때때로 페이지의 요소가 뷰포트 너머에 위치할 수 있으며, 이로 인해 의도하지 않은 수평 또는 측면 스크롤이 발생하여 레이아웃 주변에 추가 빈 공간이 표시될 수 있습니다. 가로 스크롤이 모두 바람직하지 않은 것은 아니지만, 디자인과 충돌할 경우 초과를 사용하여 방지하는 방법(숨김, 적응형 디자인, 의도적인 상호 작용 설정)을 안내해 드립니다.
이 튜토리얼에서는 다음 내용을 이해하게 됩니다.
- 초과 발생 이유
- 초과분을 식별하는 방법
- 과잉 문제 해결 전략
초과 발생 이유
다양한 요인으로 인해 디자인에서 원치 않는 가로 스크롤이 발생할 수 있지만 일반적으로 다음 두 가지 이유 중 하나로 인해 발생합니다.
- 디자인 레이아웃에는 화면 밖으로 뷰포트 밖으로 이동하는 방식으로 크기가 지정되거나 배치되는 요소가 포함됩니다.
- 화면 밖에서 시작되는 활동이나 애니메이션. 예를 들어 측면에서 들어오는 제목이 있는 경우 애니메이션이 완료된 후 제목이 궁극적으로 올바른 위치에 도달하더라도 페이지가 로드될 때 화면 밖의 초기 위치로 인해 오버플로가 발생할 수 있습니다.


과도한 가로 스크롤은 위에서 언급한 두 가지 시나리오와 다른 시나리오에서 발생할 수 있지만 일반적으로 레이아웃 및 애니메이션 관련 오버플로가 가장 많이 나타납니다.
초과분을 식별하는 방법
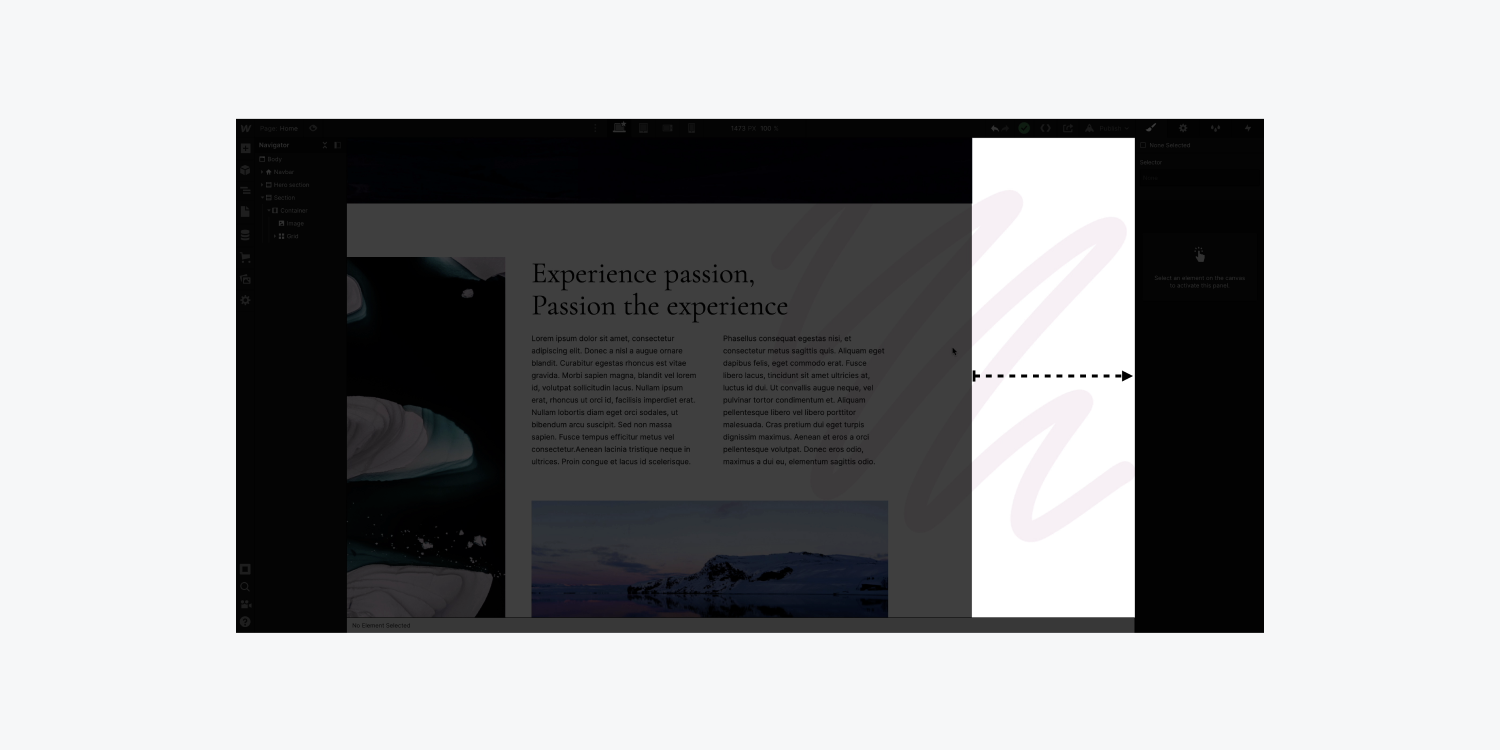
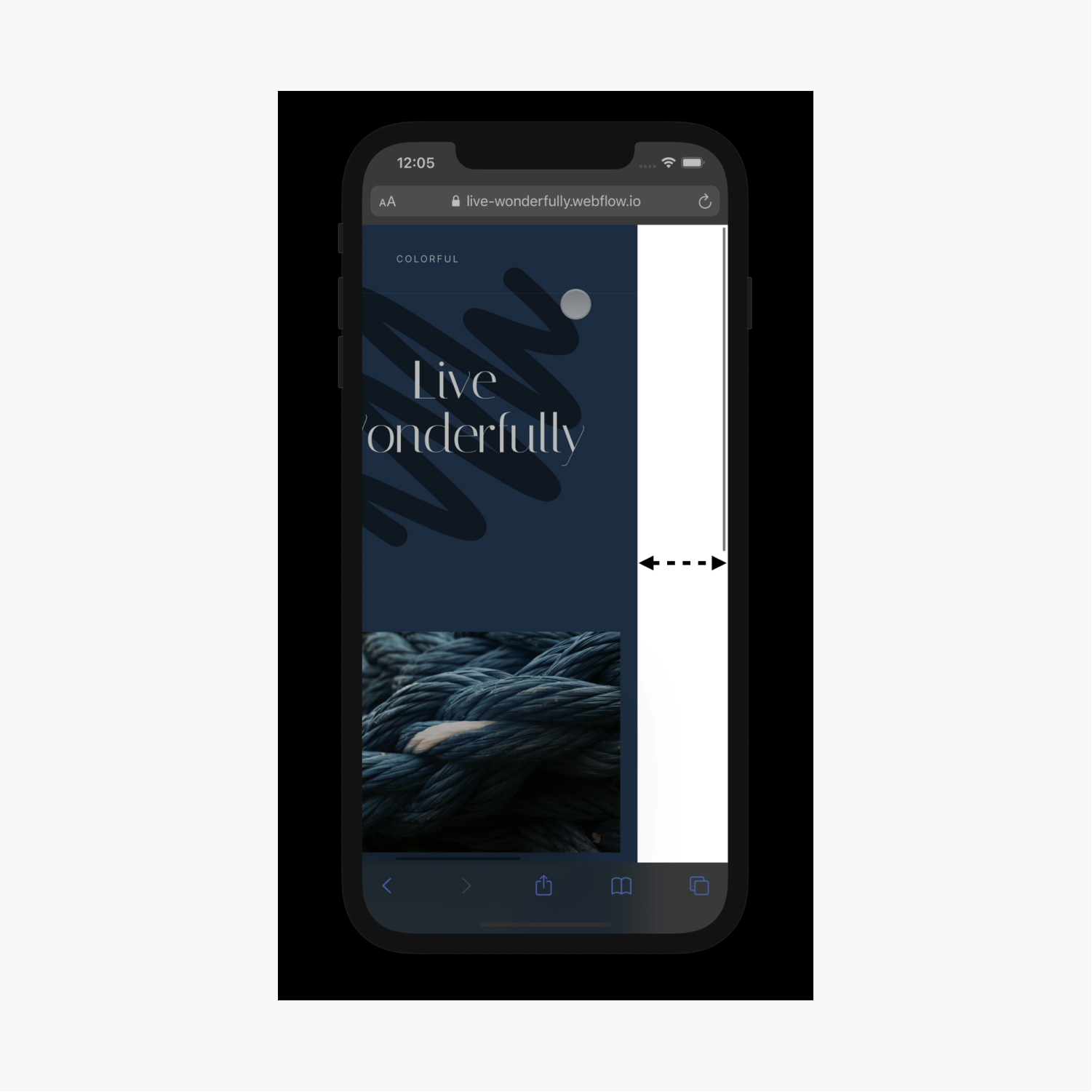
가로 스크롤은 지속적으로 부정적이지 않습니다. 그럼에도 불구하고 과도한 가로 스크롤을 확인할 때 레이아웃 경계(일반적으로 디자인의 오른쪽)가 의도한 대로 작동하지 않는다는 인상을 주는 모든 항목을 주의하세요. 간단히 말해서 스크롤하는 동안 레이아웃 경계의 가장자리를 넘어 확장되는 추가 공간이나 요소를 찾으십시오. 이것을 평가할 수 있습니다. 디자이너 그리고 게시된 사이트.
에서 디자이너, 잠재적으로 원하지 않는 수평 스크롤을 식별하려면 다음을 수행하십시오.
- 액세스 디자이너
- 스크롤 왼쪽 그리고 오른쪽 뷰포트 외부에서 넘치는 요소를 관찰하려면
- 크기 조정 디자이너 캔버스
- 반응성과 유동성을 평가하기 위해 캔버스 크기 조정
메모: 트랙패드나 모바일 장치를 사용하는 경우 왼쪽 및 오른쪽으로 스크롤합니다. 단, 마우스 휠을 사용하여 옮기다 일반적으로 왼쪽 및 오른쪽 스크롤이 가능합니다.

반응형 디자인 제작에 대해 자세히 알아보세요.
귀하의 원치 않는 초과분을 식별하려면 게시된 사이트 (특히 상호작용이 활성화된 경우):
- 게시 귀하의 사이트
- 당신의 경우 확인 상호작용 레이아웃 오른쪽에 여유 공간이 생깁니다(특히 모바일 장치의 경우).

과도한 공백은 일반적으로 상호 작용이 완료된 후에도 애니메이션 시작 시 활용된 추가 너비가 상호 작용에 필요하다고 브라우저가 계속 생각하기 때문에 상호 작용에서 발생합니다.
과잉 문제 해결 전략
다양한 방법을 통해 가로 스크롤을 방지할 수 있습니다.
- 과잉 활용: 숨김
- 레이아웃과 반응성을 평가하세요.
- 상호 작용 설정에 유의하세요.
- 대체 솔루션 살펴보기
- 초과 적용: 전체 페이지에 숨겨짐
과잉 활용: 숨김
상위 요소의 설정 과다 ~처럼 숨겨진:
- 식별 요소 원치 않는 수평 스크롤을 유발합니다(예: 이미지 요소).
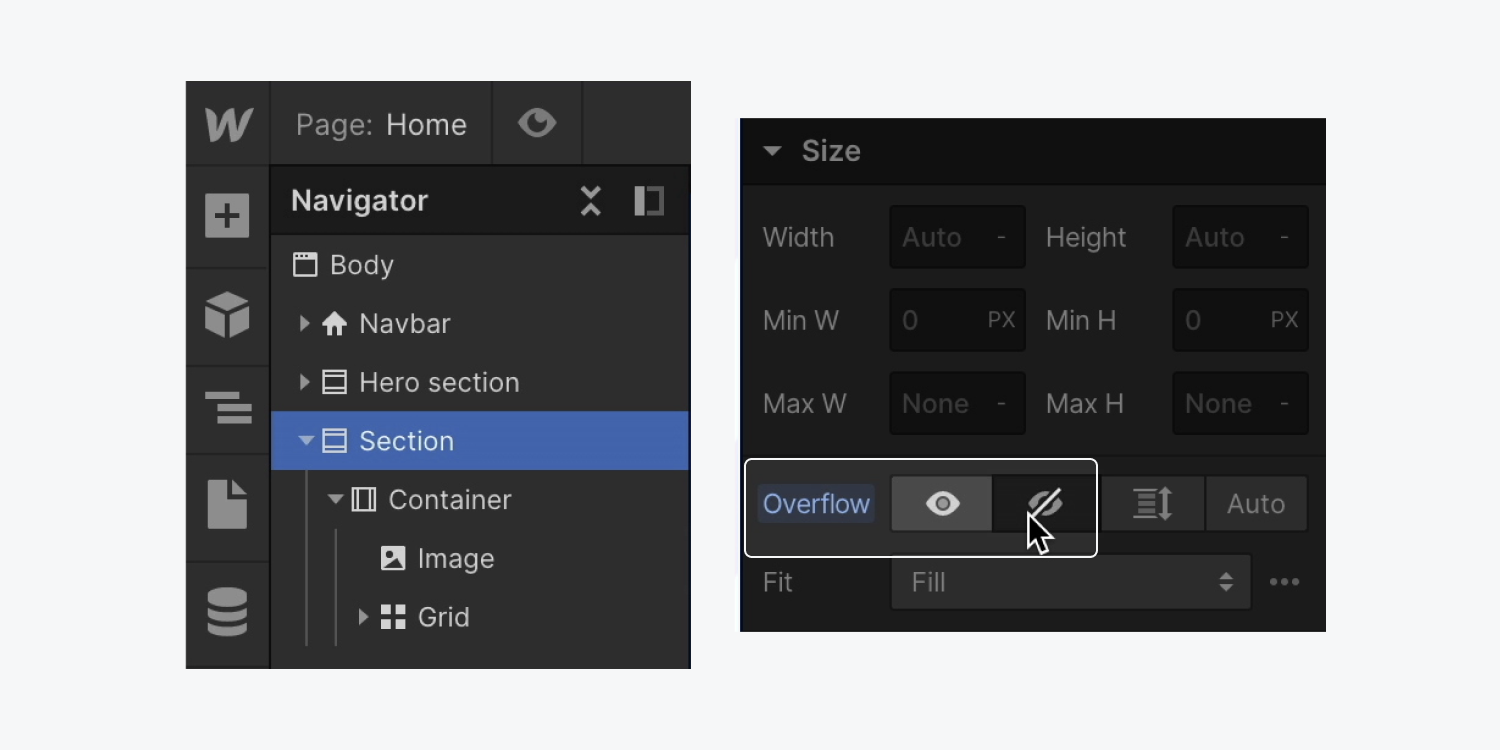
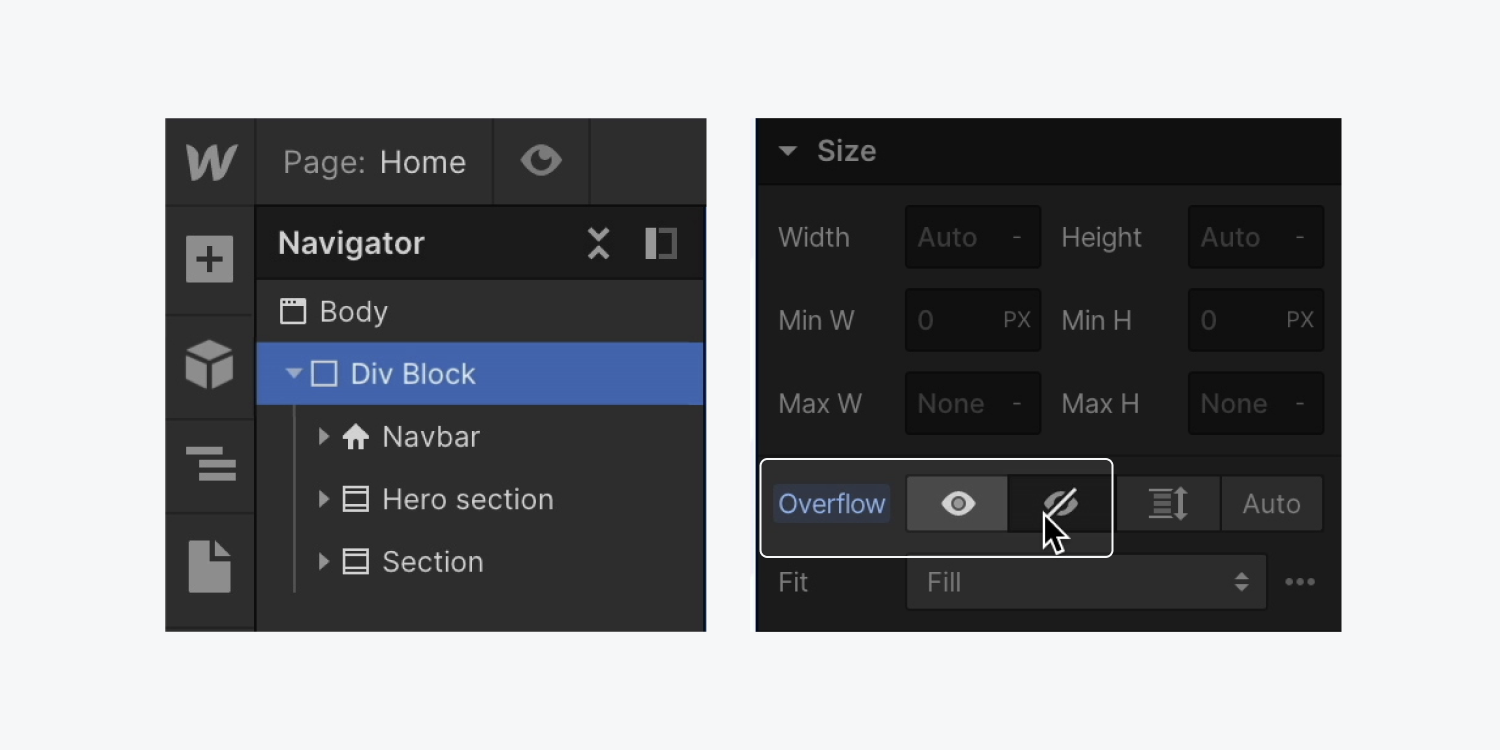
- 선택하세요 상위 요소 (예: 섹션)
- 입장 스타일 패널 > 크기
- 세트 과다 에게 숨겨진
- 스크롤 왼쪽 그리고 오른쪽 과도한 가로 스크롤이 제거되었는지 확인하려면

설정으로 과다 에게 숨겨진, 상위 요소 경계를 넘어 확장되는 요소를 숨깁니다.

참고: 위치: 고정은 상위 요소에 오버플로: 숨김이 있는 경우 작동하지 않습니다.
레이아웃 반응성에 주의하세요.
반응형 디자인은 레이아웃 생성에 있어 매우 중요합니다. 디자인의 크기가 하나의 디스플레이에 완벽하게 맞춰질 수 있지만 다른 뷰포트 크기에서는 콘텐츠 오버플로가 발생할 수 있습니다.
응답성을 보장하려면 다음을 수행하십시오.
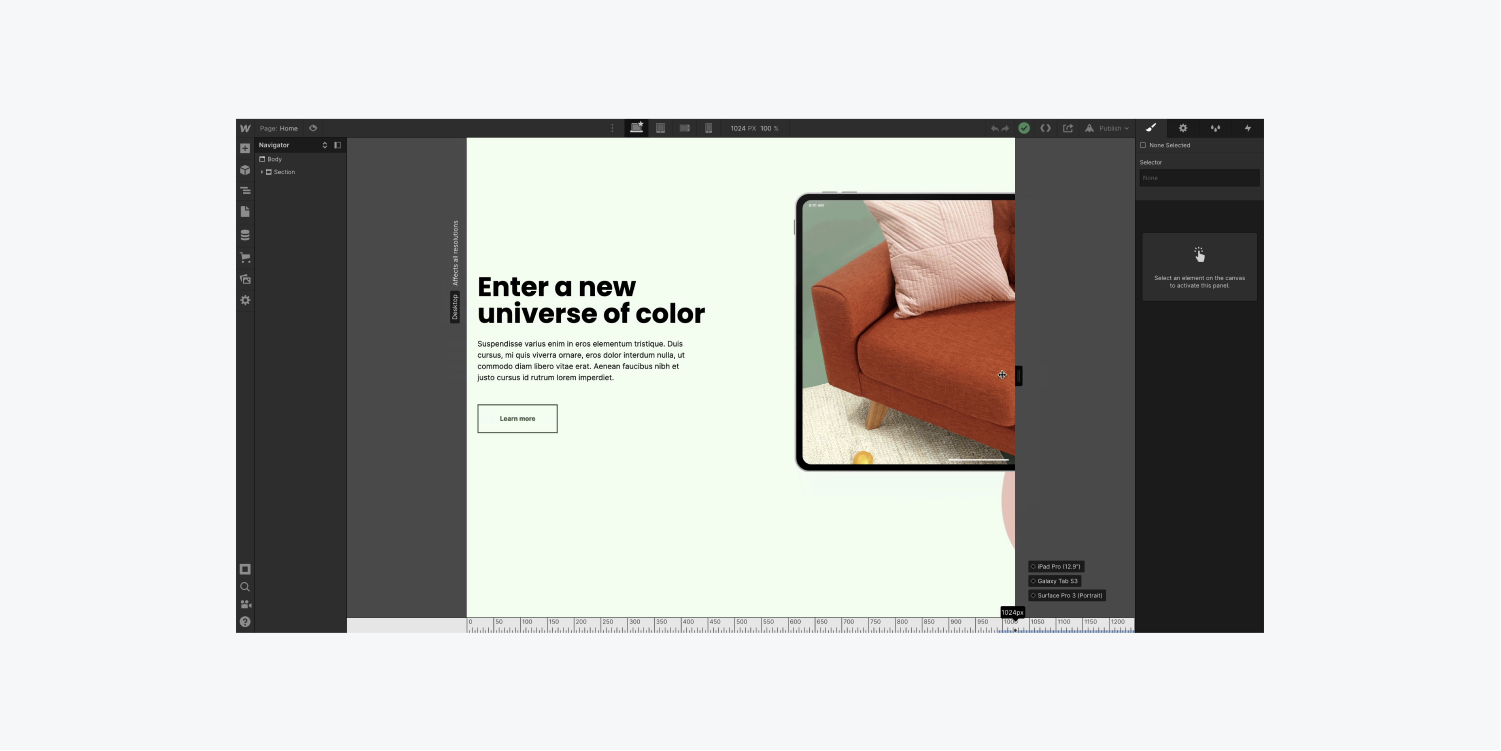
- 다음을 클릭하세요. 시사 아이콘 디자이너 (예: '눈' 아이콘 클릭)
- 크기 조정 디자이너 캔버스
- 캔버스 너비를 조정하여 다양한 뷰포트 크기 테스트
- 다음을 사용하여 데스크톱 중단점으로 돌아갑니다. 데스크탑 상

더 큰 디스플레이를 시뮬레이션할 수도 있습니다.
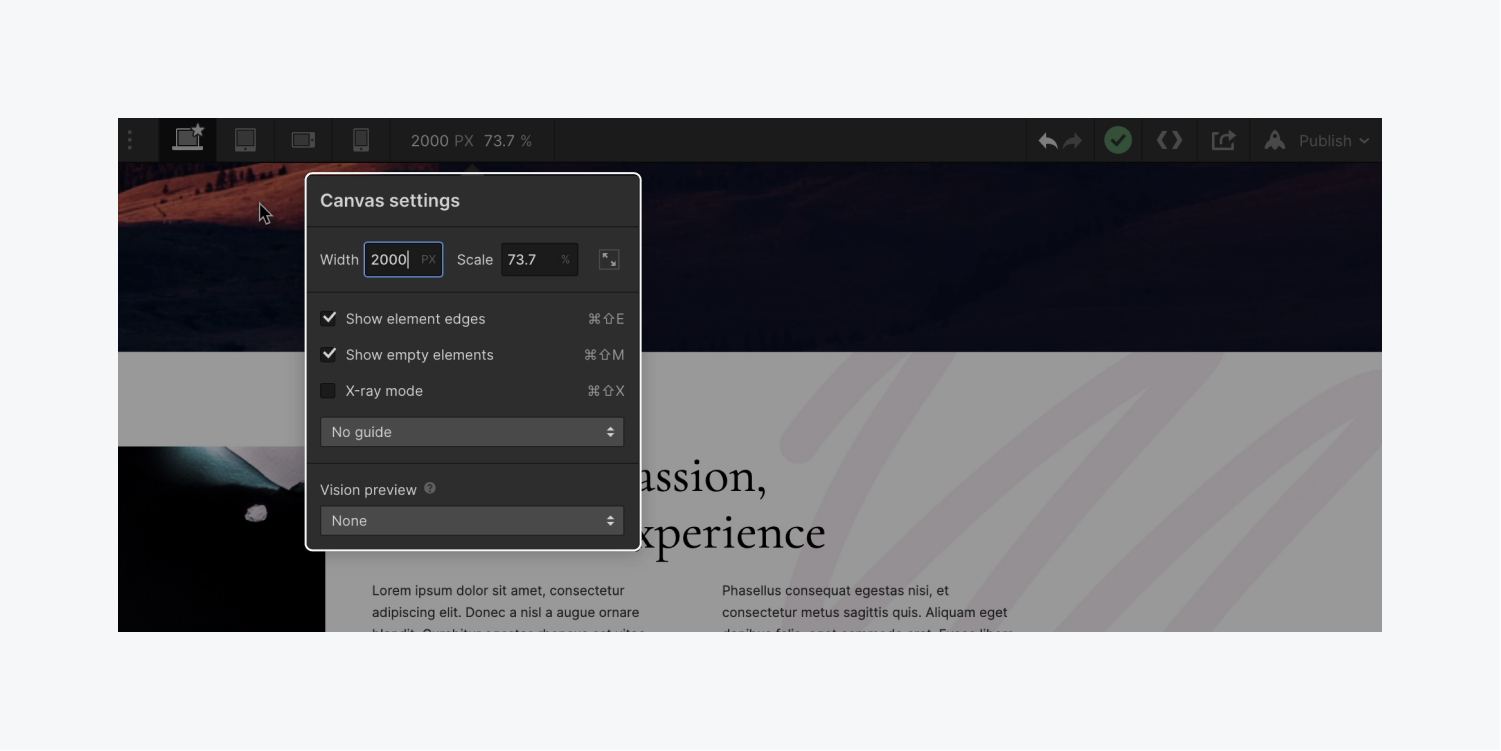
- 입장 캔버스 설정 디자이너로부터
- 미리보려는 디스플레이 너비를 입력하세요.
- 중단점 버튼을 사용하여 대형 디스플레이 미리보기 종료

반응형 디자인 제작에 대해 자세히 알아보세요.
상호작용 설정을 고려하세요.
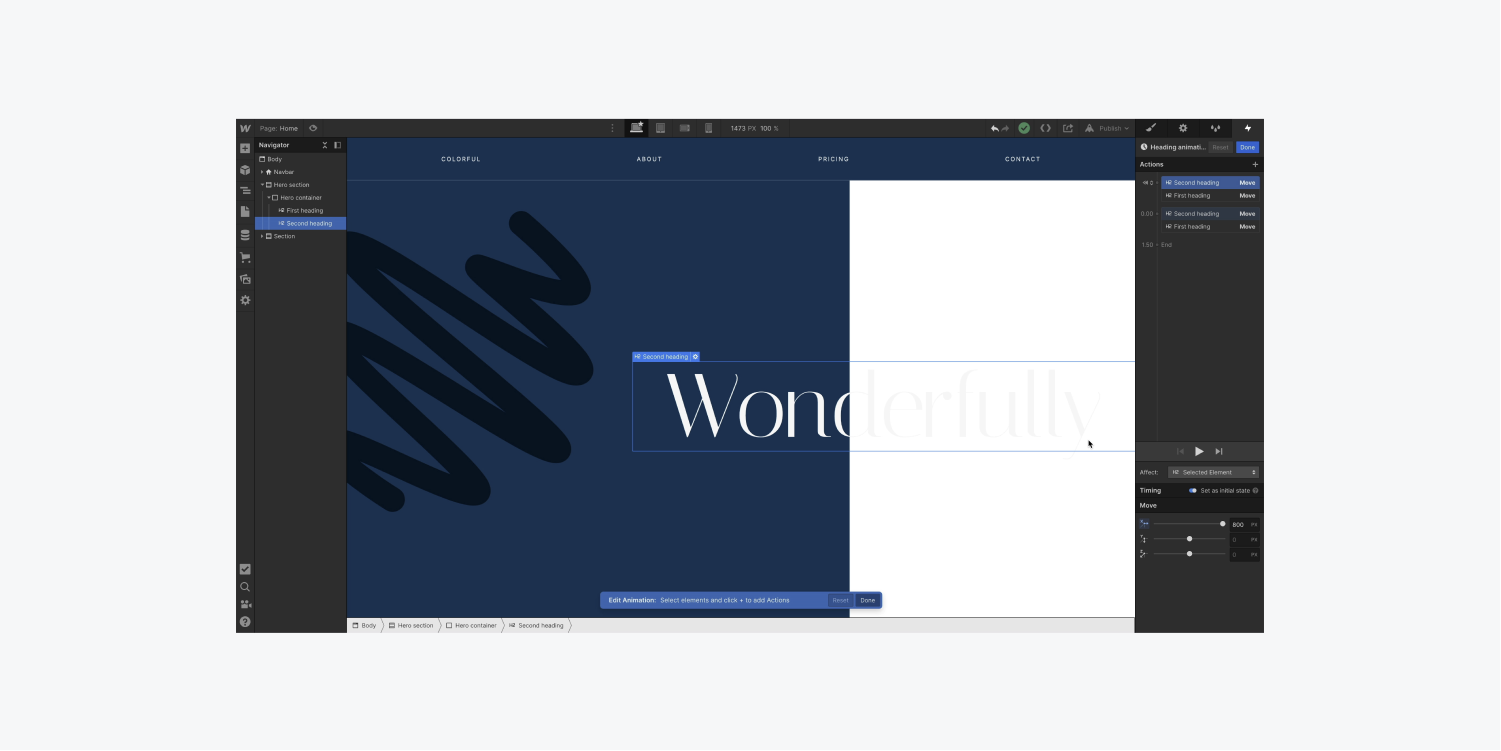
상호작용을 적용했다고 상상해 보세요. 표제, 그리고 완료 후, 표제 올바른 위치에 있습니다. 그러나 처음에는 표제 화면 밖에 있어 원치 않는 가로 스크롤이 발생합니다.
이 스크롤을 방지하려면 다음을 수행하십시오.
- 상위 요소를 선택합니다. 표제
- 상위 요소의 설정 과다 에게 숨겨진
이 작업을 수행하면 경계 너머의 오버플로가 숨겨지지만 애니메이션이 잘릴 수 있습니다.

의도한 애니메이션 기능을 유지하려면 제거하세요. 오버플로: 숨김 ~로부터 Div 블록 대신 계층 구조의 다음 상위 요소에 적용합니다. 부분:
- 상위 요소를 선택합니다. 표제
- 상위 요소의 설정 과다 에게 보이는
- 다음 상위 요소를 선택합니다(예: 'Hero 섹션').
- 상위 요소의 설정 과다 에게 숨겨진
이제 애니메이션이 올바르게 작동하고 더 이상 오버플로가 발생하지 않습니다.
다른 솔루션 살펴보기
다음 대안을 시도해 볼 수도 있습니다.
- 오버플로를 방지하려면 백분율 기반 너비와 최대 너비를 사용하세요.
- 상위 요소에는 할당되고 하위 요소에는 제한됩니다.
- 인라인 이미지 요소 대신 섹션에 배경 이미지 활용(예를 들어 이미지가 장식용이고 텍스트나 기타 콘텐츠 뒤에 표시되어야 하는 경우 배경 이미지를 선택하세요)
- 오버플로를 일으키는 요소 경계를 더 잘 시각화하기 위해 X선 모드 사용(X선 모드 전환 옵션은 캔버스 설정에서 사용 가능)
- 오버플로로 이어지는 요소를 감지하기 위해 추가 오른쪽 공백 위에 커서를 위치시키면서 Designer에서 웹 사이트를 탐색합니다.
배경 이미지와 함께 최소 및 최대 크기에 대해 자세히 알아보세요.
오버플로 적용: 전체 페이지에 숨겨짐
가장 높은 요소의 설정을 고려하고 있다면 과다 에게 숨겨진 — 몸 요소.
구현 과다 ~처럼 숨겨진 에 몸 페이지의 나머지 콘텐츠가 잘릴 수 있으며 사용자가 초기 표시 영역을 넘어 페이지를 원활하게 스크롤하는 것을 방해할 수 있습니다.
강제집행이 필요한 경우 과다 ~처럼 숨겨진 전체 페이지에서 또는 Div 블록 포장 요소로:
- 액세스 패널 추가
- 드래그 Div 블록 귀하의 페이지 아래에 몸
- 옮기다 모두 내부의 페이지 요소 Div 블록 (예를 들어, Div 블록 모든 콘텐츠의 래퍼로)
- 선택하세요 Div 블록 싸개
- 열려 있는 스타일 패널 > 크기 지정하고 과다 ~처럼 숨겨진 (모든 콘텐츠를 Div 블록 싸개)

가로 스크롤 문제를 해결할 수 있는 방법을 찾았다니 기쁘지 않나요? 숨겨두지 마세요!
디자인 및 오버플로 구성에 대해 자세히 알아보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일