
이전에 이미지 편집 도구를 사용해 본 적이 있다면 Webflow의 블렌딩 스타일이 매우 쉬워 보일 것입니다. 스트라타와 유사한 구성 요소가 서로 겹쳐지면 블렌딩을 통해 선택한 스타일에 따라 다양한 유형의 시각적 효과를 얻을 수 있습니다. Webflow Designer에서 선택한 구성 요소의 각 혼합 스타일을 실시간으로 미리 볼 수 있으며 사용자 정의 코드를 사용하지 않고도 이 모든 작업을 수행할 수 있습니다.
이 튜토리얼에서는 다음을 알아봅니다.
- 블렌딩 스타일의 정의
- 각 블렌딩 스타일의 동작
- 구성요소에 블렌딩 스타일 적용
블렌딩 스타일의 정의
Webflow의 블렌딩 스타일은 구성 요소가 그 아래에 있는 다른 요소와 병합(또는 중첩)할 수 있는 다양한 방법을 제공합니다. 모두 사용자 정의 코드가 필요하지 않습니다. Webflow는 혼합 혼합 스타일 CSS 속성을 담당하여 구성 요소의 콘텐츠가 구성 요소의 상위 콘텐츠 및 구성 요소의 배경과 병합되어야 하는 방법을 지정할 수 있도록 합니다. 블렌딩 스타일을 사용하면 단순한 요소 투명도 조정을 뛰어넘어 수많은 창의적인 잠재 고객을 발굴할 수 있는 능력을 얻을 수 있습니다.
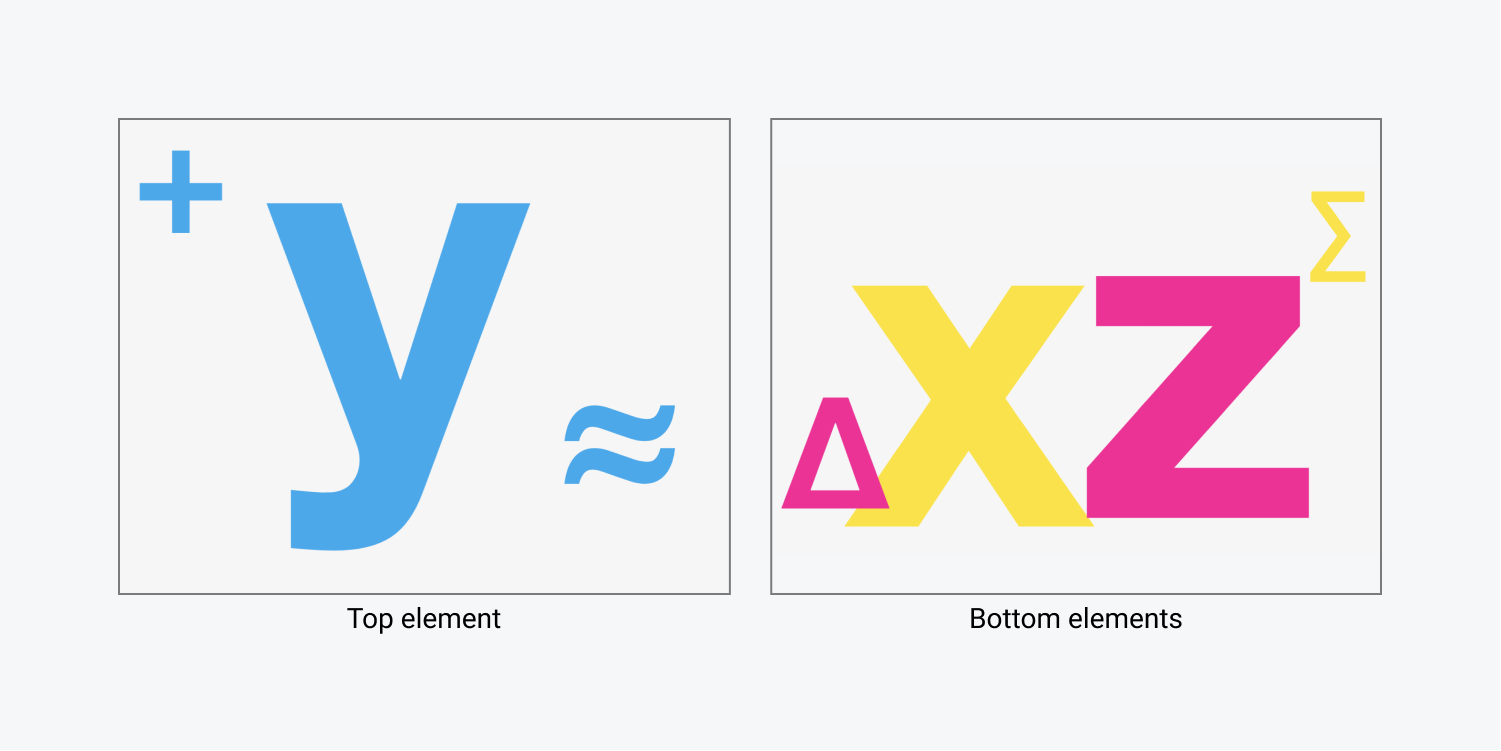
다음과 같은 용어로 개념화할 수 있습니다. 혼합 스타일이 구성된 최상위 구성 요소(전경)는 상위 구성 요소 및 하위 구성 요소(배경 구성 요소)와 교차하고 얽혀 신선하고 궁극적인 색상을 생성합니다(전경 구성 요소의 융합). 상단 및 하단 구성 요소의 색상).

각 블렌딩 스타일의 동작
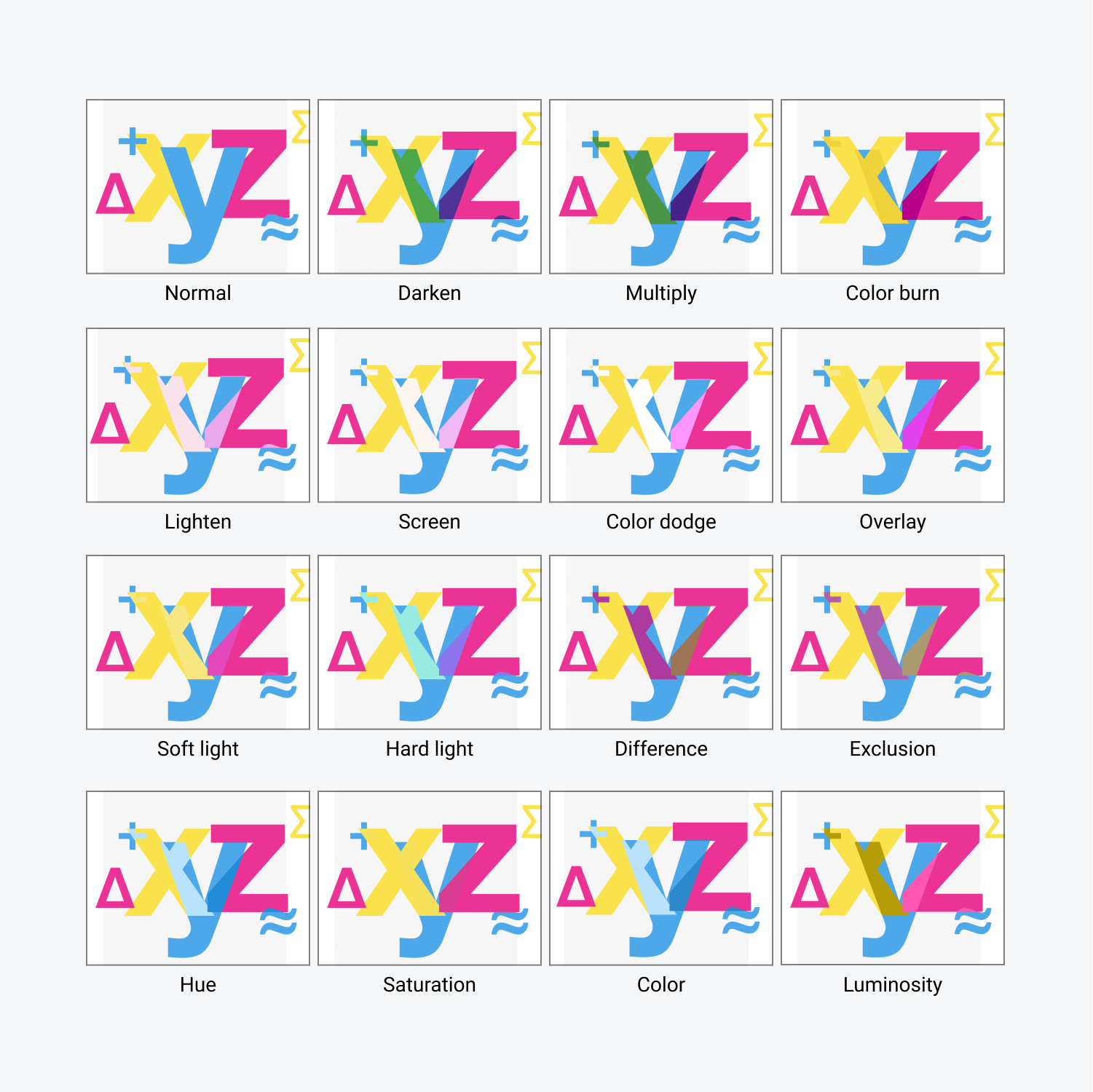
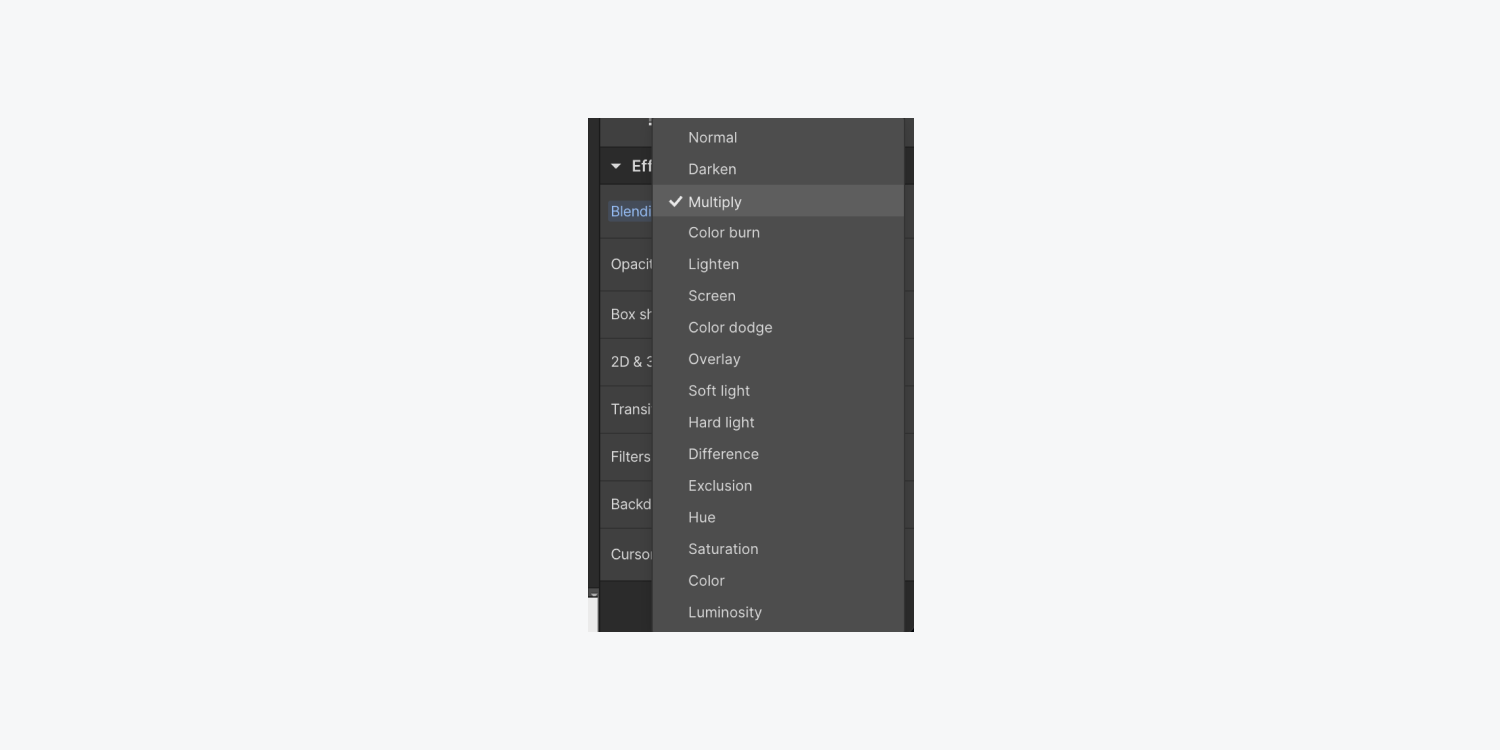
Webflow에는 16가지 블렌딩 스타일이 있습니다. 체하는 섹션 스타일 패널. 유사하게 작동하는 스타일은 혼합 스타일 드롭다운에 연속적으로 그룹화됩니다. 이러한 스타일 컬렉션은 다음으로 구성됩니다.
- 기본 스타일(표준)
- 희미한 모드(Dim, Blend 및 Shade burn)
- 밝게 모드(밝게, 프로젝트 및 톤 닷지)
- 비교 모드(오버랩, 부드러운 글로우, 강렬한 글로우)
- 제휴 모드(색상, 톤, 페인트, 밝기)

각 블렌딩 스타일을 최상위 구성 요소에 적용한 후 각 블렌딩 스타일의 동작을 설명하겠습니다.
기본 스타일
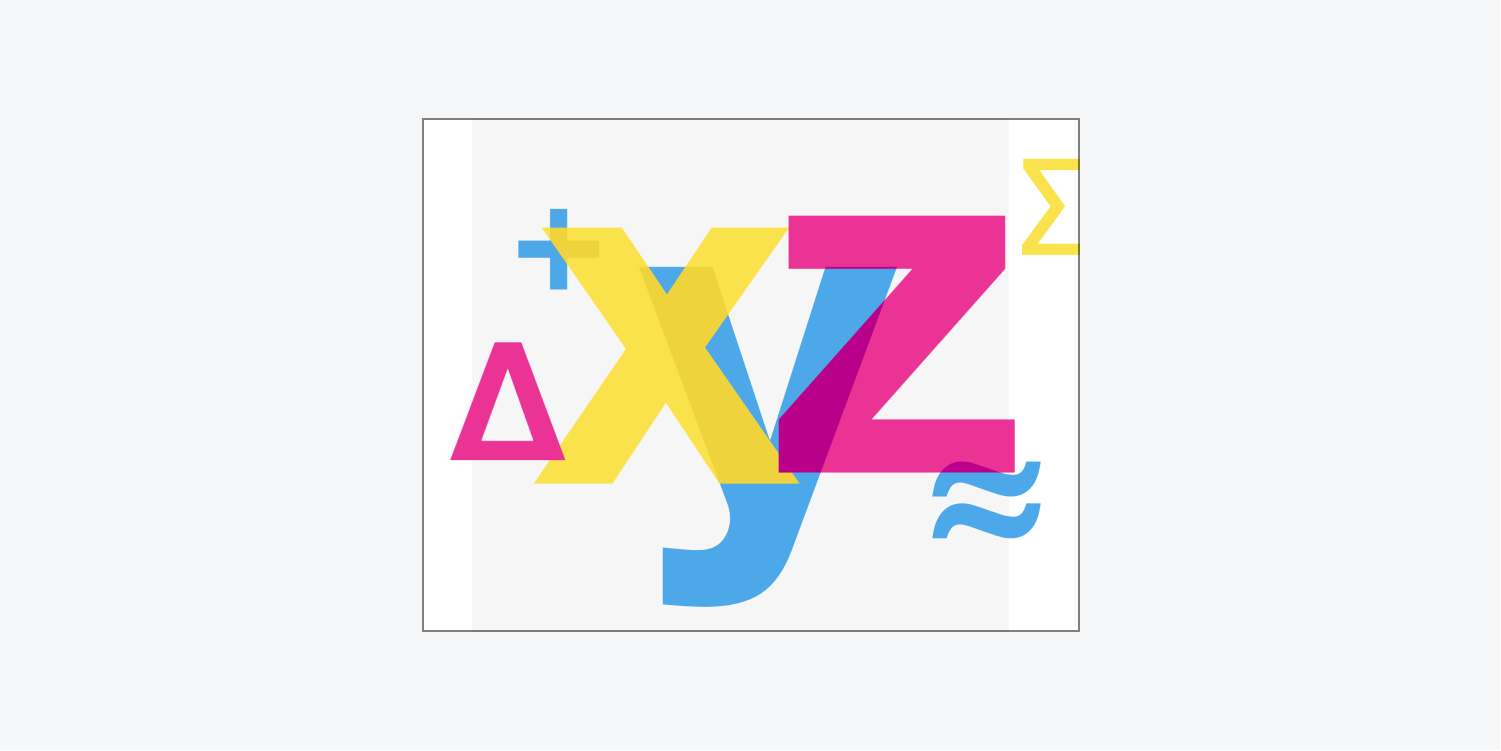
기준
그만큼 기준 블렌딩 스타일은 Webflow 플랫폼의 구성 요소에 주입된 블렌딩 스타일입니다. 최종 색상은 하단 구성 요소의 색상에 관계없이 상단 구성 요소의 색상으로 구성됩니다. 결과는 2장의 명확한 종이가 겹치는 것과 유사하게 시뮬레이션됩니다.

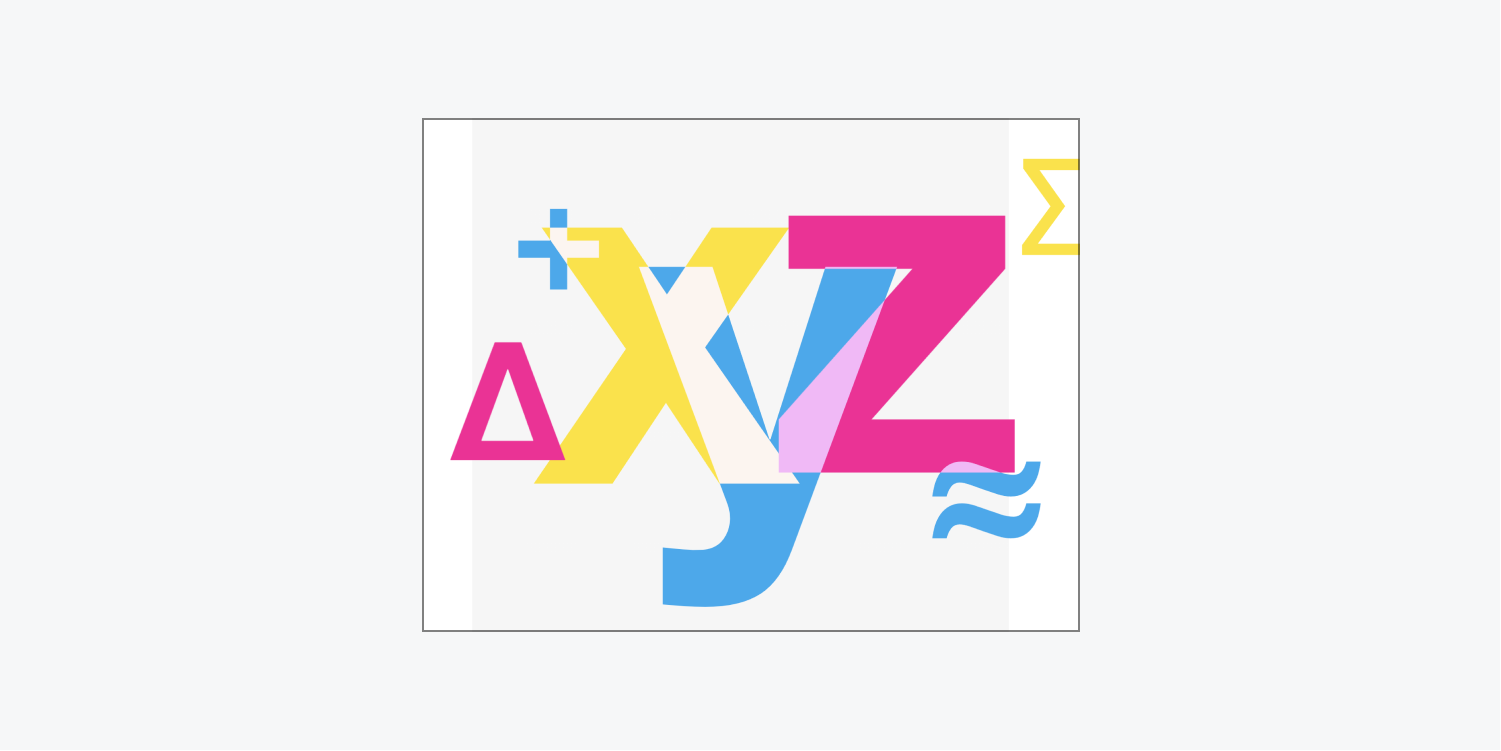
희미한 모드
지정에서 알 수 있듯이 Dim 그룹의 혼합 스타일은 최종 색상을 더 어둡게 만듭니다. 상단 구성 요소의 흰색은 모두 사라지고 흰색보다 어두운 구성 요소는 하단 구성 요소에 흐릿한 영향을 미칩니다.
어둑한
어둑한 모드에서는 상단 및 하단 구성 요소의 가장 어두운 값으로 구성된 최종 색상이 생성됩니다. 두 구성 요소가 동일한 색상을 나타내는 경우 변경이 발생하지 않습니다.

조화를 이루다
조화를 이루다 스타일은 위쪽 및 아래쪽 구성 요소의 색상을 곱합니다. 검정색은 검정색 최종 색상을 생성하고 흰색은 변화를 가져오지 않습니다. 그 결과는 반투명 필름이 겹쳐져 인쇄된 두 장의 사진과 유사합니다.
조화를 이루다 상단 구성 요소 색상의 휘도 값에 따라 다양한 수준의 디밍을 생성할 수 있으므로 구성 요소를 어둡게 하거나 그림자를 만드는 데 유용합니다.

어둡게 색상
어둡게 색상 방법은 다음과 비교하여 더 깊은 결과를 제공합니다. 곱하다 상단과 하단 요소 색상 간의 차별화를 증가시켜 중간 톤의 채도를 더욱 강하게 하고 하이라이트를 줄이는 방법입니다. 상단 요소의 흰색 색조는 변경되지 않습니다.

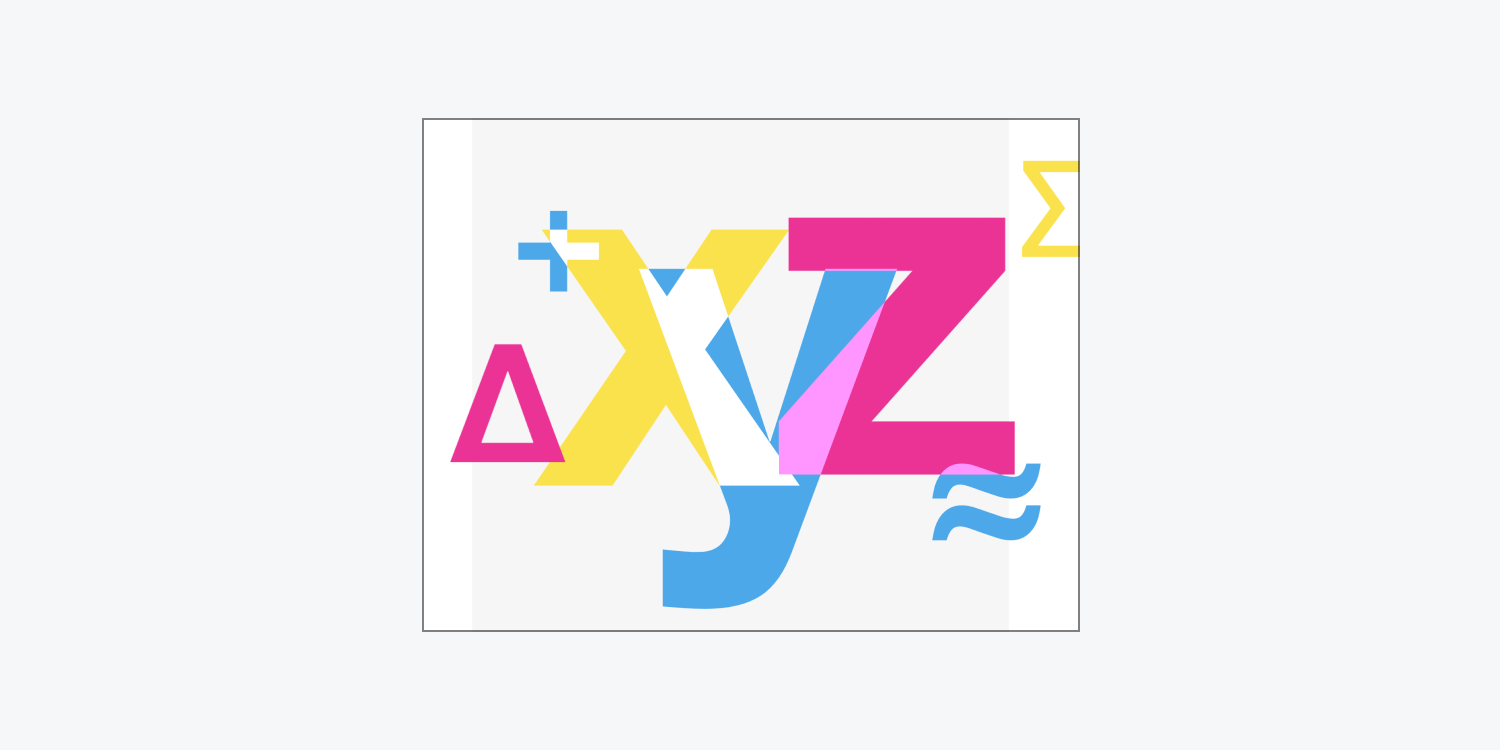
기술을 밝게
밝게 하기 섹션에 분류된 접근 방식은 최종 색상을 더욱 빛나게 만듭니다. 위쪽 요소에 검은색이 있는 것은 눈에 띄지 않게 되며, 검은색보다 밝은 것은 아래쪽 요소에 음영 영향을 미칩니다.
닦다
닦다 메서드는 위쪽 및 아래쪽 요소에서 가장 밝은 값으로 구성된 최종 색상을 생성합니다. 위쪽 및 아래쪽 요소가 동일한 색조를 공유하는 경우 조정이 발생하지 않습니다.

표시하다
표시하다 이 방법을 사용하면 항상 더 빛나는 색상이 생성됩니다. 검은색은 효과가 없으며 밝은 색상은 그대로 유지됩니다. 결과는 프로젝션 표면에 두 개의 중첩된 이미지를 조명하는 것과 유사합니다.
표시하다 방법은 상단 요소의 휘도 값을 기반으로 다양한 조명 수준을 생성할 수 있으므로 구성 요소를 밝게 하거나 하이라이트를 형성하는 데 유용합니다.

톤 닷지
톤 닷지 방법보다 더 빛나는 효과를 제공합니다. 표시하다 위쪽 요소 색상과 아래쪽 요소 색상 간의 차이를 줄여 보다 생생한 중간 톤과 부풀어 오른 하이라이트를 얻는 방법입니다. 검은색은 변하지 않습니다.

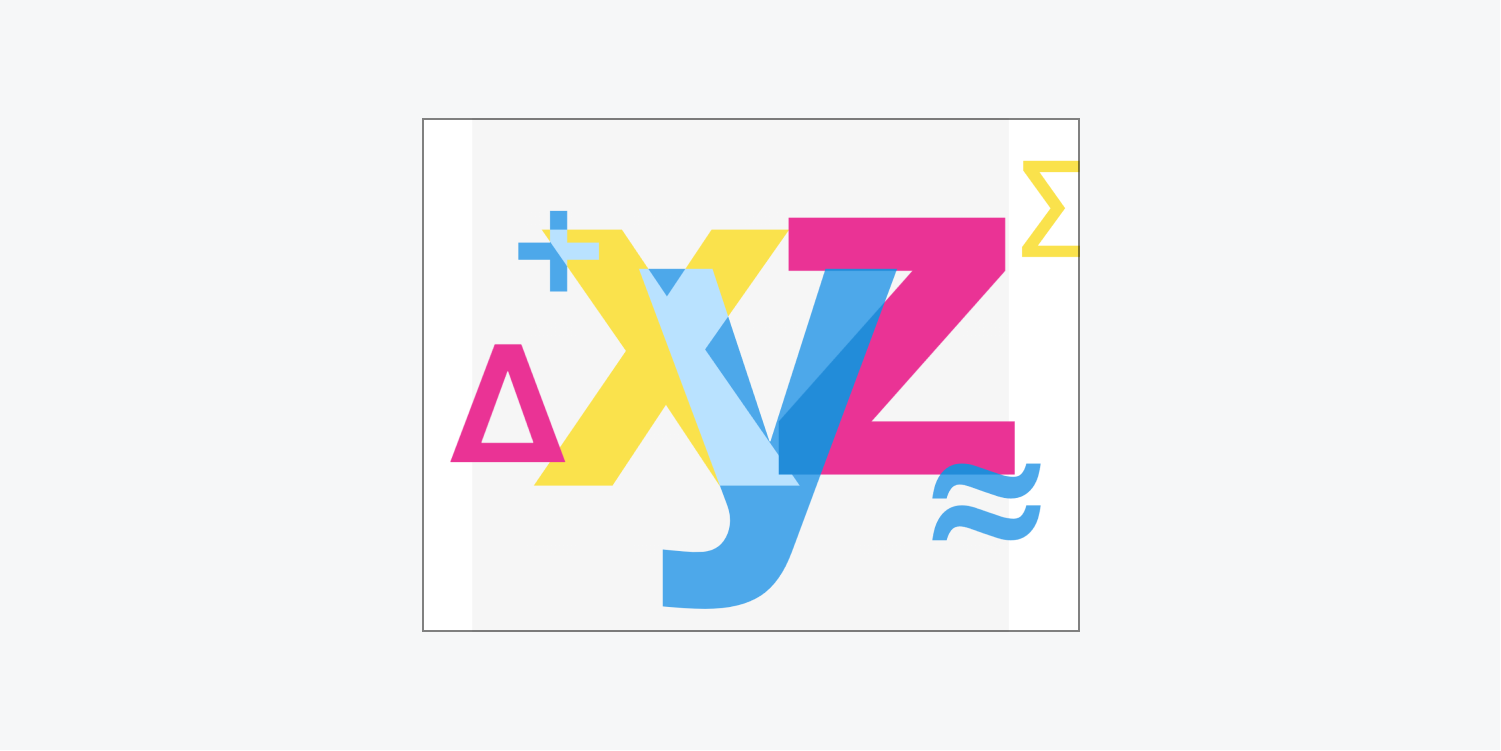
비교 방법
비교 방법에는 Darken 및 Brighten 범주의 기술이 혼합되어 있습니다. 그들은 궁극적인 결과를 얻기 위해 보완적인 혼합 방법을 통해 최종 색상을 밝게 하고 어둡게 하여 대비를 만듭니다.
50% 회색보다 어두운 색상은 어두워지는 효과를 받습니다. 50% 회색보다 밝은 색상에는 밝기 효과가 적용됩니다.
중복
중복 방법은 다음을 결합합니다. 곱하다 그리고 표시하다 메서드에서는 맨 아래 요소가 항상 우선합니다. 중복 모드는 고용 표시하다 50% 회색보다 밝은 색상에 대해 절반 강도의 방법이며 곱하다 50% 회색보다 어두운 색상에 대해 절반 강도의 방법입니다. 50% 회색 자체가 투명해집니다.
방법을 이해하기 위한 대안적 접근 방식 중복 방법은 중간 톤을 어떻게 이동하는지 고려하는 것입니다. 상단 요소 색상이 더 어두울수록 중간 톤이 더 어두운 음영으로 바뀌고, 상단 요소 색상이 밝을수록 중간 톤이 더 밝은 음영으로 전환됩니다.

부드러운 빛
부드러운 빛 메서드는 다음과 유사하게 작동합니다. 중복 방법. 밝기 값을 기준으로 어둡게 하거나 밝게 하는 효과를 더 미묘한 방식으로 적용합니다. 인지할 수 있다 부드러운 빛 보다 온화한 버전의 방법 중복 뚜렷한 대조 없이 방법을 사용합니다. 그 효과는 배경에 확산된 조명을 비추는 것과 비슷합니다.

하드 라이트
하드 라이트 메소드 병합 곱하다 그리고표시하다 계산을 수행하기 위해 최상위 요소 색상의 휘도 값을 사용하는 모드입니다. 결과는 강렬한 빛 모드는 강할 가능성이 있습니다. 이는 배경에 강한 스포트라이트를 비추는 것과 유사한 효과를 만들어냅니다. 이 혼합 모드로 결과를 최적화하려면 요소의 불투명도를 줄이는 것이 좋습니다.

차별화된 모드
Differentiated category의 오버레이 모드는 상단 요소 색상과 하단 요소 색상 간의 차이를 검사하여 결과를 생성합니다.
불일치
차이 모드는 밝은 요소에서 요소의 어두운 색상을 차감합니다. 흰색은 아래쪽 요소의 색조를 반전시키고, 검은색은 변경되지 않으며, 흐린 회색은 약간 어두워지는 효과를 줍니다.

제외
예외 모드는 다음과 비슷하지만 덜 강렬한 결과를 생성합니다. 불일치 방법. 흰색은 아래쪽 요소의 색조를 반전시키고, 검은색은 변경되지 않으며, 흐린 회색은 약간 어두워지는 효과를 줍니다.

통합 모드
통합 세트의 모드는 핵심 색상 구성 요소(힌트, 강도 및 휘도)의 다양한 조합을 활용하여 최종 결과를 만들어냅니다.
힌트
힌트 모드는 하위 요소 색상의 강렬함과 밝기를 활용하면서 상위 요소 색상의 힌트를 포함하는 최종 색상을 생성합니다. 활용할 수 있습니다 힌트 모드를 사용하면 하위 요소의 톤과 채도를 유지하면서 상위 요소의 힌트를 수정할 수 있습니다.

크기
크기 모드는 하위 요소 색상의 힌트와 밝기를 활용하면서 상위 요소 색상의 강도를 포함하는 최종 색상을 생성합니다. 강도가 없는 완전한 회색 톤은 아무런 효과도 나타내지 않습니다.

그늘
그늘 모드는 하위 요소 색상의 밝기를 활용하면서 상위 요소 색상의 힌트와 강도를 포함하는 최종 색상으로 이어집니다. 이는 회색조 수준을 보호하고 단색 상단 요소의 색조를 지정하는 데 유용합니다.

발광
발광 모드의 최종 색상은 하위 요소 색상의 힌트와 강도를 활용하면서 상위 요소 색상의 밝기를 포함합니다. 이 모드는 다음과 같은 반대 효과를 생성합니다. 그늘 방법.

요소에 혼합 모드를 구현하는 방법
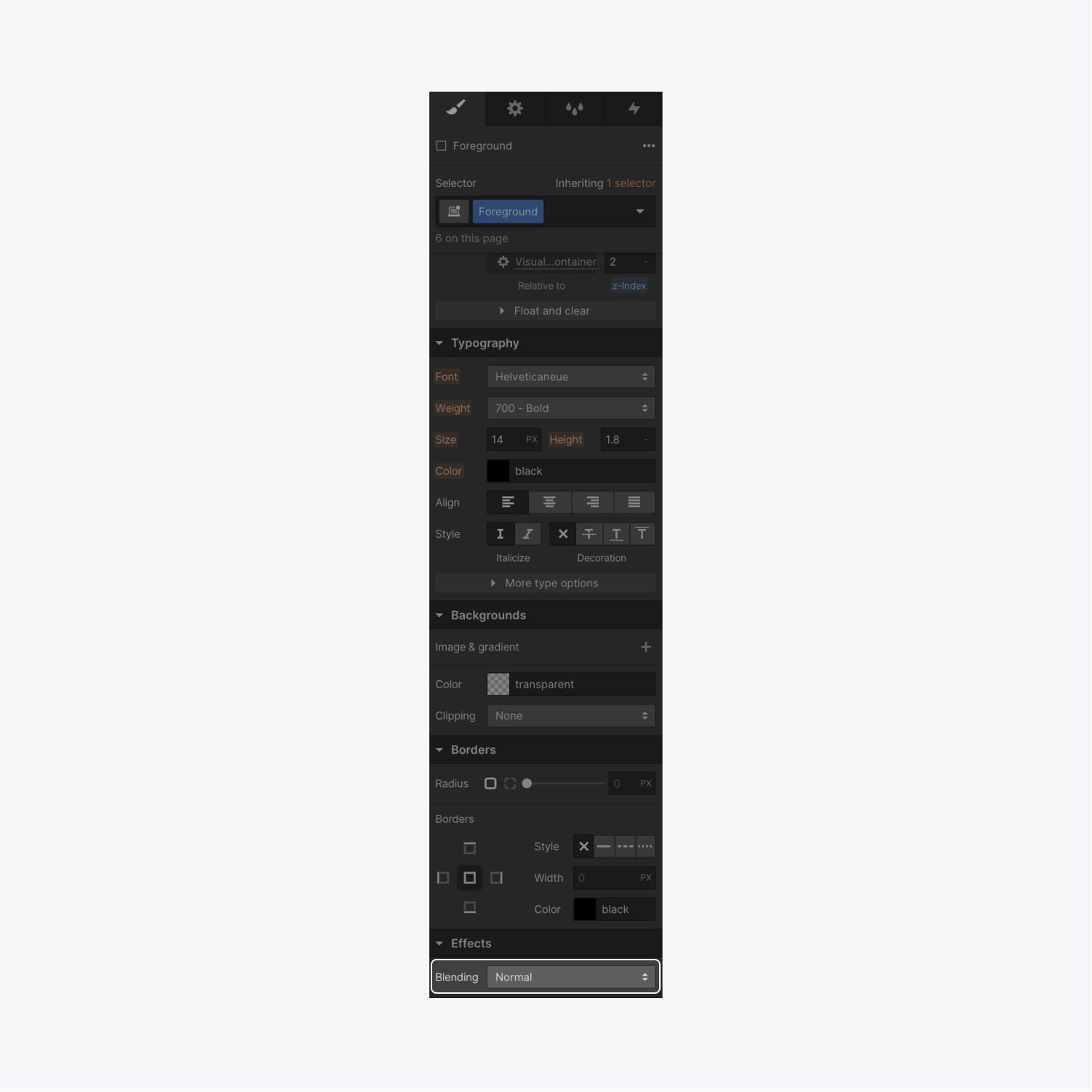
기본적으로 요소의 혼합 모드는 다음과 같이 지정됩니다. 정상.
미리보고 첨부하려면 혼합 모드 캔버스의 요소에:
- 요소를 선택하세요
- 액세스 스타일패널 > 영향 > 블렌딩
- 탭하세요. 블렌딩 드롭다운 선택
- 호버 귀하의 요소에서 실시간으로 경험할 수 있는 블렌딩 모드 위에
- 선택하세요 혼합 모드 요소에 구현하려면


추가 참조: 스타일 패널에 대해 자세히 알아보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일