이 가르침에서는:
- 선택기 구성 및 디자인
- 적응 가능한 요소
- 미적 유산
선택기 구성
특정 적응형 목록 위치(예: 초기 항목)에 디자인을 할당하려면 상태 드롭다운 메뉴의 선택기 ~의 디자인 패널 그리고 다음을 선택하세요. 강요) 당신은 디자인을 원합니다.
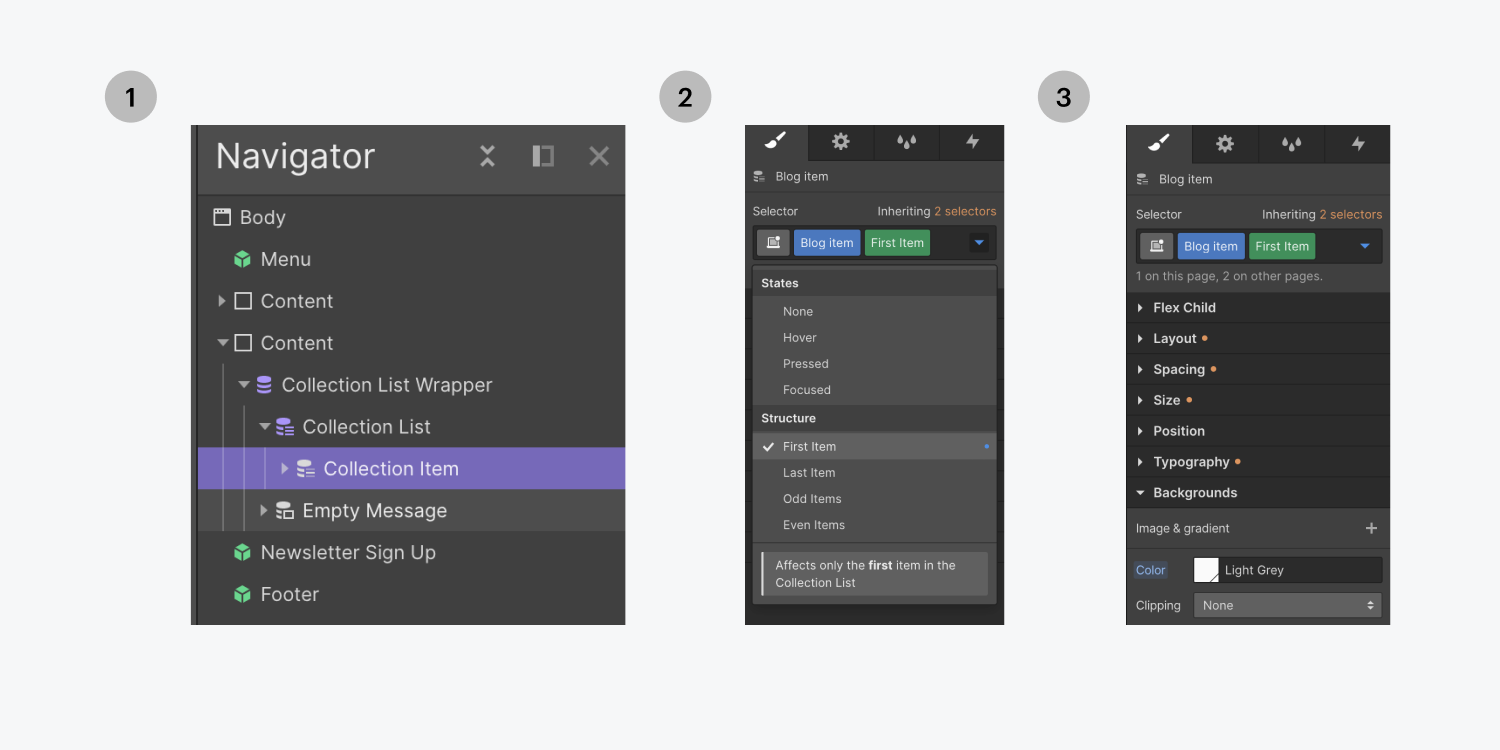
초기 및 최종 항목
다음 단계를 통해 조정 가능한 목록의 초기 또는 최종 항목에 디자인을 포함할 수 있습니다.
- 적응형 품목 선택(예: 구색 품목)
- 선택하다 초기 아이템, 또는 최종 항목, 에서 상태 드롭 다운 메뉴
- 디자인 속성을 강화하세요. 디자인 패널
이 작업을 수행하면 설계 속성이 적응 가능 목록의 초기 항목 또는 최종 항목에 통합됩니다.

이는 이러한 특정 요소를 강조하고 레이아웃을 더욱 향상된 시각적 계층 구조로 향상시키는 데 효과적입니다. 예를 들어, 초기 항목에 배경 및 텍스트 스타일을 도입하여 블로그 목록에서 최신 블로그 게시물에 초점을 맞출 수 있습니다.

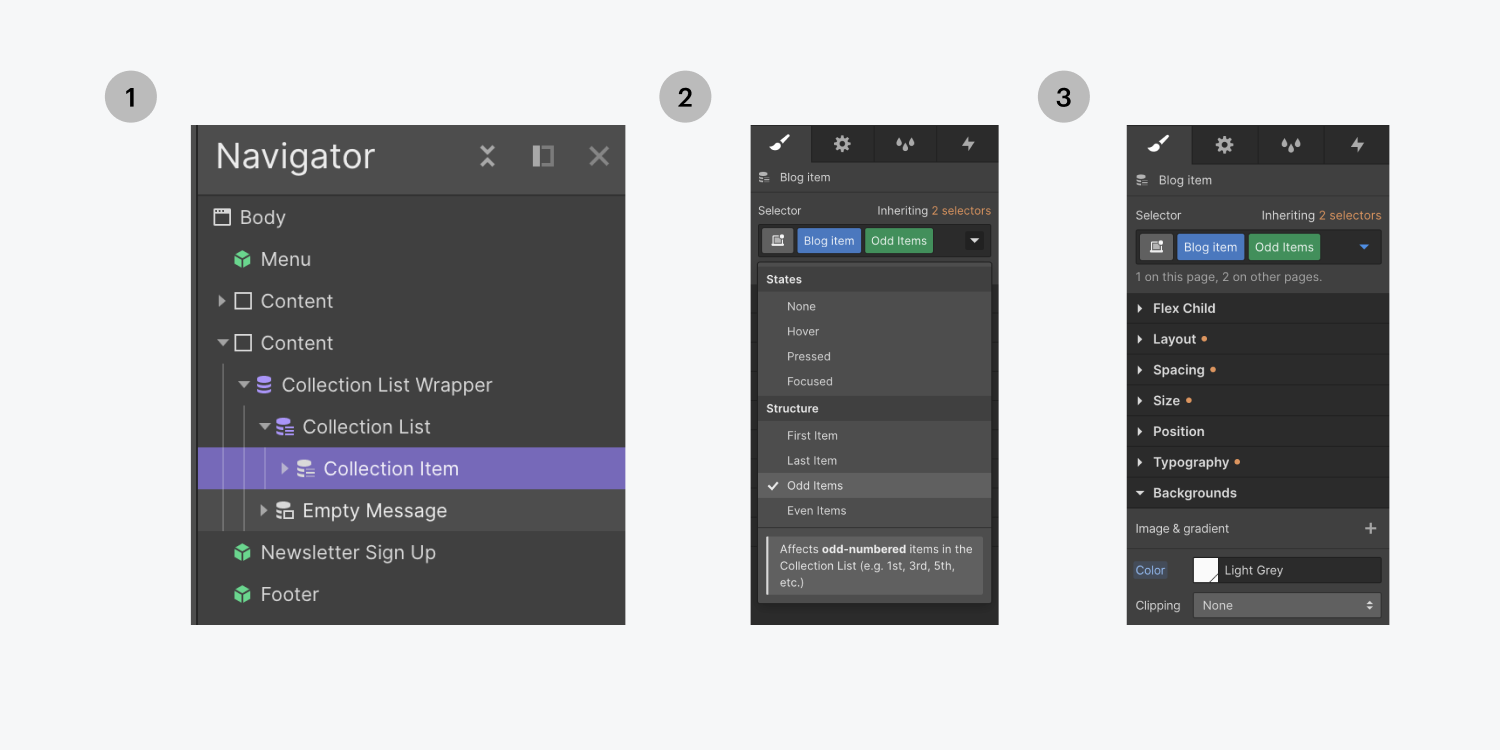
이상하고 균일한 아이템
적응 가능한 목록에서 이상하거나 균일한 항목을 디자인하려면 다음을 수행하십시오.
- 적응형 품목 선택(예: 구색 품목)
- 선택하다 이상한 아이템, 또는 유니폼 아이템, 에서 상태 드롭 다운 메뉴
- 디자인 속성을 강화하세요. 디자인 패널
이렇게 하면 적응 가능한 목록에 있는 이상한 번호 또는 동일한 번호의 항목에 디자인 속성이 통합됩니다.

이와 같이 목록 요소를 디자인하면 목록이 시각적으로 구분되어 요소가 서로 더 쉽게 인식될 수 있습니다. 예를 들어 홀수 항목(첫 번째 항목, 세 번째 항목, 다섯 번째 항목 등)에 배경 및 텍스트 스타일을 추가하여 목록을 분리하면 누군가가 각 항목을 더 쉽게 개별적으로 볼 수 있습니다.

적응 가능한 요소
다음과 같은 요소를 디자인할 수 있습니다. 구색 목록 고정된 페이지 또는 적응 가능한 요소 목록 청사진 페이지.
광고
또한 광고 페이지.
예를 들어, 누군가가 장바구니를 탐색할 때 장바구니에 추가된 항목 목록을 디자인할 수 있습니다. 점검 그리고 주문 확인 페이지.
또한 요소가 서로 다른 상태에서 보이고 동작하는 방식을 변경하여 요소에 상호 작용 기능을 통합할 수도 있습니다. 대화형 상태에 대해 알아보세요.
미적 유산
모든 상태는 다음의 스타일을 상속합니다. 없음 상태. 선택기 필드 바로 위에 있는 상속 표시기를 누르면 스타일이 상속되는 위치를 관찰할 수 있습니다.

상태에 스타일을 포함시킨 후에는 상태 메뉴 드롭다운 아이콘이 파란색으로 변합니다. 그리고 그 내용을 공개하면 상태 드롭다운 메뉴를 클릭하면 스타일이 지정된 상태에 관계없이 스타일이 있음을 나타내는 파란색 원이 표시됩니다.
그리고 그것은 Webflow에서 특정 구색 품목을 디자인하는 것입니다!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일