RSS(Rich Site Summary 또는 Really Simple Syndication)는 개인이 이메일이나 다음과 같은 리더 애플리케이션을 통해 액세스할 수 있는 웹사이트, 블로그 또는 기타 온라인 출판물의 콘텐츠 스트림을 구독할 수 있도록 해줍니다. 피들리 [↗], 피드빈 [↗], 또는 피드버너 [↗]. 활용하는 것도 가능하다 MailChimp를 통해 이메일 뉴스레터를 자동화하세요 [↗].
이 세션 중
Webflow CMS 및 전자상거래 컬렉션에 대해 RSS 피드를 쉽게 활성화할 수 있는 옵션이 있습니다. 방법은 다음과 같습니다.
- 동적 콘텐츠를 위해 RSS 2.0을 켜세요
- RSS 피드 기본 설정 지정
- 피드 미리보기
- 다른 곳에서 사용하기 위해 RSS URL을 복사하세요.
동적 콘텐츠를 위해 RSS 2.0을 켜세요
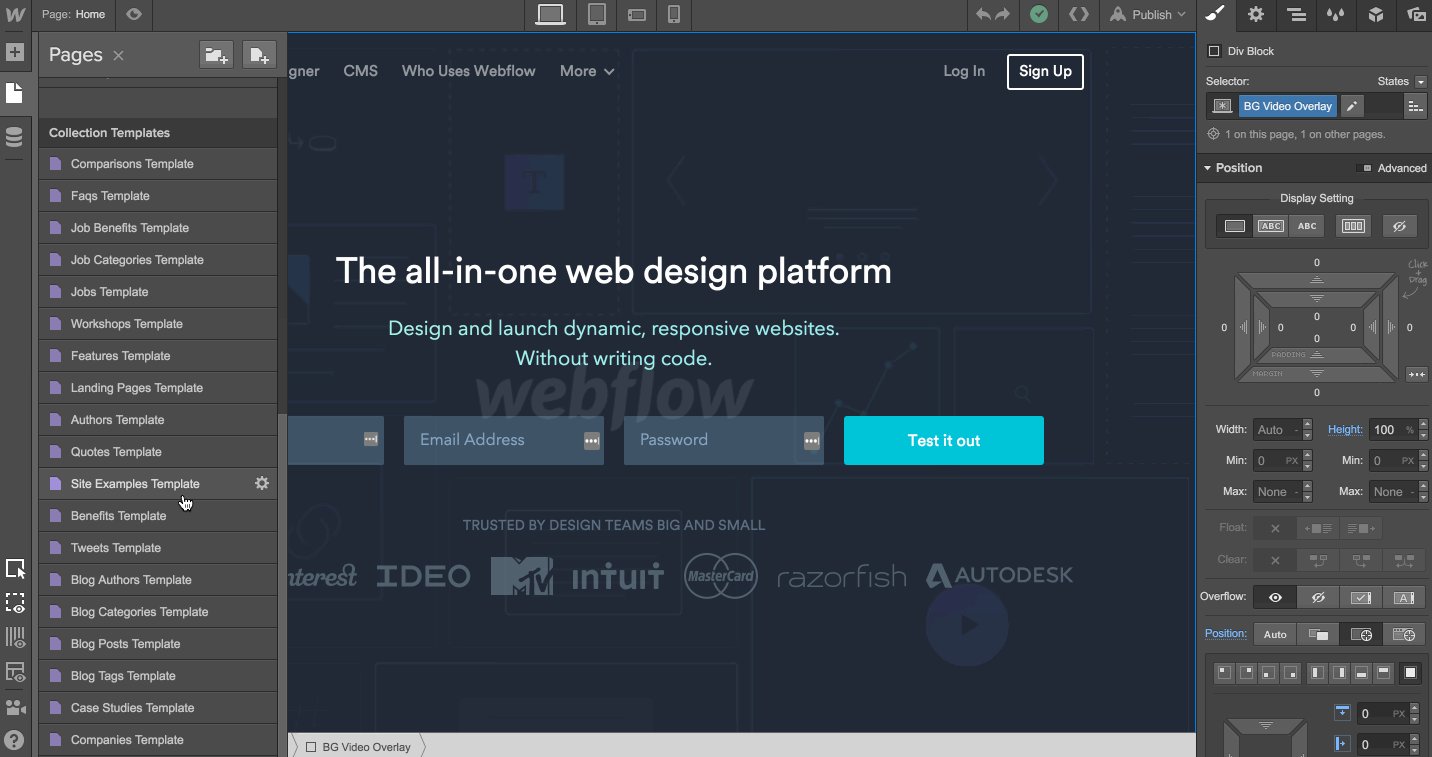
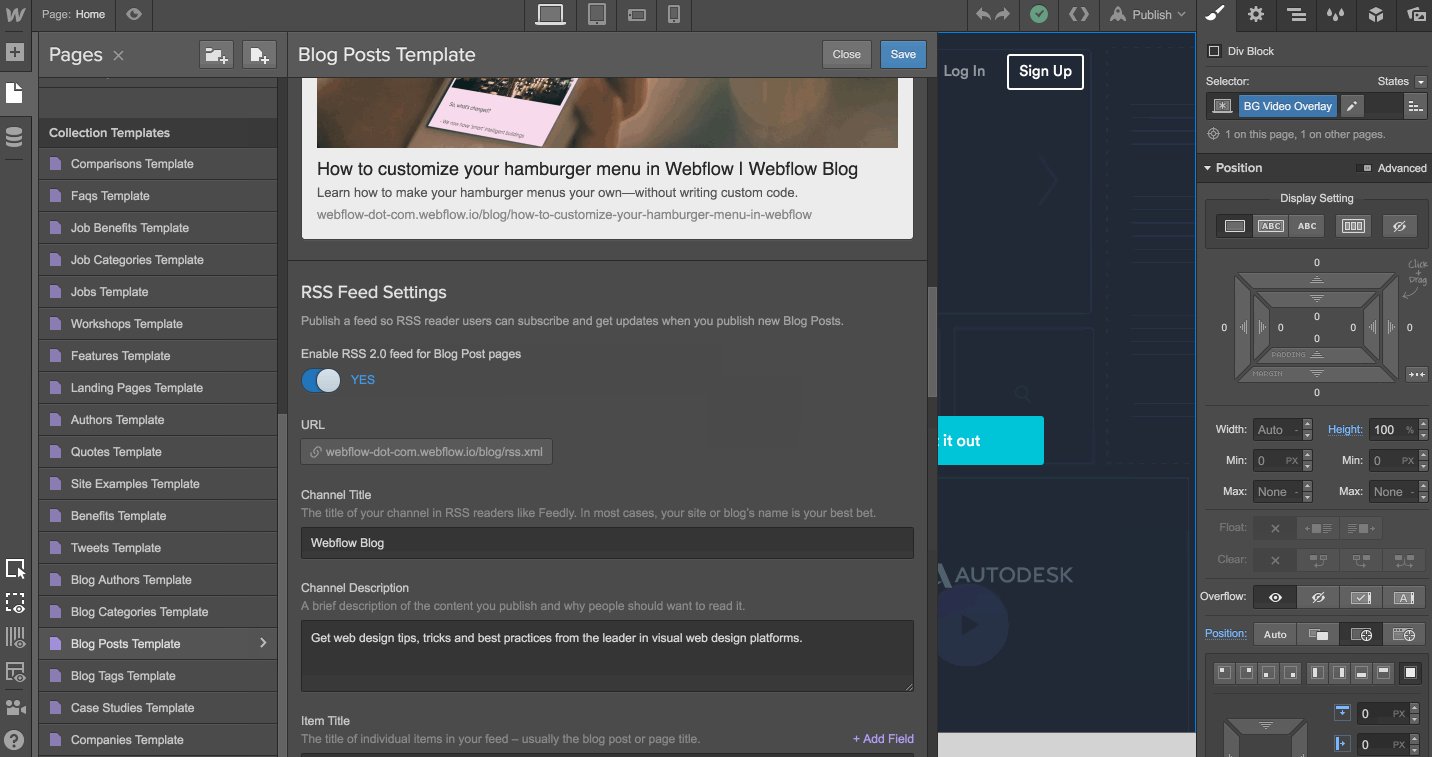
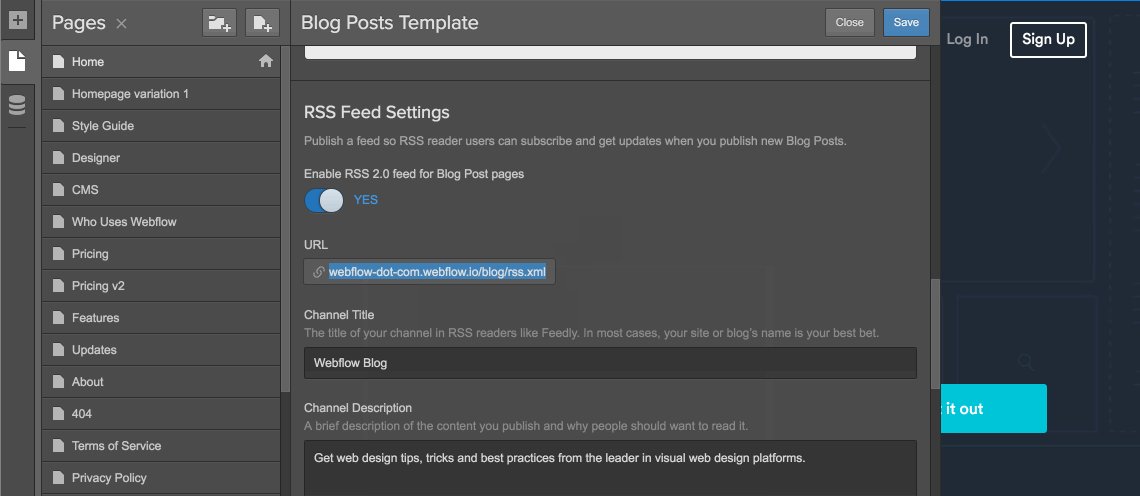
페이지 패널에서 옆에 있는 톱니바퀴(설정) 아이콘을 클릭합니다. 컬렉션 템플릿 (보라색 페이지) RSS를 활성화하려는 항목입니다. 그런 다음 RSS 피드 설정 스위치를 토글하여 활성화하세요.

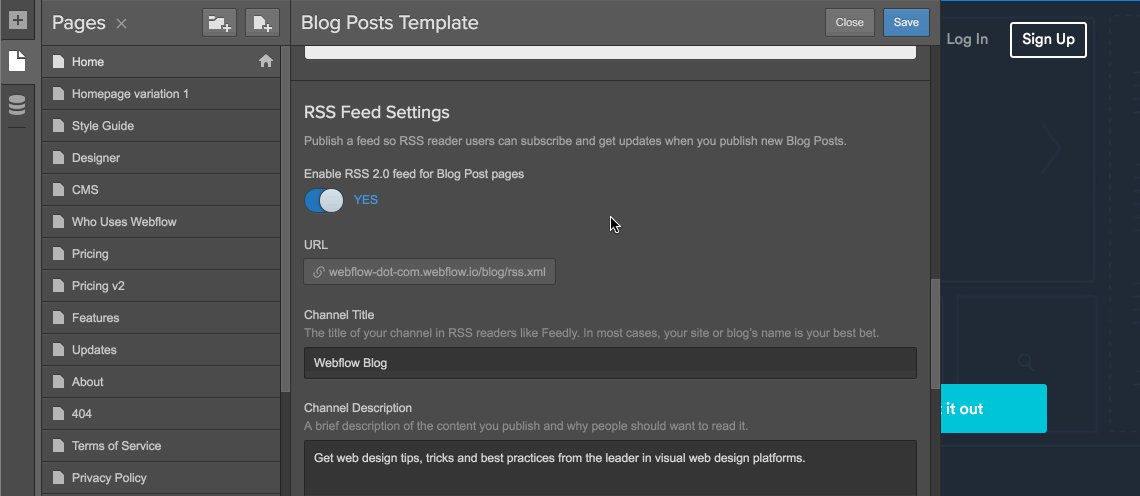
RSS 피드 기본 설정 지정
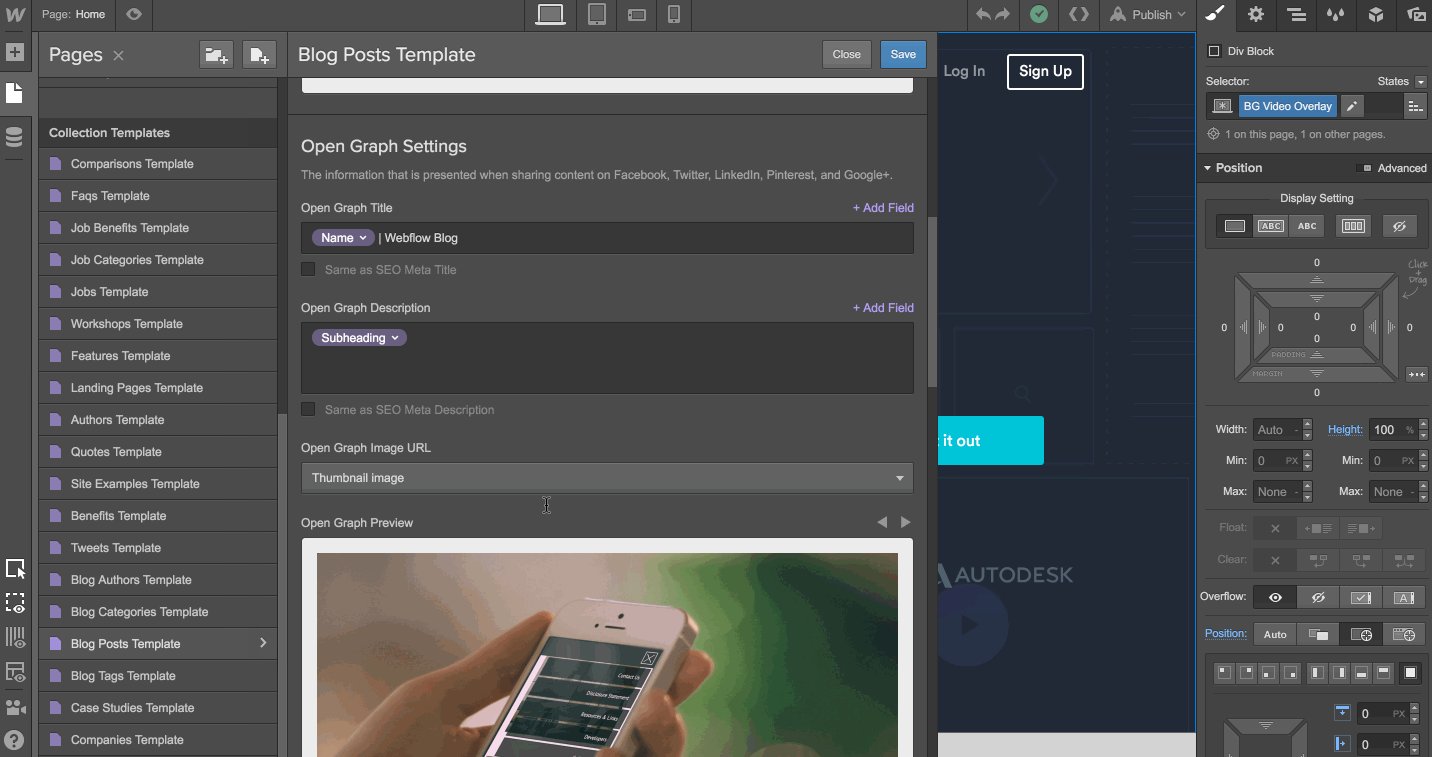
피드 팔로어에게 만족스러운 경험을 제공하려면 다음 필드를 완료해야 합니다. 그 중 일부는 컬렉션 필드를 사용하여 구성할 수 있습니다.

- 채널 제목 — Feedly와 같은 RSS 리더의 채널 이름입니다. 대부분의 경우 웹사이트나 블로그 제목을 사용하는 것이 좋습니다.
- 채널 설명 — 귀하가 게시하는 콘텐츠에 대한 간략한 개요와 사람들이 해당 콘텐츠를 읽고 싶어할 만한 이유. 블로그용인 경우 특정 기사가 아닌 블로그 전체를 나타내야 합니다.
- 항목 제목 — 피드의 개별 항목 제목(일반적으로 블로그 게시물 또는 페이지 제목)입니다. 모든 기사의 제목이 동일해지기를 원하지 않는 한 컬렉션 필드를 활용하세요.
- 항목 설명 — 개별 항목의 내용에 대한 간략한 요약입니다. 이는 기사 자체의 미리보기 역할을 하며 컬렉션 필드에 적합한 또 다른 후보입니다.
- 아이템 이미지 — 많은 피드 리더에서 썸네일로 표시되거나 이메일의 기본 이미지로 표시되는 이미지입니다.
- 채널 새로 고침 시간 — RSS 리더가 새 콘텐츠를 확인해야 하는 빈도(분)입니다. 대부분의 리더는 자체 새로 고침 시간(보통 약 60분)을 설정하므로 이는 대체 값으로 사용될 수 있습니다.

피드 미리보기
모든 정보가 입력되면 페이지 설정 하단에서 피드를 미리 볼 수 있습니다. 미리보기는 다음과 유사해야 합니다.

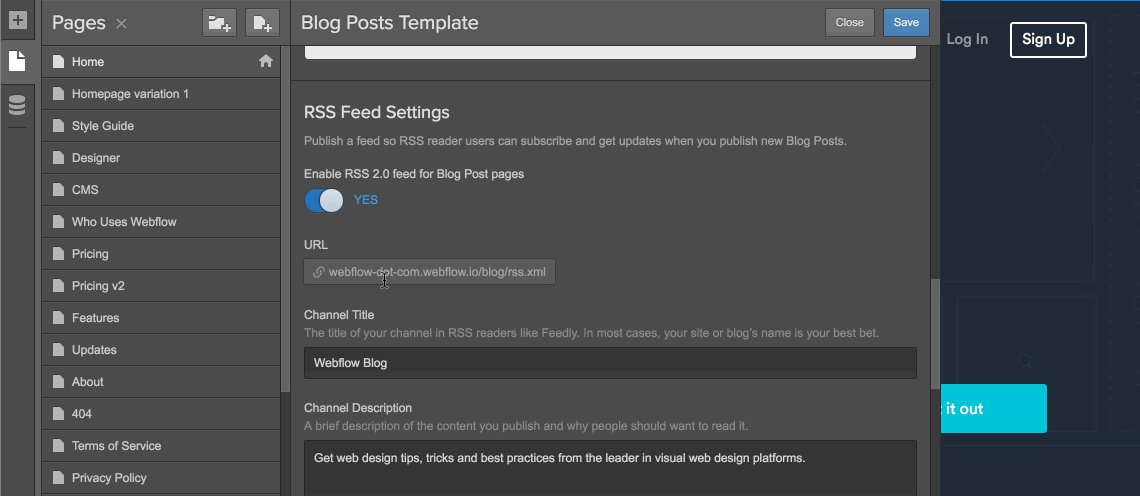
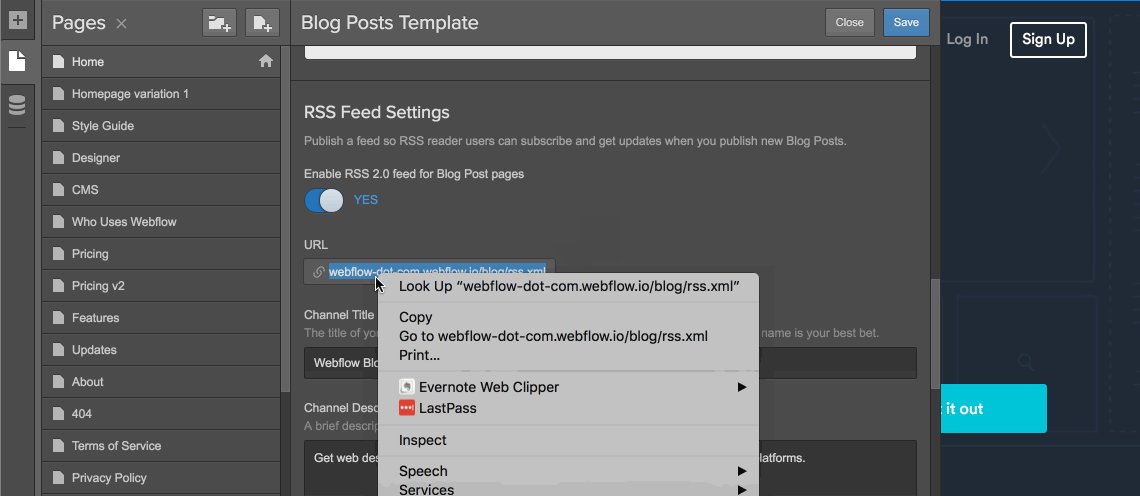
다른 곳에서 사용하기 위해 RSS URL을 복사하세요.
다양한 서비스(예: 메일침프 [↗] 그리고 자피어 [↗]) 피드를 구성하려면 RSS URL이 필요합니다. 페이지 패널에서 이 URL을 직접 쉽게 복사할 수 있습니다. 또한 이 링크를 사용하여 웹사이트에 RSS 버튼을 통합하면 개인이 더 쉽게 구독할 수 있습니다.

Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일