을 평가하고 필요한 경우 조정하십시오. 이는 텍스트의 명암비뿐만 아니라 해당 WCAG 수준 등급도 표시하는 Webflow의 색상 선택기에서 직접 수행할 수 있습니다.

메모: 색상 대비 검사기는 이미지 요소에 대한 텍스트 요소의 대비를 평가하지 않습니다(예: 텍스트가 이미지 위에 있는 경우).
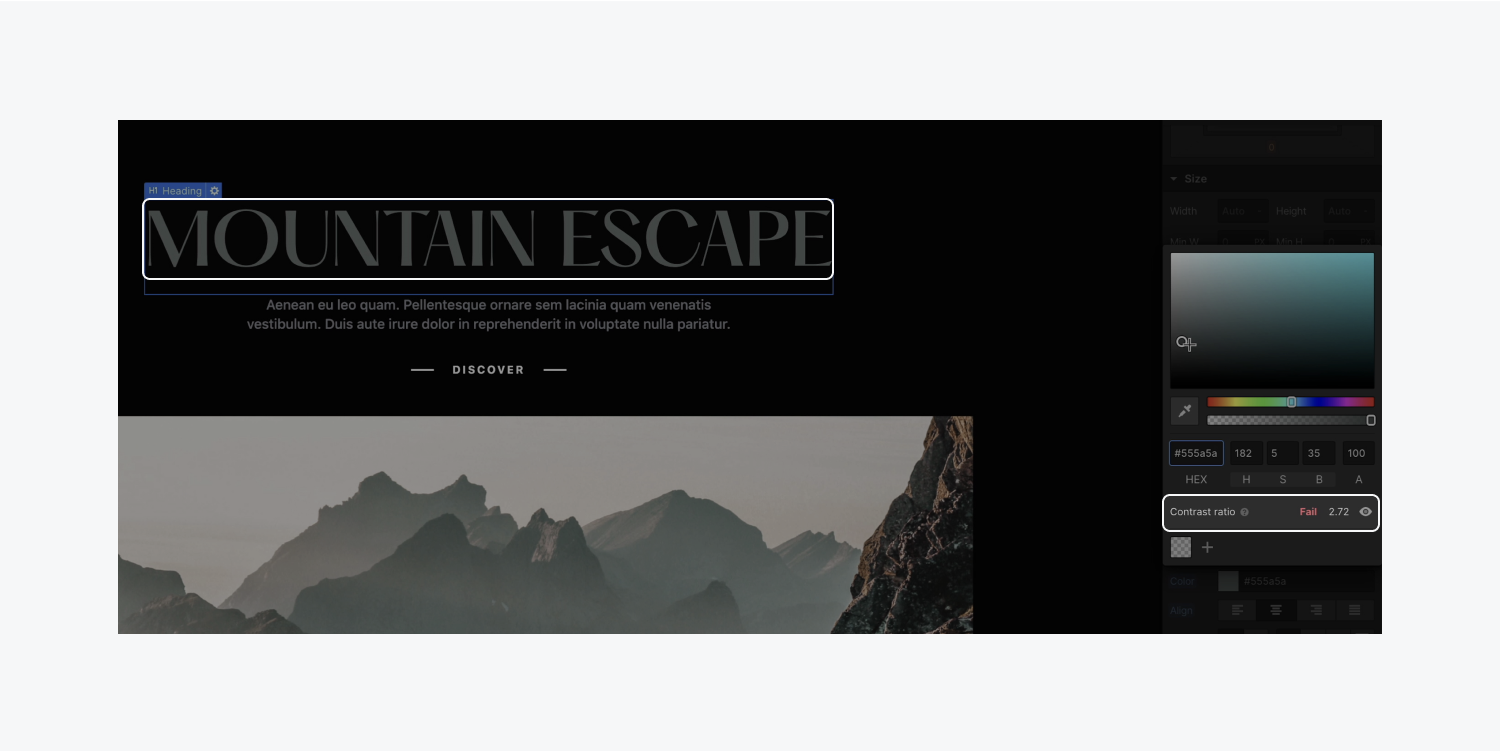
텍스트의 명암비를 평가하려면:
- 선택 텍스트 요소 당신은 평가하고 싶습니다
- 입장 스타일 패널 > 타이포그래피
- 다음을 클릭하세요. 색상 견본 색상 선택 도구를 공개하는 텍스트 요소
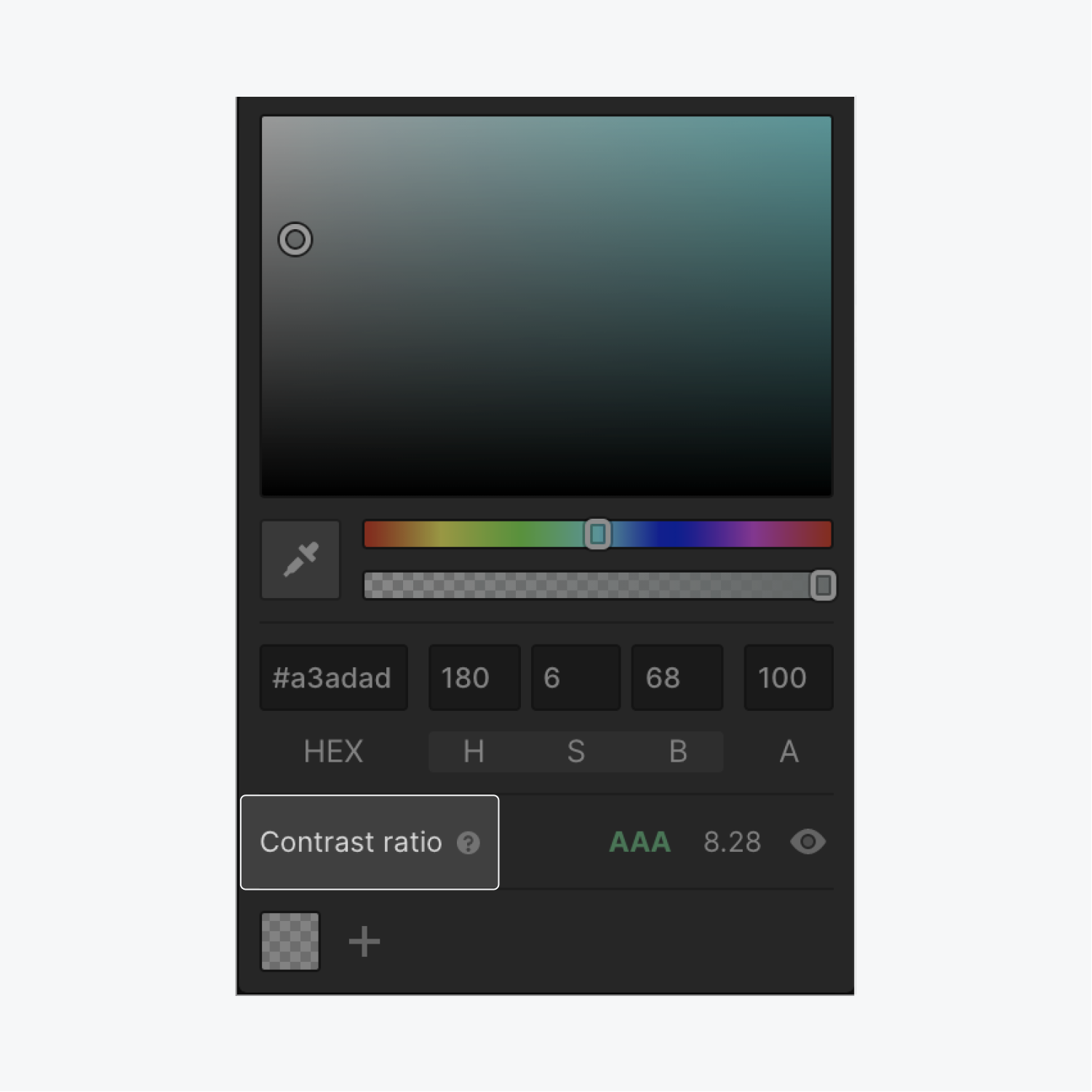
- 검토 명암비 텍스트의 WCAG 수준 등급(예: 실패, AA 또는 AAA)을 확인하기 위한 색상 선택기 내의 섹션

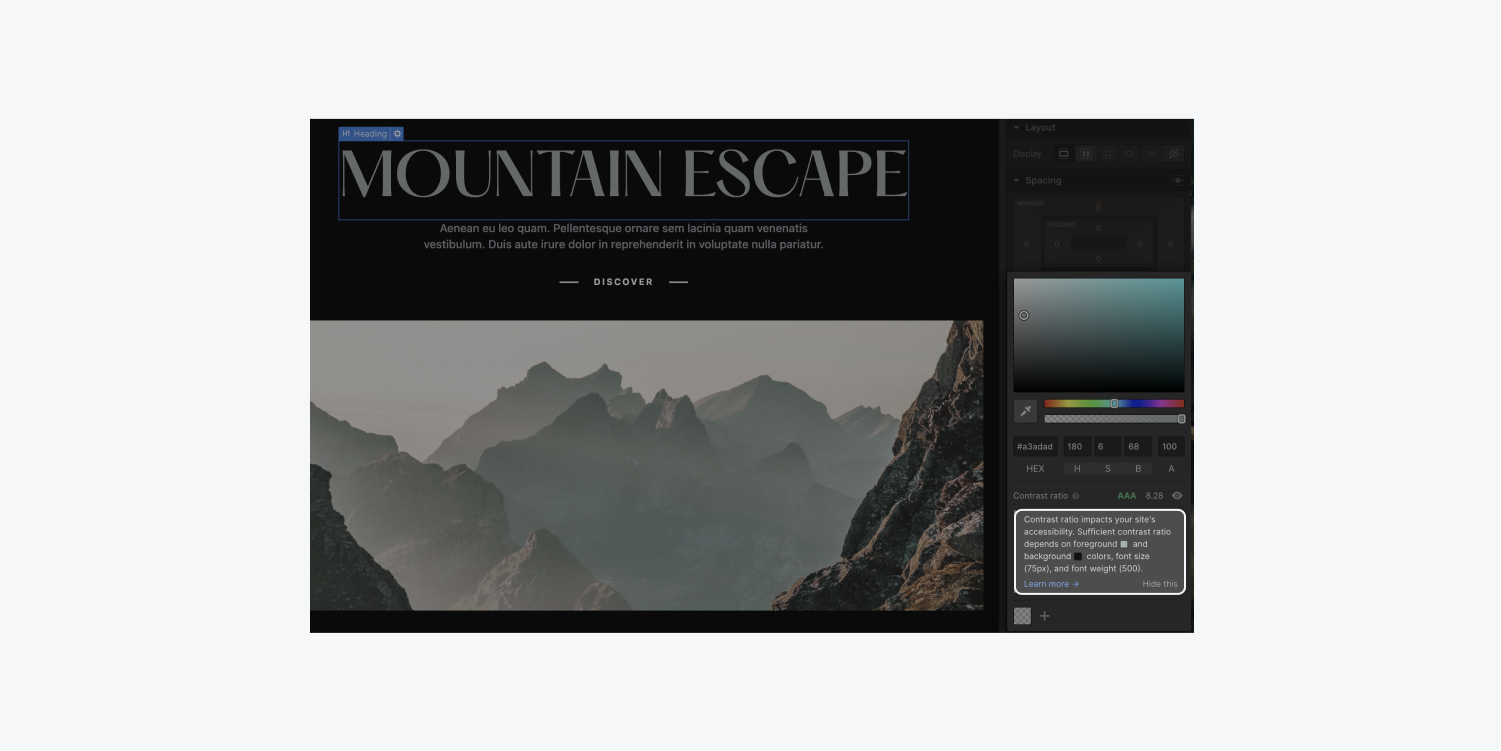
WCAG 레벨 등급은 배경색과 글꼴 크기, 두께, 색상에 따라 결정되며, 이는 물음표 아이콘을 클릭하면 나타나는 설명 텍스트로 명확해집니다. (이 명암비 세그먼트는 텍스트 요소의 타이포그래피 색상을 수정하는 동안에만 나타납니다.)
텍스트 요소의 명암비 설명 텍스트에 액세스하려면:
- 선택 텍스트 요소 관심의
- 열기 스타일 패널 > 타이포그래피
- 다음을 클릭하세요. 색상 견본 색상 선택기를 활성화하는 텍스트 요소
- 누르세요 "물음표" 아이콘 명암비와 관련된


색상 명암비를 수정하세요
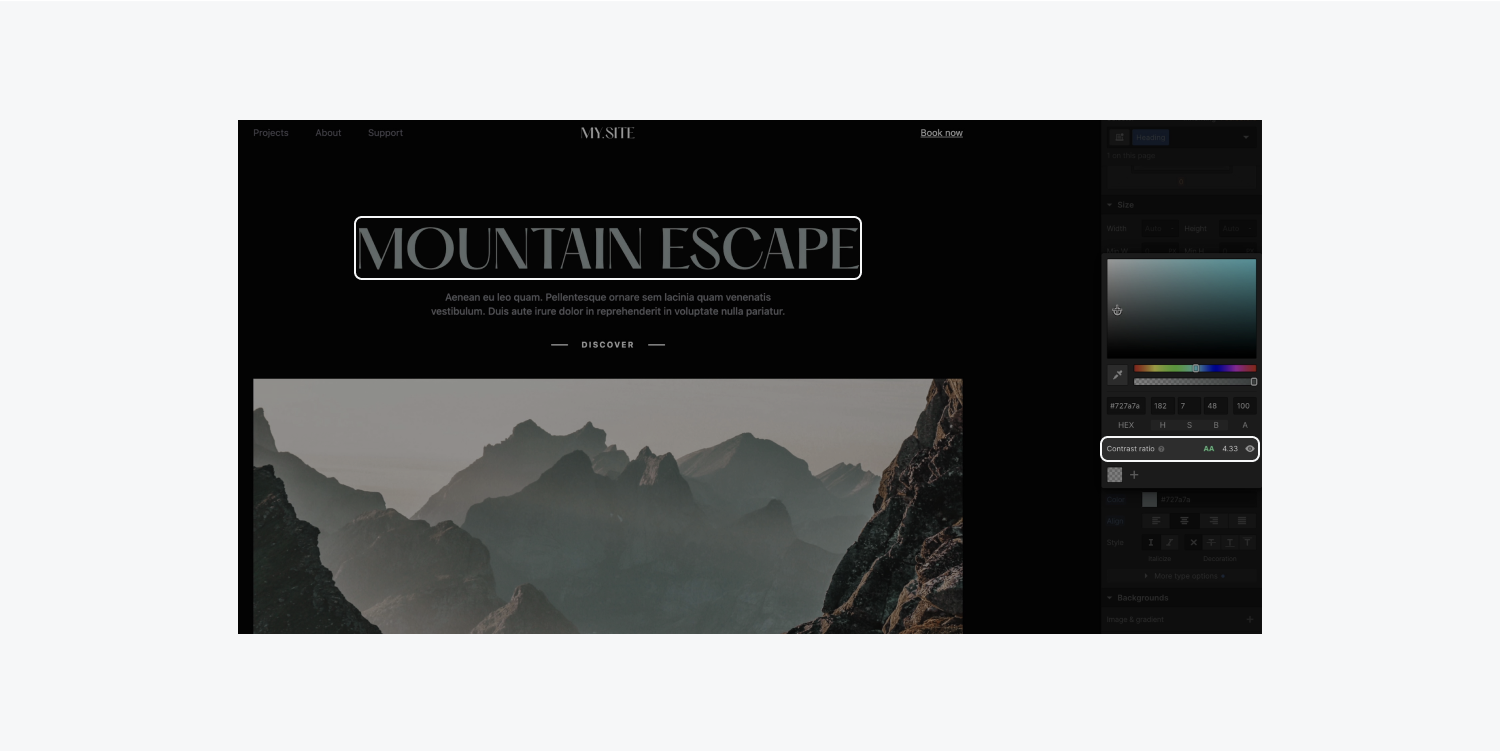
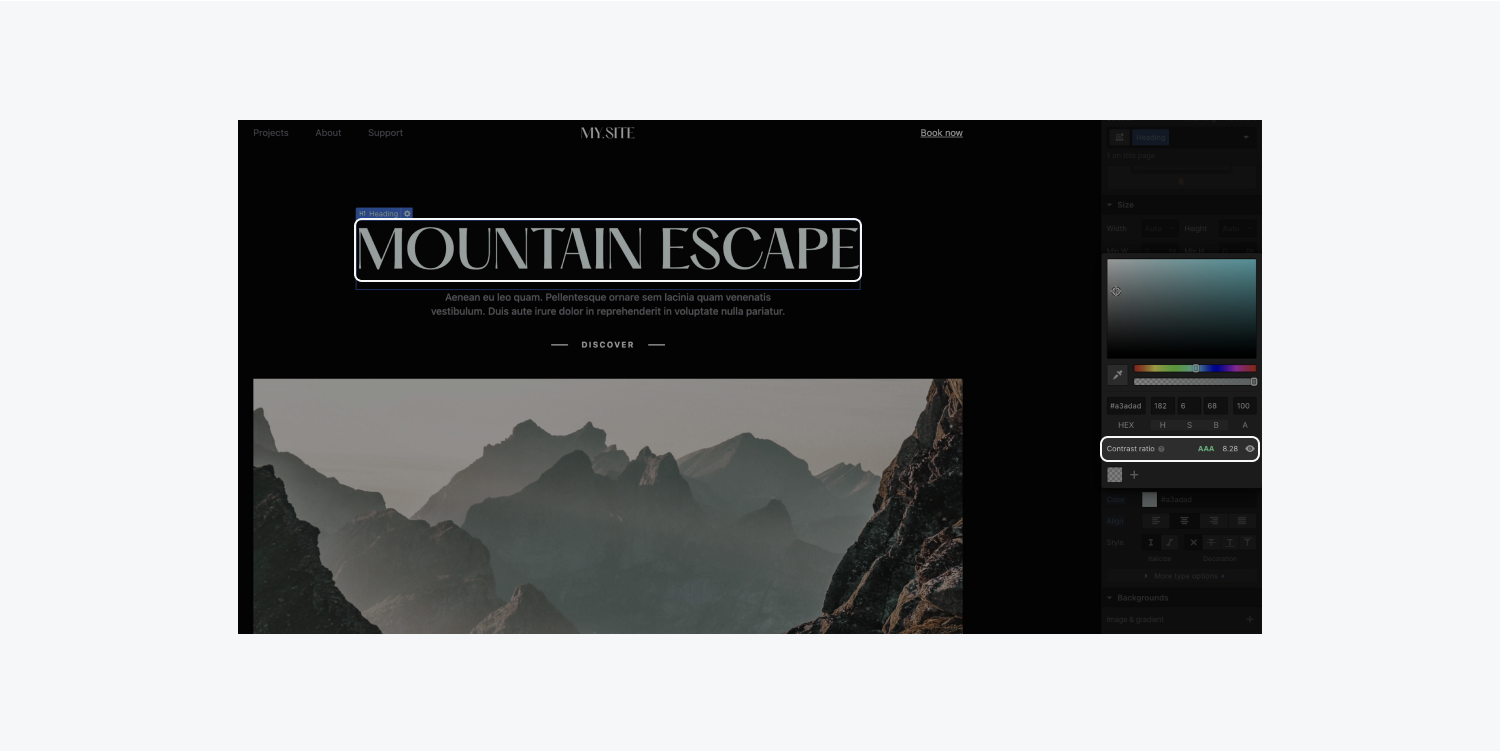
텍스트가 WCAG 대비율 평가 실패(실패)로 분류된 경우 텍스트 색상을 더 높은 대비 옵션으로 변경하는 것이 좋습니다. 텍스트 색상을 수정하면 AA(최소 합격) 또는 AAA(더 바람직함) 등급이 표시됩니다.


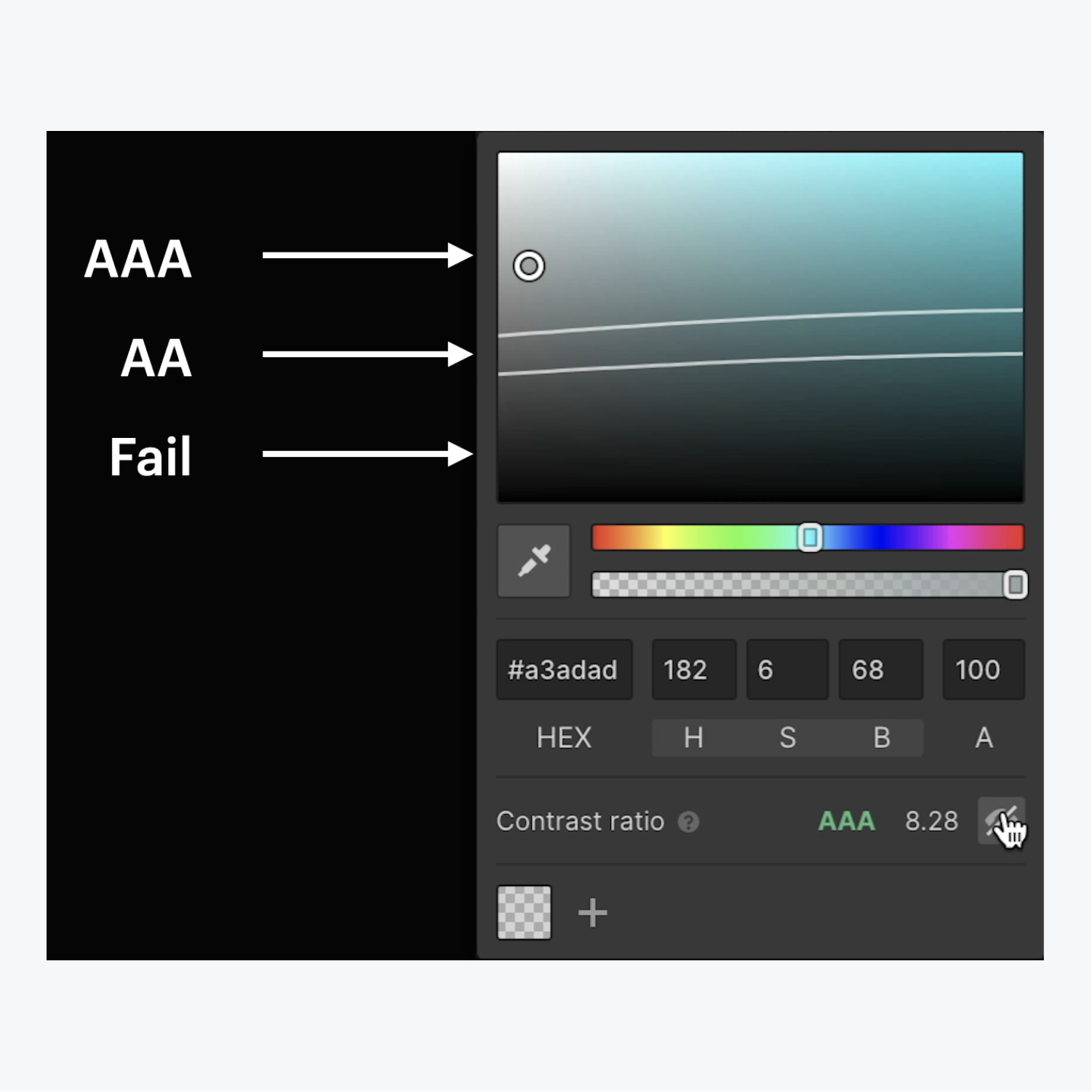
또한 명암비 눈 기호를 선택하여 전면 음영 및 단색 배경 색상 가운데 AAA, AA 및 실패 명암비 지침을 달성하는 브래킷을 표시할 수도 있습니다.
텍스트 색상의 WCAG 등급 범위를 검사하려면 다음을 수행하세요.
- 다음을 선택하세요. 텍스트 요소 당신은 검사를 원하는
- 밝히다 스타일 패널 > 타이포그래피
- 텍스트 요소를 누르세요. 색상 견본 색상 선택기에 액세스하려면
- 뒤집기 "눈" 기호 WCAG 등급 범위를 관찰하기 위해 명암비 구분의 맨 끝 부분을 켜고 끕니다.

범위 패턴은 음영과 투명도에 대한 채도와 광도의 각 혼합을 검사하여 계산됩니다. 곡선은 음영이나 투명도를 수정함에 따라 조정됩니다. 어두운 배경의 밝은 텍스트는 스펙트럼의 왼쪽 상단에 AAA 등급이 표시되고 오른쪽 하단에는 실패가 표시되며, 밝은 배경에 어두운 텍스트가 있는 경우 그 반대의 경우도 마찬가지입니다.
매력적인: 음영 대비 분석기는 두 가지 음영(대비) 간의 광도 대비를 평가하고 텍스트 크기에 대한 WCAG 지침에 따라 등급을 매기는 알고리즘을 배포합니다. 굵은 텍스트가 더 작고 여전히 읽기 쉬울 수 있으므로 알고리즘은 글꼴 두께를 변경합니다. 텍스트가 작을수록 읽기 위해서는 더 큰 광도 대비가 필요합니다.
고급 웹 타이포그래피에 대한 Webflow 대학 비디오 튜토리얼의 이 부분에서 음영 대비의 중요성에 대해 자세히 알아보고 웹 사이트의 접근성을 향상시키는 방법을 이해하십시오.
WCAG 참고자료: 성공 기준 1.4.3: 대비(최소), 성공 기준 1.4.6: 대비(향상), 성공 기준 1.4.5: 텍스트 이미지