귀하의 웹사이트가 Business, Ecommerce Plus 또는 Ecommerce Advanced 호스팅 계획을 세우면 다음을 통합할 수 있습니다. 문서 업로드 버튼을 클릭하세요. 이를 통해 사용자는 양식 항목에 파일을 추가할 수 있으며, 이를 사이트의 데이터 관리자에 자동으로 전달할 수 있습니다. 또한 업로드 버튼의 모양과 다양한 상태를 자유롭게 사용자 정의하여 파일 업로드 경험을 향상시킬 수 있습니다.
그만큼 문서 업로드 버튼을 누르면 다음 항목을 수집하는 데 도움이 됩니다.
- 이력서, 포트폴리오, 지원서 등의 서류는 입사지원서를 통해
- 고객 지원 양식을 통한 스크린샷 및 화면 캡처와 같은 사진 및 영화
- 예를 들어 제출 양식을 통해 대회에 참가하는 참가자의 이미지로 구성된 압축 파일
이 튜토리얼의 범위 내에서:
- 양식에 문서 업로드를 추가하는 방법
- 문서 업로드 구성을 개인화하는 방법
- 문서 업로드 상태를 수정하는 방법
- 파일 항목을 감독하는 방법
시작하기 전에
Webflow에서 양식을 작성하는 방법을 이해하려면 양식 레슨에 대한 기본 사항을 참조하세요.
양식에 문서 업로드를 추가하는 방법
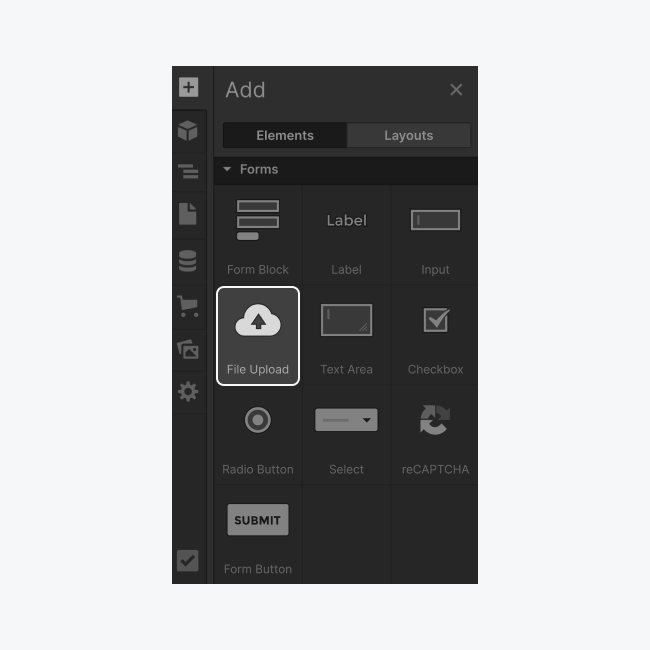
먼저 양식 블록 페이지의 구성요소입니다. 그런 다음 문서 업로드 버튼의 패널 추가 (아)> 양식 섹션 내에서 바로 형태.

문서 업로드 구성을 개인화하는 방법
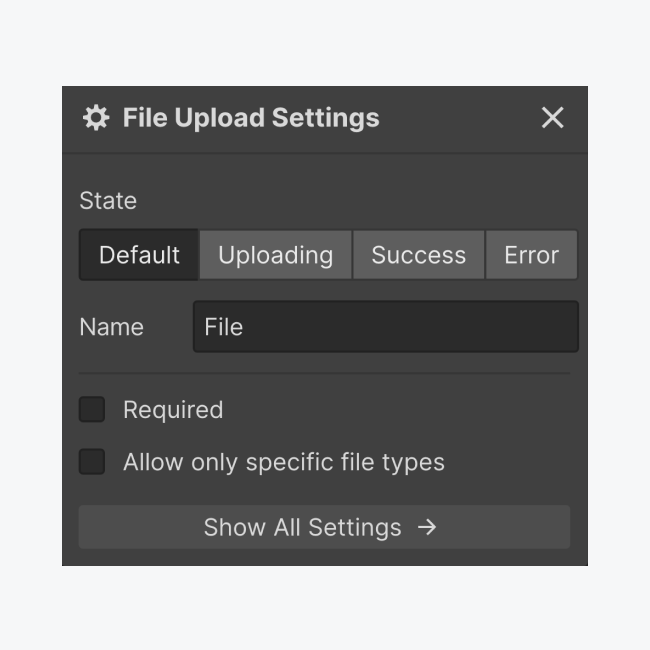
document 업로드 입력을 캔버스에 통합한 직후 텍스트 지침과 함께 "파일 업로드" 버튼이 표시됩니다. 설정 패널도 열립니다. 문서 업로드기본 상태.

이 위치에서는 4개 사이를 전환할 수 있습니다. 상태 document 업로드 작업 중. 아래에서는 이를 조정하고 디자인하는 방법에 대해 설명합니다.
당신은 또한 상표 그만큼 문서 업로드 단추. 이는 여러 항목을 포함하려는 경우 특히 유용합니다. 문서 업로드 버튼을 양식에 입력합니다(예: “CV” 및 “Cover Letter”). 라벨은 출품작 데이터에서 제출된 파일을 식별하는 데 도움이 됩니다.
다른 양식 입력 구성 요소와 유사하게 document 업로드를 의무화하는 옵션이 제공됩니다.
다음을 선택할 수도 있습니다. 특정 파일 카테고리만 허용합니다. 이를 통해 사용자가 특정 양식의 버튼을 통해 제출할 수 있는 파일 형식을 제한할 수 있습니다.
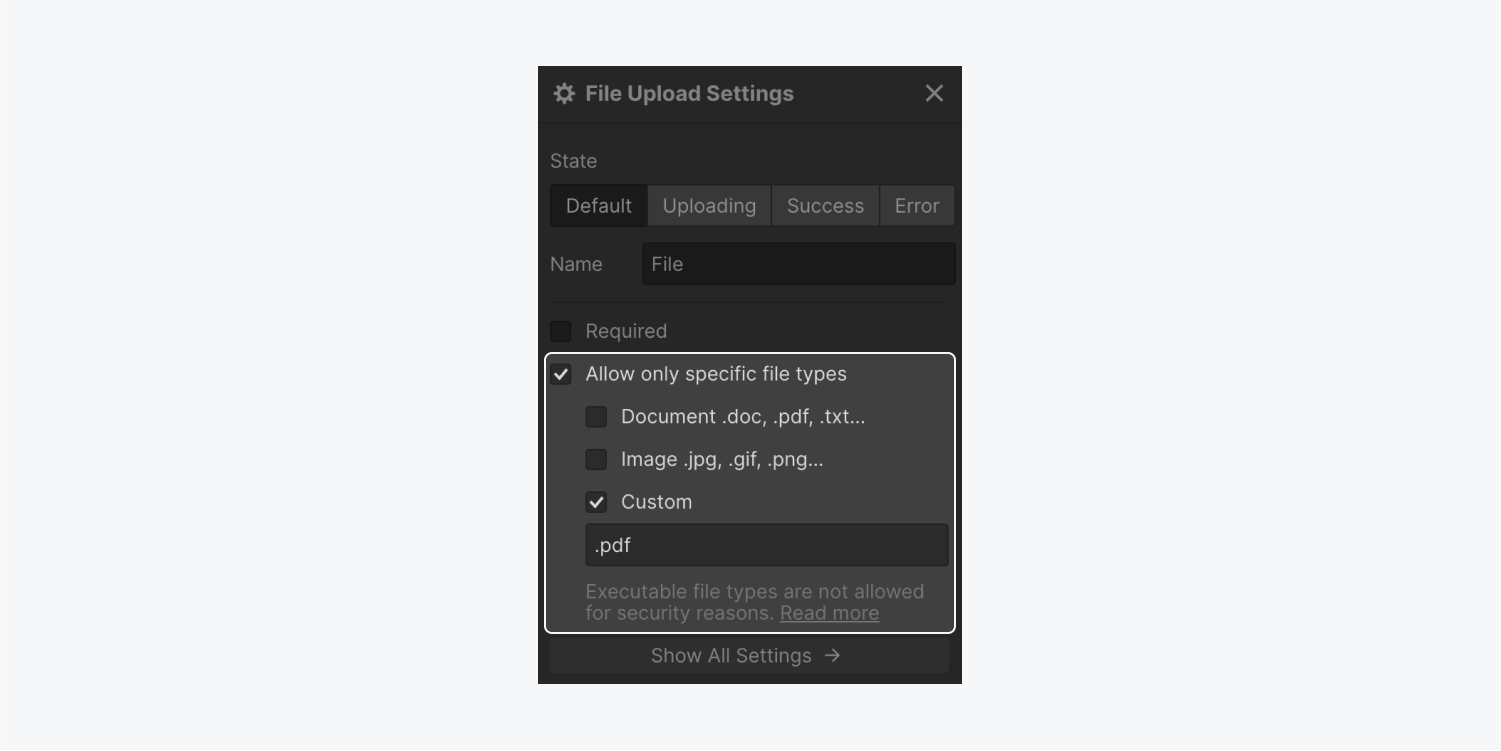
특정 파일 카테고리만 허용
기본적으로 사용자는 지원되는 모든 파일 category를 제출할 수 있습니다. 그럼에도 불구하고 파일 카테고리를 제한하고 다음을 선택할 수 있습니다. 문서 업로드 버튼을 사용하면 사용자가 종이 파일, 그림 파일 또는 사용자 정의 파일 범주도 관습 텍스트 영역 입력.

document 업로드에 지원되는 파일 카테고리
모든 document 업로드 버튼은 다음 파일 형식의 최대 10MB 크기의 단일 파일을 허용합니다.
- 서류 — .ai, .csv, .doc, .docx, .indd, .key, .numbers, .pps, .ppt, .pptx, .psd, .ods, .odt, .pages, .pdf, .txt, . xls, .xlsx, .odt, .ods, .odp
- 이미지 — .bmp, .dng, .eps, .gif, .jpg, .jpeg, .png, .ps, .raw, .svg, .tga, .tif, .tiff, .webp
- 관습 — 오디오 파일(.m4a, .mid, .mp3, .mpa, .ogg, .wav, .wma), 비디오 파일(.3gp, .avi, .flv, .m4v, .mov, .mp4, .mpg, .wmv), .zip, .heic
알림: 파일 형식은 대소문자를 구분하지 않습니다.
document 업로드에 지원되지 않는 파일 카테고리
보안상의 이유로 다음 파일 범주는 허용되지 않습니다: .apk, .app, .bat, .cgi, .com, .exe, .ps1, .gadget, .jar, .sh, .wsf, .tar, .tar .gz
귀중한 정보: 각 양식에 최대 20개의 document 업로드 버튼을 포함하고 각 버튼을 개별적으로 구성할 수 있습니다. 예를 들어, "이력서 추가" 버튼에 PDF만 허용하는 버튼과 "얼굴 사진 업로드" 버튼에 이미지만 허용하는 버튼이 있을 수 있습니다.

문서 업로드 상태를 사용자 정의하는 방법
귀하는 다양한 상태에서 document 업로드 여정의 모양과 분위기에 대한 모든 권한을 보유합니다.
- 기본 — 버튼의 일반적인 모양
- 업로드 중 — 업로드 프로세스 중 버튼이 어떻게 보이는지
- 성공 — 포스트 파일 업로드 버튼의 모습
- 오류 — 문제 발생 시 표시되는 메시지



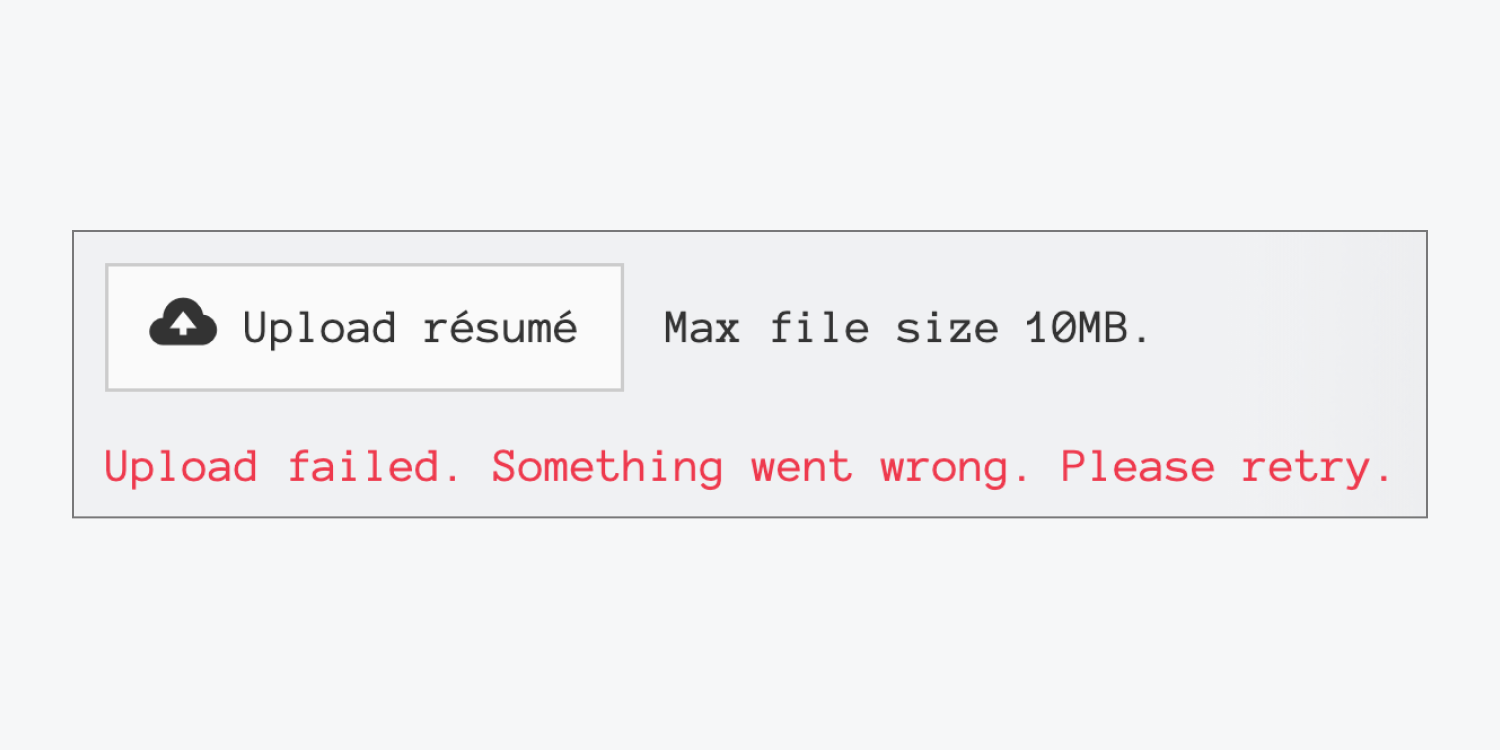
시작 상태
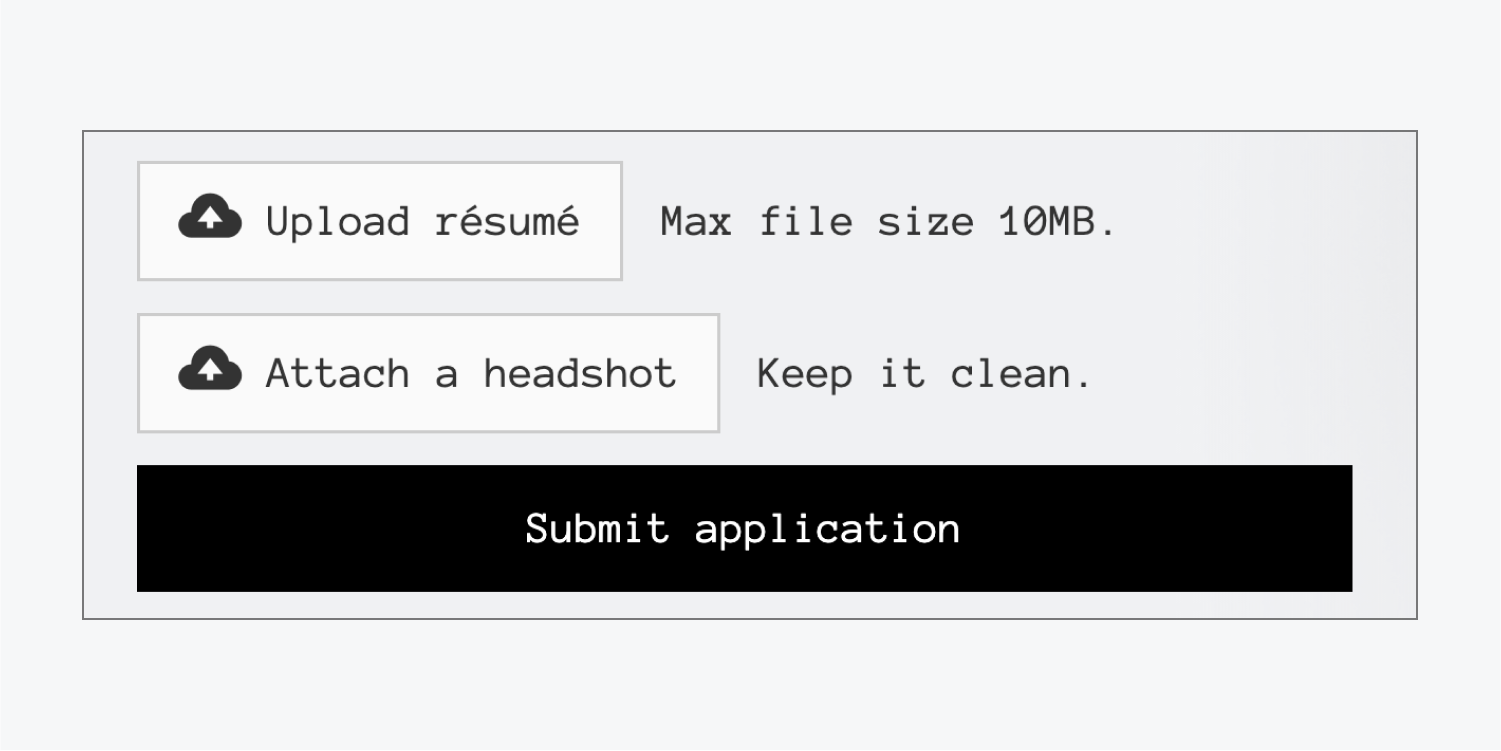
시작 상태에는 다음이 포함됩니다.
- 아이콘과 텍스트 단위가 포함된 초기 업로드 버튼
- 기본 통신 내용을 나타내는 메시지 텍스트 단위 “최대 파일 크기 10MB”

귀하는 메시지 내용을 변경하거나 완전히 삭제할 자유가 있습니다. 또한 텍스트 단위의 스타일을 지정하는 것과 유사하게 사용자 정의할 수 있는 기능도 있습니다.
버튼을 고유하게 변경하고 스타일링하기
텍스트 편집, 맞춤형 스타일 또는 아이콘 조정을 통해 업로드 버튼을 수정할 수 있는 옵션이 있습니다.
텍스트를 편집하려면 버튼을 두 번 클릭하여 직접 편집할 수 있습니다. 스타일은 텍스트에 별도로 적용하거나 전체 버튼을 하나의 단위로 포함할 수 있습니다.
개인화하려면 단추, 클래스를 구현하고 스타일 패널을 통해 원하는 스타일 속성을 추가합니다. 여기에는 배경색, 테두리, 글꼴 변경 등의 조정이 포함됩니다. 글꼴 색상 조정 단추 또한 기본 아이콘 색상으로 이어집니다.

아이콘과 텍스트의 고유한 색상을 유지하거나 독립적으로 스타일을 지정하려는 경우 이러한 구성 요소에 서로 다른 클래스를 할당하고 이에 따라 다양한 글꼴 색상을 설정하세요.

버튼의 기존 아이콘을 대체하려면 기본 아이콘을 제거한 후 원하는 아이콘을 버튼에 삽입하세요. 자산 패널 드래그 앤 드롭을 통해.

아이콘의 표준 크기와 왼쪽 정렬을 유지하려면 이미지의 너비 또는 높이를 20픽셀로 조정하고 8픽셀 오른쪽 여백을 추가하여 아이콘과 텍스트 사이에 공간을 만듭니다.
기본 아이콘의 위치를 변경하려면 위치 변경 버튼 내에서 아이콘을 드래그하면 됩니다.


버튼 텍스트의 오른쪽에 아이콘을 배치하려면 아이콘을 오른쪽으로 이동하고 여백을 왼쪽에서 8픽셀, 오른쪽에서 0픽셀로 조정합니다. 사용자 정의 이미지의 경우 0픽셀 오른쪽 여백을 추가할 필요가 없습니다.
업로드 상태
기본 상태에서와 마찬가지로 업로드 상태에서 업로드 버튼을 사용자 정의하고 스타일을 지정할 수 있습니다.

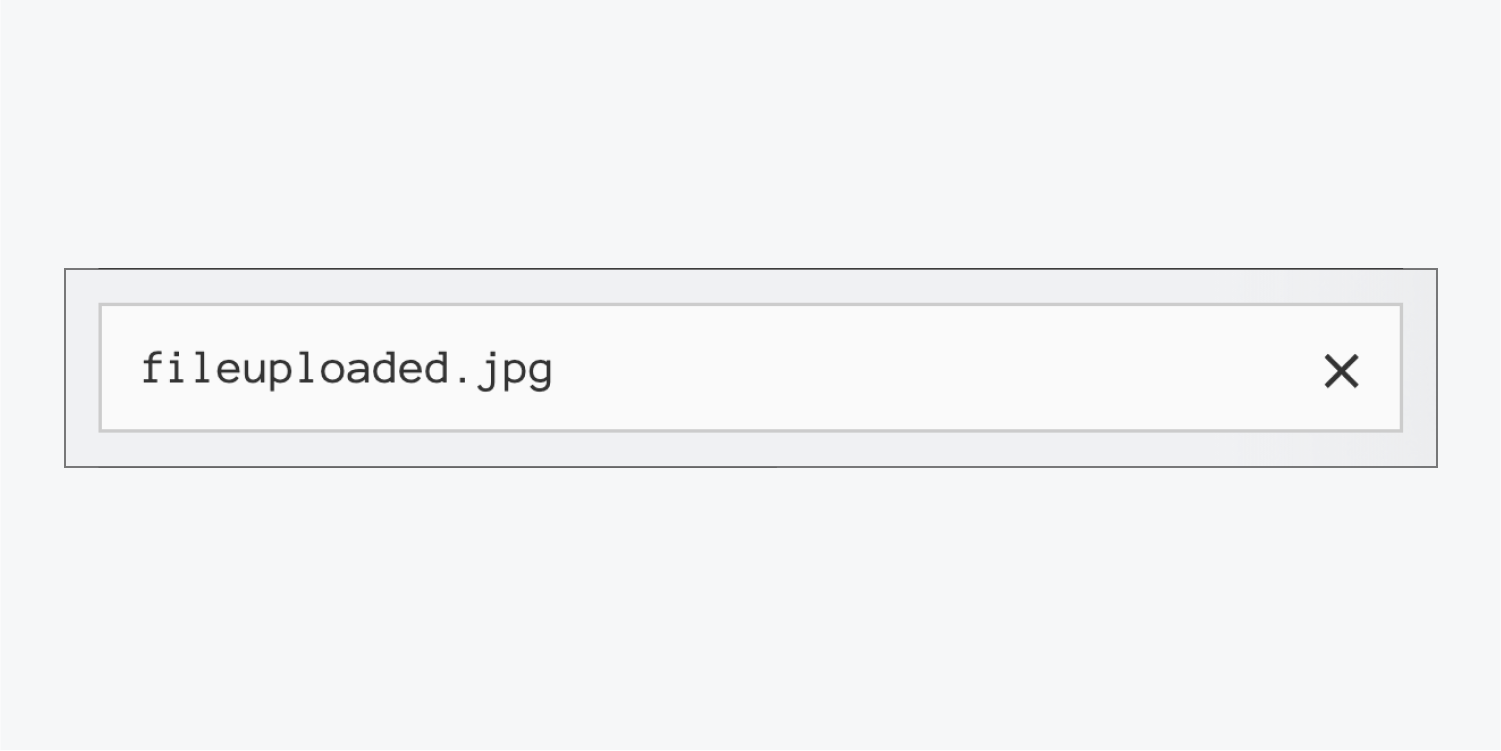
성공 상태
파일 업로드의 성공 상태는 다음과 같습니다.
- 텍스트 블록 — 업로드된 파일의 이름을 표시하며 편집할 수 없습니다. 그러나 모양을 조정할 수 있습니다.
- 링크 블록 내부의 아이콘 — 사용자가 다음을 수행할 수 있도록 합니다. 업로드된 파일 삭제 그들의 형태에서. 이 아이콘의 스타일과 호버 효과를 사용자 정의할 수 있습니다.
성공 상태에서는 전체 버튼을 디자인할 수 있습니다.

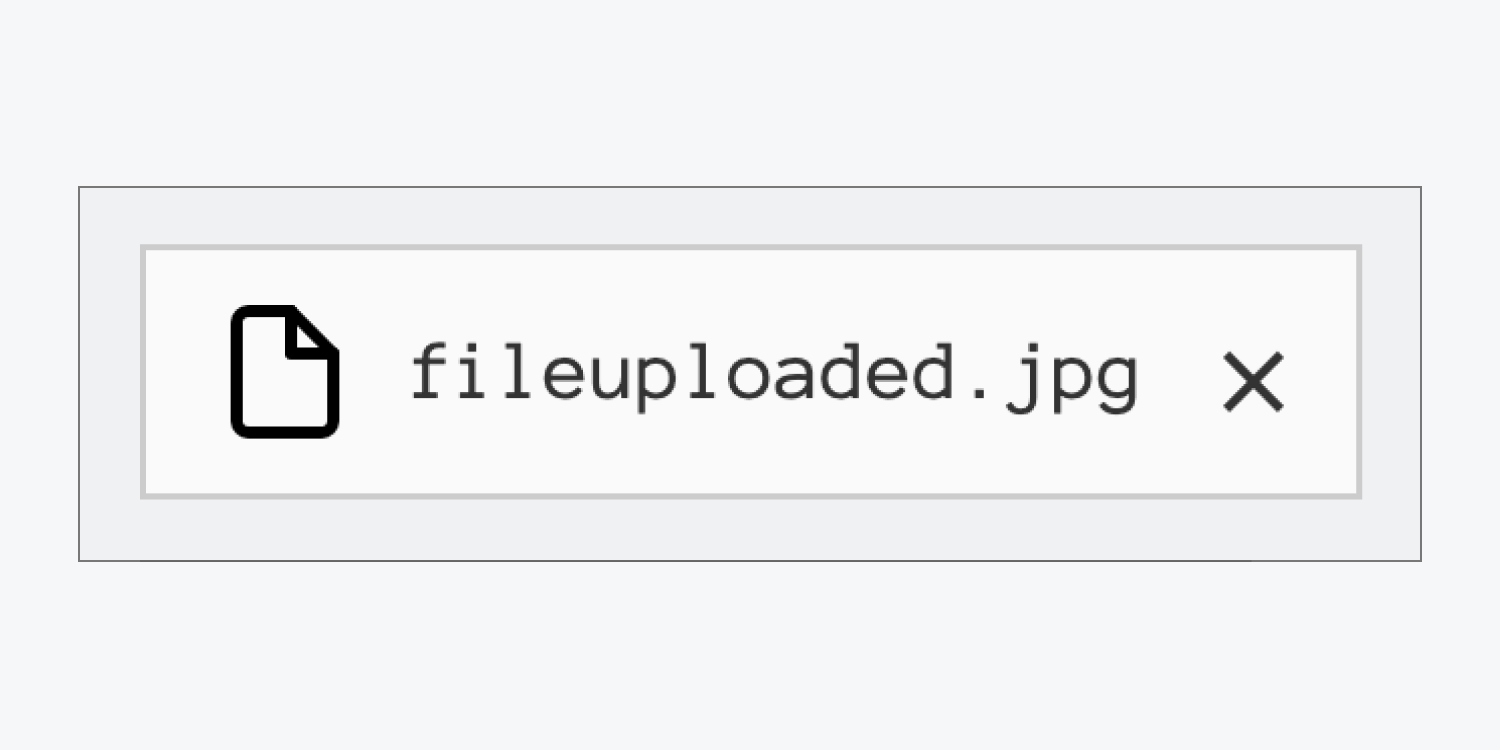
설계 조언 및 권장사항
성공적인 업로드를 나타내는 아이콘이나 자리 표시자 파일 축소판 아이콘과 같은 이미지를 성공 상태 버튼에 삽입할 수 있습니다.

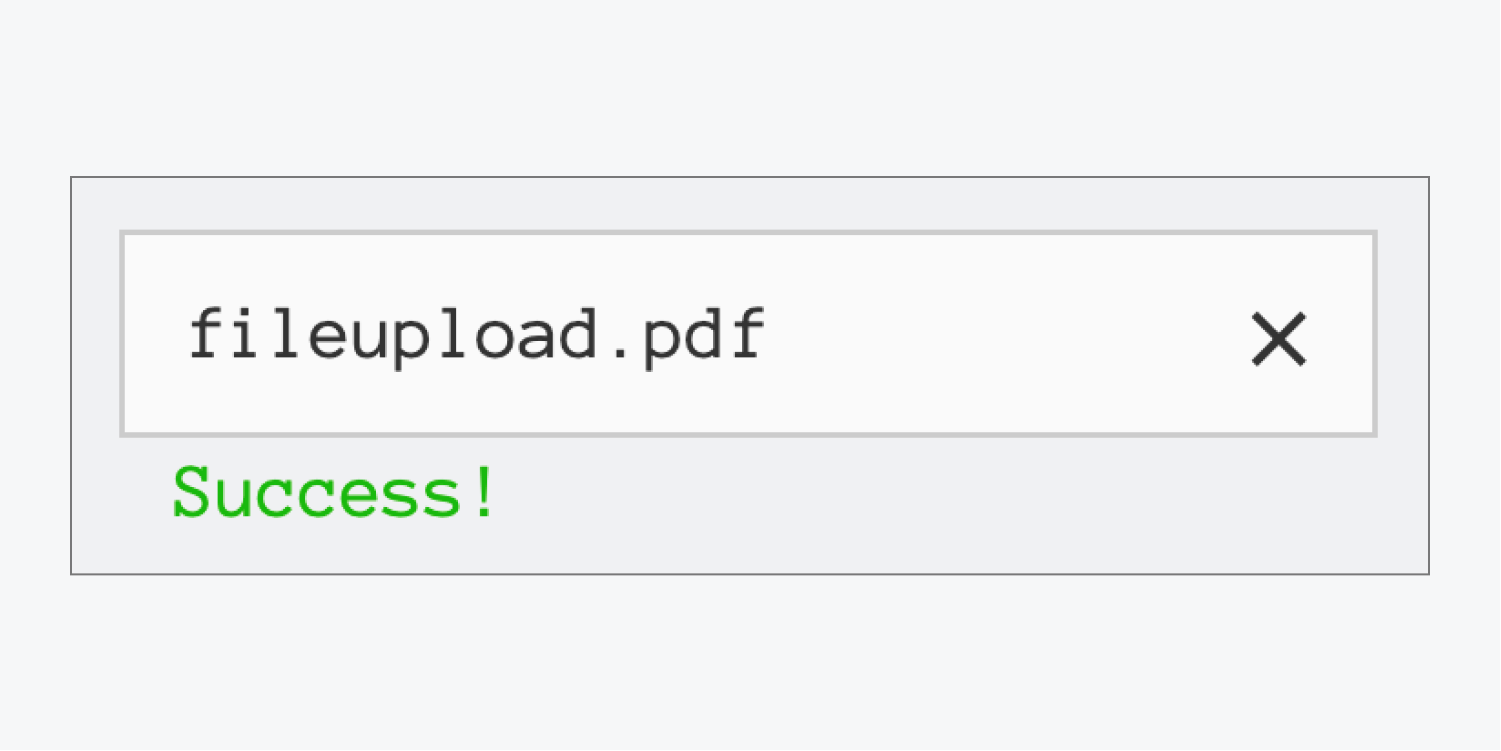
성공 상태 래퍼에 텍스트 블록을 포함하여 "파일이 업로드되었습니다!"와 같은 메시지를 표시할 수도 있습니다. 또는 "성공!"

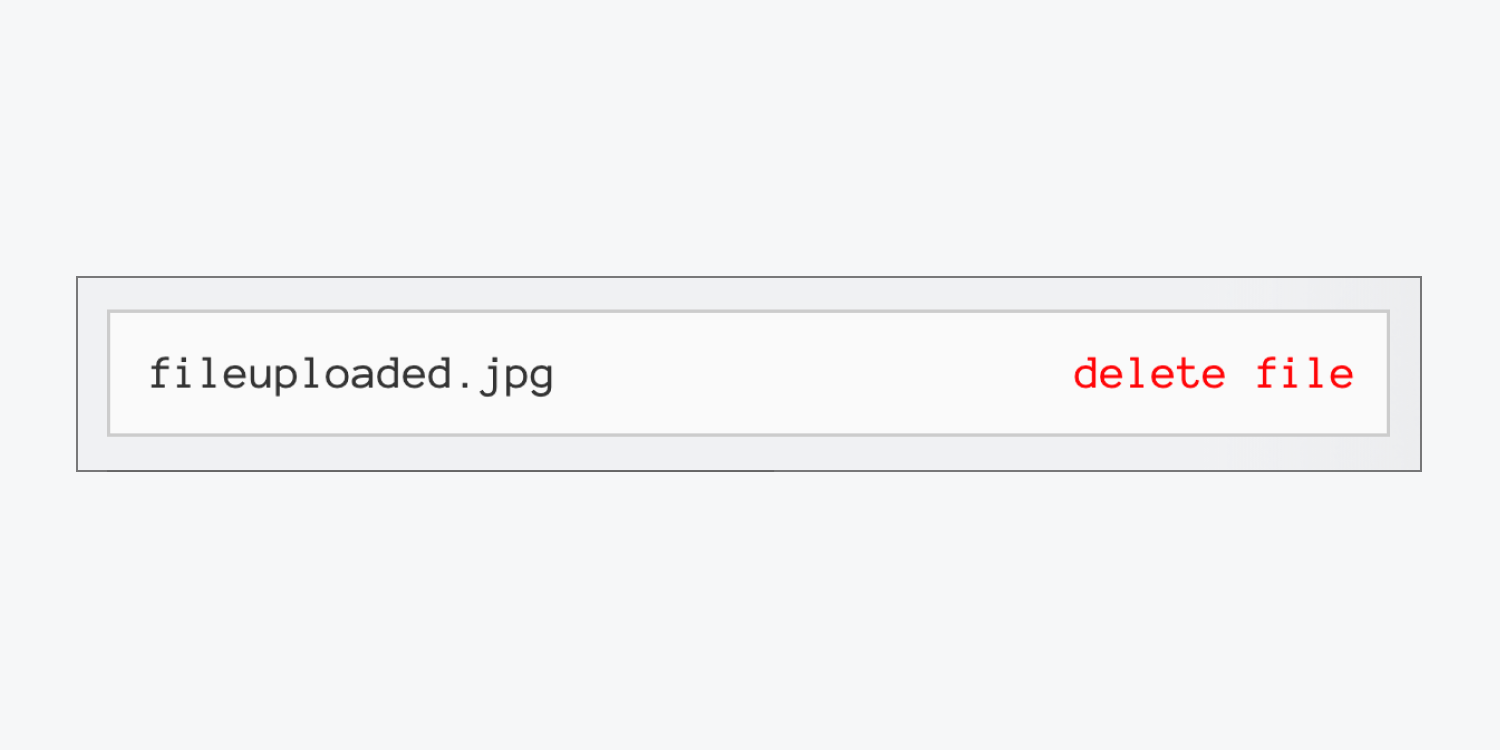
또한 삭제 아이콘(X)을 다른 아이콘 이미지나 텍스트 블록(예: "파일 삭제")으로 교체할 수 있습니다. 링크 블록의 너비 값을 "auto"로 설정했는지 확인하세요.

오류 상태
Designer에 나타나는 기본 오류 메시지는 다음과 같습니다. “업로드에 실패했습니다. 최대 파일 크기는 10MB입니다.” 그러나 네트워크 문제, 업로드된 파일 손상, 잘못된 파일 형식 등 파일 크기가 10MB를 초과하는 것 이외의 이유로 인해 오류 상태가 발생할 수도 있습니다. 각 오류 시나리오마다 고유한 메시지가 표시됩니다. 아래에서 이러한 메시지를 개인화하는 방법을 알아보세요.

경고: 오류 메시지 위의 오류 상태에 표시된 버튼은 기본 상태의 버튼과 동일합니다. 여기에서 버튼을 변경하면 기본 상태의 원래 버튼이 대체됩니다.
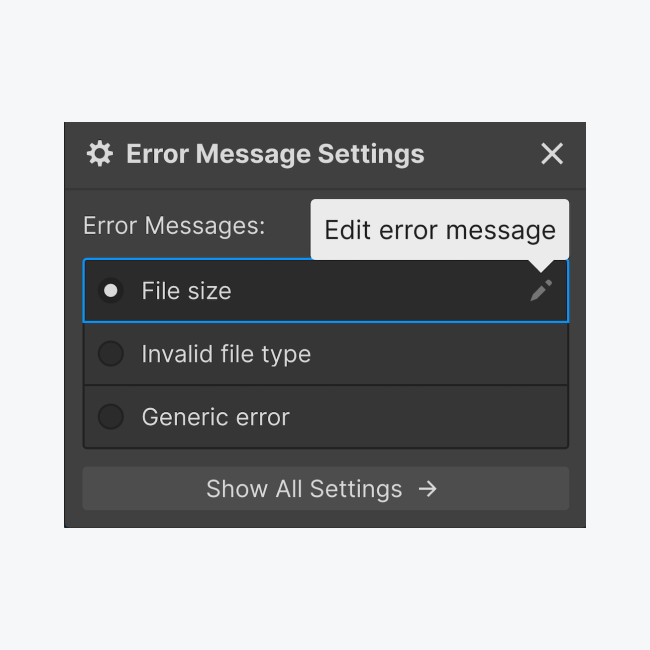
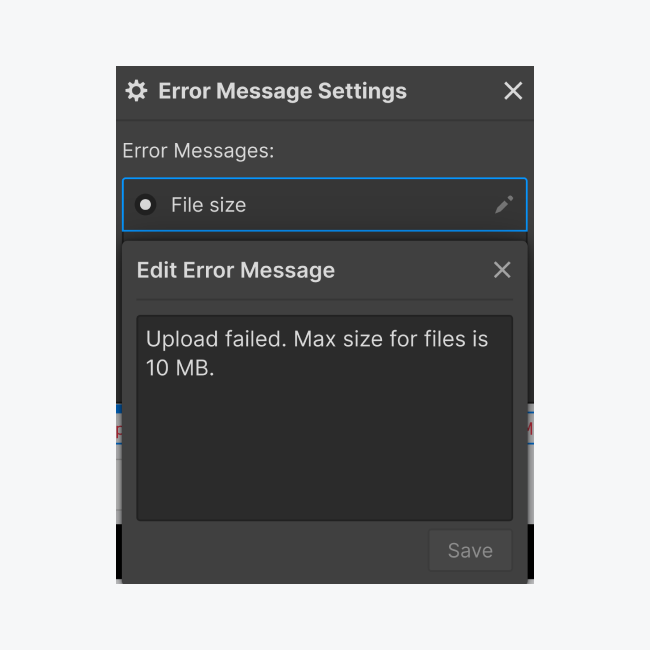
오류 메시지 사용자 정의
3가지 오류 유형 모두에 대한 기본 텍스트를 변경할 수 있는 옵션이 있습니다. 텍스트 색상을 수정하거나 다른 스타일을 적용할 수도 있습니다. 텍스트 블록 내 오류 상태 싸개.
오류 메시지를 개인화하려면 캔버스에서 오류 텍스트 블록을 선택한 다음 필드 오류 설정 에서 설정 패널. 각 오류 메시지를 편집하려면 "연필오류 메시지 유형 위로 마우스를 가져가면 나타나는 아이콘입니다.

각 오류 유형에 대한 기본 메시지를 재설정하려면 오류 메시지를 수정한 다음 "기본값 복원".

파일 제출 처리
방문자가 귀하의 웹 양식을 통해 파일을 제출하면 업로드된 파일은 귀하의 지정된 이메일 주소로 전송된 양식 제출 알림 이메일 내에 웹 링크로 표시됩니다. 양식 알림 설정 당신의 사이트 설정.
귀하가 웹사이트의 감독자 역할을 하는 경우, 귀하는 각 웹사이트에 제출된 파일을 검사하고 분석할 권한이 있습니다. 사이트 설정 > 양식 > 양식 제출 데이터.
참고: 양식 파일 업로드에 대한 저장 용량 허용량은 최대 10GB까지 무료이며, 그 이상은 추가 기가바이트마다 월 $0.50의 요금이 부과됩니다. 100GB의 고정 저장 용량 한도가 있으므로 이에 도달하면 양식 제출 수집이 중단됩니다. 이 한도는 연장할 수 없습니다. 제출물을 삭제하여 저장 용량을 확보할 수 있습니다.
중요한 개인 정보 보호 및 보호 조언
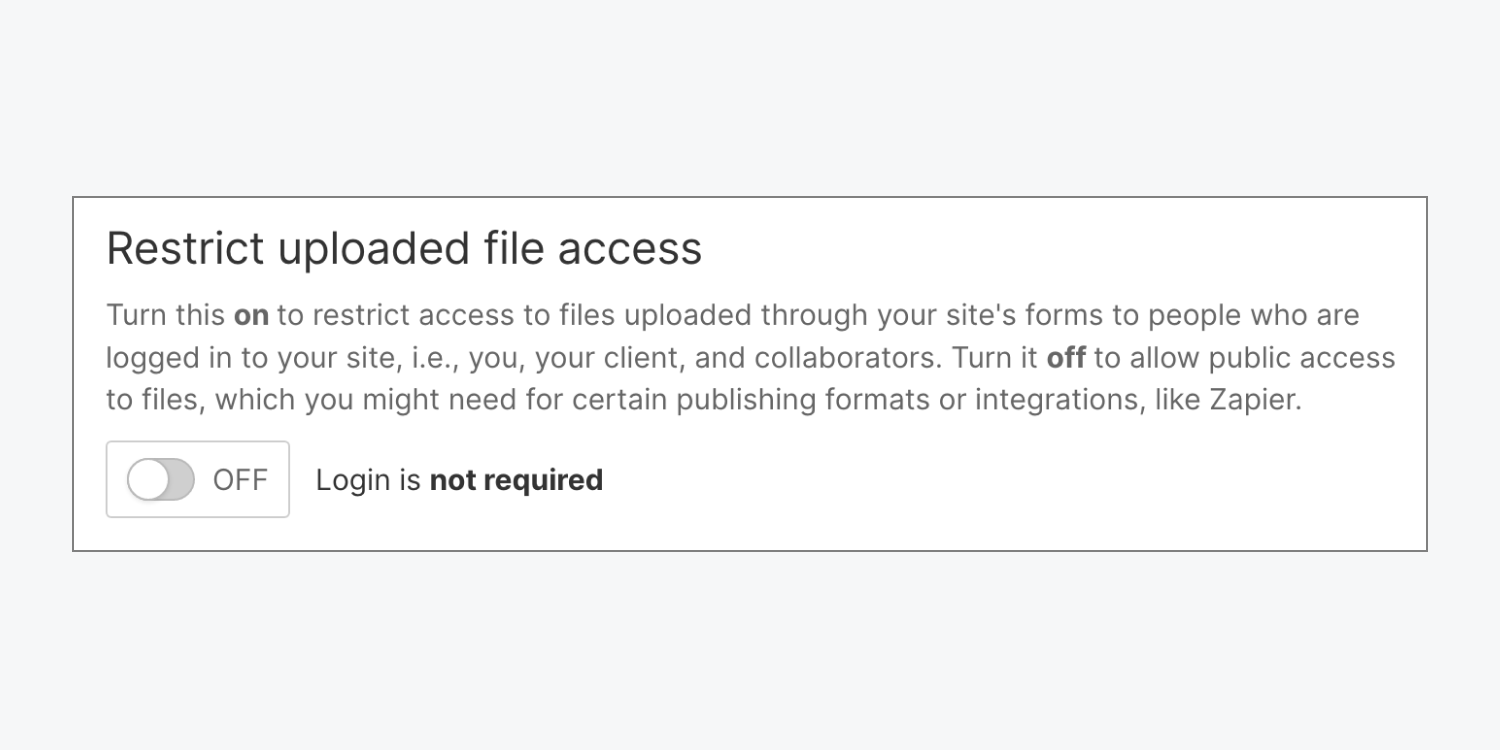
기본적으로 Webflow에 등록된 사용자만 양식을 통해 업로드된 파일을 검색할 수 있습니다. 즉, Webflow에 등록되지 않은 사용자는 파일 링크가 제공되더라도 해당 파일에 액세스할 수 없습니다. 해당 링크가 있는 모든 사람에게 파일 액세스를 허용하려면 다음에서 이 기능을 비활성화하세요. 사이트 설정 > 양식 탭 > 업로드된 파일 액세스 제한.

메모: Zapier 또는 다른 외부 통합을 사용하여 양식 파일 제출을 다른 클라우드 저장소 서비스로 보내려면 이 기능도 비활성화해야 합니다.
다음 단계: 양식 제출을 효과적으로 처리하는 방법을 알아보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
